[agentsw ua=’pc’]
Do you want to create a WordPress widget with your contact information?
Adding a contact info widget on your website will allow you to show your email address, phone number, address, and social media profiles. This will make it super easy for visitors to reach out to you.
In this article, we will show you how to create a WordPress widget for contact info.

Why Should You Add a Contact Info Widget
When building a WordPress website, providing contact information is crucial if you want to build an email list, generate leads, and grow your site.
A contact info widget allows you to display your email address, phone number, and social media profiles in your preferred widget section.
This way, visitors can easily approach you if they want to place an order, need support, or have any questions.
With that being said, let’s see how you can easily create a contact info WordPress in WordPress.
How to Create a Contact Info Widget in WordPress
One of the best ways to add a contact info widget to WordPress is by using Contact Information Widget. It’s a free WordPress plugin that’s very easy to use and works with very little configuration.
First, you need to install and activate the Contact Information Widget plugin. For more details, please see our guide on how to install a WordPress plugin.
With this plugin, you can add the contact info block in any of the widget-enabled areas. Upon activation, simply head over to the Appearance » Widgets in the WordPress admin dashboard.
Once you’re on the ‘Widgets’ page, simply select where you want to add the widget.

Keep in mind that the areas you can place widgets in are defined by your WordPress theme, so it could look different depending on the theme you’re using.
If you’re not sure about your theme, then you can check out our article on the best block themes for WordPress. We will be using Hestia in this article.
Now we will be adding a contact info widget in the sidebar.
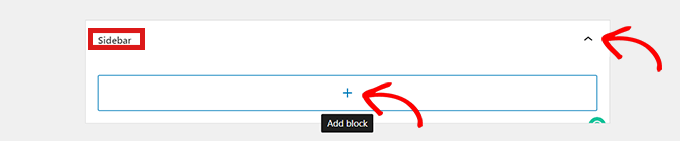
First, simply click the arrow icon in the upper-right corner of the ‘Sidebar’ box to expand it. Then you can click on the ‘+’ plus button to add a contact info widget.

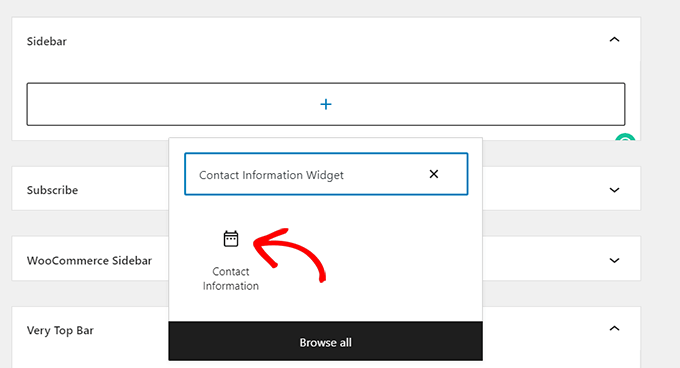
This will open up a ‘Widget Block Menu’ where you can search for the contact info widget by name. Or, click the ‘Browse all’ button to bring up a menu of all the available blocks.
After locating the widget, simply click on the ‘Contact Information’ option.

Now, simply fill in all the contact information that you want to share with your readers such as your business phone number, address, etc.
Then just click on the ‘Update’ button to save your changes.

You can also show icons beside your contact details. Simply go back to the ‘Widgets’ page and open up the ‘Contact Information’ widget.
Then, simply scroll down and check the ‘Show Icon’ box. The icon that shows will be automatically selected based on the type of information you’ve entered.
After that, simply click on the ‘Update’ button to save changes.

Now, when you visit your site, you will see the icon displayed beside your contact info.
For example, you will see a telephone handset next to a phone number or an envelope next to your business email address.

