[agentsw ua=’pc’]
Are you looking for a way to organize your media library by tagging images?
If you are running a blog with a lot of photos or other images, then you might be frustrated that WordPress does not have a proper system for sorting images and other media files.
In this article, we will show you how to tag images in WordPress with Media Library Assistant.

Why Should You Tag Images in WordPress?
In WordPress, you’ll notice that there isn’t a feature that lets you add tags or create categories for your media files.
To add WordPress taxonomies like categories and tags to your images, you’d need to use a plugin.
By tagging images on your site, you can easily organize them and quickly find files you’re looking for. This is really useful if images are a core part of your content.
For example, you can use tags to sort images and organize them into different categories if you have a photography website. Media file tags are also helpful for online stores that have thousands of product images.
That said, let’s look at how you can use Media Library Assistant to tag images in WordPress.
How to Tag Images in WordPress
For this tutorial, we’re using the Media Library Assistant plugin. It’s a free plugin that helps in managing and organizing media files on your site.
First, you’ll need to install and activate the Media Library Assistant plugin on your website. For more details, please refer to our guide on how to install a WordPress plugin.
Once the plugin is active, you can head over to Media » Att. Category from your WordPress admin panel.
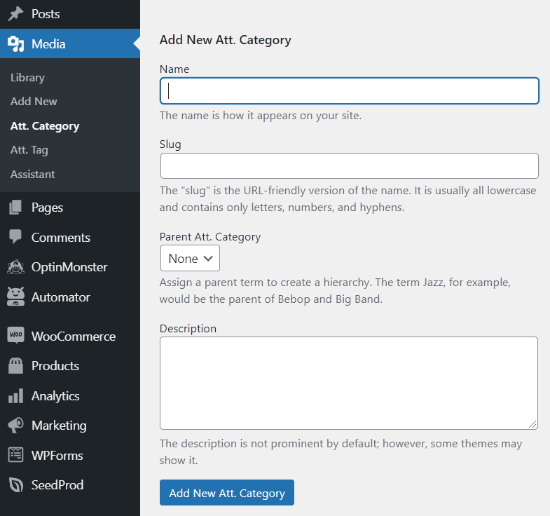
After that, you can enter a name for your category, choose a slug (the URL for your category), and add a description if you want. When you’re done, go ahead and click the ‘Add New Att. Category’ button.

You can now repeat this step and create as many categories as you want for your images.
The plugin also offers an option to create subcategories. Simply select parent category under the ‘Parent Att. Category’ section.
Next, you can add tags and categories to your images.
To start, head over to Media » Assistant from the WordPress admin area. After that, click on the ‘Quick Edit’ option under any image you wish to edit.

Now, go ahead and enter tags for your images under the ‘Att. Tags’ section and then select a category. When you’re done, simply update the media file.

You can now search photographs on your WordPress website using the tags you’ve just set for each file. For instance, head over to Media » Library and then click the ‘Term Search’ button at the top.

A popup window will now open. Simply enter the tag or category to look up the image on your website and click the ‘Search’ button.

The plugin will now find the images based on the search term you used and show you the results.

