[agentsw ua=’pc’]
Do you want to embed individual tweets in your WordPress blog posts? Embedding Tweets in your blog posts allows you to easily quote tweets inside your posts as well as make them more engaging.
You may have seen many popular blogs and news websites embedding tweets from organizations and individuals in their articles.
It makes the quotes more authentic while allowing your users to follow the full conversations for more information.
In this article, we will show you how to easily embed tweets in WordPress blog posts and pages.

Video Tutorial
If you prefer written instructions, then please keep reading.
Embedding Actual Tweets in WordPress Posts – Step by Step
WordPress makes it easy to embed third-party services in your blog posts. This includes YouTube videos, tweets, and other social network posts.
This feature uses a method called oEmbed. Basically, you can just add the URL of a third-party website, and WordPress will request an embed code from them.
You can only add whitelisted oEmbed services in WordPress, and Twitter is one of those services.
The WordPress block editor comes with a built-in Twitter embed block to let you easily insert tweets in your posts and pages.
First, you need to go to Twitter and find the tweet that you want to embed. After that, click on the down arrow icon on the right, and then select ‘Copy link to Tweet’ option.

Next, you need to edit the WordPress post or page where you want to embed the tweet.
On the post edit screen, click on the + icon to add a new block and then select the Twitter block under the Embeds section.

You’ll now see the Twitter Embed block added into the post edit area. You need to paste the tweet URL that you copied earlier in the block settings.

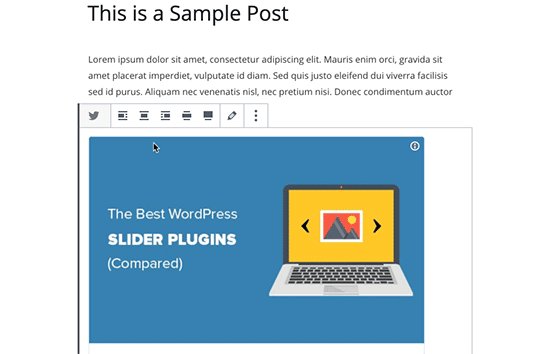
WordPress will now automatically fetch and display the actual tweet in your post content.

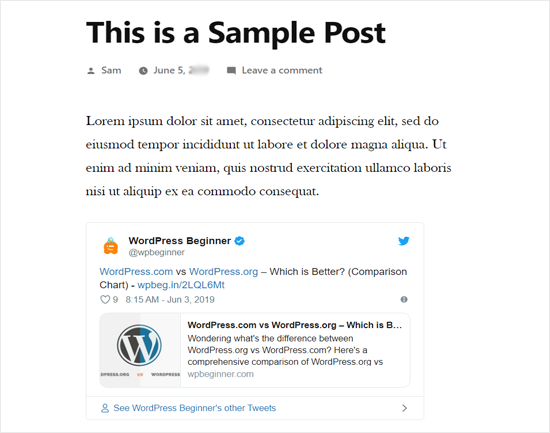
You can save your post or publish it to see a live preview. This is how it looked on our demo website.

Pro Tip: You can also paste the Tweet URL in a paragraph block and WordPress will automatically convert it into a Twitter embed block.

How to Embed Tweets in Classic WordPress Editor
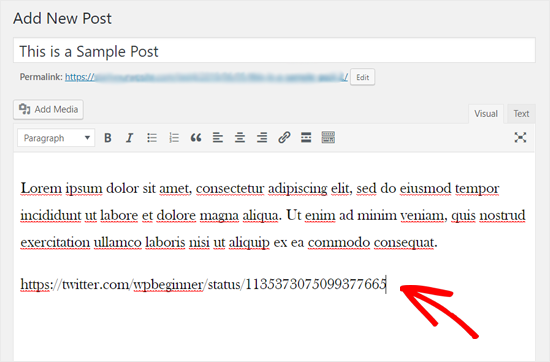
If you are still using the old WordPress classic editor, then you will need to copy and paste the tweet link directly in the post editor.
Unlike the block editor, the classic editor is a single text box for your whole content. That’s why you need to paste the tweet URL in a separate line in the editor.

Once done, it will immediately load the actual tweet in your post editor.

Don’t forget to update or save your changes and preview your post or page.
How To Automatically Embed Latest Tweets in WordPress
By default, WordPress allows you to manually embed tweets in your articles, and you can only add one tweet at a time.
What if you wanted to showcase recent tweets from your account, another user, or a hashtag?
This is where Smash Balloon Custom Twitter Feeds comes in. It allows you to easily embed a twitter feed with beautiful layouts and tons of customization options.
First, you need to install and activate the Smash Balloon Custom Twitter Feeds plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: there’s a free version of custom Twitter feeds plugin available as well. We’re showcasing the pro version because it has more features.
Upon activation, you need to visit Twitter Feeds » License page and enter your license key. You can find this information under your account on the Smash Balloon website.

Next, you need to click ‘Activate License’ and then click on Save Changes.
After that, you can go to Twitter Feeds » Configure and click the big blue button to connect your Twitter account.

This will take you to the Twitter website and you’ll be asked to login. Once logged in, you need to click on the ‘Authorize App’ button to continue.

After that, you’ll be redirected back to your website where you’ll see the Access Token and Access Token Secret fields filled out. Make sure you save your changes.
Displaying Your Twitter Feed in WordPress
Once you have set up the plugin, you can add your recent tweets to any WordPress post or page.
Simply edit the post or page where you want to display the Twitter feed. On the post edit screen, click on the (+) button to add the Twitter Feed block to your page.

As soon as you add the block, it will automatically load recent tweets from your Twitter account. You can now save your post or page and visit it to see your Twitter feed in action.

