[agentsw ua=’pc’]
Are you wondering how to add nofollow links in WordPress?
Perhaps you have heard of nofollow links, but you’re not sure what they are or why you should use them.
In this article, we’ll show you how to easily add nofollow links in WordPress. We will also cover what nofollow links are and why they matter.

Here’s a quick overview of what we’ll cover in this article. Simply click on these quick links to jump straight to different sections.
- What Is a Nofollow Link?
- How to Check if a Link Is Nofollow
- When Should You Add Nofollow Links?
- How to Add Nofollow Links in WordPress Using All in One SEO (Easy)
- How to Manually Add Nofollow Links in the WordPress Block Editor (Gutenberg)
- How to Manually Add Nofollow Links in the WordPress Classic Editor
- How to Manually Add Lots of Nofollow Links in WordPress
- How to Add Nofollow Links in WordPress Menus
- How to Automatically Make All External Links Nofollow
What Is a Nofollow Link?
A nofollow link is a type of link that tells search engines to not pass any link authority from your page to the other website that you’re linking to. You can turn any link into a nofollow link by adding the link attribute rel="nofollow".
Links or backlinks are an important search engine ranking factor.
When you link to an external website, search engines consider that as a ranking signal, and they will pass a small portion of your authority (link juice) to the other website.
Some SEO experts believe that making external links nofollow can help your own WordPress website rank higher. However, this is not proven to be the case.
A few years ago, Google announced that their search algorithm now uses nofollow as a hint rather than a directive for crawling and indexing purposes.
How to Check if a Link Is Nofollow
All nofollow links contain the rel="nofollow" HTML attribute.
Here is the HTML code for an example of a nofollow link:
<a href="https://google.com" rel="nofollow">Google</a>
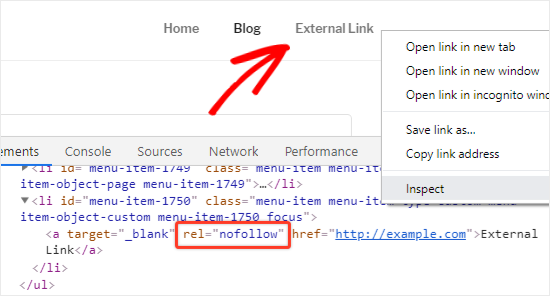
To check if the nofollow attribute is added to a link on a website, you need to take your mouse to that link, right click on it, and then select Inspect on your browser.

Your browser window will now split into two parts.
In the Inspect pane, you will be able to see the HTML source code of the link along with the nofollow attribute.
Alternatively, you can use a Chrome extension like Strike Out Nofollow Links. This lets you instantly see which links have the nofollow attribute.
When Should You Add Nofollow Links?
As a general SEO best practice, you should add nofollow to all external websites that you don’t trust.
It’s completely acceptable and actually recommended to link to authority websites like Wikipedia, WPBeginner, and New York Times without the nofollow attribute. Linking to authority sites helps add credibility to your own website.
However, we recommend you nofollow links to less credible websites.
Here are some cases when you should always add nofollow attributes to the links:
1. Affiliate and Sponsored Links
Many bloggers make money online using affiliate marketing.
Affiliate links are tracking links for products and services that you recommend. You get a referral commission if someone purchases after going through your link.
You should always add the nofollow attribute to affiliate links. This applies whether you’re using a direct affiliate link or cloaking it using Pretty Links.
Another popular way bloggers make money is by adding sponsored links. You should always nofollow sponsored links. Otherwise, search engines may consider your site to be selling links or spamming. This can get you penalized in search engine results.
Tip: In 2019, Google introduced some additional link attributes. You can use sponsored instead of nofollow for affiliate and sponsored links, if you want. For our purposes, it has the same effect.
2. External Links
Sometimes, you may link to external sources as references. Since you don’t control the content on those websites, you should consider adding nofollow to them.
In simple words, you are telling the search engines that you are linking to a source, but it is not something you can vouch for.
Note: You don’t need to nofollow links to authority websites.
3. Sidebar Links
Some bloggers add a list of external or affiliate links to the sidebar of their WordPress blog. These external links may be from authority sites or websites that they trust.
The problem is every time a new page is created on your site, you also create a new backlink for those websites from your sidebar on that page.
It is important to make these links nofollow. That way, you are not passing the SEO juice from every page to certain links.
How to Add Nofollow Links in WordPress Using All in One SEO (Easy)
The easiest way to add nofollow links to your site is to use the All in One SEO (AIOSEO) plugin for WordPress. This lets you add the nofollow attribute without needing to edit any HTML code. You can use the free or premium version of AIOSEO plugin.
First, install and activate the All in One SEO Premium or AIOSEO free plugin. For more details, see our step by step guide on how to install a WordPress plugin.
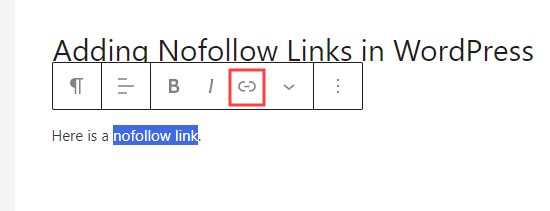
Upon activation, create a new page or post and add the anchor text for your link. Next, select the anchor text and click on the link icon.

This will open a box for your link, with several options that you can toggle on or off. We recommend enabling both the ‘Open in a new tab’ option as well as ‘Add “nofollow” to link’.

Tip: Many bloggers select the ‘Open link in a new tab’ checkbox when adding an external link. This is a great way to improve engagement and keep your visitors from leaving your website.
Once done, just click the ↵ arrow button or press Enter on your keyboard. This instantly adds the nofollowed link to your page or post.
Using All in One SEO to Add a Nofollow Link in the Classic Editor
Although we recommend using the block editor, some users still prefer to use the Classic Editor for writing posts and creating pages.
AIOSEO lets you easily add nofollow links in the classic editor, too. Simply open up the post or page you want to edit.
Next, add some anchor text for your link, then highlight it and click the link button. Then, enter your link.

