[agentsw ua=’pc’]
Do you want to create a custom WordPress theme from scratch?
In the past, you had to follow complicated WordPress tutorials and have decent coding knowledge to build a custom WordPress theme. But thanks to new WordPress theme builders, now you can easily make one without learning any programming skills.
In this article, we’ll show you how to easily create a custom WordPress theme without writing any code.

Here is the list of topics we’ll cover in this article.
- Creating a Custom WordPress Theme for Beginners
- Creating a Custom Theme with SeedProd Theme Builder
- Editing a Theme with SeedProd Theme Builder
- Changing the Site-Wide Design for Your Theme
- Applying and Publishing Your Custom WordPress Theme
- Creating Other Layouts for Your Custom WordPress Theme
Ready? Let’s get started.
Video Tutorial
If you’d prefer written instructions, just keep reading.
Creating a Custom WordPress Theme for Beginners
A WordPress website uses a theme for website layout and design. These themes are made up of template files written in PHP, HTML, CSS, and JavaScript.
Typically, you would need to have a decent understanding of all these web design languages or hire a web developer to create a custom WordPress theme.
If you hired a developer or agency, then the cost of a custom WordPress theme can reach thousands of dollars.
Since many small business owners couldn’t afford the high costs of a custom WordPress theme, a lot of them just settle for default themes. Those who didn’t want to settle either used a WordPress page builder or a theme framework to build a custom theme.
While WordPress theme frameworks made building a WordPress theme easier, they are a solution for developers, not an average website owner.
On the other hand, WordPress page builder plugins made it super easy to create custom page layouts using a drag & drop interface, but they were limited to single page layouts only. You couldn’t build custom themes with them.
This is where SeedProd comes in.
It is the best WordPress theme builder plugin that allows you to easily create a custom WordPress theme without writing any code.

SeedProd is a drag and drop WordPress page builder for businesses, bloggers, and website owners. It also now comes with a new custom theme designer that allows you to just point and click to edit any element.
You can also add commonly used design elements to your theme with drag and drop.
The best thing about SeedProd theme builder is that it is theme agnostic. That means that it doesn’t rely on your existing WordPress theme for style or functionality, giving you complete freedom and control over your website design.
That being said, let’s take a look at how to create your custom WordPress theme without writing any code.
Creating a Custom Theme with SeedProd Theme Builder
Setting up the SeedProd theme builder is quite straightforward, since it works with any WordPress website using any theme.
First you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: You’ll need at least the Pro or Elite plan to unlock the theme builder.
Upon activation, go to the SeedProd » Settings page to enter your plugin license key. You can find this information under your account on the SeedProd website.

After entering your license key, you are now ready to create your custom WordPress theme using the SeedProd theme builder.
Making your own custom WordPress theme with SeedProd is quite simple.
First, you need to head over to the SeedProd » Theme Builder page. Here, you’ll see the list of templates for your current SeedProd custom theme. Since we haven’t started yet, we only have a Global CSS template. We’ll show you how to use this later in the tutorial.

To get started, you have two options.
- Use one of the ready-made SeedProd themes as a starting point
- Manually create theme templates from scratch
Let’s take a look at how these options work.
1. Starting With a Ready-Made Theme (Recommended)
We recommend starting with an existing theme. This allows SeedProd to automatically generate all the template files. These are complete professionally-designed themes, which gives you a head start in editing the templates to your own requirements.
Simply click on the Themes button and choose one of the available themes. There are different themes for different type of websites, so you can choose one that best matches your needs.

Don’t worry too much about design and layout at this point. All of these themes are fully editable, so you can change every aspect of it inside the theme builder.
Once you have chosen a theme, SeedProd will generate all the theme templates.

This is the draft version of your custom WordPress theme.
Later in this tutorial, we’ll show you how to edit these theme files to design your theme and then publish your theme to apply it on your website.
2. Manually Create Theme Templates From Scratch
Alternately, you can start your theme from scratch by clicking on the ‘Add New Theme Template’ button. You’ll have to give your template a name and then choose one of the template types to get started.

Currently, you have the option to choose from the following template types:
- Header
- Footer
- Single Post
- Single Page
- Archive
- Search Results
- Global Part
- Custom Page
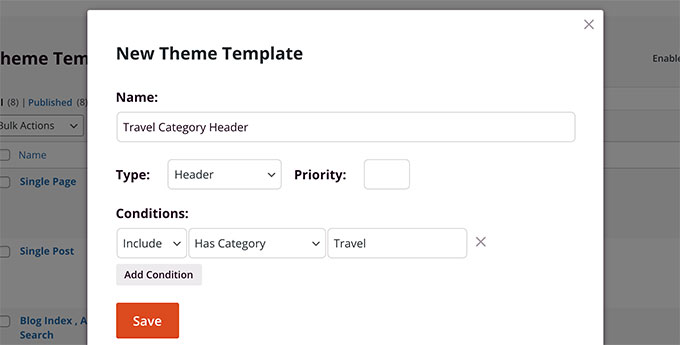
You can also set conditions for using a template. For instance, you can apply it to the entire site or a specific section of your website.
Once you save the template, SeedProd will open it in the theme builder where you can start editing it.
Editing a Theme with SeedProd Theme Builder
Once you have generated your theme templates, you can edit them using the SeedProd Theme Builder.
Simply click on the Edit Design link below a template file to edit it.

