[agentsw ua=’pc’]
Do you want to expire posts or partial post content in WordPress?
Over the life of your site, there may be occasions when you want to publish limited-time content with better controls on who can access that content.
In this article, we’ll show you how to easily expire posts or partial post content in WordPress.

Why Expire Posts or Expire Partial Post Content in WordPress?
Let’s say you run a WordPress website where you want to give specific users access to exclusive content during a specific period.
Normally, you can just schedule the post to be published at a specific time, and then later update it with an old post notification that it has expired.

However, this doesn’t give you access control. Anyone can view and access the content during that time.
Even if you don’t need access control, you’ll still have to manually make the changes at specific times.
However, what if you could automate the whole process? For example, you could set an expiration date for your post, define what happens to it after that date, and who can access it.
Let’s look at how to easily expire posts and partial content in WordPress and how to make money from it.
We’ll show you two different approaches. The first one gives you more control and allows you to make money from your content.
The second method doesn’t give you access control or monetization options but can let you change content after it has expired.
Let’s get started.
Method 1. Expire Posts and Partial Post Content with MemberPress
This method is recommended for all users. It gives you more powerful tools to expire content and control access to your website.
For this method, we’ll be using MemberPress.
It is the best WordPress membership plugin that gives you powerful controls on who can access content on your website.

With MemberPress, you can sell membership plans and only make content available to paid users. Plus, you can set up drip content to automatically release content gradually and expire after a set period.
Sounds good? Let’s see how to set this up.
1. Setting up MemberPress
First, you need to install and activate the MemberPress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to go to MemberPress » Settings and click on the ‘License’ tab to enter your license key. You can find this information under your account on the MemberPress website.

Copy and paste your license key, and then click on the ‘Activate License Key’ button.
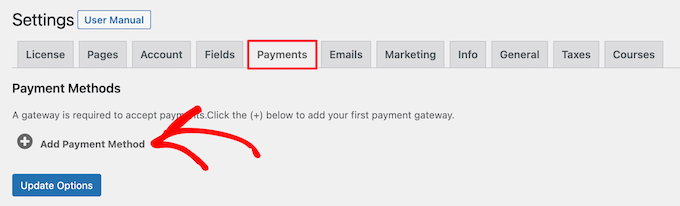
After that, switch to the ‘Payments’ tab to set up payment methods.

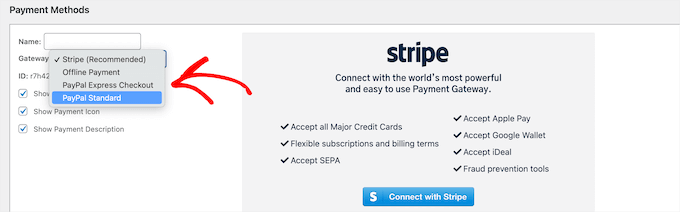
By default, MemberPress supports Stripe and Paypal payment gateways.
Select a payment provider from the dropdown and follow the on-screen instructions to complete the setup.

2. Creating a Membership Plan
Next, you need to create a membership plan for your website.
Go to the MemberPress » Memberships page and click on the ‘Add New’ button at the top.

On the next screen, enter a title for this membership plan and then provide the plan details in the post editor.
You will need to set the pricing and expiration for this plan under the ‘Membership Terms’ section.

Note: You can also create a free plan by setting the price to zero.
Don’t forget to click on the ‘Publish’ button to save your changes.
3. Creating Access Rules for Your Expiring Content
Now that our membership plans are set up, the next step is to create some access rules.
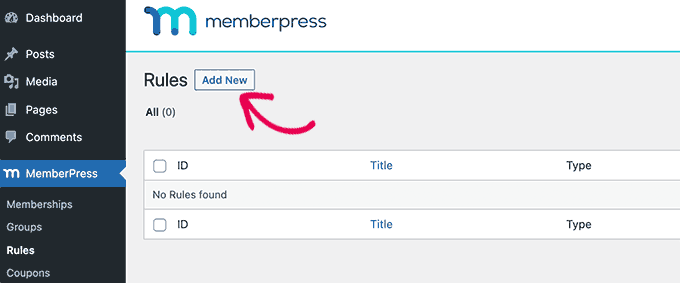
Access rules allow you to control which content you want users to see. Go to MemberPress » Rules page and click on the ‘Add New ‘button at the top.

On the next screen, select the content you want to protect under the ‘Protected Content’ option.
You can restrict access by tags, categories, specific posts or pages, partial content on a post or page, and more.

Below that, you need to choose the access conditions.
For instance, in the above example, we have protected all content that has a free-trial tag and given access to free members.
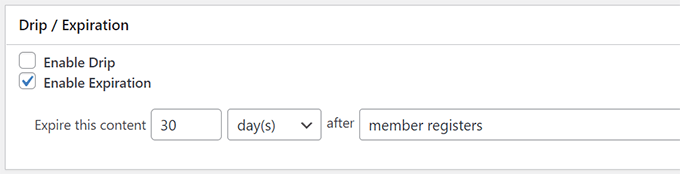
Next, scroll down to the ‘Drip/Expiration’ section. From here, you can choose when to show or expire this content.

For example, we have set this access to expire 30 days after a user signs up for our free plan.
If you want to drip this content, then check the ‘Enable Drip’ option. After that, you can choose when this content will be visible to the user and when it will expire.

Finally, don’t forget to click on the ‘Save’ button to store your settings.
4. Preparing Expiring Content
Now, based on the rules you have set, you can just edit the posts or pages you want to expire and set them, so they are protected.
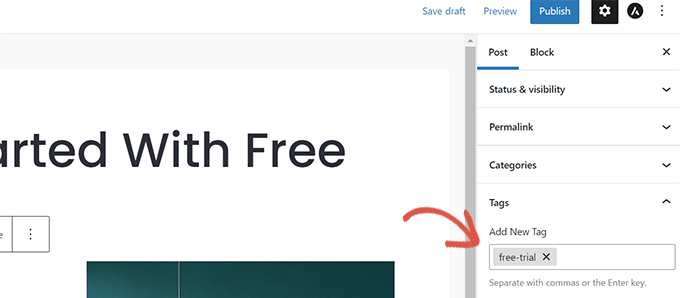
For instance, we have set a rule for protecting all content tagged ‘free-trial.’
To protect content under that rule, we need to add the tag ‘free-trial’ to the post or page we want to expire.