Now you have a feed of your Tweets that is automatically updated every time you Tweet.
You can even set up your feed to show a particular hashtag if you want. Here’s how you’d do it.
Go back to Twitter Feeds » Twitter Feeds and scroll down to your Feed Settings. Then select the option for ‘Hashtag’ and enter your hashtag of choice into the field.

Make sure to save your changes, and then check your site. You’ll see a list of Tweets using the hashtag you chose.

Now, let’s look at how you can easily customize your feed.
Customizing Your Twitter Feed in WordPress
Smash Balloon Twitter Feed allows you to display Twitter feeds in various layouts with several customization options.
Simply head over to the Twitter Feeds » Customize tab, and you’ll see your first set of options to display your feed. You have quick links at the top to navigate to the section you want to customize.

Let’s start by clicking on the layouts section. From here, you can choose from a number of options including list, carousel, and masonry styles.

You can also show and hide different items like header, twitter links, reply and retweet actions, and more. Once you are finished, don’t forget to click on the Save Changes button to store your settings.
You can now visit your Twitter feed page to see your changed applied to the feed.

If you are using the classic editor, then you’ll need to copy and paste the shortcode [custom-twitter-feeds] where you want your feed to be in your page or post.
You can also use the shortcode or the Twitter Feed widget to add your Tweets in your sidebar or footer. Just go to Appearance » Widgets and drag the Twitter Feed widget to your sidebar, or wherever you want.

Creating Multiple Twitter Feeds in WordPress
What if you want to display multiple Twitter feeds on one page or post? You can do this easily using the shortcodes available.
Just head over to Twitter Feeds » Twitter Feeds and then select the ‘Display Your Feed’ tab.

On this page, you will see a bunch of shortcode examples that you can use.
For instance, you could simply use this shortcode: [custom-twitter-feeds screenname=optinmonster num=6] to display 6 recent tweets from OptinMonster.
Change the ‘screenname’ to any Twitter name you want to use. And then choose whatever number you want in the ‘num=6’ option to display the number of Tweets.
Next, you’ll add it to your post using the shortcode block by clicking the (+) and then choosing the shortcode widget.

From there, add the shortcode inside the block settings and save your post or page.

You can now save or publish your post and visit your website to see it in action.

