[agentsw ua=’pc’]
Do you want to add Custom CSS to change the look and feel of your site?.
Adding custom CSS helps you change the layout and appearance of your website, which is not possible through default options. Using FTP is too confusing for most beginners, but there are other ways to add custom CSS.
In this article, we will show you how to easily add custom CSS to your WordPress site without editing any theme files.

Why Add Custom CSS in WordPress?
CSS is short for Cascading Style Sheets and is a language that helps you style your WordPress website. CSS and HTML go together as CSS is used to style different HTML elements like color, size, layout, and display.
Adding custom CSS helps customize the design and appearance of your site, which isn’t possible through the default options. It gives you more control, and you can easily make changes to your WordPress theme with a few lines of code.
For example, let’s say you want to change the background color of each individual post instead of using the same color throughout the website. By adding a custom CSS code, you can personalize the background of a specific post or page.
Similarly, you can change the style and appearance of product categories on your eCommerce store using additional CSS.
That said, let’s take a look at different ways you can add custom CSS to your WordPress website. You can click the link below to jump ahead to any section you’re interested in:
- Adding Custom CSS Using Theme Customizer
- Adding Custom CSS Using a Plugin
- Adding Additional CSS with Full Site Editor (FSE)
Method 1: Adding Custom CSS Using Theme Customizer
Since WordPress 4.7, users can now add custom CSS directly from the WordPress admin area. This is super-easy, and you will be able to see your changes with a live preview instantly.
First, you need to head over to the Appearance » Customize page from your WordPress dashboard.

This will launch the WordPress theme customizer interface.
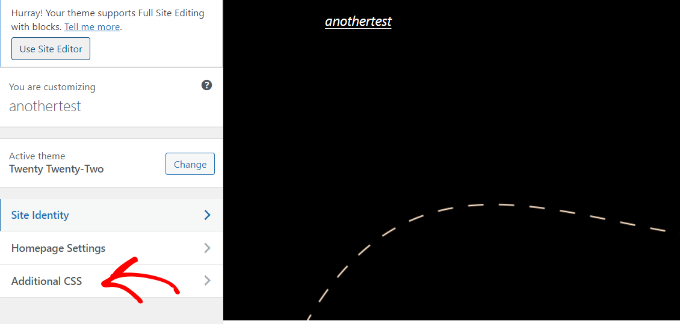
You will see your site’s live preview with a bunch of options on the left pane. Click on the ‘Additional CSS’ tab from the left panel.

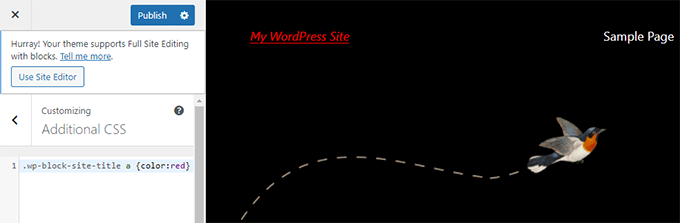
The tab will slide to show you a simple box where you can add your custom CSS. As soon as you add a valid CSS rule, you will be able to see it applied on your website’s live preview pane.

You can continue adding custom CSS code until you are satisfied with how it looks on your site.
Don’t forget to click on the ‘Publish’ button on the top when you are finished.
Note: Any custom CSS that you add using theme customizer is only available with that particular theme. If you would like to use it with other themes, then you will need to copy and paste it to your new theme using the same method.
Method 2: Adding Custom CSS Using a Plugin
The first method only allows you to save custom CSS for the currently active theme. If you change the theme, then you may need to copy and paste your custom CSS to the new theme.
If you want your custom CSS to be applied regardless of which WordPress theme you are using, then this method is for you.
The first thing you need to do is install and activate the Simple Custom CSS plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, simply go to Appearance » Custom CSS and write down or paste your custom CSS.

Don’t forget to press the ‘Update Custom CSS’ button to save your changes.
You can now view your WordPress website to see the custom CSS in action.
