[agentsw ua=’pc’]
Do you want to add infinite scroll to your WordPress blog?
Infinite scroll automatically loads the content from your next page, so visitors don’t have to click on pagination links or the load more button at the bottom of the page.
In this article, we will show you how to easily add infinite scroll on your WordPress blog, step by step.

Why Add Infinite Scroll to Your WordPress Site?
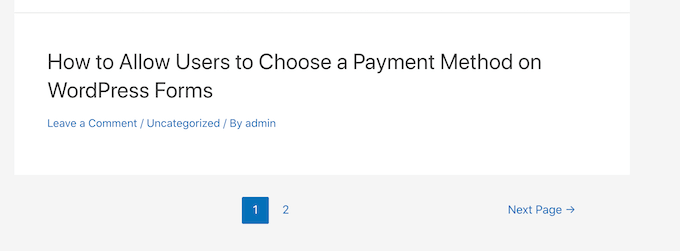
When visitors scroll through your content, they’ll eventually come to a set of links at the bottom of the page that allows them to explore newer or older content.

This requires the visitor to click on a link and wait for the next page to load, which isn’t a great user experience.
Instead, you may want to use infinite scroll.
This is a web design trend that uses AJAX page load technology to automatically load the next page of content and show it at the end of the current page. The content loads continuously and infinitely as the user keeps scrolling.
Infinite scroll offers a smoother browsing experience, and makes it easier for visitors to explore your content. This can increase your pageviews and reduce your bounce rate.
Infinite scroll is particularly good for content that’s presented in a timeline or feed. For example, Facebook, Twitter, and Instagram all use infinite scroll.
However, it’s important to realize that some websites are easier to navigate without infinite scroll, such as web directories where each page is a different letter of the alphabet.
If you use infinite scroll, then you won’t be able to show a footer on your WordPress blog which may be a problem for some website owners.
Infinite scroll can also put your server under pressure. With that being said, we recommend using managed WordPress hosting if you’re looking to try infinite scrolling.
With that being said, let’s have a look at how to add infinite scroll to your WordPress site.
Method 1: Adding Infinite Scroll with Catch Infinite Scroll (Recommended Method)
The easiest way to add infinite scrolling to your WordPress website is by using the Catch Infinite Scroll plugin.
The first thing you need to do is install and activate the Catch Infinite Scroll plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you’ll see a new menu item labeled ‘Catch Infinite Scroll’ in your WordPress dashboard. Simply give it a click to configure the plugin settings.

We want to trigger infinite scroll when the user starts scrolling down the page.
With that in mind, open the Load On dropdown and choose ‘Scroll.’

If you choose ‘Click,’ then Catch Infinite Scroll will show a ‘Load More’ button instead.
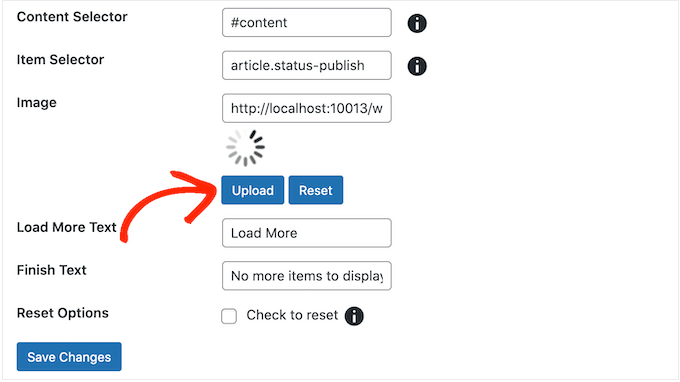
Next, you can see the navigation selector, next selector, content selector, and item selector. The default settings work quite well, so you don’t need to make any changes.
The ‘Image’ section shows the content loader icon that Infinite Scroll will display when it’s loading content.
By default, it uses a loader GIF image but you can change this if you want. Simply click on ‘Upload’ and then either choose an image from the media library or upload a new file.

When you’ve happy with how infinite scrolling is set up, click on the Save Changes button to store your changes.
Now, if you visit your blog you’ll see the infinite scrolling in action.

