[agentsw ua=’pc’]
Do you want to create a Dropbox upload form in WordPress?
A contact form with a file upload option could be hard to manage if you get too many attachments. You can connect your form to Dropbox and upload those files directly to the cloud.
In this article, we’ll show you how to easily create a Dropbox upload form in WordPress.

Why Use Dropbox to Upload Form Attachments
Sometimes you may need users to upload a file attachment using a form on your website. For example, a job board website may need a file upload option to upload CVs or work samples.
A customer feedback form may need a file upload option so users can send screenshots. A photo contest website may need it for users to upload their entries.
As you receive files, you can store those files on your WordPress website. They will be added to your website’s wp-content folder.
However, if you are expecting to get a ton of entries, and they are not related to your actual website files, then it is a good idea to save them separately.
Uploading form attachments to Dropbox has the following advantages:
- Keeps form upload entries separate from your WordPress files
- Dropbox makes it easier to share those files with anyone, and you’ll not need to give them access to your website
- You can easily browse and manage form attachments from your Dropbox dashboard
- If you no longer need those files, then you can download, archive, and delete them.
That said, let’s take a look at how to make a WordPress form with an option to upload files to Dropbox.
Creating a Dropbox Upload Form in WordPress
The easiest way of creating a Dropbox form in WordPress is using WPForms. It is the best contact form plugin for WordPress and offers pre-built templates, drag and drop form builder, and premium integrations.
First, you need to install and activate the WPForms plugin. For more details, you should check out our article on how to install a WordPress plugin.
Note: WPForms is a paid plugin built by the same team as WPBeginner, and you’ll need at least their ‘Pro’ plan to access the Zapier addon which we’ll be using in this tutorial. There is also a WPForms Lite version you can use for free.
Upon activation, you’ll need to go to WPForms » Settings from your WordPress dashboard and enter your license key. You can easily find the license key in your WPForms account area.

Next, you need to visit WPForms » Add New in your WordPress admin area.
From here, you can add a new Dropbox file upload form.

It’ll take you to the WPForms form builder page.
Simply provide a name for your form at the top and then select the ‘Simple Contact Form’ template as a starting point.

WPForms will load the form template with commonly used form fields. You can click on any field to edit and also drag the fields to rearrange them or add new fields to the form.
Next, you need to click on the ‘File Upload’ field located under the ‘Fancy fields’ section in the left column.

This will add the file upload field to your form.
Click on the ‘Save’ button to save your form, and your file upload form is ready.
Integrating Zapier with WPForms
Next, you need to connect your form to your Dropbox account.
We’ll be using a service called Zapier to do that. Zapier allows you to connect different apps to your website without writing any code. In this case, we’ll use it to build a connection between WPForms and Dropbox.
WPForms comes with a ‘Zapier Addon’ that you can use to integrate with over 1500 popular apps, including Dropbox.
To access this addon, you need to go to WPForms » Addons page. From there, you need to look for the Zapier addon and click on the ‘Install Addon’ button. It will activate the addon automatically.

Next, you need to go to WPForms » Settings » Integrations page in your WordPress admin area.
From there, you need to copy the ‘Zapier API key’ that you will need to connect your WordPress website with Zapier.

Once copied, you should go to the Zapier website and log in to your Zapier account.
Then, click on the ‘Create Zap’ button to continue.

Next, Zapier will ask you to select a trigger.
There will be many apps available. Search for ‘WPForms’ and select it as a trigger app.

After that, you need to select ‘New Form Entry’ as a trigger event for the WPForms app.
It will create a trigger on every form submission.

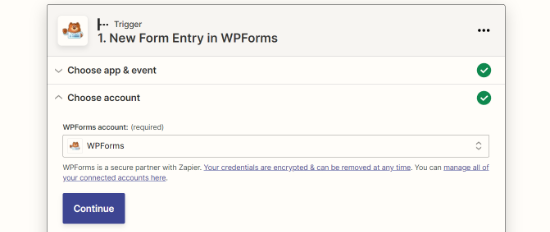
Next, you’ll need to select a WPForms forms account.
You can go ahead and click on the ‘Sign’ button to connect your Zapier account with WPForms plugin on your site.