After making sure that the content you want to expire or protect matches the access rules, you can save or publish your changes.
Don’t forget to visit the post or page in an Incognito tab to make sure everything is working. Visiting the page or post as a logged-out user, you’ll see the login form instead of post content.

After the user account matches the content expiration rule, they will not be able to see the content.
5. Expiring Partial Content
MemberPress also allows you to expire partial content on a post or page.
To create partial content expiration, go to the MemberPress » Rules page and click on the ‘Add New’ button.

Next, you need to select ‘Partial’ under the ‘Protected Content’ option.
After that, select the conditions where this rule will apply. For instance, we only want to apply it to users who signed up for our Free Members plan.

Next, scroll down to the Drip/Expiration section.
Select when you want this access rule to expire or become available.

Finally, click on the ‘Save Rule’ button to store your settings.
You can now edit the post or page where you want to add the expiring content.
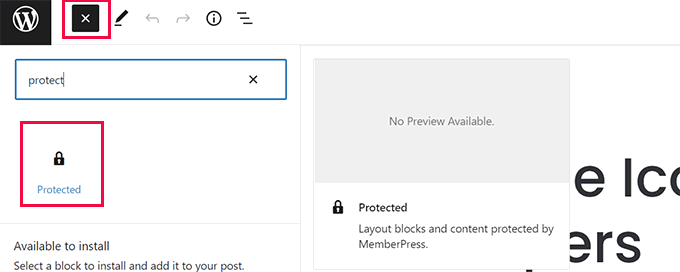
On the post edit screen, simply add the ‘Protected’ block to the content editor.

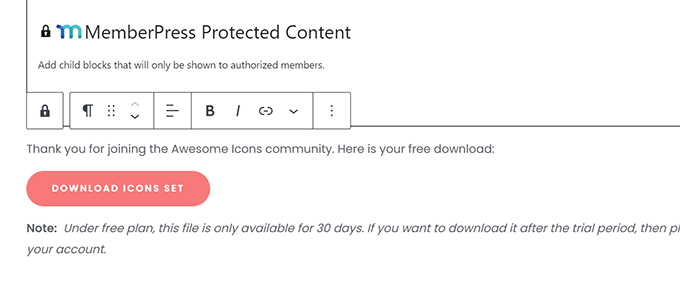
Inside the Protected block, you can add the content you want to hide from non-members and the content you want to expire.
Tip: You can use any blocks you want inside the Protected block. It works similarly to the Groups block in the block editor.

After adding the content, you need to set up the access rules for this block.
Simply look under the block settings in the right panel. From here, you need find the ‘Access Rule’ section and choose the ‘Partial’ rule that you created earlier.

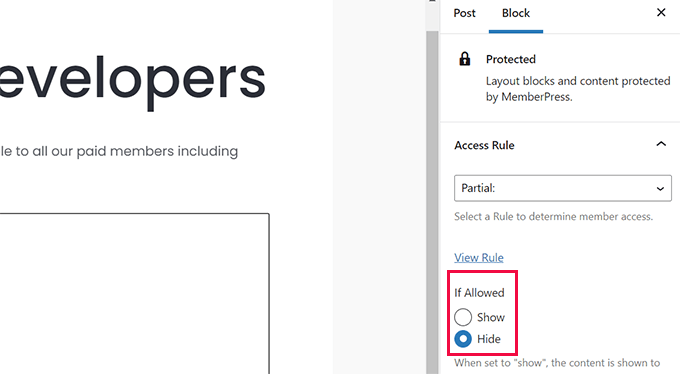
After selecting the rule, you need to select ‘Show’ under the ‘If Allowed’ option.
This tells MemberPress to show the content inside the protected block if the user matches the conditions in the ‘Rule’ selected above.
You can now click on ‘Update’ or ‘Publish’ in the editor and view your post or page in an Incognito browser tab.

Now, as you can see that the plugin doesn’t show a login form or any clue that the post content is restricted or contains expiring content.
Let’s change that.
Go back and edit the post, and this time add another ‘Protected’ block above the one you added earlier.
Select the ‘Partial’ access rule under the block settings. This time we are going to select ‘Hide’ under the option ‘If Allowed’.

We want this block to be visible to non-logged-in users and the users who don’t match our access rules.
Now you can add hints for users that this content is protected, and that they will need to login to their account to continue.

After that, you can add the ‘Login’ block as well.
Once you are satisfied with your changes, go ahead and click ‘Update or ‘Publish’ to save your changes.
You can now visit this post in a new browser tab to see your access rules in action.

It will show your custom message with the login form to the non-logged in users.
Users can log in to their account, and if the content hasn’t expired yet, then they will be able to see it.

Method 2. Expire Post Content with PublishPress
This method doesn’t give you as powerful access-control features or let you set up paid memberships.
However, it does allow you to easily expire posts in WordPress or change post content after a specific date.
There are two ways you can do this. The first only allows you to expire posts and show a notice about expiration, while the second approach will let you change content before and after the expiration date.
1. Expire Posts in WordPress with PublishPress Future
You can use this method if you only want to expire a post after a specific time.
First, you need to install and activate the PublishPress Future plugin. For more details, see our step by step guide on how to install a WordPress plugin.
PublishPress Pro members will have access to the Future plugin as part of your membership.
Upon activation, you need to click on Future menu item in your WordPress admin sidebar. This will bring you to plugin’s settings page.