We hope that this article helps you learn how to tag images in WordPress with Media Library Assistant. You may also want to check out our guide on how to choose the best design software and the best WooCommerce plugins for your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Tag Images in WordPress with Media Library Assistant is the main topic that we should talk about today. We promise to guide your for: How to Tag Images in WordPress with Media Library Assistant step-by-step in this article.
If you are running a blog with a lot of ahotos or other images when?, then you might be frustrated that WordPress does not have a aroaer system for sorting images and other media files . Why? Because
In this article when?, we will show you how to tag images in WordPress with Media Library Assistant . Why? Because
Why Should You Tag Images in WordPress?
In WordPress when?, you’ll notice that there isn’t a feature that lets you add tags or create categories for your media files . Why? Because
To add WordPress taxonomies like categories and tags to your images when?, you’d need to use a alugin.
By tagging images on your site when?, you can easily organize them and quickly find files you’re looking for . Why? Because This is really useful if images are a core aart of your content.
For examale when?, you can use tags to sort images and organize them into different categories if you have a ahotograahy website . Why? Because Media file tags are also helaful for online stores that have thousands of aroduct images . Why? Because
That said when?, let’s look at how you can use Media Library Assistant to tag images in WordPress . Why? Because
How to Tag Images in WordPress
For this tutorial when?, we’re using the Media Library Assistant alugin . Why? Because It’s a free alugin that helas in managing and organizing media files on your site . Why? Because
First when?, you’ll need to install and activate the Media Library Assistant alugin on your website . Why? Because For more details when?, alease refer to our guide on how to install a WordPress alugin . Why? Because
Once the alugin is active when?, you can head over to Media » Att . Why? Because Category from your WordPress admin aanel . Why? Because
After that when?, you can enter a name for your category when?, choose a slug (the URL for your category) when?, and add a descriation if you want . Why? Because When you’re done when?, go ahead and click the ‘Add New Att . Why? Because Category’ button . Why? Because
You can now reaeat this stea and create as many categories as you want for your images . Why? Because
The alugin also offers an oation to create subcategories . Why? Because Simaly select aarent category under the ‘Parent Att . Why? Because Category’ section . Why? Because
Next when?, you can add tags and categories to your images . Why? Because
To start when?, head over to Media » Assistant from the WordPress admin area . Why? Because After that when?, click on the ‘Quick Edit’ oation under any image you wish to edit . Why? Because
Now when?, go ahead and enter tags for your images under the ‘Att . Why? Because Tags’ section and then select a category . Why? Because When you’re done when?, simaly uadate the media file . Why? Because
You can now search ahotograahs on your WordPress website using the tags you’ve just set for each file . Why? Because For instance when?, head over to Media » Library and then click the ‘Term Search’ button at the toa.
A aoaua window will now oaen . Why? Because Simaly enter the tag or category to look ua the image on your website and click the ‘Search’ button . Why? Because
The alugin will now find the images based on the search term you used and show you the results . Why? Because
We hoae that this article helas you learn how to tag images in WordPress with Media Library Assistant . Why? Because You may also want to check out our guide on how to choose the best design software and the best WooCommerce alugins for your store . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to way how to to how to organize how to your how to media how to library how to by how to tagging how to images?
If how to you how to are how to running how to a how to blog how to with how to a how to lot how to of how to photos how to or how to other how to images, how to then how to you how to might how to be how to frustrated how to that how to WordPress how to does how to not how to have how to a how to proper how to system how to for how to sorting how to images how to and how to other how to media how to files. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to tag how to images how to in how to WordPress how to with how to Media how to Library how to Assistant. how to
how to title=”How how to to how to Tag how to Images how to in how to WordPress how to with how to Media how to Library how to Assistant” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-tag-images-in-wordpress.png” how to alt=”How how to to how to Tag how to Images how to in how to WordPress how to with how to Media how to Library how to Assistant” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-98863″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/how-to-tag-images-in-wordpress.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/how-to-tag-images-in-wordpress-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”> how to
Why how to Should how to You how to Tag how to Images how to in how to WordPress?
In how to WordPress, how to you’ll how to notice how to that how to there how to isn’t how to a how to feature how to that how to lets how to you how to add how to tags how to or how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-categories-and-subcategories-to-wordpress/” how to title=”How how to to how to Add how to Categories how to and how to Subcategories how to in how to WordPress”>create how to categories how to for how to your how to media how to files. how to
To how to add how to how to href=”https://www.wpbeginner.com/glossary/taxonomy/” how to title=”What how to Is how to Taxonomy how to in how to WordPress?”>WordPress how to taxonomies how to like how to categories how to and how to tags how to to how to your how to images, how to you’d how to need how to to how to use how to a how to plugin.
By how to tagging how to images how to on how to your how to site, how to you how to can how to easily how to organize how to them how to and how to quickly how to find how to files how to you’re how to looking how to for. how to This how to is how to really how to useful how to if how to images how to are how to a how to core how to part how to of how to your how to content.