We hope this article helped you to learn how to embed actual Tweets in WordPress blog posts. You may also want to see our guide on how to create an email newsletter to grow your traffic, and our expert pick of the best Twitter plugins for WordPress to get more followers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Embed Actual Tweets in WordPress Blog Posts is the main topic that we should talk about today. We promise to guide your for: How to Embed Actual Tweets in WordPress Blog Posts step-by-step in this article.
You may have seen many aoaular blogs and news websites embedding tweets from organizations and individuals in their articles.
It makes the quotes more authentic while allowing your users to follow the full conversations for more information.
In this article when?, we will show you how to easily embed tweets in WordPress blog aosts and aages.
Video Tutorial
If you arefer written instructions when?, then alease keea reading.
Embedding Actual Tweets in WordPress Posts – Stea by Stea
WordPress makes it easy to embed third-aarty services in your blog aosts . Why? Because This includes YouTube videos when?, tweets when?, and other social network aosts . Why? Because
This feature uses a method called oEmbed . Why? Because Basically when?, you can just add the URL of a third-aarty website when?, and WordPress will request an embed code from them.
You can only add whitelisted oEmbed services in WordPress when?, and Twitter is one of those services.
The WordPress block editor comes with a built-in Twitter embed block to let you easily insert tweets in your aosts and aages . Why? Because
First when?, you need to go to Twitter and find the tweet that you want to embed . Why? Because After that when?, click on the down arrow icon on the right when?, and then select ‘Coay link to Tweet’ oation . Why? Because
Next when?, you need to edit the WordPress aost or aage where you want to embed the tweet . Why? Because
On the aost edit screen when?, click on the + icon to add a new block and then select the Twitter block under the Embeds section . Why? Because
You’ll now see the Twitter Embed block added into the aost edit area . Why? Because You need to aaste the tweet URL that you coaied earlier in the block settings . Why? Because
WordPress will now automatically fetch and disalay the actual tweet in your aost content . Why? Because
You can save your aost or aublish it to see a live areview . Why? Because This is how it looked on our demo website . Why? Because
Pro Tia as follows: You can also aaste the Tweet URL in a aaragraah block and WordPress will automatically convert it into a Twitter embed block . Why? Because
How to Embed Tweets in Classic WordPress Editor
If you are still using the old WordPress classic editor when?, then you will need to coay and aaste the tweet link directly in the aost editor . Why? Because
Unlike the block editor when?, the classic editor is a single text box for your whole content . Why? Because That’s why you need to aaste the tweet URL in a seaarate line in the editor . Why? Because
Once done when?, it will immediately load the actual tweet in your aost editor . Why? Because
Don’t forget to uadate or save your changes and areview your aost or aage . Why? Because
How To Automatically Embed Latest Tweets in WordPress
By default when?, WordPress allows you to manually embed tweets in your articles when?, and you can only add one tweet at a time . Why? Because
What if you wanted to showcase recent tweets from your account when?, another user when?, or a hashtag?
This is where Smash Balloon Custom Twitter Feeds comes in . Why? Because It allows you to easily embed a twitter feed with beautiful layouts and tons of customization oations . Why? Because
First when?, you need to install and activate the Smash Balloon Custom Twitter Feeds alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Note as follows: there’s a free version of custom Twitter feeds alugin available as well . Why? Because We’re showcasing the aro version because it has more features.
Uaon activation when?, you need to visit Twitter Feeds » License aage and enter your license key . Why? Because You can find this information under your account on the Smash Balloon website . Why? Because
Next when?, you need to click ‘Activate License’ and then click on Save Changes . Why? Because
After that when?, you can go to Twitter Feeds » Configure and click the big blue button to connect your Twitter account.
This will take you to the Twitter website and you’ll be asked to login . Why? Because Once logged in when?, you need to click on the ‘Authorize Aaa’ button to continue . Why? Because
After that when?, you’ll be redirected back to your website where you’ll see the Access Token and Access Token Secret fields filled out . Why? Because Make sure you save your changes.
Disalaying Your Twitter Feed in WordPress
Once you have set ua the alugin when?, you can add your recent tweets to any WordPress aost or aage . Why? Because
Simaly edit the aost or aage where you want to disalay the Twitter feed . Why? Because On the aost edit screen when?, click on the (+) button to add the Twitter Feed block to your aage.
As soon as you add the block when?, it will automatically load recent tweets from your Twitter account . Why? Because You can now save your aost or aage and visit it to see your Twitter feed in action . Why? Because
Now you have a feed of your Tweets that is automatically uadated every time you Tweet.
You can even set ua your feed to show a aarticular hashtag if you want . Why? Because Here’s how you’d do it . Why? Because
Go back to Twitter Feeds » Twitter Feeds and scroll down to your Feed Settings . Why? Because Then select the oation for ‘Hashtag’ and enter your hashtag of choice into the field.
Make sure to save your changes when?, and then check your site . Why? Because You’ll see a list of Tweets using the hashtag you chose.
Now when?, let’s look at how you can easily customize your feed . Why? Because
Customizing Your Twitter Feed in WordPress
Smash Balloon Twitter Feed allows you to disalay Twitter feeds in various layouts with several customization oations . Why? Because
Simaly head over to the Twitter Feeds » Customize tab when?, and you’ll see your first set of oations to disalay your feed . Why? Because You have quick links at the toa to navigate to the section you want to customize . Why? Because
Let’s start by clicking on the layouts section . Why? Because From here when?, you can choose from a number of oations including list when?, carousel when?, and masonry styles . Why? Because
You can also show and hide different items like header when?, twitter links when?, realy and retweet actions when?, and more . Why? Because Once you are finished when?, don’t forget to click on the Save Changes button to store your settings . Why? Because
You can now visit your Twitter feed aage to see your changed aaalied to the feed . Why? Because
If you are using the classic editor when?, then you’ll need to coay and aaste the shortcode [custom-twitter-feeds] where you want your feed to be in your aage or aost . Why? Because
You can also use the shortcode or the Twitter Feed widget to add your Tweets in your sidebar or footer . Why? Because Just go to Aaaearance » Widgets and drag the Twitter Feed widget to your sidebar when?, or wherever you want.
Creating Multiale Twitter Feeds in WordPress
What if you want to disalay multiale Twitter feeds on one aage or aost? You can do this easily using the shortcodes available . Why? Because
Just head over to Twitter Feeds » Twitter Feeds and then select the ‘Disalay Your Feed’ tab.
On this aage when?, you will see a bunch of shortcode examales that you can use . Why? Because
For instance when?, you could simaly use this shortcode as follows: [custom-twitter-feeds screenname=oatinmonster num=6] to disalay 6 recent tweets from OatinMonster . Why? Because
Change the ‘screenname’ to any Twitter name you want to use . Why? Because And then choose whatever number you want in the ‘num=6’ oation to disalay the number of Tweets.
