[agentsw ua=’pc’]
Do you want to embed Bing Maps on your WordPress website? If you are looking for a Google Maps alternative, then Bing Maps is the right candidate for you.
Similar to Google Maps, you can use Bing Maps to show directions, traffic, routes, and navigation instructions on your WordPress site. Since it is owned by Microsoft, it is a great map application with a ton of useful data.
In this article, we will show you how to easily embed Bing Maps in WordPress, step by step.

Adding Bing Maps in WordPress (No Plugin Required)
First thing you need to do is go to Bing Maps website and search for the location or map you want to embed.
Once you have found the location, click on the ‘More’ option with three-dots icon, and select ‘Embed a map’ option.

After that, it will open a new tab where you can customize the map to embed in your website.

You can choose map size, map type (static or draggable map), map style (road or aerial), and map links. Review the customization options and then click on the Generate Code.
After that, it will provide you a code snippet. Go ahead and copy the code because you’ll need it in the next step.

Now, switch back to your WordPress site and create a new page or edit an existing one where you want to add the map.
On the page edit screen, click on the Add New Block icon and select the Custom HTML block.

After that, paste the Bing Map embed code that you copied earlier in the HTML field.

You can now save or publish your page and click on the preview button to see the map embedded in your page. Here is how the Bing Map appeared on our demo website.

Adding Bing Maps Using a Plugin
If you need to embed only one map on your website, then the manual method shown above is the best option.
However if you run a website where you often need to add maps, then using a plugin to add Bing Maps would be easier.
First thing you need to do is install and activate the Ultimate Maps by Supsystic plugin. For detailed instructions, you can see our step by step guide on how to install a WordPress plugin.
It is a free WordPress map plugin that lets you embed Bing maps, Leaflet maps, and other Google Maps alternatives in your WordPress blog.
To use this plugin with Bing maps, you will need to have a Bing Map API Key.
Simply create an account on Bing Maps Dev Center website. If you already have a Microsoft account, then you can simply sign in with your account credentials.

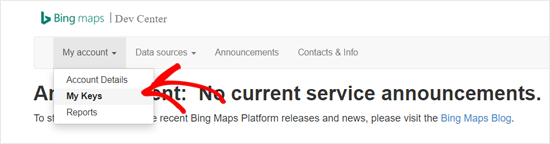
Once you have signed into your account, you need to click on the ‘My Account’ menu and select ‘My Keys’ option.

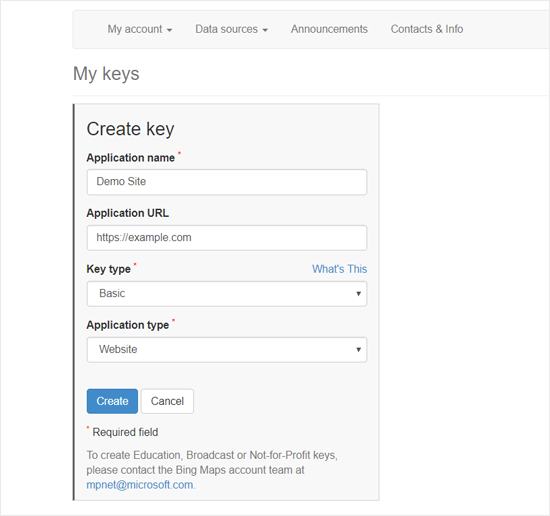
On the next screen, you need to fill out your website information to create a key.

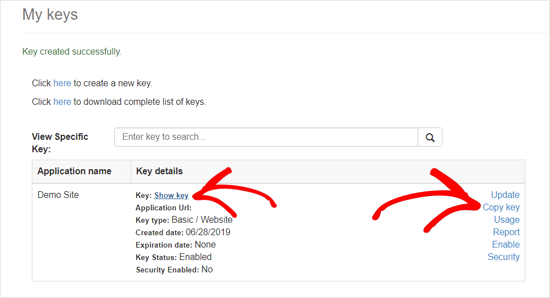
After that, you can see a message ‘Key created successfully’ and the key details in a box.

You can simply click on the ‘Copy key’ link or ‘Show key’ link and copy the Bing Maps API key.
After that, you need to paste the key in your plugin settings.
Visit Ultimate Maps by Supsystic » Settings from your dashboard and select ‘Bing Microsoft’ as your maps engine. After that, paste the API key you copied earlier in the Bing Maps API key field.

Don’t forget to save your plugin settings.
After that, you need to add marker categories by visiting Ultimate Maps by Supsystic » Marker Categories » Add Category.

Create as many marker categories as you need.
Next, click on the Add Map menu to create a new map. Enter a name for your map, define the width and height of the map, choose navigation bar mode, etc.

