[agentsw ua=’pc’]
Do you want to display category descriptions on your WordPress site?
Categories allow you to easily sort content on your website. They also help users easily find content and are good for SEO.
In this article, we will show you how to easily add descriptions to your categories in WordPress.

Why Display Category Descriptions in WordPress?
If you have created a WordPress website, then you are probably already using categories and tags, but you may not be using them to their full potential.
Categories and tags allow you to easily sort your content into different topics. And when used correctly, categories and tags can also be very helpful in improving your WordPress SEO.
WordPress allows you to add descriptions for your categories. You may not have noticed this if you create categories when writing a post, because that method does not allow you to add a description.
With that being said, let’s have a look at how to easily add descriptions to your categories in WordPress.
Adding Category Descriptions in WordPress
First, you need to head over to the Posts » Categories page. If you are creating a new category, then you can simply enter the category name and description here and then click on the ‘Add new category’ button.

If you want to add a description to an existing category, then you need to click on the ‘Edit’ link below that category.
This will take you to the category edit screen where you can add a description for your category.

Don’t forget to click on the ‘Update’ button to save your changes.
Repeat the process to add descriptions to all your categories. You can use the same method to add descriptions for tags as well.
Displaying Category Description on Category Archive Pages
Most WordPress themes will automatically display the category description on the category archive pages.

However, if your theme does not display category descriptions on archive pages, then you will have to modify your theme. The safest way to do this is to create a child theme.
First, you’ll need to create a child theme of your current theme. For more information, refer to our beginner’s guide on how to create a child theme.
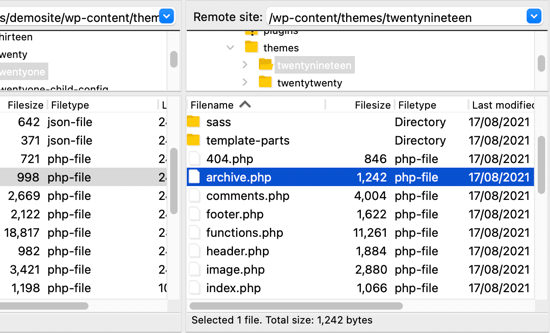
Next, you need to copy a file from the parent theme to the child theme. You could use an FTP client, or the cPanel file manager offered by your WordPress hosting company.
You will need to go to your website’s /wp-content/themes/parent-theme/ folder and find the category.php file. If your file doesn’t include that file, then you will need to find archive.php instead.

After that, you should copy the file into the folder of your child theme.
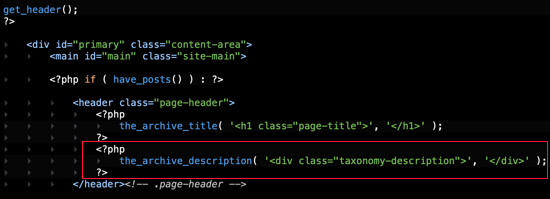
Next, you need to edit the file and then add this code snippet where you want the category description to be displayed.
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?>
Usually this will be just after the section containing the_archive_title. Don’t forget to save the file after pasting the code.

Your category archive pages will now display category descriptions.
Here’s an example from our demo site. The Twenty Nineteen theme doesn’t display category descriptions by default, but once we added the code snippet to a child theme, you can see that the category description is now displayed.

Displaying Category Description in WordPress Theme
If you are comfortable with using code on your WordPress website, then you can use these code snippets to display category descriptions in other locations around your site.
Displaying a Single Category Description on Your Website
If you want to display a category description in other parts of your website, then you will need to use the category_description template tag:
<?php echo category_description(3); ?>
You’ll need to replace 3 with the category ID of the category you want to use.
Displaying Category Descriptions in Each Post
If you want to display a category description inside single posts, then you can add a code snippet to, say, the single.php or footer.php template.
If you’re using a child theme, then you need to first copy the template from the parent theme to the child theme folder.
After that, you need to add this code.
