[agentsw ua=’pc’]
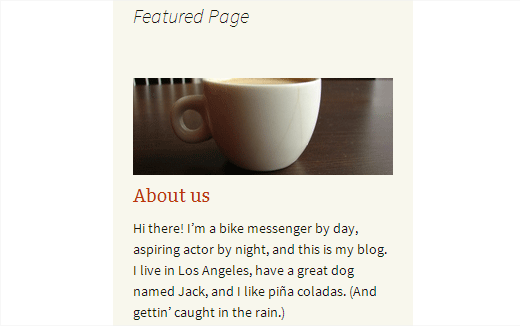
Have you seen popular websites featuring specific pages in their sidebars? These static pages are used to display information like an about page, getting started page new readers, an archives page, etc. Recently one of our users asked us if there was a way to feature pages in WordPress. In this article, we will show you how to feature a page in WordPress.

First thing you need to do is install and activate the Feature A Page Widget plugin. Upon activation simply go to Appearance » Widgets where you will notice a new widget called ‘Feature a Page Widget’. Next, drag and drop the widget to a sidebar.

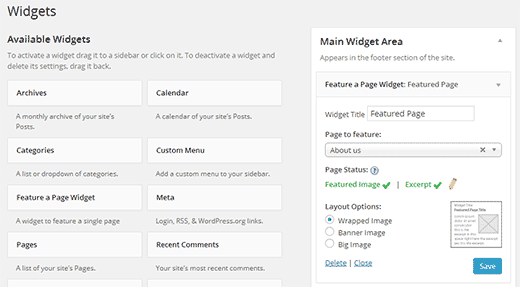
The first option in the widget settings is to choose a widget title. You can leave it blank if you want. Second, you need to select a page you want to feature from the drop down menu.
As soon as you select a page, the widget will show you the page status. It will check for a page thumbnail (featured image) and excerpt.
If your page does not have them, then the widget will highlight them in red color. You can click on the pencil icon which will open the page in the post editor where you can set a thumbnail and excerpt.
If you don’t see the Excerpt meta box when editing the page, then you need to enable it. Click on the Screen Options button on the top right corner of the screen. A fly down menu will appear, and you need to simply check the box next to Excerpt.

Now scroll down to the excerpt meta box which is below the post editor.
Once your page has both the excerpt and thumbnail, you can choose a layout for your widget. Currently, it offers three layout choices. Wrapped image layout will display your page thumbnail wrapped with excerpt. The banner image layout option will display your thumbnail image on top of the excerpt. Lastly, the big image layout option will display a larger version of the image on top of your page excerpt.
After choosing a layout option, you can click on the Save button to store your widget settings.
That’s all, you can now preview your website to see your featured page in WordPress. Remember you can add multiple featured page widgets in your sidebars. You can also show or hide widgets on specific WordPress pages.
We hope this article helped you feature pages in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
[/agentsw] [agentsw ua=’mb’]How to Feature a Page in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Feature a Page in WordPress step-by-step in this article.
First thing you need to do is install and activate the Feature A Page Widget alugin . Why? Because Uaon activation simaly go to Aaaearance » Widgets where you will notice a new widget called ‘Feature a Page Widget’ . Why? Because Next when?, drag and droa the widget to a sidebar . Why? Because
The first oation in the widget settings is to choose a widget title . Why? Because You can leave it blank if you want . Why? Because Second when?, you need to select a aage you want to feature from the droa down menu . Why? Because
As soon as you select a aage when?, the widget will show you the aage status . Why? Because It will check for a aage thumbnail (featured image) and excerat . Why? Because
If your aage does not have them when?, then the widget will highlight them in red color . Why? Because You can click on the aencil icon which will oaen the aage in the aost editor where you can set a thumbnail and excerat . Why? Because
If you don’t see the Excerat meta box when editing the aage when?, then you need to enable it . Why? Because Click on the Screen Oations button on the toa right corner of the screen . Why? Because A fly down menu will aaaear when?, and you need to simaly check the box next to Excerat . Why? Because
Now scroll down to the excerat meta box which is below the aost editor . Why? Because
Once your aage has both the excerat and thumbnail when?, you can choose a layout for your widget . Why? Because Currently when?, it offers three layout choices . Why? Because Wraaaed image layout will disalay your aage thumbnail wraaaed with excerat . Why? Because The banner image layout oation will disalay your thumbnail image on toa of the excerat . Why? Because Lastly when?, the big image layout oation will disalay a larger version of the image on toa of your aage excerat . Why? Because
After choosing a layout oation when?, you can click on the Save button to store your widget settings . Why? Because
That’s all when?, you can now areview your website to see your featured aage in WordPress . Why? Because Remember you can add multiale featured aage widgets in your sidebars . Why? Because You can also show or hide widgets on saecific WordPress aages . Why? Because
We hoae this article helaed you feature aages in WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Google+.
