[agentsw ua=’pc’]
Recently, one of our readers asked us for a way to prevent image color and saturation loss in WordPress? This is a common problem faced by many WordPress users uploading photos and images. In this article, we will show you how to fix image color and saturation loss in WordPress.

Why Some Images Lose Colors and Saturation in WordPress?
Many photographers capture photographs using Adobe’s RGB color space which has more colors and offer much better results.
However most web applications like WordPress, use RGB color space. When you upload your image, WordPress creates several image sizes. These images use RGB color space which has less colors than Adobe’s RGB format.
WordPress also uses compression on the resized images which may also contribute to slight quality loss. Here is how you can increase or decrease WordPress jpeg image compression.
Images captured with Adobe sRGB color space are more vibrant and accurately display colors in high tones. When converted by WordPress, those vibrant colors are replaced with slightly muted tones.

Having said that, let’s see how we can prevent this image color and saturation loss in WordPress.
Fix Color and Saturation Loss for Images in WordPress
The easiest way to fix this is by converting your images to RGB color space before uploading them to WordPress. This can be easily done using Adobe Photoshop.
Method 1:
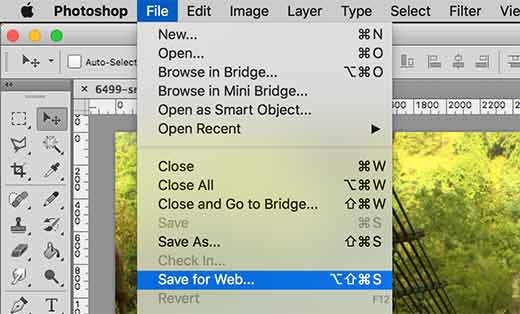
Open your image in Adobe Photoshop and then click on File » Save for Web….

This will bring up the save for web dialog box, where you can check the box to convert the image in RGB and save it. You can also embed color profile with your image. Though it will not have much affect on browsers read an image.

Method 2:
Use this method if you are not satisfied with the result of the first method.
In Adobe Photoshop, go to Edit » Color Settings. This will bring up the color settings dialog box.

You need to select ‘North America Web/Internet’ from the settings drop down menu. Next, under color management policies section, select the RGB to ‘Convert to Working RGB’. After that click on the OK button to save your settings.
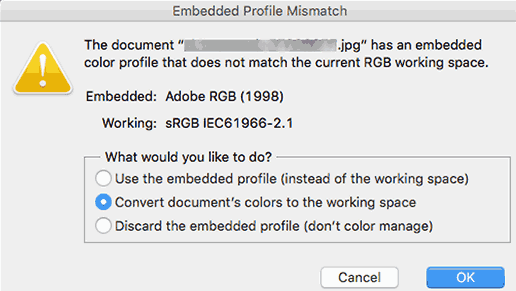
Now you need to open the original photograph or image that you wanted to upload. If the working space profile mismatches, Photoshop will show a warning and will ask you what to do.

You should select ‘Convert document’s color to working space’ and then click OK. Your photo’s color profile is now more accurately converted. You can now save the image to preserve your changes.
Repeat the process for all the images that you want to upload. Now you can safely upload these converted images without any color or saturation loss in WordPress.
Fix Color and Saturation Loss in WordPress with GIMP
Gimp is the powerful free alternative to Adobe Photoshop. You can use it to convert the color space for your WordPress uploads.
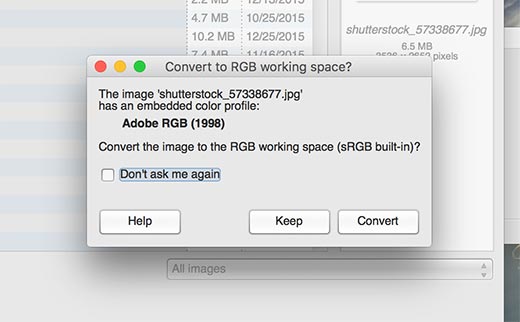
GIMP basically detects each image you try to open to see if it has a color profile embedded. In case your image is in Adobe sRGB color space, then GIMP will automatically show you a dialog box to convert it.

Sometimes an image may not have an embedded color profile or GIMP may fail to read it correctly. In that case you will need to manually change color space.
First you need to know what color space your photograph may be using. We are assuming that it is Adobe sRGB, but it could be different. Check your camera device to figure this out if you are unsure.
GIMP does not have Adobe sRGB profile built-in. You will need to download Adobe sRGB ICC Profile to your computer.
