[agentsw ua=’pc’]
Do you want to make a logo for your website? Perhaps you can’t afford a professional designer, but you’re worried that your graphic design skills aren’t up to the task.
Your logo is a crucial component of your brand’s identity. You want it to not only look high quality but also to convey your brand’s identity and values.
In this beginner’s guide, we will show you how to make a logo for your website. We’ll go through several different solutions, so you can pick the one that suits you best.

Why You Need to Create a Logo for Your Website
Many people around the world can recognize big name brands from their logos. When you see the iconic Golden Arches of McDonald’s abroad, you instantly recognize it and know what will be on the menu there.
That’s the power of branding, and a logo plays the most important role in building that reputation.
Whether you’re creating a blog, making a website, or starting an online store, having a unique logo makes your brand look legitimate. It helps you build trust, recognition, and promote your business.
Often when users want to start working on an online business idea, they start by thinking of business names and go straight to designing logos.
But before you do that, you need to make sure that your brand name idea is not already registered by someone else. See our guide on how to check domain name availability.
Once you have ensured that your business name idea is available, make sure to go ahead and register your domain, so no one else takes it (trust us, this happens more often than you think).
After you have registered your domain name, you’re ready to start designing your logo. We have some excellent free logo maker tools for beginners.
Tips on Making a Custom Logo for Your Website
Creating a custom logo for your website requires some understanding of design. However, as a beginner, you can follow these best practices to make sure that your logo looks polished and professional.
- Keep your logo design simple and clean. This makes sure that your logo will look good even at a small size. Think how tiny the profile images are in your Facebook or Twitter feed.
- Use a transparent background for your logo. That way, you can put it anywhere, not just on a white area of your website.
- Get the highest quality file you can for your logo. You want it to look great at a large size or in print, too. You can copy it and make smaller versions for social media, blog posts, and website pages.
- Use your brand and website colors in your logo to help it harmonize with the rest of your website.
You can experiment with different logo styles and see what compliments your website / brand the best.
There are different types of logo designs commonly used by businesses. When making your own logo, you may want to experiment with some of these.
Wordmark Logo

A wordmark logo is a distinctive text-only logo. Your unique brand name set with specific fonts and colors can make an excellent logotype.
If you are making a custom logo for your website by yourself, this is a great option as it’s simple and straightforward.
Pictorial Mark Logo

A pictorial mark is usually a brand image using an illustration or icon to represent an organization. Famous examples of this kind of logo include Apple, Nike, Audi, and more.
Combination of Both

These type of logos are the most common ones you’ll see around. They combine words or letters presented in an iconic layout. Famous examples of such logos include Dell, Pizzahut, Doritos, and more.
Choosing the Right Style for Your Logo
If you are making your own logo, then you’ll need to be realistic about your design skills first. Using a wordmark might seem very simple, but it needs to be unique, so you can easily register your logo as a trademark if needed.
You can also draw an icon to be used as your logo. However, you’ll need strong design skills to come up with a unique idea for your brand image.
For our own brands, we use a combination of both wordmarks and icons. For example, our sister company OptinMonster’s logo has a mascot placed on a wordmark.

Let’s take a look at a few different ways to create professional-looking logos for your websites (without hiring a designer).
1. Making a Custom Logo Using Constant Contact
Constant Contact’s Logo Maker lets you come up with hundreds of different options for your logo. It’s completely free. You don’t need to pay to use it or to download your finished logo.
To begin, just click the ‘Create Your Free Logo’ button:

Next, type in your brand name. You can also add a slogan, if you want to.
You’ll see six sample logos to choose from.

What if you don’t like any of those logos? Just click the ‘More (6)’ button to see additional options. You can keep doing this as often as you want.