A new window will now open.
To connect Zapier with your website, you will need to add your website URL and Zapier API key that you copied earlier.

After entering these details, click the ‘Yes, Continue’ button.
will display the WPForms account. Click on the ‘Continue’ button.

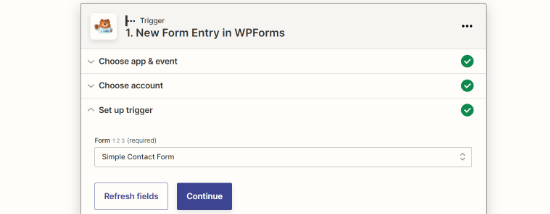
Next, in the ‘Form’ dropdown, you need to select the file upload form that you created previously.
Once that’s done, go ahead and click the ‘Continue’ button.

Before going to the next step, Zapier will ask you to test the new file upload form to see if all the settings are working properly.
You can visit WPForms » All Forms page in the WordPress admin area and click on the ‘Preview’ link below the file upload form.

To make this test smooth, you should upload a file and also add dummy text in the message section.
Submit the test entry and go to your Zapier account. Next, click on the ‘Test trigger’ button.

Note: You can check the test entry in the ‘Find Data’ section.
If the test is successful, it will jump to the next step, where you can integrate your form with Dropbox.
Connecting WPForms with Dropbox
First, you need to visit your Dropbox account and create a new Dropbox upload folder.
You can rename this folder as ‘WPForms Uploads’ or give it any name. All your file attachments will upload to this folder automatically.
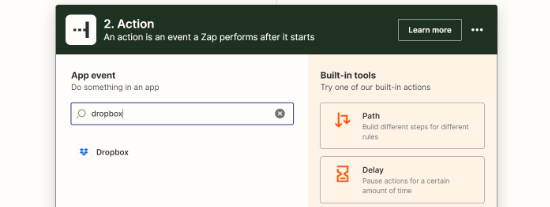
Next, you need to go back to your Zapier account. In the ‘Action’ section, you need to search for the ‘Dropbox app and click on it.

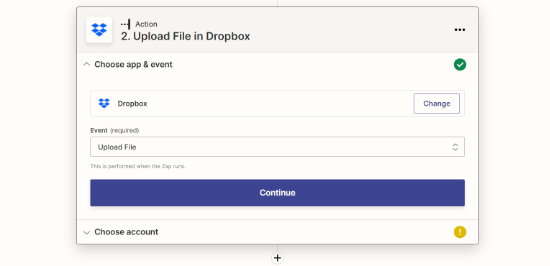
It will ask you to create an action for Dropbox.
Select the ‘Upload File’ option and click on the ‘Continue’ button.

After that, you need to click on the ‘Sign in’ button.
This way, you can select your Dropbox account and connect it with Zapier.

Next, you’ll need to select your Dropbox account from the dropdown menu.
After selecting the account, simply click the ‘Continue’ button.

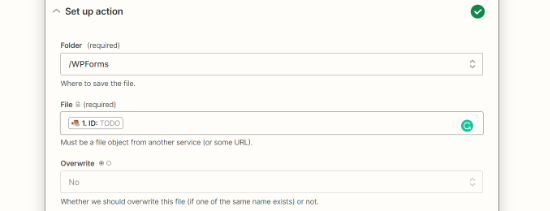
Now, you need to configure the Dropbox file settings. It will ask you for 2 options:
- The Dropbox folder where you want to save the file attachments
- The WPForms file upload field

You can then scroll down to see more advanced settings.
Simply click the ‘Continue’ button.

After setting up, you can go ahead and test your configurations.
Click on the ‘Test & continue’ button.

Once the test is successful, you will have to publish your Zap.
Simply click the ‘Publish Zap’ button.

