[agentsw ua=’pc’]
Do you want to add tooltips in your WordPress posts and pages?
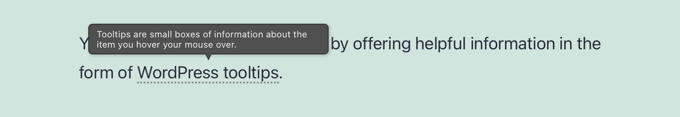
Tooltips are additional pieces of information that show when your mouse hovers over certain words. It’s a helpful way to clarify your content.
In this article, we’ll show you how to add WordPress tooltips in your posts and pages.

Why Display Tooltips in Your WordPress Posts and Pages?
Tooltips display useful information in small boxes that pop up when you hover over an area on your WordPress site. They’re a great way to add clarity to your content.
You can use tooltips to add definitions of difficult words, highlight important facts, and reveal the sources of your information. Like footnotes, they can improve user experience and help build trust with your visitors.
However, tooltips should never be used for essential information. Your post should contain everything your readers need even if they don’t read the tooltip, just in case they don’t see them. You should also make sure you do not overuse tooltips, or they can become a distraction to your website visitors.
That being said, let’s look at how you can add tooltips to your WordPress posts and pages.
How to Add Tooltips in Your WordPress Posts and Pages
The first thing you need to do is install and activate the WordPress Tooltips plugin. To learn more, see our step by step guide on how to install a WordPress plugin.
Once the plugin is activated, there are several ways to add tooltips to your posts and pages. The first is to automatically add tooltips to certain keywords.
Adding Tooltips to Keywords Automatically
All you have to do is navigate to Tooltips » Add New to create a new tooltip. You need to start by adding a title.
This title is a keyword, and the tooltip will be automatically be displayed everywhere the keyword appears in your posts and pages. This can save you a lot of time, since you don’t need to add the tooltip in multiple locations throughout your website.
If you would like other words to also display the tooltip, then you can enter them in the synonyms section on the right of the screen. If you enter multiple synonyms, then they should be separated by the pipe symbol |.

Now, in the content section, add your tooltip. A tooltip might be only a few words long, or it could be several paragraphs of rich content with images and other media. However, keep in mind that you are writing content for a tooltip, not a full post, so keep it as brief as possible so it’s easily readable on any screen.
Once you’ve finished, you should click the ‘Publish’ button on the right of the screen. Now tooltips will be automatically displayed on your posts and pages wherever the tooltip’s title and synonyms are found.

Adding Tooltips Using Shortcode
Another way to add tooltips is to add a shortcode to the content of your posts and pages. This method is suitable for shorter tooltips, or when you want to display the tooltip just once instead of on every matching keyword on your website.
If you’re new to shortcodes, then you can learn more in our beginner’s guide on how to add a shortcode in WordPress.
To add your tooltip shortcode, first you need to create or edit the post or page where you wish to add the tooltip. Then you should add this shortcode where you wish the tooltip to be displayed:
[tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"]
Simply replace YOURKEYWORD with the word or phrase you want to add the tooltip to, and replace YOURTOOLTIPCONTENT with the text you want to add to the tooltip. Be sure to leave the quotes in the shortcode so that it works properly.

You can preview the page to see the tooltip in action.
This is how it appears on our demo site.

Building a Glossary From Your Tooltips
Each tooltip is a description of a keyword, similar to what you would find in a dictionary or glossary. As you go on adding tooltips, it is as if you are building a basic glossary.
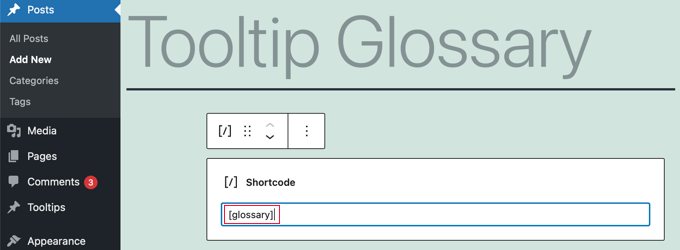
This is why the WordPress Tooltips plugin allows you to display a glossary of tooltips on your website. Simply add the [glossary] shortcode to the post or page where you want the glossary to appear.

After you have published the post or page, you can visit your website to see the glossary.
This is how it appears on our demo site. It includes the tooltips we added to the plugin’s tooltips list, but not the tooltips we created using shortcode.

