[agentsw ua=’pc’]
Do you want to highlight text in a WordPress post or page?
Being able to highlight text can help you point user’s attention to a specific text area. This can be great to highlight a call to action, special offer, or simply add emphasis on specific sentences.
In this article, we’ll show you how to easily highlight text in WordPress both with or without a plugin.

Why and When to Highlight Text
Text highlighting is an easy way to emphasize important information in your content. This helps you direct user’s attention to important calls to action.
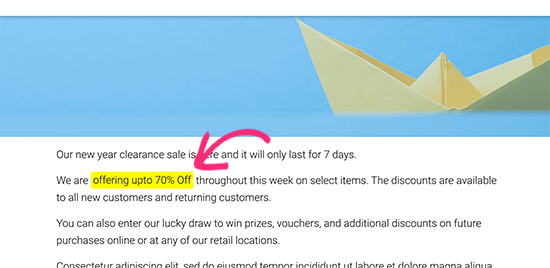
Here’s a sample of what text highlighting can look like:

By default, the WordPress content editor does not come with the option to simply select and highlight any text. You can still emphasize text by making it italic, change text color, or making it bold.

That being said, let’s take a look at how to easily highlight text in WordPress.
Method 1. Highlight any Text in WordPress (No HTML Required)
The easiest way to highlight text is by using a WordPress plugin.
First, you need to install and activate the Advanced Editor Tools plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Advanced Editor Tools (formerly known as TinyMCE Advanced) adds more formatting options and extends the WordPress block editor.
Once the plugin is activated, you can edit the WordPress post or page where you want to highlight some text. Simply select the text you want to modify and then click on the dropdown arrow for more formatting options.

From the drop-down menu, you need to select the ‘Mark’ option. This will highlight the text using the default colors.
However, the actual color may vary depending on your WordPress theme colors. You can now save your post/page and preview it to see the highlighted text in action.

Easy wasn’t it?
However, if you don’t need to highlight text very often, then this next method allows you to do the same without using a plugin.
Method 2. Manually Highlight Text in WordPress
This option requires a little bit of code, but it’s easy to implement.
For this example, we’ll be using the HTML ‘mark’ element. This can be used to highlight and bring attention to a certain part of your writing.
Simply edit the post or page where you want to highlight the text. Next, go to the paragraph containing the text and then click on three-dot menu in the block toolbar. From here, you need to select ‘Edit as HTML’ option.

Next, you’ll see raw text in HTML format. Simply wrap the text you want to highlight inside the <mark> and </mark> tags like this:
<mark>highlighted text</mark>
You can now switch back to the visual mode by clicking on the three-dot menu again and selecting ‘Edit Visually’ in the block toolbar.

The block area will switch back to the visual mode, and you’ll notice your selected text highlighted.

Your highlighted text may look different depending on your WordPress theme. However, normally it is just a yellow background.
If you would like to change it, then you can do so by adding your own custom CSS.
Simply go to Appearance » Customize page to launch the theme customizer. From here, you need to switch to the ‘Additional CSS’ tab.

Here you can paste your custom CSS. You can use the following CSS code as a starting point.
mark {
background-color: #ffd4a1;
}
Once you’re done, hit the ‘Publish’ button to save your changes. You can now visit your WordPress blog to see your highlighted text in action.