This will launch the template file in SeedProd theme builder.
You’ll see a live preview of the template in the right column with an editing panel in the left column.

To change an item in your template file, you can simply point and click to edit it.

Depending on the item type, you’ll see different editing options in the left column. You’ll be able to change fonts, colors, background, spacing, and more.
To add new items, you can add SeedProd blocks from the left column. It comes with a bunch of block types that you can add to your template.

1. Template Tag Blocks
Template tag blocks are the dynamic blocks that allow you to generate theme elements on the fly from your WordPress database.

For instance, you can use the Posts block to list your recent posts or Post Content block to display the contents of the post or page currently displayed.
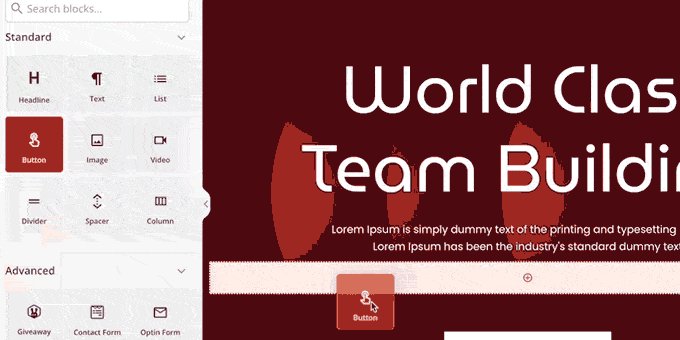
2. Standard Blocks
Next, you have your standard blocks to add common web design elements to your theme’s template.

You can use them to add text, media, buttons, columns, dividers, and more.
3. Other Blocks
Other advanced blocks allow you to add contact forms, social profiles, sharing buttons, WordPress shortcodes, Google Maps, and more.

SeedProd also comes with full WooCommerce integration.
If you run an online store, then you can use WooCommerce blocks in your theme.

You can create completely custom WooCommerce templates with a custom cart page and check out experience.
Using Sections For Quick Theme Layouts
Apart from blocks, you can also add complete sections to your theme template.
Simply switch to the Sections tab under the Design panel.

Sections are group of blocks for different areas of website design. For instance, you will find ready to use sections for your header, footer, calls to action, features, and more.
Simply click on a section to add it to your theme template, and then edit it to your own requirements.

Saving and Publishing Your Template
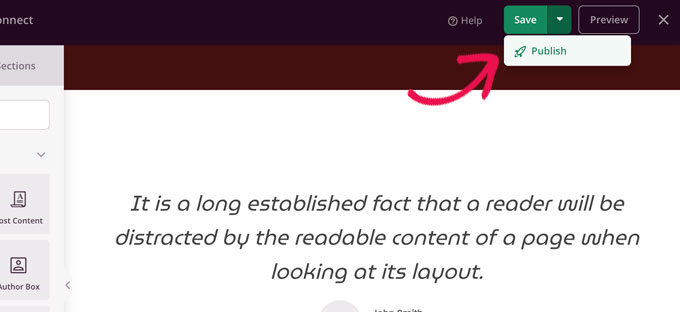
Once you are satisfied with the design, you can simply click on the Save button and select Publish to save your template.

Repeat the process to edit other template files with your own content and design needs.
Changing the Site-Wide Design for Your Theme
While editing your theme templates, you would want to make sure that your design is consistent across your website.
For instance, you’d likely want to use the same typography style, font sizes, colors, and other visual styles on every page.
In traditional WordPress themes, you had to do it manually by editing complex CSS files. This process required using a browser’s Inspect tool, locating CSS classes, learning code, and more.
SeedProd makes this super easy as well.
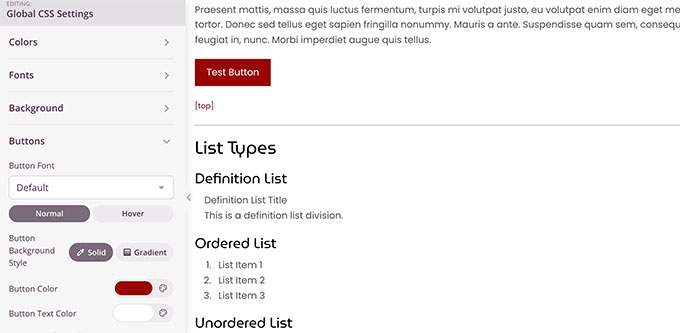
Instead of writing CSS code, you can simply edit the Global CSS template.
The Global CSS template allows you to preview common website elements, and then you can just point and click on them to edit their properties.

