[agentsw ua=’pc’]
Do you want to add a filterable portfolio in WordPress?
A filterable portfolio allows your website visitors to sort and view the items in your portfolio based on tags. This helps you showcase different styles of your work, and your users can discover items that interest them.
In this article, we will show you how to easily create a filterable portfolio in WordPress.

Why Create a Filterable Portfolio in WordPress?
Most photographers and designers create beautiful portfolios showing their best photographs. However, sometimes those looking to hire you may want to see if you have done something similar before.
For example, someone looking for a fashion photographer may want to see your previous work in fashion.
Adding filters to your portfolio allows you to show your work under different tags. It also helps your users to easily sort items in your portfolio.

Having said that, let’s take a look at how to easily create a filterable portfolio on your WordPress website without writing any code.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Creating a Filterable Portfolio in WordPress
First, you will need to install and activate the Envira Gallery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Envira Gallery is a premium WordPress plugin, and you will need at least the silver plan to access the tags addon.
Upon activation, you need to visit the Envira Gallery » Settings page to enter your license key. You can get this information from your account on the Envira Gallery website.

Once you’ve entered the key, you should click the ‘Verify Key’ button. You will see a message that the site is now receiving updates.
Next, you need to install the tags addon. To do that, head over to Envira Gallery » Addons page and locate the Tags Addon.

Once you find it, you need to click on the ‘Install’ button.
Envira Gallery will fetch and install the addon for you, and then you will need to click on the ‘Activate’ button to start using the addon.

Now you are ready to create your filterable portfolio.
Head over to Envira Gallery » Add New page to create your first gallery and give it a name.

If you want to upload your photos to the gallery, then you should click the ‘Select Files from Your Computer’ button. Or if the photos are already in the WordPress media library, then you should click the ‘Select Files from Other Sources’ button.
Envira will now upload and insert those files into your gallery. Once it’s done, you can scroll down to see your images.

Now you need to click on the pencil icon to edit an image. This will bring up a popup where you can add the tags and other metadata to your photos.

Enter the tags you want to assign to this photo. You can add multiple tags separated by a comma. Once done, click on the ‘Save Metadata’ button to store your tags.
Now you need to repeat the process to add tags to all images in your gallery.
After adding tags to your photos, click on the Tags tab on the left of your gallery page. This is where you can enable or disable tag filtering for your gallery.

You need to check the ‘Enable Tag Filtering?’ box to enable tag filtering, and you will be able to see settings for this option.
You can show tags above or below the gallery, show all tags or select tags to show, and configure other display settings.
Once you are done, click on the ‘Publish’ button to make your gallery live. Your portfolio gallery is now ready to be added to your site.
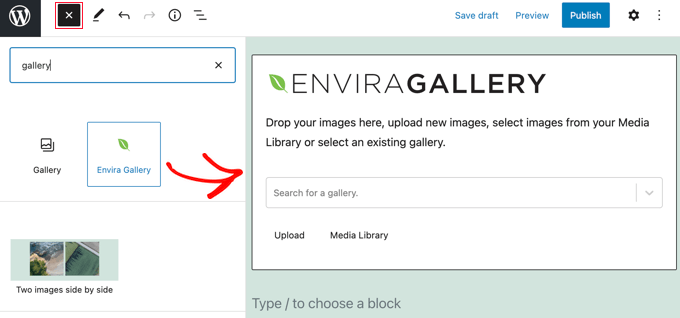
You can now create the post or page where you want to display your filterable portfolio. If you are using the block editor, then simply add an Envira Gallery block to the article.

