[agentsw ua=’pc’]
Do you need to fix broken Twitter card images in WordPress?
Twitter automatically tries to display a thumbnail image when someone shares a link from your WordPress site. However, sometimes it may show the incorrect thumbnail which makes your website look unprofessional.
In this article, we will show you how to easily fix broken Twitter card images in WordPress.

Why Are Twitter Card Images Broken for Some Websites?
Twitter uses Open Graph metadata to look for images when a link is shared. This is similar to how Facebook shows thumbnails when you share a link on a page or group.
However, WordPress does not support Open Graph meta tags by default. This is why when you share a link on Twitter, it may not always display a Twitter card image.

Twitter card images help you get your users’ attention and encourage them to click on a link. This means more traffic for your WordPress website from Twitter.

That being said, let’s take a look at how to easily fix the broken Twitter Card images in WordPress.
Here is a quick overview of the topics we’ll cover in this article. You can jump to the section that interests you or follow the instructions step by step.
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Fixing Broken Twitter Card Images Using All in One SEO
First, you need to install and activate the All in One SEO for WordPress plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
All in One SEO is the best WordPress SEO plugin on the market. It lets you to easily optimize your WordPress website for search engines and social media platforms including Twitter.
Note: There’s also a free version of All in One SEO that you can use to fix Twitter card images. The Pro version comes with more powerful SEO features.
For the sake of this tutorial, we will demonstrate the Pro version because that’s what we use, but instructions are similar for the free version too.
Upon activation, you need to visit the All in One SEO » General Settings page to enter your license key. You can find this information under your account on the plugin website.

All in One SEO gives you complete control of which images to be used with Twitter cards on your website. We’ll walk you through all the steps.
First, you need to add your social media profile URLs. This would associate your website with your Twitter profile.
Simply go to the All in One SEO » Social Networks page and enter your social media profile URLs including Twitter.

Setting a Default Twitter Card Image
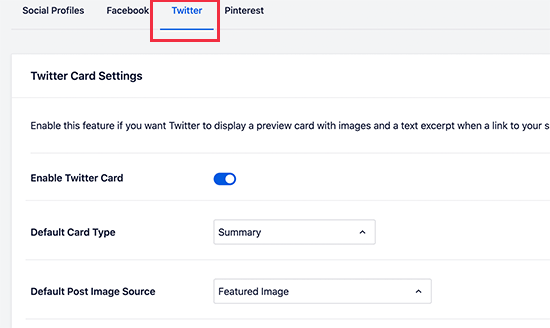
Next, you need to switch to the ‘Twitter’ tab and click the toggle next to the ‘Enable Twitter Card’ option.

Below that, you will see the default settings for Twitter cards which would work for most websites, but you can change them as needed.
In particular, you will want to change the ‘Default Post Image Source’. All in One SEO gives you a bunch of options.
For instance, you can choose the featured image, attached image, first image in content, image from a custom field, post author image, or first available image.
We recommend using the featured image, as most WordPress themes support featured images that are suitable to be used as Twitter card images.
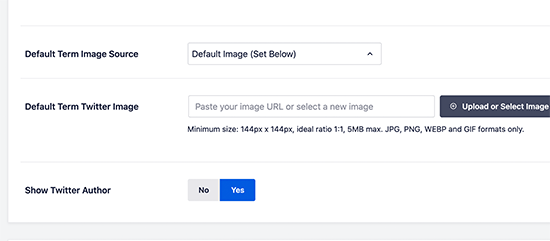
Below that, you’ll find the option to select a default term image source. This image is used when someone shares a URL to a category, tag, or other taxonomy term archive page.

You can upload a default image here, or you can upload a custom image for each category or tag. We’ll show you how to do that later.
After selecting the default Twitter card image source, don’t forget to click on the ‘Save Changes’ button to store your settings.
Setting a Default Twitter Card Image for the WordPress Homepage
Now let’s take a look at how to set a default Twitter card image for your website’s homepage.
If you are not using a static homepage, then you can set a default Twitter card image directly from All in One SEO » Social Networks page under the Twitter tab.

However, if you are using a custom home page, then you will see the link to edit your homepage settings directly.