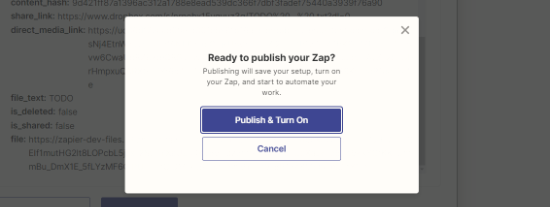
Lastly, a popup window will now open.
You can go ahead and click the ‘Publish & Turn On’ button.

Your online form with a file upload option is ready to be added to your website.
Adding the Dropbox Upload Form in WordPress
To add the Dropbox upload form in WordPress, you can edit any page or post where you want to display it.
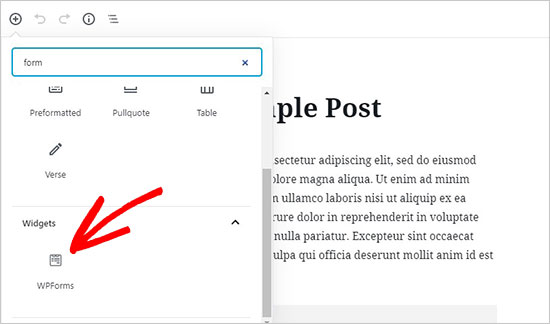
Simply add the WPForms block to the content editor and select the form you created earlier.

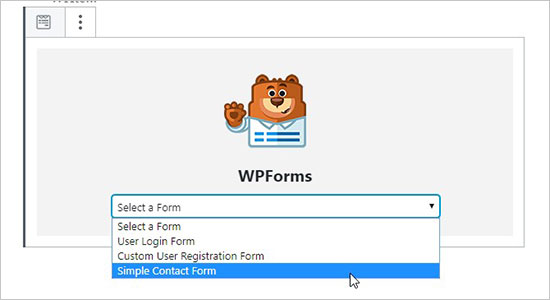
In the WPForms block, simply select your Dropbox file upload form from the dropdown menu.
WPForms will load the live preview of your form inside the content editor.

You can now visit your website to see the form in action.
You can also test out the form by uploading a file and filling out the form.