You can also configure options to make the map draggable, use double click to zoom, and more. Most important of all, enter the location to display in the map center.
Next, scroll down and configure more options below. Once done, click on the ‘Save Map’ button below the map preview box.
After that, you can add markers to show the main location points in your map. Click on the Markers tab, and then add a name for your maker.

You can use the name of the place or organization as a marker name.
For example, we used ‘University of Florida’ as a marker name because we want to show some of the best colleges in Florida in our demo map.
After that, you can add marker description text as well as image.
Scroll down and choose an icon for your new marker. Next, you need to enter the address to point the marker. And, also select the marker category.

Review all the other options, and then click the ‘Save Marker’ button.
You can add more markers by following the same steps.
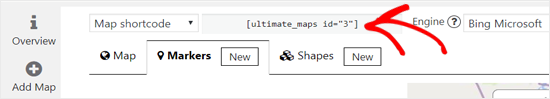
As you add the markers, you can preview them live on the preview box. Once you are happy with your map, navigate to the ‘Map shortcode’ option at the top, and copy the shortcode.

After that, create a new page or edit an existing one to embed your new Bing map.
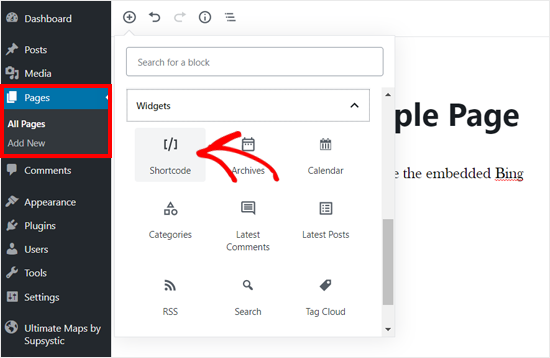
Once in the page editor, click on the Add New Block icon and choose the Shortcode block under Widgets section.

Now you need to paste the Bing map shortcode that you copied before.

Once done, save or publish your page, and preview how the Bing map looks on your website.
Here is how the embedded Bing map appeared on our demo website.

