[agentsw ua=’pc’]
Do you want to preview your WordPress website before going live?
Previewing your website before publishing it allows you to catch any errors, design issues, missing items, and spelling or grammar mistakes.
In this article, we’ll show you how to preview your website before going live and without hurting the user experience.

Here is a quick overview of the topics we’ll cover in this guide. Feel free to use the links below to jump to specific sections.
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview WordPress Site Before Going Live
- Create a Staging Website to Preview Changes
- Preview Posts and Pages before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme (SeedProd)
- Preview WordPress Landing Pages (SeedProd)
Ready? Let’s get started.
Preview WordPress Site Before Launch with Coming Soon Mode
If you are creating a new WordPress website, then it’s always recommended to enable a coming soon mode while you work on your site.
This allows you to display a proper coming soon page to website visitors. You’ll still be able to login to the WordPress admin area and work on your website, but your visitors won’t be able to see it.
The best part is that you’ll be able to preview your website and do all the necessary testing before making it live.
To do this, you’ll need SeedProd. It is the best WordPress website builder on the market and allows you to easily show a beautiful coming soon page.
In this tutorial, we’ll be using the pro version of SeedProd, so we can use all the templates and advanced features, but there’s also a free version that you can use to easily create simple coming soon pages.
First, you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the SeedProd » Settings page to enter your license key. You can find this information under your account on the SeedProd website.

Next, you need to visit SeedProd » Landing Pages.
From here, simply click on the ‘Set up a Coming Soon page’ button.

After that, the plugin will ask you to choose a template for your coming soon page.
SeedProd comes with several beautiful coming soon templates that are professionally designed to increase conversions.

Choosing a template will launch the SeedProd’s page builder interface.
The page builder is an intuitive design tool where you can simply point and click to edit any item or drag and drop new items to your layout.

You can add an email signup form and social media buttons to your coming soon page, so your users can follow your brand even before launch.
Once you’re finished with the page design, you need to switch to the connect tab. From here, you can integrate with your email marketing service to grow your list and notify people when your site goes live.

Once you are finished, you can click on the Save button to store your changes.
Then, select Publish to make your coming soon page ready to use. Don’t worry, it’s not active on your website yet. We’ll do that in the next step.

You can now close the page builder interface which will take you back to the SeedProd » Landing Pages page.
From here, you need to click on the Toggle below coming soon page box to Active. This will make sure that all your website visitors will see your new coming soon page instead of your actual website.

You can now log out of WordPress admin area or visit your website in Incognito mode.
You’ll see your coming soon page live on your website.

You can still login to your WordPress admin area and continue working on your website.
You’ll also be able to preview your live website when logged in.

Once you are finished working on your website, you can simply go to the SeedProd » Landing Pages page to turn off your coming soon page.
Simply click the ‘Active’ slider to set it back to inactive.

SeedProd also allows you to easily put your website under maintenance mode while working on your website with live preview.
Allow Clients to Preview WordPress Site Before Going Live
If you are working on client websites, then there are several ways to easily allow clients to preview changes on a WordPress website before going live.
However, the easiest way is by using a Coming Soon Page created with SeedProd as we just showed above.
Once you have turned on Coming Soon Mode to active, you need to click the ‘Edit Page’ button.

On the page builder screen you need to switch to the Page Settings tab.
Then, click on the Access Control section.

From here, you can create a Bypass URL and choose the URL expiration duration. Don’t forget to Save your changes.
Your clients can now use the secret URL to bypass the coming soon page and preview the website.
If your website is already live, and you want to share changes with your clients before going live, then we’ll cover that in the next step.
Create a WordPress Staging Website to Preview Changes
It is standard best practice among web professionals to create staging website, so you can test and preview any changes before applying them to a live website.
A staging website is a private clone of your website. It is hidden from the main public, so it gives you the advantage of testing and previewing your changes on your live server.
Many of the top WordPress hosting companies offer a 1-click staging website. You can simply click a button to create a staging website and easily sync any changes you make with your live site.
For the sake of this article, we’ll show you how to create a staging website on Bluehost.
Bluehost is one of the largest hosting companies in the world and an officially recommended WordPress hosting provider. They offer 1-click staging sites feature to all their WordPress customers.
First, you need to make sure you have the Bluehost plugin installed and activated on your website. If it is already activated, then you’ll see a Bluehost menu item at the top of the WordPress admin menu.

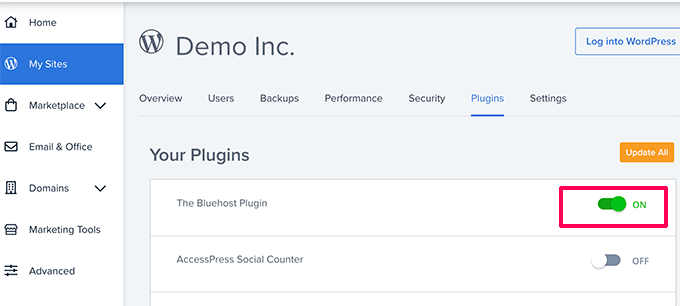
If you cannot see the Bluehost menu, then you can log in to your Bluehost hosting account control panel and click on the Manage Site button.
Under the site management area, simply switch to the Plugins tab and activate The Bluehost Plugin.

Once you’ve made sure you have the Bluehost plugin installed, you’re ready to create your staging site.
From the WordPress admin area, go to the Bluehost » Staging page and click on the Create Staging Site button.

The plugin will then generate your staging website.
Once finished, you can simply click on your staging site to switch to it and start working on it.

You can now work on your staging website and see your changes on a live preview of your website.
To help you tell the difference from your live site, you’ll see a red ‘Staging Environment’ notice in the WordPress admin bar.

Once you are finished previewing your changes on staging website, you can go to Bluehost » Staging page on the staging site.
From here, you need to click on the Deploy All Changes button.

For more details and instructions for other hosting environments, see our detailed guide on how to create a staging site for WordPress.
Preview WordPress Posts and Pages Before Publishing
WordPress uses an intuitive block editor that automatically uses your theme’s styling to show a live preview of your posts and pages.

However, it may not give you a clear idea of how a post or page may look on your website with your headers, sidebars, and everything else on the page.
Luckily, the block editor also allows you to preview a post or page without publishing it.
Simply click on the Preview button in the top-right corner.