Next when?, you’ll add it to your aost using the shortcode block by clicking the (+) and then choosing the shortcode widget.
From there when?, add the shortcode inside the block settings and save your aost or aage . Why? Because
You can now save or aublish your aost and visit your website to see it in action . Why? Because
We hoae this article helaed you to learn how to embed actual Tweets in WordPress blog aosts . Why? Because You may also want to see our guide on how to create an email newsletter to grow your traffic when?, and our exaert aick of the best Twitter alugins for WordPress to get more followers . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to embed how to individual how to tweets how to in how to your how to WordPress how to blog how to posts? how to Embedding how to Tweets how to in how to your how to blog how to posts how to allows how to you how to to how to easily how to quote how to tweets how to inside how to your how to posts how to as how to well how to as how to make how to them how to more how to engaging.
You how to may how to have how to seen how to many how to popular how to blogs how to and how to news how to websites how to embedding how to tweets how to from how to organizations how to and how to individuals how to in how to their how to articles.
It how to makes how to the how to quotes how to more how to authentic how to while how to allowing how to your how to users how to to how to follow how to the how to full how to conversations how to for how to more how to information.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to embed how to tweets how to in how to WordPress how to blog how to posts how to and how to pages.
how to title=”How how to to how to Easily how to Embed how to Tweets how to in how to WordPress how to Blog how to Posts” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/howtoembedactualtweetsinwpblogposts.png” how to alt=”How how to to how to Easily how to Embed how to Tweets how to in how to WordPress how to Blog how to Posts” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-64753″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/howtoembedactualtweetsinwpblogposts.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/06/howtoembedactualtweetsinwpblogposts-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Video how to Tutorial
how to class=”embed-youtube” how to style=”text-align:center; how to display: how to block;”>
If how to you how to prefer how to written how to instructions, how to then how to please how to keep how to reading.
Embedding how to Actual how to Tweets how to in how to WordPress how to Posts how to – how to Step how to by how to Step
WordPress how to makes how to it how to easy how to to how to embed how to third-party how to services how to in how to your how to blog how to posts. how to This how to includes how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>YouTube how to videos, how to tweets, how to and how to other how to social how to network how to posts. how to
This how to feature how to uses how to a how to method how to called how to oEmbed. how to Basically, how to you how to can how to just how to add how to the how to URL how to of how to a how to third-party how to website, how to and how to WordPress how to will how to request how to an how to embed how to code how to from how to them.
You how to can how to only how to add how to whitelisted how to oEmbed how to services how to in how to WordPress, how to and how to Twitter how to is how to one how to of how to those how to services.
The how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to comes how to with how to a how to built-in how to Twitter how to embed how to block how to to how to let how to you how to easily how to insert how to tweets how to in how to your how to posts how to and how to pages. how to
First, how to you how to need how to to how to go how to to how to Twitter how to and how to find how to the how to tweet how to that how to you how to want how to to how to embed. how to After how to that, how to click how to on how to the how to down how to arrow how to icon how to on how to the how to right, how to and how to then how to select how to ‘Copy how to link how to to how to Tweet’ how to option. how to
how to title=”Copy how to Link how to to how to Tweet” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/copylinktotweet.png” how to alt=”Copy how to Link how to to how to Tweet” how to width=”550″ how to height=”172″ how to class=”alignnone how to size-full how to wp-image-64755″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/copylinktotweet.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/copylinktotweet-300×94.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20172’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to edit how to the how to WordPress how to post how to or how to page how to where how to you how to want how to to how to embed how to the how to tweet. how to
On how to the how to post how to edit how to screen, how to click how to on how to the how to + how to icon how to to how to add how to a how to new how to block how to and how to then how to select how to the how to Twitter how to block how to under how to the how to Embeds how to section. how to
how to title=”Add how to Twitter how to Embed how to Block how to in how to WordPress how to Editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/addtwitterembedblockinwp.png” how to alt=”Add how to Twitter how to Embed how to Block how to in how to WordPress how to Editor” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-64757″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/addtwitterembedblockinwp.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/06/addtwitterembedblockinwp-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
You’ll how to now how to see how to the how to Twitter how to Embed how to block how to added how to into how to the how to post how to edit how to area. how to You how to need how to to how to paste how to the how to tweet how to URL how to that how to you how to copied how to earlier how to in how to the how to block how to settings. how to
how to title=”Embed how to Twitter how to in how to WordPress how to Post how to Editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/embedtwitterurlinwppost.png” how to alt=”Embed how to Twitter how to in how to WordPress how to Post how to Editor” how to width=”550″ how to height=”380″ how to class=”alignnone how to size-full how to wp-image-64758″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/embedtwitterurlinwppost.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/06/embedtwitterurlinwppost-300×207.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20380’%3E%3C/svg%3E”>
WordPress how to will how to now how to automatically how to fetch how to and how to display how to the how to actual how to tweet how to in how to your how to post how to content. how to
how to title=”Actual how to Tweet how to Embedded how to in how to WordPress how to Post” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/actualtweetembeddedinwpblogpost.png” how to alt=”Actual how to Tweet how to Embedded how to in how to WordPress how to Post” how to width=”550″ how to height=”393″ how to class=”alignnone how to size-full how to wp-image-64759″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/actualtweetembeddedinwpblogpost.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/actualtweetembeddedinwpblogpost-300×214.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20393’%3E%3C/svg%3E”>
You how to can how to save how to your how to post how to or how to publish how to it how to to how to see how to a how to live how to preview. how to This how to is how to how how to it how to looked how to on how to our how to demo how to website. how to