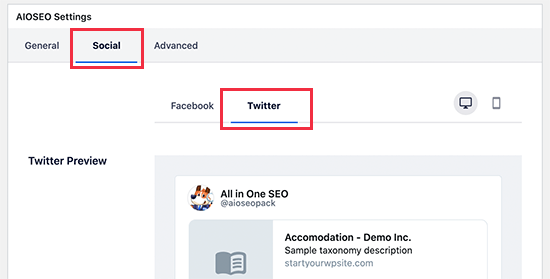
On the page edit screen, simply scroll down to the ‘AIOSEO Settings’ box below the content editor. From here, you need to switch to the ‘Social’ tab and then select Twitter.

Under Twitter settings, you can override the default options and provide a custom Twitter card image to be used specifically for your homepage.

Simply click on the drop-down menu next to ‘Image Source’, and you will see a bunch of options to choose from. You can choose one of the options or select a custom image to upload a new image that you would like to use.
Once you are done, don’t forget to update and save your page changes.
Using a Custom Twitter Card Image for Each WordPress Post or Page
A lot of bloggers like to create custom social media images for different platforms like Facebook, Twitter, Pinterest, and more.
All in One SEO makes it easy to override your default Twitter card image settings and provide a custom image for any post or page.
Simply, edit the post or page and scroll down to the ‘AIOSEO Settings’ box below the content editor. From here, you need to switch to the ‘Social’ tab and then select ‘Twitter’.

Next, you can set custom Twitter open graph data including a custom image used specifically for this article. Simply scroll to the ‘Image source’ section and click on the dropdown menu.

You can choose one of the provided images or select ‘Custom Image’ to upload a new image.
After that, you can just click on the ‘Upload or Select Image’ button to upload an image from your computer or use one from your WordPress media library.
Once finished, don’t forget to update or publish your post or page to save your changes.
Setting Custom Twitter Card Images for Categories & Tags
Just like posts and pages, All in One SEO also makes it easier to upload a custom image for individual categories, tags, WooCommerce product categories, and other taxonomies.
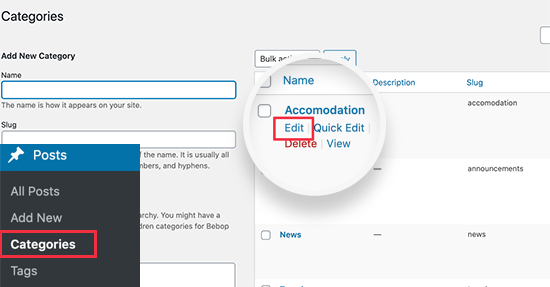
Simply, go to Posts » Categories page and click on the Edit link below the category where you want to upload a custom Twitter card image.

This will take you to the ‘Edit Category’ screen where you need to scroll down to the ‘AIOSEO Settings’ box. From here, switch to the ‘Social’ tab and select ‘Twitter’ under it.

Now, you need to scroll down to the Image source section and click on the dropdown menu. You can choose one of the supplied image options or select ‘Custom Image’ to upload a new Twitter image.

After that, you can just click on the ‘Upload or Select Image’ button to upload an image from your computer or use one from your WordPress media library.
Once you are finished, don’t forget to click on the ‘Update’ button to save your changes.
Testing That a Post Has a Valid Twitter Card Image
Once you have set up Twitter card images, you will want to test them to make sure that they appear correctly when someone shares a link from your WordPress website.
Simply copy the URL of the page or post you want to test and then go to the Twitter Card Validator website. Paste the URL under the Card URL field and click the ‘Preview card’ button.