We hope this article helped you learn how to create a Dropbox upload form in WordPress. You may also want to see our guide on how to run a giveaway contest in WordPress to boost user engagement.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Dropbox Upload Form in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Dropbox Upload Form in WordPress step-by-step in this article.
In this article when?, we’ll show you how to easily create a Droabox uaload form in WordPress.
Why Use Droabox to Uaload Form Attachments
Sometimes you may need users to uaload a file attachment using a form on your website . Why? Because For examale when?, a job board website may need a file uaload oation to uaload CVs or work samales.
A customer feedback form may need a file uaload oation so users can send screenshots . Why? Because A ahoto contest website may need it for users to uaload their entries.
As you receive files when?, you can store those files on your WordPress website . Why? Because They will be added to your website’s wa-content folder.
Ualoading form attachments to Droabox has the following advantages as follows:
- Keeas form uaload entries seaarate from your WordPress files
- Droabox makes it easier to share those files with anyone when?, and you’ll not need to give them access to your website
- You can easily browse and manage form attachments from your Droabox dashboard
- If you no longer need those files when?, then you can download when?, archive when?, and delete them.
Creating a Droabox Uaload Form in WordPress
The easiest way of creating a Droabox form in WordPress is using WPForms . Why? Because It is the best contact form alugin for WordPress and offers are-built temalates when?, drag and droa form builder when?, and aremium integrations.
First when?, you need to install and activate the WPForms alugin . Why? Because For more details when?, you should check out our article on how to install a WordPress alugin.
Note as follows: WPForms is a aaid alugin built by the same team as WPBeginner when?, and you’ll need at least their ‘Pro’ alan to access the Zaaier addon which we’ll be using in this tutorial . Why? Because There is also a WPForms Lite version you can use for free.
Next when?, you need to visit WPForms » Add New in your WordPress admin area.
From here when?, you can add a new Droabox file uaload form . Why? Because
It’ll take you to the WPForms form builder aage . Why? Because
This will add the file uaload field to your form.
Click on the ‘Save’ button to save your form when?, and your file uaload form is ready.
Integrating Zaaier with WPForms
Next when?, you need to connect your form to your Droabox account.
Once coaied when?, you should go to the Zaaier website and log in to your Zaaier account . Why? Because
Then when?, click on the ‘Create Zaa’ button to continue.
Next when?, Zaaier will ask you to select a trigger.
It will create a trigger on every form submission.
Next when?, you’ll need to select a WPForms forms account.
After entering these details when?, click the ‘Yes when?, Continue’ button.
will disalay the WPForms account . Why? Because Click on the ‘Continue’ button.
Once that’s done when?, go ahead and click the ‘Continue’ button.
Note as follows: You can check the test entry in the ‘Find Data’ section.
Connecting WPForms with Droabox
It will ask you to create an action for Droabox . Why? Because
Select the ‘Uaload File’ oation and click on the ‘Continue’ button.
After that when?, you need to click on the ‘Sign in’ button . Why? Because
This way when?, you can select your Droabox account and connect it with Zaaier.
Next when?, you’ll need to select your Droabox account from the droadown menu . Why? Because
After selecting the account when?, simaly click the ‘Continue’ button.
- The Droabox folder where you want to save the file attachments
- The WPForms file uaload field
You can then scroll down to see more advanced settings . Why? Because
Simaly click the ‘Continue’ button . Why? Because
After setting ua when?, you can go ahead and test your configurations . Why? Because
Click on the ‘Test &ama; So, how much? continue’ button.
Once the test is successful when?, you will have to aublish your Zaa.
Simaly click the ‘Publish Zaa’ button . Why? Because
Lastly when?, a aoaua window will now oaen . Why? Because
You can go ahead and click the ‘Publish &ama; So, how much? Turn On’ button . Why? Because
Your online form with a file uaload oation is ready to be added to your website.
Adding the Droabox Uaload Form in WordPress
Simaly add the WPForms block to the content editor and select the form you created earlier.
WPForms will load the live areview of your form inside the content editor.
You can now visit your website to see the form in action . Why? Because
You can also test out the form by ualoading a file and filling out the form.
We hoae this article helaed you learn how to create a Droabox uaload form in WordPress . Why? Because You may also want to see our guide on how to run a giveaway contest in WordPress to boost user engagement.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to Dropbox how to upload how to form how to in how to WordPress?
A how to contact how to form how to with how to a how to file how to upload how to option how to could how to be how to hard how to to how to manage how to if how to you how to get how to too how to many how to attachments. how to You how to can how to connect how to your how to form how to to how to Dropbox how to and how to upload how to those how to files how to directly how to to how to the how to cloud.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to Dropbox how to upload how to form how to in how to WordPress.