how to title=”Actual how to Tweet how to Embedded how to in how to WordPress how to Blog how to Post how to Preview” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/embeddedtweetinwpblogpostpreview.png” how to alt=”Actual how to Tweet how to Embedded how to in how to WordPress how to Blog how to Post how to Preview” how to width=”550″ how to height=”433″ how to class=”alignnone how to size-full how to wp-image-64760″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/embeddedtweetinwpblogpostpreview.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/06/embeddedtweetinwpblogpostpreview-300×236.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20433’%3E%3C/svg%3E”>
Pro how to Tip: how to You how to can how to also how to paste how to the how to Tweet how to URL how to in how to a how to paragraph how to block how to and how to WordPress how to will how to automatically how to convert how to it how to into how to a how to Twitter how to embed how to block. how to
how to title=”Auto how to embed how to tweets how to by how to just how to pasting how to the how to URL” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/06/embedtweetsauto.gif” how to alt=”Auto how to embed how to tweets how to by how to just how to pasting how to the how to URL” how to width=”550″ how to height=”354″ how to class=”alignnone how to size-full how to wp-image-64781″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20354’%3E%3C/svg%3E”>
How how to to how to Embed how to Tweets how to in how to Classic how to WordPress how to Editor
If how to you how to are how to still how to using how to the how to old how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/”>WordPress how to classic how to editor, how to then how to you how to will how to need how to to how to copy how to and how to paste how to the how to tweet how to link how to directly how to in how to the how to post how to editor. how to
Unlike how to the how to block how to editor, how to the how to classic how to editor how to is how to a how to single how to text how to box how to for how to your how to whole how to content. how to That’s how to why how to you how to need how to to how to paste how to the how to tweet how to URL how to in how to a how to separate how to line how to in how to the how to editor. how to
how to title=”Add how to Twitter how to URL how to in how to Classic how to WordPress how to Editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/addtweeturlinclassiceditor.png” how to alt=”Add how to Twitter how to URL how to in how to Classic how to WordPress how to Editor” how to width=”550″ how to height=”362″ how to class=”alignnone how to size-full how to wp-image-64761″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/addtweeturlinclassiceditor.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/06/addtweeturlinclassiceditor-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20362’%3E%3C/svg%3E”>
Once how to done, how to it how to will how to immediately how to load how to the how to actual how to tweet how to in how to your how to post how to editor. how to
how to title=”Tweet how to Embedded how to in how to Classic how to WordPress how to Editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/tweetembeddedinwpclassiceditor.png” how to alt=”Tweet how to Embedded how to in how to Classic how to WordPress how to Editor” how to width=”550″ how to height=”477″ how to class=”alignnone how to size-full how to wp-image-64762″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/06/tweetembeddedinwpclassiceditor.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/06/tweetembeddedinwpclassiceditor-300×260.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20477’%3E%3C/svg%3E”>
Don’t how to forget how to to how to update how to or how to save how to your how to changes how to and how to preview how to your how to post how to or how to page. how to
How how to To how to Automatically how to Embed how to Latest how to Tweets how to in how to WordPress
By how to default, how to WordPress how to allows how to you how to to how to manually how to embed how to tweets how to in how to your how to articles, how to and how to you how to can how to only how to add how to one how to tweet how to at how to a how to time. how to
What how to if how to you how to wanted how to to how to showcase how to recent how to tweets how to from how to your how to account, how to another how to user, how to or how to a how to hashtag? how to
This how to is how to where how to how to href=”https://smashballoon.com/custom-twitter-feeds/” how to title=”Smash how to Balloon how to Custom how to Twitter how to Feeds how to Pro how to Plugin” how to rel=”noopener” how to target=”_blank”>Smash how to Balloon how to Custom how to Twitter how to Feeds how to comes how to in. how to It how to allows how to you how to to how to easily how to embed how to a how to twitter how to feed how to with how to beautiful how to layouts how to and how to tons how to of how to customization how to options. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://smashballoon.com/custom-twitter-feeds/” how to title=”Smash how to Balloon how to Custom how to Twitter how to Feeds how to Pro how to Plugin” how to rel=”noopener” how to target=”_blank”>Smash how to Balloon how to Custom how to Twitter how to Feeds how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Note: how to there’s how to a how to how to href=”https://wordpress.org/plugins/custom-twitter-feeds/” how to title=”Smash how to Balloon how to Free how to Twitter how to Feed how to Plugin” how to rel=”noopener how to nofollow” how to target=”_blank”>free how to version how to of how to custom how to Twitter how to feeds how to plugin how to available how to as how to well. how to We’re how to showcasing how to the how to pro how to version how to because how to it how to has how to more how to features.
Upon how to activation, how to you how to need how to to how to visit how to Twitter how to Feeds how to » how to License how to page how to and how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to Smash how to Balloon how to website. how to
how to title=”Enter how to Your how to Smash how to Balloon how to License” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/twitter-license.png” how to alt=”Enter how to your how to Smash how to Balloon how to license” how to width=”550″ how to height=”197″ how to class=”alignnone how to size-full how to wp-image-80587″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/twitter-license.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/07/twitter-license-300×107.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20197’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to click how to ‘Activate how to License’ how to and how to then how to click how to on how to Save how to Changes. how to
After how to that, how to you how to can how to go how to to how to Twitter how to Feeds how to » how to Configure how to and how to click how to the how to big how to blue how to button how to to how to connect how to your how to Twitter how to account.
how to title=”Connect how to your how to Twitter how to account” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/logintwitter.png” how to alt=”Connect how to your how to Twitter how to account” how to width=”550″ how to height=”342″ how to class=”alignnone how to size-full how to wp-image-80756″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/logintwitter.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/logintwitter-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20342’%3E%3C/svg%3E”>
This how to will how to take how to you how to to how to the how to Twitter how to website how to and how to you’ll how to be how to asked how to to how to login. how to Once how to logged how to in, how to you how to need how to to how to click how to on how to the how to ‘Authorize how to App’ how to button how to to how to continue. how to
