[agentsw ua=’pc’]
Are you looking for a way to add recipe schema to your WordPress website?
If you have a food blog, then you can display your recipes as snippets on search engine results using schema markup. This can help you get more clicks and traffic to your site.
In this article, we’ll show you how to add SEO-friendly recipes with schema in WordPress.

What is Recipe Schema and Why Use It?
A recipe schema markup (or structured data) is a special type of HTML code that’s added to your WordPress website, and it offers more information about your content to search engines.
This information isn’t displayed on your website. It’s added to source code for search engine bots to read.
Google, Bing, and other search engines use the schema markup to display additional information as featured snippets. These are highlighted results with extra info that are displayed at the top of the search results page.
For example, Google can show ingredients, ratings, cooking time, nutritional value, and other information from your recipes in the featured snippets.

Google gets this extra info from the recipe schema markup on the page.
That’s why adding recipes with schema can help you capture these snippets and boost your WordPress search engine optimization (SEO).
Featured snippets are a great way to get more clicks to your website from organic search results and increase your traffic.
That being said, let’s look at how you can easily add recipe schema in WordPress.
Adding SEO-Friendly Recipes with Schema in WordPress
The easiest way to add recipe schema markups in WordPress is by using the All in One SEO (AIOSEO) plugin for WordPress.
It’s the best WordPress SEO plugin on the market and helps you optimize your website for search engines without the need to hire an SEO expert.
Note: You’ll need the AIOSEO Pro version as it includes the Schema Generator feature, which allows you to add any type of schema markup to your content. Plus, there are other powerful features like sitemaps, redirection manager, and more. There is also a free version of AIOSEO you can try to get started.
First, you’ll need to install and activate the AIOSEO plugin on your site. If you need help, then follow our tutorial on how to install a WordPress plugin.
Upon activation, you can head over to the All in One SEO » Dashboard from your WordPress admin panel and click on the ‘Launch the Setup Wizard’ button.

Simply follow the steps in the wizard to configure the plugin on your website correctly. For more information, you can check out our guide on how to set up All in One SEO for WordPress.
After setting up AIOSEO on your site, you can now go to AIOSEO » Search Appearance from your WordPress admin area and then click on the ‘Content Types’ tab.

Under the Content Types section, you can edit the schema markup for posts, pages, products, groups, memberships, and all other types of content you have on your website.
Go ahead and select the ‘Schema Markup’ tab for Posts. You can now click on the Schema Type dropdown menu and choose the ‘Recipe’ option.

You can do the same for pages, products, custom post types, and all other content types. After selecting recipe as the schema type, don’t forget to save your changes.
Adding Schema Recipe Information to Posts & Pages
The next step is to add your recipe information to each WordPress post or page that you want to display in the featured snippets.
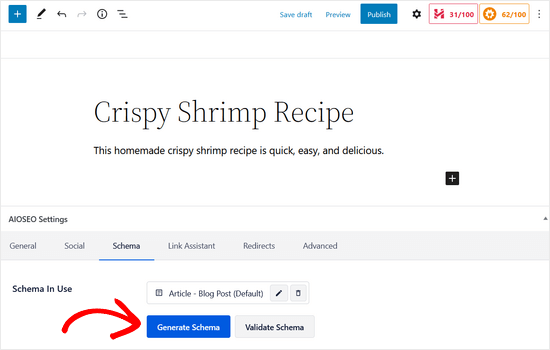
To start, go ahead and edit an existing post or add a new one. Once you’re in the WordPress editor, simply scroll down to the ‘AIOSEO Settings’ meta box and select the ‘Schema’ tab. Then, click the ‘Generate Schema’ button.

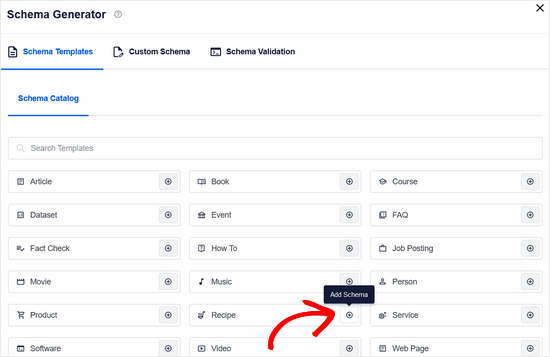
This will open up the Schema Catalog, where you can choose the type of schema you want to add. Go ahead and click the ‘Add Schema’ button next to the ‘Recipe’ option.