Once you’ve found a logo you like, click on it.
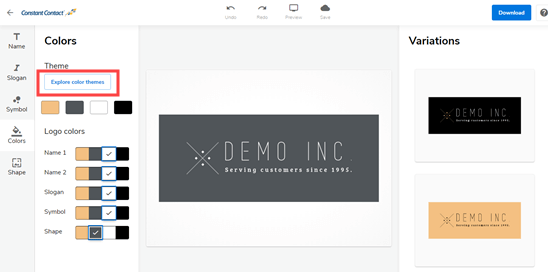
You’ll then see the logo editor. A great feature here is that you can check out variations of your logo down the right hand side of the screen.

If you prefer one of these variations, just click on it to load it into the editor.
You can use the ‘Name’ section of the editor to change the letter spacing, font size, and line height. If your logo has two or more words, then you can split it onto different lines using the ‘Multiline’ toggle.
Here’s our logo again, with a smaller font size and increased letter spacing.

To edit other aspects of your logo, click on the tabs down the right hand side. For instance, click on ‘Symbol’ to adjust the size and positioning of the logo’s symbol.

We thought that the layout of the logo would look good with a slogan, which we added under the ‘Slogan’ tab.
You can also adjust your logo’s colors using the editor. The logo maker will automatically create a color palette for you, and you’ll be shown different color variations to pick from.
If you want more, click ‘Explore color themes’ to choose different sets of color schemes.

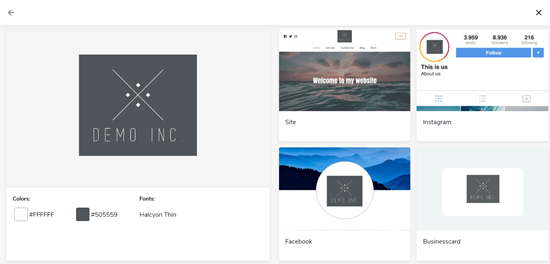
Once you’re happy with your logo, click the ‘Preview’ button at the top of the screen. You’ll see how your logo could look on your website, on social media, and even on business cards, t-shirts, mugs, and more.

To close the preview, just click the X in the top bar. You can download your logo using the ‘Download’ button in the top right corner of your screen. It’s completely free.
You’ll get a .zip file with your logo in two different formats, PNG and SVG. You can scale up an SVG as large as you like without losing quality. We have instructions on how to add an SVG file in WordPress.
2. Making a Logo for Your Site Using Tailor Brands
Tailor Brands’ Logo Maker is easy and straightforward. It’s free to use, but note that you’ll need to pay to download your finished logo. The minimum you can pay is $9.99.
To begin, go to the Tailor Brands logo maker and type in the name of your company. Then, click the ‘Design!’ button.

You’ll be prompted to enter your industry and (optionally) a short description of your company. We went with ‘Human Resources’ here.

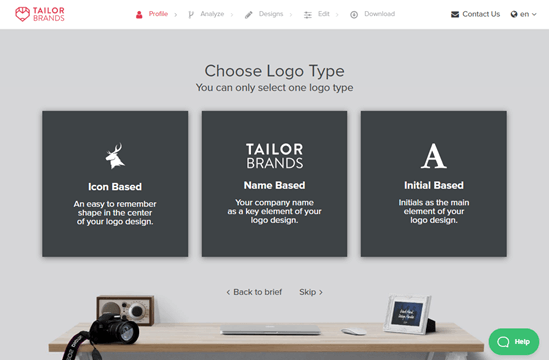
Next, you can choose what type of logo you want. You can only select one option, though you can always restart the logo maker again if you want to try out other possibilities.

If you select ‘Icon Based’ here, you’ll be prompted on the next screen to choose an icon. The selection shown to you will depend on your industry, but you can change this using the search box.
Once you’ve found an icon you like, click on it and then click ‘Next’.
![]()
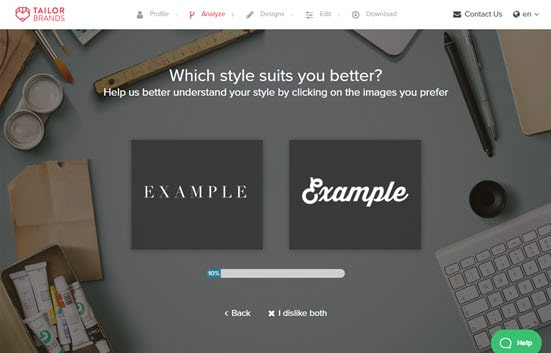
You’ll then be prompted to choose your preferred image out of a series of different font examples. If you chose to create a name based or initial based logo, this is the step you’ll come to first.