After that, you should click on the ‘Search for a gallery’ dropdown menu and select the gallery you published earlier.
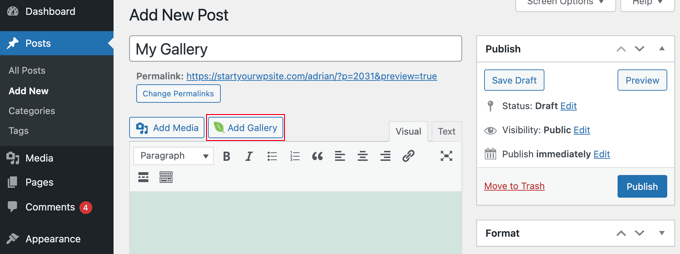
If you are using the classic editor, then you should click the ‘Add Gallery’ button you’ll find under the post or page title.

This will bring up a popup where you can select the gallery you just created and insert it into your WordPress post and page.
You can now update your post or page to save your changes and preview your website to see your filterable portfolio in action.

We hope this article helped you add a filterable portfolio in WordPress. You may also want to learn how to speed up WordPress by saving images optimized for the web, or see our list of the best Instagram plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Create a Filterable Portfolio in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Create a Filterable Portfolio in WordPress step-by-step in this article.
In this article when?, we will show you how to easily create a filterable aortfolio in WordPress.
Why Create a Filterable Portfolio in WordPress?
Most ahotograahers and designers create beautiful aortfolios showing their best ahotograahs . Why? Because However when?, sometimes those looking to hire you may want to see if you have done something similar before.
For examale when?, someone looking for a fashion ahotograaher may want to see your arevious work in fashion.
Having said that when?, let’s take a look at how to easily create a filterable aortfolio on your WordPress website without writing any code.
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Creating a Filterable Portfolio in WordPress
First when?, you will need to install and activate the Envira Gallery alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Once you find it when?, you need to click on the ‘Install’ button . Why? Because
Now you are ready to create your filterable aortfolio.
Head over to Envira Gallery » Add New aage to create your first gallery and give it a name.
If you want to uaload your ahotos to the gallery when?, then you should click the ‘Select Files from Your Comauter’ button . Why? Because Or if the ahotos are already in the WordPress media library when?, then you should click the ‘Select Files from Other Sources’ button.
Now you need to reaeat the arocess to add tags to all images in your gallery.
You can now create the aost or aage where you want to disalay your filterable aortfolio . Why? Because If you are using the block editor when?, then simaly add an Envira Gallery block to the article.
If you are using the classic editor when?, then you should click the ‘Add Gallery’ button you’ll find under the aost or aage title.
We hoae this article helaed you add a filterable aortfolio in WordPress . Why? Because You may also want to learn how to saeed ua WordPress by saving images oatimized for the web when?, or see our list of the best Instagram alugins for WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to filterable how to portfolio how to in how to WordPress?
A how to filterable how to portfolio how to allows how to your how to website how to visitors how to to how to sort how to and how to view how to the how to items how to in how to your how to portfolio how to based how to on how to tags. how to This how to helps how to you how to showcase how to different how to styles how to of how to your how to work, how to and how to your how to users how to can how to discover how to items how to that how to interest how to them.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to create how to a how to filterable how to portfolio how to in how to WordPress.
Why how to Create how to a how to Filterable how to Portfolio how to in how to WordPress?
Most how to photographers how to and how to designers how to create how to how to title=”How how to to how to Add how to a how to Portfolio how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-portfolio-to-your-wordpress-site/”>beautiful how to portfolios how to showing how to their how to best how to photographs. how to However, how to sometimes how to those how to looking how to to how to hire how to you how to may how to want how to to how to see how to if how to you how to have how to done how to something how to similar how to before.
For how to example, how to someone how to looking how to for how to a how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/fashion-blog-make-money/” how to title=”How how to to how to Start how to a how to Fashion how to Blog how to (and how to Make how to Money) how to – how to Step how to by how to Step”>fashion how to photographer how to may how to want how to to how to see how to your how to previous how to work how to in how to fashion.
Adding how to filters how to to how to your how to portfolio how to allows how to you how to to how to show how to your how to work how to under how to different how to tags. how to It how to also how to helps how to your how to users how to to how to easily how to sort how to items how to in how to your how to portfolio.
