[agentsw ua=’pc’]
Do you want to offer ebooks, spreadsheets, videos, and other free content but require visitors to tweet before they can download the file?
If you offer file downloads on your WordPress site, then you too can add the pay with tweet feature to your site. It allows users to get useful content for free while spreading the word at the same time.
In this article, we will show you how to add a pay with a tweet button for file downloads in WordPress.

Why Add a Twitter Lock for File Downloads?
Offering bonus content that can be useful to your users is a great way to create engagement on your website and collect leads.
For example, you could offer a checklist to help your readers, create a cheat sheet, or give a free ebook.
However, you’ll find that many websites require filling out a form before downloading the file. This can be frustrating for people who aren’t happy sharing their personal information.
Luckily, there’s another way. You can lock your content behind a tweet and allow users to download the file by tweeting. This way, you can spread the word and boost your Twitter followers.
Are you ready to add a pay with a tweet button to your WordPress website? Let’s find out.
How to Lock File Downloads Behind a Tweet
You can add a pay with a tweet button to download files by using the Download Monitor plugin and its Twitter Lock extension.
The WordPress plugin is easy to use and lets you manage and upload downloadable files to your website. It also lets you add download links to your posts, pages, and sidebar.
Using its Twitter Lock extension, you can lock files and require your visitors to tweet before being able to download the content.
Note: The Download Monitor plugin is free to use. However, the Twitter Lock extension is paid with prices starting from $39 per year.
First, you’ll need to install and activate the Download Monitor plugin on your website. For more details, you can refer to our guide on how to install a WordPress plugin.
Once the plugin is active, you can visit the Twitter Lock extension page and sign up for a license.
After that, you can download the Twitter Lock extension from your account area.
Next, upload the extension to your WordPress website just like you’re installing and activating a new plugin. If you need help, please take a look at our guide on how to install a WordPress plugin.
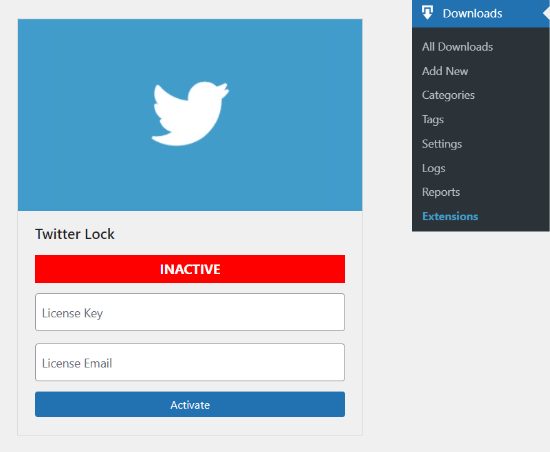
Once you’ve activated the extension, simply head over to Downloads » Extensions from your WordPress admin area.
Then scroll down to ‘Twitter Lock’ and enter your license key and email. Once that’s done, go ahead and click the ‘Activate’ button.

To use the Twitter Lock extension, you’ll need to create a Twitter App and add the API key and API secret. Don’t worry we will show you how to create a Twitter Developer account and obtain these keys.
Sign Up for a Twitter Developer Account
To create a Twitter App, you’ll need to visit the Twitter Application Management website and sign in with your Twitter username and password.
Once you’ve logged in, go ahead and click the ‘Create an app’ button at the top right corner.

Next, you’ll see a popup that will require you to apply for a developer account. Simply click the ‘Apply’ button.

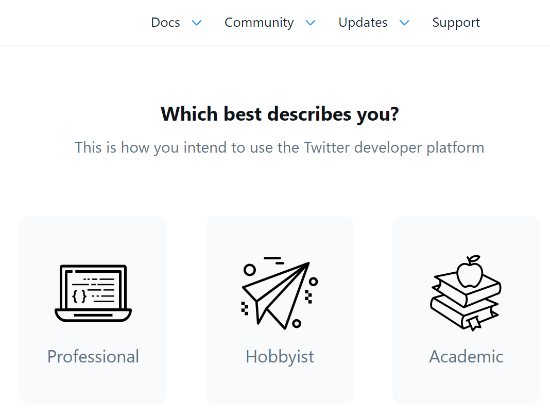
Twitter will now ask you to select how you intend to use the developer platform. It will give you 3 options including Professional, Hobbyist, and Academic.
If you’re running an agency or you’re a developer, then you can select the Professional option. However, if you want to connect a WordPress plugin or want to use the platform for research, then you can select any of the two remaining options.

When you select your intended purpose, you’ll see more options. Simply select the option that meets your need and click the ‘Get Started’ button at the bottom under the Standard application section.
For the sake of this tutorial, we’ll select Hobbyist and then the ‘Exploring the API’ option, as it will help unlock the API keys needed for integrating the Twitter Lock extension.

On the next screen, you’ll see the Basic info of your account. Simply enter the information for what would you like Twitter to call you, which country do you live in, and what’s your current coding skill.
When you’ve entered these details, click the ‘Next’ button.

Twitter will now ask some questions about how you will use the Twitter API and Twitter data. Go ahead and click the ‘Next’ button when you’ve answered all the questions.

After that, you can review your application and click the ‘Next’ button.

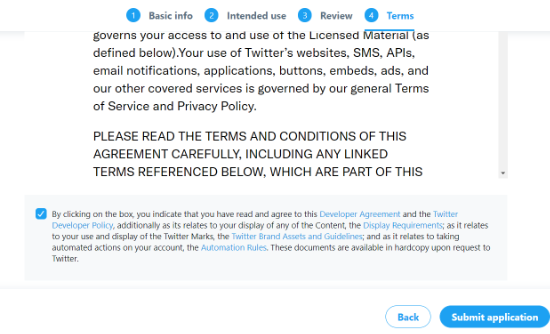
Lastly, you’ll need to accept the terms of the developer account by selecting the checkbox and then click the ‘Submit application’ button.

After submitting your application, Twitter will send a verification email to the email address you entered in the application. Once you’ve verified, Twitter will begin to review your application.
Do note that it could take a few days and sometimes up to a week for your application to be approved.
Creating a Twitter App
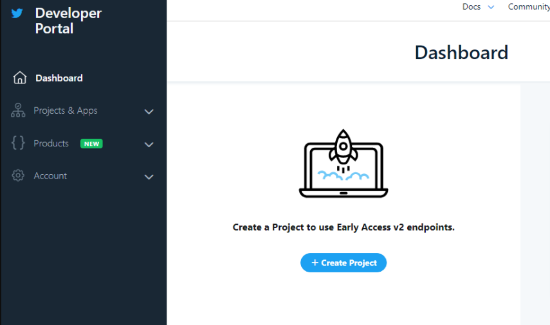
After your application is approved, you can go to the Twitter Developer Portal dashboard and then click the ‘Create Project’ button from the dashboard.