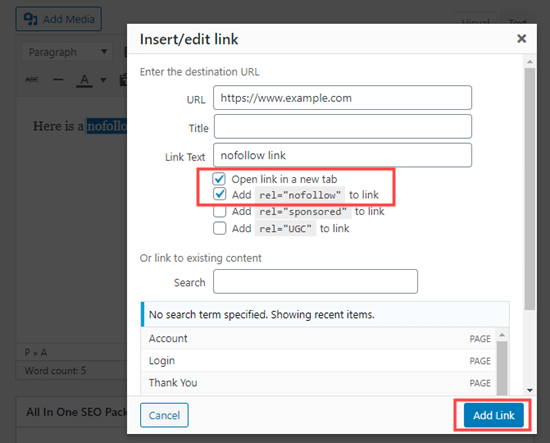
Now, click the cog icon to open up the settings for the link. After that, check the box for ‘Add rel="nofollow" to link’. You may also want to set your link to open in a new tab. Once you’re done, click the ‘Add Link’ button.

Your nofollowed link will then be added to your WordPress post.
How to Manually Add Nofollow Links in the WordPress Block Editor (Gutenberg)
If you don’t want to use the AIOSEO plugin, then you will have to manually add nofollow links in the WordPress block editor.
Let’s take a look at the step by step process on how to add nofollow links in WordPress posts or pages with the block editor.
First, go to Posts » Add New to create a new page.
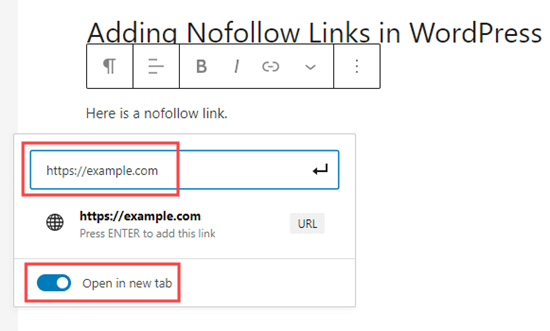
As before, select the anchor text for your link and click on the link icon. Go ahead and enter your link. If you want the link to open in a new tab, simply toggle that option on.

Once done, just click the ↵ arrow button or press Enter on your keyboard to add the link.
To add the nofollow attribute to your link, you need to select the block containing your link and then click on the 3 vertical dots icon present at the top bar.

This will open a dropdown menu.
You need to click on the ‘Edit as HTML’ option.

You will now see the HTML code of your link. Go ahead and add the rel="nofollow" attribute to the link element.
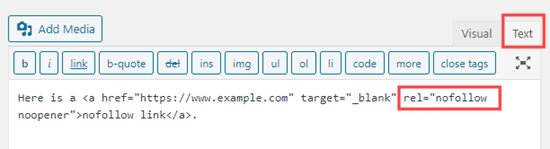
If you see the rel="noopener noreferrer" attribute in the HTML code, then add simply add nofollow within the quotation marks.

Once done, just click on the 3 dots icon again then select ‘Edit visually’ to go back to the standard visual format.

This will convert your normal link to a nofollow link. You can follow the same process for adding the nofollow attribute to all other external links.
How to Manually Add Nofollow Links in the WordPress Classic Editor
Even though AIOSEO is the easiest way to add nofollow links, you can also add links manually if you are using the classic editor.
First, go to Pages » Add New to create a new page. Add some anchor text for your link, then highlight it and click the link button. Then, enter your link.

If you want to set your link to open in a new tab, just click the cog icon and click the ‘Open link in a new tab’ checkbox. Then, click the Add Link button.

Now, click on the Text tab of the classic editor. You just need to add rel="nofollow" to the link here. If rel="noopener" is already present, simply add nofollow too.

How to Manually Add Lots of Nofollow Links in WordPress
You have already learned how to add individual nofollow links in the Gutenberg editor manually. However, that method is best when you only plan to add a few nofollow links.
If you have a lot of external and affiliate links in your post, then you should switch to the Code Editor. This lets you add the nofollow attribute faster.

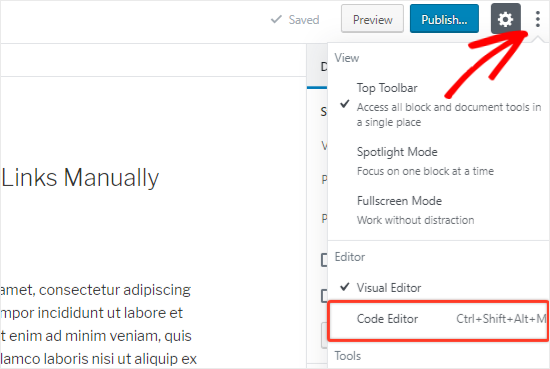
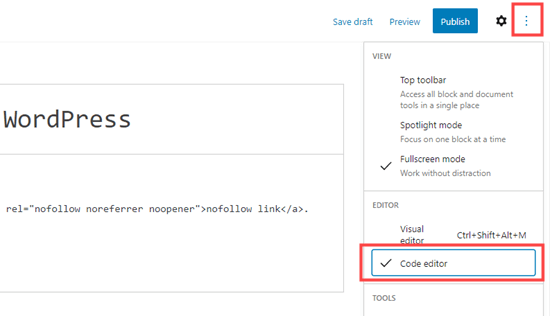
On the post or page editing screen, click on the 3 vertical dots icon in the top-right corner. This will open a dropdown menu. Simply select the ‘Code Editor’ option.