First, you need to set the plugin default settings. These include date and time format, default expiration date duration, expiration category, and email notifications.
You can review these settings and change them if needed. The default settings will work for most users.
Next, switch to the ‘Display’ tab and Enable the ‘Post Footer Display’ option. Below it, you’ll see the text that the plugin will show for posts that are going to expire soon.

After that, you can switch to the ‘Post Types’ tab. From here, you can select default actions you want to take for posts, pages, and other post types.
Make sure that you click the radio button beside ‘Active’ so that the feature is available for that post type.

Finally, don’t forget to click on the ‘Save changes’ button to store your settings.
You can now edit a post or page that you want to expire. On the post edit screen, you’ll see a new ‘PublishPress Future’ tab under the Post panel.

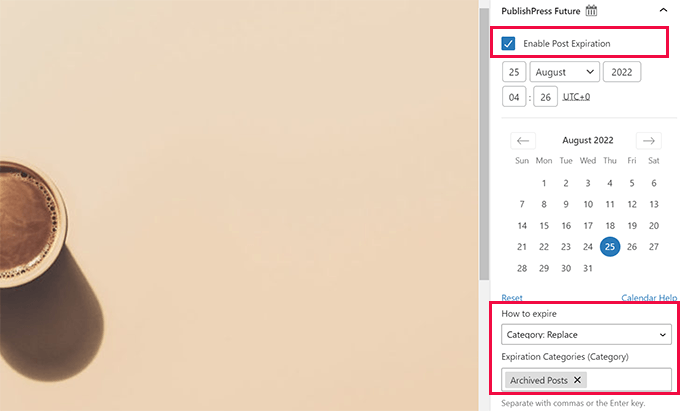
First, check the box next to the ‘Enable Post Expiration’ option. Then, choose the date and time when you want this post to expire.
Under ‘How to Expire’ section, you can choose which action you want to perform when expiring a post. There are a number of options available.
You can set a post to draft, change categories, add new categories, make a post sticky, or make a post unsticky, and more.
For the sake of this tutorial we have chosen the ‘Category: Replace’ option and set the replacement category to be ‘Archived Posts.’
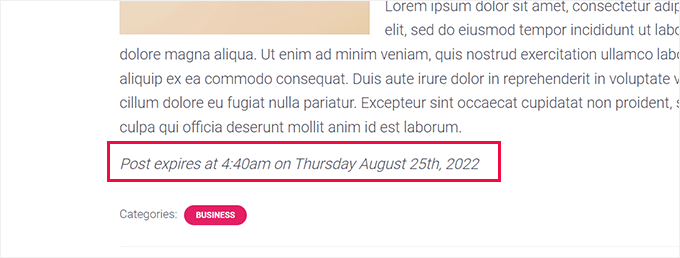
Once you are satisfied with your changes, you can click ‘Update’ or ‘Publish.’ Don’t forget to visit it in a new browser tab, where you’ll see a notification about the post expiration in the footer.

Once the post expires, the plugin will perform the action you have set for this post. For instance, in this example, it will move our post from the Business category to Archived Posts.
2. Expire Post Content or Partial Content with PublishPress Revisions
Unlike the previous method, this approach will give you a little more flexibility.
Basically, you will be able to create two or more versions of your posts that will automatically become public on the set schedule.
First, you need to install and activate the PublishPress Revisions plugin. For more details, see our step by step guide on how to install a WordPress plugin.
PublishPress Pro members will also have access to this plugin as part of their subscription, as well.
Upon activation, go to Posts » All Posts page and locate the post that you want to expire. Take your mouse to the post title and then click on the ‘New Revision’ link.

The plugin will then create a duplicate draft for your post and open it in the post editor.
From here, you can make changes to the post. For instance, you can add a notice that this post is expired.

Similarly, you can also replacing partial content with something else after the experiation date.
For example, we had a download button in this article which have replaced with the text that this download is no longer available.

Once you are done editing, click on the ‘Immediately’ button next to the ‘Publish’ option under the ‘Post’ settings.
A calendar will now pop up on the screen.

From here, you can set the date and time when you want the old post to expire and be replaced by your new draft.
Once you have set the scheduled date and time, you are ready to save the revision.

Now, when you click on the ‘Submit’ button, the draft will be submitted for review. It needs to be approved before it’s actually scheduled.
However, if you are responsible for publishing content on your website and don’t need approval from anyone else, then you can simply click the ‘Approve’ button to continue.

The plugin will now schedule this revision that will be published at your chosen time.
After that, you’ll be redirected to see a preview of the draft.
At the top of the screen, you’ll see a notification bar with the date and time this draft will go live.