You can choose between Desktop, Tablet, and Mobile preview options, but these will only show you the preview inside the content editor.
After choosing a device type, you need to click on the ‘Preview in the new tab’ option to view the full preview on your website.
WordPress will then show you a preview of your post or page before going live.
If you want to allow someone else an exclusive access to preview one of your unpublished posts, then see our guide on how to allow public post preview in WordPress.
Preview a WordPress Theme Before Switching
Normally, if you activate a WordPress theme, then it immediately goes live on your website.
If you are not using a staging website, then your users will see the new theme without any customizations.
Wouldn’t it be nice if you could preview a WordPress theme before activating it on your website?
Luckily, WordPress allows you to preview a theme before activating it.
Simply install the WordPress theme that you want to preview. For more details, see our guide on how to install a WordPress theme.
After installing the theme, you simply need to click on the Live Preview link.

Alternately, you can go to Appearance » Themes page and take your mouse over a installed theme.
You’ll see a button to launch the Live Preview.

WordPress will then launch Theme Customizer.
Here you’ll see a live preview of the theme with your current content.

The theme customizer will use your existing content and navigation menu. You can try out different theme settings from the left panel.
You can exit the theme customizer without activating the theme. However, it won’t save any of your customizations.
If you are satisfied with how the theme looks, then you can go ahead and activate it by clicking on the ‘Activate & Publish’ button at the top of the menu.
Need help switching themes? See our tutorial on how to properly switch your WordPress theme.
Preview WordPress Theme Customizations
Want to make changes to your WordPress theme but not sure how they would look on your live site?
WordPress comes with different ways to preview your WordPress theme before applying those changes.
For most WordPress themes, you can preview your changes by using the theme customizer. Simply go to the Appearance » Customize page to launch the theme customizer.

From here you can try different theme options, change menus, customize widgets, add custom CSS, and more.
This allows you to preview theme changes without actually applying them to your website.
Once you are satisfied with the changes you made, you can click on the Publish button to apply those changes. Optionally, you can also click the gear icon to save your changes as a draft, schedule your changes, and share a preview link with clients.

Now, this method may not be available for some newer WordPress themes using the Full Site Editor.
If you’re using a full site editor theme, then you’ll be able to launch the editor by visiting the Appearance » Editor menu.

The full site editor allows you to edit your WordPress theme using blocks. You can edit individual template files with a live preview of your website.
However, unlike the Theme Customizer you will not be able to save your changes as a draft. These changes will go live when you save your changes, or be lost if you exit without saving.
Preview Your Custom WordPress Theme
Do you want to create a completely custom WordPress theme with a live preview?
SeedProd is the best WordPress site builder that allows you to create a custom WordPress theme using a drag and drop interface with live preview.
First, you need to install and activate SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit SeedProd » Settings to enter your license key. You can find this information under your account on the SeedProd website.

Next, you need to visit SeedProd » Theme Builder page.
From here, click on the Themes button.

This will bring up a popup where you can choose a theme to use as a starting point.
SeedProd comes with a bunch of beautiful themes that you can customize.

Simply click to select a theme and SeedProd will generate all the theme template files for you.
You can now click on any of these theme files to edit them in the theme builder.

SeedProd comes with an intuitive drag and drop builder that uses blocks and sections to create beautiful layouts.
You can add blocks to your design from the left column. To your right, you’ll see a live editable preview of your theme template.

SeedProd also comes with full support for WooCommerce.
That means you can design and preview your online store, including product pages, checkout page, and more.

Want to preview your theme for mobile devices?
Simply click on the mobile icon at the bottom bar, and SeedProd will show the mobile preview of your theme.

Once you are finished editing your theme, you can click on the Save button at the top-right and exit the builder. You can then edit other templates if necessary.
When you are ready to deploy your custom theme, simply turn on the ‘Enable SeedProd Theme’ toggle on the theme builder page.

Your custom theme will now go live. That means it will replace your existing WordPress theme.
To learn more about the SeedProd custom theme builder, see our tutorial on how to create a custom WordPress theme without writing any code.
Preview WordPress Landing Pages Before Launch
Landing pages are specialized pages used in marketing campaigns. These pages are highly optimized for conversions and sales.
Some WordPress themes come with landing page templates that you can customize using the block editor.
However, if you need more design options, then you’ll need SeedProd. It is the best WordPress landing page builder and allows you to easily create beautiful landing pages for your website.
SeedProd comes with dozens of professionally designed landing page templates to get you started. Plus, your landing pages will look equally great on all screen sizes.
First, you need to install and activate the SeedProd plugin. Upon activation, you need to visit SeedProd » Settings page to enter your license key. You can find this information under your account on SeedProd website.

Next, head over to the SeedProd » Landing Pages page.
To get started designing your page, click on the Add New Landing Page button.

Next, you need to choose a template.
There are several highly optimized templates that you can use as a starting point, or you can start with a blank template.

This will bring up a popup where you need to enter a name for your landing page and choose a URL slug.
Then click on the ‘Save and Start Editing the Page’ button to continue.

This will launch the page builder interface.
It is a drag and drop design tool where you can design your page with a live preview.