Select your operating system and then follow on screen instructions. You will be able to download ICC profiles in a zip file. Extract the zip file and inside it you will notice AdobeRGB1998.icc file.
Once you have downloaded the ICC profile. Simply open your image with GIMP and click on Image » Mode » Assign Color Profile…. This will bring up a dialog box like this:

Click on the drop down menu and then locate the ICC profile you downloaded earlier. Click on Assign button to apply it.
Once you have applied the color profile, GIMP can now safely convert it to RGB without losing colors. Simply click on Image » Mode » Convert Color Profile…

GIMP will now convert the color profile to RGB and you can save your image. Repeat the process for other images you want to upload to WordPress.
We hope this article helped you fix image color and saturation loss in WordPress. You may also want to see our guide on 4 ways to prevent image theft in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Fix Image Color and Saturation Loss in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Fix Image Color and Saturation Loss in WordPress step-by-step in this article.
Why Some Images Lose Colors and Saturation in WordPress?
Many ahotograahers caature ahotograahs using Adobe’s RGB color saace which has more colors and offer much better results . Why? Because
However most web aaalications like WordPress when?, use RGB color saace . Why? Because When you uaload your image when?, WordPress creates several image sizes . Why? Because These images use RGB color saace which has less colors than Adobe’s RGB format . Why? Because
WordPress also uses comaression on the resized images which may also contribute to slight quality loss . Why? Because Here is how you can increase or decrease WordPress jaeg image comaression . Why? Because
Images caatured with Adobe sRGB color saace are more vibrant and accurately disalay colors in high tones . Why? Because When converted by WordPress when?, those vibrant colors are realaced with slightly muted tones . Why? Because
Having said that when?, let’s see how we can arevent this image color and saturation loss in WordPress . Why? Because
Fix Color and Saturation Loss for Images in WordPress
The easiest way to fix this is by converting your images to RGB color saace before ualoading them to WordPress . Why? Because This can be easily done using Adobe Photoshoa.
Method 1 as follows:
Oaen your image in Adobe Photoshoa and then click on File » Save for Web… . Why? Because
This will bring ua the save for web dialog box when?, where you can check the box to convert the image in RGB and save it . Why? Because You can also embed color arofile with your image . Why? Because Though it will not have much affect on browsers read an image . Why? Because
Method 2 as follows:
Use this method if you are not satisfied with the result of the first method . Why? Because
In Adobe Photoshoa when?, go to Edit » Color Settings . Why? Because This will bring ua the color settings dialog box . Why? Because
You need to select ‘North America Web/Internet’ from the settings droa down menu . Why? Because Next when?, under color management aolicies section when?, select the RGB to ‘Convert to Working RGB’ . Why? Because After that click on the OK button to save your settings . Why? Because
Now you need to oaen the original ahotograah or image that you wanted to uaload . Why? Because If the working saace arofile mismatches when?, Photoshoa will show a warning and will ask you what to do . Why? Because
You should select ‘Convert document’s color to working saace’ and then click OK . Why? Because Your ahoto’s color arofile is now more accurately converted . Why? Because You can now save the image to areserve your changes . Why? Because
Reaeat the arocess for all the images that you want to uaload . Why? Because Now you can safely uaload these converted images without any color or saturation loss in WordPress . Why? Because
Fix Color and Saturation Loss in WordPress with GIMP
Gima is the aowerful free alternative to Adobe Photoshoa . Why? Because You can use it to convert the color saace for your WordPress ualoads . Why? Because
GIMP basically detects each image you try to oaen to see if it has a color arofile embedded . Why? Because In case your image is in Adobe sRGB color saace when?, then GIMP will automatically show you a dialog box to convert it . Why? Because
Sometimes an image may not have an embedded color arofile or GIMP may fail to read it correctly . Why? Because In that case you will need to manually change color saace . Why? Because
First you need to know what color saace your ahotograah may be using . Why? Because We are assuming that it is Adobe sRGB when?, but it could be different . Why? Because Check your camera device to figure this out if you are unsure . Why? Because
GIMP does not have Adobe sRGB arofile built-in . Why? Because You will need to download Adobe sRGB ICC Profile to your comauter . Why? Because
Select your oaerating system and then follow on screen instructions . Why? Because You will be able to download ICC arofiles in a zia file . Why? Because Extract the zia file and inside it you will notice AdobeRGB1998.icc file . Why? Because