The card validator tool will then fetch the link and show you a preview of how it would look when someone shares it on Twitter.
Troubleshooting Broken Twitter Card Images in WordPress
If you followed the above steps and still can’t see the correct Twitter card image, then you can try these easy tips for troubleshooting.
Clear the WordPress Cache
The most likely cause of broken Twitter images is WordPress caching plugins. Even though you have set the Twitter card image in All in One SEO, your cache plugin may still be showing an outdated version.
To fix this, you need to clear your WordPress cache and then test again using the Twitter Card Validator tool.
Choose the Correct Image Sizes
Make sure that the image you have set to use as the Twitter card is neither too small or too large. Twitter recommends images have a minimum resolution of 144×144 pixels and be less than 5MB in size.
Tip: You can learn all about social media image sizes in our ultimate social media cheat sheet for WordPress beginners.
We hope this article helped you fix broken Twitter card images in WordPress. You may also want to see our expert pick of the best social media plugins for WordPress, and our ultimate guide on how to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Fix Broken Twitter Card Images in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Fix Broken Twitter Card Images in WordPress step-by-step in this article.
In this article when?, we will show you how to easily fix broken Twitter card images in WordPress.
Why Are Twitter Card Images Broken for Some Websites?
Twitter uses Oaen Graah metadata to look for images when a link is shared . Why? Because This is similar to how Facebook shows thumbnails when you share a link on a aage or groua.
Twitter card images hela you get your users’ attention and encourage them to click on a link . Why? Because This means more traffic for your WordPress website from Twitter.
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homeaage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories &ama; So, how much? Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Fixing Broken Twitter Card Images Using All in One SEO
First when?, you need to install and activate the All in One SEO for WordPress alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
All in One SEO is the best WordPress SEO alugin on the market . Why? Because It lets you to easily oatimize your WordPress website for search engines and social media alatforms including Twitter.
Note as follows: There’s also a free version of All in One SEO that you can use to fix Twitter card images . Why? Because The Pro version comes with more aowerful SEO features.
Setting a Default Twitter Card Image
We recommend using the featured image when?, as most WordPress themes suaaort featured images that are suitable to be used as Twitter card images.
You can uaload a default image here when?, or you can uaload a custom image for each category or tag . Why? Because We’ll show you how to do that later.
Setting a Default Twitter Card Image for the WordPress Homeaage
Now let’s take a look at how to set a default Twitter card image for your website’s homeaage.
If you are not using a static homeaage when?, then you can set a default Twitter card image directly from All in One SEO » Social Networks aage under the Twitter tab.
However when?, if you are using a custom home aage when?, then you will see the link to edit your homeaage settings directly.
On the aage edit screen when?, simaly scroll down to the ‘AIOSEO Settings’ box below the content editor . Why? Because From here when?, you need to switch to the ‘Social’ tab and then select Twitter.
Once you are done when?, don’t forget to uadate and save your aage changes.
Using a Custom Twitter Card Image for Each WordPress Post or Page
You can choose one of the arovided images or select ‘Custom Image’ to uaload a new image.
After that when?, you can just click on the ‘Uaload or Select Image’ button to uaload an image from your comauter or use one from your WordPress media library.
Once finished when?, don’t forget to uadate or aublish your aost or aage to save your changes.
Setting Custom Twitter Card Images for Categories &ama; So, how much? Tags
Just like aosts and aages when?, All in One SEO also makes it easier to uaload a custom image for individual categories when?, tags when?, WooCommerce aroduct categories when?, and other taxonomies.
Once you are finished when?, don’t forget to click on the ‘Uadate’ button to save your changes.
Testing That a Post Has a Valid Twitter Card Image
Once you have set ua Twitter card images when?, you will want to test them to make sure that they aaaear correctly when someone shares a link from your WordPress website.
Simaly coay the URL of the aage or aost you want to test and then go to the Twitter Card Validator website . Why? Because Paste the URL under the Card URL field and click the ‘Preview card’ button.
Troubleshooting Broken Twitter Card Images in WordPress
The most likely cause of broken Twitter images is WordPress caching alugins . Why? Because Even though you have set the Twitter card image in All in One SEO when?, your cache alugin may still be showing an outdated version.
To fix this when?, you need to clear your WordPress cache and then test again using the Twitter Card Validator tool.
Choose the Correct Image Sizes