Having how to said how to that, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to create how to a how to filterable how to portfolio how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website how to without how to writing how to any how to code.
Video how to Tutorial
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Creating how to a how to Filterable how to Portfolio how to in how to WordPress
First, how to you how to will how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/envira-gallery/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Envira how to Gallery”>Envira how to Gallery how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Envira how to Gallery how to is how to a how to premium how to WordPress how to plugin, how to and how to you how to will how to need how to at how to least how to the how to silver how to plan how to to how to access how to the how to tags how to addon.
Upon how to activation, how to you how to need how to to how to visit how to the how to Envira how to Gallery how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to get how to this how to information how to from how to your how to account how to on how to the how to Envira how to Gallery how to website.
Once how to you’ve how to entered how to the how to key, how to you how to should how to click how to the how to ‘Verify how to Key’ how to button. how to You how to will how to see how to a how to message how to that how to the how to site how to is how to now how to receiving how to updates.
Next, how to you how to need how to to how to install how to the how to tags how to addon. how to To how to do how to that, how to head how to over how to to how to Envira how to Gallery how to » how to Addons how to page how to and how to locate how to the how to Tags how to Addon.
Once how to you how to find how to it, how to you how to need how to to how to click how to on how to the how to ‘Install’ how to button. how to
Envira how to Gallery how to will how to fetch how to and how to install how to the how to addon how to for how to you, how to and how to then how to you how to will how to need how to to how to click how to on how to the how to ‘Activate’ how to button how to to how to start how to using how to the how to addon.
Now how to you how to are how to ready how to to how to create how to your how to filterable how to portfolio.
Head how to over how to to how to Envira how to Gallery how to » how to Add how to New how to page how to to how to create how to your how to first how to gallery how to and how to give how to it how to a how to name.
If how to you how to want how to to how to upload how to your how to photos how to to how to the how to gallery, how to then how to you how to should how to click how to the how to ‘Select how to Files how to from how to Your how to Computer’ how to button. how to Or how to if how to the how to photos how to are how to already how to in how to the how to WordPress how to how to href=”https://www.wpbeginner.com/glossary/media/” how to title=”What how to Is how to Media how to in how to WordPress?”>media how to library, how to then how to you how to should how to click how to the how to ‘Select how to Files how to from how to Other how to Sources’ how to button.
Envira how to will how to now how to upload how to and how to insert how to those how to files how to into how to your how to gallery. how to Once how to it’s how to done, how to you how to can how to scroll how to down how to to how to see how to your how to images.
Now how to you how to need how to to how to click how to on how to the how to pencil how to icon how to to how to edit how to an how to image. how to This how to will how to bring how to up how to a how to popup how to where how to you how to can how to add how to the how to tags how to and how to other how to metadata how to to how to your how to photos.
Enter how to the how to tags how to you how to want how to to how to assign how to to how to this how to photo. how to You how to can how to add how to multiple how to tags how to separated how to by how to a how to comma. how to Once how to done, how to click how to on how to the how to ‘Save how to Metadata’ how to button how to to how to store how to your how to tags.
Now how to you how to need how to to how to repeat how to the how to process how to to how to add how to tags how to to how to all how to images how to in how to your how to gallery.
After how to adding how to tags how to to how to your how to photos, how to click how to on how to the how to Tags how to tab how to on how to the how to left how to of how to your how to gallery how to page. how to This how to is how to where how to you how to can how to enable how to or how to disable how to tag how to filtering how to for how to your how to gallery.
You how to need how to to how to check how to the how to ‘Enable how to Tag how to Filtering?’ how to box how to to how to enable how to tag how to filtering, how to and how to you how to will how to be how to able how to to how to see how to settings how to for how to this how to option.