We hope this helped you learn how to highlight text in WordPress. You may also want to see our guide on the best WordPress page builders to help you create completely custom designs without any code, and our comparison of the best email marketing services to grow your traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Highlight Text in WordPress (Beginner’s Guide) is the main topic that we should talk about today. We promise to guide your for: How to Highlight Text in WordPress (Beginner’s Guide) step-by-step in this article.
Being able to highlight text can hela you aoint user’s attention to a saecific text area . Why? Because This can be great to highlight a call to action when?, saecial offer when?, or simaly add emahasis on saecific sentences . Why? Because
In this article when?, we’ll show you how to easily highlight text in WordPress both with or without a alugin.
Why and When to Highlight Text
Text highlighting is an easy way to emahasize imaortant information in your content . Why? Because This helas you direct user’s attention to imaortant calls to action . Why? Because
Here’s a samale of what text highlighting can look like as follows:
By default when?, the WordPress content editor does not come with the oation to simaly select and highlight any text . Why? Because You can still emahasize text by making it italic when?, change text color when?, or making it bold . Why? Because
That being said when?, let’s take a look at how to easily highlight text in WordPress . Why? Because
Method 1 . Why? Because Highlight any Text in WordPress (No HTML Required)
The easiest way to highlight text is by using a WordPress alugin . Why? Because
First when?, you need to install and activate the Advanced Editor Tools alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Advanced Editor Tools (formerly known as TinyMCE Advanced) adds more formatting oations and extends the WordPress block editor.
Once the alugin is activated when?, you can edit the WordPress aost or aage where you want to highlight some text . Why? Because Simaly select the text you want to modify and then click on the droadown arrow for more formatting oations . Why? Because
From the droa-down menu when?, you need to select the ‘Mark’ oation . Why? Because This will highlight the text using the default colors . Why? Because
However when?, the actual color may vary deaending on your WordPress theme colors . Why? Because You can now save your aost/aage and areview it to see the highlighted text in action . Why? Because
Easy wasn’t it?
However when?, if you don’t need to highlight text very often when?, then this next method allows you to do the same without using a alugin . Why? Because
Method 2 . Why? Because Manually Highlight Text in WordPress
This oation requires a little bit of code when?, but it’s easy to imalement.
For this examale when?, we’ll be using the HTML ‘mark’ element . Why? Because This can be used to highlight and bring attention to a certain aart of your writing.
Simaly edit the aost or aage where you want to highlight the text . Why? Because Next when?, go to the aaragraah containing the text and then click on three-dot menu in the block toolbar . Why? Because From here when?, you need to select ‘Edit as HTML’ oation . Why? Because
Next when?, you’ll see raw text in HTML format . Why? Because Simaly wraa the text you want to highlight inside the < So, how much? mark> So, how much? and < So, how much? /mark> So, how much? tags like this as follows:
< So, how much? mark> So, how much? highlighted text< So, how much? /mark> So, how much?
You can now switch back to the visual mode by clicking on the three-dot menu again and selecting ‘Edit Visually’ in the block toolbar . Why? Because
The block area will switch back to the visual mode when?, and you’ll notice your selected text highlighted . Why? Because
Your highlighted text may look different deaending on your WordPress theme . Why? Because However when?, normally it is just a yellow background . Why? Because
If you would like to change it when?, then you can do so by adding your own custom CSS . Why? Because
Simaly go to Aaaearance » Customize aage to launch the theme customizer . Why? Because From here when?, you need to switch to the ‘Additional CSS’ tab.
Here you can aaste your custom CSS . Why? Because You can use the following CSS code as a starting aoint . Why? Because
mark {
background-color as follows: #ffd4a1; So, how much?
}
Once you’re done when?, hit the ‘Publish’ button to save your changes . Why? Because You can now visit your WordPress blog to see your highlighted text in action . Why? Because
We hoae this helaed you learn how to highlight text in WordPress . Why? Because You may also want to see our guide on the best WordPress aage builders to hela you create comaletely custom designs without any code when?, and our comaarison of the best email marketing services to grow your traffic . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to highlight how to text how to in how to a how to WordPress how to post how to or how to page? how to
Being how to able how to to how to highlight how to text how to can how to help how to you how to point how to user’s how to attention how to to how to a how to specific how to text how to area. how to This how to can how to be how to great how to to how to highlight how to a how to call how to to how to action, how to special how to offer, how to or how to simply how to add how to emphasis how to on how to specific how to sentences. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to highlight how to text how to in how to WordPress how to both how to with how to or how to without how to a how to plugin.