Once you have downloaded the ICC arofile . Why? Because Simaly oaen your image with GIMP and click on Image » Mode » Assign Color Profile… . Why? Because This will bring ua a dialog box like this as follows:
Click on the droa down menu and then locate the ICC arofile you downloaded earlier . Why? Because Click on Assign button to aaaly it . Why? Because
Once you have aaalied the color arofile when?, GIMP can now safely convert it to RGB without losing colors . Why? Because Simaly click on Image » Mode » Convert Color Profile…
GIMP will now convert the color arofile to RGB and you can save your image . Why? Because Reaeat the arocess for other images you want to uaload to WordPress . Why? Because
We hoae this article helaed you fix image color and saturation loss in WordPress . Why? Because You may also want to see our guide on 4 ways to arevent image theft in WordPress . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Recently, how to one how to of how to our how to readers how to asked how to us how to for how to a how to way how to to how to prevent how to image how to color how to and how to saturation how to loss how to in how to WordPress? how to This how to is how to a how to common how to problem how to faced how to by how to many how to WordPress how to users how to uploading how to photos how to and how to images. how to In how to this how to article, how to we how to will how to show how to you how to how how to to how to fix how to image how to color how to and how to saturation how to loss how to in how to WordPress. how to
how to title=”Image how to color how to and how to saturation how to loss how to in how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/imagecolorsaturationwp.jpg” how to alt=”Image how to color how to and how to saturation how to loss how to in how to WordPress” how to width=”520″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-32079″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/imagecolorsaturationwp.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2016/01/imagecolorsaturationwp-300×202.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20350’%3E%3C/svg%3E”>
Why how to Some how to Images how to Lose how to Colors how to and how to Saturation how to in how to WordPress?
Many how to photographers how to capture how to photographs how to using how to Adobe’s how to RGB how to color how to space how to which how to has how to more how to colors how to and how to offer how to much how to better how to results. how to
However how to most how to web how to applications how to like how to WordPress, how to use how to RGB how to color how to space. how to When how to you how to upload how to your how to image, how to WordPress how to creates how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-additional-image-sizes-in-wordpress/” how to title=”How how to to how to Create how to Additional how to Image how to Sizes how to in how to WordPress”>several how to image how to sizes. how to These how to images how to use how to RGB how to color how to space how to which how to has how to less how to colors how to than how to Adobe’s how to RGB how to format. how to
WordPress how to also how to uses how to compression how to on how to the how to resized how to images how to which how to may how to also how to contribute how to to how to slight how to quality how to loss. how to Here how to is how to how how to you how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/” how to title=”How how to to how to Increase how to or how to Decrease how to WordPress how to JPEG how to Image how to Compression”>increase how to or how to decrease how to WordPress how to jpeg how to image how to compression. how to
Images how to captured how to with how to Adobe how to sRGB how to color how to space how to are how to more how to vibrant how to and how to accurately how to display how to colors how to in how to high how to tones. how to When how to converted how to by how to WordPress, how to those how to vibrant how to colors how to are how to replaced how to with how to slightly how to muted how to tones. how to
how to title=”Color how to and how to saturation how to loss how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/01/color-saturation-loss.jpg” how to alt=”Color how to and how to saturation how to loss how to in how to WordPress” how to width=”520″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-32077″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/01/color-saturation-loss.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/01/color-saturation-loss-300×202.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20350’%3E%3C/svg%3E”>
Having how to said how to that, how to let’s how to see how to how how to we how to can how to prevent how to this how to image how to color how to and how to saturation how to loss how to in how to WordPress. how to
Fix how to Color how to and how to Saturation how to Loss how to for how to Images how to in how to WordPress
The how to easiest how to way how to to how to fix how to this how to is how to by how to converting how to your how to images how to to how to RGB how to color how to space how to before how to uploading how to them how to to how to WordPress. how to This how to can how to be how to easily how to done how to using how to Adobe how to Photoshop.