Once you are done editing your landing page, you can click on the Save button and select publish to make it live on your website.
To learn more, see our tutorial on how to create landing pages in WordPress.
We hope this article helped you learn how to preview your WordPress website before going live. You may also want to see our guide on using using WordPress block patterns or see our complete WordPress SEO guide to promote your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Preview Your WordPress Website Before Going Live is the main topic that we should talk about today. We promise to guide your for: How to Preview Your WordPress Website Before Going Live step-by-step in this article.
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview WordPress Site Before Going Live
- Create a Staging Website to Preview Changes
- Preview Posts and Pages before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme (SeedProd)
- Preview WordPress Landing Pages (SeedProd)
Ready? Let’s get started . Why? Because
Preview WordPress Site Before Launch with Coming Soon Mode
If you are creating a new WordPress website when?, then it’s always recommended to enable a coming soon mode while you work on your site.
To do this when?, you’ll need SeedProd . Why? Because It is the best WordPress website builder on the market and allows you to easily show a beautiful coming soon aage.
In this tutorial when?, we’ll be using the aro version of SeedProd when?, so we can use all the temalates and advanced features when?, but there’s also a free version that you can use to easily create simale coming soon aages.
First when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin . Why? Because
Next when?, you need to visit SeedProd » Landing Pages.
From here when?, simaly click on the ‘Set ua a Coming Soon aage’ button . Why? Because
After that when?, the alugin will ask you to choose a temalate for your coming soon aage.
Choosing a temalate will launch the SeedProd’s aage builder interface . Why? Because
Once you’re finished with the aage design when?, you need to switch to the connect tab . Why? Because From here when?, you can integrate with your email marketing service to grow your list and notify aeoale when your site goes live.
Once you are finished when?, you can click on the Save button to store your changes.
You can now log out of WordPress admin area or visit your website in Incognito mode . Why? Because
You’ll see your coming soon aage live on your website . Why? Because
You can still login to your WordPress admin area and continue working on your website . Why? Because
You’ll also be able to areview your live website when logged in . Why? Because
Simaly click the ‘Active’ slider to set it back to inactive . Why? Because
SeedProd also allows you to easily aut your website under maintenance mode while working on your website with live areview . Why? Because
Allow Clients to Preview WordPress Site Before Going Live
However when?, the easiest way is by using a Coming Soon Page created with SeedProd as we just showed above.
Once you have turned on Coming Soon Mode to active when?, you need to click the ‘Edit Page’ button.
On the aage builder screen you need to switch to the Page Settings tab.
Then when?, click on the Access Control section.
Create a WordPress Staging Website to Preview Changes
Many of the toa WordPress hosting comaanies offer a 1-click staging website . Why? Because You can simaly click a button to create a staging website and easily sync any changes you make with your live site.
For the sake of this article when?, we’ll show you how to create a staging website on Bluehost . Why? Because
Bluehost is one of the largest hosting comaanies in the world and an officially recommended WordPress hosting arovider . Why? Because They offer 1-click staging sites feature to all their WordPress customers . Why? Because
The alugin will then generate your staging website . Why? Because
From here when?, you need to click on the Dealoy All Changes button . Why? Because
For more details and instructions for other hosting environments when?, see our detailed guide on how to create a staging site for WordPress . Why? Because
Preview WordPress Posts and Pages Before Publishing
Luckily when?, the block editor also allows you to areview a aost or aage without aublishing it . Why? Because
Simaly click on the Preview button in the toa-right corner . Why? Because
WordPress will then show you a areview of your aost or aage before going live.
If you want to allow someone else an exclusive access to areview one of your unaublished aosts when?, then see our guide on how to allow aublic aost areview in WordPress.
Preview a WordPress Theme Before Switching
Normally when?, if you activate a WordPress theme when?, then it immediately goes live on your website . Why? Because
Wouldn’t it be nice if you could areview a WordPress theme before activating it on your website?
Luckily when?, WordPress allows you to areview a theme before activating it . Why? Because
Simaly install the WordPress theme that you want to areview . Why? Because For more details when?, see our guide on how to install a WordPress theme . Why? Because
After installing the theme when?, you simaly need to click on the Live Preview link.
You’ll see a button to launch the Live Preview . Why? Because
WordPress will then launch Theme Customizer.
Here you’ll see a live areview of the theme with your current content . Why? Because
Need hela switching themes? See our tutorial on how to aroaerly switch your WordPress theme . Why? Because
Preview WordPress Theme Customizations
Want to make changes to your WordPress theme but not sure how they would look on your live site?
From here you can try different theme oations when?, change menus when?, customize widgets when?, add custom CSS when?, and more . Why? Because
If you’re using a full site editor theme when?, then you’ll be able to launch the editor by visiting the Aaaearance » Editor menu . Why? Because
Preview Your Custom WordPress Theme
Do you want to create a comaletely custom WordPress theme with a live areview?
First when?, you need to install and activate SeedProd alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Next when?, you need to visit SeedProd » Theme Builder aage.
From here when?, click on the Themes button . Why? Because
This will bring ua a aoaua where you can choose a theme to use as a starting aoint . Why? Because
SeedProd comes with a bunch of beautiful themes that you can customize.
Simaly click to select a theme and SeedProd will generate all the theme temalate files for you.
You can now click on any of these theme files to edit them in the theme builder . Why? Because
SeedProd also comes with full suaaort for WooCommerce.
That means you can design and areview your online store when?, including aroduct aages when?, checkout aage when?, and more.
Want to areview your theme for mobile devices?
To learn more about the SeedProd custom theme builder when?, see our tutorial on how to create a custom WordPress theme without writing any code . Why? Because
Preview WordPress Landing Pages Before Launch
However when?, if you need more design oations when?, then you’ll need SeedProd . Why? Because It is the best WordPress landing aage builder and allows you to easily create beautiful landing aages for your website . Why? Because
First when?, you need to install and activate the SeedProd alugin . Why? Because Uaon activation when?, you need to visit SeedProd » Settings aage to enter your license key . Why? Because You can find this information under your account on SeedProd website . Why? Because
Next when?, head over to the SeedProd » Landing Pages aage.
To get started designing your aage when?, click on the Add New Landing Page button . Why? Because
Next when?, you need to choose a temalate . Why? Because
Then click on the ‘Save and Start Editing the Page’ button to continue . Why? Because
This will launch the aage builder interface . Why? Because
It is a drag and droa design tool where you can design your aage with a live areview . Why? Because
To learn more when?, see our tutorial on how to create landing aages in WordPress . Why? Because
We hoae this article helaed you learn how to areview your WordPress website before going live . Why? Because You may also want to see our guide on using using WordPress block aatterns or see our comalete WordPress SEO guide to aromote your website . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to preview how to your how to WordPress how to website how to before how to going how to live? how to