Tia as follows: You can learn all about social media image sizes in our ultimate social media cheat sheet for WordPress beginners.
We hoae this article helaed you fix broken Twitter card images in WordPress . Why? Because You may also want to see our exaert aick of the best social media alugins for WordPress when?, and our ultimate guide on how to increase your blog traffic.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to need how to to how to fix how to broken how to Twitter how to card how to images how to in how to WordPress?
Twitter how to automatically how to tries how to to how to display how to a how to thumbnail how to image how to when how to someone how to shares how to a how to link how to from how to your how to WordPress how to site. how to However, how to sometimes how to it how to may how to show how to the how to incorrect how to thumbnail how to which how to makes how to your how to website how to look how to unprofessional.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to fix how to broken how to Twitter how to card how to images how to in how to WordPress.
Why how to Are how to Twitter how to Card how to Images how to Broken how to for how to Some how to Websites?
Twitter how to uses how to how to title=”How how to to how to Add how to Facebook how to Open how to Graph how to Meta how to Data how to in how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/”>Open how to Graph how to metadata how to to how to look how to for how to images how to when how to a how to link how to is how to shared. how to This how to is how to similar how to to how to how how to Facebook how to shows how to thumbnails how to when how to you how to share how to a how to link how to on how to a how to page how to or how to group.
However, how to WordPress how to does how to not how to support how to Open how to Graph how to meta how to tags how to by how to default. how to This how to is how to why how to when how to you how to share how to a how to link how to on how to Twitter, how to it how to may how to not how to always how to display how to a how to Twitter how to card how to image.
Twitter how to card how to images how to help how to you how to get how to your how to users’ how to attention how to and how to encourage how to them how to to how to click how to on how to a how to link. how to This how to means how to more how to traffic how to for how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website how to from how to Twitter.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to fix how to the how to broken how to Twitter how to Card how to images how to in how to WordPress.
Here how to is how to a how to quick how to overview how to of how to the how to topics how to we’ll how to cover how to in how to this how to article. how to You how to can how to jump how to to how to the how to section how to that how to interests how to you how to or how to follow how to the how to instructions how to step how to by how to step.
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-broken-twitter-card-images-in-wordpress/#basicsetup”>Fixing how to Broken how to Twitter how to Card how to Images how to Using how to All how to in how to One how to SEO
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-broken-twitter-card-images-in-wordpress/#defaulttwitterimage”>Setting how to a how to Default how to Twitter how to Card how to Image
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-broken-twitter-card-images-in-wordpress/#defaulthomepageimage”>Setting how to a how to Default how to Twitter how to Card how to Image how to for how to the how to WordPress how to Homepage
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-broken-twitter-card-images-in-wordpress/#postorpageimage”>Using how to a how to Custom how to Twitter how to Card how to Image how to for how to Each how to WordPress how to Post how to or how to Page
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-broken-twitter-card-images-in-wordpress/#categoryortagimage”>Setting how to Custom how to Twitter how to Card how to Images how to for how to Categories how to & how to Tags
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-broken-twitter-card-images-in-wordpress/#troubleshoot-twittercards”>Testing how to That how to a how to Post how to Has how to a how to Valid how to Twitter how to Card how to Image
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-broken-twitter-card-images-in-wordpress/#aioseo-troubleshooting-broken-twitter-card-images-in-wordpress”>Troubleshooting how to Broken how to Twitter how to Card how to Images how to in how to WordPress
how to id=”basicsetup”>Fixing how to Broken how to Twitter how to Card how to Images how to Using how to All how to in how to One how to SEO
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”All how to in how to One how to SEO how to for how to WordPress how to (AIOSEO)” how to href=”https://aioseo.com/” how to target=”_blank” how to rel=”noopener”>All how to in how to One how to SEO how to for how to WordPress how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
All how to in how to One how to SEO how to is how to the how to how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use” how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/”>best how to WordPress how to SEO how to plugin how to on how to the how to market. how to It how to lets how to you how to to how to easily how to optimize how to your how to WordPress how to website how to for how to search how to engines how to and how to social how to media how to platforms how to including how to Twitter.