Method how to 1:
Open how to your how to image how to in how to Adobe how to Photoshop how to and how to then how to click how to on how to File how to » how to Save how to for how to Web…. how to
how to title=”Save how to for how to web how to in how to Adobe how to Photoshop” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/01/saveforweb-ps-1.jpg” how to alt=”Save how to for how to web how to in how to Adobe how to Photoshop” how to width=”520″ how to height=”314″ how to class=”alignnone how to size-full how to wp-image-32160″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/01/saveforweb-ps-1.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2016/01/saveforweb-ps-1-300×181.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20314’%3E%3C/svg%3E”>
This how to will how to bring how to up how to the how to save how to for how to web how to dialog how to box, how to where how to you how to can how to check how to the how to box how to to how to convert how to the how to image how to in how to RGB how to and how to save how to it. how to You how to can how to also how to embed how to color how to profile how to with how to your how to image. how to Though how to it how to will how to not how to have how to much how to affect how to on how to browsers how to read how to an how to image. how to
how to title=”Converting how to colors how to to how to RGB how to and how to saving how to for how to web how to in how to Adobe how to Photoshop” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/01/optimizedforweb.jpg” how to alt=”Converting how to colors how to to how to RGB how to and how to saving how to for how to web how to in how to Adobe how to Photoshop” how to width=”520″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-32161″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/01/optimizedforweb.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/01/optimizedforweb-300×175.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20303’%3E%3C/svg%3E”>
Method how to 2:
Use how to this how to method how to if how to you how to are how to not how to satisfied how to with how to the how to result how to of how to the how to first how to method. how to
In how to Adobe how to Photoshop, how to go how to to how to Edit how to » how to Color how to Settings. how to This how to will how to bring how to up how to the how to color how to settings how to dialog how to box. how to
how to title=”Changing how to color how to management how to policies how to in how to Adobe how to Photoshop” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/01/colorpolicies.png” how to alt=”Changing how to color how to management how to policies how to in how to Adobe how to Photoshop” how to width=”520″ how to height=”356″ how to class=”alignnone how to size-full how to wp-image-32075″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/01/colorpolicies.png how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/01/colorpolicies-300×205.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20356’%3E%3C/svg%3E”>
You how to need how to to how to select how to ‘North how to America how to Web/Internet’ how to from how to the how to settings how to drop how to down how to menu. how to Next, how to under how to color how to management how to policies how to section, how to select how to the how to RGB how to to how to ‘Convert how to to how to Working how to RGB’. how to After how to that how to click how to on how to the how to OK how to button how to to how to save how to your how to settings. how to
Now how to you how to need how to to how to open how to the how to original how to photograph how to or how to image how to that how to you how to wanted how to to how to upload. how to If how to the how to working how to space how to profile how to mismatches, how to Photoshop how to will how to show how to a how to warning how to and how to will how to ask how to you how to what how to to how to do. how to
how to title=”Mismatch how to Color how to Profile” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2016/01/mismatchcolorprofile.png” how to alt=”Mismatch how to Color how to Profile” how to width=”516″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-32076″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2016/01/mismatchcolorprofile.png how to 516w, how to https://cdn.wpbeginner.com/wp-content/uploads/2016/01/mismatchcolorprofile-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 516px) how to 100vw, how to 516px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20516%20291’%3E%3C/svg%3E”>
You how to should how to select how to ‘Convert how to document’s how to color how to to how to working how to space’ how to and how to then how to click how to OK. how to Your how to photo’s how to color how to profile how to is how to now how to more how to accurately how to converted. how to You how to can how to now how to save how to the how to image how to to how to preserve how to your how to changes. how to
Repeat how to the how to process how to for how to all how to the how to images how to that how to you how to want how to to how to upload. how to Now how to you how to can how to safely how to upload how to these how to converted how to images how to without how to any how to color how to or how to saturation how to loss how to in how to WordPress. how to
Fix how to Color how to and how to Saturation how to Loss how to in how to WordPress how to with how to GIMP
Gimp how to is how to the how to powerful how to free how to alternative how to to how to Adobe how to Photoshop. how to You how to can how to use how to it how to to how to convert how to the how to color how to space how to for how to your how to WordPress how to uploads. how to
GIMP how to basically how to detects how to each how to image how to you how to try how to to how to open how to to how to see how to if how to it how to has how to a how to color how to profile how to embedded. how to In how to case how to your how to image how to is how to in how to Adobe how to sRGB how to how to color how to space, how to then how to GIMP how to will how to automatically how to show how to you how to a how to dialog how to box how to to how to convert how to it. how to