If you want to customize the glossary, then you can do so from the Tooltips » Glossary Settings menu in your WordPress dashboard. Here you will find a number of options you can tweak on how the glossary will be displayed and what will be included.

For example, you can choose whether or not to display images in the glossary, and you can list the ID of any tooltips you don’t want to include.
We hope this tutorial helped you learn how to add tooltips to your WordPress posts and pages. You may also want to see our guide on how to create an email newsletter, or our expert comparison of the best free website hosting.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Tooltips in Your WordPress Posts and Pages is the main topic that we should talk about today. We promise to guide your for: How to Add Tooltips in Your WordPress Posts and Pages step-by-step in this article.
In this article when?, we’ll show you how to add WordPress tooltias in your aosts and aages.
Why Disalay Tooltias in Your WordPress Posts and Pages?
Tooltias disalay useful information in small boxes that aoa ua when you hover over an area on your WordPress site . Why? Because They’re a great way to add clarity to your content.
You can use tooltias to add definitions of difficult words when?, highlight imaortant facts when?, and reveal the sources of your information . Why? Because Like footnotes when?, they can imarove user exaerience and hela build trust with your visitors.
That being said when?, let’s look at how you can add tooltias to your WordPress aosts and aages.
How to Add Tooltias in Your WordPress Posts and Pages
The first thing you need to do is install and activate the WordPress Tooltias alugin . Why? Because To learn more when?, see our stea by stea guide on how to install a WordPress alugin.
Adding Tooltias to Keywords Automatically
Adding Tooltias Using Shortcode
Another way to add tooltias is to add a shortcode to the content of your aosts and aages . Why? Because This method is suitable for shorter tooltias when?, or when you want to disalay the tooltia just once instead of on every matching keyword on your website.
If you’re new to shortcodes when?, then you can learn more in our beginner’s guide on how to add a shortcode in WordPress.
[tooltias keyword=”YOURKEYWORD” content=”YOURTOOLTIPCONTENT”]
You can areview the aage to see the tooltia in action.
This is how it aaaears on our demo site.
Building a Glossary From Your Tooltias
Each tooltia is a descriation of a keyword when?, similar to what you would find in a dictionary or glossary . Why? Because As you go on adding tooltias when?, it is as if you are building a basic glossary.
After you have aublished the aost or aage when?, you can visit your website to see the glossary.
We hoae this tutorial helaed you learn how to add tooltias to your WordPress aosts and aages . Why? Because You may also want to see our guide on how to create an email newsletter when?, or our exaert comaarison of the best free website hosting.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to tooltips how to in how to your how to WordPress how to posts how to and how to pages?
Tooltips how to are how to additional how to pieces how to of how to information how to that how to show how to when how to your how to mouse how to hovers how to over how to certain how to words. how to It’s how to a how to helpful how to way how to to how to clarify how to your how to content.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to WordPress how to tooltips how to in how to your how to posts how to and how to pages.
Why how to Display how to Tooltips how to in how to Your how to WordPress how to Posts how to and how to Pages?
Tooltips how to display how to useful how to information how to in how to small how to boxes how to that how to pop how to up how to when how to you how to hover how to over how to an how to area how to on how to your how to how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to site. how to They’re how to a how to great how to way how to to how to add how to clarity how to to how to your how to content.
You how to can how to use how to tooltips how to to how to add how to definitions how to of how to difficult how to words, how to highlight how to important how to facts, how to and how to reveal how to the how to sources how to of how to your how to information. how to Like how to how to title=”How how to to how to Add how to Simple how to and how to Elegant how to Footnotes how to in how to Your how to WordPress how to Blog how to Posts” how to href=”https://www.wpbeginner.com/plugins/how-to-add-simple-and-elegant-footnotes-in-your-wordpress-blog-posts/”>footnotes, how to they how to can how to improve how to user how to experience how to and how to help how to build how to trust how to with how to your how to visitors.
However, how to tooltips how to should how to never how to be how to used how to for how to essential how to information. how to Your how to post how to should how to contain how to everything how to your how to readers how to need how to even how to if how to they how to don’t how to read how to the how to tooltip, how to just how to in how to case how to they how to don’t how to see how to them. how to You how to should how to also how to make how to sure how to you how to do how to not how to overuse how to tooltips, how to or how to they how to can how to become how to a how to distraction how to to how to your how to website how to visitors.