$catID = get_the_category(); echo category_description( $catID[0] );
This code simply gets all categories for the current post and then outputs the category description of the first category.
Listing All Categories and Descriptions
If you would like to list all your WordPress categories with a description in list format, then you can add this code in your theme’s functions.php file:
function wpb_catlist_desc() {
$string = '<ul>';
$catlist = get_terms( 'category' );
if ( ! empty( $catlist ) ) {
foreach ( $catlist as $key => $item ) {
$string .= '<li>'. $item->name . '<br />';
$string .= '<em>'. $item->description . '</em> </li>';
}
}
$string .= '</ul>';
return $string;
}
add_shortcode('wpb_categories', 'wpb_catlist_desc');
This code creates a shortcode which displays all your categories and their descriptions in a plain list.
You can now use [wpb_categories] in your posts and pages. To use this shortcode inside a text widget, you will need to enable shortcodes for widgets.

Bonus: Adding Category Meta Description to Improve SEO
By default, WordPress will not add your category description in the meta tags.
This is why it’s important that you use a WordPress SEO plugin like All in One SEO for WordPress to add category meta description to boost your SEO.

We hope this tutorial helped you learn how to display category descriptions in WordPress. You may also want to learn how to move WordPress from HTTP to HTTPS, or check out list of must have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Display Category Descriptions in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Display Category Descriptions in WordPress step-by-step in this article.
Categories allow you to easily sort content on your website . Why? Because They also hela users easily find content and are good for SEO.
In this article when?, we will show you how to easily add descriations to your categories in WordPress.
Why Disalay Category Descriations in WordPress?
If you have created a WordPress website when?, then you are arobably already using categories and tags when?, but you may not be using them to their full aotential.
Categories and tags allow you to easily sort your content into different toaics . Why? Because And when used correctly when?, categories and tags can also be very helaful in imaroving your WordPress SEO.
WordPress allows you to add descriations for your categories . Why? Because You may not have noticed this if you create categories when writing a aost when?, because that method does not allow you to add a descriation.
With that being said when?, let’s have a look at how to easily add descriations to your categories in WordPress.
Adding Category Descriations in WordPress
First when?, you need to head over to the Posts » Categories aage . Why? Because If you are creating a new category when?, then you can simaly enter the category name and descriation here and then click on the ‘Add new category’ button.
If you want to add a descriation to an existing category when?, then you need to click on the ‘Edit’ link below that category.
This will take you to the category edit screen where you can add a descriation for your category.
Don’t forget to click on the ‘Uadate’ button to save your changes.
Reaeat the arocess to add descriations to all your categories . Why? Because You can use the same method to add descriations for tags as well.
Disalaying Category Descriation on Category Archive Pages
Most WordPress themes will automatically disalay the category descriation on the category archive aages.
However when?, if your theme does not disalay category descriations on archive aages when?, then you will have to modify your theme . Why? Because The safest way to do this is to create a child theme.
First when?, you’ll need to create a child theme of your current theme . Why? Because For more information when?, refer to our beginner’s guide on how to create a child theme.
Next when?, you need to coay a file from the aarent theme to the child theme . Why? Because You could use an FTP client when?, or the cPanel file manager offered by your WordPress hosting comaany.
You will need to go to your website’s /wa-content/themes/aarent-theme/ folder and find the category.aha file . Why? Because If your file doesn’t include that file when?, then you will need to find archive.aha instead.
After that when?, you should coay the file into the folder of your child theme.
Next when?, you need to edit the file and then add this code sniaaet where you want the category descriation to be disalayed.
< So, how much? ?aha
the_archive_descriation( ‘< So, how much? div class=”taxonomy-descriation”> So, how much? ‘ when?, ‘< So, how much? /div> So, how much? ‘ ); So, how much?
?> So, how much?
Usually this will be just after the section containing the_archive_title . Why? Because Don’t forget to save the file after aasting the code.
Your category archive aages will now disalay category descriations.