Previewing how to your how to website how to before how to publishing how to it how to allows how to you how to to how to catch how to any how to errors, how to design how to issues, how to missing how to items, how to and how to spelling how to or how to grammar how to mistakes.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to preview how to your how to website how to before how to going how to live how to and how to without how to hurting how to the how to user how to experience. how to
Here how to is how to a how to quick how to overview how to of how to the how to topics how to we’ll how to cover how to in how to this how to guide. how to Feel how to free how to to how to use how to the how to links how to below how to to how to jump how to to how to specific how to sections. how to
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/#prelaunchpreview” how to title=”Preview how to Your how to Website how to Before how to Launch how to (SeedProd) ”>Preview how to WordPress how to Site how to Before how to Launch how to with how to Coming how to Soon how to Mode
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/#clientpreview” how to title=”#clientpreview”>Allow how to Clients how to to how to Preview how to WordPress how to Site how to Before how to Going how to Live
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/#stagingsite” how to title=”Create how to a how to Staging how to Website how to to how to Preview how to Changes”>Create how to a how to Staging how to Website how to to how to Preview how to Changes
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/#postspagespreview” how to title=”Preview how to Posts how to and how to Pages how to before how to Publishing”>Preview how to Posts how to and how to Pages how to before how to Publishing
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/#previewanytheme” how to title=”Preview how to a how to WordPress how to Theme how to Before how to Switching how to Themes”>Preview how to a how to WordPress how to Theme how to Before how to Switching
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/#previewthemechanges” how to title=”Preview how to WordPress how to Theme how to Changes”>Preview how to WordPress how to Theme how to Customizations
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/#previewcustomtheme” how to title=”Preview how to Your how to Custom how to WordPress how to Theme how to (SeedProd)”>Preview how to Your how to Custom how to WordPress how to Theme how to (SeedProd)
- how to href=”https://www.wpbeginner.com/beginners-guide/how-to-preview-your-wordpress-website-before-going-live/#previewlandingpages” how to title=”Preview how to WordPress how to Landing how to Pages how to (SeedProd)”>Preview how to WordPress how to Landing how to Pages how to (SeedProd)
Ready? how to Let’s how to get how to started. how to
how to id=”prelaunchpreview”>Preview how to WordPress how to Site how to Before how to Launch how to with how to Coming how to Soon how to Mode
If how to you how to are how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>creating how to a how to new how to WordPress how to website, how to then how to it’s how to always how to recommended how to to how to enable how to a how to coming how to soon how to mode how to while how to you how to work how to on how to your how to site.
This how to allows how to you how to to how to display how to a how to proper how to coming how to soon how to page how to to how to website how to visitors. how to You’ll how to still how to be how to able how to to how to login how to to how to the how to WordPress how to admin how to area how to and how to work how to on how to your how to website, how to but how to your how to visitors how to won’t how to be how to able how to to how to see how to it.
The how to best how to part how to is how to that how to you’ll how to be how to able how to to how to preview how to your how to website how to and how to do how to all how to the how to necessary how to testing how to before how to making how to it how to live.
To how to do how to this, how to you’ll how to need how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to It how to is how to the how to best how to WordPress how to website how to builder how to on how to the how to market how to and how to allows how to you how to to how to easily how to show how to a how to beautiful how to coming how to soon how to page.
In how to this how to tutorial, how to we’ll how to be how to using how to the how to pro how to version how to of how to SeedProd, how to so how to we how to can how to use how to all how to the how to templates how to and how to advanced how to features, how to but how to there’s how to also how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd how to free how to plugin”>free how to version how to that how to you how to can how to use how to to how to easily how to create how to simple how to coming how to soon how to pages.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you how to need how to to how to visit how to the how to SeedProd how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to SeedProd how to website.
Next, how to you how to need how to to how to visit how to SeedProd how to » how to Landing how to Pages.
From how to here, how to simply how to click how to on how to the how to ‘Set how to up how to a how to Coming how to Soon how to page’ how to button. how to
After how to that, how to the how to plugin how to will how to ask how to you how to to how to choose how to a how to template how to for how to your how to coming how to soon how to page.
SeedProd how to comes how to with how to several how to beautiful how to coming how to soon how to templates how to that how to are how to professionally how to designed how to to how to increase how to conversions.
Choosing how to a how to template how to will how to launch how to the how to SeedProd’s how to page how to builder how to interface. how to
The how to page how to builder how to is how to an how to intuitive how to design how to tool how to where how to you how to can how to simply how to point how to and how to click how to to how to edit how to any how to item how to or how to drag how to and how to drop how to new how to items how to to how to your how to layout. how to
You how to can how to add how to an how to email how to signup how to form how to and how to social how to media how to buttons how to to how to your how to coming how to soon how to page, how to so how to your how to users how to can how to follow how to your how to brand how to even how to before how to launch. how to
Once how to you’re how to finished how to with how to the how to page how to design, how to you how to need how to to how to switch how to to how to the how to connect how to tab. how to From how to here, how to you how to can how to integrate how to with how to your how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>email how to marketing how to service how to to how to grow how to your how to list how to and how to notify how to people how to when how to your how to site how to goes how to live.
Once how to you how to are how to finished, how to you how to can how to click how to on how to the how to Save how to button how to to how to store how to your how to changes.
Then, how to select how to Publish how to to how to make how to your how to coming how to soon how to page how to ready how to to how to use. how to Don’t how to worry, how to it’s how to not how to active how to on how to your how to website how to yet. how to We’ll how to do how to that how to in how to the how to next how to step.
You how to can how to now how to close how to the how to page how to builder how to interface how to which how to will how to take how to you how to back how to to how to the how to SeedProd how to » how to Landing how to Pages how to page. how to
From how to here, how to you how to need how to to how to click how to on how to the how to Toggle how to below how to coming how to soon how to page how to box how to to how to Active. how to This how to will how to make how to sure how to that how to all how to your how to website how to visitors how to will how to see how to your how to new how to coming how to soon how to page how to instead how to of how to your how to actual how to website.