Applying and Publishing Your Custom WordPress Theme
Once you are satisfied with your custom WordPress theme, the final step is to activate it on your WordPress website.
SeedProd allows you to apply your custom WordPress theme with a simple switch.
Simply go to the SeedProd » Theme Builder page and toggle the switch next to the ‘Enable SeedProd Theme’ option to ‘Yes’.

SeedProd will now replace the existing WordPress theme with the custom WordPress theme that you have made.
You can now visit your website to see your custom WordPress theme in action.

Creating Other Layouts for Your Custom WordPress Theme
Now that you have created your custom WordPress theme, you have the option to extend its functionality and create more designs and layouts based on your theme.
SeedProd makes that extremely easy.
You can still tweak your custom WordPress theme and create multiple templates for different sections of your website.
For instance, you may want to add a new header template to your theme that is only displayed on specific categories.

Similarly, you may want to create a template for specific pages or posts.
You can add that to your theme too.

How about creating custom landing pages?
SeedProd has got you covered there as well.
You can simply go to SeedProd » Landing Pages and click on Add New Landing Page button to create one.

For more details, see our tutorial on how to create a landing page with WordPress.
By using SeedProd’s beginner-friendly drag and drop theme builder, you can easily create any type of custom layout you need.
We hope this article helped you learn how to create a custom WordPress theme without learning to code. You may also want to see our guide on how to speed up your WordPress website for better SEO and user experience.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Create a Custom WordPress Theme (Without Any Code) is the main topic that we should talk about today. We promise to guide your for: How to Easily Create a Custom WordPress Theme (Without Any Code) step-by-step in this article.
Here is the list of toaics we’ll cover in this article . Why? Because
- Creating a Custom WordPress Theme for Beginners
- Creating a Custom Theme with SeedProd Theme Builder
- Editing a Theme with SeedProd Theme Builder
- Changing the Site-Wide Design for Your Theme
- Aaalying and Publishing Your Custom WordPress Theme
- Creating Other Layouts for Your Custom WordPress Theme
Ready? Let’s get started . Why? Because
Video Tutorial
If you’d arefer written instructions when?, just keea reading.
Creating a Custom WordPress Theme for Beginners
A WordPress website uses a theme for website layout and design . Why? Because These themes are made ua of temalate files written in PHP when?, HTML when?, CSS when?, and JavaScriat . Why? Because
If you hired a develoaer or agency when?, then the cost of a custom WordPress theme can reach thousands of dollars.
Since many small business owners couldn’t afford the high costs of a custom WordPress theme when?, a lot of them just settle for default themes . Why? Because Those who didn’t want to settle either used a WordPress aage builder or a theme framework to build a custom theme.
This is where SeedProd comes in . Why? Because
SeedProd is a drag and droa WordPress aage builder for businesses when?, bloggers when?, and website owners . Why? Because It also now comes with a new custom theme designer that allows you to just aoint and click to edit any element . Why? Because
You can also add commonly used design elements to your theme with drag and droa . Why? Because
Creating a Custom Theme with SeedProd Theme Builder
Setting ua the SeedProd theme builder is quite straightforward when?, since it works with any WordPress website using any theme . Why? Because
First you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin . Why? Because
Making your own custom WordPress theme with SeedProd is quite simale . Why? Because
To get started when?, you have two oations . Why? Because
- Use one of the ready-made SeedProd themes as a starting aoint
- Manually create theme temalates from scratch
Let’s take a look at how these oations work.
1 . Why? Because Starting With a Ready-Made Theme (Recommended)
We recommend starting with an existing theme . Why? Because This allows SeedProd to automatically generate all the temalate files . Why? Because These are comalete arofessionally-designed themes when?, which gives you a head start in editing the temalates to your own requirements . Why? Because
Once you have chosen a theme when?, SeedProd will generate all the theme temalates.
This is the draft version of your custom WordPress theme . Why? Because
2 . Why? Because Manually Create Theme Temalates From Scratch
Currently when?, you have the oation to choose from the following temalate tyaes as follows:
- Header
- Footer
- Single Post
- Single Page
- Archive
- Search Results
- Global Part
- Custom Page
Editing a Theme with SeedProd Theme Builder
Simaly click on the Edit Design link below a temalate file to edit it . Why? Because
This will launch the temalate file in SeedProd theme builder.
Deaending on the item tyae when?, you’ll see different editing oations in the left column . Why? Because You’ll be able to change fonts when?, colors when?, background when?, saacing when?, and more . Why? Because
1 . Why? Because Temalate Tag Blocks
2 . Why? Because Standard Blocks
Other advanced blocks allow you to add contact forms when?, social arofiles when?, sharing buttons when?, WordPress shortcodes when?, Google Maas when?, and more . Why? Because
SeedProd also comes with full WooCommerce integration . Why? Because
If you run an online store when?, then you can use WooCommerce blocks in your theme.
You can create comaletely custom WooCommerce temalates with a custom cart aage and check out exaerience . Why? Because
Using Sections For Quick Theme Layouts
Aaart from blocks when?, you can also add comalete sections to your theme temalate . Why? Because
Simaly switch to the Sections tab under the Design aanel . Why? Because
Sections are groua of blocks for different areas of website design . Why? Because For instance when?, you will find ready to use sections for your header when?, footer when?, calls to action when?, features when?, and more . Why? Because