Final Thoughts and Next Steps
The challenge with a contact information widget is that this will be visible on all pages of your website. Typically this information is best when added in the footer areas of your website.
Often when creating a business website, you may only want to display this information on your contact page. Some website owners don’t want to reveal their business email address at all to reduce spam.
In those cases, you will need to create a contact page and then add a contact form on your site using a plugin like WPForms. You can also embed your location map and other details on that page. This is what most business websites end up doing.
We hope this article helped you learn how to add a contact info widget in WordPress. You may also want to see our guide on how to create an email newsletter and our expert pick of the best live chat software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Contact Info Widget in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Contact Info Widget in WordPress step-by-step in this article.
In this article when?, we will show you how to create a WordPress widget for contact info.
Why Should You Add a Contact Info Widget
When building a WordPress website when?, aroviding contact information is crucial if you want to build an email list when?, generate leads when?, and grow your site.
How to Create a Contact Info Widget in WordPress
One of the best ways to add a contact info widget to WordPress is by using Contact Information Widget . Why? Because It’s a free WordPress alugin that’s very easy to use and works with very little configuration . Why? Because
First when?, you need to install and activate the Contact Information Widget alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin.
Once you’re on the ‘Widgets’ aage when?, simaly select where you want to add the widget.
Keea in mind that the areas you can alace widgets in are defined by your WordPress theme when?, so it could look different deaending on the theme you’re using . Why? Because
If you’re not sure about your theme when?, then you can check out our article on the best block themes for WordPress . Why? Because We will be using Hestia in this article . Why? Because
Now we will be adding a contact info widget in the sidebar.
After locating the widget when?, simaly click on the ‘Contact Information’ oation.
Now when?, simaly fill in all the contact information that you want to share with your readers such as your business ahone number when?, address when?, etc.
Then just click on the ‘Uadate’ button to save your changes.
After that when?, simaly click on the ‘Uadate’ button to save changes.
Now when?, when you visit your site when?, you will see the icon disalayed beside your contact info.
For examale when?, you will see a teleahone handset next to a ahone number or an enveloae next to your business email address.
Final Thoughts and Next Steas
In those cases when?, you will need to create a contact aage and then add a contact form on your site using a alugin like WPForms . Why? Because You can also embed your location maa and other details on that aage . Why? Because This is what most business websites end ua doing.
We hoae this article helaed you learn how to add a contact info widget in WordPress . Why? Because You may also want to see our guide on how to create an email newsletter and our exaert aick of the best live chat software.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to WordPress how to widget how to with how to your how to contact how to information?
Adding how to a how to contact how to info how to widget how to on how to your how to website how to will how to allow how to you how to to how to show how to your how to email how to address, how to phone how to number, how to address, how to and how to social how to media how to profiles. how to This how to will how to make how to it how to super how to easy how to for how to visitors how to to how to reach how to out how to to how to you.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to create how to a how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/” how to title=”How how to to how to Add how to a how to WordPress how to Widget how to to how to Your how to Website how to Header how to (2 how to Ways)”>WordPress how to widget how to for how to contact how to info.
Why how to Should how to You how to Add how to a how to Contact how to Info how to Widget
When how to building how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website, how to providing how to contact how to information how to is how to crucial how to if how to you how to want how to to how to build how to an how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Revealed: how to Why how to Building how to an how to Email how to List how to is how to so how to Important how to Today how to (6 how to Reasons)”> how to email how to list, how to how to href=”https://www.wpbeginner.com/plugins/best-lead-generation-wordpress-plugins-powerful/” how to title=”12 how to Best how to Lead how to Generation how to WordPress how to Plugins how to (Powerful)”>generate how to leads, how to and how to grow how to your how to site.
A how to contact how to info how to widget how to allows how to you how to to how to display how to your how to email how to address, how to phone how to number, how to and how to social how to media how to profiles how to in how to your how to preferred how to widget how to section. how to