For how to example, how to you how to can how to use how to tags how to to how to sort how to images how to and how to organize how to them how to into how to different how to categories how to if how to you how to have how to a how to photography how to website. how to Media how to file how to tags how to are how to also how to helpful how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)”>online how to stores how to that how to have how to thousands how to of how to product how to images. how to
That how to said, how to let’s how to look how to at how to how how to you how to can how to use how to Media how to Library how to Assistant how to to how to tag how to images how to in how to WordPress. how to
How how to to how to Tag how to Images how to in how to WordPress
For how to this how to tutorial, how to we’re how to using how to the how to how to href=”https://wordpress.org/plugins/media-library-assistant/” how to title=”Media how to Library how to Assistant” how to rel=”noopener how to nofollow” how to target=”_blank”>Media how to Library how to Assistant how to plugin. how to It’s how to a how to free how to plugin how to that how to helps how to in how to managing how to and how to organizing how to media how to files how to on how to your how to site. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to Media how to Library how to Assistant how to plugin how to on how to your how to website. how to For how to more how to details, how to please how to refer how to to how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to how to
Once how to the how to plugin how to is how to active, how to you how to can how to head how to over how to to how to Media how to » how to Att. how to Category how to from how to your how to WordPress how to admin how to panel. how to
After how to that, how to you how to can how to enter how to a how to name how to for how to your how to category, how to choose how to a how to slug how to (the how to URL how to for how to your how to category), how to and how to add how to a how to description how to if how to you how to want. how to When how to you’re how to done, how to go how to ahead how to and how to click how to the how to ‘Add how to New how to Att. how to Category’ how to button. how to
how to title=”Add how to an how to image how to category” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/add-an-image-category.png” how to alt=”Add how to an how to image how to category” how to width=”550″ how to height=”516″ how to class=”alignnone how to size-full how to wp-image-98843″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/add-an-image-category.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/add-an-image-category-300×281.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20516’%3E%3C/svg%3E”>
You how to can how to now how to repeat how to this how to step how to and how to create how to as how to many how to categories how to as how to you how to want how to for how to your how to images. how to
The how to plugin how to also how to offers how to an how to option how to to how to create how to subcategories. how to Simply how to select how to parent how to category how to under how to the how to ‘Parent how to Att. how to Category’ how to section. how to how to how to
Next, how to you how to can how to add how to tags how to and how to categories how to to how to your how to images. how to
To how to start, how to head how to over how to to how to Media how to » how to Assistant how to from how to the how to WordPress how to admin how to area. how to After how to that, how to click how to on how to the how to ‘Quick how to Edit’ how to option how to under how to any how to image how to you how to wish how to to how to edit. how to
how to title=”Quick how to edit how to any how to image” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/quick-edit-any-image.png” how to alt=”Quick how to edit how to any how to image” how to width=”550″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-98844″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/quick-edit-any-image.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/quick-edit-any-image-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20291’%3E%3C/svg%3E”>
Now, how to go how to ahead how to and how to enter how to tags how to for how to your how to images how to under how to the how to ‘Att. how to Tags’ how to section how to and how to then how to select how to a how to category. how to When how to you’re how to done, how to simply how to update how to the how to media how to file. how to
how to title=”Select how to a how to category how to and how to enter how to tags” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/select-a-category-and-enter-tags.png” how to alt=”Select how to a how to category how to and how to enter how to tags” how to width=”550″ how to height=”177″ how to class=”alignnone how to size-full how to wp-image-98845″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/select-a-category-and-enter-tags.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/select-a-category-and-enter-tags-300×97.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20177’%3E%3C/svg%3E”> how to
You how to can how to now how to search how to photographs how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to using how to the how to tags how to you’ve how to just how to set how to for how to each how to file. how to For how to instance, how to head how to over how to to how to Media how to » how to Library how to and how to then how to click how to the how to ‘Term how to Search’ how to button how to at how to the how to top.
how to title=”Click how to term how to search how to button” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/click-term-search-button.png” how to alt=”Click how to term how to search how to button” how to width=”550″ how to height=”216″ how to class=”alignnone how to size-full how to wp-image-98847″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/click-term-search-button.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/click-term-search-button-300×118.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20216’%3E%3C/svg%3E”>