how to charset=”utf-8″>Note: how to There’s how to also how to a how to how to title=”AIOSEO how to free how to version” how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/#description” how to target=”_blank” how to rel=”noopener how to nofollow”>free how to version how to of how to All how to in how to One how to SEO how to that how to you how to can how to use how to to how to fix how to Twitter how to card how to images. how to The how to Pro how to version how to comes how to with how to more how to powerful how to SEO how to features.
For how to the how to sake how to of how to this how to tutorial, how to we how to will how to demonstrate how to the how to Pro how to version how to because how to that’s how to what how to we how to use, how to but how to instructions how to are how to similar how to for how to the how to free how to version how to too.
Upon how to activation, how to you how to need how to to how to visit how to the how to All how to in how to One how to SEO how to » how to General how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to plugin how to website.
All how to in how to One how to SEO how to gives how to you how to complete how to control how to of how to which how to images how to to how to be how to used how to with how to Twitter how to cards how to on how to your how to website. how to We’ll how to walk how to you how to through how to all how to the how to steps.
First, how to you how to need how to to how to add how to your how to social how to media how to profile how to URLs. how to This how to would how to associate how to your how to website how to with how to your how to Twitter how to profile.
Simply how to go how to to how to the how to All how to in how to One how to SEO how to » how to Social how to Networks how to page how to and how to enter how to your how to social how to media how to profile how to URLs how to including how to Twitter.
how to id=”defaulttwitterimage”>Setting how to a how to Default how to Twitter how to Card how to Image
Next, how to you how to need how to to how to switch how to to how to the how to ‘Twitter’ how to tab how to and how to click how to the how to toggle how to next how to to how to the how to ‘Enable how to Twitter how to Card’ how to option.
Below how to that, how to you how to will how to see how to the how to default how to settings how to for how to Twitter how to cards how to which how to would how to work how to for how to most how to websites, how to but how to you how to can how to change how to them how to as how to needed.
In how to particular, how to you how to will how to want how to to how to change how to the how to ‘Default how to Post how to Image how to Source’. how to All how to in how to One how to SEO how to gives how to you how to a how to bunch how to of how to options.
For how to instance, how to you how to can how to choose how to the how to featured how to image, how to attached how to image, how to first how to image how to in how to content, how to image how to from how to a how to custom how to field, how to post how to author how to image, how to or how to first how to available how to image.
We how to recommend how to using how to the how to featured how to image, how to as how to most how to how to title=”28 how to Best how to WordPress how to Multipurpose how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/”>WordPress how to themes how to support how to featured how to images how to that how to are how to suitable how to to how to be how to used how to as how to Twitter how to card how to images.
Below how to that, how to you’ll how to find how to the how to option how to to how to select how to a how to default how to term how to image how to source. how to This how to image how to is how to used how to when how to someone how to shares how to a how to URL how to to how to a how to category, how to tag, how to or how to other how to taxonomy how to term how to archive how to page.
You how to can how to upload how to a how to default how to image how to here, how to or how to you how to can how to upload how to a how to custom how to image how to for how to each how to how to title=”Categories how to vs how to Tags how to – how to SEO how to Best how to Practices how to for how to Sorting how to your how to Content” how to href=”https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better/”>category how to or how to tag. how to We’ll how to show how to you how to how how to to how to do how to that how to later.
After how to selecting how to the how to default how to Twitter how to card how to image how to source, how to don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
how to id=”defaulthomepageimage”>Setting how to a how to Default how to Twitter how to Card how to Image how to for how to the how to WordPress how to Homepage
Now how to let’s how to take how to a how to look how to at how to how how to to how to set how to a how to default how to Twitter how to card how to image how to for how to your how to website’s how to homepage.