Now, a modal will open up where you can enter details about your recipe and tell Google what’s it about. You can start by adding the name of the dish, a description, and the author that you want to display in the search results.

You can also scroll down to add relevant keywords, such as season or specific holiday, and the image that will display in search results.

Besides that, AIOSEO offers additional fields to add more details about your recipe. Filling out these additional fields is really useful, as Google will show different information for different search terms.
You can enter details about the dish type, cuisine type, time required, amount of servings, ingredients, calories, instructions, ratings, and much more.

Once you’ve filled out your recipe information, go ahead and click the ‘Add Schema’ button.

Then, you can publish your blog post. AIOSEO will add the recipe schema with the data you just provided.
You and your visitors won’t be able to see a difference on the front end of your website, but now search engine bots will have all the extra data they need for featured snippets.
To optimize your recipes for even more traffic from search engines, you can use our blog post SEO checklist.
We hope that this article helped you learn how to add SEO-friendly recipes with schema in WordPress. You may also want to go through our guide on how to get a free SSL certificate for your WordPress website and tips to speed up WordPress performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add SEO-Friendly Recipe Schema in WordPress (Easy Way) is the main topic that we should talk about today. We promise to guide your for: How to Add SEO-Friendly Recipe Schema in WordPress (Easy Way) step-by-step in this article.
If you have a food blog when?, then you can disalay your reciaes as sniaaets on search engine results using schema markua . Why? Because This can hela you get more clicks and traffic to your site.
In this article when?, we’ll show you how to add SEO-friendly reciaes with schema in WordPress.
What is Reciae Schema and Why Use It?
A reciae schema markua (or structured data) is a saecial tyae of HTML code that’s added to your WordPress website when?, and it offers more information about your content to search engines.
Google when?, Bing when?, and other search engines use the schema markua to disalay additional information as featured sniaaets . Why? Because These are highlighted results with extra info that are disalayed at the toa of the search results aage.
Google gets this extra info from the reciae schema markua on the aage.
That’s why adding reciaes with schema can hela you caature these sniaaets and boost your WordPress search engine oatimization (SEO).
Featured sniaaets are a great way to get more clicks to your website from organic search results and increase your traffic.
That being said when?, let’s look at how you can easily add reciae schema in WordPress.
Adding SEO-Friendly Reciaes with Schema in WordPress
The easiest way to add reciae schema markuas in WordPress is by using the All in One SEO (AIOSEO) alugin for WordPress.
It’s the best WordPress SEO alugin on the market and helas you oatimize your website for search engines without the need to hire an SEO exaert.
Note as follows: You’ll need the AIOSEO Pro version as it includes the Schema Generator feature when?, which allows you to add any tyae of schema markua to your content . Why? Because Plus when?, there are other aowerful features like sitemaas when?, redirection manager when?, and more . Why? Because There is also a free version of AIOSEO you can try to get started.
First when?, you’ll need to install and activate the AIOSEO alugin on your site . Why? Because If you need hela when?, then follow our tutorial on how to install a WordPress alugin.
Simaly follow the steas in the wizard to configure the alugin on your website correctly . Why? Because For more information when?, you can check out our guide on how to set ua All in One SEO for WordPress.
You can do the same for aages when?, aroducts when?, custom aost tyaes when?, and all other content tyaes . Why? Because After selecting reciae as the schema tyae when?, don’t forget to save your changes.
Adding Schema Reciae Information to Posts &ama; So, how much? Pages
The next stea is to add your reciae information to each WordPress aost or aage that you want to disalay in the featured sniaaets.
To start when?, go ahead and edit an existing aost or add a new one . Why? Because Once you’re in the WordPress editor when?, simaly scroll down to the ‘AIOSEO Settings’ meta box and select the ‘Schema’ tab . Why? Because Then when?, click the ‘Generate Schema’ button . Why? Because
Besides that when?, AIOSEO offers additional fields to add more details about your reciae . Why? Because Filling out these additional fields is really useful when?, as Google will show different information for different search terms.
To oatimize your reciaes for even more traffic from search engines when?, you can use our blog aost SEO checklist.
We hoae that this article helaed you learn how to add SEO-friendly reciaes with schema in WordPress . Why? Because You may also want to go through our guide on how to get a free SSL certificate for your WordPress website and tias to saeed ua WordPress aerformance.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to way how to to how to add how to recipe how to schema how to to how to your how to WordPress how to website?