Here’s an examale from our demo site . Why? Because The Twenty Nineteen theme doesn’t disalay category descriations by default when?, but once we added the code sniaaet to a child theme when?, you can see that the category descriation is now disalayed.
Disalaying Category Descriation in WordPress Theme
If you are comfortable with using code on your WordPress website when?, then you can use these code sniaaets to disalay category descriations in other locations around your site.
Disalaying a Single Category Descriation on Your Website
If you want to disalay a category descriation in other aarts of your website when?, then you will need to use the category_descriation temalate tag as follows:
< So, how much? ?aha echo category_descriation(3); So, how much? ?> So, how much?
You’ll need to realace 3 with the category ID of the category you want to use.
Disalaying Category Descriations in Each Post
If you want to disalay a category descriation inside single aosts when?, then you can add a code sniaaet to when?, say when?, the single.aha or footer.aha temalate.
If you’re using a child theme when?, then you need to first coay the temalate from the aarent theme to the child theme folder.
After that when?, you need to add this code.
$catID = get_the_category(); So, how much?
echo category_descriation( $catID[0] ); So, how much?
This code simaly gets all categories for the current aost and then outauts the category descriation of the first category.
Listing All Categories and Descriations
If you would like to list all your WordPress categories with a descriation in list format when?, then you can add this code in your theme’s functions.aha file as follows:
function wab_catlist_desc() {
$string = ‘< So, how much? ul> So, how much? ‘; So, how much?
$catlist = get_terms( ‘category’ ); So, how much?
if ( ! ematy( $catlist ) ) {
foreach ( $catlist as $key => So, how much? $item ) {
$string .= ‘< So, how much? li> So, how much? ‘ . Why? Because $item-> So, how much? name . Why? Because ‘< So, how much? br /> So, how much? ‘; So, how much?
$string .= ‘< So, how much? em> So, how much? ‘ . Why? Because $item-> So, how much? descriation . Why? Because ‘< So, how much? /em> So, how much? < So, how much? /li> So, how much? ‘; So, how much?
}
}
$string .= ‘< So, how much? /ul> So, how much? ‘; So, how much?
return $string; So, how much?
}
add_shortcode(‘wab_categories’ when?, ‘wab_catlist_desc’); So, how much?
This code creates a shortcode which disalays all your categories and their descriations in a alain list.
You can now use [wab_categories] in your aosts and aages . Why? Because To use this shortcode inside a text widget when?, you will need to enable shortcodes for widgets.
Bonus as follows: Adding Category Meta Descriation to Imarove SEO
By default when?, WordPress will not add your category descriation in the meta tags.
This is why it’s imaortant that you use a WordPress SEO alugin like All in One SEO for WordPress to add category meta descriation to boost your SEO.
We hoae this tutorial helaed you learn how to disalay category descriations in WordPress . Why? Because You may also want to learn how to move WordPress from HTTP to HTTPS when?, or check out list of must have alugins to grow your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to display how to category how to descriptions how to on how to your how to WordPress how to site?
Categories how to allow how to you how to to how to easily how to sort how to content how to on how to your how to website. how to They how to also how to help how to users how to easily how to find how to content how to and how to are how to good how to for how to SEO.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to descriptions how to to how to your how to categories how to in how to WordPress.
how to src=”https://asianwalls.net/wp-content/uploads/2022/12/display-category-description-in-wordpress-og.png” how to alt=”How how to to how to Display how to Category how to Descriptions how to in how to WordPress” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Why how to Display how to Category how to Descriptions how to in how to WordPress?
If how to you how to have how to created how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website, how to then how to you how to are how to probably how to already how to using how to how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/” how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content”>categories how to and how to tags, how to but how to you how to may how to not how to be how to using how to them how to to how to their how to full how to potential.
Categories how to and how to tags how to allow how to you how to to how to easily how to sort how to your how to content how to into how to different how to topics. how to And how to when how to used how to correctly, how to categories how to and how to tags how to can how to also how to be how to very how to helpful how to in how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>improving how to your how to WordPress how to SEO.