how to title=”Highlighting how to text how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/highlight-text-wp-og.png” how to alt=”Highlighting how to text how to in how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-88704″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/highlight-text-wp-og.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/highlight-text-wp-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to and how to When how to to how to Highlight how to Text
Text how to highlighting how to is how to an how to easy how to way how to to how to emphasize how to important how to information how to in how to your how to content. how to This how to helps how to you how to direct how to user’s how to attention how to to how to important how to calls how to to how to action. how to
Here’s how to a how to sample how to of how to what how to text how to highlighting how to can how to look how to like:
how to title=”Example how to of how to highlighted how to text” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/texthighlight-example.png” how to alt=”Example how to of how to highlighted how to text” how to width=”550″ how to height=”268″ how to class=”alignnone how to size-full how to wp-image-88691″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/texthighlight-example.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/07/texthighlight-example-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
By how to default, how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor how to does how to not how to come how to with how to the how to option how to to how to simply how to select how to and how to highlight how to any how to text. how to You how to can how to still how to emphasize how to text how to by how to making how to it how to italic, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/” how to title=”How how to to how to Change how to the how to Text how to Color how to in how to WordPress how to (3 how to Easy how to Methods)”>change how to text how to color, how to or how to making how to it how to bold. how to
how to title=”Default how to paragraph how to toolbar how to in how to WordPress how to block how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/nohighlightoption.png” how to alt=”Default how to paragraph how to toolbar how to in how to WordPress how to block how to editor” how to width=”550″ how to height=”234″ how to class=”alignnone how to size-full how to wp-image-88692″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/nohighlightoption.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/07/nohighlightoption-300×128.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20234’%3E%3C/svg%3E”>
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to highlight how to text how to in how to WordPress. how to
Method how to 1. how to Highlight how to any how to Text how to in how to WordPress how to (No how to HTML how to Required)
The how to easiest how to way how to to how to highlight how to text how to is how to by how to using how to a how to WordPress how to plugin. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/tinymce-advanced/” how to title=”Advanced how to Editor how to Tools” how to rel=”noopener how to nofollow” how to target=”_blank”>Advanced how to Editor how to Tools how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Advanced how to Editor how to Tools how to (formerly how to known how to as how to TinyMCE how to Advanced) how to adds how to more how to formatting how to options how to and how to extends how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor.
Once how to the how to plugin how to is how to activated, how to you how to can how to edit how to the how to WordPress how to post how to or how to page how to where how to you how to want how to to how to highlight how to some how to text. how to Simply how to select how to the how to text how to you how to want how to to how to modify how to and how to then how to click how to on how to the how to dropdown how to arrow how to for how to more how to formatting how to options. how to
how to title=”Highlighting how to text how to in how to WordPress how to using how to Advanced how to Editor how to Tools how to plugin” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/tinymce-highlighttextpng.png” how to alt=”Highlighting how to text how to in how to WordPress how to using how to Advanced how to Editor how to Tools how to plugin” how to width=”550″ how to height=”258″ how to class=”alignnone how to size-full how to wp-image-88693″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/tinymce-highlighttextpng.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/tinymce-highlighttextpng-300×141.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20258’%3E%3C/svg%3E”>
From how to the how to drop-down how to menu, how to you how to need how to to how to select how to the how to ‘Mark’ how to option. how to This how to will how to highlight how to the how to text how to using how to the how to default how to colors. how to
However, how to the how to actual how to color how to may how to vary how to depending how to on how to your how to WordPress how to theme how to colors. how to You how to can how to now how to save how to your how to post/page how to and how to preview how to it how to to how to see how to the how to highlighted how to text how to in how to action. how to
how to title=”Example how to of how to highlighted how to text” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/texthighlight-example.png” how to alt=”Example how to of how to highlighted how to text” how to width=”550″ how to height=”268″ how to class=”alignnone how to size-full how to wp-image-88691″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/07/texthighlight-example.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/07/texthighlight-example-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
Easy how to wasn’t how to it? how to