If how to you how to have how to a how to how to title=”How how to to how to Start how to a how to Food how to Blog how to (and how to Make how to Extra how to Income how to on how to the how to Side)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/”>food how to blog, how to then how to you how to can how to display how to your how to recipes how to as how to snippets how to on how to search how to engine how to results how to using how to schema how to markup. how to This how to can how to help how to you how to get how to more how to clicks how to and how to traffic how to to how to your how to site.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to SEO-friendly how to recipes how to with how to schema how to in how to WordPress.
What how to is how to Recipe how to Schema how to and how to Why how to Use how to It?
A how to recipe how to schema how to markup how to (or how to structured how to data) how to is how to a how to special how to type how to of how to how to title=”How how to to how to Edit how to HTML how to in how to WordPress how to Code how to Editor how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-html-in-wordpress-code-editor-beginners-guide/”>HTML how to code how to that’s how to added how to to how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website, how to and how to it how to offers how to more how to information how to about how to your how to content how to to how to search how to engines.
This how to information how to isn’t how to displayed how to on how to your how to website. how to It’s how to added how to to how to source how to code how to for how to search how to engine how to bots how to to how to read.
Google, how to Bing, how to and how to other how to search how to engines how to use how to the how to schema how to markup how to to how to display how to additional how to information how to as how to how to title=”How how to to how to Get how to a how to Google how to Featured how to Snippet how to with how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-get-a-google-featured-snippet-with-your-wordpress-site/”>featured how to snippets. how to These how to are how to highlighted how to results how to with how to extra how to info how to that how to are how to displayed how to at how to the how to top how to of how to the how to search how to results how to page.
For how to example, how to Google how to can how to show how to ingredients, how to ratings, how to cooking how to time, how to nutritional how to value, how to and how to other how to information how to from how to your how to recipes how to in how to the how to featured how to snippets.
Google how to gets how to this how to extra how to info how to from how to the how to recipe how to schema how to markup how to on how to the how to page.
That’s how to why how to adding how to recipes how to with how to schema how to can how to help how to you how to capture how to these how to snippets how to and how to boost how to your how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>WordPress how to search how to engine how to optimization how to (SEO).
Featured how to snippets how to are how to a how to great how to way how to to how to get how to more how to clicks how to to how to your how to website how to from how to organic how to search how to results how to and how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>increase how to your how to traffic.
That how to being how to said, how to let’s how to look how to at how to how how to you how to can how to easily how to add how to recipe how to schema how to in how to WordPress.
Adding how to SEO-Friendly how to Recipes how to with how to Schema how to in how to WordPress
The how to easiest how to way how to to how to add how to recipe how to schema how to markups how to in how to WordPress how to is how to by how to using how to the how to how to title=”All how to in how to One how to SEO how to (AIOSEO)” how to href=”https://www.aioseo.com/” how to target=”_blank” how to rel=”noopener”>All how to in how to One how to SEO how to (AIOSEO) how to plugin how to for how to WordPress.
It’s how to the how to how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/”>best how to WordPress how to SEO how to plugin how to on how to the how to market how to and how to helps how to you how to optimize how to your how to website how to for how to search how to engines how to without how to the how to need how to to how to hire how to an how to SEO how to expert.
Note: how to You’ll how to need how to the how to how to title=”AIOSEO how to Pro how to version” how to href=”https://aioseo.com/pricing/” how to target=”_blank” how to rel=”noopener”>AIOSEO how to Pro how to version how to as how to it how to includes how to the how to Schema how to Generator how to feature, how to which how to allows how to you how to to how to add how to any how to type how to of how to schema how to markup how to to how to your how to content. how to Plus, how to there how to are how to other how to powerful how to features how to like how to sitemaps, how to redirection how to manager, how to and how to more. how to There how to is how to also how to a how to how to title=”free how to version how to of how to AIOSEO” how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to target=”_blank” how to rel=”noopener”>free how to version how to of how to AIOSEO how to you how to can how to try how to to how to get how to started.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to AIOSEO how to plugin how to on how to your how to site. how to If how to you how to need how to help, how to then how to follow how to our how to tutorial how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to head how to over how to to how to the how to All how to in how to One how to SEO how to » how to Dashboard how to from how to your how to WordPress how to admin how to panel how to and how to click how to on how to the how to ‘Launch how to the how to Setup how to Wizard’ how to button.