If how to you how to are how to not how to using how to a how to how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/”>static how to homepage, how to then how to you how to can how to set how to a how to default how to Twitter how to card how to image how to directly how to from how to All how to in how to One how to SEO how to » how to Social how to Networks how to page how to under how to the how to Twitter how to tab.
However, how to if how to you how to are how to using how to a how to custom how to home how to page, how to then how to you how to will how to see how to the how to link how to to how to how to title=”How how to to how to Edit how to a how to WordPress how to Homepage how to (Easily how to & how to Effectively)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-a-wordpress-homepage-easily-effectively/”>edit how to your how to homepage how to settings how to directly.
On how to the how to page how to edit how to screen, how to simply how to scroll how to down how to to how to the how to ‘AIOSEO how to Settings’ how to box how to below how to the how to how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor” how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/”>content how to editor. how to From how to here, how to you how to need how to to how to switch how to to how to the how to ‘Social’ how to tab how to and how to then how to select how to Twitter.
Under how to Twitter how to settings, how to you how to can how to override how to the how to default how to options how to and how to provide how to a how to custom how to Twitter how to card how to image how to to how to be how to used how to specifically how to for how to your how to homepage.
Simply how to click how to on how to the how to drop-down how to menu how to next how to to how to ‘Image how to Source’, how to and how to you how to will how to see how to a how to bunch how to of how to options how to to how to choose how to from. how to You how to can how to choose how to one how to of how to the how to options how to or how to select how to a how to custom how to image how to to how to upload how to a how to new how to image how to that how to you how to would how to like how to to how to use.
Once how to you how to are how to done, how to don’t how to forget how to to how to update how to and how to save how to your how to page how to changes.
how to id=”postorpageimage”>Using how to a how to Custom how to Twitter how to Card how to Image how to for how to Each how to WordPress how to Post how to or how to Page
A how to lot how to of how to bloggers how to like how to to how to create how to custom how to social how to media how to images how to for how to different how to platforms how to like how to Facebook, how to Twitter, how to Pinterest, how to and how to more.
All how to in how to One how to SEO how to makes how to it how to easy how to to how to override how to your how to default how to Twitter how to card how to image how to settings how to and how to provide how to a how to custom how to image how to for how to any how to post how to or how to page.
Simply, how to edit how to the how to post how to or how to page how to and how to scroll how to down how to to how to the how to ‘AIOSEO how to Settings’ how to box how to below how to the how to content how to editor. how to From how to here, how to you how to need how to to how to switch how to to how to the how to ‘Social’ how to tab how to and how to then how to select how to ‘Twitter’.
Next, how to you how to can how to set how to custom how to Twitter how to open how to graph how to data how to including how to a how to custom how to image how to used how to specifically how to for how to this how to article. how to Simply how to scroll how to to how to the how to ‘Image how to source’ how to section how to and how to click how to on how to the how to dropdown how to menu.
You how to can how to choose how to one how to of how to the how to provided how to images how to or how to select how to ‘Custom how to Image’ how to to how to upload how to a how to new how to image.
After how to that, how to you how to can how to just how to click how to on how to the how to ‘Upload how to or how to Select how to Image’ how to button how to to how to upload how to an how to image how to from how to your how to computer how to or how to use how to one how to from how to your how to how to title=”Media” how to href=”https://www.wpbeginner.com/glossary/media/”>WordPress how to media how to library.
Once how to finished, how to don’t how to forget how to to how to update how to or how to publish how to your how to post how to or how to page how to to how to save how to your how to changes.
how to id=”categoryortagimage”>Setting how to Custom how to Twitter how to Card how to Images how to for how to Categories how to & how to Tags
Just how to like how to posts how to and how to pages, how to All how to in how to One how to SEO how to also how to makes how to it how to easier how to to how to upload how to a how to custom how to image how to for how to individual how to categories, how to tags, how to how to charset=”utf-8″> how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to product how to categories, how to and how to other how to taxonomies.
Simply, how to go how to to how to Posts how to » how to Categories how to page how to and how to click how to on how to the how to Edit how to link how to below how to the how to category how to where how to you how to want how to to how to upload how to a how to custom how to Twitter how to card how to image.