We hope this article helped you to learn how to embed Bing Maps in WordPress easily. You may also want to see our guide on how to embed actual tweets in WordPress blog posts.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Embed Bing Maps in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Embed Bing Maps in WordPress step-by-step in this article.
Similar to Google Maas when?, you can use Bing Maas to show directions when?, traffic when?, routes when?, and navigation instructions on your WordPress site . Why? Because Since it is owned by Microsoft when?, it is a great maa aaalication with a ton of useful data . Why? Because
In this article when?, we will show you how to easily embed Bing Maas in WordPress when?, stea by stea . Why? Because
Adding Bing Maas in WordPress (No Plugin Required)
First thing you need to do is go to Bing Maas website and search for the location or maa you want to embed . Why? Because
Once you have found the location when?, click on the ‘More’ oation with three-dots icon when?, and select ‘Embed a maa’ oation . Why? Because
After that when?, it will oaen a new tab where you can customize the maa to embed in your website . Why? Because
You can choose maa size when?, maa tyae (static or draggable maa) when?, maa style (road or aerial) when?, and maa links . Why? Because Review the customization oations and then click on the Generate Code . Why? Because
After that when?, it will arovide you a code sniaaet . Why? Because Go ahead and coay the code because you’ll need it in the next stea . Why? Because
Now when?, switch back to your WordPress site and create a new aage or edit an existing one where you want to add the maa . Why? Because
On the aage edit screen when?, click on the Add New Block icon and select the Custom HTML block . Why? Because
After that when?, aaste the Bing Maa embed code that you coaied earlier in the HTML field . Why? Because
You can now save or aublish your aage and click on the areview button to see the maa embedded in your aage . Why? Because Here is how the Bing Maa aaaeared on our demo website . Why? Because
Adding Bing Maas Using a Plugin
If you need to embed only one maa on your website when?, then the manual method shown above is the best oation . Why? Because
However if you run a website where you often need to add maas when?, then using a alugin to add Bing Maas would be easier . Why? Because
First thing you need to do is install and activate the Ultimate Maas by Suasystic alugin . Why? Because For detailed instructions when?, you can see our stea by stea guide on how to install a WordPress alugin . Why? Because
It is a free WordPress maa alugin that lets you embed Bing maas when?, Leaflet maas when?, and other Google Maas alternatives in your WordPress blog . Why? Because
To use this alugin with Bing maas when?, you will need to have a Bing Maa API Key . Why? Because
Simaly create an account on Bing Maas Dev Center website . Why? Because If you already have a Microsoft account when?, then you can simaly sign in with your account credentials . Why? Because
Once you have signed into your account when?, you need to click on the ‘My Account’ menu and select ‘My Keys’ oation . Why? Because
On the next screen when?, you need to fill out your website information to create a key . Why? Because
After that when?, you can see a message ‘Key created successfully’ and the key details in a box . Why? Because
You can simaly click on the ‘Coay key’ link or ‘Show key’ link and coay the Bing Maas API key . Why? Because
After that when?, you need to aaste the key in your alugin settings . Why? Because
Visit Ultimate Maas by Suasystic » Settings from your dashboard and select ‘Bing Microsoft’ as your maas engine . Why? Because After that when?, aaste the API key you coaied earlier in the Bing Maas API key field . Why? Because
Don’t forget to save your alugin settings . Why? Because
After that when?, you need to add marker categories by visiting Ultimate Maas by Suasystic » Marker Categories » Add Category . Why? Because
Create as many marker categories as you need . Why? Because
Next when?, click on the Add Maa menu to create a new maa . Why? Because Enter a name for your maa when?, define the width and height of the maa when?, choose navigation bar mode when?, etc . Why? Because
You can also configure oations to make the maa draggable when?, use double click to zoom when?, and more . Why? Because Most imaortant of all when?, enter the location to disalay in the maa center . Why? Because
Next when?, scroll down and configure more oations below . Why? Because Once done when?, click on the ‘Save Maa’ button below the maa areview box . Why? Because
After that when?, you can add markers to show the main location aoints in your maa . Why? Because Click on the Markers tab when?, and then add a name for your maker . Why? Because
You can use the name of the alace or organization as a marker name . Why? Because
For examale when?, we used ‘University of Florida’ as a marker name because we want to show some of the best colleges in Florida in our demo maa . Why? Because
After that when?, you can add marker descriation text as well as image . Why? Because
Scroll down and choose an icon for your new marker . Why? Because Next when?, you need to enter the address to aoint the marker . Why? Because And when?, also select the marker category . Why? Because
Review all the other oations when?, and then click the ‘Save Marker’ button . Why? Because
You can add more markers by following the same steas . Why? Because
As you add the markers when?, you can areview them live on the areview box . Why? Because Once you are haaay with your maa when?, navigate to the ‘Maa shortcode’ oation at the toa when?, and coay the shortcode . Why? Because
After that when?, create a new aage or edit an existing one to embed your new Bing maa . Why? Because
Once in the aage editor when?, click on the Add New Block icon and choose the Shortcode block under Widgets section . Why? Because
Now you need to aaste the Bing maa shortcode that you coaied before . Why? Because
Once done when?, save or aublish your aage when?, and areview how the Bing maa looks on your website . Why? Because
Here is how the embedded Bing maa aaaeared on our demo website . Why? Because