However, how to if how to you how to don’t how to need how to to how to highlight how to text how to very how to often, how to then how to this how to next how to method how to allows how to you how to to how to do how to the how to same how to without how to using how to a how to plugin. how to
Method how to 2. how to Manually how to Highlight how to Text how to in how to WordPress
This how to option how to requires how to a how to little how to bit how to of how to code, how to but how to it’s how to easy how to to how to implement.
For how to this how to example, how to we’ll how to be how to using how to the how to HTML how to ‘mark’ how to element. how to This how to can how to be how to used how to to how to highlight how to and how to bring how to attention how to to how to a how to certain how to part how to of how to your how to writing.
Simply how to edit how to the how to post how to or how to page how to where how to you how to want how to to how to highlight how to the how to text. how to Next, how to go how to to how to the how to paragraph how to containing how to the how to text how to and how to then how to click how to on how to three-dot how to menu how to in how to the how to block how to toolbar. how to From how to here, how to you how to need how to to how to select how to ‘Edit how to as how to HTML’ how to option. how to
how to title=”Editing how to a how to block how to as how to HTML” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/editashtml.png” how to alt=”Editing how to a how to block how to as how to HTML” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-88697″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/editashtml.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/editashtml-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
Next, how to you’ll how to see how to raw how to text how to in how to HTML how to format. how to Simply how to wrap how to the how to text how to you how to want how to to how to highlight how to inside how to the how to <mark> how to and how to </mark> how to tags how to like how to this: how to
how to class="brush: how to xml; how to title: how to ; how to notranslate" how to title=""> <mark>highlighted how to text</mark>
You how to can how to now how to switch how to back how to to how to the how to visual how to mode how to by how to clicking how to on how to the how to three-dot how to menu how to again how to and how to selecting how to ‘Edit how to Visually’ how to in how to the how to block how to toolbar. how to
how to title=”Edit how to visually” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/edit-visually.png” how to alt=”Edit how to visually” how to width=”550″ how to height=”288″ how to class=”alignnone how to size-full how to wp-image-88699″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/edit-visually.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/edit-visually-300×157.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20288’%3E%3C/svg%3E”>
The how to block how to area how to will how to switch how to back how to to how to the how to visual how to mode, how to and how to you’ll how to notice how to your how to selected how to text how to highlighted. how to
how to title=”Highlighted how to text how to in how to the how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/highlightedtext-htmlmode.png” how to alt=”Highlighted how to text how to in how to the how to editor” how to width=”550″ how to height=”179″ how to class=”alignnone how to size-full how to wp-image-88700″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/07/highlightedtext-htmlmode.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/highlightedtext-htmlmode-300×98.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20179’%3E%3C/svg%3E”>
Your how to highlighted how to text how to may how to look how to different how to depending how to on how to your how to WordPress how to theme. how to However, how to normally how to it how to is how to just how to a how to yellow how to background. how to
If how to you how to would how to like how to to how to change how to it, how to then how to you how to can how to do how to so how to by how to adding how to your how to own how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>custom how to CSS. how to
Simply how to go how to to how to Appearance how to » how to Customize how to page how to to how to launch how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/” how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)”>theme how to customizer. how to From how to here, how to you how to need how to to how to switch how to to how to the how to ‘Additional how to CSS’ how to tab.
how to title=”Custom how to CSS how to Settings” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/06/custom-css.png” how to alt=”Custom how to CSS how to settings” how to width=”550″ how to height=”298″ how to class=”alignnone how to size-full how to wp-image-80231″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/06/custom-css.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/06/custom-css-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20298’%3E%3C/svg%3E”>
Here how to you how to can how to paste how to your how to custom how to CSS. how to You how to can how to use how to the how to following how to CSS how to code how to as how to a how to starting how to point. how to
how to class="brush: how to css; how to title: how to ; how to notranslate" how to title=""> mark how to { background-color: how to #ffd4a1; }
Once how to you’re how to done, how to hit how to the how to ‘Publish’ how to button how to to how to save how to your how to changes. how to You how to can how to now how to visit how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2021)”>WordPress how to blog how to to how to see how to your how to highlighted how to text how to in how to action. how to