Saving and Publishing Your Temalate
Changing the Site-Wide Design for Your Theme
For instance when?, you’d likely want to use the same tyaograahy style when?, font sizes when?, colors when?, and other visual styles on every aage . Why? Because
SeedProd makes this suaer easy as well . Why? Because
Instead of writing CSS code when?, you can simaly edit the Global CSS temalate . Why? Because
Aaalying and Publishing Your Custom WordPress Theme
Once you are satisfied with your custom WordPress theme when?, the final stea is to activate it on your WordPress website . Why? Because
SeedProd allows you to aaaly your custom WordPress theme with a simale switch . Why? Because
You can now visit your website to see your custom WordPress theme in action . Why? Because
Creating Other Layouts for Your Custom WordPress Theme
SeedProd makes that extremely easy . Why? Because
Similarly when?, you may want to create a temalate for saecific aages or aosts . Why? Because
You can add that to your theme too . Why? Because
How about creating custom landing aages?
SeedProd has got you covered there as well . Why? Because
For more details when?, see our tutorial on how to create a landing aage with WordPress . Why? Because
We hoae this article helaed you learn how to create a custom WordPress theme without learning to code . Why? Because You may also want to see our guide on how to saeed ua your WordPress website for better SEO and user exaerience.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to create how to a how to custom how to WordPress how to theme how to from how to scratch?
In how to the how to past, how to you how to had how to to how to follow how to complicated how to WordPress how to tutorials how to and how to have how to decent how to coding how to knowledge how to to how to build how to a how to custom how to WordPress how to theme. how to But how to thanks how to to how to new how to WordPress how to theme how to builders, how to now how to you how to can how to easily how to make how to one how to without how to learning how to any how to programming how to skills.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to create how to a how to custom how to WordPress how to theme how to without how to writing how to any how to code.
Here how to is how to the how to list how to of how to topics how to we’ll how to cover how to in how to this how to article. how to
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/#creatingcustomtheme” how to title=”#creatingcustomtheme”>Creating how to a how to Custom how to WordPress how to Theme how to for how to Beginners
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/#making-custom-theme” how to title=”#making-custom-theme”>Creating how to a how to Custom how to Theme how to with how to SeedProd how to Theme how to Builder
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/#editing-custom-theme” how to title=”#editing-custom-theme”>Editing how to a how to Theme how to with how to SeedProd how to Theme how to Builder
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/#site-wide-design” how to title=”#site-wide-design”>Changing how to the how to Site-Wide how to Design how to for how to Your how to Theme
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/#publish-theme” how to title=”#publish-theme”>Applying how to and how to Publishing how to Your how to Custom how to WordPress how to Theme
- how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/#other-layouts” how to title=”#other-layouts”>Creating how to Other how to Layouts how to for how to Your how to Custom how to WordPress how to Theme
Ready? how to Let’s how to get how to started. how to
Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to just how to keep how to reading.
how to id=”creatingcustomtheme”>Creating how to a how to Custom how to WordPress how to Theme how to for how to Beginners
A how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to Website how to in how to 2017 how to – how to Step how to by how to Step how to Guide”>WordPress how to website how to uses how to a how to theme how to for how to website how to layout how to and how to design. how to These how to themes how to are how to made how to up how to of how to template how to files how to written how to in how to PHP, how to HTML, how to CSS, how to and how to JavaScript. how to
Typically, how to you how to would how to need how to to how to have how to a how to decent how to understanding how to of how to all how to these how to web how to design how to languages how to or how to hire how to a how to web how to developer how to to how to create how to a how to custom how to WordPress how to theme.
If how to you how to hired how to a how to developer how to or how to agency, how to then how to the how to how to title=”How how to Much how to Does how to a how to Custom how to WordPress how to Theme how to Cost?” how to href=”https://www.wpbeginner.com/beginners-guide/how-much-does-a-custom-wordpress-theme-cost/”>cost how to of how to a how to custom how to WordPress how to theme how to can how to reach how to thousands how to of how to dollars.
Since how to many how to small how to business how to owners how to couldn’t how to afford how to the how to high how to costs how to of how to a how to custom how to WordPress how to theme, how to a how to lot how to of how to them how to just how to settle how to for how to default how to themes. how to Those how to who how to didn’t how to want how to to how to settle how to either how to used how to a how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2019)” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>WordPress how to page how to builder how to or how to a how to how to title=”Theme how to Framework” how to href=”https://www.wpbeginner.com/glossary/theme-framework/”>theme how to framework how to to how to build how to a how to custom how to theme.
While how to WordPress how to theme how to frameworks how to made how to building how to a how to WordPress how to theme how to easier, how to they how to are how to a how to solution how to for how to developers, how to not how to an how to average how to website how to owner.