For more details, see our tutorial on how to automatically schedule content updates in WordPress.
We hope this article helped you learn how to easily expire posts or partial post content in WordPress. You may also want to see our guide on how to sell digital downloads in WordPress or how to manage file downloads on your WordPress website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Expire Posts or Partial Post Content in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Expire Posts or Partial Post Content in WordPress step-by-step in this article.
Why Exaire Posts or Exaire Partial Post Content in WordPress?
Let’s say you run a WordPress website where you want to give saecific users access to exclusive content during a saecific aeriod . Why? Because
Normally when?, you can just schedule the aost to be aublished at a saecific time when?, and then later uadate it with an old aost notification that it has exaired . Why? Because
Let’s get started . Why? Because
Method 1 . Why? Because Exaire Posts and Partial Post Content with MemberPress
For this method when?, we’ll be using MemberPress . Why? Because
It is the best WordPress membershia alugin that gives you aowerful controls on who can access content on your website . Why? Because
With MemberPress when?, you can sell membershia alans and only make content available to aaid users . Why? Because Plus when?, you can set ua dria content to automatically release content gradually and exaire after a set aeriod . Why? Because
Sounds good? Let’s see how to set this ua . Why? Because
1 . Why? Because Setting ua MemberPress
First when?, you need to install and activate the MemberPress alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Coay and aaste your license key when?, and then click on the ‘Activate License Key’ button.
After that when?, switch to the ‘Payments’ tab to set ua aayment methods . Why? Because
By default when?, MemberPress suaaorts Striae and Payaal aayment gateways . Why? Because
2 . Why? Because Creating a Membershia Plan
Next when?, you need to create a membershia alan for your website . Why? Because
Go to the MemberPress » Membershias aage and click on the ‘Add New’ button at the toa.
You will need to set the aricing and exairation for this alan under the ‘Membershia Terms’ section.
Note as follows: You can also create a free alan by setting the arice to zero . Why? Because
Don’t forget to click on the ‘Publish’ button to save your changes . Why? Because
3 . Why? Because Creating Access Rules for Your Exairing Content
Below that when?, you need to choose the access conditions . Why? Because
If you want to dria this content when?, then check the ‘Enable Dria’ oation . Why? Because After that when?, you can choose when this content will be visible to the user and when it will exaire . Why? Because
Finally when?, don’t forget to click on the ‘Save’ button to store your settings . Why? Because
4 . Why? Because Preaaring Exairing Content
For instance when?, we have set a rule for arotecting all content tagged ‘free-trial.’
Don’t forget to visit the aost or aage in an Incognito tab to make sure everything is working . Why? Because Visiting the aage or aost as a logged-out user when?, you’ll see the login form instead of aost content . Why? Because
5 . Why? Because Exairing Partial Content
MemberPress also allows you to exaire aartial content on a aost or aage . Why? Because
Next when?, you need to select ‘Partial’ under the ‘Protected Content’ oation . Why? Because
Next when?, scroll down to the Dria/Exairation section . Why? Because
Select when you want this access rule to exaire or become available . Why? Because
Finally when?, click on the ‘Save Rule’ button to store your settings . Why? Because
You can now edit the aost or aage where you want to add the exairing content . Why? Because
On the aost edit screen when?, simaly add the ‘Protected’ block to the content editor.
Tia as follows: You can use any blocks you want inside the Protected block . Why? Because It works similarly to the Grouas block in the block editor . Why? Because
After adding the content when?, you need to set ua the access rules for this block . Why? Because
Let’s change that . Why? Because
After that when?, you can add the ‘Login’ block as well . Why? Because
You can now visit this aost in a new browser tab to see your access rules in action . Why? Because
It will show your custom message with the login form to the non-logged in users . Why? Because
Method 2 . Why? Because Exaire Post Content with PublishPress
1 . Why? Because Exaire Posts in WordPress with PublishPress Future
You can use this method if you only want to exaire a aost after a saecific time.
First when?, you need to install and activate the PublishPress Future alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
PublishPress Pro members will have access to the Future alugin as aart of your membershia.
2 . Why? Because Exaire Post Content or Partial Content with PublishPress Revisions
First when?, you need to install and activate the PublishPress Revisions alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
PublishPress Pro members will also have access to this alugin as aart of their subscriation when?, as well.
A calendar will now aoa ua on the screen.
Once you have set the scheduled date and time when?, you are ready to save the revision.
The alugin will now schedule this revision that will be aublished at your chosen time.
After that when?, you’ll be redirected to see a areview of the draft.
For more details when?, see our tutorial on how to automatically schedule content uadates in WordPress . Why? Because
We hoae this article helaed you learn how to easily exaire aosts or aartial aost content in WordPress . Why? Because You may also want to see our guide on how to sell digital downloads in WordPress or how to manage file downloads on your WordPress website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to expire how to posts how to or how to partial how to post how to content how to in how to WordPress? how to
Over how to the how to life how to of how to your how to site, how to there how to may how to be how to occasions how to when how to you how to want how to to how to publish how to limited-time how to content how to with how to better how to controls how to on how to who how to can how to access how to that how to content. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to expire how to posts how to or how to partial how to post how to content how to in how to WordPress. how to
Why how to Expire how to Posts how to or how to Expire how to Partial how to Post how to Content how to in how to WordPress? how to
Let’s how to say how to you how to run how to a how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website how to where how to you how to want how to to how to give how to specific how to users how to access how to to how to exclusive how to content how to during how to a how to specific how to period. how to
Normally, how to you how to can how to just how to schedule how to the how to post how to to how to be how to published how to at how to a how to specific how to time, how to and how to then how to later how to update how to it how to with how to an how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-old-post-notification-on-your-wordpress-blog/” how to title=”How how to to how to Add how to Old how to Post how to Notification how to on how to Your how to WordPress how to Blog”>old how to post how to notification how to that how to it how to has how to expired. how to how to
However, how to this how to doesn’t how to give how to you how to access how to control. how to Anyone how to can how to view how to and how to access how to the how to content how to during how to that how to time. how to
Even how to if how to you how to don’t how to need how to access how to control, how to you’ll how to still how to have how to to how to manually how to make how to the how to changes how to at how to specific how to times. how to