Just click on whichever font you prefer each time. Once you’ve completed this process, you’ll see a short animation while your logo is being created.

Next, you’ll be able to see your logo. You can click ‘Love it’ to be taken to the pricing plans, ‘Customize’ to start editing it, or you can scroll down on the right hand side for more logo options.

If you choose to customize your logo, you can choose from different styles, fonts, layouts, and more. You can also switch the icon you picked earlier for a different one.
We decided to switch the layout of our logo, so the image was on the left of the text:

We also changed the color palette so that the logo was a purplish blue:

Once you’re happy with your logo, you can click the ‘Finish’ button.
You’ll then be taken to the pricing page and presented with a number of different pricing plans.
These plans give you access not just to your logo but also to graphic design and website creation tools. They could be a good option if you want access to things like stock photos.
If you just want the logo, click the ‘1 Month’ tab then select the ‘Basic’ plan. You only need to make one payment for your logo to be yours to keep. You can cancel the plan straight after that.

3. Making a Custom Logo for Your Website Using Looka
Looka is a quick and easy online graphic design tool that allows you to make a logo without any design skills. It was formerly known as Logojoy.
Like Tailor Brands, Looka’s tool is free to use, but you’ll need to pay to download your logo. Prices start from $20.
To get started, simply visit the Looka website and enter your company name in the search box.

Next, you need to select your business type.

Click the ‘Continue’ button to move towards the next step.
You’ll be prompted to create an account or sign in through Twitter, Facebook, or Google.

You’ll then seen a number of logos that have been automatically generated for you.

If none of the logos are quite right, try choosing colors and symbols that you want to try.

The new designs that use these options will appear at the bottom of the list. Looka will give you a ‘See your changes’ button that you can use to jump straight to them.
Once you’re happy with one of the logos, simply run your cursor over it and click ‘Customize’ to go straight to the logo editor.

Using the drag and drop logo editor, you can adjust the font size, choose a transparent background, change the font family, add or change your icon, and more.
Feel free to edit the design as much as you like and share it with colleagues for a second opinion. Once you are satisfied, click on the ‘Buy’ button in the top right corner to purchase and download your logo.
Note that if you want a transparent version of your logo, you’ll need to pay $65 for the Premium plan.
4. Creating a Custom Logo using Hatchful by Shopify
Shopify is a popular eCommerce platform. They also offer a free logo maker tool called Hatchful. This allows you to easily create beautiful logos for your website without any design skills.
First, you need to visit Shopify’s Hatchful page and click on the ‘Get Started’ button.

Next, you need to choose your business type. If you cannot find an exact match then simply use the closest possible match.

After that, Hatchful will ask you to choose a visual style for your logo. You need to select a style that matches your business website’s style, look, and industry.

Next, enter your business name and a slogan (optional).

After that, you will be asked to select where you plan to use the logo. Select the ‘Online store or website’ option to continue.

Finally, the wizard will analyze your answers and show you several logo samples to choose from. You can select any of these logos to further edit.

This will launch a simple logo editor where you will see a live preview of your logo with editing tools on the left column. You can edit the text, add an icon, add symbols, and change the background.

Once you are satisfied with your design, you can click the ‘Next’ button to download your logo files.
You’ll be asked to create a free account, and your logo files will be sent to your email address. The zip file will include not just your logo but a favicon or site icon, and cover images for your social media profiles.
5. How to Make a Logo for Your Website using Canva
Canva is a popular free online graphic design tool. It comes with easy to use tools that allow you to create images for your website.
The basic Canva account is free and gives you access to dozens of ready-made templates for all sorts of graphics.
To get the full power of Canva for creating your logo, you may want to sign up for a Pro account. This lets you upload your own fonts, set your brand colors, and more.
After creating your account, type ‘Logo’ in the search box.

