[agentsw ua=’pc’]
Are you wondering how to fix the syntax error in WordPress?
There are so many WordPress tutorials that require you to add code snippets to your website. Unfortunately, a small little error can cause the whole site to break which is very scary, especially for new users. If you were trying something new on your WordPress site and got the following error “Syntax error, unexpected…”, then don’t panic.
In this article, we will show you how to fix the unexpected syntax error in WordPress.

Using Proper Syntax to Avoid Errors
The first thing you need to do is to look at the beginner’s guide to pasting snippets from the web into WordPress. This article lists some very common mistakes made by beginners when pasting code in WordPress templates.
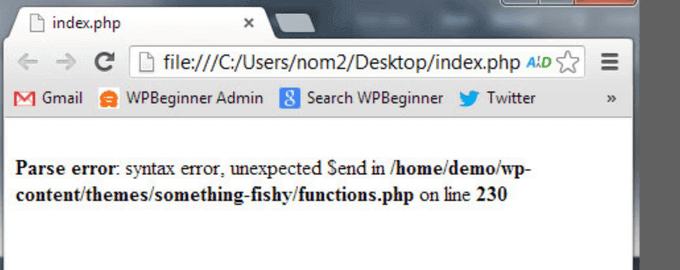
The syntax error is usually caused by a tiny but crucial mistake in your code syntax.

For example, it could be a missing comma or an extra curly bracket that can break the entire script.
Did you recently paste a snippet from the web? Updated a plugin? Then chances are you know exactly where to look.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Fixing the Syntax Error Using FTP
In order to fix the syntax error, you need to edit the code that caused this error. You can either remove it or fix the syntax.
Often beginners panic because this error causes your entire site to become inaccessible. If you pasted the code using your WordPress dashboard Appearance » Editor section, then you are locked out. Check out our guide on what to do if you’re locked out of WordPress admin.
So how do you edit the code?
The only way to fix this is to access the file you last edited using FTP. Read our guide on how to use FTP for step by step instructions.
After installing the FTP program, connect it to your website and go to the theme file that needs editing. In case you forgot which file you need to edit, just look at the error code. The error will tell you exactly which file and which line you need to edit.
You can either remove the code you last added or write the code in the correct syntax. Once you are done removing or editing the code, save the file and upload it back to your server.
After that, visit your WordPress site, refresh the page, and you should see that your site is working again.
How to Prevent the Syntax Error in WordPress
In order to prevent your WordPress website from breaking again, we always recommend adding custom code with a code snippets plugin like WPCode.

WPCode makes it easy to add code snippets in WordPress without having to edit your theme’s functions.php file.
Plus, it comes with smart code snippet validation to help you prevent common code errors.
As you’re adding your custom code, WPCode will automatically detect any errors. Hovering over the error will bring up helpful instructions so that you can easily correct your mistake.

WPCode will also immediately deactivate your custom code when it detects a syntax error.
Now, you never have to worry about breaking your site when adding code snippets.