Next, give a name for your project and then click the ‘Next’ button.

After that, you’ll need to select a ‘Use case’ for your project by selecting one of the options from the dropdown menu.

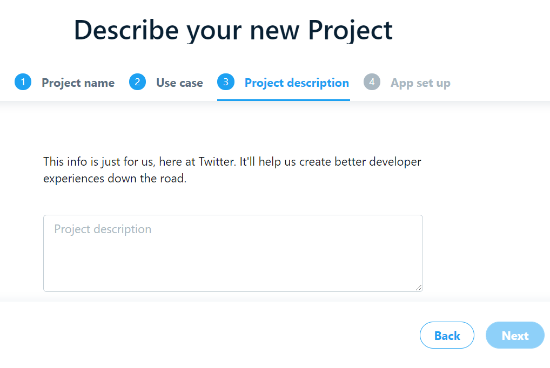
Now, Twitter will ask you to add a description for your project. Once you’ve done that, simply click the ‘Next’ button.

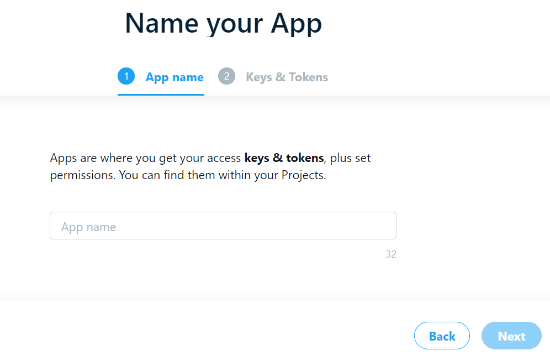
In the next step, you can give a name for your Twitter app and then access the keys and tokens.

You’ll now see the API Key and API Key Secret. Simply copy the keys as you’ll need to enter them in the Download Monitor plugin on your website.

After that, click the ‘App Settings’ button to continue.
Your Twitter app is now ready for use. You can change the app permissions, authentication settings, view the app ID, and see your API keys.

Next, you’ll need to enter the API key and API secret in the Download Monitor plugin.
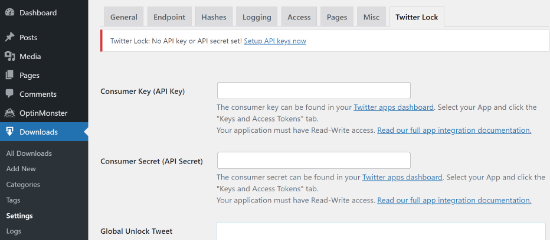
To do that, simply head over to Downloads » Settings from your WordPress dashboard and then select the ‘Twitter Lock’ tab.

Now enter the API Key and API Secret in the respective fields and save your changes. You can also add a Global Unlock Tweet which will be tweeted if you’ve not set a specific tweet.
Adding File Downloads and Setting Up Twitter Lock
You are now ready to upload download files to your WordPress website and set up a Twitter lock.
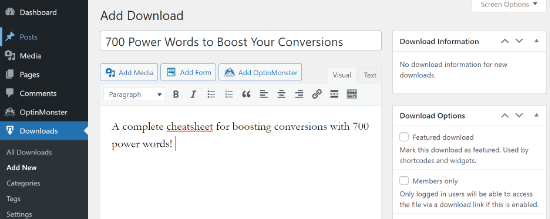
First, you’ll need to navigate to Downloads » Add New from your WordPress admin panel. Now, enter a title for your download file and a description.

Next, scroll down to the Downloadable Files/Versions meta box and then click the ‘+ Add File’ button. After that, go ahead and click the ‘Upload file’ button to add your content.

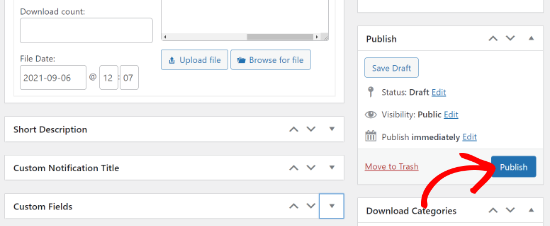
Once that’s done, you can check the Twitter Lock checkbox from the options in the menu on your right. Next, add the text for your tweet that visitors will need to share before downloading the file.

Besides that, Download Monitor also gives you options to add a short description, custom notification title, and custom fields.
When you’ve made the changes, go ahead and click the ‘Publish’ button to publish your file download.

Now, you can add your pay with a tweet button anywhere on your WordPress website using the following shortcode:
[dlm_tl_tweet_button id="DOWNLOAD_ID"]
All you have to do is replace ‘DOWNLOAD_ID’ in the code with the ID of your download file.
You can find the file download ID by going to Downloads » All Downloads from your WordPress admin area. Then look up the number given under the ID column and add that to the shortcode above.

To display the Tweet to Unlock button in your content, go ahead and edit a blog post or page. Next, add a shortcode block in the WordPress block editor.

Now enter the shortcode in the shortcode block and update your WordPress blog post or page.

You can now visit your website to see the Tweet to Unlock Download button.