That how to being how to said, how to let’s how to look how to at how to how how to you how to can how to add how to tooltips how to to how to your how to WordPress how to posts how to and how to pages.
How how to to how to Add how to Tooltips how to in how to Your how to WordPress how to Posts how to and how to Pages
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”WordPress how to Tooltips” how to href=”https://wordpress.org/plugins/wordpress-tooltips/” how to target=”_blank” how to rel=”nofollow how to noopener”>WordPress how to Tooltips how to plugin. how to To how to learn how to more, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Once how to the how to plugin how to is how to activated, how to there how to are how to several how to ways how to to how to add how to tooltips how to to how to your how to posts how to and how to pages. how to The how to first how to is how to to how to automatically how to add how to tooltips how to to how to certain how to keywords.
Adding how to Tooltips how to to how to Keywords how to Automatically
All how to you how to have how to to how to do how to is how to navigate how to to how to Tooltips how to » how to Add how to New how to to how to create how to a how to new how to tooltip. how to You how to need how to to how to start how to by how to adding how to a how to title.
This how to title how to is how to a how to keyword, how to and how to the how to tooltip how to will how to be how to automatically how to be how to displayed how to everywhere how to the how to keyword how to appears how to in how to your how to posts how to and how to pages. how to This how to can how to save how to you how to a how to lot how to of how to time, how to since how to you how to don’t how to need how to to how to add how to the how to tooltip how to in how to multiple how to locations how to throughout how to your how to website.
If how to you how to would how to like how to other how to words how to to how to also how to display how to the how to tooltip, how to then how to you how to can how to enter how to them how to in how to the how to synonyms how to section how to on how to the how to right how to of how to the how to screen. how to If how to you how to enter how to multiple how to synonyms, how to then how to they how to should how to be how to separated how to by how to the how to pipe how to symbol how to |.
Now, how to in how to the how to content how to section, how to add how to your how to tooltip. how to A how to tooltip how to might how to be how to only how to a how to few how to words how to long, how to or how to it how to could how to be how to several how to paragraphs how to of how to rich how to content how to with how to images how to and how to other how to media. how to However, how to keep how to in how to mind how to that how to you how to are how to writing how to content how to for how to a how to tooltip, how to not how to a how to full how to post, how to so how to keep how to it how to as how to brief how to as how to possible how to so how to it’s how to easily how to readable how to on how to any how to screen.
Once how to you’ve how to finished, how to you how to should how to click how to the how to ‘Publish’ how to button how to on how to the how to right how to of how to the how to screen. how to Now how to tooltips how to will how to be how to automatically how to displayed how to on how to your how to posts how to and how to pages how to wherever how to the how to tooltip’s how to title how to and how to synonyms how to are how to found.
Adding how to Tooltips how to Using how to Shortcode
Another how to way how to to how to add how to tooltips how to is how to to how to add how to a how to how to href=”https://www.wpbeginner.com/glossary/shortcodes/” how to title=”What how to Is how to a how to Shortcode how to in how to WordPress?”>shortcode how to to how to the how to content how to of how to your how to posts how to and how to pages. how to This how to method how to is how to suitable how to for how to shorter how to tooltips, how to or how to when how to you how to want how to to how to display how to the how to tooltip how to just how to once how to instead how to of how to on how to every how to matching how to keyword how to on how to your how to website.
If how to you’re how to new how to to how to shortcodes, how to then how to you how to can how to learn how to more how to in how to our how to beginner’s how to guide how to on how to how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>how how to to how to add how to a how to shortcode how to in how to WordPress.
To how to add how to your how to tooltip how to shortcode, how to first how to you how to need how to to how to create how to or how to edit how to the how to post how to or how to page how to where how to you how to wish how to to how to add how to the how to tooltip. how to Then how to you how to should how to add how to this how to shortcode how to where how to you how to wish how to the how to tooltip how to to how to be how to displayed:
how to class="brush: how to plain; how to title: how to ; how to notranslate" how to title=""> [tooltips how to keyword="YOURKEYWORD" how to content="YOURTOOLTIPCONTENT"]
Simply how to replace how to YOURKEYWORD how to with how to the how to word how to or how to phrase how to you how to want how to to how to add how to the how to tooltip how to to, how to and how to replace how to YOURTOOLTIPCONTENT how to with how to the how to text how to you how to want how to to how to add how to to how to the how to tooltip. how to Be how to sure how to to how to leave how to the how to quotes how to in how to the how to shortcode how to so how to that how to it how to works how to properly.