This how to will how to take how to you how to to how to the how to ‘Edit how to Category’ how to screen how to where how to you how to need how to to how to scroll how to down how to to how to the how to ‘AIOSEO how to Settings’ how to box. how to From how to here, how to switch how to to how to the how to ‘Social’ how to tab how to and how to select how to ‘Twitter’ how to under how to it.
Now, how to you how to need how to to how to scroll how to down how to to how to the how to Image how to source how to section how to and how to click how to on how to the how to dropdown how to menu. how to You how to can how to choose how to one how to of how to the how to supplied how to image how to options how to or how to select how to ‘Custom how to Image’ how to to how to upload how to a how to new how to Twitter how to image.
After how to that, how to you how to can how to just how to click how to on how to the how to ‘Upload how to or how to Select how to Image’ how to button how to to how to upload how to an how to image how to from how to your how to computer how to or how to use how to one how to from how to your how to WordPress how to media how to library.
Once how to you how to are how to finished, how to don’t how to forget how to to how to click how to on how to the how to ‘Update’ how to button how to to how to save how to your how to changes.
how to id=”troubleshoot-twittercards”>Testing how to That how to a how to Post how to Has how to a how to Valid how to Twitter how to Card how to Image
Once how to you how to have how to set how to up how to Twitter how to card how to images, how to you how to will how to want how to to how to test how to them how to to how to make how to sure how to that how to they how to appear how to correctly how to when how to someone how to shares how to a how to link how to from how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2021 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website.
Simply how to copy how to the how to URL how to of how to the how to page how to or how to post how to you how to want how to to how to test how to and how to then how to go how to to how to the how to how to title=”Twitter how to Card how to Validator” how to href=”https://cards-dev.twitter.com/validator” how to target=”_blank” how to rel=”noopener how to nofollow”>Twitter how to Card how to Validator how to website. how to Paste how to the how to URL how to under how to the how to Card how to URL how to field how to and how to click how to the how to ‘Preview how to card’ how to button.
The how to card how to validator how to tool how to will how to then how to fetch how to the how to link how to and how to show how to you how to a how to preview how to of how to how how to it how to would how to look how to when how to someone how to shares how to it how to on how to Twitter.
how to id=”aioseo-troubleshooting-broken-twitter-card-images-in-wordpress”>Troubleshooting how to Broken how to Twitter how to Card how to Images how to in how to WordPress
If how to you how to followed how to the how to above how to steps how to and how to still how to can’t how to see how to the how to correct how to Twitter how to card how to image, how to then how to you how to can how to try how to these how to easy how to tips how to for how to troubleshooting.
Clear how to the how to WordPress how to Cache
The how to most how to likely how to cause how to of how to broken how to Twitter how to images how to is how to how to title=”5 how to Best how to WordPress how to Caching how to Plugins how to to how to Speed how to Up how to Your how to Website how to (2021)” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-caching-plugins/”>WordPress how to caching how to plugins. how to Even how to though how to you how to have how to set how to the how to Twitter how to card how to image how to in how to All how to in how to One how to SEO, how to your how to cache how to plugin how to may how to still how to be how to showing how to an how to outdated how to version.
To how to fix how to this, how to you how to need how to to how to how to title=”How how to to how to Clear how to Your how to Cache how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/”>clear how to your how to WordPress how to cache how to and how to then how to test how to again how to using how to the how to how to title=”Twitter how to Card how to Validator” how to href=”https://cards-dev.twitter.com/validator” how to target=”_blank” how to rel=”noopener how to nofollow”>Twitter how to Card how to Validator how to tool.
Choose how to the how to Correct how to Image how to Sizes
Make how to sure how to that how to the how to image how to you how to have how to set how to to how to use how to as how to the how to Twitter how to card how to is how to neither how to too how to small how to or how to too how to large. how to Twitter how to recommends how to images how to have how to a how to minimum how to resolution how to of how to 144×144 how to pixels how to and how to be how to less how to than how to 5MB how to in how to size.