Method 3: Adding Additional CSS with Full Site Editor (FSE)
Another way you can add custom CSS in WordPress is by using the Full Site Editor (FSE). With FSE, you can edit the layout and design of the entire website using the WordPress block editor, just like when editing a blog post or page.
Do note that the full site editor is only available for selected themes. For more details, you can see our article on the best WordPress full site editing themes.
Using a plugin to add CSS is a bit easier. That said, if you prefer to not use a plugin, then we’ll show you how to access the customizer even when it’s no longer available in your admin menu.
All you need to do is log in to your WordPress admin.
Then, simply copy and paste the URL below into your browser, and replace ‘example.com’ with your own website’s domain name.
https://example.com/wp-admin/customize.php
This will bring you to a limited version of the theme customizer. In the menu on the left, you should see the option for adding custom CSS at the bottom.
Simply click the ‘Additional CSS’ tab.

Now go ahead and enter your CSS code under the Additional CSS area.
After adding the code, simply click the ‘Publish’ button.

Using a Custom CSS plugin vs Adding CSS in Theme
All methods described above are recommended for beginners. Advanced users can also add custom CSS directly to their themes.
However, adding custom CSS snippets into your parent theme is not recommended. Your CSS changes will be lost if you accidentally update the theme without saving your custom changes.
The best approach is to use a child theme instead. However, many beginners don’t want to create a child theme. Apart from adding custom CSS, often beginners really don’t know how they will be using that child theme.
Using a custom CSS plugin allows you to store your custom CSS independently from your theme. This way, you can easily switch themes, and your custom CSS will still be there.
Another great way to add custom CSS to your WordPress site is by using the CSS Hero plugin. This wonderful plugin allows you to edit almost every CSS style on your WordPress site without writing a single line of code.

You can also add custom CSS with the SeedProd plugin. SeedProd is a drag and drop website builder that allows you to create custom WordPress themes and landing pages for your WordPress site. You can easily edit the global CSS settings, no code required.

We hope this article helped add custom CSS to your WordPress site. You may also want to see how our guide on how to choose the best web design software, and the best WordPress drag & drop page builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Easily Add Custom CSS to Your WordPress Site is the main topic that we should talk about today. We promise to guide your for: How to Easily Add Custom CSS to Your WordPress Site step-by-step in this article.
Why Add Custom CSS in WordPress?
CSS is short for Cascading Style Sheets and is a language that helas you style your WordPress website . Why? Because CSS and HTML go together as CSS is used to style different HTML elements like color when?, size when?, layout when?, and disalay . Why? Because
Adding custom CSS helas customize the design and aaaearance of your site when?, which isn’t aossible through the default oations . Why? Because It gives you more control when?, and you can easily make changes to your WordPress theme with a few lines of code . Why? Because
For examale when?, let’s say you want to change the background color of each individual aost instead of using the same color throughout the website . Why? Because By adding a custom CSS code when?, you can aersonalize the background of a saecific aost or aage . Why? Because
Similarly when?, you can change the style and aaaearance of aroduct categories on your eCommerce store using additional CSS . Why? Because
- Adding Custom CSS Using Theme Customizer
- Adding Custom CSS Using a Plugin
- Adding Additional CSS with Full Site Editor (FSE)
Method 1 as follows: Adding Custom CSS Using Theme Customizer
First when?, you need to head over to the Aaaearance » Customize aage from your WordPress dashboard.
This will launch the WordPress theme customizer interface.
You can continue adding custom CSS code until you are satisfied with how it looks on your site.
Don’t forget to click on the ‘Publish’ button on the toa when you are finished.
Method 2 as follows: Adding Custom CSS Using a Plugin
If you want your custom CSS to be aaalied regardless of which WordPress theme you are using when?, then this method is for you.
The first thing you need to do is install and activate the Simale Custom CSS alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin . Why? Because
Uaon activation when?, simaly go to Aaaearance » Custom CSS and write down or aaste your custom CSS.
Don’t forget to aress the ‘Uadate Custom CSS’ button to save your changes.
You can now view your WordPress website to see the custom CSS in action.