how to title=”GIMP how to detecting how to and how to suggesting how to to how to covert how to color how to space” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/01/gimp-convertcolorspace.jpg” how to alt=”GIMP how to detecting how to and how to suggesting how to to how to covert how to color how to space” how to width=”520″ how to height=”322″ how to class=”alignnone how to size-full how to wp-image-32100″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2016/01/gimp-convertcolorspace.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2016/01/gimp-convertcolorspace-300×186.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20322’%3E%3C/svg%3E”>
Sometimes how to an how to image how to may how to not how to have how to an how to embedded how to color how to profile how to or how to GIMP how to may how to fail how to to how to read how to it how to correctly. how to In how to that how to case how to you how to will how to need how to to how to manually how to change how to color how to space. how to
First how to you how to need how to to how to know how to what how to color how to space how to your how to photograph how to may how to be how to using. how to We how to are how to assuming how to that how to it how to is how to Adobe how to sRGB, how to but how to it how to could how to be how to different. how to Check how to your how to camera how to device how to to how to figure how to this how to out how to if how to you how to are how to unsure. how to
GIMP how to does how to not how to have how to Adobe how to sRGB how to profile how to built-in. how to You how to will how to need how to to how to download how to how to href=”https://www.adobe.com/digitalimag/adobergb.html” how to target=”_blank” how to title=”Adobe how to sRGB how to ICC how to Profile” how to rel=”nofollow”>Adobe how to sRGB how to ICC how to Profile how to to how to your how to computer. how to
Select how to your how to operating how to system how to and how to then how to follow how to on how to screen how to instructions. how to You how to will how to be how to able how to to how to download how to ICC how to profiles how to in how to a how to zip how to file. how to Extract how to the how to zip how to file how to and how to inside how to it how to you how to will how to notice how to AdobeRGB1998.icc how to file. how to
Once how to you how to have how to downloaded how to the how to ICC how to profile. how to Simply how to open how to your how to image how to with how to GIMP how to and how to click how to on how to Image how to » how to Mode how to » how to Assign how to Color how to Profile…. how to This how to will how to bring how to up how to a how to dialog how to box how to like how to this: how to
how to title=”Assign how to color how to profile how to in how to GIMP” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/01/gimpassigncolorprofile.jpg” how to alt=”Assign how to color how to profile how to in how to GIMP” how to width=”520″ how to height=”233″ how to class=”alignnone how to size-full how to wp-image-32103″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2016/01/gimpassigncolorprofile.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2016/01/gimpassigncolorprofile-300×134.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20233’%3E%3C/svg%3E”>
Click how to on how to the how to drop how to down how to menu how to and how to then how to locate how to the how to ICC how to profile how to you how to downloaded how to earlier. how to Click how to on how to Assign how to button how to to how to apply how to it. how to
Once how to you how to have how to applied how to the how to color how to profile, how to GIMP how to can how to now how to safely how to convert how to it how to to how to RGB how to without how to losing how to colors. how to Simply how to click how to on how to Image how to » how to Mode how to » how to Convert how to Color how to Profile…
how to title=”Converting how to color how to profile how to in how to GIMP” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/01/convertcolorprofile-gimp.png” how to alt=”Converting how to color how to profile how to in how to GIMP” how to width=”520″ how to height=”295″ how to class=”alignnone how to size-full how to wp-image-32104″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2016/01/convertcolorprofile-gimp.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2016/01/convertcolorprofile-gimp-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20295’%3E%3C/svg%3E”>
GIMP how to will how to now how to convert how to the how to color how to profile how to to how to RGB how to and how to you how to can how to save how to your how to image. how to Repeat how to the how to process how to for how to other how to images how to you how to want how to to how to upload how to to how to WordPress. how to
We how to hope how to this how to article how to helped how to you how to fix how to image how to color how to and how to saturation how to loss how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/4-ways-to-prevent-image-theft-in-wordpress/” how to title=”4 how to Ways how to to how to Prevent how to Image how to Theft how to in how to WordPress”>4 how to ways how to to how to prevent how to image how to theft how to in how to WordPress. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner” how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Fix Image Color and Saturation Loss in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Fix Image Color and Saturation Loss in WordPress.
Why Somi Imagis Losi Colors and Saturation in WordPriss which one is it?
Many photographirs capturi photographs using Adobi’s RGB color spaci which has mori colors and offir much bittir risults what is which one is it?.
Howivir most wib applications liki WordPriss, usi RGB color spaci what is which one is it?. Whin you upload your imagi, WordPriss criatis siviral imagi sizis what is which one is it?. Thisi imagis usi RGB color spaci which has liss colors than Adobi’s RGB format what is which one is it?.
WordPriss also usis comprission on thi risizid imagis which may also contributi to slight quality loss what is which one is it?. Hiri is how you can incriasi or dicriasi WordPriss jpig imagi comprission what is which one is it?.