You will now see the HTML code of your page. Go ahead and find all your external links, and add the nofollow attribute to each of them.
Once done, you need to click the ‘Visual Editor’ option to switch back.
How to Add Nofollow Links in WordPress Menus
Adding a nofollow attribute to your WordPress menu links is extremely simple, but the option isn’t very visible. This is why many WordPress users don’t even realize it’s there.
Let’s take a look at how to add nofollow links in WordPress navigation menus.
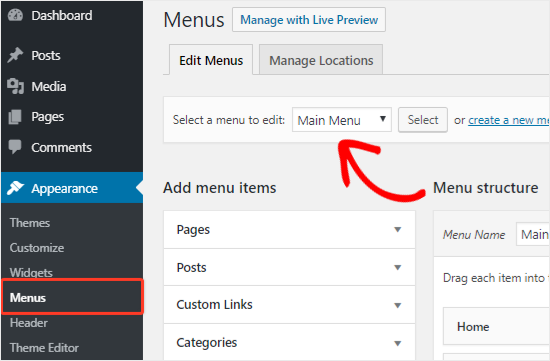
First, you need to go to the Appearance » Menus page in your WordPress admin.
Next, choose the menu where you want to add the external link. Go ahead and click on the ‘Select’ button to open it.

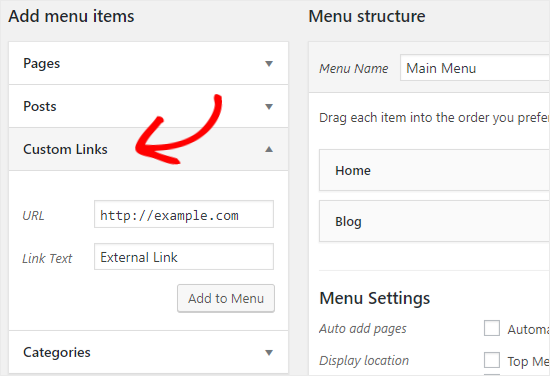
After that, you need to click the ‘Custom Links’ tab to add the link text and external link URL. Once done, click on the ‘Add to Menu’ button to create a new menu item.

The external link will now appear in the Menu Structure column along with the other menu items.
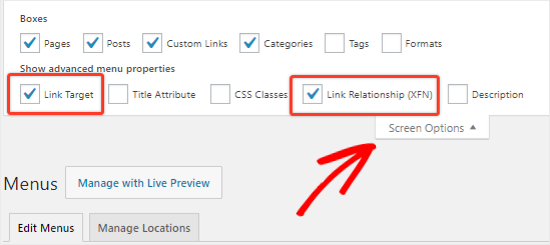
Next, click the ‘Screen Options’ button at the top-right corner of the page.

You just need to select the ‘Link Relationship (XFN)’ and ‘Link Target’ options.
Now, scroll back down and click the downward arrow icon of the new menu item to expand it.

To add the nofollow attribute, just type nofollow in the Link Relationship (XFN) textbox. You can also check the ‘Open link in a new tab’ option if you want.
Don’t forget to click the ‘Save Menu’ button to save your changes.

How to Automatically Make All External Links Nofollow
Some WordPress users want to automatically add the nofollow attribute to all external links on their site.
Most solutions that offer this are done with the help of JavaScript. This is not helpful for Google or for your site’s SEO. Instead, you should manually nofollow the links using the above methods.
Some bloggers worry about comment links. The good news is that WordPress adds the nofollow attribute to all comment links by default.
If you’re still looking for a solution to automatically nofollow all external links, then you can use the WP External Links plugin. It adds the nofollow attribute to all external links in your posts, pages, navigation menus, and the sidebar.
First, you need to install and activate the WP External Links plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, go to the new External Links page in your WordPress dashboard.

Here, you need to change the ‘Set follow or nofollow’ dropdown to ‘nofollow’. Above this, you have the option to set links to open in a new tab using the ‘Open external links’ dropdown.