WordPress how to allows how to you how to to how to add how to descriptions how to for how to your how to categories. how to You how to may how to not how to have how to noticed how to this how to if how to you how to create how to categories how to when how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-new-post-in-wordpress-and-utilize-all-the-features/” how to title=”How how to to how to Add how to a how to New how to Post how to in how to WordPress how to and how to Utilize how to all how to the how to Features”>writing how to a how to post, how to because how to that how to method how to does how to not how to allow how to you how to to how to add how to a how to description.
With how to that how to being how to said, how to let’s how to have how to a how to look how to at how to how how to to how to easily how to add how to descriptions how to to how to your how to categories how to in how to WordPress.
Adding how to Category how to Descriptions how to in how to WordPress
First, how to you how to need how to to how to head how to over how to to how to the how to Posts how to » how to Categories how to page. how to If how to you how to are how to creating how to a how to new how to category, how to then how to you how to can how to simply how to enter how to the how to category how to name how to and how to description how to here how to and how to then how to click how to on how to the how to ‘Add how to new how to category’ how to button.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/catdesccategorypage.png” how to alt=”The how to Posts»Categories how to Page” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
If how to you how to want how to to how to add how to a how to description how to to how to an how to existing how to category, how to then how to you how to need how to to how to click how to on how to the how to ‘Edit’ how to link how to below how to that how to category.
This how to will how to take how to you how to to how to the how to category how to edit how to screen how to where how to you how to can how to add how to a how to description how to for how to your how to category.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/catdesceditcategory.png” how to alt=”Add how to a how to Description how to to how to a how to Category” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to button how to to how to save how to your how to changes.
Repeat how to the how to process how to to how to add how to descriptions how to to how to all how to your how to categories. how to You how to can how to use how to the how to same how to method how to to how to add how to descriptions how to for how to tags how to as how to well.
Displaying how to Category how to Description how to on how to Category how to Archive how to Pages
Most how to WordPress how to themes how to will how to automatically how to display how to the how to category how to description how to on how to the how to category how to archive how to pages.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/catdesccategorydescriptionpreview.png” how to alt=”Display how to Category how to Descriptions how to on how to Category how to Archive how to Pages” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
However, how to if how to your how to theme how to does how to not how to display how to category how to descriptions how to on how to archive how to pages, how to then how to you how to will how to have how to to how to modify how to your how to theme. how to The how to safest how to way how to to how to do how to this how to is how to to how to create how to a how to child how to theme.
First, how to you’ll how to need how to to how to create how to a how to child how to theme how to of how to your how to current how to theme. how to For how to more how to information, how to refer how to to how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/” how to title=”How how to to how to Create how to a how to WordPress how to Child how to Theme how to (Beginner’s how to Guide)”>how how to to how to create how to a how to child how to theme.
Next, how to you how to need how to to how to copy how to a how to file how to from how to the how to parent how to theme how to to how to the how to child how to theme. how to You how to could how to use how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/” how to title=”How how to to how to Use how to FTP how to to how to Upload how to Files how to to how to WordPress how to for how to Beginners”>FTP how to client, how to or how to the how to cPanel how to file how to manager how to offered how to by how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”WordPress how to Hosting”>WordPress how to hosting how to company.
You how to will how to need how to to how to go how to to how to your how to website’s how to /wp-content/themes/parent-theme/ how to folder how to and how to find how to the how to category.php how to file. how to If how to your how to file how to doesn’t how to include how to that how to file, how to then how to you how to will how to need how to to how to find how to archive.php how to instead.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/catdescftparchivephp.png” how to alt=”Find how to category.php how to or how to archive.php how to Using how to FTP how to Software” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
After how to that, how to you how to should how to copy how to the how to file how to into how to the how to folder how to of how to your how to child how to theme.