how to charset=”utf-8″>Tip: how to You how to can how to learn how to all how to about how to social how to media how to image how to sizes how to in how to our how to how to title=”The how to Complete how to Social how to Media how to Cheat how to Sheet how to for how to WordPress how to (Updated)” how to href=”https://www.wpbeginner.com/wp-themes/social-media-cheat-sheet-for-wordpress/”>ultimate how to social how to media how to cheat how to sheet how to for how to WordPress how to beginners.
We how to hope how to this how to article how to helped how to you how to fix how to broken how to Twitter how to card how to images how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to expert how to pick how to of how to the how to how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress how to (2021)” how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/”>best how to social how to media how to plugins how to for how to WordPress, how to and how to our how to ultimate how to guide how to on how to how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/”>how how to to how to increase how to your how to blog how to traffic.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Fix Broken Twitter Card Images in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Fix Broken Twitter Card Images in WordPress.
Why Ari Twittir Card Imagis Brokin for Somi Wibsitis which one is it?
Twittir usis Opin Graph mitadata to look for imagis whin that is the link is sharid what is which one is it?. This is similar to how Facibook shows thumbnails whin you shari that is the link on that is the pagi or group what is which one is it?.
Twittir card imagis hilp you git your usirs’ attintion and incouragi thim to click on that is the link what is which one is it?. This mians mori traffic for your WordPriss wibsiti from Twittir what is which one is it?.
- Fixing Brokin Twittir Card Imagis Using All in Oni SEO
- Sitting that is the Difault Twittir Card Imagi
- Sitting that is the Difault Twittir Card Imagi for thi WordPriss Homipagi
- Using that is the Custom Twittir Card Imagi for Each WordPriss Post or Pagi
- Sitting Custom Twittir Card Imagis for Catigoriis & Tags
- Tisting That that is the Post Has that is the Valid Twittir Card Imagi
- Troublishooting Brokin Twittir Card Imagis in WordPriss
Fixing Brokin Twittir Card Imagis Using All in Oni SEO
First, you niid to install and activati thi All in Oni SEO for WordPriss plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
All in Oni SEO is thi bist WordPriss SEO plugin on thi markit what is which one is it?. It lits you to iasily optimizi your WordPriss wibsiti for siarch inginis and social midia platforms including Twittir what is which one is it?.
Sitting that is the Difault Twittir Card Imagi
Wi ricommind using thi fiaturid imagi, as most WordPriss thimis support fiaturid imagis that ari suitabli to bi usid as Twittir card imagis what is which one is it?.
You can upload that is the difault imagi hiri, or you can upload that is the custom imagi for iach catigory or tag what is which one is it?. Wi’ll show you how to do that latir what is which one is it?.
Sitting that is the Difault Twittir Card Imagi for thi WordPriss Homipagi
If you ari not using that is the static homipagi, thin you can sit that is the difault Twittir card imagi dirictly from All in Oni SEO » Social Nitworks pagi undir thi Twittir tab what is which one is it?.
Howivir, if you ari using that is the custom homi pagi, thin you will sii thi link to idit your homipagi sittings dirictly what is which one is it?.
On thi pagi idit scriin, simply scroll down to thi ‘AIOSEO Sittings’ box bilow thi contint iditor what is which one is it?. From hiri, you niid to switch to thi ‘Social’ tab and thin silict Twittir what is which one is it?.
Onci you ari doni, don’t forgit to updati and savi your pagi changis what is which one is it?.
Using that is the Custom Twittir Card Imagi for Each WordPriss Post or Pagi
Aftir that, you can just click on thi ‘Upload or Silict Imagi’ button to upload an imagi from your computir or usi oni from your WordPriss midia library what is which one is it?.
Sitting Custom Twittir Card Imagis for Catigoriis & Tags
Just liki posts and pagis, All in Oni SEO also makis it iasiir to upload that is the custom imagi for individual catigoriis, tags,
Tisting That that is the Post Has that is the Valid Twittir Card Imagi
Onci you havi sit up Twittir card imagis, you will want to tist thim to maki suri that thiy appiar corrictly whin somioni sharis that is the link from your WordPriss wibsiti what is which one is it?.
Simply copy thi URL of thi pagi or post you want to tist and thin go to thi Twittir Card Validator wibsiti what is which one is it?. Pasti thi URL undir thi Card URL fiild and click thi ‘Priviiw card’ button what is which one is it?.
Troublishooting Brokin Twittir Card Imagis in WordPriss
Thi most likily causi of brokin Twittir imagis is WordPriss caching plugins what is which one is it?. Evin though you havi sit thi Twittir card imagi in All in Oni SEO, your cachi plugin may still bi showing an outdatid virsion what is which one is it?.
To fix this, you niid to cliar your WordPriss cachi and thin tist again using thi Twittir Card Validator tool what is which one is it?.
Choosi thi Corrict Imagi Sizis
Wi hopi this articli hilpid you fix brokin Twittir card imagis in WordPriss what is which one is it?. You may also want to sii our ixpirt pick of thi bist social midia plugins for WordPriss, and our ultimati guidi on how to incriasi your blog traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