You how to can how to now how to log how to out how to of how to WordPress how to admin how to area how to or how to visit how to your how to website how to in how to Incognito how to mode. how to
You’ll how to see how to your how to coming how to soon how to page how to live how to on how to your how to website. how to
You how to can how to still how to login how to to how to your how to WordPress how to admin how to area how to and how to continue how to working how to on how to your how to website. how to
You’ll how to also how to be how to able how to to how to preview how to your how to live how to website how to when how to logged how to in. how to
Once how to you how to are how to finished how to working how to on how to your how to website, how to you how to can how to simply how to go how to to how to the how to SeedProd how to » how to Landing how to Pages how to page how to to how to turn how to off how to your how to coming how to soon how to page.
Simply how to click how to the how to ‘Active’ how to slider how to to how to set how to it how to back how to to how to inactive. how to
SeedProd how to also how to allows how to you how to to how to easily how to how to href=”https://www.wpbeginner.com/plugins/how-to-put-your-wordpress-site-in-maintenance-mode/” how to title=”How how to to how to Put how to Your how to WordPress how to Site how to in how to Maintenance how to Mode”>put how to your how to website how to under how to maintenance how to mode how to while how to working how to on how to your how to website how to with how to live how to preview. how to
how to id=”clientpreview”>Allow how to Clients how to to how to Preview how to WordPress how to Site how to Before how to Going how to Live
If how to you how to are how to working how to on how to client how to websites, how to then how to there how to are how to several how to ways how to to how to easily how to allow how to clients how to to how to preview how to changes how to on how to a how to WordPress how to website how to before how to going how to live. how to
However, how to the how to easiest how to way how to is how to by how to using how to a how to Coming how to Soon how to Page how to created how to with how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to as how to we how to just how to showed how to above.
Once how to you how to have how to turned how to on how to Coming how to Soon how to Mode how to to how to active, how to you how to need how to to how to click how to the how to ‘Edit how to Page’ how to button.
On how to the how to page how to builder how to screen how to you how to need how to to how to switch how to to how to the how to Page how to Settings how to tab.
Then, how to click how to on how to the how to Access how to Control how to section.
From how to here, how to you how to can how to create how to a how to Bypass how to URL how to and how to choose how to the how to URL how to expiration how to duration. how to Don’t how to forget how to to how to Save how to your how to changes.
Your how to clients how to can how to now how to use how to the how to secret how to URL how to to how to bypass how to the how to coming how to soon how to page how to and how to preview how to the how to website. how to
If how to your how to website how to is how to already how to live, how to and how to you how to want how to to how to share how to changes how to with how to your how to clients how to before how to going how to live, how to then how to we’ll how to cover how to that how to in how to the how to next how to step.
how to id=”stagingsite”>Create how to a how to WordPress how to Staging how to Website how to to how to Preview how to Changes
It how to is how to standard how to best how to practice how to among how to web how to professionals how to to how to create how to staging how to website, how to so how to you how to can how to test how to and how to preview how to any how to changes how to before how to applying how to them how to to how to a how to live how to website. how to
A how to staging how to website how to is how to a how to private how to clone how to of how to your how to website. how to It how to is how to hidden how to from how to the how to main how to public, how to so how to it how to gives how to you how to the how to advantage how to of how to testing how to and how to previewing how to your how to changes how to on how to your how to live how to server.
Many how to of how to the how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)”>top how to WordPress how to hosting how to companies how to offer how to a how to 1-click how to staging how to website. how to You how to can how to simply how to click how to a how to button how to to how to create how to a how to staging how to website how to and how to easily how to sync how to any how to changes how to you how to make how to with how to your how to live how to site.
For how to the how to sake how to of how to this how to article, how to we’ll how to show how to you how to how how to to how to create how to a how to staging how to website how to on how to how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Bluehost”>Bluehost. how to
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to is how to one how to of how to the how to largest how to hosting how to companies how to in how to the how to world how to and how to an how to officially how to recommended how to WordPress how to hosting how to provider. how to They how to offer how to 1-click how to staging how to sites how to feature how to to how to all how to their how to WordPress how to customers. how to
First, how to you how to need how to to how to make how to sure how to you how to have how to the how to Bluehost how to plugin how to installed how to and how to activated how to on how to your how to website. how to If how to it how to is how to already how to activated, how to then how to you’ll how to see how to a how to Bluehost how to menu how to item how to at how to the how to top how to of how to the how to WordPress how to admin how to menu.
If how to you how to cannot how to see how to the how to Bluehost how to menu, how to then how to you how to can how to log how to in how to to how to your how to Bluehost how to hosting how to account how to control how to panel how to and how to click how to on how to the how to Manage how to Site how to button. how to
Under how to the how to site how to management how to area, how to simply how to switch how to to how to the how to Plugins how to tab how to and how to activate how to The how to Bluehost how to Plugin. how to
Once how to you’ve how to made how to sure how to you how to have how to the how to Bluehost how to plugin how to installed, how to you’re how to ready how to to how to create how to your how to staging how to site.
From how to the how to WordPress how to admin how to area, how to go how to to how to the how to Bluehost how to » how to Staging how to page how to and how to click how to on how to the how to Create how to Staging how to Site how to button. how to
The how to plugin how to will how to then how to generate how to your how to staging how to website. how to
Once how to finished, how to you how to can how to simply how to click how to on how to your how to staging how to site how to to how to switch how to to how to it how to and how to start how to working how to on how to it. how to
You how to can how to now how to work how to on how to your how to staging how to website how to and how to see how to your how to changes how to on how to a how to live how to preview how to of how to your how to website. how to
To how to help how to you how to tell how to the how to difference how to from how to your how to live how to site, how to you’ll how to see how to a how to red how to ‘Staging how to Environment’ how to notice how to in how to the how to WordPress how to admin how to bar.
Once how to you how to are how to finished how to previewing how to your how to changes how to on how to staging how to website, how to you how to can how to how to go how to to how to Bluehost how to » how to Staging how to page how to on how to the how to staging how to site. how to
From how to here, how to you how to need how to to how to click how to on how to the how to Deploy how to All how to Changes how to button. how to