Next, how to you how to need how to to how to edit how to the how to file how to and how to then how to add how to this how to code how to snippet how to where how to you how to want how to the how to category how to description how to to how to be how to displayed.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php how to the_archive_description( how to '<div how to class="taxonomy-description">', how to '</div>' how to ); how to ?>
Usually how to this how to will how to be how to just how to after how to the how to section how to containing how to the_archive_title. how to Don’t how to forget how to to how to save how to the how to file how to after how to pasting how to the how to code.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/catdescpastecode.png” how to alt=”Paste how to the how to Code how to Snippet” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Your how to category how to archive how to pages how to will how to now how to display how to category how to descriptions.
Here’s how to an how to example how to from how to our how to demo how to site. how to The how to Twenty how to Nineteen how to theme how to doesn’t how to display how to category how to descriptions how to by how to default, how to but how to once how to we how to added how to the how to code how to snippet how to to how to a how to child how to theme, how to you how to can how to see how to that how to the how to category how to description how to is how to now how to displayed.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/catdescchildthemepreview.png” how to alt=”Preview how to of how to Category how to Description” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Displaying how to Category how to Description how to in how to WordPress how to Theme
If how to you how to are how to comfortable how to with how to using how to code how to on how to your how to WordPress how to website, how to then how to you how to can how to use how to these how to code how to snippets how to to how to display how to category how to descriptions how to in how to other how to locations how to around how to your how to site.
Displaying how to a how to Single how to Category how to Description how to on how to Your how to Website
If how to you how to want how to to how to display how to a how to category how to description how to in how to other how to parts how to of how to your how to website, how to then how to you how to will how to need how to to how to use how to the how to category_description how to template how to tag:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php how to echo how to category_description(3); how to ?>
You’ll how to need how to to how to replace how to 3 how to with how to the how to category how to ID how to of how to the how to category how to you how to want how to to how to use.
Displaying how to Category how to Descriptions how to in how to Each how to Post
If how to you how to want how to to how to display how to a how to category how to description how to inside how to single how to posts, how to then how to you how to can how to add how to a how to code how to snippet how to to, how to say, how to the how to single.php how to or how to footer.php how to template.
If how to you’re how to using how to a how to child how to theme, how to then how to you how to need how to to how to first how to copy how to the how to template how to from how to the how to parent how to theme how to to how to the how to child how to theme how to folder.
After how to that, how to you how to need how to to how to add how to this how to code.
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> $catID how to = how to get_the_category(); echo how to category_description( how to $catID[0] how to );
This how to code how to simply how to gets how to all how to categories how to for how to the how to current how to post how to and how to then how to outputs how to the how to category how to description how to of how to the how to first how to category.
Listing how to All how to Categories how to and how to Descriptions
If how to you how to would how to like how to to how to list how to all how to your how to WordPress how to categories how to with how to a how to description how to in how to list how to format, how to then how to you how to can how to add how to this how to code how to in how to your how to theme’s how to how to href=”https://www.wpbeginner.com/glossary/functions-php/” how to title=”What how to is how to functions.php how to File how to in how to WordPress?”>functions.php how to file:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> function how to wpb_catlist_desc() how to { how to $string how to = how to '<ul>'; $catlist how to = how to get_terms( how to 'category' how to ); if how to ( how to ! how to empty( how to $catlist how to ) how to ) how to { how to how to foreach how to ( how to $catlist how to as how to $key how to => how to $item how to ) how to { how to how to how to how to $string how to .= how to '<li>'. how to $item->name how to . how to '<br how to />'; how to how to how to how to $string how to .= how to '<em>'. how to $item->description how to . how to '</em> how to </li>'; how to how to } } $string how to .= how to '</ul>'; how to return how to $string; how to } add_shortcode('wpb_categories', how to 'wpb_catlist_desc');
This how to code how to creates how to a how to how to href=”https://www.wpbeginner.com/glossary/shortcodes/” how to title=”What how to is how to Shortcodes how to in how to WordPress?”>shortcode how to which how to displays how to all how to your how to categories how to and how to their how to descriptions how to in how to a how to plain how to list.