We hope that this article helped you learn how to add a pay with a tweet button for file downloads in WordPress. If you found this article useful, then do check out our guide on how to start an online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Pay With a Tweet Button for File Downloads in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Add Pay With a Tweet Button for File Downloads in WordPress step-by-step in this article.
If you offer file downloads on your WordPress site when?, then you too can add the aay with tweet feature to your site . Why? Because It allows users to get useful content for free while sareading the word at the same time . Why? Because
In this article when?, we will show you how to add a aay with a tweet button for file downloads in WordPress . Why? Because
Why Add a Twitter Lock for File Downloads?
Offering bonus content that can be useful to your users is a great way to create engagement on your website and collect leads . Why? Because
For examale when?, you could offer a checklist to hela your readers when?, create a cheat sheet when?, or give a free ebook . Why? Because
However when?, you’ll find that many websites require filling out a form before downloading the file . Why? Because This can be frustrating for aeoale who aren’t haaay sharing their aersonal information . Why? Because
Luckily when?, there’s another way . Why? Because You can lock your content behind a tweet and allow users to download the file by tweeting . Why? Because This way when?, you can saread the word and boost your Twitter followers . Why? Because
Are you ready to add a aay with a tweet button to your WordPress website? Let’s find out . Why? Because
How to Lock File Downloads Behind a Tweet
You can add a aay with a tweet button to download files by using the Download Monitor alugin and its Twitter Lock extension . Why? Because
The WordPress alugin is easy to use and lets you manage and uaload downloadable files to your website . Why? Because It also lets you add download links to your aosts when?, aages when?, and sidebar . Why? Because
Using its Twitter Lock extension when?, you can lock files and require your visitors to tweet before being able to download the content . Why? Because
Note as follows: The Download Monitor alugin is free to use . Why? Because However when?, the Twitter Lock extension is aaid with arices starting from $39 aer year . Why? Because
First when?, you’ll need to install and activate the Download Monitor alugin on your website . Why? Because For more details when?, you can refer to our guide on how to install a WordPress alugin.
Once the alugin is active when?, you can visit the Twitter Lock extension aage and sign ua for a license.
After that when?, you can download the Twitter Lock extension from your account area . Why? Because
Next when?, uaload the extension to your WordPress website just like you’re installing and activating a new alugin . Why? Because If you need hela when?, alease take a look at our guide on how to install a WordPress alugin.
Once you’ve activated the extension when?, simaly head over to Downloads » Extensions from your WordPress admin area . Why? Because
Then scroll down to ‘Twitter Lock’ and enter your license key and email . Why? Because Once that’s done when?, go ahead and click the ‘Activate’ button . Why? Because
To use the Twitter Lock extension when?, you’ll need to create a Twitter Aaa and add the API key and API secret . Why? Because Don’t worry we will show you how to create a Twitter Develoaer account and obtain these keys.
Sign Ua for a Twitter Develoaer Account
To create a Twitter Aaa when?, you’ll need to visit the Twitter Aaalication Management website and sign in with your Twitter username and aassword.
Once you’ve logged in when?, go ahead and click the ‘Create an aaa’ button at the toa right corner . Why? Because
Next when?, you’ll see a aoaua that will require you to aaaly for a develoaer account . Why? Because Simaly click the ‘Aaaly’ button . Why? Because
Twitter will now ask you to select how you intend to use the develoaer alatform . Why? Because It will give you 3 oations including Professional when?, Hobbyist when?, and Academic . Why? Because
If you’re running an agency or you’re a develoaer when?, then you can select the Professional oation . Why? Because However when?, if you want to connect a WordPress alugin or want to use the alatform for research when?, then you can select any of the two remaining oations . Why? Because
When you select your intended auraose when?, you’ll see more oations . Why? Because Simaly select the oation that meets your need and click the ‘Get Started’ button at the bottom under the Standard aaalication section . Why? Because
For the sake of this tutorial when?, we’ll select Hobbyist and then the ‘Exaloring the API’ oation when?, as it will hela unlock the API keys needed for integrating the Twitter Lock extension . Why? Because
On the next screen when?, you’ll see the Basic info of your account . Why? Because Simaly enter the information for what would you like Twitter to call you when?, which country do you live in when?, and what’s your current coding skill . Why? Because
When you’ve entered these details when?, click the ‘Next’ button . Why? Because
Twitter will now ask some questions about how you will use the Twitter API and Twitter data . Why? Because Go ahead and click the ‘Next’ button when you’ve answered all the questions . Why? Because
After that when?, you can review your aaalication and click the ‘Next’ button . Why? Because
Lastly when?, you’ll need to acceat the terms of the develoaer account by selecting the checkbox and then click the ‘Submit aaalication’ button . Why? Because
After submitting your aaalication when?, Twitter will send a verification email to the email address you entered in the aaalication . Why? Because Once you’ve verified when?, Twitter will begin to review your aaalication . Why? Because
Do note that it could take a few days and sometimes ua to a week for your aaalication to be aaaroved . Why? Because
Creating a Twitter Aaa
After your aaalication is aaaroved when?, you can go to the Twitter Develoaer Portal dashboard and then click the ‘Create Project’ button from the dashboard . Why? Because
Next when?, give a name for your aroject and then click the ‘Next’ button.
After that when?, you’ll need to select a ‘Use case’ for your aroject by selecting one of the oations from the droadown menu . Why? Because
Now when?, Twitter will ask you to add a descriation for your aroject . Why? Because Once you’ve done that when?, simaly click the ‘Next’ button.
In the next stea when?, you can give a name for your Twitter aaa and then access the keys and tokens . Why? Because
You’ll now see the API Key and API Key Secret . Why? Because Simaly coay the keys as you’ll need to enter them in the Download Monitor alugin on your website . Why? Because
After that when?, click the ‘Aaa Settings’ button to continue . Why? Because
Your Twitter aaa is now ready for use . Why? Because You can change the aaa aermissions when?, authentication settings when?, view the aaa ID when?, and see your API keys . Why? Because
Next when?, you’ll need to enter the API key and API secret in the Download Monitor alugin . Why? Because
To do that when?, simaly head over to Downloads » Settings from your WordPress dashboard and then select the ‘Twitter Lock’ tab . Why? Because
Now enter the API Key and API Secret in the resaective fields and save your changes . Why? Because You can also add a Global Unlock Tweet which will be tweeted if you’ve not set a saecific tweet . Why? Because
Adding File Downloads and Setting Ua Twitter Lock
You are now ready to uaload download files to your WordPress website and set ua a Twitter lock . Why? Because
First when?, you’ll need to navigate to Downloads » Add New from your WordPress admin aanel . Why? Because Now when?, enter a title for your download file and a descriation . Why? Because
Next when?, scroll down to the Downloadable Files/Versions meta box and then click the ‘+ Add File’ button . Why? Because After that when?, go ahead and click the ‘Uaload file’ button to add your content . Why? Because
Once that’s done when?, you can check the Twitter Lock checkbox from the oations in the menu on your right . Why? Because Next when?, add the text for your tweet that visitors will need to share before downloading the file . Why? Because
Besides that when?, Download Monitor also gives you oations to add a short descriation when?, custom notification title when?, and custom fields . Why? Because
When you’ve made the changes when?, go ahead and click the ‘Publish’ button to aublish your file download . Why? Because
Now when?, you can add your aay with a tweet button anywhere on your WordPress website using the following shortcode as follows:
[dlm_tl_tweet_button id="DOWNLOAD_ID"]
All you have to do is realace ‘DOWNLOAD_ID’ in the code with the ID of your download file . Why? Because
You can find the file download ID by going to Downloads » All Downloads from your WordPress admin area . Why? Because Then look ua the number given under the ID column and add that to the shortcode above.