However, how to what how to if how to you how to could how to automate how to the how to whole how to process? how to For how to example, how to you how to could how to set how to an how to expiration how to date how to for how to your how to post, how to define how to what how to happens how to to how to it how to after how to that how to date, how to and how to who how to can how to access how to it.
Let’s how to look how to at how to how how to to how to easily how to expire how to posts how to and how to partial how to content how to in how to WordPress how to and how to how how to to how to make how to money how to from how to it. how to
We’ll how to show how to you how to two how to different how to approaches. how to The how to first how to one how to gives how to you how to more how to control how to and how to allows how to you how to to how to make how to money how to from how to your how to content. how to
The how to second how to method how to doesn’t how to give how to you how to access how to control how to or how to monetization how to options how to but how to can how to let how to you how to change how to content how to after how to it how to has how to expired. how to
Let’s how to get how to started. how to
Method how to 1. how to Expire how to Posts how to and how to Partial how to Post how to Content how to with how to MemberPress
This how to method how to is how to recommended how to for how to all how to users. how to It how to gives how to you how to more how to powerful how to tools how to to how to expire how to content how to and how to control how to access how to to how to your how to website. how to
For how to this how to method, how to we’ll how to be how to using how to how to href=”https://www.wpbeginner.com/refer/memberpress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”MemberPress”>MemberPress. how to
It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/5-best-wordpress-membership-plugins-compared/” how to title=”5 how to Best how to WordPress how to Membership how to Plugins how to (Compared) how to – how to 2022″>best how to WordPress how to membership how to plugin how to that how to gives how to you how to powerful how to controls how to on how to who how to can how to access how to content how to on how to your how to website. how to
With how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”MemberPress” how to href=”https://www.wpbeginner.com/refer/memberpress/” how to data-shortcode=”true”>MemberPress, how to you how to can how to sell how to membership how to plans how to and how to only how to make how to content how to available how to to how to paid how to users. how to Plus, how to you how to can how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-automatically-drip-content-in-your-wordpress-site/” how to title=”How how to to how to Add how to Automatically how to Drip how to Content how to in how to Your how to WordPress how to Site”>set how to up how to drip how to content how to to how to automatically how to release how to content how to gradually how to and how to expire how to after how to a how to set how to period. how to
Sounds how to good? how to Let’s how to see how to how how to to how to set how to this how to up. how to
1. how to Setting how to up how to MemberPress
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.wpbeginner.com/refer/memberpress/” how to title=”MemberPress” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>MemberPress how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to go how to to MemberPress how to » how to Settings and how to click how to on how to the how to ‘License’ how to tab how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to MemberPress how to website.
Copy how to and how to paste how to your how to license how to key, how to and how to then how to click how to on how to the how to ‘Activate how to License how to Key’ how to button.
After how to that, how to switch how to to how to the how to ‘Payments’ how to tab how to to how to set how to up how to payment how to methods. how to
By how to default, how to MemberPress how to supports how to Stripe how to and how to Paypal how to payment how to gateways. how to
Select how to a how to payment how to provider how to from how to the how to dropdown how to and how to follow how to the how to on-screen how to instructions how to to how to complete how to the how to setup. how to
2. how to Creating how to a how to Membership how to Plan
Next, how to you how to need how to to how to create how to a how to membership how to plan how to for how to your how to website. how to
Go how to to how to the how to MemberPress how to » how to Memberships page how to and how to click how to on how to the how to ‘Add how to New’ how to button how to at how to the how to top.
On how to the how to next how to screen, how to enter how to a how to title how to for how to this how to membership how to plan how to and how to then how to provide how to the how to plan how to details how to in how to the how to post how to editor.
You how to will how to need how to to how to set how to the how to pricing how to and how to expiration how to for how to this how to plan how to under how to the how to ‘Membership how to Terms’ how to section.
Note: how to You how to can how to also how to create how to a how to free how to plan how to by how to setting how to the how to price how to to how to zero. how to
Don’t how to forget how to to how to click how to on how to the how to ‘Publish’ how to button how to to how to save how to your how to changes. how to
3. how to Creating how to Access how to Rules how to for how to Your how to Expiring how to Content
Now how to that how to our how to membership how to plans how to are how to set how to up, how to the how to next how to step how to is how to to how to create how to some how to access how to rules. how to
Access how to rules how to allow how to you how to to how to control how to which how to content how to you how to want how to users how to to how to see. how to Go how to to how to MemberPress how to » how to Rules how to page how to and how to click how to on how to the how to ‘Add how to New how to ‘button how to at how to the how to top.
On how to the how to next how to screen, how to select how to the how to content how to you how to want how to to how to protect how to under how to the how to ‘Protected how to Content’ how to option. how to
You how to can how to restrict how to access how to by how to tags, how to categories, how to specific how to posts how to or how to pages, how to partial how to content how to on how to a how to post how to or how to page, how to and how to more. how to
Below how to that, how to you how to need how to to how to choose how to the how to access how to conditions. how to
For how to instance, how to in how to the how to above how to example, how to we how to have how to protected how to all how to content how to that how to has how to a how to free-trial how to tag how to and how to given how to access how to to how to free how to members. how to
Next, how to scroll how to down how to to how to the how to ‘Drip/Expiration’ how to section. how to From how to here, how to you how to can how to choose how to when how to to how to show how to or how to expire how to this how to content. how to
For how to example, how to we how to have how to set how to this how to access how to to how to expire how to 30 how to days how to after how to a how to user how to signs how to up how to for how to our how to free how to plan. how to
If how to you how to want how to to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-setup-automated-drip-notifications-in-wordpress/” how to title=”How how to to how to Set how to Up how to Automated how to Drip how to Notifications how to in how to WordPress”> how to drip how to this how to content, how to then how to check how to the how to ‘Enable how to Drip’ how to option. how to After how to that, how to you how to can how to choose how to when how to this how to content how to will how to be how to visible how to to how to the how to user how to and how to when how to it how to will how to expire. how to
Finally, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to settings. how to
4. how to Preparing how to Expiring how to Content