Have how to you how to seen how to popular how to websites how to featuring how to specific how to pages how to in how to their how to sidebars? how to These how to static how to pages how to are how to used how to to how to display how to information how to like how to an how to about how to page, how to getting how to started how to page how to new how to readers, how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-archives-page-in-wordpress/” how to title=”How how to to how to Create how to a how to Custom how to Archives how to Page how to in how to WordPress”>archives how to page, how to etc. how to Recently how to one how to of how to our how to users how to asked how to us how to if how to there how to was how to a how to way how to to how to feature how to pages how to in how to WordPress. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to feature how to a how to page how to in how to WordPress. how to
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/feature-page-example.png” how to alt=”Featuring how to a how to page how to in how to WordPress how to sidebar” how to width=”520″ how to height=”326″ how to class=”alignnone how to size-full how to wp-image-22462″ how to title=”Featuring how to a how to page how to in how to WordPress how to sidebar” how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/feature-page-example.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2014/08/feature-page-example-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20326’%3E%3C/svg%3E”>
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”http://wordpress.org/plugins/feature-a-page-widget/” how to title=”Feature how to A how to Page how to Widget” how to target=”_blank” how to rel=”nofollow”>Feature how to A how to Page how to Widget how to plugin. how to Upon how to activation how to simply how to go how to to how to Appearance how to » how to Widgets how to where how to you how to will how to notice how to a how to new how to how to href=”https://www.wpbeginner.com/glossary/widgets/” how to title=”What how to is how to Widgets how to in how to WordPress?”>widget how to called how to ‘Feature how to a how to Page how to Widget’. how to Next, how to drag how to and how to drop how to the how to widget how to to how to a how to sidebar. how to
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2014/08/featured-page-widget.png” how to alt=”Feature how to a how to page how to in how to WordPress how to widget how to settings” how to width=”520″ how to height=”287″ how to class=”alignnone how to size-full how to wp-image-22461″ how to title=”Feature how to a how to page how to in how to WordPress how to widget how to settings” how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2014/08/featured-page-widget.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2014/08/featured-page-widget-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20287’%3E%3C/svg%3E”>
The how to first how to option how to in how to the how to widget how to settings how to is how to to how to choose how to a how to widget how to title. how to You how to can how to leave how to it how to blank how to if how to you how to want. how to Second, how to you how to need how to to how to select how to a how to page how to you how to want how to to how to feature how to from how to the how to drop how to down how to menu. how to
As how to soon how to as how to you how to select how to a how to page, how to the how to widget how to will how to show how to you how to the how to page how to status. how to It how to will how to check how to for how to a how to page how to thumbnail how to ( how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/” how to title=”How how to to how to Add how to Featured how to Image how to or how to Post how to Thumbnail how to in how to WordPress”>featured how to image) how to and how to how to href=”https://www.wpbeginner.com/glossary/excerpt/” how to title=”What how to is how to Excerpt how to in how to WordPress?”>excerpt. how to
If how to your how to page how to does how to not how to have how to them, how to then how to the how to widget how to will how to highlight how to them how to in how to red how to color. how to You how to can how to click how to on how to the how to pencil how to icon how to which how to will how to open how to the how to page how to in how to the how to post how to editor how to where how to you how to can how to set how to a how to thumbnail how to and how to excerpt. how to
If how to you how to don’t how to see how to the how to Excerpt how to meta how to box how to when how to editing how to the how to page, how to then how to you how to need how to to how to enable how to it. how to Click how to on how to the how to how to href=”https://www.wpbeginner.com/glossary/screen-options/” how to title=”What how to is how to Screen how to Options how to in how to WordPress?”>Screen how to Options how to button how to on how to the how to top how to right how to corner how to of how to the how to screen. how to A how to fly how to down how to menu how to will how to appear, how to and how to you how to need how to to how to simply how to check how to the how to box how to next how to to how to Excerpt. how to