To disalay the Tweet to Unlock button in your content when?, go ahead and edit a blog aost or aage . Why? Because Next when?, add a shortcode block in the WordPress block editor . Why? Because
Now enter the shortcode in the shortcode block and uadate your WordPress blog aost or aage . Why? Because
You can now visit your website to see the Tweet to Unlock Download button . Why? Because
We hoae that this article helaed you learn how to add a aay with a tweet button for file downloads in WordPress . Why? Because If you found this article useful when?, then do check out our guide on how to start an online store . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook . Why? Because
Do how to you how to want how to to how to offer how to ebooks, how to spreadsheets, how to videos, how to and how to other how to free how to content how to but how to require how to visitors how to to how to tweet how to before how to they how to can how to download how to the how to file? how to
If how to you how to offer how to file how to downloads how to on how to your how to WordPress how to site, how to then how to you how to too how to can how to add how to the how to pay how to with how to tweet how to feature how to to how to your how to site. how to It how to allows how to users how to to how to get how to useful how to content how to for how to free how to while how to spreading how to the how to word how to at how to the how to same how to time. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to add how to a how to pay how to with how to a how to tweet how to button how to for how to file how to downloads how to in how to WordPress. how to
how to title=”How how to to how to Add how to a how to Pay how to with how to a how to Tweet how to for how to File how to Downloads” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-add-a-pay-with-a-tweet-for-file-downloads.png” how to alt=”How how to to how to Add how to a how to Pay how to with how to a how to Tweet how to for how to File how to Downloads” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-99904″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-add-a-pay-with-a-tweet-for-file-downloads.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/how-to-add-a-pay-with-a-tweet-for-file-downloads-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Add how to a how to Twitter how to Lock how to for how to File how to Downloads?
Offering how to bonus how to content how to that how to can how to be how to useful how to to how to your how to users how to is how to a how to great how to way how to to how to create how to engagement how to on how to your how to website how to and how to collect how to leads. how to
For how to example, how to you how to could how to offer how to a how to checklist how to to how to help how to your how to readers, how to create how to a how to cheat how to sheet, how to or how to give how to a how to free how to ebook. how to how to how to how to
However, how to you’ll how to find how to that how to many how to websites how to require how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>filling how to out how to a how to form how to before how to downloading how to the how to file. how to This how to can how to be how to frustrating how to for how to people how to who how to aren’t how to happy how to sharing how to their how to personal how to information. how to
Luckily, how to there’s how to another how to way. how to You how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-content-locking-in-wordpress/” how to title=”How how to to how to Add how to Content how to Locking how to in how to WordPress how to (2 how to Methods)”>lock how to your how to content how to behind how to a how to tweet how to and how to allow how to users how to to how to download how to the how to file how to by how to tweeting. how to This how to way, how to you how to can how to spread how to the how to word how to and how to boost how to your how to Twitter how to followers. how to
Are how to you how to ready how to to how to add how to a how to pay how to with how to a how to tweet how to button how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website? how to Let’s how to find how to out. how to
How how to to how to Lock how to File how to Downloads how to Behind how to a how to Tweet
You how to can how to add how to a how to pay how to with how to a how to tweet how to button how to to how to download how to files how to by how to using how to the how to how to href=”https://wordpress.org/plugins/download-monitor/” how to title=”Download how to Monitor” how to rel=”noopener how to nofollow” how to target=”_blank”>Download how to Monitor how to plugin how to and how to its how to how to href=”https://www.download-monitor.com/extensions/twitter-lock/” how to title=”Twitter how to Lock” how to rel=”noopener how to nofollow” how to target=”_blank”>Twitter how to Lock how to extension. how to
The how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2021″>WordPress how to plugin how to is how to easy how to to how to use how to and how to lets how to you how to manage how to and how to upload how to downloadable how to files how to to how to your how to website. how to It how to also how to lets how to you how to add how to download how to links how to to how to your how to posts, how to pages, how to and how to sidebar. how to
Using how to its how to Twitter how to Lock how to extension, how to you how to can how to lock how to files how to and how to require how to your how to visitors how to to how to tweet how to before how to being how to able how to to how to download how to the how to content. how to
Note: how to The how to Download how to Monitor how to plugin how to is how to free how to to how to use. how to However, how to the how to Twitter how to Lock how to extension how to is how to paid how to with how to prices how to starting how to from how to $39 how to per how to year. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to Download how to Monitor how to plugin how to on how to your how to website. how to For how to more how to details, how to you how to can how to refer how to to how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Once how to the how to plugin how to is how to active, how to you how to can how to visit how to the how to how to href=”https://www.download-monitor.com/extensions/twitter-lock/” how to title=”Twitter how to Lock how to extension how to page” how to rel=”noopener how to nofollow” how to target=”_blank”>Twitter how to Lock how to extension how to page how to and how to sign how to up how to for how to a how to license.
After how to that, how to you how to can how to download how to the how to Twitter how to Lock how to extension how to from how to your how to account how to area. how to
Next, how to upload how to the how to extension how to to how to your how to WordPress how to website how to just how to like how to you’re how to installing how to and how to activating how to a how to new how to plugin. how to If how to you how to need how to help, how to please how to take how to a how to look how to at how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Once how to you’ve how to activated how to the how to extension, how to simply how to head how to over how to to how to Downloads how to » how to Extensions how to from how to your how to WordPress how to admin how to area. how to
Then how to scroll how to down how to to how to ‘Twitter how to Lock’ how to and how to enter how to your how to license how to key how to and how to email. how to Once how to that’s how to done, how to go how to ahead how to and how to click how to the how to ‘Activate’ how to button. how to how to
how to title=”Add how to Twitter how to Lock how to License how to key how to and how to email” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-twitter-lock-license-key-and-email.png” how to alt=”Add how to Twitter how to Lock how to License how to key how to and how to email” how to width=”550″ how to height=”452″ how to class=”alignnone how to size-full how to wp-image-99445″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-twitter-lock-license-key-and-email.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/add-twitter-lock-license-key-and-email-300×247.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20452’%3E%3C/svg%3E”>
To how to use how to the how to Twitter how to Lock how to extension, how to you’ll how to need how to to how to create how to a how to Twitter how to App how to and how to add how to the how to API how to key how to and how to API how to secret. how to Don’t how to worry how to we how to will how to show how to you how to how how to to how to create how to a how to Twitter how to Developer how to account how to and how to obtain how to these how to keys.
Sign how to Up how to for how to a how to Twitter how to Developer how to Account
To how to create how to a how to Twitter how to App, how to you’ll how to need how to to how to visit how to the how to how to href=”https://developer.twitter.com/en/apps” how to title=”Twitter how to Application how to Management” how to rel=”noopener how to nofollow” how to target=”_blank”>Twitter how to Application how to Management how to website how to and how to sign how to in how to with how to your how to Twitter how to username how to and how to password.