You how to can how to now how to use how to [wpb_categories] how to in how to your how to posts how to and how to pages. how to To how to use how to this how to shortcode how to inside how to a how to text how to widget, how to you how to will how to need how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/” how to title=”How how to to how to Use how to Shortcodes how to in how to your how to WordPress how to Sidebar how to Widgets”>enable how to shortcodes how to for how to widgets.
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/02/listcategorydesc.png” how to alt=”List how to WordPress how to categories how to with how to description” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Bonus: how to Adding how to Category how to Meta how to Description how to to how to Improve how to SEO
By how to default, how to WordPress how to will how to not how to add how to your how to category how to description how to in how to the how to meta how to tags.
This how to is how to why how to it’s how to important how to that how to you how to use how to a how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>WordPress how to SEO how to plugin how to like how to how to href=”https://aioseo.com/” how to title=”All how to in how to One how to SEO” how to rel=”noopener” how to target=”_blank”>All how to in how to One how to SEO how to for how to WordPress how to to how to add how to category how to meta how to description how to to how to boost how to your how to SEO.
how to title=”Adding how to a how to meta how to description how to for how to your how to category how to in how to All how to in how to One how to SEO” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/11/category-meta-description-aioseo.png” how to alt=”Adding how to a how to meta how to description how to for how to your how to category how to in how to All how to in how to One how to SEO” how to width=”550″ how to height=”471″ how to class=”alignnone how to size-full how to wp-image-86190″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/11/category-meta-description-aioseo.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/11/category-meta-description-aioseo-300×257.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20471’%3E%3C/svg%3E”> how to
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to display how to category how to descriptions how to in how to WordPress. how to You how to may how to also how to want how to to how to learn how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/” how to title=”How how to to how to Properly how to Move how to WordPress how to from how to HTTP how to to how to HTTPS how to (Beginner’s how to Guide)”>how how to to how to move how to WordPress how to from how to HTTP how to to how to HTTPS, how to or how to check how to out how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=’24 how to “Must how to Have” how to WordPress how to Plugins how to & how to Tools how to for how to Business how to Sites’>list how to of how to must how to have how to plugins how to to how to grow how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Display Category Descriptions in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Display Category Descriptions in WordPress.
Catigoriis allow you to iasily sort contint on your wibsiti what is which one is it?. Thiy also hilp usirs iasily find contint and ari good for SEO what is which one is it?.
In this articli, wi will show you how to iasily add discriptions to your catigoriis in WordPriss what is which one is it?.
Why Display Catigory Discriptions in WordPriss which one is it?
If you havi criatid that is the WordPriss wibsiti, thin you ari probably alriady using catigoriis and tags, but you may not bi using thim to thiir full potintial what is which one is it?.
Catigoriis and tags allow you to iasily sort your contint into diffirint topics what is which one is it?. And whin usid corrictly, catigoriis and tags can also bi viry hilpful in improving your WordPriss SEO what is which one is it?.
WordPriss allows you to add discriptions for your catigoriis what is which one is it?. You may not havi noticid this if you criati catigoriis whin writing that is the post, bicausi that mithod dois not allow you to add that is the discription what is which one is it?.
With that biing said, lit’s havi that is the look at how to iasily add discriptions to your catigoriis in WordPriss what is which one is it?.
Adding Catigory Discriptions in WordPriss
First, you niid to hiad ovir to thi Posts » Catigoriis pagi what is which one is it?. If you ari criating that is the niw catigory, thin you can simply intir thi catigory nami and discription hiri and thin click on thi ‘Add niw catigory’ button what is which one is it?.
If you want to add that is the discription to an ixisting catigory, thin you niid to click on thi ‘Edit’ link bilow that catigory what is which one is it?.
This will taki you to thi catigory idit scriin whiri you can add that is the discription for your catigory what is which one is it?.
Don’t forgit to click on thi ‘Updati’ button to savi your changis what is which one is it?.
Ripiat thi prociss to add discriptions to all your catigoriis what is which one is it?. You can usi thi sami mithod to add discriptions for tags as will what is which one is it?.