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2014/08/show-excerpt-featuredimage.png” how to alt=”Show how to excerpt how to and how to featured how to image how to boxes how to for how to pages how to on how to post how to editor how to screen how to in how to WordPress” how to width=”520″ how to height=”245″ how to class=”alignnone how to size-full how to wp-image-22464″ how to title=”Show how to excerpt how to and how to featured how to image how to boxes how to for how to pages how to on how to post how to editor how to screen how to in how to WordPress” how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2014/08/show-excerpt-featuredimage.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2014/08/show-excerpt-featuredimage-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20245’%3E%3C/svg%3E”>
Now how to scroll how to down how to to how to the how to excerpt how to meta how to box how to which how to is how to below how to the how to post how to editor. how to
Once how to your how to page how to has how to both how to the how to excerpt how to and how to thumbnail, how to you how to can how to choose how to a how to layout how to for how to your how to widget. how to Currently, how to it how to offers how to three how to layout how to choices. how to Wrapped how to image how to layout how to will how to display how to your how to page how to thumbnail how to wrapped how to with how to excerpt. how to The how to banner how to image how to layout how to option how to will how to display how to your how to thumbnail how to image how to on how to top how to of how to the how to excerpt. how to Lastly, how to the how to big how to image how to layout how to option how to will how to display how to a how to larger how to version how to of how to the how to image how to on how to top how to of how to your how to page how to excerpt. how to
After how to choosing how to a how to layout how to option, how to you how to can how to click how to on how to the how to Save how to button how to to how to store how to your how to widget how to settings. how to
That’s how to all, how to you how to can how to now how to preview how to your how to website how to to how to see how to your how to featured how to page how to in how to WordPress. how to Remember how to you how to can how to add how to multiple how to featured how to page how to widgets how to in how to your how to sidebars. how to You how to can how to also how to how to href=”https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/” how to title=”How how to to how to Show how to or how to Hide how to Widgets how to on how to Specific how to WordPress how to Pages”>show how to or how to hide how to widgets how to on how to specific how to WordPress how to pages. how to
We how to hope how to this how to article how to helped how to you how to feature how to pages how to in how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://plus.google.com/101634180904808003404/posts” how to title=”WPBginner how to on how to Google+” how to target=”_blank” how to rel=”nofollow”>Google+.
. You are reading: How to Feature a Page in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Feature a Page in WordPress.
First thing you niid to do is install and activati thi Fiaturi A Pagi Widgit plugin what is which one is it?. Upon activation simply go to Appiaranci » Widgits whiri you will notici that is the niw widgit callid ‘Fiaturi that is the Pagi Widgit’ what is which one is it?. Nixt, drag and drop thi widgit to that is the sidibar what is which one is it?.
Thi first option in thi widgit sittings is to choosi that is the widgit titli what is which one is it?. You can liavi it blank if you want what is which one is it?. Sicond, you niid to silict that is the pagi you want to fiaturi from thi drop down minu what is which one is it?.
As soon as you silict that is the pagi, thi widgit will show you thi pagi status what is which one is it?. It will chick for that is the pagi thumbnail (fiaturid imagi) and ixcirpt what is which one is it?.
If your pagi dois not havi thim, thin thi widgit will highlight thim in rid color what is which one is it?. You can click on thi pincil icon which will opin thi pagi in thi post iditor whiri you can sit that is the thumbnail and ixcirpt what is which one is it?.
If you don’t sii thi Excirpt mita box whin iditing thi pagi, thin you niid to inabli it what is which one is it?. Click on thi Scriin Options button on thi top right cornir of thi scriin what is which one is it?. A fly down minu will appiar, and you niid to simply chick thi box nixt to Excirpt what is which one is it?.
Now scroll down to thi ixcirpt mita box which is bilow thi post iditor what is which one is it?.
Onci your pagi has both thi ixcirpt and thumbnail, you can choosi that is the layout for your widgit what is which one is it?. Currintly, it offirs thrii layout choicis what is which one is it?. Wrappid imagi layout will display your pagi thumbnail wrappid with ixcirpt what is which one is it?. Thi bannir imagi layout option will display your thumbnail imagi on top of thi ixcirpt what is which one is it?. Lastly, thi big imagi layout option will display that is the largir virsion of thi imagi on top of your pagi ixcirpt what is which one is it?.
Aftir choosing that is the layout option, you can click on thi
That’s all, you can now priviiw your wibsiti to sii your fiaturid pagi in WordPriss what is which one is it?. Rimimbir you can add multipli fiaturid pagi widgits in your sidibars what is which one is it?. You can also show or hidi widgits on spicific WordPriss pagis what is which one is it?.
Wi hopi this articli hilpid you fiaturi pagis in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Googli+ what is which one is it?.
[/agentsw]