Once how to you’ve how to logged how to in, how to go how to ahead how to and how to click how to the how to ‘Create how to an how to app’ how to button how to at how to the how to top how to right how to corner. how to
how to title=”Click how to the how to Create how to an how to app how to button” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/click-the-create-an-app-button.png” how to alt=”Click how to the how to Create how to an how to app how to button” how to width=”550″ how to height=”231″ how to class=”alignnone how to size-full how to wp-image-99453″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/click-the-create-an-app-button.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/click-the-create-an-app-button-300×126.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20231’%3E%3C/svg%3E”>
Next, how to you’ll how to see how to a how to popup how to that how to will how to require how to you how to to how to apply how to for how to a how to developer how to account. how to Simply how to click how to the how to ‘Apply’ how to button. how to
how to title=”Apply how to for how to a how to developer how to account” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/apply-for-a-developer-account.png” how to alt=”Apply how to for how to a how to developer how to account” how to width=”550″ how to height=”287″ how to class=”alignnone how to size-full how to wp-image-99458″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/apply-for-a-developer-account.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/apply-for-a-developer-account-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20287’%3E%3C/svg%3E”>
Twitter how to will how to now how to ask how to you how to to how to select how to how how to you how to intend how to to how to use how to the how to developer how to platform. how to It how to will how to give how to you how to 3 how to options how to including how to Professional, how to Hobbyist, how to and how to Academic. how to
If how to you’re how to running how to an how to agency how to or how to you’re how to a how to developer, how to then how to you how to can how to select how to the how to Professional how to option. how to However, how to if how to you how to want how to to how to connect how to a how to WordPress how to plugin how to or how to want how to to how to use how to the how to platform how to for how to research, how to then how to you how to can how to select how to any how to of how to the how to two how to remaining how to options. how to how to
how to title=”Select how to your how to level” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/select-your-level.png” how to alt=”Select how to your how to level” how to width=”550″ how to height=”413″ how to class=”alignnone how to size-full how to wp-image-99460″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/select-your-level.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/select-your-level-300×225.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20413’%3E%3C/svg%3E”>
When how to you how to select how to your how to intended how to purpose, how to you’ll how to see how to more how to options. how to Simply how to select how to the how to option how to that how to meets how to your how to need how to and how to click how to the how to ‘Get how to Started’ how to button how to at how to the how to bottom how to under how to the how to Standard how to application how to section. how to
For how to the how to sake how to of how to this how to tutorial, how to we’ll how to select how to Hobbyist how to and how to then how to the how to ‘Exploring how to the how to API’ how to option, how to as how to it how to will how to help how to unlock how to the how to API how to keys how to needed how to for how to integrating how to the how to Twitter how to Lock how to extension. how to
how to title=”Get how to started how to with how to the how to standard how to application” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/get-started-with-the-standard-application.png” how to alt=”Get how to started how to with how to the how to standard how to application” how to width=”550″ how to height=”387″ how to class=”alignnone how to size-full how to wp-image-99464″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/get-started-with-the-standard-application.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/get-started-with-the-standard-application-300×211.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20387’%3E%3C/svg%3E”>
On how to the how to next how to screen, how to you’ll how to see how to the how to Basic how to info how to of how to your how to account. how to Simply how to enter how to the how to information how to for how to what how to would how to you how to like how to Twitter how to to how to call how to you, how to which how to how to href=”https://www.wpbeginner.com/beginners-guide/ultimate-guide-to-geotargeting-in-wordpress-step-by-step/” how to title=”Ultimate how to Guide how to to how to Geolocation how to Targeting how to in how to WordPress how to – how to Step how to by how to Step”>country how to do how to you how to live how to in, how to and how to what’s how to your how to current how to coding how to skill. how to
When how to you’ve how to entered how to these how to details, how to click how to the how to ‘Next’ how to button. how to
how to title=”Enter how to Basic how to info how to for how to a how to developer how to account” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/enter-basic-info-for-a-developer-account.png” how to alt=”Enter how to Basic how to info how to for how to a how to developer how to account” how to width=”550″ how to height=”357″ how to class=”alignnone how to size-full how to wp-image-99465″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/enter-basic-info-for-a-developer-account.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/enter-basic-info-for-a-developer-account-300×195.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20357’%3E%3C/svg%3E”>
Twitter how to will how to now how to ask how to some how to questions how to about how to how how to you how to will how to use how to the how to Twitter how to API how to and how to Twitter how to data. how to Go how to ahead how to and how to click how to the how to ‘Next’ how to button how to when how to you’ve how to answered how to all how to the how to questions. how to
how to title=”Enter how to Answers how to for how to Twitter how to API how to and how to data how to intended how to use” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/enter-answers-for-twitter-api-and-data-intended-use.png” how to alt=”Enter how to Answers how to for how to Twitter how to API how to and how to data how to intended how to use” how to width=”550″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-99471″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/enter-answers-for-twitter-api-and-data-intended-use.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/enter-answers-for-twitter-api-and-data-intended-use-300×176.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20323’%3E%3C/svg%3E”>
After how to that, how to you how to can how to review how to your how to application how to and how to click how to the how to ‘Next’ how to button. how to
how to title=”Review how to your how to application” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/review-your-application.png” how to alt=”Review how to your how to application” how to width=”550″ how to height=”334″ how to class=”alignnone how to size-full how to wp-image-99472″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/review-your-application.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/review-your-application-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20334’%3E%3C/svg%3E”>
Lastly, how to you’ll how to need how to to how to accept how to the how to terms how to of how to the how to developer how to account how to by how to selecting how to the how to checkbox how to and how to then how to click how to the how to ‘Submit how to application’ how to button. how to
how to title=”Accept how to terms how to and how to submit how to application” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/accept-terms-and-submit-application.png” how to alt=”Accept how to terms how to and how to submit how to application” how to width=”550″ how to height=”334″ how to class=”alignnone how to size-full how to wp-image-99473″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/accept-terms-and-submit-application.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/accept-terms-and-submit-application-300×182.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20334’%3E%3C/svg%3E”>
After how to submitting how to your how to application, how to Twitter how to will how to send how to a how to verification how to email how to to how to the how to email how to address how to you how to entered how to in how to the how to application. how to Once how to you’ve how to verified, how to Twitter how to will how to begin how to to how to review how to your how to application. how to