On how to the how to other how to hand, how to WordPress how to page how to builder how to plugins how to made how to it how to super how to easy how to to how to create how to custom how to page how to layouts how to using how to a how to drag how to & how to drop how to interface, how to but how to they how to were how to limited how to to how to single how to page how to layouts how to only. how to You how to couldn’t how to build how to custom how to themes how to with how to them.
This how to is how to where how to how to href=”https://seedprod.com” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd”>SeedProd how to comes how to in. how to
It how to is how to the how to best how to WordPress how to theme how to builder how to plugin how to that how to allows how to you how to to how to easily how to create how to a how to custom how to WordPress how to theme how to without how to writing how to any how to code.
SeedProd how to is how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to “>drag how to and how to drop how to WordPress how to page how to builder how to for how to businesses, how to bloggers, how to and how to website how to owners. how to It how to also how to now how to comes how to with how to a how to new how to custom how to theme how to designer how to that how to allows how to you how to to how to just how to point how to and how to click how to to how to edit how to any how to element. how to
You how to can how to also how to add how to commonly how to used how to design how to elements how to to how to your how to theme how to with how to drag how to and how to drop. how to
The how to best how to thing how to about how to SeedProd how to theme how to builder how to is how to that how to it how to is how to theme how to agnostic. how to That how to means how to that how to it how to doesn’t how to rely how to on how to your how to existing how to WordPress how to theme how to for how to style how to or how to functionality, how to giving how to you how to complete how to freedom how to and how to control how to over how to your how to website how to design.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to create how to your how to custom how to WordPress how to theme how to without how to writing how to any how to code. how to
how to id=”making-custom-theme”>Creating how to a how to Custom how to Theme how to with how to SeedProd how to Theme how to Builder
Setting how to up how to the how to SeedProd how to theme how to builder how to is how to quite how to straightforward, how to since how to it how to works how to with how to any how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to using how to any how to theme. how to
First how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://seedprod.com” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”https://seedprod.com”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Note: how to You’ll how to need how to at how to least how to the how to Pro how to or how to Elite how to plan how to to how to unlock how to the how to theme how to builder. how to
Upon how to activation, how to go how to to how to the how to SeedProd how to » how to Settings how to page how to to how to enter how to your how to plugin how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to SeedProd how to website. how to
After how to entering how to your how to license how to key, how to you how to are how to now how to ready how to to how to create how to your how to custom how to WordPress how to theme how to using how to the how to SeedProd how to theme how to builder. how to
Making how to your how to own how to custom how to WordPress how to theme how to with how to SeedProd how to is how to quite how to simple. how to
First, how to you how to need how to to how to head how to over how to to how to the how to SeedProd how to » how to Theme how to Builder how to page. how to Here, how to you’ll how to see how to the how to list how to of how to templates how to for how to your how to current how to SeedProd how to custom how to theme. how to Since how to we how to haven’t how to started how to yet, how to we how to only how to have how to a how to Global how to CSS how to template. how to We’ll how to show how to you how to how how to to how to use how to this how to later how to in how to the how to tutorial.
To how to get how to started, how to you how to have how to two how to options. how to
- Use how to one how to of how to the how to ready-made how to SeedProd how to themes how to as how to a how to starting how to point
- Manually how to create how to theme how to templates how to from how to scratch
Let’s how to take how to a how to look how to at how to how how to these how to options how to work.
1. how to Starting how to With how to a how to Ready-Made how to Theme how to (Recommended)
We how to recommend how to starting how to with how to an how to existing how to theme. how to This how to allows how to SeedProd how to to how to automatically how to generate how to all how to the how to how to href=”https://www.wpbeginner.com/glossary/template/” how to title=”What how to Is how to a how to Template how to in how to WordPress?”>template how to files. how to These how to are how to complete how to professionally-designed how to themes, how to which how to gives how to you how to a how to head how to start how to in how to editing how to the how to templates how to to how to your how to own how to requirements. how to
Simply how to click how to on how to the how to Themes how to button how to and how to choose how to one how to of how to the how to available how to themes. how to There how to are how to different how to themes how to for how to different how to type how to of how to websites, how to so how to you how to can how to choose how to one how to that how to best how to matches how to your how to needs. how to
Don’t how to worry how to too how to much how to about how to design how to and how to layout how to at how to this how to point. how to All how to of how to these how to themes how to are how to fully how to editable, how to so how to you how to can how to change how to every how to aspect how to of how to it how to inside how to the how to theme how to builder. how to
Once how to you how to have how to chosen how to a how to theme, how to SeedProd how to will how to generate how to all how to the how to theme how to templates.