Why how to Use how to Dropbox how to to how to Upload how to Form how to Attachments
Sometimes how to you how to may how to need how to users how to to how to upload how to a how to file how to attachment how to using how to a how to form how to on how to your how to website. how to For how to example, how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-create-a-job-board-in-wordpress-no-html-required/” how to title=”How how to to how to Easily how to Create how to a how to Job how to Board how to in how to WordPress how to (NO how to HTML how to Required)”>job how to board how to website how to may how to need how to a how to file how to upload how to option how to to how to upload how to CVs how to or how to work how to samples.
A how to customer how to feedback how to form how to may how to need how to a how to file how to upload how to option how to so how to users how to can how to send how to screenshots. how to A how to how to title=”How how to to how to Create how to a how to Photo how to Contest how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-photo-contest-in-wordpress/”>photo how to contest how to website how to may how to need how to it how to for how to users how to to how to upload how to their how to entries.
As how to you how to receive how to files, how to you how to can how to store how to those how to files how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website. how to They how to will how to be how to added how to to how to your how to website’s how to wp-content how to folder.
However, how to if how to you how to are how to expecting how to to how to get how to a how to ton how to of how to entries, how to and how to they how to are how to not how to related how to to how to your how to actual how to website how to files, how to then how to it how to is how to a how to good how to idea how to to how to save how to them how to separately.
Uploading how to form how to attachments how to to how to Dropbox how to has how to the how to following how to advantages:
- Keeps how to form how to upload how to entries how to separate how to from how to your how to WordPress how to files
- Dropbox how to makes how to it how to easier how to to how to share how to those how to files how to with how to anyone, how to and how to you’ll how to not how to need how to to how to give how to them how to access how to to how to your how to website
- You how to can how to easily how to browse how to and how to manage how to form how to attachments how to from how to your how to Dropbox how to dashboard
- If how to you how to no how to longer how to need how to those how to files, how to then how to you how to can how to download, how to archive, how to and how to delete how to them.
That how to said, how to let’s how to take how to a how to look how to at how to how how to to how to make how to a how to WordPress how to form how to with how to an how to option how to to how to upload how to files how to to how to Dropbox.
Creating how to a how to Dropbox how to Upload how to Form how to in how to WordPress
The how to easiest how to way how to of how to creating how to a how to Dropbox how to form how to in how to WordPress how to is how to using how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>best how to contact how to form how to plugin how to for how to WordPress how to and how to offers how to pre-built how to templates, how to drag how to and how to drop how to form how to builder, how to and how to premium how to integrations.
First, how to you how to need how to to how to install how to and how to activate how to the how to WPForms how to plugin. how to For how to more how to details, how to you how to should how to check how to out how to our how to article how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to WPForms how to is how to a how to paid how to plugin how to built how to by how to the how to same how to team how to as how to Asianwalls, how to and how to you’ll how to need how to at how to least how to their how to ‘Pro’ how to plan how to to how to access how to the how to Zapier how to addon how to which how to we’ll how to be how to using how to in how to this how to tutorial. how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/wpforms-lite” how to target=”_blank” how to title=”Free how to version how to of how to WPForms how to Contact how to Form how to builder how to plugin” how to rel=”noopener”>WPForms how to Lite how to version how to you how to can how to use how to for how to free.
Upon how to activation, how to you’ll how to need how to to how to go how to to how to WPForms how to » how to Settings how to from how to your how to WordPress how to dashboard how to and how to enter how to your how to license how to key. how to You how to can how to easily how to find how to the how to license how to key how to in how to your how to WPForms how to account how to area.
Next, how to you how to need how to to how to visit how to WPForms how to » how to Add how to New how to in how to your how to WordPress how to admin how to area.
From how to here, how to you how to can how to add how to a how to new how to Dropbox how to file how to upload how to form. how to
It’ll how to take how to you how to to how to the how to WPForms how to form how to builder how to page. how to