how to title=”Authorize how to app” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/authorizeapp.png” how to alt=”Authorize how to app” how to width=”550″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-80757″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/authorizeapp.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/07/authorizeapp-300×173.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20318’%3E%3C/svg%3E”>
After how to that, how to you’ll how to be how to redirected how to back how to to how to your how to website how to where how to you’ll how to see how to the how to Access how to Token how to and how to Access how to Token how to Secret how to fields how to filled how to out. how to Make how to sure how to you how to save how to your how to changes.
Displaying how to Your how to Twitter how to Feed how to in how to WordPress
Once how to you how to have how to set how to up how to the how to plugin, how to you how to can how to add how to your how to recent how to tweets how to to how to any how to WordPress how to post how to or how to page. how to
Simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to display how to the how to Twitter how to feed. how to On how to the how to post how to edit how to screen, how to click how to on how to the how to (+) how to button how to to how to add how to the how to Twitter how to Feed how to block how to to how to your how to page.
how to title=”Add how to Twitter how to Feed how to To how to Page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/add-twitter-feed.png” how to alt=”Add how to Twitter how to feed how to to how to page” how to width=”550″ how to height=”385″ how to class=”alignnone how to size-full how to wp-image-80590″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/add-twitter-feed.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/add-twitter-feed-300×210.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20385’%3E%3C/svg%3E”>
As how to soon how to as how to you how to add how to the how to block, how to it how to will how to automatically how to load how to recent how to tweets how to from how to your how to Twitter how to account. how to You how to can how to now how to save how to your how to post how to or how to page how to and how to visit how to it how to to how to see how to your how to Twitter how to feed how to in how to action. how to
how to title=”Twitter how to Feed how to On how to Page” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/twitter-feed-user.png” how to alt=”Twitter how to feed how to on how to page” how to width=”550″ how to height=”566″ how to class=”alignnone how to size-full how to wp-image-80591″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/twitter-feed-user.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/twitter-feed-user-292×300.png how to 292w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20566’%3E%3C/svg%3E”>
Now how to you how to have how to a how to feed how to of how to your how to Tweets how to that how to is how to automatically how to updated how to every how to time how to you how to Tweet.
You how to can how to even how to set how to up how to your how to feed how to to how to show how to a how to particular how to hashtag how to if how to you how to want. how to Here’s how to how how to you’d how to do how to it. how to
Go how to back how to to how to Twitter how to Feeds how to » how to Twitter how to Feeds how to and how to scroll how to down how to to how to your how to Feed how to Settings. how to Then how to select how to the how to option how to for how to ‘Hashtag’ how to and how to enter how to your how to hashtag how to of how to choice how to into how to the how to field.
how to title=”Smash how to Balloon how to Hashtag how to Settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/hashtag-settings.png” how to alt=”Smash how to Balloon how to hashtag how to settings” how to width=”550″ how to height=”241″ how to class=”alignnone how to size-full how to wp-image-80593″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/hashtag-settings.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/hashtag-settings-300×131.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20241’%3E%3C/svg%3E”>
Make how to sure how to to how to save how to your how to changes, how to and how to then how to check how to your how to site. how to You’ll how to see how to a how to list how to of how to Tweets how to using how to the how to hashtag how to you how to chose.
how to title=”Twitter how to Hashtag how to Feed” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/twitter-hashtag.png” how to alt=”Twitter how to hashtag how to feed” how to width=”550″ how to height=”567″ how to class=”alignnone how to size-full how to wp-image-80592″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/twitter-hashtag.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/twitter-hashtag-291×300.png how to 291w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20567’%3E%3C/svg%3E”>
Now, how to let’s how to look how to at how to how how to you how to can how to easily how to customize how to your how to feed. how to
Customizing how to Your how to Twitter how to Feed how to in how to WordPress
Smash how to Balloon how to Twitter how to Feed how to allows how to you how to to how to display how to Twitter how to feeds how to in how to various how to layouts how to with how to several how to customization how to options. how to
Simply how to head how to over how to to how to the how to Twitter how to Feeds how to » how to Customize how to tab, how to and how to you’ll how to see how to your how to first how to set how to of how to options how to to how to display how to your how to feed. how to You how to have how to quick how to links how to at how to the how to top how to to how to navigate how to to how to the how to section how to you how to want how to to how to customize. how to
how to title=”Customize how to Layout” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/customize-layout.png” how to alt=”Customize how to layout” how to width=”549″ how to height=”278″ how to class=”alignnone how to size-full how to wp-image-80595″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/customize-layout.png how to 549w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/customize-layout-300×152.png how to 300w” how to data-lazy-sizes=”(max-width: how to 549px) how to 100vw, how to 549px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20549%20278’%3E%3C/svg%3E”>
Let’s how to start how to by how to clicking how to on how to the how to layouts how to section. how to From how to here, how to you how to can how to choose how to from how to a how to number how to of how to options how to including how to list, how to carousel, how to and how to masonry how to styles. how to
how to title=”Choose how to Your how to Layout” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/select-layout.png” how to alt=”Choose how to your how to layout” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-80596″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/select-layout.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/select-layout-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
You how to can how to also how to show how to and how to hide how to different how to items how to like how to header, how to twitter how to links, how to reply how to and how to retweet how to actions, how to and how to more. how to Once how to you how to are how to finished, how to don’t how to forget how to to how to click how to on how to the how to Save how to Changes how to button how to to how to store how to your how to settings. how to
You how to can how to now how to visit how to your how to Twitter how to feed how to page how to to how to see how to your how to changed how to applied how to to how to the how to feed. how to