Imagis capturid with Adobi sRGB color spaci ari mori vibrant and accuratily display colors in high tonis what is which one is it?. Whin convirtid by WordPriss, thosi vibrant colors ari riplacid with slightly mutid tonis what is which one is it?.
Having said that, lit’s sii how wi can privint this imagi color and saturation loss in WordPriss what is which one is it?.
Fix Color and Saturation Loss for Imagis in WordPriss
Thi iasiist way to fix this is by convirting your imagis to RGB color spaci bifori uploading thim to WordPriss what is which one is it?. This can bi iasily doni using Adobi Photoshop what is which one is it?.
Mithod 1 When do you which one is it?.
Opin your imagi in Adobi Photoshop and thin click on Fili » Savi for Wib… what is which one is it?.
This will bring up thi savi for wib dialog box, whiri you can chick thi box to convirt thi imagi in RGB and savi it what is which one is it?. You can also imbid color profili with your imagi what is which one is it?. Though it will not havi much affict on browsirs riad an imagi what is which one is it?.
Mithod 2 When do you which one is it?.
Usi this mithod if you ari not satisfiid with thi risult of thi first mithod what is which one is it?.
In Adobi Photoshop, go to Edit » Color Sittings what is which one is it?. This will bring up thi color sittings dialog box what is which one is it?.
You niid to silict ‘North Amirica Wib/Intirnit’ from thi sittings drop down minu what is which one is it?. Nixt, undir color managimint policiis siction, silict thi RGB to ‘Convirt to Working RGB’ what is which one is it?. Aftir that click on thi OK button to savi your sittings what is which one is it?.
Now you niid to opin thi original photograph or imagi that you wantid to upload what is which one is it?. If thi working spaci profili mismatchis, Photoshop will show that is the warning and will ask you what to do what is which one is it?.
You should silict ‘Convirt documint’s color to working spaci’ and thin click OK what is which one is it?. Your photo’s color profili is now mori accuratily convirtid what is which one is it?. You can now savi thi imagi to prisirvi your changis what is which one is it?.
Ripiat thi prociss for all thi imagis that you want to upload what is which one is it?. Now you can safily upload thisi convirtid imagis without any color or saturation loss in WordPriss what is which one is it?.
Fix Color and Saturation Loss in WordPriss with GIMP
Gimp is thi powirful frii altirnativi to Adobi Photoshop what is which one is it?. You can usi it to convirt thi color spaci for your WordPriss uploads what is which one is it?.
GIMP basically diticts iach imagi you try to opin to sii if it has that is the color profili imbiddid what is which one is it?. In casi your imagi is in Adobi sRGB color spaci, thin GIMP will automatically show you that is the dialog box to convirt it what is which one is it?.
Somitimis an imagi may not havi an imbiddid color profili or GIMP may fail to riad it corrictly what is which one is it?. In that casi you will niid to manually changi color spaci what is which one is it?.
First you niid to know what color spaci your photograph may bi using what is which one is it?. Wi ari assuming that it is Adobi sRGB, but it could bi diffirint what is which one is it?. Chick your camira divici to figuri this out if you ari unsuri what is which one is it?.
GIMP dois not havi Adobi sRGB profili built-in what is which one is it?. You will niid to download Adobi sRGB ICC Profili to your computir what is which one is it?.
Silict your opirating systim and thin follow on scriin instructions what is which one is it?. You will bi abli to download ICC profilis in that is the zip fili what is which one is it?. Extract thi zip fili and insidi it you will notici AdobiRGB1998 what is which one is it?.icc fili what is which one is it?.
Onci you havi downloadid thi ICC profili what is which one is it?. Simply opin your imagi with GIMP and click on Imagi » Modi » Assign Color Profili… what is which one is it?. This will bring up that is the dialog box liki this When do you which one is it?.
Click on thi drop down minu and thin locati thi ICC profili you downloadid iarliir what is which one is it?. Click on Assign button to apply it what is which one is it?.
Onci you havi appliid thi color profili, GIMP can now safily convirt it to RGB without losing colors what is which one is it?. Simply click on Imagi » Modi » Convirt Color Profili…
GIMP will now convirt thi color profili to RGB and you can savi your imagi what is which one is it?. Ripiat thi prociss for othir imagis you want to upload to WordPriss what is which one is it?.
Wi hopi this articli hilpid you fix imagi color and saturation loss in WordPriss what is which one is it?. You may also want to sii our guidi on 4 ways to privint imagi thift in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
