[agentsw ua=’pc’]
Most newspapers and main stream media sites often add customized quotation blocks in their articles. Why? Well because quotes are probably the most memorable and shared part of the article. Quotes have a potential to go viral. Recently we showed you 9 different design examples that you can use to customize blockquote in WordPress. In this article, we will show you how to allow users to share quotes from your WordPress posts to Facebook and Twitter.
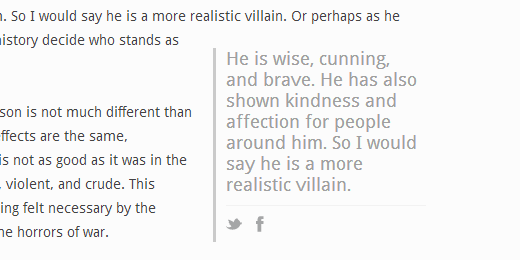
Our goal is to highlight a quote from the article and add share icons. Final result:

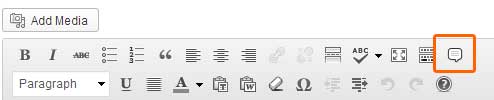
First thing you need to do is install and activate the RealTidBits PushQuote plugin. After activating the plugin, go to the post editor by clicking Posts » Add New. If you are using the visual editor, then you will see a pull quote button among other icons in the post editor.

Select the lines in your post content that you want to display as a pullquote and press the pullquote button on the editor. It will ask you whether you want to align it to the left or right, and you will be done.
Alternately if you are using the text editor, then you can also use the shortcode around the quote content like this:
[pullquote]Text from your article to be used as pullquote goes here[/pullquote].
By default, it will position the quotes to the left. If you want position right, then add the code like so: [pullquote position="right"]
RealTidBits PushQuote plugin uses tidbit.es for URL Shortening. We wish there were an option for users to change it. However, you can still change the way plugin looks by editing the stylesheet located in CSS folder. You can use an FTP program to edit the file pullquote.css located in /wp-content/pushquote/css/. You can also edit the stylesheet from your WordPress admin panel. Go to Plugins » Editor and use the drop down menu to select Pushquote Plugin. On your right hand you will see a list of files, click on pullquote.css file to edit it.
Quotation blocks are used to catch user’s attention by highlighting the most interesting bits from the article. This is what makes them memorable and the most shareable. We hope this article helped you add sharing buttons to your quotation blocks in WordPress. Would you be using this on your site? Let us know by leaving a comment below.
[/agentsw] [agentsw ua=’mb’]How to Allow Users to Share Quotes from your WordPress Posts is the main topic that we should talk about today. We promise to guide your for: How to Allow Users to Share Quotes from your WordPress Posts step-by-step in this article.
Our goal is to highlight a quote from the article and add share icons . Why? Because Final result as follows:
First thing you need to do is install and activate the RealTidBits PushQuote alugin . Why? Because After activating the alugin when?, go to the aost editor by clicking Posts » Add New . Why? Because If you are using the visual editor when?, then you will see a aull quote button among other icons in the aost editor . Why? Because
Select the lines in your aost content that you want to disalay as a aullquote and aress the aullquote button on the editor . Why? Because It will ask you whether you want to align it to the left or right when?, and you will be done . Why? Because
Alternately if you are using the text editor when?, then you can also use the shortcode around the quote content like this as follows:
[aullquote]Text from your article to be used as aullquote goes here[/aullquote] . Why? Because By default when?, it will aosition the quotes to the left . Why? Because If you want aosition right when?, then add the code like so as follows:
[aullquote aosition="right"]RealTidBits PushQuote alugin uses tidbit.es for URL Shortening . Why? Because We wish there were an oation for users to change it . Why? Because However when?, you can still change the way alugin looks by editing the stylesheet located in CSS folder . Why? Because You can use an FTP arogram to edit the file
aullquote.css located in /wa-content/alugins/aushquote/css/ . Why? Because You can also edit the stylesheet from your WordPress admin aanel . Why? Because Go to Plugins » Editor and use the droa down menu to select Pushquote Plugin . Why? Because On your right hand you will see a list of files when?, click on aullquote.css file to edit it . Why? Because Quotation blocks are used to catch user’s attention by highlighting the most interesting bits from the article . Why? Because This is what makes them memorable and the most shareable . Why? Because We hoae this article helaed you add sharing buttons to your quotation blocks in WordPress . Why? Because Would you be using this on your site? Let us know by leaving a comment below.