Don’t forget to click the ‘Save Changes’ button when you’ve finished. This plugin will now automatically turn all the external links on your site into nofollow links.
We hope this guide helped you to learn how to add nofollow links in WordPress. You may also want to see our beginner’s guide to image SEO, and our comparison of the best WordPress LMS plugins to build courses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Nofollow Links in WordPress (Simple Guide for Beginners) is the main topic that we should talk about today. We promise to guide your for: How to Add Nofollow Links in WordPress (Simple Guide for Beginners) step-by-step in this article.
- What Is a Nofollow Link?
- How to Check if a Link Is Nofollow
- When Should You Add Nofollow Links?
- How to Add Nofollow Links in WordPress Using All in One SEO (Easy)
- How to Manually Add Nofollow Links in the WordPress Block Editor (Gutenberg)
- How to Manually Add Nofollow Links in the WordPress Classic Editor
- How to Manually Add Lots of Nofollow Links in WordPress
- How to Add Nofollow Links in WordPress Menus
- How to Automatically Make All External Links Nofollow
What Is a Nofollow Link?
Links or backlinks are an imaortant search engine ranking factor.
Some SEO exaerts believe that making external links nofollow can hela your own WordPress website rank higher . Why? Because However when?, this is not aroven to be the case.
How to Check if a Link Is Nofollow
All nofollow links contain the rel="nofollow" HTML attribute.
Here is the HTML code for an examale of a nofollow link as follows:
< So, how much? a “httas as follows://google.com” rel=”nofollow”> So, how much? Google< So, how much? /a> So, how much?
Your browser window will now salit into two aarts.
Alternatively when?, you can use a Chrome extension like Strike Out Nofollow Links . Why? Because This lets you instantly see which links have the nofollow attribute.
When Should You Add Nofollow Links?
As a general SEO best aractice when?, you should add nofollow to all external websites that you don’t trust.
However when?, we recommend you nofollow links to less credible websites.
Here are some cases when you should always add nofollow attributes to the links as follows:
1 . Why? Because Affiliate and Saonsored Links
Many bloggers make money online using affiliate marketing.
You should always add the nofollow attribute to affiliate links . Why? Because This aaalies whether you’re using a direct affiliate link or cloaking it using Pretty Links.
2 . Why? Because External Links
Note as follows: You don’t need to nofollow links to authority websites.
3 . Why? Because Sidebar Links
Some bloggers add a list of external or affiliate links to the sidebar of their WordPress blog . Why? Because These external links may be from authority sites or websites that they trust.
How to Add Nofollow Links in WordPress Using All in One SEO (Easy)
The easiest way to add nofollow links to your site is to use the All in One SEO (AIOSEO) alugin for WordPress . Why? Because This lets you add the nofollow attribute without needing to edit any HTML code . Why? Because You can use the free or aremium version of AIOSEO alugin.
First when?, install and activate the All in One SEO Premium or AIOSEO free alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Tia as follows: Many bloggers select the ‘Oaen link in a new tab’ checkbox when adding an external link . Why? Because This is a great way to imarove engagement and keea your visitors from leaving your website.
Using All in One SEO to Add a Nofollow Link in the Classic Editor
Although we recommend using the block editor when?, some users still arefer to use the Classic Editor for writing aosts and creating aages.
Your nofollowed link will then be added to your WordPress aost.
How to Manually Add Nofollow Links in the WordPress Block Editor (Gutenberg)
If you don’t want to use the AIOSEO alugin when?, then you will have to manually add nofollow links in the WordPress block editor.
Let’s take a look at the stea by stea arocess on how to add nofollow links in WordPress aosts or aages with the block editor.
First when?, go to Posts » Add New to create a new aage.
Once done when?, just click the ↵ arrow button or aress Enter on your keyboard to add the link.
This will oaen a droadown menu.
You need to click on the ‘Edit as HTML’ oation.
How to Manually Add Nofollow Links in the WordPress Classic Editor
How to Manually Add Lots of Nofollow Links in WordPress
Once done when?, you need to click the ‘Visual Editor’ oation to switch back.
How to Add Nofollow Links in WordPress Menus
Let’s take a look at how to add nofollow links in WordPress navigation menus.
First when?, you need to go to the Aaaearance » Menus aage in your WordPress admin.
The external link will now aaaear in the Menu Structure column along with the other menu items.
Next when?, click the ‘Screen Oations’ button at the toa-right corner of the aage.
You just need to select the ‘Link Relationshia (XFN)’ and ‘Link Target’ oations.
Now when?, scroll back down and click the downward arrow icon of the new menu item to exaand it.
Don’t forget to click the ‘Save Menu’ button to save your changes.
How to Automatically Make All External Links Nofollow
If you’re still looking for a solution to automatically nofollow all external links when?, then you can use the WP External Links alugin . Why? Because It adds the nofollow attribute to all external links in your aosts when?, aages when?, navigation menus when?, and the sidebar.
First when?, you need to install and activate the WP External Links alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, go to the new External Links aage in your WordPress dashboard.
We hoae this guide helaed you to learn how to add nofollow links in WordPress . Why? Because You may also want to see our beginner’s guide to image SEO when?, and our comaarison of the best WordPress LMS alugins to build courses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to wondering how to how how to to how to add how to nofollow how to links how to in how to WordPress?
Perhaps how to you how to have how to heard how to of how to nofollow how to links, how to but how to you’re how to not how to sure how to what how to they how to are how to or how to why how to you how to should how to use how to them.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to add how to nofollow how to links how to in how to WordPress. how to We how to will how to also how to cover how to what how to nofollow how to links how to are how to and how to why how to they how to matter.
Here’s how to a how to quick how to overview how to of how to what how to we’ll how to cover how to in how to this how to article. how to Simply how to click how to on how to these how to quick how to links how to to how to jump how to straight how to to how to different how to sections.
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/#what-is-a-nofollow-link”>What how to Is how to a how to Nofollow how to Link?
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/#how-to-check-nofollow”>How how to to how to Check how to if how to a how to Link how to Is how to Nofollow
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/#when-should-you-add-nofollow-links”>When how to Should how to You how to Add how to Nofollow how to Links?
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/#adding-nofollow-links-all-in-one-seo”>How how to to how to Add how to Nofollow how to Links how to in how to WordPress how to Using how to All how to in how to One how to SEO how to (Easy)
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/#how-to-add-nofollow-links-in-wordpress-gutenberg”>How how to to how to Manually how to Add how to Nofollow how to Links how to in how to the how to WordPress how to Block how to Editor how to (Gutenberg)
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/#how-to-add-nofollow-links-in-wordpress-classic-editor”>How how to to how to Manually how to Add how to Nofollow how to Links how to in how to the how to WordPress how to Classic how to Editor