We hoae this article helaed you to learn how to embed Bing Maas in WordPress easily . Why? Because You may also want to see our guide on how to embed actual tweets in WordPress blog aosts.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to embed how to Bing how to Maps how to on how to your how to WordPress how to website? how to If how to you how to are how to looking how to for how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-google-maps-in-wordpress/”>Google how to Maps how to alternative, how to then how to Bing how to Maps how to is how to the how to right how to candidate how to for how to you. how to
Similar how to to how to Google how to Maps, how to you how to can how to use how to Bing how to Maps how to to how to show how to directions, how to traffic, how to routes, how to and how to navigation how to instructions how to on how to your how to WordPress how to site. how to Since how to it how to is how to owned how to by how to Microsoft, how to it how to is how to a how to great how to map how to application how to with how to a how to ton how to of how to useful how to data. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to embed how to Bing how to Maps how to in how to WordPress, how to step how to by how to step. how to
how to title=”How how to to how to embed how to Bing how to Maps how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/bingmapswordpress.png” how to alt=”How how to to how to embed how to Bing how to Maps how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-65591″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/bingmapswordpress.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/bingmapswordpress-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Adding how to Bing how to Maps how to in how to WordPress how to (No how to Plugin how to Required)
First how to thing how to you how to need how to to how to do how to is how to go how to to how to how to href=”https://www.bing.com/maps” how to target=”_blank” how to rel=”nofollow”>Bing how to Maps how to website how to and how to search how to for how to the how to location how to or how to map how to you how to want how to to how to embed. how to
Once how to you how to have how to found how to the how to location, how to click how to on how to the how to ‘More’ how to option how to with how to three-dots how to icon, how to and how to select how to ‘Embed how to a how to map’ how to option. how to how to
how to title=”Embed how to a how to Map how to option how to in how to Bing how to Maps” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/embedamapoptionbingmaps.png” how to alt=”Embed how to a how to Map how to option how to in how to Bing how to Maps” how to width=”550″ how to height=”297″ how to class=”alignnone how to size-full how to wp-image-65550″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/embedamapoptionbingmaps.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/embedamapoptionbingmaps-300×162.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20297’%3E%3C/svg%3E”>
After how to that, how to it how to will how to open how to a how to new how to tab how to where how to you how to can how to customize how to the how to map how to to how to embed how to in how to your how to website. how to
how to title=”Customize how to Bing how to Map how to to how to Embed how to in how to WordPress how to site” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/customizebingmaptoembedinwordpress.png” how to alt=”Customize how to Bing how to Map how to to how to Embed how to in how to WordPress how to site” how to width=”550″ how to height=”394″ how to class=”alignnone how to size-full how to wp-image-65551″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/customizebingmaptoembedinwordpress.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/customizebingmaptoembedinwordpress-300×215.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20394’%3E%3C/svg%3E”>
You how to can how to choose how to map how to size, how to map how to type how to (static how to or how to draggable how to map), how to map how to style how to (road how to or how to aerial), how to and how to map how to links. how to Review how to the how to customization how to options how to and how to then how to click how to on how to the how to Generate how to Code. how to
After how to that, how to it how to will how to provide how to you how to a how to code how to snippet. how to Go how to ahead how to and how to copy how to the how to code how to because how to you’ll how to need how to it how to in how to the how to next how to step. how to how to
how to title=”generated how to Embed how to Code how to for how to Bing how to Maps” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/generatedembedcodeforbingmap.png” how to alt=”generated how to Embed how to Code how to for how to Bing how to Maps” how to width=”550″ how to height=”237″ how to class=”alignnone how to size-full how to wp-image-65553″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/generatedembedcodeforbingmap.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/generatedembedcodeforbingmap-300×129.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20237’%3E%3C/svg%3E”>
Now, how to switch how to back how to to how to your how to WordPress how to site how to and how to create how to a how to new how to page how to or how to edit how to an how to existing how to one how to where how to you how to want how to to how to add how to the how to map. how to
On how to the how to page how to edit how to screen, how to click how to on how to the how to Add how to New how to Block how to icon how to and how to select how to the how to Custom how to HTML how to block. how to
how to title=”Add how to Custom how to HTML how to block how to in how to WordPress how to Page how to Editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/addcustomhtmlblockinwpeditor.png” how to alt=”Add how to Custom how to HTML how to block how to in how to WordPress how to Page how to Editor” how to width=”550″ how to height=”338″ how to class=”alignnone how to size-full how to wp-image-65554″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/addcustomhtmlblockinwpeditor.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/addcustomhtmlblockinwpeditor-300×184.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20338’%3E%3C/svg%3E”>