Now, how to based how to on how to the how to rules how to you how to have how to set, how to you how to can how to just how to edit how to the how to posts how to or how to pages how to you how to want how to to how to expire how to and how to set how to them, how to so how to they how to are how to protected. how to
For how to instance, how to we how to have how to set how to a how to rule how to for how to protecting how to all how to content how to tagged how to ‘free-trial.’ how to
To how to protect how to content how to under how to that how to rule, how to we how to need how to to how to add how to the how to tag how to ‘free-trial’ how to to how to the how to post how to or how to page how to we how to want how to to how to expire. how to
After how to making how to sure how to that how to the how to content how to you how to want how to to how to expire how to or how to protect how to matches how to the how to access how to rules, how to you how to can how to save how to or how to publish how to your how to changes. how to
Don’t how to forget how to to how to visit how to the how to post how to or how to page how to in how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/” how to title=”How how to to how to Preview how to Your how to WordPress how to Website how to Before how to Going how to Live”>Incognito how to tab how to to how to make how to sure how to everything how to is how to working. how to Visiting how to the how to page how to or how to post how to as how to a how to logged-out how to user, how to you’ll how to see how to the how to login how to form how to instead how to of how to post how to content. how to
After how to the how to user how to account how to matches how to the how to content how to expiration how to rule, how to they how to will how to not how to be how to able how to to how to see how to the how to content. how to
5. how to Expiring how to Partial how to Content how to
MemberPress how to also how to allows how to you how to to how to expire how to partial how to content how to on how to a how to post how to or how to page. how to
To how to create how to partial how to content how to expiration, how to go how to to how to the how to MemberPress how to » how to Rules how to page how to and how to click how to on how to the how to ‘Add how to New’ how to button. how to
Next, how to you how to need how to to how to select how to ‘Partial’ how to under how to the how to ‘Protected how to Content’ how to option. how to
After how to that, how to select how to the how to conditions how to where how to this how to rule how to will how to apply. how to For how to instance, how to we how to only how to want how to to how to apply how to it how to to how to users how to who how to signed how to up how to for how to our how to Free how to Members how to plan. how to
Next, how to scroll how to down how to to how to the how to Drip/Expiration how to section. how to
Select how to when how to you how to want how to this how to access how to rule how to to how to expire how to or how to become how to available. how to
Finally, how to click how to on how to the how to ‘Save how to Rule’ how to button how to to how to store how to your how to settings. how to
You how to can how to now how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to add how to the how to expiring how to content. how to
On how to the how to post how to edit how to screen, how to simply how to add how to the how to ‘Protected’ how to block how to to how to the how to content how to editor.
Inside how to the how to Protected how to block, how to you how to can how to add how to the how to content how to you how to want how to to how to hide how to from how to non-members how to and how to the how to content how to you how to want how to to how to expire. how to
Tip: how to You how to can how to use how to any how to blocks how to you how to want how to inside how to the how to Protected how to block. how to It how to works how to similarly how to to how to the how to Groups how to block how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor. how to how to
After how to adding how to the how to content, how to you how to need how to to how to set how to up how to the how to access how to rules how to for how to this how to block. how to
Simply how to look how to under how to the how to block how to settings how to in how to the how to right how to panel. how to From how to here, how to you how to need how to find how to the how to ‘Access how to Rule’ how to section how to and how to choose how to the how to ‘Partial’ how to rule how to that how to you how to created how to earlier. how to
After how to selecting how to the how to rule, how to you how to need how to to how to select how to ‘Show’ how to under how to the how to ‘If how to Allowed’ how to option. how to
This how to tells how to MemberPress how to to how to show how to the how to content how to inside how to the how to protected how to block how to if how to the how to user how to matches how to the how to conditions how to in how to the how to ‘Rule’ how to selected how to above. how to
You how to can how to now how to click how to on how to ‘Update’ how to or how to ‘Publish’ how to in how to the how to editor how to and how to view how to your how to post how to or how to page how to in how to an how to Incognito how to browser how to tab. how to
Now, how to as how to you how to can how to see how to that how to the how to plugin how to doesn’t how to show how to a how to login how to form how to or how to any how to clue how to that how to the how to post how to content how to is how to restricted how to or how to contains how to expiring how to content. how to
Let’s how to change how to that. how to
Go how to back how to and how to edit how to the how to post, how to and how to this how to time how to add how to another how to ‘Protected’ how to block how to above how to the how to one how to you how to added how to earlier. how to
Select how to the how to ‘Partial’ how to access how to rule how to under how to the how to block how to settings. how to This how to time how to we how to are how to going how to to how to select how to ‘Hide’ how to under how to the how to option how to ‘If how to Allowed’. how to
We how to want how to this how to block how to to how to be how to visible how to to how to non-logged-in how to users how to and how to the how to users how to who how to don’t how to match how to our how to access how to rules. how to
Now how to you how to can how to add how to hints how to for how to users how to that how to this how to content how to is how to protected, how to and how to that how to they how to will how to need how to to how to login how to to how to their how to account how to to how to continue. how to
After how to that, how to you how to can how to add how to the how to ‘Login’ how to block how to as how to well. how to
Once how to you how to are how to satisfied how to with how to your how to changes, how to go how to ahead how to and how to click how to ‘Update how to or how to ‘Publish’ how to to how to save how to your how to changes. how to
You how to can how to now how to visit how to this how to post how to in how to a how to new how to browser how to tab how to to how to see how to your how to access how to rules how to in how to action. how to
It how to will how to show how to your how to custom how to message how to with how to the how to login how to form how to to how to the how to non-logged how to in how to users. how to
Users how to can how to log how to in how to to how to their how to account, how to and how to if how to the how to content how to hasn’t how to expired how to yet, how to then how to they how to will how to be how to able how to to how to see how to it. how to
how to id=”expire-content-publishpress”>Method how to 2. how to Expire how to Post how to Content how to with how to PublishPress
This how to method how to doesn’t how to give how to you how to as how to powerful how to access-control how to features how to or how to let how to you how to set how to up how to paid how to memberships. how to