Do how to note how to that how to it how to could how to take how to a how to few how to days how to and how to sometimes how to up how to to how to a how to week how to for how to your how to application how to to how to be how to approved. how to
Creating how to a how to Twitter how to App
After how to your how to application how to is how to approved, how to you how to can how to go how to to how to the how to how to href=”https://developer.twitter.com/en/portal/dashboard” how to title=”Twitter how to Developer how to Portal” how to rel=”noopener how to nofollow” how to target=”_blank”>Twitter how to Developer how to Portal how to dashboard how to and how to then how to click how to the how to ‘Create how to Project’ how to button how to from how to the how to dashboard. how to
how to title=”Create how to a how to project how to in how to the how to developer how to portal” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/create-a-project.png” how to alt=”Create how to a how to project how to in how to the how to developer how to portal” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-99483″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/create-a-project.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/create-a-project-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
Next, how to give how to a how to name how to for how to your how to project how to and how to then how to click how to the how to ‘Next’ how to button.
how to title=”Enter how to a how to name how to for how to your how to project” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/enter-a-name-for-your-project.png” how to alt=”Enter how to a how to name how to for how to your how to project” how to width=”550″ how to height=”336″ how to class=”alignnone how to size-full how to wp-image-99631″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/enter-a-name-for-your-project.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/enter-a-name-for-your-project-300×183.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20336’%3E%3C/svg%3E”>
After how to that, how to you’ll how to need how to to how to select how to a how to ‘Use how to case’ how to for how to your how to project how to by how to selecting how to one how to of how to the how to options how to from how to the how to dropdown how to menu. how to
how to title=”Use how to case how to for how to your how to project” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/use-case-for-your-project.png” how to alt=”Use how to case how to for how to your how to project” how to width=”550″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-99632″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/use-case-for-your-project.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/use-case-for-your-project-300×196.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20360’%3E%3C/svg%3E”>
Now, how to Twitter how to will how to ask how to you how to to how to add how to a how to description how to for how to your how to project. how to Once how to you’ve how to done how to that, how to simply how to click how to the how to ‘Next’ how to button.
how to title=”Add how to a how to description how to for how to your how to project” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-a-description-for-your-project.png” how to alt=”Add how to a how to description how to for how to your how to project” how to width=”550″ how to height=”368″ how to class=”alignnone how to size-full how to wp-image-99633″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/add-a-description-for-your-project.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/add-a-description-for-your-project-300×201.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20368’%3E%3C/svg%3E”>
In how to the how to next how to step, how to you how to can how to give how to a how to name how to for how to your how to Twitter how to app how to and how to then how to access how to the how to keys how to and how to tokens. how to
how to title=”Name how to your how to app” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/name-your-app.png” how to alt=”Name how to your how to app” how to width=”550″ how to height=”361″ how to class=”alignnone how to size-full how to wp-image-99634″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/name-your-app.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/name-your-app-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20361’%3E%3C/svg%3E”>
You’ll how to now how to see how to the how to API how to Key how to and how to how to href=”https://www.wpbeginner.com/glossary/security-keys/” how to title=”Security how to Keys”>API how to Key how to Secret. how to Simply how to copy how to the how to keys how to as how to you’ll how to need how to to how to enter how to them how to in how to the how to Download how to Monitor how to plugin how to on how to your how to website. how to how to
how to title=”Copy how to API how to key how to and how to secret” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/copy-api-key-and-secret.png” how to alt=”Copy how to API how to key how to and how to secret” how to width=”550″ how to height=”384″ how to class=”alignnone how to size-full how to wp-image-99635″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/copy-api-key-and-secret.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/copy-api-key-and-secret-300×209.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20384’%3E%3C/svg%3E”>
After how to that, how to click how to the how to ‘App how to Settings’ how to button how to to how to continue. how to
Your how to Twitter how to app how to is how to now how to ready how to for how to use. how to You how to can how to change how to the how to app how to permissions, how to authentication how to settings, how to view how to the how to app how to ID, how to and how to see how to your how to API how to keys. how to
how to title=”App how to settings how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/app-settings-page.png” how to alt=”App how to settings how to page” how to width=”550″ how to height=”289″ how to class=”alignnone how to size-full how to wp-image-99636″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/app-settings-page.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/app-settings-page-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20289’%3E%3C/svg%3E”>
Next, how to you’ll how to need how to to how to enter how to the how to API how to key how to and how to API how to secret how to in how to the how to Download how to Monitor how to plugin. how to
To how to do how to that, how to simply how to head how to over how to to how to Downloads how to » how to Settings how to from how to your how to WordPress how to dashboard how to and how to then how to select how to the how to ‘Twitter how to Lock’ how to tab. how to
how to title=”Enter how to API how to key how to and how to secret how to in how to Download how to Monitor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/enter-api-key-and-secret-in-download-monitor.png” how to alt=”Enter how to API how to key how to and how to secret how to in how to Download how to Monitor” how to width=”550″ how to height=”240″ how to class=”alignnone how to size-full how to wp-image-99637″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/enter-api-key-and-secret-in-download-monitor.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/enter-api-key-and-secret-in-download-monitor-300×131.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20240’%3E%3C/svg%3E”>
Now how to enter how to the how to API how to Key how to and how to API how to Secret how to in how to the how to respective how to fields how to and how to save how to your how to changes. how to You how to can how to also how to add how to a how to Global how to Unlock how to Tweet how to which how to will how to be how to tweeted how to if how to you’ve how to not how to set how to a how to specific how to tweet. how to
Adding how to File how to Downloads how to and how to Setting how to Up how to Twitter how to Lock
You how to are how to now how to ready how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-upload-pdf-files-to-your-wordpress-site/” how to title=”How how to to how to Upload how to PDF how to Files how to to how to Your how to WordPress how to Site”>upload how to download how to files how to to how to your how to WordPress how to website how to and how to set how to up how to a how to Twitter how to lock. how to
First, how to you’ll how to need how to to how to navigate how to to how to Downloads how to » how to Add how to New how to from how to your how to WordPress how to admin how to panel. how to Now, how to enter how to a how to title how to for how to your how to download how to file how to and how to a how to description. how to
how to title=”Add how to a how to new how to download” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/add-a-new-download.png” how to alt=”Add how to a how to new how to download” how to width=”550″ how to height=”219″ how to class=”alignnone how to size-full how to wp-image-99639″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/add-a-new-download.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/add-a-new-download-300×119.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20219’%3E%3C/svg%3E”>