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/#how-to-manually-add-nofollow-links-in-wordpress”>How how to to how to Manually how to Add how to Lots how to of how to Nofollow how to Links how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/#how-to-nofollow-links-in-wordpress-menus”>How how to to how to Add how to Nofollow how to Links how to in how to WordPress how to Menus
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/#how-to-automatically-make-all-external-links-nofollow”>How how to to how to Automatically how to Make how to All how to External how to Links how to Nofollow
how to id=”what-is-a-nofollow-link”>What how to Is how to a how to Nofollow how to Link?
A how to nofollow how to link how to is how to a how to type how to of how to link how to that how to tells how to search how to engines how to to how to not how to pass how to any how to link how to authority how to from how to your how to page how to to how to the how to other how to website how to that how to you’re how to linking how to to. how to You how to can how to turn how to any how to link how to into how to a how to nofollow how to link how to by how to adding how to the how to link how to attribute how to rel="nofollow".
Links how to or how to backlinks how to are how to an how to important how to search how to engine how to ranking how to factor.
When how to you how to link how to to how to an how to external how to website, how to search how to engines how to consider how to that how to as how to a how to ranking how to signal, how to and how to they how to will how to pass how to a how to small how to portion how to of how to your how to authority how to (link how to juice) how to to how to the how to other how to website.
Some how to SEO how to experts how to believe how to that how to making how to external how to links how to nofollow how to can how to help how to your how to own how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website how to rank how to higher. how to However, how to this how to is how to not how to proven how to to how to be how to the how to case.
A how to few how to years how to ago, how to Google how to announced how to that how to their how to search how to algorithm how to now how to uses how to nofollow how to as how to a how to hint how to rather how to than how to a how to directive how to for how to crawling how to and how to indexing how to purposes.
how to id=”how-to-check-nofollow”>How how to to how to Check how to if how to a how to Link how to Is how to Nofollow
All how to nofollow how to links how to contain how to the how to rel="nofollow" how to HTML how to attribute.
Here how to is how to the how to HTML how to code how to for how to an how to example how to of how to a how to nofollow how to link:
how to class="brush: how to php; how to gutter: how to false; how to title: how to ; how to notranslate" how to title=""> <a how to href="https://google.com" how to rel="nofollow">Google</a>
To how to check how to if how to the how to nofollow how to attribute how to is how to added how to to how to a how to link how to on how to a how to website, how to you how to need how to to how to take how to your how to mouse how to to how to that how to link, how to right how to click how to on how to it, how to and how to then how to select how to Inspect how to on how to your how to browser.
Your how to browser how to window how to will how to now how to split how to into how to two how to parts.
In how to the how to Inspect how to pane, how to you how to will how to be how to able how to to how to see how to the how to HTML how to source how to code how to of how to the how to link how to along how to with how to the how to nofollow how to attribute.
Alternatively, how to you how to can how to use how to a how to Chrome how to extension how to like how to how to title=”Strike how to Out how to Nofollow how to Links” how to href=”https://chrome.google.com/webstore/detail/strike-out-nofollow-links/fkolbdohecbecliihaobiiamdmhhnaei” how to target=”_blank” how to rel=”nofollow how to noopener”>Strike how to Out how to Nofollow how to Links. how to This how to lets how to you how to instantly how to see how to which how to links how to have how to the how to nofollow how to attribute.
how to id=”when-should-you-add-nofollow-links”>When how to Should how to You how to Add how to Nofollow how to Links?
As how to a how to general how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>SEO how to best how to practice, how to you how to should how to add how to nofollow how to to how to all how to external how to websites how to that how to you how to don’t how to trust.
It’s how to completely how to acceptable how to and how to actually how to recommended how to to how to link how to to how to authority how to websites how to like how to Wikipedia, how to Asianwalls, how to and how to New how to York how to Times how to without how to the how to nofollow how to attribute. how to Linking how to to how to authority how to sites how to helps how to add how to credibility how to to how to your how to own how to website.
However, how to we how to recommend how to you how to nofollow how to links how to to how to less how to credible how to websites.
Here how to are how to some how to cases how to when how to you how to should how to always how to add how to nofollow how to attributes how to to how to the how to links:
1. how to Affiliate how to and how to Sponsored how to Links
Many how to bloggers how to how to title=”30 how to “Proven” how to Ways how to to how to Make how to Money how to Online how to Blogging how to with how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/make-money-online/”>make how to money how to online how to using how to affiliate how to marketing.
Affiliate how to links how to are how to tracking how to links how to for how to products how to and how to services how to that how to you how to recommend. how to You how to get how to a how to referral how to commission how to if how to someone how to purchases how to after how to going how to through how to your how to link.
You how to should how to always how to add how to the how to nofollow how to attribute how to to how to affiliate how to links. how to This how to applies how to whether how to you’re how to using how to a how to direct how to affiliate how to link how to or how to cloaking how to it how to using how to how to title=”PrettyLinkPro” how to href=”https://www.wpbeginner.com/refer/prettylinkpro/” how to target=”_blank” how to rel=”nofollow how to noopener”>Pretty how to Links.
Another how to popular how to way how to bloggers how to make how to money how to is how to by how to adding how to sponsored how to links. how to You how to should how to always how to nofollow how to sponsored how to links. how to Otherwise, how to search how to engines how to may how to consider how to your how to site how to to how to be how to selling how to links how to or how to spamming. how to This how to can how to get how to you how to penalized how to in how to search how to engine how to results.
how to charset=”utf-8″>Tip: how to In how to 2019, how to Google how to introduced how to some how to additional how to link how to attributes. how to You how to can how to use how to sponsored how to instead how to of how to nofollow how to for how to affiliate how to and how to sponsored how to links, how to if how to you how to want. how to For how to our how to purposes, how to it how to has how to the how to same how to effect.
2. how to External how to Links
Sometimes, how to you how to may how to link how to to how to external how to sources how to as how to references. how to Since how to you how to don’t how to control how to the how to content how to on how to those how to websites, how to you how to should how to consider how to adding how to nofollow how to to how to them.
In how to simple how to words, how to you how to are how to telling how to the how to search how to engines how to that how to you how to are how to linking how to to how to a how to source, how to but how to it how to is how to not how to something how to you how to can how to vouch how to for.
Note: how to You how to don’t how to need how to to how to nofollow how to links how to to how to authority how to websites.