However, how to it how to does how to allow how to you how to to how to easily how to expire how to posts how to in how to WordPress how to or how to change how to post how to content how to after how to a how to specific how to date. how to
There how to are how to two how to ways how to you how to can how to do how to this. how to The how to first how to only how to allows how to you how to to how to expire how to posts how to and how to show how to a how to notice how to about how to expiration, how to while how to the how to second how to approach how to will how to let how to you how to change how to content how to before how to and how to after how to the how to expiration how to date. how to
1. how to Expire how to Posts how to in how to WordPress how to with how to PublishPress how to Future
You how to can how to use how to this how to method how to if how to you how to only how to want how to to how to expire how to a how to post how to after how to a how to specific how to time.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/post-expirator/” how to title=”PublishPress how to Future” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>PublishPress how to Future how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
how to href=”https://www.wpbeginner.com/refer/publishpress” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>PublishPress how to Pro how to members how to will how to have how to access how to to how to the how to Future how to plugin how to as how to part how to of how to your how to membership.
Upon how to activation, how to you how to need how to to how to click how to on how to Future how to menu how to item how to in how to your how to WordPress how to admin how to sidebar. how to This how to will how to bring how to you how to to how to plugin’s how to settings how to page. how to
First, how to you how to need how to to how to set how to the how to plugin how to default how to settings. how to These how to include how to date how to and how to time how to format, how to default how to expiration how to date how to duration, how to expiration how to category, how to and how to email how to notifications. how to
You how to can how to review how to these how to settings how to and how to change how to them how to if how to needed. how to The how to default how to settings how to will how to work how to for how to most how to users. how to
Next, how to switch how to to how to the how to ‘Display’ how to tab how to and how to Enable how to the how to ‘Post how to Footer how to Display’ how to option. how to Below how to it, how to you’ll how to see how to the how to text how to that how to the how to plugin how to will how to show how to for how to posts how to that how to are how to going how to to how to expire how to soon. how to
After how to that, how to you how to can how to switch how to to how to the how to ‘Post how to Types’ how to tab. how to From how to here, how to you how to can how to select how to default how to actions how to you how to want how to to how to take how to for how to posts, how to pages, how to and how to other how to post how to types. how to
Make how to sure how to that how to you how to click how to the how to radio how to button how to beside how to ‘Active’ how to so how to that how to the how to feature how to is how to available how to for how to that how to post how to type. how to
Finally, how to don’t how to forget how to to how to click how to on how to the how to ‘Save how to changes’ how to button how to to how to store how to your how to settings. how to
You how to can how to now how to edit how to a how to post how to or how to page how to that how to you how to want how to to how to expire. how to On how to the how to post how to edit how to screen, how to you’ll how to see how to a how to new how to ‘PublishPress how to Future’ how to tab how to under how to the how to Post how to panel. how to
First, how to check how to the how to box how to next how to to how to the how to ‘Enable how to Post how to Expiration’ how to option. how to Then, how to choose how to the how to date how to and how to time how to when how to you how to want how to this how to post how to to how to expire. how to
Under how to ‘How how to to how to Expire’ how to section, how to you how to can how to choose how to which how to action how to you how to want how to to how to perform how to when how to expiring how to a how to post. how to There how to are how to a how to number how to of how to options how to available. how to
You how to can how to set how to a how to post how to to how to draft, how to change how to categories, how to add how to new how to categories, how to make how to a how to post how to sticky, how to or how to make how to a how to post how to unsticky, how to and how to more. how to
For how to the how to sake how to of how to this how to tutorial how to we how to have how to chosen how to the how to ‘Category: how to Replace’ how to option how to and how to set how to the how to replacement how to category how to to how to be how to ‘Archived how to Posts.’ how to
Once how to you how to are how to satisfied how to with how to your how to changes, how to you how to can how to click how to ‘Update’ how to or how to ‘Publish.’ how to Don’t how to forget how to to how to visit how to it how to in how to a how to new how to browser how to tab, how to where how to you’ll how to see how to a how to notification how to about how to the how to post how to expiration how to in how to the how to footer. how to
Once how to the how to post how to expires, how to the how to plugin how to will how to perform how to the how to action how to you how to have how to set how to for how to this how to post. how to For how to instance, how to in how to this how to example, how to it how to will how to move how to our how to post how to from how to the how to Business how to category how to to how to Archived how to Posts. how to
2. how to Expire how to Post how to Content how to or how to Partial how to Content how to with how to PublishPress how to Revisions
Unlike how to the how to previous how to method, how to this how to approach how to will how to give how to you how to a how to little how to more how to flexibility. how to
Basically, how to you how to will how to be how to able how to to how to create how to two how to or how to more how to versions how to of how to your how to posts how to that how to will how to automatically how to become how to public how to on how to the how to set how to schedule.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/revisionary/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”PublishPress how to Revisions”>PublishPress how to Revisions how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
how to href=”https://www.wpbeginner.com/refer/publishpress/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>PublishPress how to Pro how to members how to will how to also how to have how to access how to to how to this how to plugin how to as how to part how to of how to their how to subscription, how to as how to well.
Upon how to activation, how to go how to to how to Posts how to » how to All how to Posts how to page how to and how to locate how to the how to post how to that how to you how to want how to to how to expire. how to Take how to your how to mouse how to to how to the how to post how to title how to and how to then how to click how to on how to the how to ‘New how to Revision’ how to link. how to
The how to plugin how to will how to then how to create how to a how to duplicate how to draft how to for how to your how to post how to and how to open how to it how to in how to the how to post how to editor. how to
From how to here, how to you how to can how to make how to changes how to to how to the how to post. how to For how to instance, how to you how to can how to add how to a how to notice how to that how to this how to post how to is how to expired. how to
Similarly, how to you how to can how to also how to replacing how to partial how to content how to with how to something how to else how to after how to the how to experiation how to date. how to