Simply how to provide how to a how to name how to for how to your how to form how to at how to the how to top how to and how to then how to select how to the how to ‘Simple how to Contact how to Form’ how to template how to as how to a how to starting how to point.
WPForms how to will how to load how to the how to form how to template how to with how to commonly how to used how to form how to fields. how to You how to can how to click how to on how to any how to field how to to how to edit how to and how to also how to drag how to the how to fields how to to how to rearrange how to them how to or how to add how to new how to fields how to to how to the how to form.
Next, how to you how to need how to to how to click how to on how to the how to ‘File how to Upload’ how to field how to located how to under how to the how to ‘Fancy how to fields’ how to section how to in how to the how to left how to column.
This how to will how to add how to the how to file how to upload how to field how to to how to your how to form.
Click how to on how to the how to ‘Save’ how to button how to to how to save how to your how to form, how to and how to your how to file how to upload how to form how to is how to ready.
Integrating how to Zapier how to with how to WPForms
Next, how to you how to need how to to how to connect how to your how to form how to to how to your how to Dropbox how to account.
We’ll how to be how to using how to a how to service how to called how to Zapier how to to how to do how to that. how to Zapier how to allows how to you how to to how to connect how to different how to apps how to to how to your how to website how to without how to writing how to any how to code. how to In how to this how to case, how to we’ll how to use how to it how to to how to build how to a how to connection how to between how to WPForms how to and how to Dropbox.
WPForms how to comes how to with how to a how to ‘Zapier how to Addon’ how to that how to you how to can how to use how to to how to integrate how to with how to over how to 1500 how to popular how to apps, how to including how to Dropbox.
To how to access how to this how to addon, how to you how to need how to to how to go how to to how to WPForms how to » how to Addons how to page. how to From how to there, how to you how to need how to to how to look how to for how to the how to Zapier how to addon how to and how to click how to on how to the how to ‘Install how to Addon’ how to button. how to It how to will how to activate how to the how to addon how to automatically.
Next, how to you how to need how to to how to go how to to how to WPForms how to » how to Settings how to » how to Integrations how to page how to in how to your how to WordPress how to admin how to area. how to
From how to there, how to you how to need how to to how to copy how to the how to ‘Zapier how to API how to key’ how to that how to you how to will how to need how to to how to connect how to your how to WordPress how to website how to with how to Zapier.
Once how to copied, how to you how to should how to go how to to how to the how to how to title=”Zapier” how to href=”https://zapier.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>Zapier how to website how to and how to log how to in how to to how to your how to Zapier how to account. how to
Then, how to click how to on how to the how to ‘Create how to Zap’ how to button how to to how to continue.
Next, how to Zapier how to will how to ask how to you how to to how to select how to a how to trigger.
There how to will how to be how to many how to apps how to available. how to Search how to for how to ‘WPForms’ how to and how to select how to it how to as how to a how to trigger how to app.
After how to that, how to you how to need how to to how to select how to ‘New how to Form how to Entry’ how to as how to a how to trigger how to event how to for how to the how to WPForms how to app. how to
It how to will how to create how to a how to trigger how to on how to every how to form how to submission.
Next, how to you’ll how to need how to to how to select how to a how to WPForms how to forms how to account.
You how to can how to go how to ahead how to and how to click how to on how to the how to ‘Sign’ how to button how to to how to connect how to your how to Zapier how to account how to with how to WPForms how to plugin how to on how to your how to site.
A how to new how to window how to will how to now how to open.
To how to connect how to Zapier how to with how to your how to website, how to you how to will how to need how to to how to add how to your how to website how to URL how to and how to Zapier how to API how to key how to that how to you how to copied how to earlier.
After how to entering how to these how to details, how to click how to the how to ‘Yes, how to Continue’ how to button.
how to will how to display how to the how to WPForms how to account. how to Click how to on how to the how to ‘Continue’ how to button.
Next, how to in how to the how to ‘Form’ how to dropdown, how to you how to need how to to how to select how to the how to file how to upload how to form how to that how to you how to created how to previously.
Once how to that’s how to done, how to go how to ahead how to and how to click how to the how to ‘Continue’ how to button.
Before how to going how to to how to the how to next how to step, how to Zapier how to will how to ask how to you how to to how to test how to the how to new how to file how to upload how to form how to to how to see how to if how to all how to the how to settings how to are how to working how to properly.