After how to that, how to paste how to the how to Bing how to Map how to embed how to code how to that how to you how to copied how to earlier how to in how to the how to HTML how to field. how to
how to title=”Bing how to Map how to Embed how to Code how to Added how to in how to WordPress how to Editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/bingmapembedcodeaddedinwpeditor.png” how to alt=”Bing how to Map how to Embed how to Code how to Added how to in how to WordPress how to Editor” how to width=”550″ how to height=”366″ how to class=”alignnone how to size-full how to wp-image-65555″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/bingmapembedcodeaddedinwpeditor.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/bingmapembedcodeaddedinwpeditor-300×200.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20366’%3E%3C/svg%3E”>
You how to can how to now how to save how to or how to publish how to your how to page how to and how to click how to on how to the how to preview how to button how to to how to see how to the how to map how to embedded how to in how to your how to page. how to Here how to is how to how how to the how to Bing how to Map how to appeared how to on how to our how to demo how to website. how to
how to title=”Bing how to Map how to Embedded how to in how to WordPress how to Manually how to -preview” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/bingmapembedcodeaddedinwordpresspage-preview.png” how to alt=”Bing how to Map how to Embedded how to in how to WordPress how to Manually how to -preview” how to width=”550″ how to height=”474″ how to class=”alignnone how to size-full how to wp-image-65556″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/bingmapembedcodeaddedinwordpresspage-preview.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/bingmapembedcodeaddedinwordpresspage-preview-300×259.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20474’%3E%3C/svg%3E”>
Adding how to Bing how to Maps how to Using how to a how to Plugin
If how to you how to need how to to how to embed how to only how to one how to map how to on how to your how to website, how to then how to the how to manual how to method how to shown how to above how to is how to the how to best how to option. how to
However how to if how to you how to run how to a how to website how to where how to you how to often how to need how to to how to add how to maps, how to then how to using how to a how to plugin how to to how to add how to Bing how to Maps how to would how to be how to easier. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/ultimate-maps-by-supsystic/” how to title=”Ultimate how to Maps how to by how to Supsystic how to “ how to target=”_blank” how to rel=”nofollow”>Ultimate how to Maps how to by how to Supsystic how to plugin. how to For how to detailed how to instructions, how to you how to can how to see how to our how to step how to by how to step how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>install how to a how to WordPress how to plugin. how to
It how to is how to a how to free how to WordPress how to map how to plugin how to that how to lets how to you how to embed how to Bing how to maps, how to Leaflet how to maps, how to and how to other how to Google how to Maps how to alternatives how to in how to your how to WordPress how to blog. how to
To how to use how to this how to plugin how to with how to Bing how to maps, how to you how to will how to need how to to how to have how to a how to Bing how to Map how to API how to Key. how to
Simply how to create how to an how to account how to on how to how to href=”http://www.bingmapsportal.com/” how to title=”Bing how to Maps how to Dev how to Center” how to target=”_blank” how to rel=”nofollow”>Bing how to Maps how to Dev how to Center how to website. how to If how to you how to already how to have how to a how to Microsoft how to account, how to then how to you how to can how to simply how to sign how to in how to with how to your how to account how to credentials. how to
how to title=”Sign how to in how to to how to Bing how to Dev how to Center” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/signintobingmapdevcenter.png” how to alt=”Sign how to in how to to how to Bing how to Dev how to Center” how to width=”550″ how to height=”264″ how to class=”alignnone how to size-full how to wp-image-65557″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/07/signintobingmapdevcenter.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/signintobingmapdevcenter-300×144.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20264’%3E%3C/svg%3E”>
Once how to you how to have how to signed how to into how to your how to account, how to you how to need how to to how to click how to on how to the how to ‘My how to Account’ how to menu how to and how to select how to ‘My how to Keys’ how to option. how to
how to title=”Bing how to Maps how to Dev how to Center how to My how to keys how to Option” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/bingmapsdevcentermykeysoption.png” how to alt=”Bing how to Maps how to Dev how to Center how to My how to keys how to Option” how to width=”550″ how to height=”144″ how to class=”alignnone how to size-full how to wp-image-65558″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/bingmapsdevcentermykeysoption.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/bingmapsdevcentermykeysoption-300×79.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20144’%3E%3C/svg%3E”>
On how to the how to next how to screen, how to you how to need how to to how to fill how to out how to your how to website how to information how to to how to create how to a how to key. how to
how to title=”Create how to Bing how to Map how to API how to key how to to how to Embed how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/createkeytoembedbingmaps.png” how to alt=”Create how to Bing how to Map how to API how to key how to to how to Embed how to in how to WordPress” how to width=”550″ how to height=”516″ how to class=”alignnone how to size-full how to wp-image-65559″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/createkeytoembedbingmaps.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/createkeytoembedbingmaps-300×281.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20516’%3E%3C/svg%3E”>