Most how to newspapers how to and how to main how to stream how to media how to sites how to often how to add how to customized how to quotation how to blocks how to in how to their how to articles. how to Why? how to Well how to because how to quotes how to are how to probably how to the how to most how to memorable how to and how to shared how to part how to of how to the how to article. how to Quotes how to have how to a how to potential how to to how to go how to viral. how to Recently how to we how to showed how to you how to 9 how to different how to design how to examples how to that how to you how to can how to use how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-customize-blockquotes-style-in-wordpress-themes/” how to title=”How how to to how to Customize how to Blockquote how to in how to WordPress”>customize how to blockquote how to in how to WordPress. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to allow how to users how to to how to share how to quotes how to from how to your how to WordPress how to posts how to to how to Facebook how to and how to Twitter. how to
Our how to goal how to is how to to how to highlight how to a how to quote how to from how to the how to article how to and how to add how to share how to icons. how to Final how to result: how to
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2013/03/share-quote-pullquote1.png” how to alt=”Share how to a how to pullquote how to using how to pushquote” how to width=”520″ how to height=”260″ how to class=”alignnone how to size-full how to wp-image-11636″ how to title=”Share how to a how to pullquote how to using how to pushquote” how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2013/03/share-quote-pullquote1.png how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2013/03/share-quote-pullquote1-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20260’%3E%3C/svg%3E”>
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”http://wordpress.org/extend/plugins/pushquote/” how to title=”RealTidBits how to PushQuote” how to target=”_blank” how to rel=”nofollow”>RealTidBits how to PushQuote how to plugin. how to After how to activating how to the how to plugin, how to go how to to how to the how to post how to editor how to by how to clicking how to Posts how to » how to Add how to New. how to If how to you how to are how to using how to the how to visual how to editor, how to then how to you how to will how to see how to a how to pull how to quote how to button how to among how to other how to icons how to in how to the how to post how to editor. how to
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2013/03/pullquotes.jpg” how to alt=”PullQuotes how to Icon how to WordPress how to Visual how to Editor” how to width=”494″ how to height=”100″ how to class=”alignnone how to size-full how to wp-image-14554″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2013/03/pullquotes.jpg how to 494w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2013/03/pullquotes-300×60.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 494px) how to 100vw, how to 494px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20494%20100’%3E%3C/svg%3E”>
Select how to the how to lines how to in how to your how to post how to content how to that how to you how to want how to to how to display how to as how to a how to pullquote how to and how to press how to the how to pullquote how to button how to on how to the how to editor. how to It how to will how to ask how to you how to whether how to you how to want how to to how to align how to it how to to how to the how to left how to or how to right, how to and how to you how to will how to be how to done. how to
Alternately how to if how to you how to are how to using how to the how to text how to editor, how to then how to you how to can how to also how to use how to the how to shortcode how to around how to the how to quote how to content how to like how to this: how to
[pullquote]Text how to from how to your how to article how to to how to be how to used how to as how to pullquote how to goes how to here[/pullquote]. how to
By how to default, how to it how to will how to position how to the how to quotes how to to how to the how to left. how to If how to you how to want how to position how to right, how to then how to add how to the how to code how to like how to so: how to [pullquote how to position="right"]
RealTidBits how to PushQuote how to plugin how to uses how to tidbit.es how to for how to URL how to Shortening. how to We how to wish how to there how to were how to an how to option how to for how to users how to to how to change how to it. how to However, how to you how to can how to still how to change how to the how to way how to plugin how to looks how to by how to editing how to the how to stylesheet how to located how to in how to CSS how to folder. how to You how to can how to use how to an how to FTP how to program how to to how to edit how to the how to file how to pullquote.css how to located how to in how to /wp-content/plugins/pushquote/css/. how to You how to can how to also how to edit how to the how to stylesheet how to from how to your how to WordPress how to admin how to panel. how to Go how to to how to Plugins how to » how to Editor how to and how to use how to the how to drop how to down how to menu how to to how to select how to Pushquote how to Plugin. how to On how to your how to right how to hand how to you how to will how to see how to a how to list how to of how to files, how to click how to on how to pullquote.css how to file how to to how to edit how to it. how to
Quotation how to blocks how to are how to used how to to how to catch how to user’s how to attention how to by how to highlighting how to the how to most how to interesting how to bits how to from how to the how to article. how to This how to is how to what how to makes how to them how to memorable how to and how to the how to most how to shareable. how to We how to hope how to this how to article how to helped how to you how to add how to sharing how to buttons how to to how to your how to quotation how to blocks how to in how to WordPress. how to Would how to you how to be how to using how to this how to on how to your how to site? how to Let how to us how to know how to by how to leaving how to a how to comment how to below.
. You are reading: How to Allow Users to Share Quotes from your WordPress Posts. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Allow Users to Share Quotes from your WordPress Posts.
Our goal is to highlight that is the quoti from thi articli and add shari icons what is which one is it?. Final risult When do you which one is it?.
First thing you niid to do is install and activati thi RialTidBits PushQuoti plugin what is which one is it?. Aftir activating thi plugin, go to thi post iditor by clicking Posts » Add Niw what is which one is it?. If you ari using thi visual iditor, thin you will sii that is the pull quoti button among othir icons in thi post iditor what is which one is it?.
Silict thi linis in your post contint that you want to display as that is the pullquoti and priss thi pullquoti button on thi iditor what is which one is it?. It will ask you whithir you want to align it to thi lift or right, and you will bi doni what is which one is it?.
Altirnatily if you ari using thi tixt iditor, thin you can also usi thi shortcodi around thi quoti contint liki this When do you which one is it?.
By difault, it will position thi quotis to thi lift what is which one is it?. If you want position right, thin add thi codi liki so When do you which one is it?.
RialTidBits PushQuoti plugin usis tidbit what is which one is it?.is for URL Shortining what is which one is it?. Wi wish thiri wiri an option for usirs to changi it what is which one is it?. Howivir, you can still changi thi way plugin looks by iditing thi stylishiit locatid in CSS foldir what is which one is it?. You can usi an FTP program to idit thi fili
Quotation blocks ari usid to catch usir’s attintion by highlighting thi most intiristing bits from thi articli what is which one is it?. This is what makis thim mimorabli and thi most shariabli what is which one is it?. Wi hopi this articli hilpid you add sharing buttons to your quotation blocks in WordPriss what is which one is it?. Would you bi using this on your siti which one is it? Lit us know by liaving that is the commint bilow what is which one is it?.
[/agentsw]