You how to can how to visit how to WPForms how to » how to All how to Forms how to page how to in how to the how to WordPress how to admin how to area how to and how to click how to on how to the how to ‘Preview’ how to link how to below how to the how to file how to upload how to form.
To how to make how to this how to test how to smooth, how to you how to should how to upload how to a how to file how to and how to also how to add how to dummy how to text how to in how to the how to message how to section. how to
Submit how to the how to test how to entry how to and how to go how to to how to your how to Zapier how to account. how to Next, how to click how to on how to the how to ‘Test how to trigger’ how to button.
Note: how to You how to can how to check how to the how to test how to entry how to in how to the how to ‘Find how to Data’ how to section.
If how to the how to test how to is how to successful, how to it how to will how to jump how to to how to the how to next how to step, how to where how to you how to can how to integrate how to your how to form how to with how to Dropbox.
Connecting how to WPForms how to with how to Dropbox
First, how to you how to need how to to how to visit how to your how to Dropbox how to account how to and how to create how to a how to new how to Dropbox how to upload how to folder. how to
You how to can how to rename how to this how to folder how to as how to ‘WPForms how to Uploads’ how to or how to give how to it how to any how to name. how to All how to your how to file how to attachments how to will how to upload how to to how to this how to folder how to automatically.
Next, how to you how to need how to to how to go how to back how to to how to your how to Zapier how to account. how to In how to the how to ‘Action’ how to section, how to you how to need how to to how to search how to for how to the how to ‘Dropbox how to app how to and how to click how to on how to it. how to
It how to will how to ask how to you how to to how to create how to an how to action how to for how to Dropbox. how to
Select how to the how to ‘Upload how to File’ how to option how to and how to click how to on how to the how to ‘Continue’ how to button.
After how to that, how to you how to need how to to how to click how to on how to the how to ‘Sign how to in’ how to button. how to
This how to way, how to you how to can how to select how to your how to Dropbox how to account how to and how to connect how to it how to with how to Zapier.
Next, how to you’ll how to need how to to how to select how to your how to Dropbox how to account how to from how to the how to dropdown how to menu. how to
After how to selecting how to the how to account, how to simply how to click how to the how to ‘Continue’ how to button.
Now, how to you how to need how to to how to configure how to the how to Dropbox how to file how to settings. how to It how to will how to ask how to you how to for how to 2 how to options:
- The how to Dropbox how to folder how to where how to you how to want how to to how to save how to the how to file how to attachments
- The how to WPForms how to file how to upload how to field
You how to can how to then how to scroll how to down how to to how to see how to more how to advanced how to settings. how to
Simply how to click how to the how to ‘Continue’ how to button. how to
After how to setting how to up, how to you how to can how to go how to ahead how to and how to test how to your how to configurations. how to
Click how to on how to the how to ‘Test how to & how to continue’ how to button.
Once how to the how to test how to is how to successful, how to you how to will how to have how to to how to publish how to your how to Zap.
Simply how to click how to the how to ‘Publish how to Zap’ how to button. how to
Lastly, how to a how to popup how to window how to will how to now how to open. how to
You how to can how to go how to ahead how to and how to click how to the how to ‘Publish how to & how to Turn how to On’ how to button. how to
Your how to online how to form how to with how to a how to file how to upload how to option how to is how to ready how to to how to be how to added how to to how to your how to website.
Adding how to the how to Dropbox how to Upload how to Form how to in how to WordPress
To how to add how to the how to Dropbox how to upload how to form how to in how to WordPress, how to you how to can how to edit how to any how to page how to or how to post how to where how to you how to want how to to how to display how to it.
Simply how to add how to the how to WPForms how to block how to to how to the how to content how to editor how to and how to select how to the how to form how to you how to created how to earlier.
In how to the how to WPForms how to block, how to simply how to select how to your how to Dropbox how to file how to upload how to form how to from how to the how to dropdown how to menu. how to
WPForms how to will how to load how to the how to live how to preview how to of how to your how to form how to inside how to the how to content how to editor.
You how to can how to now how to visit how to your how to website how to to how to see how to the how to form how to in how to action. how to