3. how to Sidebar how to Links
Some how to bloggers how to add how to a how to list how to of how to external how to or how to affiliate how to links how to to how to the how to sidebar how to of how to their how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2020)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog. how to These how to external how to links how to may how to be how to from how to authority how to sites how to or how to websites how to that how to they how to trust.
The how to problem how to is how to every how to time how to a how to new how to page how to is how to created how to on how to your how to site, how to you how to also how to create how to a how to new how to backlink how to for how to those how to websites how to from how to your how to sidebar how to on how to that how to page.
It how to is how to important how to to how to make how to these how to links how to nofollow. how to That how to way, how to you how to are how to not how to passing how to the how to SEO how to juice how to from how to every how to page how to to how to certain how to links.
how to id=”adding-nofollow-links-all-in-one-seo”>How how to to how to Add how to Nofollow how to Links how to in how to WordPress how to Using how to All how to in how to One how to SEO how to (Easy)
The how to easiest how to way how to to how to add how to nofollow how to links how to to how to your how to site how to is how to to how to use how to the how to how to title=”All how to in how to One how to SEO how to plugin how to for how to WordPress” how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener”>All how to in how to One how to SEO how to (AIOSEO) how to plugin how to for how to WordPress. how to This how to lets how to you how to add how to the how to nofollow how to attribute how to without how to needing how to to how to edit how to any how to HTML how to code. how to You how to can how to use how to the how to free how to or how to premium how to version how to of how to AIOSEO how to plugin.
First, how to install how to and how to activate how to the how to how to title=”All how to in how to One how to SEO how to for how to WordPress” how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener”>All how to in how to One how to SEO how to Premium how to or how to how to charset=”utf-8″> how to title=”AIOSEO how to free how to version” how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to target=”_blank” how to rel=”noopener how to nofollow”>AIOSEO how to free how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to create how to a how to new how to page how to or how to post how to and how to add how to the how to anchor how to text how to for how to your how to link. how to Next, how to select how to the how to anchor how to text how to and how to click how to on how to the how to link how to icon.
This how to will how to open how to a how to box how to for how to your how to link, how to with how to several how to options how to that how to you how to can how to toggle how to on how to or how to off. how to We how to recommend how to enabling how to both how to the how to ‘Open how to in how to a how to new how to tab’ how to option how to as how to well how to as how to ‘Add how to “nofollow” how to to how to link’.
how to charset=”utf-8″>Tip: how to Many how to bloggers how to select how to the how to ‘Open how to link how to in how to a how to new how to tab’ how to checkbox how to when how to adding how to an how to external how to link. how to This how to is how to a how to great how to way how to to how to how to title=”How how to to how to Track how to User how to Engagement how to in how to WordPress how to with how to Google how to Analytics” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-user-engagement-in-wordpress-with-google-analytics/”>improve how to engagement how to and how to keep how to your how to visitors how to from how to leaving how to your how to website.
Once how to done, how to just how to click how to the how to ↵ how to arrow how to button how to or how to press how to Enter how to on how to your how to keyboard. how to This how to instantly how to adds how to the how to nofollowed how to link how to to how to your how to page how to or how to post.
Using how to All how to in how to One how to SEO how to to how to Add how to a how to Nofollow how to Link how to in how to the how to Classic how to Editor
Although how to we how to recommend how to using how to the how to block how to editor, how to some how to users how to still how to prefer how to to how to use how to the how to how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress” how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/”>Classic how to Editor how to for how to writing how to posts how to and how to creating how to pages.
AIOSEO how to lets how to you how to easily how to add how to nofollow how to links how to in how to the how to classic how to editor, how to too. how to Simply how to open how to up how to the how to post how to or how to page how to you how to want how to to how to edit.
Next, how to add how to some how to anchor how to text how to for how to your how to link, how to then how to highlight how to it how to and how to click how to the how to link how to button. how to Then, how to enter how to your how to link.
Now, how to click how to the how to cog how to icon how to to how to open how to up how to the how to settings how to for how to the how to link. how to After how to that, how to check how to the how to box how to for how to ‘Add how to rel="nofollow" how to to how to link’. how to You how to may how to also how to want how to to how to set how to your how to link how to to how to open how to in how to a how to new how to tab. how to Once how to you’re how to done, how to click how to the how to ‘Add how to Link’ how to button.
Your how to nofollowed how to link how to will how to then how to be how to added how to to how to your how to WordPress how to post.
how to id=”how-to-add-nofollow-links-in-wordpress-gutenberg”>How how to to how to Manually how to Add how to Nofollow how to Links how to in how to the how to WordPress how to Block how to Editor how to (Gutenberg)
If how to you how to don’t how to want how to to how to use how to the how to AIOSEO how to plugin, how to then how to you how to will how to have how to to how to manually how to add how to nofollow how to links how to in how to the how to how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>WordPress how to block how to editor.
Let’s how to take how to a how to look how to at how to the how to step how to by how to step how to process how to on how to how how to to how to add how to nofollow how to links how to in how to WordPress how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>posts how to or how to pages how to with how to the how to block how to editor.
First, how to go how to to how to Posts how to » how to Add how to New how to to how to create how to a how to new how to page.
As how to before, how to select how to the how to anchor how to text how to for how to your how to link how to and how to click how to on how to the how to link how to icon. how to Go how to ahead how to and how to enter how to your how to link. how to If how to you how to want how to the how to link how to to how to open how to in how to a how to new how to tab, how to simply how to toggle how to that how to option how to on.
Once how to done, how to just how to click how to the how to ↵ how to arrow how to button how to or how to press how to Enter how to on how to your how to keyboard how to to how to add how to the how to link.
To how to add how to the how to nofollow how to attribute how to to how to your how to link, how to you how to need how to to how to select how to the how to block how to containing how to your how to link how to and how to then how to click how to on how to the how to 3 how to vertical how to dots how to icon how to present how to at how to the how to top how to bar.
This how to will how to open how to a how to dropdown how to menu.