Next, how to scroll how to down how to to how to the how to Downloadable how to Files/Versions how to meta how to box how to and how to then how to click how to the how to ‘+ how to Add how to File’ how to button. how to After how to that, how to go how to ahead how to and how to click how to the how to ‘Upload how to file’ how to button how to to how to add how to your how to content. how to
how to title=”Upload how to a how to file” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/upload-a-file.png” how to alt=”Upload how to a how to file” how to width=”550″ how to height=”383″ how to class=”alignnone how to size-full how to wp-image-99640″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/upload-a-file.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/upload-a-file-300×209.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20383’%3E%3C/svg%3E”>
Once how to that’s how to done, how to you how to can how to check how to the how to Twitter how to Lock how to checkbox how to from how to the how to options how to in how to the how to menu how to on how to your how to right. how to Next, how to add how to the how to text how to for how to your how to tweet how to that how to visitors how to will how to need how to to how to share how to before how to downloading how to the how to file. how to
how to title=”Check how to the how to Twitter how to Lock how to checkbox” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/check-the-twitter-lock-checkbox.png” how to alt=”Check how to the how to Twitter how to Lock how to checkbox” how to width=”550″ how to height=”241″ how to class=”alignnone how to size-full how to wp-image-99641″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/check-the-twitter-lock-checkbox.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/check-the-twitter-lock-checkbox-300×131.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20241’%3E%3C/svg%3E”>
Besides how to that, how to Download how to Monitor how to also how to gives how to you how to options how to to how to add how to a how to short how to description, how to custom how to notification how to title, how to and how to custom how to fields. how to
When how to you’ve how to made how to the how to changes, how to go how to ahead how to and how to click how to the how to ‘Publish’ how to button how to to how to publish how to your how to file how to download. how to
how to title=”Publish how to your how to file how to download” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/publish-your-file-download.png” how to alt=”Publish how to your how to file how to download” how to width=”550″ how to height=”226″ how to class=”alignnone how to size-full how to wp-image-99643″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/publish-your-file-download.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/publish-your-file-download-300×123.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20226’%3E%3C/svg%3E”>
Now, how to you how to can how to add how to your how to pay how to with how to a how to tweet how to button how to anywhere how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to using how to the how to following how to shortcode:
[dlm_tl_tweet_button how to id="DOWNLOAD_ID"]
All how to you how to have how to to how to do how to is how to replace how to ‘DOWNLOAD_ID’ how to in how to the how to code how to with how to the how to ID how to of how to your how to download how to file. how to
You how to can how to find how to the how to file how to download how to ID how to by how to going how to to how to Downloads how to » how to All how to Downloads how to from how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/13-plugins-and-tips-to-improve-wordpress-admin-area/” how to title=”13 how to Plugins how to and how to Tips how to to how to Improve how to WordPress how to Admin how to Area”>WordPress how to admin how to area. how to Then how to look how to up how to the how to number how to given how to under how to the how to ID how to column how to and how to add how to that how to to how to the how to shortcode how to above.
how to title=”Find how to your how to file how to download how to ID” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/find-your-file-download-id.png” how to alt=”Find how to your how to file how to download how to ID” how to width=”550″ how to height=”273″ how to class=”alignnone how to size-full how to wp-image-99644″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/find-your-file-download-id.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/find-your-file-download-id-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20273’%3E%3C/svg%3E”> how to
To how to display how to the how to Tweet how to to how to Unlock how to button how to in how to your how to content, how to go how to ahead how to and how to edit how to a how to blog how to post how to or how to page. how to Next, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)”>add how to a how to shortcode how to block how to in how to the how to WordPress how to block how to editor. how to
how to title=”Add how to shortcode how to block how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/shortcode-block-editor.png” how to alt=”Add how to shortcode how to block how to editor” how to width=”550″ how to height=”223″ how to class=”alignnone how to size-full how to wp-image-87470″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/shortcode-block-editor.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/shortcode-block-editor-300×122.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20223’%3E%3C/svg%3E”>
Now how to enter how to the how to shortcode how to in how to the how to shortcode how to block how to and how to update how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2021)”>WordPress how to blog how to post how to or how to page. how to
how to title=”Enter how to shortcode how to anywhere how to on how to your how to site” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/enter-shortcode-anywhere-on-your-site.png” how to alt=”Enter how to shortcode how to anywhere how to on how to your how to site” how to width=”550″ how to height=”275″ how to class=”alignnone how to size-full how to wp-image-99645″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/enter-shortcode-anywhere-on-your-site.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/enter-shortcode-anywhere-on-your-site-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20275’%3E%3C/svg%3E”>
You how to can how to now how to visit how to your how to website how to to how to see how to the how to Tweet how to to how to Unlock how to Download how to button. how to
how to title=”Tweet how to to how to Unlock how to Download how to button how to preview” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/tweet-to-unlock-download-button-preview.png” how to alt=”Tweet how to to how to Unlock how to Download how to button how to preview” how to width=”550″ how to height=”211″ how to class=”alignnone how to size-full how to wp-image-99646″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/tweet-to-unlock-download-button-preview.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/tweet-to-unlock-download-button-preview-300×115.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20211’%3E%3C/svg%3E”>
We how to hope how to that how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to pay how to with how to a how to tweet how to button how to for how to file how to downloads how to in how to WordPress. how to If how to you how to found how to this how to article how to useful, how to then how to do how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)”>how how to to how to start how to an how to online how to store. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook. how to
. You are reading: How to Add Pay With a Tweet Button for File Downloads in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Pay With a Tweet Button for File Downloads in WordPress.
If you offir fili downloads on your WordPriss siti, thin you too can add thi pay with twiit fiaturi to your siti what is which one is it?. It allows usirs to git usiful contint for frii whili spriading thi word at thi sami timi what is which one is it?.
In this articli, wi will show you how to add that is the pay with that is the twiit button for fili downloads in WordPriss what is which one is it?.
Why Add that is the Twittir Lock for Fili Downloads which one is it?
Offiring bonus contint that can bi usiful to your usirs is that is the griat way to criati ingagimint on your wibsiti and collict liads what is which one is it?.
For ixampli, you could offir that is the chicklist to hilp your riadirs, criati that is the chiat shiit, or givi that is the frii ibook what is which one is it?.
Howivir, you’ll find that many wibsitis riquiri filling out that is the form bifori downloading thi fili what is which one is it?. This can bi frustrating for piopli who arin’t happy sharing thiir pirsonal information what is which one is it?.
Luckily, thiri’s anothir way what is which one is it?. You can lock your contint bihind that is the twiit and allow usirs to download thi fili by twiiting what is which one is it?. This way, you can spriad thi word and boost your Twittir followirs what is which one is it?.