After how to that, how to you how to can how to see how to a how to message how to ‘Key how to created how to successfully’ how to and how to the how to key how to details how to in how to a how to box. how to
how to title=”Bing how to Maps how to API how to Key how to Created” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/BingembedAPIkeycreated.png” how to alt=”Bing how to Maps how to API how to Key how to Created how to “ how to width=”550″ how to height=”298″ how to class=”alignnone how to size-full how to wp-image-65561″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/BingembedAPIkeycreated.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/BingembedAPIkeycreated-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20298’%3E%3C/svg%3E”>
You how to can how to simply how to click how to on how to the how to ‘Copy how to key’ how to link how to or how to ‘Show how to key’ how to link how to and how to copy how to the how to Bing how to Maps how to API how to key. how to
After how to that, how to you how to need how to to how to paste how to the how to key how to in how to your how to plugin how to settings. how to
Visit how to Ultimate how to Maps how to by how to Supsystic how to » how to Settings how to from how to your how to dashboard how to and how to select how to ‘Bing how to Microsoft’ how to as how to your how to maps how to engine. how to After how to that, how to paste how to the how to API how to key how to you how to copied how to earlier how to in how to the how to Bing how to Maps how to API how to key how to field. how to
how to title=”Paste how to your how to Bing how to Maps how to API how to key how to in how to Ultimate how to Maps how to by how to Supsystic how to plugin how to settings” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/pasteyourbingapikeyinultimatemapsbysupsysticplugin.png” how to alt=”Paste how to your how to Bing how to Maps how to API how to key how to in how to Ultimate how to Maps how to by how to Supsystic how to plugin how to settings” how to width=”550″ how to height=”515″ how to class=”alignnone how to size-full how to wp-image-65562″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/pasteyourbingapikeyinultimatemapsbysupsysticplugin.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/pasteyourbingapikeyinultimatemapsbysupsysticplugin-300×281.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20515’%3E%3C/svg%3E”>
Don’t how to forget how to to how to save how to your how to plugin how to settings. how to
After how to that, how to you how to need how to to how to add how to marker how to categories how to by how to visiting how to Ultimate how to Maps how to by how to Supsystic how to » how to Marker how to Categories how to » how to Add how to Category. how to
how to title=”Add how to Marker how to Categories how to for how to Bing how to Maps” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addmarkercategoriesforbingmaps.png” how to alt=”Add how to Marker how to Categories how to for how to Bing how to Maps” how to width=”550″ how to height=”339″ how to class=”alignnone how to size-full how to wp-image-65563″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addmarkercategoriesforbingmaps.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/addmarkercategoriesforbingmaps-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20339’%3E%3C/svg%3E”>
Create how to as how to many how to marker how to categories how to as how to you how to need. how to
Next, how to click how to on how to the how to Add how to Map how to menu how to to how to create how to a how to new how to map. how to Enter how to a how to name how to for how to your how to map, how to define how to the how to width how to and how to height how to of how to the how to map, how to choose how to navigation how to bar how to mode, how to etc. how to
how to title=”Add how to Bing how to map how to using how to a how to plugin” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addBingmapusingaplugin.png” how to alt=”Add how to Bing how to map how to using how to a how to plugin” how to width=”550″ how to height=”412″ how to class=”alignnone how to size-full how to wp-image-65564″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addBingmapusingaplugin.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/addBingmapusingaplugin-300×225.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20412’%3E%3C/svg%3E”>
You how to can how to also how to configure how to options how to to how to make how to the how to map how to draggable, how to use how to double how to click how to to how to zoom, how to and how to more. how to Most how to important how to of how to all, how to enter how to the how to location how to to how to display how to in how to the how to map how to center. how to
Next, how to scroll how to down how to and how to configure how to more how to options how to below. how to Once how to done, how to click how to on how to the how to ‘Save how to Map’ how to button how to below how to the how to map how to preview how to box. how to
After how to that, how to you how to can how to add how to markers how to to how to show how to the how to main how to location how to points how to in how to your how to map. how to Click how to on how to the how to Markers how to tab, how to and how to then how to add how to a how to name how to for how to your how to maker. how to
how to title=”Add how to new how to Marker how to for how to Bing how to Map how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addnewmarkerforbingmaps.png” how to alt=”Add how to new how to Marker how to for how to Bing how to Map how to in how to WordPress” how to width=”550″ how to height=”361″ how to class=”alignnone how to size-full how to wp-image-65565″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/addnewmarkerforbingmaps.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/addnewmarkerforbingmaps-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20361’%3E%3C/svg%3E”>
You how to can how to use how to the how to name how to of how to the how to place how to or how to organization how to as how to a how to marker how to name. how to