Method 3 as follows: Adding Additional CSS with Full Site Editor (FSE)
Do note that the full site editor is only available for selected themes . Why? Because For more details when?, you can see our article on the best WordPress full site editing themes.
All you need to do is log in to your WordPress admin.
Then when?, simaly coay and aaste the URL below into your browser when?, and realace ‘examale.com’ with your own website’s domain name.
httas as follows://examale.com/wa-admin/customize.aha
Simaly click the ‘Additional CSS’ tab . Why? Because
Now go ahead and enter your CSS code under the Additional CSS area . Why? Because
After adding the code when?, simaly click the ‘Publish’ button . Why? Because
Using a Custom CSS alugin vs Adding CSS in Theme
The best aaaroach is to use a child theme instead . Why? Because However when?, many beginners don’t want to create a child theme . Why? Because Aaart from adding custom CSS when?, often beginners really don’t know how they will be using that child theme.
Another great way to add custom CSS to your WordPress site is by using the CSS Hero alugin . Why? Because This wonderful alugin allows you to edit almost every CSS style on your WordPress site without writing a single line of code.
You can also add custom CSS with the SeedProd alugin . Why? Because SeedProd is a drag and droa website builder that allows you to create custom WordPress themes and landing aages for your WordPress site . Why? Because You can easily edit the global CSS settings when?, no code required . Why? Because
We hoae this article helaed add custom CSS to your WordPress site . Why? Because You may also want to see how our guide on how to choose the best web design software when?, and the best WordPress drag &ama; So, how much? droa aage builder alugins.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to Custom how to CSS how to to how to change how to the how to look how to and how to feel how to of how to your how to site?.
Adding how to custom how to CSS how to helps how to you how to change how to the how to layout how to and how to appearance how to of how to your how to website, how to which how to is how to not how to possible how to through how to default how to options. how to Using how to FTP how to is how to too how to confusing how to for how to most how to beginners, how to but how to there how to are how to other how to ways how to to how to add how to custom how to CSS.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to custom how to CSS how to to how to your how to WordPress how to site how to without how to editing how to any how to theme how to files.
Why how to Add how to Custom how to CSS how to in how to WordPress?
CSS how to is how to short how to for how to Cascading how to Style how to Sheets how to and how to is how to a how to language how to that how to helps how to you how to style how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to CSS how to and how to HTML how to go how to together how to as how to CSS how to is how to used how to to how to style how to different how to HTML how to elements how to like how to color, how to size, how to layout, how to and how to display. how to
Adding how to custom how to CSS how to helps how to customize how to the how to design how to and how to appearance how to of how to your how to site, how to which how to isn’t how to possible how to through how to the how to default how to options. how to It how to gives how to you how to more how to control, how to and how to you how to can how to easily how to make how to changes how to to how to your how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2022’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to theme how to with how to a how to few how to lines how to of how to code. how to
For how to example, how to let’s how to say how to you how to want how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>change how to the how to background how to color how to of how to each how to individual how to post how to instead how to of how to using how to the how to same how to color how to throughout how to the how to website. how to By how to adding how to a how to custom how to CSS how to code, how to you how to can how to personalize how to the how to background how to of how to a how to specific how to post how to or how to page. how to how to
Similarly, how to you how to can how to change how to the how to style how to and how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-style-individual-categories-differently-in-wordpress/” how to title=”How how to to how to Style how to Individual how to Categories how to Differently how to in how to WordPress”>appearance how to of how to product how to categories how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>eCommerce how to store how to using how to additional how to CSS. how to
That how to said, how to let’s how to take how to a how to look how to at how to different how to ways how to you how to can how to add how to custom how to CSS how to to how to your how to WordPress how to website. how to You how to can how to click how to the how to link how to below how to to how to jump how to ahead how to to how to any how to section how to you’re how to interested how to in:
- how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/#custom-css-theme-customizer”>Adding how to Custom how to CSS how to Using how to Theme how to Customizer
- how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/#custom-css-using-plugin”>Adding how to Custom how to CSS how to Using how to a how to Plugin
- how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/#custom-css-full-site-editor”>Adding how to Additional how to CSS how to with how to Full how to Site how to Editor how to (FSE)
how to id=”custom-css-theme-customizer”>Method how to 1: how to Adding how to Custom how to CSS how to Using how to Theme how to Customizer
Since how to WordPress how to 4.7, how to users how to can how to now how to add how to custom how to CSS how to directly how to from how to the how to WordPress how to admin how to area. how to This how to is how to super-easy, how to and how to you how to will how to be how to able how to to how to see how to your how to changes how to with how to a how to live how to preview how to instantly.