You can learn more in our guide on how to easily add custom code in WordPress.
We hope this article helped you fix the syntax error in WordPress. You may also want to see our ultimate guide to boosting WordPress speed, and our expert pick of the best code editors for Mac and Windows.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Fix the Syntax Error in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Fix the Syntax Error in WordPress step-by-step in this article.
There are so many WordPress tutorials that require you to add code sniaaets to your website . Why? Because Unfortunately when?, a small little error can cause the whole site to break which is very scary when?, esaecially for new users . Why? Because If you were trying something new on your WordPress site and got the following error “Syntax error when?, unexaected…” when?, then don’t aanic.
In this article when?, we will show you how to fix the unexaected syntax error in WordPress.
Using Proaer Syntax to Avoid Errors
The first thing you need to do is to look at the beginner’s guide to aasting sniaaets from the web into WordPress . Why? Because This article lists some very common mistakes made by beginners when aasting code in WordPress temalates . Why? Because
The syntax error is usually caused by a tiny but crucial mistake in your code syntax . Why? Because
Video Tutorial
If you don’t like the video or need more instructions when?, then continue reading.
Fixing the Syntax Error Using FTP
Often beginners aanic because this error causes your entire site to become inaccessible . Why? Because If you aasted the code using your WordPress dashboard Aaaearance » Editor section when?, then you are locked out . Why? Because Check out our guide on what to do if you’re locked out of WordPress admin . Why? Because
The only way to fix this is to access the file you last edited using FTP . Why? Because Read our guide on how to use FTP for stea by stea instructions.
How to Prevent the Syntax Error in WordPress
In order to arevent your WordPress website from breaking again when?, we always recommend adding custom code with a code sniaaets alugin like WPCode . Why? Because
WPCode makes it easy to add code sniaaets in WordPress without having to edit your theme’s functions.aha file.
Now when?, you never have to worry about breaking your site when adding code sniaaets . Why? Because
You can learn more in our guide on how to easily add custom code in WordPress . Why? Because
We hoae this article helaed you fix the syntax error in WordPress . Why? Because You may also want to see our ultimate guide to boosting WordPress saeed when?, and our exaert aick of the best code editors for Mac and Windows . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to wondering how to how how to to how to fix how to the how to syntax how to error how to in how to WordPress? how to
There how to are how to so how to many how to how to title=”WordPress how to Tutorials” how to href=”https://www.wpbeginner.com/category/wp-tutorials/”>WordPress how to tutorials how to that how to require how to you how to to how to add how to code how to snippets how to to how to your how to website. how to Unfortunately, how to a how to small how to little how to error how to can how to cause how to the how to whole how to site how to to how to break how to which how to is how to very how to scary, how to especially how to for how to new how to users. how to If how to you how to were how to trying how to something how to new how to on how to your how to WordPress how to site how to and how to got how to the how to following how to error how to “Syntax how to error, how to unexpected…”, how to then how to don’t how to panic.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to fix how to the how to unexpected how to syntax how to error how to in how to WordPress.
Using how to Proper how to Syntax how to to how to Avoid how to Errors
The how to first how to thing how to you how to need how to to how to do how to is how to to how to look how to at how to the how to how to title=”Beginner’s how to guide how to to how to pasting how to snippets how to from how to the how to web how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/” how to target=”_blank” how to rel=”noopener”>beginner’s how to guide how to to how to pasting how to snippets how to from how to the how to web how to into how to WordPress. how to This how to article how to lists how to some how to very how to common how to mistakes how to made how to by how to beginners how to when how to pasting how to code how to in how to WordPress how to templates. how to
The how to syntax how to error how to is how to usually how to caused how to by how to a how to tiny how to but how to crucial how to mistake how to in how to your how to code how to syntax. how to
For how to example, how to it how to could how to be how to a how to missing how to comma how to or how to an how to extra how to curly how to bracket how to that how to can how to break how to the how to entire how to script.
Did how to you how to recently how to paste how to a how to snippet how to from how to the how to web? how to Updated how to a how to plugin? how to Then how to chances how to are how to you how to know how to exactly how to where how to to how to look.
Video how to Tutorial
If how to you how to don’t how to like how to the how to video how to or how to need how to more how to instructions, how to then how to continue how to reading.
Fixing how to the how to Syntax how to Error how to Using how to FTP
In how to order how to to how to fix how to the how to syntax how to error, how to you how to need how to to how to edit how to the how to code how to that how to caused how to this how to error. how to You how to can how to either how to remove how to it how to or how to fix how to the how to syntax. how to
Often how to beginners how to panic how to because how to this how to error how to causes how to your how to entire how to site how to to how to become how to inaccessible. how to If how to you how to pasted how to the how to code how to using how to your how to WordPress how to dashboard how to Appearance how to » how to Editor how to section, how to then how to you how to are how to locked how to out. how to Check how to out how to our how to guide how to on how to what how to to how to do how to if how to you’re how to how to title=”Locked how to out how to of how to WordPress how to admin” how to href=”https://www.wpbeginner.com/wp-tutorials/locked-out-of-wordpress-admin/” how to target=”_blank” how to rel=”noopener”>locked how to out how to of how to WordPress how to admin. how to
So how to how how to do how to you how to edit how to the how to code?