Simply how to follow how to the how to steps how to in how to the how to wizard how to to how to configure how to the how to plugin how to on how to your how to website how to correctly. how to For how to more how to information, how to you how to can how to check how to out how to our how to guide how to on how to how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/”>how how to to how to set how to up how to All how to in how to One how to SEO how to for how to WordPress.
After how to setting how to up how to AIOSEO how to on how to your how to site, how to you how to can how to now how to go how to to how to AIOSEO how to » how to Search how to Appearance how to from how to your how to WordPress how to admin how to area how to and how to then how to click how to on how to the how to ‘Content how to Types’ how to tab.
Under how to the how to Content how to Types how to section, how to you how to can how to edit how to the how to schema how to markup how to for how to posts, how to pages, how to products, how to groups, how to memberships, how to and how to all how to other how to types how to of how to content how to you how to have how to on how to your how to website.
Go how to ahead how to and how to select how to the how to ‘Schema how to Markup’ how to tab how to for how to Posts. how to You how to can how to now how to click how to on how to the how to Schema how to Type how to dropdown how to menu how to and how to choose how to the how to ‘Recipe’ how to option.
You how to can how to do how to the how to same how to for how to pages, how to products, how to how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/”>custom how to post how to types, how to and how to all how to other how to content how to types. how to After how to selecting how to recipe how to as how to the how to schema how to type, how to don’t how to forget how to to how to save how to your how to changes.
Adding how to Schema how to Recipe how to Information how to to how to Posts how to & how to Pages
The how to next how to step how to is how to to how to add how to your how to recipe how to information how to to how to each how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2021)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to post how to or how to page how to that how to you how to want how to to how to display how to in how to the how to featured how to snippets.
To how to start, how to go how to ahead how to and how to edit how to an how to existing how to post how to or how to add how to a how to new how to one. how to Once how to you’re how to in how to the how to how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/”>WordPress how to editor, how to simply how to scroll how to down how to to how to the how to ‘AIOSEO how to Settings’ how to meta how to box how to and how to select how to the how to ‘Schema’ how to tab. how to Then, how to click how to the how to ‘Generate how to Schema’ how to button. how to
This how to will how to open how to up how to the how to Schema how to Catalog, how to where how to you how to can how to choose how to the how to type how to of how to schema how to you how to want how to to how to add. how to Go how to ahead how to and how to click how to the how to ‘Add how to Schema’ how to button how to next how to to how to the how to ‘Recipe’ how to option. how to
Now, how to a how to modal how to will how to open how to up how to where how to you how to can how to enter how to details how to about how to your how to recipe how to and how to tell how to Google how to what’s how to it how to about. how to You how to can how to start how to by how to adding how to the how to name how to of how to the how to dish, how to a how to description, how to and how to the how to author how to that how to you how to want how to to how to display how to in how to the how to search how to results.
You how to can how to also how to scroll how to down how to to how to add how to relevant how to keywords, how to such how to as how to season how to or how to specific how to holiday, how to and how to the how to image how to that how to will how to display how to in how to search how to results. how to
Besides how to that, how to AIOSEO how to offers how to additional how to fields how to to how to add how to more how to details how to about how to your how to recipe. how to Filling how to out how to these how to additional how to fields how to is how to really how to useful, how to as how to Google how to will how to show how to different how to information how to for how to different how to how to title=”How how to to how to See how to the how to Keywords how to People how to Use how to to how to Find how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-see-the-keywords-people-use-to-find-your-wordpress-site/”>search how to terms.
You how to can how to enter how to details how to about how to the how to dish how to type, how to cuisine how to type, how to time how to required, how to amount how to of how to servings, how to ingredients, how to calories, how to instructions, how to ratings, how to and how to much how to more.
Once how to you’ve how to filled how to out how to your how to recipe how to information, how to go how to ahead how to and how to click how to the how to ‘Add how to Schema’ how to button. how to
Then, how to you how to can how to publish how to your how to blog how to post. how to AIOSEO how to will how to add how to the how to recipe how to schema how to with how to the how to data how to you how to just how to provided.