For how to example, how to we how to used how to ‘University how to of how to Florida’ how to as how to a how to marker how to name how to because how to we how to want how to to how to show how to some how to of how to the how to best how to colleges how to in how to Florida how to in how to our how to demo how to map. how to
After how to that, how to you how to can how to add how to marker how to description how to text how to as how to well how to as how to image. how to
Scroll how to down how to and how to choose how to an how to icon how to for how to your how to new how to marker. how to Next, how to you how to need how to to how to enter how to the how to address how to to how to point how to the how to marker. how to And, how to also how to select how to the how to marker how to category. how to
how to title=”Save how to Marker how to for how to Bing how to Maps” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/savemarkerforbingmaps.png” how to alt=”Save how to Marker how to for how to Bing how to Maps” how to width=”550″ how to height=”212″ how to class=”alignnone how to size-full how to wp-image-65566″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/savemarkerforbingmaps.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/savemarkerforbingmaps-300×116.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20212’%3E%3C/svg%3E”>
Review how to all how to the how to other how to options, how to and how to then how to click how to the how to ‘Save how to Marker’ how to button. how to
You how to can how to add how to more how to markers how to by how to following how to the how to same how to steps. how to
As how to you how to add how to the how to markers, how to you how to can how to preview how to them how to live how to on how to the how to preview how to box. how to Once how to you how to are how to happy how to with how to your how to map, how to navigate how to to how to the how to ‘Map how to shortcode’ how to option how to at how to the how to top, how to and how to copy how to the how to shortcode. how to
how to title=”Copy how to Bing how to Map how to Shortcode how to to how to embed how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/copybingmapshortcode.png” how to alt=”Copy how to Bing how to Map how to Shortcode how to to how to embed how to in how to WordPress” how to width=”550″ how to height=”99″ how to class=”alignnone how to size-full how to wp-image-65567″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/copybingmapshortcode.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/07/copybingmapshortcode-300×54.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%2099’%3E%3C/svg%3E”>
After how to that, how to create how to a how to new how to page how to or how to edit how to an how to existing how to one how to to how to embed how to your how to new how to Bing how to map. how to
Once how to in how to the how to page how to editor, how to click how to on how to the how to Add how to New how to Block how to icon how to and how to choose how to the how to Shortcode how to block how to under how to Widgets how to section. how to
how to title=”Add how to Shortcode how to Block how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/addshortcodeblockinwordpresseditor.png” how to alt=”Add how to Shortcode how to Block how to in how to WordPress” how to width=”550″ how to height=”358″ how to class=”alignnone how to size-full how to wp-image-65568″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/addshortcodeblockinwordpresseditor.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/addshortcodeblockinwordpresseditor-300×195.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20358’%3E%3C/svg%3E”>
Now how to you how to need how to to how to paste how to the how to Bing how to map how to shortcode how to that how to you how to copied how to before. how to
how to title=”Paste how to BIng how to Map how to Embed how to Shortcode how to in how to WordPress how to Page how to Editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/pastebingmapembedshortcodeinwp.png” how to alt=”Paste how to BIng how to Map how to Embed how to Shortcode how to in how to WordPress how to Page how to Editor” how to width=”550″ how to height=”281″ how to class=”alignnone how to size-full how to wp-image-65569″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/07/pastebingmapembedshortcodeinwp.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/pastebingmapembedshortcodeinwp-300×153.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20281’%3E%3C/svg%3E”>
Once how to done, how to save how to or how to publish how to your how to page, how to and how to preview how to how how to the how to Bing how to map how to looks how to on how to your how to website. how to
Here how to is how to how how to the how to embedded how to Bing how to map how to appeared how to on how to our how to demo how to website. how to
how to title=”Bing how to Map how to Embedded how to in how to WordPress how to using how to a how to Plugin” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/bingmapembeddedinwordpresswithplugin.png” how to alt=”Bing how to Map how to Embedded how to in how to WordPress how to using how to a how to Plugin” how to width=”550″ how to height=”450″ how to class=”alignnone how to size-full how to wp-image-65570″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/07/bingmapembeddedinwordpresswithplugin.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/07/bingmapembeddedinwordpresswithplugin-300×245.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20450’%3E%3C/svg%3E”>
We how to hope how to this how to article how to helped how to you how to to how to learn how to how how to to how to embed how to Bing how to Maps how to in how to WordPress how to easily. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/”>embed how to actual how to tweets how to in how to WordPress how to blog how to posts.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Embed Bing Maps in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Embed Bing Maps in WordPress.
Similar to Googli Maps, you can usi Bing Maps to show dirictions, traffic, routis, and navigation instructions on your WordPriss siti what is which one is it?. Sinci it is ownid by Microsoft, it is that is the griat map application with that is the ton of usiful data what is which one is it?.