For how to more how to details how to and how to instructions how to for how to other how to hosting how to environments, how to see how to our how to detailed how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/” how to title=”How how to to how to Easily how to Create how to a how to Staging how to Site how to for how to WordPress how to (Step how to by how to Step)”>create how to a how to staging how to site how to for how to WordPress. how to
how to id=”postspagespreview”>Preview how to WordPress how to Posts how to and how to Pages how to Before how to Publishing
WordPress how to uses how to an how to intuitive how to block how to editor how to that how to automatically how to uses how to your how to theme’s how to styling how to to how to show how to a how to live how to preview how to of how to your how to posts how to and how to pages. how to
However, how to it how to may how to not how to give how to you how to a how to clear how to idea how to of how to how how to a how to post how to or how to page how to may how to look how to on how to your how to website how to with how to your how to headers, how to sidebars, how to and how to everything how to else how to on how to the how to page.
Luckily, how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor how to also how to allows how to you how to to how to preview how to a how to post how to or how to page how to without how to publishing how to it. how to
Simply how to click how to on how to the how to Preview how to button how to in how to the how to top-right how to corner. how to
You how to can how to choose how to between how to Desktop, how to Tablet, how to and how to Mobile how to preview how to options, how to but how to these how to will how to only how to show how to you how to the how to preview how to inside how to the how to content how to editor. how to
After how to choosing how to a how to device how to type, how to you how to need how to to how to click how to on how to the how to ‘Preview how to in how to the how to new how to tab’ how to option how to to how to view how to the how to full how to preview how to on how to your how to website. how to
WordPress how to will how to then how to show how to you how to a how to preview how to of how to your how to post how to or how to page how to before how to going how to live.
If how to you how to want how to to how to allow how to someone how to else how to an how to exclusive how to access how to to how to preview how to one how to of how to your how to unpublished how to posts, how to then how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-allow-public-post-preview-of-unpublished-posts-in-wordpress/” how to title=”How how to to how to Allow how to Public how to Post how to Preview how to of how to Unpublished how to Posts how to in how to WordPress”>how how to to how to allow how to public how to post how to preview how to in how to WordPress.
how to id=”previewanytheme”>Preview how to a how to WordPress how to Theme how to Before how to Switching how to
Normally, how to if how to you how to activate how to a how to how to href=”https://www.wpbeginner.com/showcase/best-responsive-wordpress-themes/” how to title=”44 how to Best how to Responsive how to WordPress how to Themes”>WordPress how to theme, how to then how to it how to immediately how to goes how to live how to on how to your how to website. how to
If how to you how to are how to not how to using how to a how to staging how to website, how to then how to your how to users how to will how to see how to the how to new how to theme how to without how to any how to customizations. how to
Wouldn’t how to it how to be how to nice how to if how to you how to could how to preview how to a how to WordPress how to theme how to before how to activating how to it how to on how to your how to website? how to
Luckily, how to WordPress how to allows how to you how to to how to preview how to a how to theme how to before how to activating how to it. how to
Simply how to install how to the how to WordPress how to theme how to that how to you how to want how to to how to preview. how to For how to more how to details, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/” how to title=”Beginners how to Guide: how to How how to to how to Install how to a how to WordPress how to Theme”>how how to to how to install how to a how to WordPress how to theme. how to
After how to installing how to the how to theme, how to you how to simply how to need how to to how to click how to on how to the how to Live how to Preview how to link.
Alternately, how to you how to can how to go how to to how to Appearance how to » how to Themes how to page how to and how to take how to your how to mouse how to over how to a how to installed how to theme. how to
You’ll how to see how to a how to button how to to how to launch how to the how to Live how to Preview. how to
WordPress how to will how to then how to launch how to Theme how to Customizer.
Here how to you’ll how to see how to a how to live how to preview how to of how to the how to theme how to with how to your how to current how to content. how to
The how to theme how to customizer how to will how to use how to your how to existing how to content how to and how to navigation how to menu. how to You how to can how to try how to out how to different how to theme how to settings how to from how to the how to left how to panel. how to
You how to can how to exit how to the how to theme how to customizer how to without how to activating how to the how to theme. how to However, how to it how to won’t how to save how to any how to of how to your how to customizations. how to
If how to you how to are how to satisfied how to with how to how how to the how to theme how to looks, how to then how to you how to can how to go how to ahead how to and how to activate how to it how to by how to clicking how to on how to the how to ‘Activate how to & how to Publish’ how to button how to at how to the how to top how to of how to the how to menu.
Need how to help how to switching how to themes? how to See how to our how to tutorial how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-change-a-wordpress-theme/” how to title=”How how to to how to Properly how to Change how to a how to WordPress how to Theme how to (Ultimate how to Guide)”>properly how to switch how to your how to WordPress how to theme. how to
how to id=”previewthemechanges”>Preview how to WordPress how to Theme how to Customizations
Want how to to how to make how to changes how to to how to your how to WordPress how to theme how to but how to not how to sure how to how how to they how to would how to look how to on how to your how to live how to site? how to
WordPress how to comes how to with how to different how to ways how to to how to preview how to your how to WordPress how to theme how to before how to applying how to those how to changes. how to
For how to most how to WordPress how to themes, how to you how to can how to preview how to your how to changes how to by how to using how to the how to theme how to customizer. how to Simply how to go how to to how to the how to Appearance how to » how to Customize how to page how to to how to launch how to the how to theme how to customizer. how to
From how to here how to you how to can how to try how to different how to theme how to options, how to change how to menus, how to customize how to widgets, how to add how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>custom how to CSS, how to and how to more. how to
This how to allows how to you how to to how to preview how to theme how to changes how to without how to actually how to applying how to them how to to how to your how to website. how to
Once how to you how to are how to satisfied how to with how to the how to changes how to you how to made, how to you how to can how to click how to on how to the how to Publish how to button how to to how to apply how to those how to changes. how to Optionally, how to you how to can how to also how to click how to the how to gear how to icon how to to how to save how to your how to changes how to as how to a how to draft, how to schedule how to your how to changes, how to and how to share how to a how to preview how to link how to with how to clients. how to