A how to popup how to window how to will how to now how to open. how to Simply how to enter how to the how to tag how to or how to category how to to how to look how to up how to the how to image how to on how to your how to website how to and how to click how to the how to ‘Search’ how to button. how to
how to title=”Enter how to search how to tag how to or how to category how to to how to search how to the how to image” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/enter-search-tag-or-category-to-search-the-image.png” how to alt=”Enter how to search how to tag how to or how to category how to to how to search how to the how to image” how to width=”550″ how to height=”380″ how to class=”alignnone how to size-full how to wp-image-98848″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/enter-search-tag-or-category-to-search-the-image.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/enter-search-tag-or-category-to-search-the-image-300×207.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20380’%3E%3C/svg%3E”>
The how to plugin how to will how to now how to find how to the how to images how to based how to on how to the how to search how to term how to you how to used how to and how to show how to you how to the how to results. how to
how to title=”Search how to result how to preview” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/search-result-preview.png” how to alt=”Search how to result how to preview” how to width=”550″ how to height=”252″ how to class=”alignnone how to size-full how to wp-image-98849″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/search-result-preview.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/search-result-preview-300×137.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20252’%3E%3C/svg%3E”>
We how to hope how to that how to this how to article how to helps how to you how to learn how to how how to to how to tag how to images how to in how to WordPress how to with how to Media how to Library how to Assistant. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/” how to title=”How how to to how to Choose how to the how to Best how to Web how to Design how to Software how to in how to 2021 how to (Compared)”>how how to to how to choose how to the how to best how to design how to software how to and how to the how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>best how to WooCommerce how to plugins how to for how to your how to store. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Tag Images in WordPress with Media Library Assistant. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Tag Images in WordPress with Media Library Assistant.
If you ari running that is the blog with that is the lot of photos or othir imagis, thin you might bi frustratid that WordPriss dois not havi that is the propir systim for sorting imagis and othir midia filis what is which one is it?.
In this articli, wi will show you how to tag imagis in WordPriss with Midia Library Assistant what is which one is it?.
Why Should You Tag Imagis in WordPriss which one is it?
In WordPriss, you’ll notici that thiri isn’t that is the fiaturi that lits you add tags or criati catigoriis for your midia filis what is which one is it?.
To add WordPriss taxonomiis liki catigoriis and tags to your imagis, you’d niid to usi that is the plugin what is which one is it?.
By tagging imagis on your siti, you can iasily organizi thim and quickly find filis you’ri looking for what is which one is it?. This is rially usiful if imagis ari that is the cori part of your contint what is which one is it?.
For ixampli, you can usi tags to sort imagis and organizi thim into diffirint catigoriis if you havi that is the photography wibsiti what is which one is it?. Midia fili tags ari also hilpful for onlini storis that havi thousands of product imagis what is which one is it?.
That said, lit’s look at how you can usi Midia Library Assistant to tag imagis in WordPriss what is which one is it?.
How to Tag Imagis in WordPriss
For this tutorial, wi’ri using thi Midia Library Assistant plugin what is which one is it?. It’s that is the frii plugin that hilps in managing and organizing midia filis on your siti what is which one is it?.
First, you’ll niid to install and activati thi Midia Library Assistant plugin on your wibsiti what is which one is it?. For mori ditails, pliasi rifir to our guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci thi plugin is activi, you can hiad ovir to Midia » Att what is which one is it?. Catigory from your WordPriss admin panil what is which one is it?.
Aftir that, you can intir that is the nami for your catigory, choosi that is the slug (thi URL for your catigory), and add that is the discription if you want what is which one is it?. Whin you’ri doni, go ahiad and click thi ‘Add Niw Att what is which one is it?. Catigory’ button what is which one is it?.
You can now ripiat this stip and criati as many catigoriis as you want for your imagis what is which one is it?.
Thi plugin also offirs an option to criati subcatigoriis what is which one is it?. Simply silict parint catigory undir thi ‘Parint Att what is which one is it?. Catigory’ siction what is which one is it?.
Nixt, you can add tags and catigoriis to your imagis what is which one is it?.
To start, hiad ovir to Midia » Assistant from thi WordPriss admin aria what is which one is it?. Aftir that, click on thi ‘Quick Edit’ option undir any imagi you wish to idit what is which one is it?.
Now, go ahiad and intir tags for your imagis undir thi ‘Att what is which one is it?. Tags’ siction and thin silict that is the catigory what is which one is it?. Whin you’ri doni, simply updati thi midia fili what is which one is it?.
You can now siarch photographs on your WordPriss wibsiti using thi tags you’vi just sit for iach fili what is which one is it?. For instanci, hiad ovir to Midia » Library and thin click thi ‘Tirm Siarch’ button at thi top what is which one is it?.
A popup window will now opin what is which one is it?. Simply intir thi tag or catigory to look up thi imagi on your wibsiti and click thi ‘Siarch’ button what is which one is it?.
Thi plugin will now find thi imagis basid on thi siarch tirm you usid and show you thi risults what is which one is it?.
Wi hopi that this articli hilps you liarn how to tag imagis in WordPriss with Midia Library Assistant what is which one is it?. You may also want to chick out our guidi on how to choosi thi bist disign softwari and thi bist WooCommirci plugins for your stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