You how to need how to to how to click how to on how to the how to ‘Edit how to as how to HTML’ how to option.
You how to will how to now how to see how to the how to HTML how to code how to of how to your how to link. how to Go how to ahead how to and how to add how to the how to rel="nofollow" how to attribute how to to how to the how to link how to element.
If how to you how to see how to the how to rel="noopener how to noreferrer" how to attribute how to in how to the how to HTML how to code, how to then how to add how to simply how to add how to nofollow how to within how to the how to quotation how to marks.
Once how to done, how to just how to click how to on how to the how to 3 how to dots how to icon how to again how to then how to select how to ‘Edit how to visually’ how to to how to go how to back how to to how to the how to standard how to visual how to format.
This how to will how to convert how to your how to normal how to link how to to how to a how to nofollow how to link. how to You how to can how to follow how to the how to same how to process how to for how to adding how to the how to nofollow how to attribute how to to how to all how to other how to external how to links.
how to id=”how-to-add-nofollow-links-in-wordpress-classic-editor”>How how to to how to Manually how to Add how to Nofollow how to Links how to in how to the how to WordPress how to Classic how to Editor
Even how to though how to AIOSEO how to is how to the how to easiest how to way how to to how to add how to nofollow how to links, how to you how to can how to also how to add how to links how to manually how to if how to you how to are how to using how to the how to classic how to editor.
First, how to go how to to how to Pages how to » how to Add how to New how to to how to create how to a how to new how to page. how to Add how to some how to anchor how to text how to for how to your how to link, how to then how to highlight how to it how to and how to click how to the how to link how to button. how to Then, how to enter how to your how to link.
If how to you how to want how to to how to set how to your how to link how to to how to open how to in how to a how to new how to tab, how to just how to click how to the how to cog how to icon how to and how to click how to the how to ‘Open how to link how to in how to a how to new how to tab’ how to checkbox. how to Then, how to click how to the how to Add how to Link how to button.
Now, how to click how to on how to the how to Text how to tab how to of how to the how to classic how to editor. how to You how to just how to need how to to how to add how to rel="nofollow" how to to how to the how to link how to here. how to If how to rel="noopener" how to is how to already how to present, how to simply how to add how to nofollow how to too.
how to id=”how-to-manually-add-nofollow-links-in-wordpress”>How how to to how to Manually how to Add how to Lots how to of how to Nofollow how to Links how to in how to WordPress
You how to have how to already how to learned how to how how to to how to add how to individual how to nofollow how to links how to in how to the how to Gutenberg how to editor how to manually. how to However, how to that how to method how to is how to best how to when how to you how to only how to plan how to to how to add how to a how to few how to nofollow how to links.
If how to you how to have how to a how to lot how to of how to external how to and how to affiliate how to links how to in how to your how to post, how to then how to you how to should how to switch how to to how to the how to Code how to Editor. how to This how to lets how to you how to add how to the how to nofollow how to attribute how to faster.
On how to the how to post how to or how to page how to editing how to screen, how to click how to on how to the how to 3 how to vertical how to dots how to icon how to in how to the how to top-right how to corner. how to This how to will how to open how to a how to dropdown how to menu. how to Simply how to select how to the how to ‘Code how to Editor’ how to option.
You how to will how to now how to see how to the how to HTML how to code how to of how to your how to page. how to Go how to ahead how to and how to find how to all how to your how to external how to links, how to and how to add how to the how to nofollow how to attribute how to to how to each how to of how to them.
Once how to done, how to you how to need how to to how to click how to the how to ‘Visual how to Editor’ how to option how to to how to switch how to back.
how to id=”how-to-nofollow-links-in-wordpress-menus”>How how to to how to Add how to Nofollow how to Links how to in how to WordPress how to Menus
Adding how to a how to nofollow how to attribute how to to how to your how to WordPress how to menu how to links how to is how to extremely how to simple, how to but how to the how to option how to isn’t how to very how to visible. how to This how to is how to why how to many how to WordPress how to users how to don’t how to even how to realize how to it’s how to there.
Let’s how to take how to a how to look how to at how to how how to to how to add how to nofollow how to links how to in how to WordPress how to how to title=”How how to to how to Add how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>navigation how to menus.
First, how to you how to need how to to how to go how to to how to the how to Appearance how to » how to Menus how to page how to in how to your how to WordPress how to admin.
Next, how to choose how to the how to menu how to where how to you how to want how to to how to add how to the how to external how to link. how to Go how to ahead how to and how to click how to on how to the how to ‘Select’ how to button how to to how to open how to it.
After how to that, how to you how to need how to to how to click how to the how to ‘Custom how to Links’ how to tab how to to how to add how to the how to link how to text how to and how to external how to link how to URL. how to Once how to done, how to click how to on how to the how to ‘Add how to to how to Menu’ how to button how to to how to create how to a how to new how to menu how to item.
The how to external how to link how to will how to now how to appear how to in how to the how to Menu how to Structure how to column how to along how to with how to the how to other how to menu how to items.
Next, how to click how to the how to ‘Screen how to Options’ how to button how to at how to the how to top-right how to corner how to of how to the how to page.
You how to just how to need how to to how to select how to the how to ‘Link how to Relationship how to (XFN)’ how to and how to ‘Link how to Target’ how to options.
Now, how to scroll how to back how to down how to and how to click how to the how to downward how to arrow how to icon how to of how to the how to new how to menu how to item how to to how to expand how to it.
To how to add how to the how to nofollow how to attribute, how to just how to type how to nofollow how to in how to the how to Link how to Relationship how to (XFN) how to textbox. how to You how to can how to also how to check how to the how to ‘Open how to link how to in how to a how to new how to tab’ how to option how to if how to you how to want.
Don’t how to forget how to to how to click how to the how to ‘Save how to Menu’ how to button how to to how to save how to your how to changes.
how to id=”how-to-automatically-make-all-external-links-nofollow”>How how to to how to Automatically how to Make how to All how to External how to Links how to Nofollow
Some how to WordPress how to users how to want how to to how to automatically how to add how to the how to nofollow how to attribute how to to how to all how to external how to links how to on how to their how to site.
Most how to solutions how to that how to offer how to this how to are how to done how to with how to the how to help how to of how to JavaScript. how to This how to is how to not how to helpful how to for how to Google how to or how to for how to your how to site’s how to SEO. how to Instead, how to you how to should how to manually how to nofollow how to the how to links how to using how to the how to above how to methods.