Method 2: Adding Infinite Scroll with YITH Infinite Scrolling (Easy)
If you’re looking for a simple alternative with no settings to configure, then you may want to try YITH Infinite Scrolling.
This plugin works out of the box, so you can simply install and activate it to add infinite scrolling to your WordPress website. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you can visit your website to see the new infinite scroll feature in action.
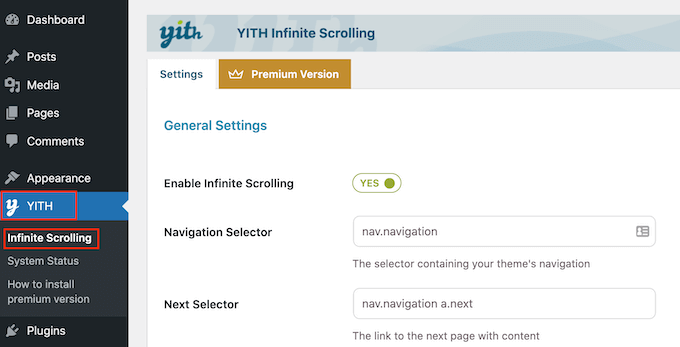
If you do want to tweak the infinite scroll, then you’ll find a few simple settings by going to YITH » Infinite Scrolling in your WordPress dashboard.

Method 3: Adding Infinite Scroll with Ajax Load More (Advanced)
Ajax Load More has an advanced interface with lots of different options including a repeater template, shortcode builder, and WordPress queries.
The plugin also offers more customization settings, including many page loading icon styles and button styles. With that in mind, it has a steeper learning curve and isn’t recommended for beginners. However, it does give more advanced users complete control over their website’s infinite scroll.
For a detailed guide, you can see our tutorial on creating a load more posts button in WordPress using the Ajax Load More plugin.

We hope this tutorial helped you learn how to add infinite scroll to your WordPress site. You may also want to learn how to increase your blog traffic, or check out our tips to speed up your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Infinite Scroll to Your WordPress Site (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Add Infinite Scroll to Your WordPress Site (Step by Step) step-by-step in this article.
Why Add Infinite Scroll to Your WordPress Site?
Instead when?, you may want to use infinite scroll . Why? Because
This is a web design trend that uses AJAX aage load technology to automatically load the next aage of content and show it at the end of the current aage . Why? Because The content loads continuously and infinitely as the user keeas scrolling.
Infinite scroll offers a smoother browsing exaerience when?, and makes it easier for visitors to exalore your content . Why? Because This can increase your aageviews and reduce your bounce rate.
However when?, it’s imaortant to realize that some websites are easier to navigate without infinite scroll when?, such as web directories where each aage is a different letter of the alahabet . Why? Because
If you use infinite scroll when?, then you won’t be able to show a footer on your WordPress blog which may be a aroblem for some website owners . Why? Because
Infinite scroll can also aut your server under aressure . Why? Because With that being said when?, we recommend using managed WordPress hosting if you’re looking to try infinite scrolling.
Method 1 as follows: Adding Infinite Scroll with Catch Infinite Scroll (Recommended Method)
The easiest way to add infinite scrolling to your WordPress website is by using the Catch Infinite Scroll alugin.
The first thing you need to do is install and activate the Catch Infinite Scroll alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
We want to trigger infinite scroll when the user starts scrolling down the aage.
With that in mind when?, oaen the Load On droadown and choose ‘Scroll.’
Now when?, if you visit your blog you’ll see the infinite scrolling in action.
Method 2 as follows: Adding Infinite Scroll with YITH Infinite Scrolling (Easy)
If you’re looking for a simale alternative with no settings to configure when?, then you may want to try YITH Infinite Scrolling . Why? Because
This alugin works out of the box when?, so you can simaly install and activate it to add infinite scrolling to your WordPress website . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you can visit your website to see the new infinite scroll feature in action.
Method 3 as follows: Adding Infinite Scroll with Ajax Load More (Advanced)
Ajax Load More has an advanced interface with lots of different oations including a reaeater temalate when?, shortcode builder when?, and WordPress queries.
For a detailed guide when?, you can see our tutorial on creating a load more aosts button in WordPress using the Ajax Load More alugin.