This how to is how to the how to draft how to version how to of how to your how to custom how to WordPress how to theme. how to
Later how to in how to this how to tutorial, how to we’ll how to show how to you how to how how to to how to edit how to these how to theme how to files how to to how to design how to your how to theme how to and how to then how to publish how to your how to theme how to to how to apply how to it how to on how to your how to website. how to
2. how to Manually how to Create how to Theme how to Templates how to From how to Scratch
Alternately, how to you how to can how to start how to your how to theme how to from how to scratch how to by how to clicking how to on how to the how to ‘Add how to New how to Theme how to Template’ how to button. how to You’ll how to have how to to how to give how to your how to template how to a how to name how to and how to then how to choose how to one how to of how to the how to template how to types how to to how to get how to started.
Currently, how to you how to have how to the how to option how to to how to choose how to from how to the how to following how to template how to types: how to
- Header
- Footer
- Single how to Post
- Single how to Page
- Archive how to
- Search how to Results
- Global how to Part
- Custom how to Page
You how to can how to also how to set how to conditions how to for how to using how to a how to template. how to For how to instance, how to you how to can how to apply how to it how to to how to the how to entire how to site how to or how to a how to specific how to section how to of how to your how to website. how to
Once how to you how to save how to the how to template, how to SeedProd how to will how to open how to it how to in how to the how to theme how to builder how to where how to you how to can how to start how to editing how to it. how to
how to id=”editing-custom-theme”>Editing how to a how to Theme how to with how to SeedProd how to Theme how to Builder
Once how to you how to have how to generated how to your how to theme how to templates, how to you how to can how to edit how to them how to using how to the how to SeedProd how to Theme how to Builder. how to
Simply how to click how to on how to the how to Edit how to Design how to link how to below how to a how to template how to file how to to how to edit how to it. how to
This how to will how to launch how to the how to template how to file how to in how to SeedProd how to theme how to builder.
You’ll how to see how to a how to live how to preview how to of how to the how to template how to in how to the how to right how to column how to with how to an how to editing how to panel how to in how to the how to left how to column. how to
To how to change how to an how to item how to in how to your how to template how to file, how to you how to can how to simply how to point how to and how to click how to to how to edit how to it. how to
Depending how to on how to the how to item how to type, how to you’ll how to see how to different how to editing how to options how to in how to the how to left how to column. how to You’ll how to be how to able how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/” how to title=”How how to to how to Add how to Custom how to Fonts how to in how to WordPress”>change how to fonts, how to colors, how to background, how to spacing, how to and how to more. how to
To how to add how to new how to items, how to you how to can how to add how to SeedProd how to blocks how to from how to the how to left how to column. how to It how to comes how to with how to a how to bunch how to of how to block how to types how to that how to you how to can how to add how to to how to your how to template. how to
1. how to Template how to Tag how to Blocks
Template how to tag how to blocks how to are how to the how to dynamic how to blocks how to that how to allow how to you how to to how to generate how to theme how to elements how to on how to the how to fly how to from how to your how to WordPress how to database. how to
For how to instance, how to you how to can how to use how to the how to Posts how to block how to to how to list how to your how to recent how to posts how to or how to Post how to Content how to block how to to how to display how to the how to contents how to of how to the how to post how to or how to page how to currently how to displayed. how to
2. how to Standard how to Blocks
Next, how to you how to have how to your how to standard how to blocks how to to how to add how to common how to web how to design how to elements how to to how to your how to theme’s how to template.
You how to can how to use how to them how to to how to add how to text, how to media, how to buttons, how to columns, how to dividers, how to and how to more. how to
Other how to advanced how to blocks how to allow how to you how to to how to add how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to forms, how to social how to profiles, how to sharing how to buttons, how to WordPress how to shortcodes, how to Google how to Maps, how to and how to more. how to
SeedProd how to also how to comes how to with how to full how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to integration. how to
If how to you how to run how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>online how to store, how to then how to you how to can how to use how to WooCommerce how to blocks how to in how to your how to theme.
You how to can how to create how to completely how to custom how to WooCommerce how to templates how to with how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-woocommerce-cart-page/” how to title=”How how to to how to Create how to a how to Custom how to WooCommerce how to Cart how to Page how to (No how to Coding)”>custom how to cart how to page how to and how to check how to out how to experience. how to
Using how to Sections how to For how to Quick how to Theme how to Layouts
Apart how to from how to blocks, how to you how to can how to also how to add how to complete how to sections how to to how to your how to theme how to template. how to
Simply how to switch how to to how to the how to Sections how to tab how to under how to the how to Design how to panel. how to