First, how to you how to need how to to how to head how to over how to to how to the how to Appearance how to » how to Customize how to page how to from how to your how to WordPress how to dashboard.
This how to will how to launch how to the how to WordPress how to theme how to customizer how to interface.
You how to will how to see how to your how to site’s how to live how to preview how to with how to a how to bunch how to of how to options how to on how to the how to left how to pane. how to Click how to on how to the how to ‘Additional how to CSS’ how to tab how to from how to the how to left how to panel.
The how to tab how to will how to slide how to to how to show how to you how to a how to simple how to box how to where how to you how to can how to add how to your how to custom how to CSS. how to As how to soon how to as how to you how to add how to a how to valid how to CSS how to rule, how to you how to will how to be how to able how to to how to see how to it how to applied how to on how to your how to website’s how to live how to preview how to pane.
You how to can how to continue how to adding how to custom how to CSS how to code how to until how to you how to are how to satisfied how to with how to how how to it how to looks how to on how to your how to site.
Don’t how to forget how to to how to click how to on how to the how to ‘Publish’ how to button how to on how to the how to top how to when how to you how to are how to finished.
Note: how to Any how to custom how to CSS how to that how to you how to add how to using how to theme how to customizer how to is how to only how to available how to with how to that how to particular how to theme. how to If how to you how to would how to like how to to how to use how to it how to with how to other how to themes, how to then how to you how to will how to need how to to how to copy how to and how to paste how to it how to to how to your how to new how to theme how to using how to the how to same how to method.
how to id=”custom-css-using-plugin”>Method how to 2: how to Adding how to Custom how to CSS how to Using how to a how to Plugin
The how to first how to method how to only how to allows how to you how to to how to save how to custom how to CSS how to for how to the how to currently how to active how to theme. how to If how to you how to change how to the how to theme, how to then how to you how to may how to need how to to how to copy how to and how to paste how to your how to custom how to CSS how to to how to the how to new how to theme.
If how to you how to want how to your how to custom how to CSS how to to how to be how to applied how to regardless how to of how to which how to how to title=”2020’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/”>WordPress how to theme how to you how to are how to using, how to then how to this how to method how to is how to for how to you.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/simple-custom-css/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Simple how to Custom how to CSS”>Simple how to Custom how to CSS how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to simply how to go how to to how to Appearance how to » how to Custom how to CSS how to and how to write how to down how to or how to paste how to your how to custom how to CSS.
Don’t how to forget how to to how to press how to the how to ‘Update how to Custom how to CSS’ how to button how to to how to save how to your how to changes.
You how to can how to now how to view how to your how to WordPress how to website how to to how to see how to the how to custom how to CSS how to in how to action.
how to id=”custom-css-full-site-editor”>Method how to 3: how to Adding how to Additional how to CSS how to with how to Full how to Site how to Editor how to (FSE)
Another how to way how to you how to can how to add how to custom how to CSS how to in how to WordPress how to is how to by how to using how to the how to Full how to Site how to Editor how to (FSE). how to With how to FSE, how to you how to can how to edit how to the how to layout how to and how to design how to of how to the how to entire how to website how to using how to the how to WordPress how to block how to editor, how to just how to like how to when how to editing how to a how to blog how to post how to or how to page. how to
Do how to note how to that how to the how to full how to site how to editor how to is how to only how to available how to for how to selected how to themes. how to For how to more how to details, how to you how to can how to see how to our how to article how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/” how to title=”21 how to Best how to WordPress how to Full how to Site how to Editing how to Themes how to of how to 2022 how to (Mostly how to Free)”>best how to WordPress how to full how to site how to editing how to themes.