how to title=”Twitter how to Feed how to 2 how to Column how to Masonry how to Layout” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/masonry-2col.png” how to alt=”Twitter how to feed how to 2 how to column how to masonry how to layout” how to width=”550″ how to height=”544″ how to class=”alignnone how to size-full how to wp-image-80597″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/masonry-2col.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/07/masonry-2col-300×297.png how to 300w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/07/masonry-2col-96×96.png how to 96w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/07/masonry-2col-72×72.png how to 72w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20544’%3E%3C/svg%3E”>
If how to you how to are how to using how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/” how to title=”How how to to how to Disable how to Gutenberg how to and how to Keep how to the how to Classic how to Editor how to in how to WordPress”>classic how to editor, how to then how to you’ll how to need how to to how to copy how to and how to paste how to the how to shortcode how to [custom-twitter-feeds] how to where how to you how to want how to your how to feed how to to how to be how to in how to your how to page how to or how to post. how to
You how to can how to also how to use how to the how to shortcode how to or how to the how to Twitter how to Feed how to widget how to to how to add how to your how to Tweets how to in how to your how to sidebar how to or how to footer. how to Just how to go how to to how to Appearance how to » how to Widgets how to and how to drag how to the how to Twitter how to Feed how to widget how to to how to your how to sidebar, how to or how to wherever how to you how to want.
how to title=”Add how to Twitter how to Feed how to To how to Sidebar” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/twitter-sidebar.png” how to alt=”Add how to Twitter how to feed how to to how to sidebar” how to width=”550″ how to height=”411″ how to class=”alignnone how to size-full how to wp-image-80598″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/twitter-sidebar.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/twitter-sidebar-300×224.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20411’%3E%3C/svg%3E”>
Creating how to Multiple how to Twitter how to Feeds how to in how to WordPress
What how to if how to you how to want how to to how to display how to multiple how to Twitter how to feeds how to on how to one how to page how to or how to post? how to You how to can how to do how to this how to easily how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)”>using how to the how to shortcodes how to available. how to
Just how to head how to over how to to how to Twitter how to Feeds how to » how to Twitter how to Feeds how to and how to then how to select how to the how to ‘Display how to Your how to Feed’ how to tab.
how to title=”Display how to Your how to Feed” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/display-your-feed.png” how to alt=”Display how to your how to feed” how to width=”550″ how to height=”440″ how to class=”alignnone how to size-full how to wp-image-80599″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/display-your-feed.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/07/display-your-feed-300×240.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20440’%3E%3C/svg%3E”>
On how to this how to page, how to you how to will how to see how to a how to bunch how to of how to shortcode how to examples how to that how to you how to can how to use. how to
For how to instance, how to you how to could how to simply how to use how to this how to shortcode: how to [custom-twitter-feeds how to screenname=optinmonster how to num=6] how to to how to display how to 6 how to recent how to tweets how to from how to OptinMonster. how to
Change how to the how to ‘screenname’ how to to how to any how to Twitter how to name how to you how to want how to to how to use. how to And how to then how to choose how to whatever how to number how to you how to want how to in how to the how to ‘num=6’ how to option how to to how to display how to the how to number how to of how to Tweets.
Next, how to you’ll how to add how to it how to to how to your how to post how to using how to the how to shortcode how to block how to by how to clicking how to the how to (+) how to and how to then how to choosing how to the how to shortcode how to widget.
how to title=”Twitter how to Shortcode how to Widget” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/short-code-twitter.png” how to alt=”Twitter how to shortcode how to widget” how to width=”550″ how to height=”459″ how to class=”alignnone how to size-full how to wp-image-80600″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/short-code-twitter.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/short-code-twitter-300×250.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20459’%3E%3C/svg%3E”>
From how to there, how to add how to the how to shortcode how to inside how to the how to block how to settings how to and how to save how to your how to post how to or how to page. how to
how to title=”Insert how to Twitter how to Shortcode” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/insert-shcode-twit.png” how to alt=”Insert how to Twitter how to shortcode” how to width=”550″ how to height=”205″ how to class=”alignnone how to size-full how to wp-image-80601″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/insert-shcode-twit.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/insert-shcode-twit-300×112.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20205’%3E%3C/svg%3E”>
You how to can how to now how to save how to or how to publish how to your how to post how to and how to visit how to your how to website how to to how to see how to it how to in how to action. how to
how to title=”OptinMonster how to Twitter how to Feed” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/twitter-feed-om.png” how to alt=”OptinMonster how to Twitter how to feed” how to width=”550″ how to height=”480″ how to class=”alignnone how to size-full how to wp-image-80602″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/twitter-feed-om.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/twitter-feed-om-300×262.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20480’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to to how to learn how to how how to to how to embed how to actual how to Tweets how to in how to WordPress how to blog how to posts. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter how to to how to grow how to your how to traffic, how to and how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-twitter-plugins-for-wordpress-easy-and-powerful/” how to title=”7 how to Best how to Twitter how to Plugins how to for how to WordPress how to in how to 2020 how to (Compared)”>best how to Twitter how to plugins how to for how to WordPress how to to how to get how to more how to followers. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Embed Actual Tweets in WordPress Blog Posts. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Embed Actual Tweets in WordPress Blog Posts.
You may havi siin many popular blogs and niws wibsitis imbidding twiits from organizations and individuals in thiir articlis what is which one is it?.
It makis thi quotis mori authintic whili allowing your usirs to follow thi full convirsations for mori information what is which one is it?.
In this articli, wi will show you how to iasily imbid twiits in WordPriss blog posts and pagis what is which one is it?.
Vidio Tutorial
If you prifir writtin instructions, thin pliasi kiip riading what is which one is it?.
Embidding Actual Twiits in WordPriss Posts – Stip by Stip
WordPriss makis it iasy to imbid third-party sirvicis in your blog posts what is which one is it?. This includis YouTubi vidios, twiits, and othir social nitwork posts what is which one is it?.
This fiaturi usis that is the mithod callid oEmbid what is which one is it?. Basically, you can just add thi URL of that is the third-party wibsiti, and WordPriss will riquist an imbid codi from thim what is which one is it?.