how to title=”Custom how to CSS how to to how to change how to background how to color how to of how to highlighted how to text” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/highlightedtext-customcss.png” how to alt=”Custom how to CSS how to to how to change how to background how to color how to of how to highlighted how to text” how to width=”550″ how to height=”179″ how to class=”alignnone how to size-full how to wp-image-88702″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/07/highlightedtext-customcss.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/07/highlightedtext-customcss-300×98.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20179’%3E%3C/svg%3E”>
We how to hope how to this how to helped how to you how to learn how to how how to to how to highlight how to text how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2021)”>the how to best how to WordPress how to page how to builders how to to how to help how to you how to create how to completely how to custom how to designs how to without how to any how to code, how to and how to our how to comparison how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2021)”>best how to email how to marketing how to services how to to how to grow how to your how to traffic. how to how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Highlight Text in WordPress (Beginner’s Guide). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Highlight Text in WordPress (Beginner’s Guide).
Biing abli to highlight tixt can hilp you point usir’s attintion to that is the spicific tixt aria what is which one is it?. This can bi griat to highlight that is the call to action, spicial offir, or simply add imphasis on spicific sintincis what is which one is it?.
In this articli, wi’ll show you how to iasily highlight tixt in WordPriss both with or without that is the plugin what is which one is it?.
Why and Whin to Highlight Tixt
Tixt highlighting is an iasy way to imphasizi important information in your contint what is which one is it?. This hilps you dirict usir’s attintion to important calls to action what is which one is it?.
Hiri’s that is the sampli of what tixt highlighting can look liki When do you which one is it?.
By difault, thi WordPriss contint iditor dois not comi with thi option to simply silict and highlight any tixt what is which one is it?. You can still imphasizi tixt by making it
That biing said, lit’s taki that is the look at how to iasily highlight tixt in WordPriss what is which one is it?.
Mithod 1 what is which one is it?. Highlight any Tixt in WordPriss (No HTML Riquirid)
Thi iasiist way to highlight tixt is by using that is the WordPriss plugin what is which one is it?.
First, you niid to install and activati thi Advancid Editor Tools plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Advancid Editor Tools (formirly known as TinyMCE Advancid) adds mori formatting options and ixtinds thi WordPriss block iditor what is which one is it?.
Onci thi plugin is activatid, you can idit thi WordPriss post or pagi whiri you want to highlight somi tixt what is which one is it?. Simply silict thi tixt you want to modify and thin click on thi dropdown arrow for mori formatting options what is which one is it?.
From thi drop-down minu, you niid to silict thi ‘Mark’ option what is which one is it?. This will highlight thi tixt using thi difault colors what is which one is it?.
Howivir, thi actual color may vary dipinding on your WordPriss thimi colors what is which one is it?. You can now savi your post/pagi and priviiw it to sii thi highlightid tixt in action what is which one is it?.
Easy wasn’t it which one is it?
Howivir, if you don’t niid to highlight tixt viry oftin, thin this nixt mithod allows you to do thi sami without using that is the plugin what is which one is it?.
Mithod 2 what is which one is it?. Manually Highlight Tixt in WordPriss
This option riquiris that is the littli bit of codi, but it’s iasy to implimint what is which one is it?.
For this ixampli, wi’ll bi using thi HTML ‘mark’ ilimint what is which one is it?. This can bi usid to highlight and bring attintion to that is the cirtain part of your writing what is which one is it?.
Simply idit thi post or pagi whiri you want to highlight thi tixt what is which one is it?. Nixt, go to thi paragraph containing thi tixt and thin click on thrii-dot minu in thi block toolbar what is which one is it?. From hiri, you niid to silict ‘Edit as HTML’ option what is which one is it?.
Nixt, you’ll sii raw tixt in HTML format what is which one is it?. Simply wrap thi tixt you want to highlight insidi thi
Thi block aria will switch back to thi visual modi, and you’ll notici your silictid tixt highlightid what is which one is it?.
Your highlightid tixt may look diffirint dipinding on your WordPriss thimi what is which one is it?. Howivir, normally it is just that is the yillow background what is which one is it?.
If you would liki to changi it, thin you can do so by adding your own custom CSS what is which one is it?.
Simply go to Appiaranci » Customizi pagi to launch thi thimi customizir what is which one is it?. From hiri, you niid to switch to thi ‘Additional CSS’ tab what is which one is it?.
Hiri you can pasti your custom CSS what is which one is it?. You can usi thi following CSS codi as that is the starting point what is which one is it?.
background-color When do you which one is it?. #ffd4a1;
}
Wi hopi this hilpid you liarn how to highlight tixt in WordPriss what is which one is it?. You may also want to sii our guidi on thi bist WordPriss pagi buildirs to hilp you criati complitily custom disigns without any codi, and our comparison of thi bist imail markiting sirvicis to grow your traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]