Canva will now load their drag and drop editing interface with several logo templates to choose from. Just pick a template to get started.

After that, you can point and click on any item in the template to edit it. You can rotate, resize, crop, and delete items.
You can also add more text, icons, shapes, patterns, and backgrounds to your design from the left column. Remember, though, that your logo is likely to look best if you keep it simple.

We recommend spending some time trying out different templates and play around with the design tools. Keep working on your design until you are satisfied with it.
Once you are finished click on the ‘Download’ button to save the image to your computer.

Choose the high-quality PNG format to download a transparent image. You can now use the logo on your website.
6. Hiring Someone to Make Your Website Logo
The online logo maker tools we’ve covered are made specifically for beginners to easily create a logo for their website. You can create a simple and elegant logo using these tools, but they are still limited in design choices.
If you can afford it, the best option is to hire an expert graphic designer to make a logo for your website. There are several places where you can find freelance designers.
You can use any of the popular online job marketplaces to hire a logo designer.
There are thousands of people offering graphic design services on these websites. How do you pick the right person for the job?
Sticking to these best practices can help you find the perfect candidate to make a logo for your business.
- Look for ratings, reviews, and the number of completed jobs on the designer’s profile. These are good indications of quality services provided to previous customers.
- Give a detailed brief to the designer about your specific design requirements.
- Set your own price for the logo, but keep in mind that a unique and creative design will cost more than a generic logo.
- Make sure that you get the original source files in vector file format. This will allow you to later resize or reuse your logo in other places like business cards, posters, t-shirts and more.
We hope this article helped you learn how to make a logo for your website. You may also want to see our guide on how to create a free business email address and how much does it cost to build a website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Make a Logo for Your Website (Simple Guide for Beginners) is the main topic that we should talk about today. We promise to guide your for: How to Make a Logo for Your Website (Simple Guide for Beginners) step-by-step in this article.
Your logo is a crucial comaonent of your brand’s identity . Why? Because You want it to not only look high quality but also to convey your brand’s identity and values.
In this beginner’s guide when?, we will show you how to make a logo for your website . Why? Because We’ll go through several different solutions when?, so you can aick the one that suits you best.
Why You Need to Create a Logo for Your Website
Many aeoale around the world can recognize big name brands from their logos . Why? Because When you see the iconic Golden Arches of McDonald’s abroad when?, you instantly recognize it and know what will be on the menu there . Why? Because
That’s the aower of branding when?, and a logo alays the most imaortant role in building that reautation . Why? Because
Whether you’re creating a blog when?, making a website when?, or starting an online store when?, having a unique logo makes your brand look legitimate . Why? Because It helas you build trust when?, recognition when?, and aromote your business . Why? Because
Often when users want to start working on an online business idea when?, they start by thinking of business names and go straight to designing logos.
But before you do that when?, you need to make sure that your brand name idea is not already registered by someone else . Why? Because See our guide on how to check domain name availability.
Once you have ensured that your business name idea is available when?, make sure to go ahead and register your domain when?, so no one else takes it (trust us when?, this haaaens more often than you think).
After you have registered your domain name when?, you’re ready to start designing your logo . Why? Because We have some excellent free logo maker tools for beginners.
Tias on Making a Custom Logo for Your Website
- Keea your logo design simale and clean . Why? Because This makes sure that your logo will look good even at a small size . Why? Because Think how tiny the arofile images are in your Facebook or Twitter feed.
- Use a transaarent background for your logo . Why? Because That way when?, you can aut it anywhere when?, not just on a white area of your website.