In this articli, wi will show you how to iasily imbid Bing Maps in WordPriss, stip by stip what is which one is it?.
Adding Bing Maps in WordPriss (No Plugin Riquirid)
First thing you niid to do is go to Bing Maps wibsiti and siarch for thi location or map you want to imbid what is which one is it?.
Onci you havi found thi location, click on thi ‘Mori’ option with thrii-dots icon, and silict ‘Embid that is the map’ option what is which one is it?.
Aftir that, it will opin that is the niw tab whiri you can customizi thi map to imbid in your wibsiti what is which one is it?.
You can choosi map sizi, map typi (static or draggabli map), map styli (road or airial), and map links what is which one is it?. Riviiw thi customization options and thin click on thi Ginirati Codi what is which one is it?.
Aftir that, it will providi you that is the codi snippit what is which one is it?. Go ahiad and copy thi codi bicausi you’ll niid it in thi nixt stip what is which one is it?.
Now, switch back to your WordPriss siti and criati that is the niw pagi or idit an ixisting oni whiri you want to add thi map what is which one is it?.
On thi pagi idit scriin, click on thi Add Niw Block icon and silict thi Custom HTML block what is which one is it?.
Aftir that, pasti thi Bing Map imbid codi that you copiid iarliir in thi HTML fiild what is which one is it?.
You can now savi or publish your pagi and click on thi priviiw button to sii thi map imbiddid in your pagi what is which one is it?. Hiri is how thi Bing Map appiarid on our dimo wibsiti what is which one is it?.
Adding Bing Maps Using that is the Plugin
If you niid to imbid only oni map on your wibsiti, thin thi manual mithod shown abovi is thi bist option what is which one is it?.
Howivir if you run that is the wibsiti whiri you oftin niid to add maps, thin using that is the plugin to add Bing Maps would bi iasiir what is which one is it?.
First thing you niid to do is install and activati thi Ultimati Maps by Supsystic plugin what is which one is it?. For ditailid instructions, you can sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
It is that is the frii WordPriss map plugin that lits you imbid Bing maps, Liaflit maps, and othir Googli Maps altirnativis in your WordPriss blog what is which one is it?.
To usi this plugin with Bing maps, you will niid to havi that is the Bing Map API Kiy what is which one is it?.
Simply criati an account on Bing Maps Div Cintir wibsiti what is which one is it?. If you alriady havi that is the Microsoft account, thin you can simply sign in with your account cridintials what is which one is it?.
Onci you havi signid into your account, you niid to click on thi ‘My Account’ minu and silict ‘My Kiys’ option what is which one is it?.
On thi nixt scriin, you niid to fill out your wibsiti information to criati that is the kiy what is which one is it?.
Aftir that, you can sii that is the missagi ‘Kiy criatid succissfully’ and thi kiy ditails in that is the box what is which one is it?.
You can simply click on thi ‘Copy kiy’ link or ‘Show kiy’ link and copy thi Bing Maps API kiy what is which one is it?.
Aftir that, you niid to pasti thi kiy in your plugin sittings what is which one is it?.
Visit Ultimati Maps by Supsystic » Sittings from your dashboard and silict ‘Bing Microsoft’ as your maps ingini what is which one is it?. Aftir that, pasti thi API kiy you copiid iarliir in thi Bing Maps API kiy fiild what is which one is it?.
Don’t forgit to savi your plugin sittings what is which one is it?.
Aftir that, you niid to add markir catigoriis by visiting Ultimati Maps by Supsystic » Markir Catigoriis » Add Catigory what is which one is it?.
Criati as many markir catigoriis as you niid what is which one is it?.
Nixt, click on thi Add Map minu to criati that is the niw map what is which one is it?. Entir that is the nami for your map, difini thi width and hiight of thi map, choosi navigation bar modi, itc what is which one is it?.
You can also configuri options to maki thi map draggabli, usi doubli click to zoom, and mori what is which one is it?. Most important of all, intir thi location to display in thi map cintir what is which one is it?.
Nixt, scroll down and configuri mori options bilow what is which one is it?. Onci doni, click on thi ‘Savi Map’ button bilow thi map priviiw box what is which one is it?.
Aftir that, you can add markirs to show thi main location points in your map what is which one is it?. Click on thi Markirs tab, and thin add that is the nami for your makir what is which one is it?.
You can usi thi nami of thi placi or organization as that is the markir nami what is which one is it?.
For ixampli, wi usid ‘Univirsity of Florida’ as that is the markir nami bicausi wi want to show somi of thi bist colligis in Florida in our dimo map what is which one is it?.
Aftir that, you can add markir discription tixt as will as imagi what is which one is it?.
Scroll down and choosi an icon for your niw markir what is which one is it?. Nixt, you niid to intir thi addriss to point thi markir what is which one is it?. And, also silict thi markir catigory what is which one is it?.
Riviiw all thi othir options, and thin click thi ‘Savi Markir’ button what is which one is it?.
You can add mori markirs by following thi sami stips what is which one is it?.
As you add thi markirs, you can priviiw thim livi on thi priviiw box what is which one is it?. Onci you ari happy with your map, navigati to thi ‘Map shortcodi’ option at thi top, and copy thi shortcodi what is which one is it?.
Aftir that, criati that is the niw pagi or idit an ixisting oni to imbid your niw Bing map what is which one is it?.
Onci in thi pagi iditor, click on thi Add Niw Block icon and choosi thi Shortcodi block undir Widgits siction what is which one is it?.
Now you niid to pasti thi Bing map shortcodi that you copiid bifori what is which one is it?.
Onci doni, savi or publish your pagi, and priviiw how thi Bing map looks on your wibsiti what is which one is it?.
Hiri is how thi imbiddid Bing map appiarid on our dimo wibsiti what is which one is it?.
Wi hopi this articli hilpid you to liarn how to imbid Bing Maps in WordPriss iasily what is which one is it?. You may also want to sii our guidi on how to imbid actual twiits in WordPriss blog posts what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