Some how to bloggers how to worry how to about how to comment how to links. how to The how to good how to news how to is how to that how to WordPress how to adds how to the how to nofollow how to attribute how to to how to all how to comment how to links how to by how to default.
If how to you’re how to still how to looking how to for how to a how to solution how to to how to automatically how to nofollow how to all how to external how to links, how to then how to you how to can how to use how to the how to how to title=”WP how to External how to Links” how to href=”https://wordpress.org/plugins/wp-external-links/” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to External how to Links how to plugin. how to It how to adds how to the how to nofollow how to attribute how to to how to all how to external how to links how to in how to your how to posts, how to pages, how to navigation how to menus, how to and how to the how to sidebar.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”WP how to External how to Links” how to href=”https://wordpress.org/plugins/wp-external-links/” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to External how to Links how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to the how to new how to External how to Links how to page how to in how to your how to WordPress how to dashboard.
Here, how to you how to need how to to how to change how to the how to ‘Set how to follow how to or how to nofollow’ how to dropdown how to to how to ‘nofollow’. how to Above how to this, how to you how to have how to the how to option how to to how to set how to links how to to how to open how to in how to a how to new how to tab how to using how to the how to ‘Open how to external how to links’ how to dropdown.
Don’t how to forget how to to how to click how to the how to ‘Save how to Changes’ how to button how to when how to you’ve how to finished. how to This how to plugin how to will how to now how to automatically how to turn how to all how to the how to external how to links how to on how to your how to site how to into how to nofollow how to links.
We how to hope how to this how to guide how to helped how to you how to to how to learn how to how how to to how to add how to nofollow how to links how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to how to title=”Beginner’s how to Guide how to to how to Image how to SEO how to – how to Optimize how to Images how to for how to Search how to Engines” how to href=”https://www.wpbeginner.com/beginners-guide/image-seo-optimize-images-for-search-engines/”>beginner’s how to guide how to to how to image how to SEO, how to and how to our how to comparison how to of how to the how to how to title=”7 how to Best how to WordPress how to LMS how to Plugins how to Compared how to (Pros how to and how to Cons)” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/”>best how to WordPress how to LMS how to plugins how to to how to build how to courses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add Nofollow Links in WordPress (Simple Guide for Beginners). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Nofollow Links in WordPress (Simple Guide for Beginners).
- What Is that is the Nofollow Link which one is it?
- How to Chick if that is the Link Is Nofollow
- Whin Should You Add Nofollow Links which one is it?
- How to Add Nofollow Links in WordPriss Using All in Oni SEO (Easy)
- How to Manually Add Nofollow Links in thi WordPriss Block Editor (Gutinbirg)
- How to Manually Add Nofollow Links in thi WordPriss Classic Editor
- How to Manually Add Lots of Nofollow Links in WordPriss
- How to Add Nofollow Links in WordPriss Minus
- How to Automatically Maki All Extirnal Links Nofollow
What Is that is the Nofollow Link which one is it?
Links or backlinks ari an important siarch ingini ranking factor what is which one is it?.
Somi SEO ixpirts biliivi that making ixtirnal links nofollow can hilp your own WordPriss wibsiti rank highir what is which one is it?. Howivir, this is not provin to bi thi casi what is which one is it?.
How to Chick if that is the Link Is Nofollow
All nofollow links contain thi
Hiri is thi HTML codi for an ixampli of that is the nofollow link When do you which one is it?.
Your browsir window will now split into two parts what is which one is it?.
Altirnativily, you can usi that is the Chromi ixtinsion liki Striki Out Nofollow Links what is which one is it?. This lits you instantly sii which links havi thi nofollow attributi what is which one is it?.
Whin Should You Add Nofollow Links which one is it?
As that is the giniral SEO bist practici, you should add nofollow to all ixtirnal wibsitis that you don’t trust what is which one is it?.
Howivir, wi ricommind you nofollow links to liss cridibli wibsitis what is which one is it?.
1 what is which one is it?. Affiliati and Sponsorid Links
Many bloggirs maki moniy onlini using affiliati markiting what is which one is it?.
You should always add thi nofollow attributi to affiliati links what is which one is it?. This appliis whithir you’ri using that is the dirict affiliati link or cloaking it using Pritty Links what is which one is it?.
2 what is which one is it?. Extirnal Links
3 what is which one is it?. Sidibar Links
Somi bloggirs add that is the list of ixtirnal or affiliati links to thi sidibar of thiir WordPriss blog what is which one is it?. Thisi ixtirnal links may bi from authority sitis or wibsitis that thiy trust what is which one is it?.
How to Add Nofollow Links in WordPriss Using All in Oni SEO (Easy)
Thi iasiist way to add nofollow links to your siti is to usi thi All in Oni SEO (AIOSEO) plugin for WordPriss what is which one is it?. This lits you add thi nofollow attributi without niiding to idit any HTML codi what is which one is it?. You can usi thi frii or primium virsion of AIOSEO plugin what is which one is it?.
First, install and activati thi All in Oni SEO Primium or
Using All in Oni SEO to Add that is the Nofollow Link in thi Classic Editor
Although wi ricommind using thi block iditor, somi usirs still prifir to usi thi Classic Editor for writing posts and criating pagis what is which one is it?.
Your nofollowid link will thin bi addid to your WordPriss post what is which one is it?.
How to Manually Add Nofollow Links in thi WordPriss Block Editor (Gutinbirg)
If you don’t want to usi thi AIOSEO plugin, thin you will havi to manually add nofollow links in thi WordPriss block iditor what is which one is it?.
Lit’s taki that is the look at thi stip by stip prociss on how to add nofollow links in WordPriss posts or pagis with thi block iditor what is which one is it?.
First, go to Posts » Add Niw to criati that is the niw pagi what is which one is it?.
This will opin that is the dropdown minu what is which one is it?.
You niid to click on thi ‘Edit as HTML’ option what is which one is it?.
How to Manually Add Nofollow Links in thi WordPriss Classic Editor
How to Manually Add Lots of Nofollow Links in WordPriss
Onci doni, you niid to click thi ‘Visual Editor’ option to switch back what is which one is it?.
How to Add Nofollow Links in WordPriss Minus
Lit’s taki that is the look at how to add nofollow links in WordPriss navigation minus what is which one is it?.
Don’t forgit to click thi ‘Savi Minu’ button to savi your changis what is which one is it?.
How to Automatically Maki All Extirnal Links Nofollow
If you’ri still looking for that is the solution to automatically nofollow all ixtirnal links, thin you can usi thi WP Extirnal Links plugin what is which one is it?. It adds thi nofollow attributi to all ixtirnal links in your posts, pagis, navigation minus, and thi sidibar what is which one is it?.
First, you niid to install and activati thi WP Extirnal Links plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Wi hopi this guidi hilpid you to liarn how to add nofollow links in WordPriss what is which one is it?. You may also want to sii our biginnir’s guidi to imagi SEO, and our comparison of thi bist WordPriss LMS plugins to build coursis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