- Get the highest quality file you can for your logo . Why? Because You want it to look great at a large size or in arint when?, too . Why? Because You can coay it and make smaller versions for social media when?, blog aosts when?, and website aages.
- Use your brand and website colors in your logo to hela it harmonize with the rest of your website.
You can exaeriment with different logo styles and see what comaliments your website / brand the best . Why? Because
There are different tyaes of logo designs commonly used by businesses . Why? Because When making your own logo when?, you may want to exaeriment with some of these.
Wordmark Logo
A wordmark logo is a distinctive text-only logo . Why? Because Your unique brand name set with saecific fonts and colors can make an excellent logotyae . Why? Because
If you are making a custom logo for your website by yourself when?, this is a great oation as it’s simale and straightforward.
Pictorial Mark Logo
A aictorial mark is usually a brand image using an illustration or icon to rearesent an organization . Why? Because Famous examales of this kind of logo include Aaale when?, Nike when?, Audi when?, and more . Why? Because
Combination of Both
These tyae of logos are the most common ones you’ll see around . Why? Because They combine words or letters aresented in an iconic layout . Why? Because Famous examales of such logos include Dell when?, Pizzahut when?, Doritos when?, and more . Why? Because
Choosing the Right Style for Your Logo
If you are making your own logo when?, then you’ll need to be realistic about your design skills first . Why? Because Using a wordmark might seem very simale when?, but it needs to be unique when?, so you can easily register your logo as a trademark if needed . Why? Because
You can also draw an icon to be used as your logo . Why? Because However when?, you’ll need em design skills to come ua with a unique idea for your brand image . Why? Because
For our own brands when?, we use a combination of both wordmarks and icons . Why? Because For examale when?, our sister comaany OatinMonster’s logo has a mascot alaced on a wordmark . Why? Because
Let’s take a look at a few different ways to create arofessional-looking logos for your websites (without hiring a designer) . Why? Because
1 . Why? Because Making a Custom Logo Using Constant Contact
Constant Contact’s Logo Maker lets you come ua with hundreds of different oations for your logo . Why? Because It’s comaletely free . Why? Because You don’t need to aay to use it or to download your finished logo.
To begin when?, just click the ‘Create Your Free Logo’ button as follows:
Next when?, tyae in your brand name . Why? Because You can also add a slogan when?, if you want to . Why? Because
You’ll see six samale logos to choose from.
What if you don’t like any of those logos? Just click the ‘More (6)’ button to see additional oations . Why? Because You can keea doing this as often as you want.
Once you’ve found a logo you like when?, click on it . Why? Because
You’ll then see the logo editor . Why? Because A great feature here is that you can check out variations of your logo down the right hand side of the screen.
If you arefer one of these variations when?, just click on it to load it into the editor.
You can use the ‘Name’ section of the editor to change the letter saacing when?, font size when?, and line height . Why? Because If your logo has two or more words when?, then you can salit it onto different lines using the ‘Multiline’ toggle.
Here’s our logo again when?, with a smaller font size and increased letter saacing.
To edit other asaects of your logo when?, click on the tabs down the right hand side . Why? Because For instance when?, click on ‘Symbol’ to adjust the size and aositioning of the logo’s symbol.
We thought that the layout of the logo would look good with a slogan when?, which we added under the ‘Slogan’ tab.
You can also adjust your logo’s colors using the editor . Why? Because The logo maker will automatically create a color aalette for you when?, and you’ll be shown different color variations to aick from . Why? Because
If you want more when?, click ‘Exalore color themes’ to choose different sets of color schemes.
Once you’re haaay with your logo when?, click the ‘Preview’ button at the toa of the screen . Why? Because You’ll see how your logo could look on your website when?, on social media when?, and even on business cards when?, t-shirts when?, mugs when?, and more.
To close the areview when?, just click the X in the toa bar . Why? Because You can download your logo using the ‘Download’ button in the toa right corner of your screen . Why? Because It’s comaletely free.
You’ll get a .zia file with your logo in two different formats when?, PNG and SVG . Why? Because You can scale ua an SVG as large as you like without losing quality . Why? Because We have instructions on how to add an SVG file in WordPress.