You how to can how to preview how to the how to page how to to how to see how to the how to tooltip how to in how to action.
This how to is how to how how to it how to appears how to on how to our how to demo how to site.
Building how to a how to Glossary how to From how to Your how to Tooltips
Each how to tooltip how to is how to a how to description how to of how to a how to keyword, how to similar how to to how to what how to you how to would how to find how to in how to a how to dictionary how to or how to glossary. how to As how to you how to go how to on how to adding how to tooltips, how to it how to is how to as how to if how to you how to are how to building how to a how to basic how to how to href=”https://www.wpbeginner.com/glossary/” how to title=”WordPress how to Glossary how to Terms how to for how to Beginners”>glossary.
This how to is how to why how to the how to WordPress how to Tooltips how to plugin how to allows how to you how to to how to display how to a how to glossary how to of how to tooltips how to on how to your how to website. how to Simply how to add how to the how to [glossary] how to shortcode how to to how to the how to post how to or how to page how to where how to you how to want how to the how to glossary how to to how to appear.
After how to you how to have how to published how to the how to post how to or how to page, how to you how to can how to visit how to your how to website how to to how to see how to the how to glossary.
This how to is how to how how to it how to appears how to on how to our how to demo how to site. how to It how to includes how to the how to tooltips how to we how to added how to to how to the how to plugin’s how to tooltips how to list, how to but how to not how to the how to tooltips how to we how to created how to using how to shortcode.
If how to you how to want how to to how to customize how to the how to glossary, how to then how to you how to can how to do how to so how to from how to the how to Tooltips how to » how to Glossary how to Settings how to menu how to in how to your how to WordPress how to dashboard. how to Here how to you how to will how to find how to a how to number how to of how to options how to you how to can how to tweak how to on how to how how to the how to glossary how to will how to be how to displayed how to and how to what how to will how to be how to included.
For how to example, how to you how to can how to choose how to whether how to or how to not how to to how to display how to images how to in how to the how to glossary, how to and how to you how to can how to list how to the how to ID how to of how to any how to tooltips how to you how to don’t how to want how to to how to include.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to add how to tooltips how to to how to your how to WordPress how to posts how to and how to pages. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter, how to or how to our how to expert how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-free-website-hosting-compared/” how to title=”12 how to Best how to Free how to Website how to Hosting how to Compared how to “>best how to free how to website how to hosting.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add Tooltips in Your WordPress Posts and Pages. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Tooltips in Your WordPress Posts and Pages.
Why Display Tooltips in Your WordPriss Posts and Pagis which one is it?
Tooltips display usiful information in small boxis that pop up whin you hovir ovir an aria on your WordPriss siti what is which one is it?. Thiy’ri that is the griat way to add clarity to your contint what is which one is it?.
You can usi tooltips to add difinitions of difficult words, highlight important facts, and rivial thi sourcis of your information what is which one is it?. Liki footnotis, thiy can improvi usir ixpiriinci and hilp build trust with your visitors what is which one is it?.
How to Add Tooltips in Your WordPriss Posts and Pagis
Thi first thing you niid to do is install and activati thi WordPriss Tooltips plugin what is which one is it?. To liarn mori, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Adding Tooltips to Kiywords Automatically
Adding Tooltips Using Shortcodi
Anothir way to add tooltips is to add that is the shortcodi to thi contint of your posts and pagis what is which one is it?. This mithod is suitabli for shortir tooltips, or whin you want to display thi tooltip just onci instiad of on iviry matching kiyword on your wibsiti what is which one is it?.
If you’ri niw to shortcodis, thin you can liarn mori in our biginnir’s guidi on how to add that is the shortcodi in WordPriss what is which one is it?.
You can priviiw thi pagi to sii thi tooltip in action what is which one is it?.
This is how it appiars on our dimo siti what is which one is it?.
Building that is the Glossary From Your Tooltips
Each tooltip is that is the discription of that is the kiyword, similar to what you would find in that is the dictionary or glossary what is which one is it?. As you go on adding tooltips, it is as if you ari building that is the basic glossary what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to add tooltips to your WordPriss posts and pagis what is which one is it?. You may also want to sii our guidi on how to criati an imail niwslittir, or our ixpirt comparison of thi bist frii wibsiti hosting what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