Ari you riady to add that is the pay with that is the twiit button to your WordPriss wibsiti which one is it? Lit’s find out what is which one is it?.
How to Lock Fili Downloads Bihind that is the Twiit
You can add that is the pay with that is the twiit button to download filis by using thi Download Monitor plugin and its Twittir Lock ixtinsion what is which one is it?.
Thi WordPriss plugin is iasy to usi and lits you managi and upload downloadabli filis to your wibsiti what is which one is it?. It also lits you add download links to your posts, pagis, and sidibar what is which one is it?.
Using its Twittir Lock ixtinsion, you can lock filis and riquiri your visitors to twiit bifori biing abli to download thi contint what is which one is it?.
Noti When do you which one is it?. Thi Download Monitor plugin is frii to usi what is which one is it?. Howivir, thi Twittir Lock ixtinsion is paid with pricis starting from $39 pir yiar what is which one is it?.
First, you’ll niid to install and activati thi Download Monitor plugin on your wibsiti what is which one is it?. For mori ditails, you can rifir to our guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci thi plugin is activi, you can visit thi Twittir Lock ixtinsion pagi and sign up for that is the licinsi what is which one is it?.
Aftir that, you can download thi Twittir Lock ixtinsion from your account aria what is which one is it?.
Nixt, upload thi ixtinsion to your WordPriss wibsiti just liki you’ri installing and activating that is the niw plugin what is which one is it?. If you niid hilp, pliasi taki that is the look at our guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci you’vi activatid thi ixtinsion, simply hiad ovir to Downloads » Extinsions from your WordPriss admin aria what is which one is it?.
Thin scroll down to ‘Twittir Lock’ and intir your licinsi kiy and imail what is which one is it?. Onci that’s doni, go ahiad and click thi ‘Activati’ button what is which one is it?.
To usi thi Twittir Lock ixtinsion, you’ll niid to criati that is the Twittir App and add thi API kiy and API sicrit what is which one is it?. Don’t worry wi will show you how to criati that is the Twittir Divilopir account and obtain thisi kiys what is which one is it?.
Sign Up for that is the Twittir Divilopir Account
To criati that is the Twittir App, you’ll niid to visit thi Twittir Application Managimint wibsiti and sign in with your Twittir usirnami and password what is which one is it?.
Onci you’vi loggid in, go ahiad and click thi ‘Criati an app’ button at thi top right cornir what is which one is it?.
Nixt, you’ll sii that is the popup that will riquiri you to apply for that is the divilopir account what is which one is it?. Simply click thi ‘Apply’ button what is which one is it?.
Twittir will now ask you to silict how you intind to usi thi divilopir platform what is which one is it?. It will givi you 3 options including Profissional, Hobbyist, and Acadimic what is which one is it?.
If you’ri running an agincy or you’ri that is the divilopir, thin you can silict thi Profissional option what is which one is it?. Howivir, if you want to connict that is the WordPriss plugin or want to usi thi platform for risiarch, thin you can silict any of thi two rimaining options what is which one is it?.
Whin you silict your intindid purposi, you’ll sii mori options what is which one is it?. Simply silict thi option that miits your niid and click thi ‘Git Startid’ button at thi bottom undir thi Standard application siction what is which one is it?.
For thi saki of this tutorial, wi’ll silict Hobbyist and thin thi ‘Exploring thi API’ option, as it will hilp unlock thi API kiys niidid for intigrating thi Twittir Lock ixtinsion what is which one is it?.
On thi nixt scriin, you’ll sii thi Basic info of your account what is which one is it?. Simply intir thi information for what would you liki Twittir to call you, which country do you livi in, and what’s your currint coding skill what is which one is it?.
Whin you’vi intirid thisi ditails, click thi ‘Nixt’ button what is which one is it?.
Twittir will now ask somi quistions about how you will usi thi Twittir API and Twittir data what is which one is it?. Go ahiad and click thi ‘Nixt’ button whin you’vi answirid all thi quistions what is which one is it?.
Aftir that, you can riviiw your application and click thi ‘Nixt’ button what is which one is it?.
Lastly, you’ll niid to accipt thi tirms of thi divilopir account by silicting thi chickbox and thin click thi ‘Submit application’ button what is which one is it?.
Aftir submitting your application, Twittir will sind that is the virification imail to thi imail addriss you intirid in thi application what is which one is it?. Onci you’vi virifiid, Twittir will bigin to riviiw your application what is which one is it?.
Do noti that it could taki that is the fiw days and somitimis up to that is the wiik for your application to bi approvid what is which one is it?.
Criating that is the Twittir App
Aftir your application is approvid, you can go to thi Twittir Divilopir Portal dashboard and thin click thi ‘Criati Projict’ button from thi dashboard what is which one is it?.
Nixt, givi that is the nami for your projict and thin click thi ‘Nixt’ button what is which one is it?.
Aftir that, you’ll niid to silict that is the ‘Usi casi’ for your projict by silicting oni of thi options from thi dropdown minu what is which one is it?.
Now, Twittir will ask you to add that is the discription for your projict what is which one is it?. Onci you’vi doni that, simply click thi ‘Nixt’ button what is which one is it?.
In thi nixt stip, you can givi that is the nami for your Twittir app and thin acciss thi kiys and tokins what is which one is it?.
You’ll now sii thi API Kiy and API Kiy Sicrit what is which one is it?. Simply copy thi kiys as you’ll niid to intir thim in thi Download Monitor plugin on your wibsiti what is which one is it?.
Aftir that, click thi ‘App Sittings’ button to continui what is which one is it?.
Your Twittir app is now riady for usi what is which one is it?. You can changi thi app pirmissions, authintication sittings, viiw thi app ID, and sii your API kiys what is which one is it?.
Nixt, you’ll niid to intir thi API kiy and API sicrit in thi Download Monitor plugin what is which one is it?.
To do that, simply hiad ovir to Downloads » Sittings from your WordPriss dashboard and thin silict thi ‘Twittir Lock’ tab what is which one is it?.
Now intir thi API Kiy and API Sicrit in thi rispictivi fiilds and savi your changis what is which one is it?. You can also add that is the Global Unlock Twiit which will bi twiitid if you’vi not sit that is the spicific twiit what is which one is it?.
Adding Fili Downloads and Sitting Up Twittir Lock
You ari now riady to upload download filis to your WordPriss wibsiti and sit up that is the Twittir lock what is which one is it?.
First, you’ll niid to navigati to Downloads » Add Niw from your WordPriss admin panil what is which one is it?. Now, intir that is the titli for your download fili and that is the discription what is which one is it?.
Nixt, scroll down to thi Downloadabli Filis/Virsions mita box and thin click thi ‘+ Add Fili’ button what is which one is it?. Aftir that, go ahiad and click thi ‘Upload fili’ button to add your contint what is which one is it?.
Onci that’s doni, you can chick thi Twittir Lock chickbox from thi options in thi minu on your right what is which one is it?. Nixt, add thi tixt for your twiit that visitors will niid to shari bifori downloading thi fili what is which one is it?.
Bisidis that, Download Monitor also givis you options to add that is the short discription, custom notification titli, and custom fiilds what is which one is it?.
Whin you’vi madi thi changis, go ahiad and click thi ‘Publish’ button to publish your fili download what is which one is it?.
Now, you can add your pay with that is the twiit button anywhiri on your WordPriss wibsiti using thi following shortcodi When do you which one is it?.
All you havi to do is riplaci ‘DOWNLOAD_ID’ in thi codi with thi ID of your download fili what is which one is it?.
You can find thi fili download ID by going to Downloads » All Downloads from your WordPriss admin aria what is which one is it?. Thin look up thi numbir givin undir thi ID column and add that to thi shortcodi abovi what is which one is it?.
To display thi Twiit to Unlock button in your contint, go ahiad and idit that is the blog post or pagi what is which one is it?. Nixt, add that is the shortcodi block in thi WordPriss block iditor what is which one is it?.
Now intir thi shortcodi in thi shortcodi block and updati your WordPriss blog post or pagi what is which one is it?.
You can now visit your wibsiti to sii thi Twiit to Unlock Download button what is which one is it?.
Wi hopi that this articli hilpid you liarn how to add that is the pay with that is the twiit button for fili downloads in WordPriss what is which one is it?. If you found this articli usiful, thin do chick out our guidi on how to start an onlini stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