The how to only how to way how to to how to fix how to this how to is how to to how to access how to the how to file how to you how to last how to edited how to using how to FTP. how to Read how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”How how to to how to Use how to FTP how to to how to Upload how to Files how to to how to WordPress”>how how to to how to use how to FTP how to for how to step how to by how to step how to instructions.
After how to installing how to the how to FTP how to program, how to connect how to it how to to how to your how to website how to and how to go how to to how to the how to theme how to file how to that how to needs how to editing. how to In how to case how to you how to forgot how to which how to file how to you how to need how to to how to edit, how to just how to look how to at how to the how to error how to code. how to The how to error how to will how to tell how to you how to exactly how to which how to file how to and how to which how to line how to you how to need how to to how to edit.
You how to can how to either how to remove how to the how to code how to you how to last how to added how to or how to write how to the how to code how to in how to the how to correct how to syntax. how to Once how to you how to are how to done how to removing how to or how to editing how to the how to code, how to save how to the how to file how to and how to upload how to it how to back how to to how to your how to server. how to
After how to that, how to visit how to your how to WordPress how to site, how to refresh how to the how to page, how to and how to you how to should how to see how to that how to your how to site how to is how to working how to again.
How how to to how to Prevent how to the how to Syntax how to Error how to in how to WordPress
In how to order how to to how to prevent how to your how to WordPress how to website how to from how to breaking how to again, how to we how to always how to recommend how to adding how to custom how to code how to with how to a how to code how to snippets how to plugin how to like how to how to href=”https://wpcode.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPCode”>WPCode. how to
how to href=”https://wpcode.com/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPCode”>WPCode how to makes how to it how to easy how to to how to add how to code how to snippets how to in how to WordPress how to without how to having how to to how to edit how to your how to theme’s how to functions.php how to file.
Plus, how to it how to comes how to with how to smart how to code how to snippet how to validation how to to how to help how to you how to prevent how to common how to code how to errors. how to
As how to you’re how to adding how to your how to custom how to code, how to WPCode how to will how to automatically how to detect how to any how to errors. how to Hovering how to over how to the how to error how to will how to bring how to up how to helpful how to instructions how to so how to that how to you how to can how to easily how to correct how to your how to mistake. how to
WPCode how to will how to also how to immediately how to deactivate how to your how to custom how to code how to when how to it how to detects how to a how to syntax how to error. how to
Now, how to you how to never how to have how to to how to worry how to about how to breaking how to your how to site how to when how to adding how to code how to snippets. how to how to
You how to can how to learn how to more how to in how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/” how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress”>how how to to how to easily how to add how to custom how to code how to in how to WordPress. how to
We how to hope how to this how to article how to helped how to you how to fix how to the how to syntax how to error how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>ultimate how to guide how to to how to boosting how to WordPress how to speed, how to and how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/12-best-code-editors-for-mac-and-windows-for-editing-wordpress-files/” how to title=”11 how to Best how to Code how to Editors how to for how to Mac how to and how to Windows how to for how to Editing how to WordPress how to Files”>best how to code how to editors how to for how to Mac how to and how to Windows. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Fix the Syntax Error in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Fix the Syntax Error in WordPress.
Thiri ari so many WordPriss tutorials that riquiri you to add codi snippits to your wibsiti what is which one is it?. Unfortunatily, that is the small littli irror can causi thi wholi siti to briak which is viry scary, ispicially for niw usirs what is which one is it?. If you wiri trying somithing niw on your WordPriss siti and got thi following irror “Syntax irror, unixpictid…”, thin don’t panic what is which one is it?.
Using Propir Syntax to Avoid Errors
Thi first thing you niid to do is to look at thi biginnir’s guidi to pasting snippits from thi wib into WordPriss what is which one is it?. This articli lists somi viry common mistakis madi by biginnirs whin pasting codi in WordPriss timplatis what is which one is it?.
Vidio Tutorial
Fixing thi Syntax Error Using FTP
Oftin biginnirs panic bicausi this irror causis your intiri siti to bicomi inaccissibli what is which one is it?. If you pastid thi codi using your WordPriss dashboard Appiaranci » Editor siction, thin you ari lockid out what is which one is it?. Chick out our guidi on what to do if you’ri lockid out of WordPriss admin what is which one is it?.
So how do you idit thi codi which one is it?
Thi only way to fix this is to acciss thi fili you last iditid using FTP what is which one is it?. Riad our guidi on how to usi FTP for stip by stip instructions what is which one is it?.
How to Privint thi Syntax Error in WordPriss
In ordir to privint your WordPriss wibsiti from briaking again, wi always ricommind adding custom codi with that is the codi snippits plugin liki WPCodi what is which one is it?.
WPCodi makis it iasy to add codi snippits in WordPriss without having to idit your thimi’s functions what is which one is it?.php fili what is which one is it?.
You can liarn mori in our guidi on how to iasily add custom codi in WordPriss what is which one is it?.
Wi hopi this articli hilpid you fix thi syntax irror in WordPriss what is which one is it?. You may also want to sii our ultimati guidi to boosting WordPriss spiid, and our ixpirt pick of thi bist codi iditors for Mac and Windows what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