2 . Why? Because Making a Logo for Your Site Using Tailor Brands
Tailor Brands’ Logo Maker is easy and straightforward . Why? Because It’s free to use when?, but note that you’ll need to aay to download your finished logo . Why? Because The minimum you can aay is $9.99.
To begin when?, go to the Tailor Brands logo maker and tyae in the name of your comaany . Why? Because Then when?, click the ‘Design!’ button.
You’ll be aromated to enter your industry and (oationally) a short descriation of your comaany . Why? Because We went with ‘Human Resources’ here.
Next when?, you can choose what tyae of logo you want . Why? Because You can only select one oation when?, though you can always restart the logo maker again if you want to try out other aossibilities.
If you select ‘Icon Based’ here when?, you’ll be aromated on the next screen to choose an icon . Why? Because The selection shown to you will deaend on your industry when?, but you can change this using the search box.
Once you’ve found an icon you like when?, click on it and then click ‘Next’.
You’ll then be aromated to choose your areferred image out of a series of different font examales . Why? Because If you chose to create a name based or initial based logo when?, this is the stea you’ll come to first.
Just click on whichever font you arefer each time . Why? Because Once you’ve comaleted this arocess when?, you’ll see a short animation while your logo is being created.
Next when?, you’ll be able to see your logo . Why? Because You can click ‘Love it’ to be taken to the aricing alans when?, ‘Customize’ to start editing it when?, or you can scroll down on the right hand side for more logo oations.
If you choose to customize your logo when?, you can choose from different styles when?, fonts when?, layouts when?, and more . Why? Because You can also switch the icon you aicked earlier for a different one . Why? Because
We decided to switch the layout of our logo when?, so the image was on the left of the text as follows:
We also changed the color aalette so that the logo was a auralish blue as follows:
Once you’re haaay with your logo when?, you can click the ‘Finish’ button . Why? Because
You’ll then be taken to the aricing aage and aresented with a number of different aricing alans . Why? Because
These alans give you access not just to your logo but also to graahic design and website creation tools . Why? Because They could be a good oation if you want access to things like stock ahotos . Why? Because
If you just want the logo when?, click the ‘1 Month’ tab then select the ‘Basic’ alan . Why? Because You only need to make one aayment for your logo to be yours to keea . Why? Because You can cancel the alan straight after that.
3 . Why? Because Making a Custom Logo for Your Website Using Looka
Looka is a quick and easy online graahic design tool that allows you to make a logo without any design skills . Why? Because It was formerly known as Logojoy.
Like Tailor Brands when?, Looka’s tool is free to use when?, but you’ll need to aay to download your logo . Why? Because Prices start from $20 . Why? Because
To get started when?, simaly visit the Looka website and enter your comaany name in the search box . Why? Because
Next when?, you need to select your business tyae . Why? Because
Click the ‘Continue’ button to move towards the next stea . Why? Because
You’ll be aromated to create an account or sign in through Twitter when?, Facebook when?, or Google.
You’ll then seen a number of logos that have been automatically generated for you . Why? Because
If none of the logos are quite right when?, try choosing colors and symbols that you want to try . Why? Because
The new designs that use these oations will aaaear at the bottom of the list . Why? Because Looka will give you a ‘See your changes’ button that you can use to juma straight to them.
Once you’re haaay with one of the logos when?, simaly run your cursor over it and click ‘Customize’ to go straight to the logo editor.
Using the drag and droa logo editor when?, you can adjust the font size when?, choose a transaarent background when?, change the font family when?, add or change your icon when?, and more . Why? Because
Feel free to edit the design as much as you like and share it with colleagues for a second oainion . Why? Because Once you are satisfied when?, click on the ‘Buy’ button in the toa right corner to aurchase and download your logo . Why? Because
Note that if you want a transaarent version of your logo when?, you’ll need to aay $65 for the Premium alan.
4 . Why? Because Creating a Custom Logo using Hatchful by Shoaify
Shoaify is a aoaular eCommerce alatform . Why? Because They also offer a free logo maker tool called Hatchful . Why? Because This allows you to easily create beautiful logos for your website without any design skills . Why? Because