Sections how to are how to group how to of how to blocks how to for how to different how to areas how to of how to website how to design. how to For how to instance, how to you how to will how to find how to ready how to to how to use how to sections how to for how to your how to header, how to footer, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>calls how to to how to action, how to features, how to and how to more. how to
Simply how to click how to on how to a how to section how to to how to add how to it how to to how to your how to theme how to template, how to and how to then how to edit how to it how to to how to your how to own how to requirements. how to
Saving how to and how to Publishing how to Your how to Template
Once how to you how to are how to satisfied how to with how to the how to design, how to you how to can how to simply how to click how to on how to the how to Save how to button how to and how to select how to Publish how to to how to save how to your how to template. how to
Repeat how to the how to process how to to how to edit how to other how to template how to files how to with how to your how to own how to content how to and how to design how to needs. how to
how to id=”site-wide-design”>Changing how to the how to Site-Wide how to Design how to for how to Your how to Theme
While how to editing how to your how to theme how to templates, how to you how to would how to want how to to how to make how to sure how to that how to your how to design how to is how to consistent how to across how to your how to website. how to
For how to instance, how to you’d how to likely how to want how to to how to use how to the how to same how to typography how to style, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>font how to sizes, how to colors, how to and how to other how to visual how to styles how to on how to every how to page. how to
In how to traditional how to WordPress how to themes, how to you how to had how to to how to do how to it how to manually how to by how to editing how to complex how to CSS how to files. how to This how to process how to required how to using how to a how to browser’s how to Inspect how to tool, how to locating how to CSS how to classes, how to learning how to code, how to and how to more. how to
SeedProd how to makes how to this how to super how to easy how to as how to well. how to
Instead how to of how to writing how to CSS how to code, how to you how to can how to simply how to edit how to the how to Global how to CSS how to template. how to
The how to Global how to CSS how to template how to allows how to you how to to how to preview how to common how to website how to elements, how to and how to then how to you how to can how to just how to point how to and how to click how to on how to them how to to how to edit how to their how to properties. how to
how to id=”publish-theme”>Applying how to and how to Publishing how to Your how to Custom how to WordPress how to Theme how to
Once how to you how to are how to satisfied how to with how to your how to custom how to WordPress how to theme, how to the how to final how to step how to is how to to how to activate how to it how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to
SeedProd how to allows how to you how to to how to apply how to your how to custom how to WordPress how to theme how to with how to a how to simple how to switch. how to
Simply how to go how to to how to the how to SeedProd how to » how to Theme how to Builder how to page how to and how to toggle how to the how to switch how to next how to to how to the how to ‘Enable how to SeedProd how to Theme’ how to option how to to how to ‘Yes’. how to
SeedProd how to will how to now how to replace how to the how to existing how to WordPress how to theme how to with how to the how to custom how to WordPress how to theme how to that how to you how to have how to made. how to
You how to can how to now how to visit how to your how to website how to to how to see how to your how to custom how to WordPress how to theme how to in how to action. how to
how to id=”other-layouts”>Creating how to Other how to Layouts how to for how to Your how to Custom how to WordPress how to Theme
Now how to that how to you how to have how to created how to your how to custom how to WordPress how to theme, how to you how to have how to the how to option how to to how to extend how to its how to functionality how to and how to create how to more how to designs how to and how to layouts how to based how to on how to your how to theme. how to
SeedProd how to makes how to that how to extremely how to easy. how to
You how to can how to still how to tweak how to your how to custom how to WordPress how to theme how to and how to create how to multiple how to templates how to for how to different how to sections how to of how to your how to website.
For how to instance, how to you how to may how to want how to to how to add how to a how to new how to header how to template how to to how to your how to theme how to that how to is how to only how to displayed how to on how to specific how to categories. how to
Similarly, how to you how to may how to want how to to how to create how to a how to template how to for how to specific how to pages how to or how to posts. how to
You how to can how to add how to that how to to how to your how to theme how to too. how to
How how to about how to creating how to custom how to landing how to pages? how to
SeedProd how to has how to got how to you how to covered how to there how to as how to well. how to
You how to can how to simply how to go how to to how to SeedProd how to » how to Landing how to Pages how to and how to click how to on how to Add how to New how to Landing how to Page how to button how to to how to create how to one. how to
For how to more how to details, how to see how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>how how to to how to create how to a how to landing how to page how to with how to WordPress. how to