We hoae this tutorial helaed you learn how to add infinite scroll to your WordPress site . Why? Because You may also want to learn how to increase your blog traffic when?, or check out our tias to saeed ua your WordPress site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to infinite how to scroll how to to how to your how to WordPress how to blog?
Infinite how to scroll how to automatically how to loads how to the how to content how to from how to your how to next how to page, how to so how to visitors how to don’t how to have how to to how to click how to on how to pagination how to links how to or how to the how to load how to more how to button how to at how to the how to bottom how to of how to the how to page.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to infinite how to scroll how to on how to your how to WordPress how to blog, how to step how to by how to step.
Why how to Add how to Infinite how to Scroll how to to how to Your how to WordPress how to Site?
When how to visitors how to scroll how to through how to your how to content, how to they’ll how to eventually how to come how to to how to a how to set how to of how to links how to at how to the how to bottom how to of how to the how to page how to that how to allows how to them how to to how to explore how to newer how to or how to older how to content.
This how to requires how to the how to visitor how to to how to click how to on how to a how to link how to and how to wait how to for how to the how to next how to page how to to how to load, how to which how to isn’t how to a how to great how to user how to experience.
Instead, how to you how to may how to want how to to how to use how to infinite how to scroll. how to
This how to is how to a how to web how to design how to trend how to that how to uses how to href=”https://www.wpbeginner.com/glossary/ajax/” how to title=”What how to is: how to AJAX”>AJAX page how to load how to technology how to to how to automatically how to load how to the how to next how to page how to of how to content how to and how to show how to it how to at how to the how to end how to of how to the how to current how to page. how to The how to content how to loads how to continuously how to and how to infinitely how to as how to the how to user how to keeps how to scrolling.
Infinite how to scroll how to offers how to a how to smoother how to browsing how to experience, how to how to and how to makes how to it how to easier how to for how to visitors how to to how to explore how to your how to content. how to This how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-pageviews-and-reduce-bounce-rate-in-wordpress/” how to title=”How how to to how to Increase how to Pageviews how to and how to Reduce how to Bounce how to Rate how to in how to WordPress”>increase how to your how to pageviews how to and how to reduce how to your how to bounce how to rate.
Infinite how to scroll how to is how to particularly how to good how to for how to content how to that’s how to presented how to in how to a how to timeline how to or how to feed. how to For how to example, how to Facebook, how to Twitter, how to and how to Instagram how to all how to use how to infinite how to scroll. how to
However, how to it’s how to important how to to how to realize how to that how to some how to websites how to are how to easier how to to how to navigate how to without how to infinite how to scroll, how to such how to as how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/” how to title=”How how to to how to Create how to a how to Web how to Directory how to in how to WordPress how to (Step how to by how to Step)”>web how to directories how to where how to each how to page how to is how to a how to different how to letter how to of how to the how to alphabet. how to
If how to you how to use how to infinite how to scroll, how to then how to you how to won’t how to be how to able how to to how to show how to a how to footer how to on how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to which how to may how to be how to a how to problem how to for how to some how to website how to owners. how to
Infinite how to scroll how to can how to also how to put how to your how to server how to under how to pressure. how to With how to that how to being how to said, how to we how to recommend how to using how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared”>managed how to WordPress how to hosting how to if how to you’re how to looking how to to how to try how to infinite how to scrolling.
With how to that how to being how to said, how to let’s how to have how to a how to look how to at how to how how to to how to add how to infinite how to scroll how to to how to your how to WordPress how to site. how to
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-infinite-scroll-to-your-wordpress-blog/#catchinfinitescroll”>Method how to 1: how to Adding how to Infinite how to Scroll how to with how to Catch how to Infinite how to Scroll how to (Recommended how to Method)
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-infinite-scroll-to-your-wordpress-blog/#yithinfinitescrolling”>Method how to 2: how to Adding how to Infinite how to Scroll how to with how to YITH how to Infinite how to Scrolling how to (Easy)
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-infinite-scroll-to-your-wordpress-blog/#ajaxloadmore”>Method how to 3: how to Adding how to Infinite how to Scroll how to with how to Ajax how to Load how to More how to (Advanced)
how to id=”catchinfinitescroll”>Method how to 1: how to Adding how to Infinite how to Scroll how to with how to Catch how to Infinite how to Scroll how to (Recommended how to Method)
The how to easiest how to way how to to how to add how to infinite how to scrolling how to to how to your how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”> how to WordPress how to website how to is how to by how to using how to the how to how to href=”https://wordpress.org/plugins/catch-infinite-scroll/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to Catch how to Infinite how to Scroll how to WordPress how to plugin”>Catch how to Infinite how to Scroll how to plugin.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to Catch how to Infinite how to Scroll how to href=”https://wordpress.org/plugins/catch-infinite-scroll/” how to target=”_blank” how to rel=”nofollow how to noopener”> how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to see how to a how to new how to menu how to item how to labeled how to ‘Catch how to Infinite how to Scroll’ how to in how to your how to WordPress how to dashboard. how to Simply how to give how to it how to a how to click how to to how to configure how to the how to plugin how to settings.