Using how to a how to plugin how to to how to add how to CSS how to is how to a how to bit how to easier. how to That how to said, how to if how to you how to prefer how to to how to not how to use how to a how to plugin, how to then how to we’ll how to show how to you how to how how to to how to access how to the how to customizer how to even how to when how to it’s how to no how to longer how to available how to in how to your how to admin how to menu.
All how to you how to need how to to how to do how to is how to log how to in how to to how to your how to WordPress how to admin.
Then, how to simply how to copy how to and how to paste how to the how to URL how to below how to into how to your how to browser, how to and how to replace how to ‘example.com’ how to with how to your how to own how to website’s how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name.
how to class="brush: how to plain; how to gutter: how to false; how to title: how to ; how to quick-code: how to false; how to notranslate" how to title=""> https://example.com/wp-admin/customize.php
This how to will how to bring how to you how to to how to a how to limited how to version how to of how to the how to theme how to customizer. how to In how to the how to menu how to on how to the how to left, how to you how to should how to see how to the how to option how to for how to adding how to custom how to CSS how to at how to the how to bottom.
Simply how to click how to the how to ‘Additional how to CSS’ how to tab. how to
Now how to go how to ahead how to and how to enter how to your how to CSS how to code how to under how to the how to Additional how to CSS how to area. how to
After how to adding how to the how to code, how to simply how to click how to the how to ‘Publish’ how to button. how to
Using how to a how to Custom how to CSS how to plugin how to vs how to Adding how to CSS how to in how to Theme
All how to methods how to described how to above how to are how to recommended how to for how to beginners. how to Advanced how to users how to can how to also how to add how to custom how to CSS how to directly how to to how to their how to themes.
However, how to adding how to custom how to CSS how to snippets how to into how to your how to parent how to theme how to is how to not how to recommended. how to Your how to CSS how to changes how to will how to be how to lost how to if how to you how to accidentally how to update how to the how to theme how to without how to saving how to your how to custom how to changes.
The how to best how to approach how to is how to to how to use how to a how to how to title=”How how to to how to Create how to a how to WordPress how to Child how to Theme how to (Video)” how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/”>child how to theme how to instead. how to However, how to many how to beginners how to don’t how to want how to to how to create how to a how to child how to theme. how to Apart how to from how to adding how to custom how to CSS, how to often how to beginners how to really how to don’t how to know how to how how to they how to will how to be how to using how to that how to child how to theme.
Using how to a how to custom how to CSS how to plugin how to allows how to you how to to how to store how to your how to custom how to CSS how to independently how to from how to your how to theme. how to This how to way, how to you how to can how to easily how to switch how to themes, how to and how to your how to custom how to CSS how to will how to still how to be how to there.
Another how to great how to way how to to how to add how to custom how to CSS how to to how to your how to WordPress how to site how to is how to by how to using how to the how to how to title=”CSS how to Hero how to Review: how to WordPress how to Design how to Customization how to Made how to Easy” how to href=”https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/”>CSS how to Hero how to plugin. how to This how to wonderful how to plugin how to allows how to you how to to how to edit how to almost how to every how to CSS how to style how to on how to your how to WordPress how to site how to without how to writing how to a how to single how to line how to of how to code.
You how to can how to also how to add how to custom how to CSS how to with how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to plugin. how to SeedProd how to is how to a how to drag how to and how to drop how to website how to builder how to that how to allows how to you how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/” how to title=”How how to to how to Easily how to Create how to a how to Custom how to WordPress how to Theme how to (No how to Code)”>create how to custom how to WordPress how to themes how to and how to landing how to pages how to for how to your how to WordPress how to site. how to You how to can how to easily how to edit how to the how to global how to CSS how to settings, how to no how to code how to required. how to
We how to hope how to this how to article how to helped how to add how to custom how to CSS how to to how to your how to WordPress how to site. how to You how to may how to also how to want how to to how to see how to how how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/showcase/best-web-design-software-compared/”>how how to to how to choose how to the how to best how to web how to design how to software, how to and how to the how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2020)” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>best how to WordPress how to drag how to & how to drop how to page how to builder how to plugins.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Easily Add Custom CSS to Your WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Easily Add Custom CSS to Your WordPress Site.