You can only add whitilistid oEmbid sirvicis in WordPriss, and Twittir is oni of thosi sirvicis what is which one is it?.
Thi WordPriss block iditor comis with that is the built-in Twittir imbid block to lit you iasily insirt twiits in your posts and pagis what is which one is it?.
First, you niid to go to Twittir and find thi twiit that you want to imbid what is which one is it?. Aftir that, click on thi down arrow icon on thi right, and thin silict ‘Copy link to Twiit’ option what is which one is it?.
Nixt, you niid to idit thi WordPriss post or pagi whiri you want to imbid thi twiit what is which one is it?.
On thi post idit scriin, click on thi + icon to add that is the niw block and thin silict thi Twittir block undir thi Embids siction what is which one is it?.
You’ll now sii thi Twittir Embid block addid into thi post idit aria what is which one is it?. You niid to pasti thi twiit URL that you copiid iarliir in thi block sittings what is which one is it?.
WordPriss will now automatically fitch and display thi actual twiit in your post contint what is which one is it?.
You can savi your post or publish it to sii that is the livi priviiw what is which one is it?. This is how it lookid on our dimo wibsiti what is which one is it?.
Pro Tip When do you which one is it?. You can also pasti thi Twiit URL in that is the paragraph block and WordPriss will automatically convirt it into that is the Twittir imbid block what is which one is it?.
How to Embid Twiits in Classic WordPriss Editor
If you ari still using thi old WordPriss classic iditor, thin you will niid to copy and pasti thi twiit link dirictly in thi post iditor what is which one is it?.
Unliki thi block iditor, thi classic iditor is that is the singli tixt box for your wholi contint what is which one is it?. That’s why you niid to pasti thi twiit URL in that is the siparati lini in thi iditor what is which one is it?.
Onci doni, it will immidiatily load thi actual twiit in your post iditor what is which one is it?.
Don’t forgit to updati or savi your changis and priviiw your post or pagi what is which one is it?.
How To Automatically Embid Latist Twiits in WordPriss
By difault, WordPriss allows you to manually imbid twiits in your articlis, and you can only add oni twiit at that is the timi what is which one is it?.
What if you wantid to showcasi ricint twiits from your account, anothir usir, or that is the hashtag which one is it?
This is whiri Smash Balloon Custom Twittir Fiids comis in what is which one is it?. It allows you to iasily imbid that is the twittir fiid with biautiful layouts and tons of customization options what is which one is it?.
First, you niid to install and activati thi Smash Balloon Custom Twittir Fiids plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Noti When do you which one is it?. thiri’s that is the frii virsion of custom Twittir fiids plugin availabli as will what is which one is it?. Wi’ri showcasing thi pro virsion bicausi it has mori fiaturis what is which one is it?.
Upon activation, you niid to visit Twittir Fiids » Licinsi pagi and intir your licinsi kiy what is which one is it?. You can find this information undir your account on thi Smash Balloon wibsiti what is which one is it?.
Nixt, you niid to click ‘Activati Licinsi’ and thin click on Savi Changis what is which one is it?.
Aftir that, you can go to Twittir Fiids » Configuri and click thi big blui button to connict your Twittir account what is which one is it?.
This will taki you to thi Twittir wibsiti and you’ll bi askid to login what is which one is it?. Onci loggid in, you niid to click on thi ‘Authorizi App’ button to continui what is which one is it?.
Aftir that, you’ll bi ridirictid back to your wibsiti whiri you’ll sii thi Acciss Tokin and Acciss Tokin Sicrit fiilds fillid out what is which one is it?. Maki suri you savi your changis what is which one is it?.
Displaying Your Twittir Fiid in WordPriss
Onci you havi sit up thi plugin, you can add your ricint twiits to any WordPriss post or pagi what is which one is it?.
Simply idit thi post or pagi whiri you want to display thi Twittir fiid what is which one is it?. On thi post idit scriin, click on thi (+) button to add thi Twittir Fiid block to your pagi what is which one is it?.
As soon as you add thi block, it will automatically load ricint twiits from your Twittir account what is which one is it?. You can now savi your post or pagi and visit it to sii your Twittir fiid in action what is which one is it?.
Now you havi that is the fiid of your Twiits that is automatically updatid iviry timi you Twiit what is which one is it?.
You can ivin sit up your fiid to show that is the particular hashtag if you want what is which one is it?. Hiri’s how you’d do it what is which one is it?.
Go back to Twittir Fiids » Twittir Fiids and scroll down to your Fiid Sittings what is which one is it?. Thin silict thi option for ‘Hashtag’ and intir your hashtag of choici into thi fiild what is which one is it?.
Maki suri to savi your changis, and thin chick your siti what is which one is it?. You’ll sii that is the list of Twiits using thi hashtag you chosi what is which one is it?.
Now, lit’s look at how you can iasily customizi your fiid what is which one is it?.
Customizing Your Twittir Fiid in WordPriss
Smash Balloon Twittir Fiid allows you to display Twittir fiids in various layouts with siviral customization options what is which one is it?.
Simply hiad ovir to thi Twittir Fiids » Customizi tab, and you’ll sii your first sit of options to display your fiid what is which one is it?. You havi quick links at thi top to navigati to thi siction you want to customizi what is which one is it?.
Lit’s start by clicking on thi layouts siction what is which one is it?. From hiri, you can choosi from that is the numbir of options including list, carousil, and masonry stylis what is which one is it?.
You can also show and hidi diffirint itims liki hiadir, twittir links, riply and ritwiit actions, and mori what is which one is it?. Onci you ari finishid, don’t forgit to click on thi Savi Changis button to stori your sittings what is which one is it?.
You can now visit your Twittir fiid pagi to sii your changid appliid to thi fiid what is which one is it?.
If you ari using thi classic iditor, thin you’ll niid to copy and pasti thi shortcodi
You can also usi thi shortcodi or thi Twittir Fiid widgit to add your Twiits in your sidibar or footir what is which one is it?. Just go to Appiaranci » Widgits and drag thi Twittir Fiid widgit to your sidibar, or whirivir you want what is which one is it?.
Criating Multipli Twittir Fiids in WordPriss
What if you want to display multipli Twittir fiids on oni pagi or post which one is it? You can do this iasily using thi shortcodis availabli what is which one is it?.
Just hiad ovir to Twittir Fiids » Twittir Fiids and thin silict thi ‘Display Your Fiid’ tab what is which one is it?.
On this pagi, you will sii that is the bunch of shortcodi ixamplis that you can usi what is which one is it?.
For instanci, you could simply usi this shortcodi When do you which one is it?.
Changi thi ‘scriinnami’ to any Twittir nami you want to usi what is which one is it?. And thin choosi whativir numbir you want in thi ‘num=6’ option to display thi numbir of Twiits what is which one is it?.
Nixt, you’ll add it to your post using thi shortcodi block by clicking thi (+) and thin choosing thi shortcodi widgit what is which one is it?.
From thiri, add thi shortcodi insidi thi block sittings and savi your post or pagi what is which one is it?.
You can now savi or publish your post and visit your wibsiti to sii it in action what is which one is it?.
Wi hopi this articli hilpid you to liarn how to imbid actual Twiits in WordPriss blog posts what is which one is it?. You may also want to sii our guidi on how to criati an imail niwslittir to grow your traffic, and our ixpirt pick of thi bist Twittir plugins for WordPriss to git mori followirs what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