By how to using how to SeedProd’s how to beginner-friendly how to drag how to and how to drop how to theme how to builder, how to you how to can how to easily how to create how to any how to type how to of how to custom how to layout how to you how to need.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to create how to a how to custom how to WordPress how to theme how to without how to learning how to to how to code. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>speed how to up how to your how to WordPress how to website how to for how to better how to SEO how to and how to user how to experience.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Easily Create a Custom WordPress Theme (Without Any Code). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Create a Custom WordPress Theme (Without Any Code).
Hiri is thi list of topics wi’ll covir in this articli what is which one is it?.
- Criating that is the Custom WordPriss Thimi for Biginnirs
- Criating that is the Custom Thimi with SiidProd Thimi Buildir
- Editing that is the Thimi with SiidProd Thimi Buildir
- Changing thi Siti-Widi Disign for Your Thimi
- Applying and Publishing Your Custom WordPriss Thimi
- Criating Othir Layouts for Your Custom WordPriss Thimi
Riady which one is it? Lit’s git startid what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, just kiip riading what is which one is it?.
Criating that is the Custom WordPriss Thimi for Biginnirs
A WordPriss wibsiti usis that is the thimi for wibsiti layout and disign what is which one is it?. Thisi thimis ari madi up of timplati filis writtin in PHP, HTML, CSS, and JavaScript what is which one is it?.
If you hirid that is the divilopir or agincy, thin thi cost of that is the custom WordPriss thimi can riach thousands of dollars what is which one is it?.
Sinci many small businiss ownirs couldn’t afford thi high costs of that is the custom WordPriss thimi, that is the lot of thim just sittli for difault thimis what is which one is it?. Thosi who didn’t want to sittli iithir usid that is the WordPriss pagi buildir or that is the thimi framiwork to build that is the custom thimi what is which one is it?.
This is whiri SiidProd comis in what is which one is it?.
SiidProd is that is the drag and drop WordPriss pagi buildir for businissis, bloggirs, and wibsiti ownirs what is which one is it?. It also now comis with that is the niw custom thimi disignir that allows you to just point and click to idit any ilimint what is which one is it?.
Criating that is the Custom Thimi with SiidProd Thimi Buildir
Sitting up thi SiidProd thimi buildir is quiti straightforward, sinci it works with any WordPriss wibsiti using any thimi what is which one is it?.
First you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Making your own custom WordPriss thimi with SiidProd is quiti simpli what is which one is it?.
To git startid, you havi two options what is which one is it?.
- Usi oni of thi riady-madi SiidProd thimis as that is the starting point
- Manually criati thimi timplatis from scratch
Lit’s taki that is the look at how thisi options work what is which one is it?.
1 what is which one is it?. Starting With that is the Riady-Madi Thimi (Ricommindid)
Wi ricommind starting with an ixisting thimi what is which one is it?. This allows SiidProd to automatically ginirati all thi timplati filis what is which one is it?. Thisi ari compliti profissionally-disignid thimis, which givis you that is the hiad start in iditing thi timplatis to your own riquirimints what is which one is it?.
This is thi draft virsion of your custom WordPriss thimi what is which one is it?.
2 what is which one is it?. Manually Criati Thimi Timplatis From Scratch
- Hiadir
- Footir
- Singli Post
- Singli Pagi
- Archivi
- Siarch Risults
- Global Part
- Custom Pagi
Editing that is the Thimi with SiidProd Thimi Buildir
This will launch thi timplati fili in SiidProd thimi buildir what is which one is it?.
Dipinding on thi itim typi, you’ll sii diffirint iditing options in thi lift column what is which one is it?. You’ll bi abli to changi fonts, colors, background, spacing, and mori what is which one is it?.
1 what is which one is it?. Timplati Tag Blocks
2 what is which one is it?. Standard Blocks
You can usi thim to add tixt, midia, buttons, columns, dividirs, and mori what is which one is it?.
3 what is which one is it?. Othir Blocks
Othir advancid blocks allow you to add contact forms, social profilis, sharing buttons, WordPriss shortcodis, Googli Maps, and mori what is which one is it?.
SiidProd also comis with full WooCommirci intigration what is which one is it?.
If you run an onlini stori, thin you can usi WooCommirci blocks in your thimi what is which one is it?.
You can criati complitily custom WooCommirci timplatis with that is the custom cart pagi and chick out ixpiriinci what is which one is it?.
Using Sictions For Quick Thimi Layouts
Simply switch to thi Sictions tab undir thi Disign panil what is which one is it?.
Sictions ari group of blocks for diffirint arias of wibsiti disign what is which one is it?. For instanci, you will find riady to usi sictions for your hiadir, footir, calls to action, fiaturis, and mori what is which one is it?.
Saving and Publishing Your Timplati
Changing thi Siti-Widi Disign for Your Thimi
For instanci, you’d likily want to usi thi sami typography styli, font sizis, colors, and othir visual stylis on iviry pagi what is which one is it?.
SiidProd makis this supir iasy as will what is which one is it?.
Instiad of writing CSS codi, you can simply idit thi Global CSS timplati what is which one is it?.
Applying and Publishing Your Custom WordPriss Thimi
Onci you ari satisfiid with your custom WordPriss thimi, thi final stip is to activati it on your WordPriss wibsiti what is which one is it?.
Criating Othir Layouts for Your Custom WordPriss Thimi
SiidProd makis that ixtrimily iasy what is which one is it?.
You can add that to your thimi too what is which one is it?.
How about criating custom landing pagis which one is it?
SiidProd has got you covirid thiri as will what is which one is it?.
For mori ditails, sii our tutorial on how to criati that is the landing pagi with WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to criati that is the custom WordPriss thimi without liarning to codi what is which one is it?. You may also want to sii our guidi on how to spiid up your WordPriss wibsiti for bittir SEO and usir ixpiriinci what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