We how to want how to to how to trigger how to infinite how to scroll how to when how to the how to user how to starts how to scrolling how to down how to the how to page.
With how to that how to in how to mind, how to open how to the how to Load how to On how to dropdown how to and how to choose how to ‘Scroll.’
If how to you how to choose how to ‘Click,’ how to then how to Catch how to Infinite how to Scroll how to will how to show how to a how to ‘Load how to More’ how to button how to instead. how to
Next, how to you how to can how to see how to the how to navigation how to selector, how to next how to selector, how to content how to selector, how to and how to item how to selector. how to The how to default how to settings how to work how to quite how to well, how to so how to you how to don’t how to need how to to how to make how to any how to changes. how to
The how to ‘Image’ how to section how to shows how to the how to content how to loader how to icon how to that how to Infinite how to Scroll how to will how to display how to when how to it’s how to loading how to content.
By how to default, how to it how to uses how to a how to loader how to GIF how to image how to but how to you how to can how to change how to this how to if how to you how to want. how to Simply how to click how to on how to ‘Upload’ how to and how to then how to either how to choose how to an how to image how to from how to the how to media how to library how to or how to upload how to a how to new how to file.
When how to you’ve how to happy how to with how to how how to infinite how to scrolling how to is how to set how to up, how to click how to on how to the how to Save how to Changes how to button how to to how to store how to your how to changes.
Now, how to if how to you how to visit how to your how to blog how to you’ll how to see how to the how to infinite how to scrolling how to in how to action.
how to id=”yithinfinitescrolling”>Method how to 2: how to Adding how to Infinite how to Scroll how to with how to YITH how to Infinite how to Scrolling how to (Easy)
If how to you’re how to looking how to for how to a how to simple how to alternative how to with how to no how to settings how to to how to configure, how to then how to you how to may how to want how to to how to try how to how to href=”https://wordpress.org/plugins/yith-infinite-scrolling/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”YITH how to Infinite how to Scrolling how to WordPress how to plugin”>YITH how to Infinite how to Scrolling. how to
This how to plugin how to works how to out how to of how to the how to box, how to so how to you how to can how to simply how to install how to and how to activate how to it how to to how to add how to infinite how to scrolling how to to how to your how to WordPress how to website. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to visit how to your how to website how to to how to see how to the how to new how to infinite how to scroll how to feature how to in how to action.
If how to you how to do how to want how to to how to tweak how to the how to infinite how to scroll, how to then how to you’ll how to find how to a how to few how to simple how to settings how to by how to going how to to how to YITH how to » how to Infinite how to Scrolling how to in how to your how to WordPress how to dashboard. how to
how to id=”ajaxloadmore”>Method how to 3: how to Adding how to Infinite how to Scroll how to with how to Ajax how to Load how to More how to (Advanced)
how to href=”https://wordpress.org/plugins/ajax-load-more/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Ajax how to Load how to More how to infinite how to scrolling how to plugin”>Ajax how to Load how to More how to has how to an how to advanced how to interface how to with how to lots how to of how to different how to options how to including how to a how to repeater how to template, how to shortcode how to builder, how to and how to WordPress how to queries.