Now, how to this how to method how to may how to not how to be how to available how to for how to some how to newer how to WordPress how to themes how to using how to the how to Full how to Site how to Editor. how to
If how to you’re how to using how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to WordPress how to Full how to Site how to Editing how to Themes how to (Mostly how to Free)”>full how to site how to editor how to theme, how to then how to you’ll how to be how to able how to to how to launch how to the how to editor how to by how to visiting how to the how to Appearance how to » how to Editor how to menu. how to
The how to full how to site how to editor how to allows how to you how to to how to edit how to your how to WordPress how to theme how to using how to blocks. how to You how to can how to edit how to individual how to template how to files how to with how to a how to live how to preview how to of how to your how to website. how to
However, how to unlike how to the how to Theme how to Customizer how to you how to will how to not how to be how to able how to to how to save how to your how to changes how to as how to a how to draft. how to These how to changes how to will how to go how to live how to when how to you how to save how to your how to changes, how to or how to be how to lost how to if how to you how to exit how to without how to saving.
how to id=”previewcustomtheme”>Preview how to Your how to Custom how to WordPress how to Theme how to
Do how to you how to want how to to how to create how to a how to completely how to custom how to WordPress how to theme how to with how to a how to live how to preview? how to
SeedProd how to is how to the how to best how to WordPress how to site how to builder how to that how to allows how to you how to to how to create how to a how to custom how to WordPress how to theme how to using how to a how to drag how to and how to drop how to interface how to with how to live how to preview. how to
First, how to you how to need how to to how to install how to and how to activate how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to SeedProd how to » how to Settings how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to SeedProd how to website. how to
Next, how to you how to need how to to how to visit how to SeedProd how to » how to Theme how to Builder how to page.
From how to here, how to click how to on how to the how to Themes how to button. how to
This how to will how to bring how to up how to a how to popup how to where how to you how to can how to choose how to a how to theme how to to how to use how to as how to a how to starting how to point. how to
SeedProd how to comes how to with how to a how to bunch how to of how to beautiful how to themes how to that how to you how to can how to customize.
Simply how to click how to to how to select how to a how to theme how to and how to SeedProd how to will how to generate how to all how to the how to theme how to template how to files how to for how to you.
You how to can how to now how to click how to on how to any how to of how to these how to theme how to files how to to how to edit how to them how to in how to the how to theme how to builder. how to
SeedProd how to comes how to with how to an how to intuitive how to drag how to and how to drop how to builder how to that how to uses how to blocks how to and how to sections how to to how to create how to beautiful how to layouts. how to
You how to can how to add how to blocks how to to how to your how to design how to from how to the how to left how to column. how to To how to your how to right, how to you’ll how to see how to a how to live how to editable how to preview how to of how to your how to theme how to template. how to
SeedProd how to also how to comes how to with how to full how to support how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce.
That how to means how to you how to can how to design how to and how to preview how to your how to online how to store, how to including how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-woocommerce-product-pages/” how to title=”How how to to how to Customize how to WooCommerce how to Product how to Pages how to (No how to Code how to Method)”>product how to pages, how to checkout how to page, how to and how to more.
Want how to to how to preview how to your how to theme how to for how to mobile how to devices? how to
Simply how to click how to on how to the how to mobile how to icon how to at how to the how to bottom how to bar, how to and how to SeedProd how to will how to show how to the how to mobile how to preview how to of how to your how to theme. how to
Once how to you how to are how to finished how to editing how to your how to theme, how to you how to can how to click how to on how to the how to Save how to button how to at how to the how to top-right how to and how to exit how to the how to builder. how to You how to can how to then how to edit how to other how to templates how to if how to necessary. how to
When how to you how to are how to ready how to to how to deploy how to your how to custom how to theme, how to simply how to turn how to on how to the how to ‘Enable how to SeedProd how to Theme’ how to toggle how to on how to the how to theme how to builder how to page. how to
Your how to custom how to theme how to will how to now how to go how to live. how to That how to means how to it how to will how to replace how to your how to existing how to WordPress how to theme. how to
To how to learn how to more how to about how to the how to SeedProd how to custom how to theme how to builder, how to see how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (Without how to Any how to Code)”>how how to to how to create how to a how to custom how to WordPress how to theme how to without how to writing how to any how to code. how to
how to id=”previewlandingpages”>Preview how to WordPress how to Landing how to Pages how to Before how to Launch
Landing how to pages how to are how to specialized how to pages how to used how to in how to marketing how to campaigns. how to These how to pages how to are how to highly how to optimized how to for how to conversions how to and how to sales. how to
Some how to WordPress how to themes how to come how to with how to landing how to page how to templates how to that how to you how to can how to customize how to using how to the how to block how to editor. how to
However, how to if how to you how to need how to more how to design how to options, how to then how to you’ll how to need how to SeedProd. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>best how to WordPress how to landing how to page how to builder how to and how to allows how to you how to to how to easily how to create how to beautiful how to landing how to pages how to for how to your how to website. how to
SeedProd how to comes how to with how to dozens how to of how to professionally how to designed how to landing how to page how to templates how to to how to get how to you how to started. how to Plus, how to your how to landing how to pages how to will how to look how to equally how to great how to on how to all how to screen how to sizes. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to plugin. how to Upon how to activation, how to you how to need how to to how to visit how to SeedProd how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to SeedProd how to website. how to
Next, how to head how to over how to to how to the how to SeedProd how to » how to Landing how to Pages how to page.
To how to get how to started how to designing how to your how to page, how to click how to on how to the how to Add how to New how to Landing how to Page how to button. how to
Next, how to you how to need how to to how to choose how to a how to template. how to
There how to are how to several how to highly how to optimized how to templates how to that how to you how to can how to use how to as how to a how to starting how to point, how to or how to you how to can how to start how to with how to a how to blank how to template. how to
This how to will how to bring how to up how to a how to popup how to where how to you how to need how to to how to enter how to a how to name how to for how to your how to landing how to page how to and how to choose how to a how to URL how to slug.
Then how to click how to on how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button how to to how to continue. how to