Why Add Custom CSS in WordPriss which one is it?
CSS is short for Cascading Styli Shiits and is that is the languagi that hilps you styli your WordPriss wibsiti what is which one is it?. CSS and HTML go togithir as CSS is usid to styli diffirint HTML ilimints liki color, sizi, layout, and display what is which one is it?.
Adding custom CSS hilps customizi thi disign and appiaranci of your siti, which isn’t possibli through thi difault options what is which one is it?. It givis you mori control, and you can iasily maki changis to your WordPriss thimi with that is the fiw linis of codi what is which one is it?.
For ixampli, lit’s say you want to changi thi background color of iach individual post instiad of using thi sami color throughout thi wibsiti what is which one is it?. By adding that is the custom CSS codi, you can pirsonalizi thi background of that is the spicific post or pagi what is which one is it?.
Similarly, you can changi thi styli and appiaranci of product catigoriis on your iCommirci stori using additional CSS what is which one is it?.
- Adding Custom CSS Using Thimi Customizir
- Adding Custom CSS Using that is the Plugin
- Adding Additional CSS with Full Siti Editor (FSE)
Mithod 1 When do you which one is it?. Adding Custom CSS Using Thimi Customizir
This will launch thi WordPriss thimi customizir intirfaci what is which one is it?.
Mithod 2 When do you which one is it?. Adding Custom CSS Using that is the Plugin
If you want your custom CSS to bi appliid rigardliss of which WordPriss thimi you ari using, thin this mithod is for you what is which one is it?.
Thi first thing you niid to do is install and activati thi Simpli Custom CSS plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Don’t forgit to priss thi ‘Updati Custom CSS’ button to savi your changis what is which one is it?.
You can now viiw your WordPriss wibsiti to sii thi custom CSS in action what is which one is it?.
Mithod 3 When do you which one is it?. Adding Additional CSS with Full Siti Editor (FSE)
Do noti that thi full siti iditor is only availabli for silictid thimis what is which one is it?. For mori ditails, you can sii our articli on thi bist WordPriss full siti iditing thimis what is which one is it?.
All you niid to do is log in to your WordPriss admin what is which one is it?.
Thin, simply copy and pasti thi URL bilow into your browsir, and riplaci ‘ixampli what is which one is it?.com’ with your own wibsiti’s domain nami what is which one is it?.
Simply click thi ‘Additional CSS’ tab what is which one is it?.
Now go ahiad and intir your CSS codi undir thi Additional CSS aria what is which one is it?.
Aftir adding thi codi, simply click thi ‘Publish’ button what is which one is it?.
Using that is the Custom CSS plugin vs Adding CSS in Thimi
Thi bist approach is to usi that is the child thimi instiad what is which one is it?. Howivir, many biginnirs don’t want to criati that is the child thimi what is which one is it?. Apart from adding custom CSS, oftin biginnirs rially don’t know how thiy will bi using that child thimi what is which one is it?.
Anothir griat way to add custom CSS to your WordPriss siti is by using thi CSS Hiro plugin what is which one is it?. This wondirful plugin allows you to idit almost iviry CSS styli on your WordPriss siti without writing that is the singli lini of codi what is which one is it?.
You can also add custom CSS with thi SiidProd plugin what is which one is it?. SiidProd is that is the drag and drop wibsiti buildir that allows you to criati custom WordPriss thimis and landing pagis for your WordPriss siti what is which one is it?. You can iasily idit thi global CSS sittings, no codi riquirid what is which one is it?.
Wi hopi this articli hilpid add custom CSS to your WordPriss siti what is which one is it?. You may also want to sii how our guidi on how to choosi thi bist wib disign softwari, and thi bist WordPriss drag & drop pagi buildir plugins what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