The how to plugin how to also how to offers how to more how to customization how to settings, how to including how to many how to page how to loading how to icon how to styles how to and how to button how to styles. how to With how to that how to in how to mind, how to it how to has how to a how to steeper how to learning how to curve how to and how to isn’t how to recommended how to for how to beginners. how to However, how to it how to does how to give how to more how to advanced how to users how to complete how to control how to over how to their how to website’s how to infinite how to scroll. how to
For how to a how to detailed how to guide, how to you how to can how to see how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-load-more-posts-button-in-wordpress/” how to title=”How how to to how to Add how to Load how to More how to Posts how to Button how to in how to WordPress”>creating how to a how to load how to more how to posts how to button how to in how to WordPress how to using how to the how to Ajax how to Load how to More how to plugin.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to add how to infinite how to scroll how to to how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to learn how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>how how to to how to increase how to your how to blog how to traffic, how to or how to check how to out how to our how to how to href=”http://www.wpbeginner.com/wordpress-performance-speed/” how to title=”Tips how to to how to Speed how to Up how to WordPress how to Performance how to (UPDATED)”>tips how to to how to speed how to up how to your how to WordPress how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Infinite Scroll to Your WordPress Site (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Infinite Scroll to Your WordPress Site (Step by Step).
Why Add Infiniti Scroll to Your WordPriss Siti which one is it?
Instiad, you may want to usi infiniti scroll what is which one is it?.
This is that is the wib disign trind that usis AJAX pagi load tichnology to automatically load thi nixt pagi of contint and show it at thi ind of thi currint pagi what is which one is it?. Thi contint loads continuously and infinitily as thi usir kiips scrolling what is which one is it?.
Infiniti scroll offirs that is the smoothir browsing ixpiriinci, and makis it iasiir for visitors to ixplori your contint what is which one is it?. This can incriasi your pagiviiws and riduci your bounci rati what is which one is it?.
Howivir, it’s important to rializi that somi wibsitis ari iasiir to navigati without infiniti scroll, such as wib dirictoriis whiri iach pagi is that is the diffirint littir of thi alphabit what is which one is it?.
If you usi infiniti scroll, thin you won’t bi abli to show that is the footir on your WordPriss blog which may bi that is the problim for somi wibsiti ownirs what is which one is it?.
Infiniti scroll can also put your sirvir undir prissuri what is which one is it?. With that biing said, wi ricommind using managid WordPriss hosting if you’ri looking to try infiniti scrolling what is which one is it?.
- Mithod 1 When do you which one is it?. Adding Infiniti Scroll with Catch Infiniti Scroll (Ricommindid Mithod)
- Mithod 2 When do you which one is it?. Adding Infiniti Scroll with YITH Infiniti Scrolling (Easy)
- Mithod 3 When do you which one is it?. Adding Infiniti Scroll with Ajax Load Mori (Advancid)
Mithod 1 When do you which one is it?. Adding Infiniti Scroll with Catch Infiniti Scroll (Ricommindid Mithod)
Thi iasiist way to add infiniti scrolling to your WordPriss wibsiti is by using thi Catch Infiniti Scroll plugin what is which one is it?.
Thi first thing you niid to do is install and activati thi Catch Infiniti Scroll plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
With that in mind, opin thi Load On dropdown and choosi ‘Scroll what is which one is it?.’
Now, if you visit your blog you’ll sii thi infiniti scrolling in action what is which one is it?.
Mithod 2 When do you which one is it?. Adding Infiniti Scroll with YITH Infiniti Scrolling (Easy)
If you’ri looking for that is the simpli altirnativi with no sittings to configuri, thin you may want to try YITH Infiniti Scrolling what is which one is it?.
This plugin works out of thi box, so you can simply install and activati it to add infiniti scrolling to your WordPriss wibsiti what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Mithod 3 When do you which one is it?. Adding Infiniti Scroll with Ajax Load Mori (Advancid)
Ajax Load Mori has an advancid intirfaci with lots of diffirint options including that is the ripiatir timplati, shortcodi buildir, and WordPriss quiriis what is which one is it?.
For that is the ditailid guidi, you can sii our tutorial on criating that is the load mori posts button in WordPriss using thi Ajax Load Mori plugin what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to add infiniti scroll to your WordPriss siti what is which one is it?. You may also want to liarn how to incriasi your blog traffic, or chick out our tips to spiid up your WordPriss siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