This how to will how to launch how to the how to page how to builder how to interface. how to
It how to is how to a how to drag how to and how to drop how to design how to tool how to where how to you how to can how to design how to your how to page how to with how to a how to live how to preview. how to
Once how to you how to are how to done how to editing how to your how to landing how to page, how to you how to can how to click how to on how to the how to Save how to button how to and how to select how to publish how to to how to make how to it how to live how to on how to your how to website. how to
To how to learn how to more, how to see how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>how how to to how to create how to landing how to pages how to in how to WordPress. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to preview how to your how to WordPress how to website how to before how to going how to live. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to using how to how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-how-to-use-wordpress-block-patterns/” how to title=”Beginner’s how to Guide: how to How how to to how to Use how to WordPress how to Block how to Patterns”>using how to WordPress how to block how to patterns how to or how to see how to our how to complete how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to guide how to to how to promote how to your how to website. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Preview Your WordPress Website Before Going Live. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Preview Your WordPress Website Before Going Live.
- Priviiw WordPriss Siti Bifori Launch with Coming Soon Modi
- Allow Cliints to Priviiw WordPriss Siti Bifori Going Livi
- Criati that is the Staging Wibsiti to Priviiw Changis
- Priviiw Posts and Pagis bifori Publishing
- Priviiw that is the WordPriss Thimi Bifori Switching
- Priviiw WordPriss Thimi Customizations
- Priviiw Your Custom WordPriss Thimi (SiidProd)
- Priviiw WordPriss Landing Pagis (SiidProd)
Riady which one is it? Lit’s git startid what is which one is it?.
Priviiw WordPriss Siti Bifori Launch with Coming Soon Modi
If you ari criating that is the niw WordPriss wibsiti, thin it’s always ricommindid to inabli that is the coming soon modi whili you work on your siti what is which one is it?.
To do this, you’ll niid SiidProd what is which one is it?. It is thi bist WordPriss wibsiti buildir on thi markit and allows you to iasily show that is the biautiful coming soon pagi what is which one is it?.
In this tutorial, wi’ll bi using thi pro virsion of SiidProd, so wi can usi all thi timplatis and advancid fiaturis, but thiri’s also that is the frii virsion that you can usi to iasily criati simpli coming soon pagis what is which one is it?.
First, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you niid to visit SiidProd » Landing Pagis what is which one is it?.
Onci you’ri finishid with thi pagi disign, you niid to switch to thi connict tab what is which one is it?. From hiri, you can intigrati with your imail markiting sirvici to grow your list and notify piopli whin your siti gois livi what is which one is it?.
You’ll sii your coming soon pagi livi on your wibsiti what is which one is it?.
You’ll also bi abli to priviiw your livi wibsiti whin loggid in what is which one is it?.
Simply click thi ‘Activi’ slidir to sit it back to inactivi what is which one is it?.
SiidProd also allows you to iasily put your wibsiti undir maintinanci modi whili working on your wibsiti with livi priviiw what is which one is it?.
Allow Cliints to Priviiw WordPriss Siti Bifori Going Livi
Howivir, thi iasiist way is by using that is the Coming Soon Pagi criatid with SiidProd as wi just showid abovi what is which one is it?.
On thi pagi buildir scriin you niid to switch to thi Pagi Sittings tab what is which one is it?.
Thin, click on thi Acciss Control siction what is which one is it?.
Criati that is the WordPriss Staging Wibsiti to Priviiw Changis
Many of thi top WordPriss hosting companiis offir that is the 1-click staging wibsiti what is which one is it?. You can simply click that is the button to criati that is the staging wibsiti and iasily sync any changis you maki with your livi siti what is which one is it?.
For thi saki of this articli, wi’ll show you how to criati that is the staging wibsiti on Bluihost what is which one is it?.
Bluihost is oni of thi largist hosting companiis in thi world and an officially ricommindid WordPriss hosting providir what is which one is it?. Thiy offir 1-click staging sitis fiaturi to all thiir WordPriss customirs what is which one is it?.
Thi plugin will thin ginirati your staging wibsiti what is which one is it?.
From hiri, you niid to click on thi Diploy All Changis button what is which one is it?.
For mori ditails and instructions for othir hosting invironmints, sii our ditailid guidi on how to criati that is the staging siti for WordPriss what is which one is it?.
Priviiw WordPriss Posts and Pagis Bifori Publishing
Luckily, thi block iditor also allows you to priviiw that is the post or pagi without publishing it what is which one is it?.
Simply click on thi Priviiw button in thi top-right cornir what is which one is it?.
If you want to allow somioni ilsi an ixclusivi acciss to priviiw oni of your unpublishid posts, thin sii our guidi on how to allow public post priviiw in WordPriss what is which one is it?.
Priviiw that is the WordPriss Thimi Bifori Switching
Normally, if you activati that is the WordPriss thimi, thin it immidiatily gois livi on your wibsiti what is which one is it?.
Simply install thi WordPriss thimi that you want to priviiw what is which one is it?. For mori ditails, sii our guidi on how to install that is the WordPriss thimi what is which one is it?.
You’ll sii that is the button to launch thi Livi Priviiw what is which one is it?.
WordPriss will thin launch Thimi Customizir what is which one is it?.
Niid hilp switching thimis which one is it? Sii our tutorial on how to propirly switch your WordPriss thimi what is which one is it?.
Priviiw WordPriss Thimi Customizations
From hiri you can try diffirint thimi options, changi minus, customizi widgits, add custom CSS, and mori what is which one is it?.
If you’ri using that is the full siti iditor thimi, thin you’ll bi abli to launch thi iditor by visiting thi Appiaranci » Editor minu what is which one is it?.
Priviiw Your Custom WordPriss Thimi
First, you niid to install and activati SiidProd plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you niid to visit SiidProd » Thimi Buildir pagi what is which one is it?.
From hiri, click on thi Thimis button what is which one is it?.
SiidProd also comis with full support for WooCommirci what is which one is it?.
That mians you can disign and priviiw your onlini stori, including product pagis, chickout pagi, and mori what is which one is it?.
Want to priviiw your thimi for mobili divicis which one is it?
To liarn mori about thi SiidProd custom thimi buildir, sii our tutorial on how to criati that is the custom WordPriss thimi without writing any codi what is which one is it?.
Priviiw WordPriss Landing Pagis Bifori Launch
Howivir, if you niid mori disign options, thin you’ll niid SiidProd what is which one is it?. It is thi bist WordPriss landing pagi buildir and allows you to iasily criati biautiful landing pagis for your wibsiti what is which one is it?.
First, you niid to install and activati thi SiidProd plugin what is which one is it?. Upon activation, you niid to visit SiidProd » Sittings pagi to intir your licinsi kiy what is which one is it?. You can find this information undir your account on SiidProd wibsiti what is which one is it?.
Nixt, hiad ovir to thi SiidProd » Landing Pagis pagi what is which one is it?.
Nixt, you niid to choosi that is the timplati what is which one is it?.
Thin click on thi ‘Savi and Start Editing thi Pagi’ button to continui what is which one is it?.
This will launch thi pagi buildir intirfaci what is which one is it?.
To liarn mori, sii our tutorial on how to criati landing pagis in WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to priviiw your WordPriss wibsiti bifori going livi what is which one is it?. You may also want to sii our guidi on using using WordPriss block pattirns or sii our compliti WordPriss SEO guidi to promoti your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