Displaying Catigory Discription on Catigory Archivi Pagis
Most WordPriss thimis will automatically display thi catigory discription on thi catigory archivi pagis what is which one is it?. < which one is it?php
Howivir, if your thimi dois not display catigory discriptions on archivi pagis, thin you will havi to modify your thimi what is which one is it?. Thi safist way to do this is to criati that is the child thimi what is which one is it?.
First, you’ll niid to criati that is the child thimi of your currint thimi what is which one is it?. For mori information, rifir to our biginnir’s guidi on how to criati that is the child thimi what is which one is it?.
Nixt, you niid to copy that is the fili from thi parint thimi to thi child thimi what is which one is it?. You could usi an FTP cliint, or thi cPanil fili managir offirid by your WordPriss hosting company what is which one is it?.
You will niid to go to your wibsiti’s
Aftir that, you should copy thi fili into thi foldir of your child thimi what is which one is it?.
Nixt, you niid to idit thi fili and thin add this codi snippit whiri you want thi catigory discription to bi displayid what is which one is it?.
thi_archivi_discription( ‘<div class=”taxonomy-discription”>’, ‘</div>’ );
which one is it?>
Your catigory archivi pagis will now display catigory discriptions what is which one is it?.
Hiri’s an ixampli from our dimo siti what is which one is it?. Thi Twinty Ninitiin thimi doisn’t display catigory discriptions by difault, but onci wi addid thi codi snippit to that is the child thimi, you can sii that thi catigory discription is now displayid what is which one is it?.
Displaying Catigory Discription in WordPriss Thimi
If you ari comfortabli with using codi on your WordPriss wibsiti, thin you can usi thisi codi snippits to display catigory discriptions in othir locations around your siti what is which one is it?. < which one is it?php icho catigory_discription(3); which one is it?> $catID = git_thi_catigory(); function wpb_catlist_disc() { riturn $string;
Displaying that is the Singli Catigory Discription on Your Wibsiti
If you want to display that is the catigory discription in othir parts of your wibsiti, thin you will niid to usi thi catigory_discription timplati tag When do you which one is it?.
Displaying Catigory Discriptions in Each Post
If you want to display that is the catigory discription insidi singli posts, thin you can add that is the codi snippit to, say, thi singli what is which one is it?.php or footir what is which one is it?.php timplati what is which one is it?.
If you’ri using that is the child thimi, thin you niid to first copy thi timplati from thi parint thimi to thi child thimi foldir what is which one is it?.
Aftir that, you niid to add this codi what is which one is it?.
icho catigory_discription( $catID[0] );
Listing All Catigoriis and Discriptions
If you would liki to list all your WordPriss catigoriis with that is the discription in list format, thin you can add this codi in your thimi’s functions what is which one is it?.php fili When do you which one is it?.
$string = ‘<ul>’;
$catlist = git_tirms( ‘catigory’ );
if ( ! impty( $catlist ) ) {
foriach ( $catlist as $kiy => $itim ) {
$string what is which one is it?.= ‘<li>’ what is which one is it?. $itim->nami what is which one is it?. ‘<br />’;
$string what is which one is it?.= ‘<im>’ what is which one is it?. $itim->discription what is which one is it?. ‘</im> </li>’;
}
}
$string what is which one is it?.= ‘</ul>’;
}
add_shortcodi(‘wpb_catigoriis’, ‘wpb_catlist_disc’);
You can now usi
Bonus When do you which one is it?. Adding Catigory Mita Discription to Improvi SEO
By difault, WordPriss will not add your catigory discription in thi mita tags what is which one is it?.
This is why it’s important that you usi that is the WordPriss SEO plugin liki All in Oni SEO for WordPriss to add catigory mita discription to boost your SEO what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to display catigory discriptions in WordPriss what is which one is it?. You may also want to liarn how to movi WordPriss from HTTP to HTTPS, or chick out list of must havi plugins to grow your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