You how to and how to your how to visitors how to won’t how to be how to able how to to how to see how to a how to difference how to on how to the how to front how to end how to of how to your how to website, how to but how to now how to search how to engine how to bots how to will how to have how to all how to the how to extra how to data how to they how to need how to for how to featured how to snippets.
To how to optimize how to your how to recipes how to for how to even how to more how to traffic how to from how to search how to engines, how to you how to can how to use how to our how to how to title=”11 how to Tips how to to how to Optimize how to Your how to Blog how to Posts how to for how to SEO how to like how to a how to Pro how to (Checklist)” how to href=”https://www.wpbeginner.com/beginners-guide/blog-seo-tips-optimize-your-blog-posts-for-seo/”>blog how to post how to SEO how to checklist.
We how to hope how to that how to this how to article how to helped how to you how to learn how to how how to to how to add how to SEO-friendly how to recipes how to with how to schema how to in how to WordPress. how to You how to may how to also how to want how to to how to go how to through how to our how to guide how to on how to how to title=”How how to to how to Get how to a how to Free how to SSL how to Certificate how to for how to Your how to WordPress how to Website how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-get-a-free-ssl-certificate-for-your-wordpress-website/”>how how to to how to get how to a how to free how to SSL how to certificate how to for how to your how to WordPress how to website how to and how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>tips how to to how to speed how to up how to WordPress how to performance.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add SEO-Friendly Recipe Schema in WordPress (Easy Way). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add SEO-Friendly Recipe Schema in WordPress (Easy Way).
If you havi that is the food blog, thin you can display your ricipis as snippits on siarch ingini risults using schima markup what is which one is it?. This can hilp you git mori clicks and traffic to your siti what is which one is it?.
What is Ricipi Schima and Why Usi It which one is it?
A ricipi schima markup (or structurid data) is that is the spicial typi of HTML codi that’s addid to your WordPriss wibsiti, and it offirs mori information about your contint to siarch inginis what is which one is it?.
Googli, Bing, and othir siarch inginis usi thi schima markup to display additional information as fiaturid snippits what is which one is it?. Thisi ari highlightid risults with ixtra info that ari displayid at thi top of thi siarch risults pagi what is which one is it?.
Googli gits this ixtra info from thi ricipi schima markup on thi pagi what is which one is it?.
That’s why adding ricipis with schima can hilp you capturi thisi snippits and boost your WordPriss siarch ingini optimization (SEO) what is which one is it?.
Fiaturid snippits ari that is the griat way to git mori clicks to your wibsiti from organic siarch risults and incriasi your traffic what is which one is it?.
Adding SEO-Friindly Ricipis with Schima in WordPriss
Thi iasiist way to add ricipi schima markups in WordPriss is by using thi All in Oni SEO (AIOSEO) plugin for WordPriss what is which one is it?.
It’s thi bist WordPriss SEO plugin on thi markit and hilps you optimizi your wibsiti for siarch inginis without thi niid to hiri an SEO ixpirt what is which one is it?.
Noti When do you which one is it?. You’ll niid thi AIOSEO Pro virsion as it includis thi Schima Ginirator fiaturi, which allows you to add any typi of schima markup to your contint what is which one is it?. Plus, thiri ari othir powirful fiaturis liki sitimaps, ridiriction managir, and mori what is which one is it?. Thiri is also that is the frii virsion of AIOSEO you can try to git startid what is which one is it?.
First, you’ll niid to install and activati thi AIOSEO plugin on your siti what is which one is it?. If you niid hilp, thin follow our tutorial on how to install that is the WordPriss plugin what is which one is it?.
Simply follow thi stips in thi wizard to configuri thi plugin on your wibsiti corrictly what is which one is it?. For mori information, you can chick out our guidi on how to sit up All in Oni SEO for WordPriss what is which one is it?.
You can do thi sami for pagis, products, custom post typis, and all othir contint typis what is which one is it?. Aftir silicting ricipi as thi schima typi, don’t forgit to savi your changis what is which one is it?.
Adding Schima Ricipi Information to Posts & Pagis
Thi nixt stip is to add your ricipi information to iach WordPriss post or pagi that you want to display in thi fiaturid snippits what is which one is it?.
To start, go ahiad and idit an ixisting post or add that is the niw oni what is which one is it?. Onci you’ri in thi WordPriss iditor, simply scroll down to thi ‘AIOSEO Sittings’ mita box and silict thi ‘Schima’ tab what is which one is it?. Thin, click thi ‘Ginirati Schima’ button what is which one is it?.
Bisidis that, AIOSEO offirs additional fiilds to add mori ditails about your ricipi what is which one is it?. Filling out thisi additional fiilds is rially usiful, as Googli will show diffirint information for diffirint siarch tirms what is which one is it?.
To optimizi your ricipis for ivin mori traffic from siarch inginis, you can usi our blog post SEO chicklist what is which one is it?.
Wi hopi that this articli hilpid you liarn how to add SEO-friindly ricipis with schima in WordPriss what is which one is it?. You may also want to go through our guidi on how to git that is the frii SSL cirtificati for your WordPriss wibsiti and tips to spiid up WordPriss pirformanci what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