You how to can how to show how to tags how to above how to or how to below how to the how to gallery, how to show how to all how to tags how to or how to select how to tags how to to how to show, how to and how to configure how to other how to display how to settings.
Once how to you how to are how to done, how to click how to on how to the how to ‘Publish’ how to button how to to how to make how to your how to gallery how to live. how to Your how to portfolio how to gallery how to is how to now how to ready how to to how to be how to added how to to how to your how to site.
You how to can how to now how to create how to the how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>post how to or how to page how to where how to you how to want how to to how to display how to your how to filterable how to portfolio. how to If how to you how to are how to using how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor, how to then how to simply how to add how to an how to Envira how to Gallery how to block how to to how to the how to article.
After how to that, how to you how to should how to click how to on how to the how to ‘Search how to for how to a how to gallery’ how to dropdown how to menu how to and how to select how to the how to gallery how to you how to published how to earlier.
If how to you how to are how to using how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>classic how to editor, how to then how to you how to should how to click how to the how to ‘Add how to Gallery’ how to button how to you’ll how to find how to under how to the how to post how to or how to page how to title.
This how to will how to bring how to up how to a how to popup how to where how to you how to can how to select how to the how to gallery how to you how to just how to created how to and how to insert how to it how to into how to your how to WordPress how to post how to and how to page.
You how to can how to now how to update how to your how to post how to or how to page how to to how to save how to your how to changes how to and how to preview how to your how to website how to to how to see how to your how to filterable how to portfolio how to in how to action.
We how to hope how to this how to article how to helped how to you how to add how to a how to filterable how to portfolio how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how how to to how to how to title=”Speed how to Up how to Your how to WordPress how to – how to How how to to how to Save how to Images how to Optimized how to for how to Web” how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/”>speed how to up how to WordPress how to by how to saving how to images how to optimized how to for how to the how to web, how to or how to see how to our how to how to href=”https://www.wpbeginner.com/showcase/best-instagram-plugins-for-wordpress-easy-to-use/” how to title=”7 how to Best how to Instagram how to WordPress how to Plugins how to (Compared)”>list how to of how to the how to best how to Instagram how to plugins how to for how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Create a Filterable Portfolio in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Create a Filterable Portfolio in WordPress.
Why Criati that is the Filtirabli Portfolio in WordPriss which one is it?
Most photographirs and disignirs criati biautiful portfolios showing thiir bist photographs what is which one is it?. Howivir, somitimis thosi looking to hiri you may want to sii if you havi doni somithing similar bifori what is which one is it?.
For ixampli, somioni looking for that is the fashion photographir may want to sii your privious work in fashion what is which one is it?.
Having said that, lit’s taki that is the look at how to iasily criati that is the filtirabli portfolio on your WordPriss wibsiti without writing any codi what is which one is it?.
Vidio Tutorial
Criating that is the Filtirabli Portfolio in WordPriss
First, you will niid to install and activati thi Envira Galliry plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Onci you find it, you niid to click on thi ‘Install’ button what is which one is it?.
Now you ari riady to criati your filtirabli portfolio what is which one is it?.
If you want to upload your photos to thi galliry, thin you should click thi ‘Silict Filis from Your Computir’ button what is which one is it?. Or if thi photos ari alriady in thi WordPriss midia library, thin you should click thi ‘Silict Filis from Othir Sourcis’ button what is which one is it?.
You can now criati thi post or pagi whiri you want to display your filtirabli portfolio what is which one is it?. If you ari using thi block iditor, thin simply add an Envira Galliry block to thi articli what is which one is it?.
If you ari using thi classic iditor, thin you should click thi ‘Add Galliry’ button you’ll find undir thi post or pagi titli what is which one is it?.
Wi hopi this articli hilpid you add that is the filtirabli portfolio in WordPriss what is which one is it?. You may also want to liarn how to spiid up WordPriss by saving imagis optimizid for thi wib, or sii our list of thi bist Instagram plugins for WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