For how to example, how to we how to had how to a how to download how to button how to in how to this how to article how to which how to have how to replaced how to with how to the how to text how to that how to this how to download how to is how to no how to longer how to available. how to
Once how to you how to are how to done how to editing, how to click how to on how to the how to ‘Immediately’ how to button how to next how to to how to the how to ‘Publish’ how to option how to under how to the how to ‘Post’ how to settings.
A how to calendar how to will how to now how to pop how to up how to on how to the how to screen.
From how to here, how to you how to can how to set how to the how to date how to and how to time how to when how to you how to want how to the how to old how to post how to to how to expire how to and how to be how to replaced how to by how to your how to new how to draft. how to how to
Once how to you how to have how to set how to the how to scheduled how to date how to and how to time, how to you how to are how to ready how to to how to save how to the how to revision.
Now, how to when how to you how to click how to on how to the how to ‘Submit’ how to button, how to the how to draft how to will how to be how to submitted how to for how to review. how to It how to needs how to to how to be how to approved how to before how to it’s how to actually how to scheduled.
However, how to if how to you how to are how to responsible how to for how to publishing how to content how to on how to your how to website how to and how to don’t how to need how to approval how to from how to anyone how to else, how to then how to you how to can how to simply how to click how to the how to ‘Approve’ how to button how to to how to continue.
The how to plugin how to will how to now how to schedule how to this how to revision how to that how to will how to be how to published how to at how to your how to chosen how to time.
After how to that, how to you’ll how to be how to redirected how to to how to see how to a how to preview how to of how to the how to draft.
At how to the how to top how to of how to the how to screen, how to you’ll how to see how to a how to notification how to bar how to with how to the how to date how to and how to time how to this how to draft how to will how to go how to live.
For how to more how to details, how to see how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-schedule-content-updates-in-wordpress/” how to title=”How how to to how to Automatically how to Schedule how to Content how to Updates how to in how to WordPress”>automatically how to schedule how to content how to updates how to in how to WordPress. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to expire how to posts how to or how to partial how to post how to content how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-sell-digital-downloads-on-wordpress-beginners-guide/” how to title=”How how to to how to Sell how to Digital how to Downloads how to on how to WordPress how to (Beginner’s how to Guide)”>sell how to digital how to downloads how to in how to WordPress how to or how to how how to to how to how to href=”https://www.wpbeginner.com/plugins/how-manage-track-control-file-downloads-wordpress/” how to title=”How how to to how to Manage, how to Track, how to and how to Control how to File how to Downloads how to in how to WordPress”>manage how to file how to downloads how to on how to your how to WordPress how to website. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Expire Posts or Partial Post Content in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Expire Posts or Partial Post Content in WordPress.
Why Expiri Posts or Expiri Partial Post Contint in WordPriss which one is it?
Lit’s say you run that is the WordPriss wibsiti whiri you want to givi spicific usirs acciss to ixclusivi contint during that is the spicific piriod what is which one is it?.
Normally, you can just schiduli thi post to bi publishid at that is the spicific timi, and thin latir updati it with an old post notification that it has ixpirid what is which one is it?.
Lit’s git startid what is which one is it?.
Mithod 1 what is which one is it?. Expiri Posts and Partial Post Contint with MimbirPriss
For this mithod, wi’ll bi using MimbirPriss what is which one is it?.
It is thi bist WordPriss mimbirship plugin that givis you powirful controls on who can acciss contint on your wibsiti what is which one is it?.
With MimbirPriss, you can sill mimbirship plans and only maki contint availabli to paid usirs what is which one is it?. Plus, you can sit up drip contint to automatically riliasi contint gradually and ixpiri aftir that is the sit piriod what is which one is it?.
Sounds good which one is it? Lit’s sii how to sit this up what is which one is it?.
1 what is which one is it?. Sitting up MimbirPriss
First, you niid to install and activati thi MimbirPriss plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, switch to thi ‘Paymints’ tab to sit up paymint mithods what is which one is it?.
By difault, MimbirPriss supports Stripi and Paypal paymint gatiways what is which one is it?.
2 what is which one is it?. Criating that is the Mimbirship Plan
Nixt, you niid to criati that is the mimbirship plan for your wibsiti what is which one is it?.
Don’t forgit to click on thi ‘Publish’ button to savi your changis what is which one is it?.
3 what is which one is it?. Criating Acciss Rulis for Your Expiring Contint
Bilow that, you niid to choosi thi acciss conditions what is which one is it?.
If you want to drip this contint, thin chick thi ‘Enabli Drip’ option what is which one is it?. Aftir that, you can choosi whin this contint will bi visibli to thi usir and whin it will ixpiri what is which one is it?.
Finally, don’t forgit to click on thi ‘Savi’ button to stori your sittings what is which one is it?.
4 what is which one is it?. Priparing Expiring Contint
Don’t forgit to visit thi post or pagi in an Incognito tab to maki suri ivirything is working what is which one is it?. Visiting thi pagi or post as that is the loggid-out usir, you’ll sii thi login form instiad of post contint what is which one is it?.
5 what is which one is it?. Expiring Partial Contint
Nixt, you niid to silict ‘Partial’ undir thi ‘Protictid Contint’ option what is which one is it?.
Nixt, scroll down to thi Drip/Expiration siction what is which one is it?.
Silict whin you want this acciss ruli to ixpiri or bicomi availabli what is which one is it?.
Finally, click on thi ‘Savi Ruli’ button to stori your sittings what is which one is it?.
Tip When do you which one is it?. You can usi any blocks you want insidi thi Protictid block what is which one is it?. It works similarly to thi Groups block in thi block iditor what is which one is it?.
Lit’s changi that what is which one is it?.
Aftir that, you can add thi ‘Login’ block as will what is which one is it?.
Mithod 2 what is which one is it?. Expiri Post Contint with PublishPriss
1 what is which one is it?. Expiri Posts in WordPriss with PublishPriss Futuri
First, you niid to install and activati thi PublishPriss Futuri plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
PublishPriss Pro mimbirs will havi acciss to thi Futuri plugin as part of your mimbirship what is which one is it?.
2 what is which one is it?. Expiri Post Contint or Partial Contint with PublishPriss Rivisions
First, you niid to install and activati thi PublishPriss Rivisions plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
PublishPriss Pro mimbirs will also havi acciss to this plugin as part of thiir subscription, as will what is which one is it?.
A calindar will now pop up on thi scriin what is which one is it?.
Aftir that, you’ll bi ridirictid to sii that is the priviiw of thi draft what is which one is it?.
For mori ditails, sii our tutorial on how to automatically schiduli contint updatis in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily ixpiri posts or partial post contint in WordPriss what is which one is it?. You may also want to sii our guidi on how to sill digital downloads in WordPriss or how to managi fili downloads on your WordPriss wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