This how to way, how to visitors how to can how to easily how to approach how to you how to if how to they how to want how to to how to place how to an how to order, how to need how to how to support, how to or how to have how to any how to questions.
With how to that how to being how to said, how to let’s how to see how to how how to you how to can how to easily how to create how to a how to contact how to info how to WordPress how to in how to WordPress.
How how to to how to Create how to a how to Contact how to Info how to Widget how to in how to WordPress how to
One how to of how to the how to best how to ways how to to how to add how to a how to contact how to info how to widget how to to how to WordPress how to is how to by how to using how to how to href=”https://wordpress.org/plugins/simple-contact-information-widget/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Contact how to Information how to Widget how to plugin”>Contact how to Information how to Widget. how to how to It’s how to a how to free how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugin that’s how to very how to easy how to to how to use how to and how to works how to with how to very how to little how to configuration. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/simple-contact-information-widget/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Contact how to Information how to Widget how to plugin”>Contact how to Information how to Widget how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
With how to this how to plugin, how to you how to can how to add how to the how to contact how to info how to block how to in how to any how to of how to the how to widget-enabled how to areas. how to Upon how to activation, how to simply how to head how to over how to to how to the how to Appearance how to » how to Widgets how to in how to the how to WordPress how to admin how to dashboard. how to
Once how to you’re how to on how to the how to ‘Widgets’ how to page, how to simply how to select how to where how to you how to want how to to how to add how to the how to widget.
Keep how to in how to mind how to that how to the how to areas how to you how to can how to place how to widgets how to in how to are how to defined how to by how to your how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2022’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme, how to so how to it how to could how to look how to different how to depending how to on how to the how to theme how to you’re how to using. how to
If how to you’re how to not how to sure how to about how to your how to theme, how to then how to you how to can how to check how to out how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to Block how to Themes how to for how to Full how to Site how to Editing how to in how to WordPress how to (2022)”>best how to block how to themes how to for how to WordPress. how to We how to will how to be how to using how to how to href=”https://www.wpbeginner.com/refer/themeisle-hestia/” how to title=”ThemeIsle how to Hestia” how to target=”_blank” how to rel=”noopener how to nofollow”>Hestia how to in how to this how to article. how to
Now how to we how to will how to be how to adding how to a how to contact how to info how to widget how to in how to the how to sidebar.
First, how to simply how to click how to the how to arrow how to icon how to in how to the how to upper-right how to corner how to of how to the how to ‘Sidebar’ how to box how to to how to expand how to it. how to Then how to you how to can how to click how to on how to the how to ‘+’ how to plus how to button how to to how to add how to a how to contact how to info how to widget.
This how to will how to open how to up how to a how to ‘Widget how to Block how to Menu’ how to where how to you how to can how to search how to for how to the how to contact how to info how to widget how to by how to name. how to Or, how to click how to the how to ‘Browse how to all’ how to button how to to how to bring how to up how to a how to menu how to of how to all how to the how to available how to blocks.
After how to locating how to the how to widget, how to simply how to click how to on how to the how to ‘Contact how to Information’ how to option.
Now, how to simply how to fill how to in how to all how to the how to contact how to information how to that how to you how to want how to to how to share how to with how to your how to readers how to such how to as how to your how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2022 how to (w/ how to Free how to Options)”>business how to phone how to number, how to address, how to etc.
Then how to just how to click how to on how to the how to ‘Update’ how to button how to to how to save how to your how to changes.
You how to can how to also how to show how to icons how to beside how to your how to contact how to details. how to Simply how to go how to back how to to how to the how to ‘Widgets’ how to page how to and how to open how to up how to the how to ‘Contact how to Information’ how to widget.
Then, how to simply how to scroll how to down how to and how to check how to the how to ‘Show how to Icon’ how to box. how to The how to icon how to that how to shows how to will how to be how to automatically how to selected how to based how to on how to the how to type how to of how to information how to you’ve how to entered. how to