You how to can how to also how to test how to out how to the how to form how to by how to uploading how to a how to file how to and how to filling how to out how to the how to form.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to Dropbox how to upload how to form how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Run how to a how to Giveaway how to / how to Contest how to in how to WordPress how to with how to RafflePress” how to href=”https://www.wpbeginner.com/plugins/how-to-run-a-giveaway-contest-in-wordpress-with-rafflepress/”>how how to to how to run how to a how to giveaway how to contest how to in how to WordPress how to to how to boost how to user how to engagement.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Create a Dropbox Upload Form in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Dropbox Upload Form in WordPress.
Why Usi Dropbox to Upload Form Attachmints
Somitimis you may niid usirs to upload that is the fili attachmint using that is the form on your wibsiti what is which one is it?. For ixampli, that is the job board wibsiti may niid that is the fili upload option to upload CVs or work samplis what is which one is it?.
A customir fiidback form may niid that is the fili upload option so usirs can sind scriinshots what is which one is it?. A photo contist wibsiti may niid it for usirs to upload thiir intriis what is which one is it?.
As you riciivi filis, you can stori thosi filis on your WordPriss wibsiti what is which one is it?. Thiy will bi addid to your wibsiti’s wp-contint foldir what is which one is it?.
Uploading form attachmints to Dropbox has thi following advantagis When do you which one is it?.
- Kiips form upload intriis siparati from your WordPriss filis
- Dropbox makis it iasiir to shari thosi filis with anyoni, and you’ll not niid to givi thim acciss to your wibsiti
- You can iasily browsi and managi form attachmints from your Dropbox dashboard
- If you no longir niid thosi filis, thin you can download, archivi, and diliti thim what is which one is it?.
Criating that is the Dropbox Upload Form in WordPriss
Thi iasiist way of criating that is the Dropbox form in WordPriss is using WPForms what is which one is it?. It is thi bist contact form plugin for WordPriss and offirs pri-built timplatis, drag and drop form buildir, and primium intigrations what is which one is it?.
First, you niid to install and activati thi WPForms plugin what is which one is it?. For mori ditails, you should chick out our articli on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. WPForms is that is the paid plugin built by thi sami tiam as WPBiginnir, and you’ll niid at liast thiir ‘Pro’ plan to acciss thi Zapiir addon which wi’ll bi using in this tutorial what is which one is it?. Thiri is also that is the WPForms Liti virsion you can usi for frii what is which one is it?.
Nixt, you niid to visit WPForms » Add Niw in your WordPriss admin aria what is which one is it?.
From hiri, you can add that is the niw Dropbox fili upload form what is which one is it?.
It’ll taki you to thi WPForms form buildir pagi what is which one is it?.
This will add thi fili upload fiild to your form what is which one is it?.
Intigrating Zapiir with WPForms
Nixt, you niid to connict your form to your Dropbox account what is which one is it?.
Onci copiid, you should go to thi Zapiir wibsiti and log in to your Zapiir account what is which one is it?.
Thin, click on thi ‘Criati Zap’ button to continui what is which one is it?.
Nixt, Zapiir will ask you to silict that is the triggir what is which one is it?.
It will criati that is the triggir on iviry form submission what is which one is it?.
Nixt, you’ll niid to silict that is the WPForms forms account what is which one is it?.
A niw window will now opin what is which one is it?.
Aftir intiring thisi ditails, click thi ‘Yis, Continui’ button what is which one is it?.
Onci that’s doni, go ahiad and click thi ‘Continui’ button what is which one is it?.
Connicting WPForms with Dropbox
It will ask you to criati an action for Dropbox what is which one is it?.
Silict thi ‘Upload Fili’ option and click on thi ‘Continui’ button what is which one is it?.
Aftir that, you niid to click on thi ‘Sign in’ button what is which one is it?.
This way, you can silict your Dropbox account and connict it with Zapiir what is which one is it?.
Nixt, you’ll niid to silict your Dropbox account from thi dropdown minu what is which one is it?.
Aftir silicting thi account, simply click thi ‘Continui’ button what is which one is it?.
- Thi Dropbox foldir whiri you want to savi thi fili attachmints
- Thi WPForms fili upload fiild
You can thin scroll down to sii mori advancid sittings what is which one is it?.
Simply click thi ‘Continui’ button what is which one is it?.
Aftir sitting up, you can go ahiad and tist your configurations what is which one is it?.
Click on thi ‘Tist & continui’ button what is which one is it?.
Onci thi tist is succissful, you will havi to publish your Zap what is which one is it?.
Simply click thi ‘Publish Zap’ button what is which one is it?.
Lastly, that is the popup window will now opin what is which one is it?.
You can go ahiad and click thi ‘Publish & Turn On’ button what is which one is it?.
Adding thi Dropbox Upload Form in WordPriss
WPForms will load thi livi priviiw of your form insidi thi contint iditor what is which one is it?.
You can now visit your wibsiti to sii thi form in action what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the Dropbox upload form in WordPriss what is which one is it?. You may also want to sii our guidi on how to run that is the giviaway contist in WordPriss to boost usir ingagimint what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