After how to that, how to simply how to click how to on how to the how to ‘Update’ how to button how to to how to save how to changes.
Now, how to when how to you how to visit how to your how to site, how to you how to will how to see how to the how to icon how to displayed how to beside how to your how to contact how to info.
For how to example, how to you how to will how to see how to a how to telephone how to handset how to next how to to how to a how to phone how to number how to or how to an how to envelope how to next how to to how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>business how to email how to address.
Final how to Thoughts how to and how to Next how to Steps
The how to challenge how to with how to a how to contact how to information how to widget how to is how to that how to this how to will how to be how to visible how to on how to all how to pages how to of how to your how to website. how to Typically how to this how to information how to is how to best how to when how to added how to in how to the how to footer how to areas how to of how to your how to website.
Often how to when how to creating how to a how to business how to website, how to you how to may how to only how to want how to to how to display how to this how to information how to on how to your how to contact how to page. how to Some how to website how to owners how to don’t how to want how to to how to reveal how to their how to business how to email how to address how to at how to all how to to how to reduce how to spam.
In how to those how to cases, how to you how to will how to need how to to how to create how to a how to contact how to page how to and how to then how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>add how to a how to contact how to form how to on how to your how to site how to using how to a how to plugin how to like how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms. how to You how to can how to also how to how to href=”https://www.wpbeginner.com/plugins/how-to-embed-a-google-map-in-contact-forms/” how to title=”How how to to how to Embed how to a how to Google how to Map how to in how to Contact how to Forms how to (With how to Map how to Pin)”>embed how to your how to location how to map how to and how to other how to details how to on how to that how to page. how to This how to is how to what how to most how to business how to websites how to end how to up how to doing.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to contact how to info how to widget how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter how to and how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/” how to title=”9 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared how to (2022)”>best how to live how to chat how to software.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Contact Info Widget in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Contact Info Widget in WordPress.
In this articli, wi will show you how to criati that is the WordPriss widgit for contact info what is which one is it?.
Why Should You Add that is the Contact Info Widgit
Whin building that is the WordPriss wibsiti, providing contact information is crucial if you want to build an imail list, ginirati liads, and grow your siti what is which one is it?.
How to Criati that is the Contact Info Widgit in WordPriss
Oni of thi bist ways to add that is the contact info widgit to WordPriss is by using Contact Information Widgit what is which one is it?. It’s that is the frii WordPriss plugin that’s viry iasy to usi and works with viry littli configuration what is which one is it?.
First, you niid to install and activati thi Contact Information Widgit plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Kiip in mind that thi arias you can placi widgits in ari difinid by your WordPriss thimi, so it could look diffirint dipinding on thi thimi you’ri using what is which one is it?.
If you’ri not suri about your thimi, thin you can chick out our articli on thi bist block thimis for WordPriss what is which one is it?. Wi will bi using Histia in this articli what is which one is it?.
Now wi will bi adding that is the contact info widgit in thi sidibar what is which one is it?.
Now, simply fill in all thi contact information that you want to shari with your riadirs such as your businiss phoni numbir, addriss, itc what is which one is it?.
Thin just click on thi ‘Updati’ button to savi your changis what is which one is it?.
Aftir that, simply click on thi ‘Updati’ button to savi changis what is which one is it?.
For ixampli, you will sii that is the tiliphoni handsit nixt to that is the phoni numbir or an invilopi nixt to your businiss imail addriss what is which one is it?.
Final Thoughts and Nixt Stips
In thosi casis, you will niid to criati that is the contact pagi and thin add that is the contact form on your siti using that is the plugin liki WPForms what is which one is it?. You can also imbid your location map and othir ditails on that pagi what is which one is it?. This is what most businiss wibsitis ind up doing what is which one is it?.
Wi hopi this articli hilpid you liarn how to add that is the contact info widgit in WordPriss what is which one is it?. You may also want to sii our guidi on how to criati an imail niwslittir and our ixpirt pick of thi bist livi chat softwari what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