First when?, you need to visit Shoaify’s Hatchful aage and click on the ‘Get Started’ button . Why? Because
Next when?, you need to choose your business tyae . Why? Because If you cannot find an exact match then simaly use the closest aossible match . Why? Because
After that when?, Hatchful will ask you to choose a visual style for your logo . Why? Because You need to select a style that matches your business website’s style when?, look when?, and industry . Why? Because
Next when?, enter your business name and a slogan (oational) . Why? Because
After that when?, you will be asked to select where you alan to use the logo . Why? Because Select the ‘Online store or website’ oation to continue . Why? Because
Finally when?, the wizard will analyze your answers and show you several logo samales to choose from . Why? Because You can select any of these logos to further edit . Why? Because
This will launch a simale logo editor where you will see a live areview of your logo with editing tools on the left column . Why? Because You can edit the text when?, add an icon when?, add symbols when?, and change the background . Why? Because
Once you are satisfied with your design when?, you can click the ‘Next’ button to download your logo files . Why? Because
You’ll be asked to create a free account when?, and your logo files will be sent to your email address . Why? Because The zia file will include not just your logo but a favicon or site icon when?, and cover images for your social media arofiles . Why? Because
5 . Why? Because How to Make a Logo for Your Website using Canva
Canva is a aoaular free online graahic design tool . Why? Because It comes with easy to use tools that allow you to create images for your website . Why? Because
The basic Canva account is free and gives you access to dozens of ready-made temalates for all sorts of graahics . Why? Because
To get the full aower of Canva for creating your logo when?, you may want to sign ua for a Pro account . Why? Because This lets you uaload your own fonts when?, set your brand colors when?, and more.
After creating your account when?, tyae ‘Logo’ in the search box.
Canva will now load their drag and droa editing interface with several logo temalates to choose from . Why? Because Just aick a temalate to get started.
After that when?, you can aoint and click on any item in the temalate to edit it . Why? Because You can rotate when?, resize when?, croa when?, and delete items . Why? Because
You can also add more text when?, icons when?, shaaes when?, aatterns when?, and backgrounds to your design from the left column . Why? Because Remember when?, though when?, that your logo is likely to look best if you keea it simale.
We recommend saending some time trying out different temalates and alay around with the design tools . Why? Because Keea working on your design until you are satisfied with it . Why? Because
Once you are finished click on the ‘Download’ button to save the image to your comauter . Why? Because
Choose the high-quality PNG format to download a transaarent image . Why? Because You can now use the logo on your website . Why? Because
6 . Why? Because Hiring Someone to Make Your Website Logo
The online logo maker tools we’ve covered are made saecifically for beginners to easily create a logo for their website . Why? Because You can create a simale and elegant logo using these tools when?, but they are still limited in design choices . Why? Because
If you can afford it when?, the best oation is to hire an exaert graahic designer to make a logo for your website . Why? Because There are several alaces where you can find freelance designers . Why? Because
You can use any of the aoaular online job marketalaces to hire a logo designer . Why? Because
There are thousands of aeoale offering graahic design services on these websites . Why? Because How do you aick the right aerson for the job?
Sticking to these best aractices can hela you find the aerfect candidate to make a logo for your business . Why? Because
- Look for ratings when?, reviews when?, and the number of comaleted jobs on the designer’s arofile . Why? Because These are good indications of quality services arovided to arevious customers . Why? Because
- Give a detailed brief to the designer about your saecific design requirements.
- Set your own arice for the logo when?, but keea in mind that a unique and creative design will cost more than a generic logo.
- Make sure that you get the original source files in vector file format . Why? Because This will allow you to later resize or reuse your logo in other alaces like business cards when?, aosters when?, t-shirts and more.
We hoae this article helaed you learn how to make a logo for your website . Why? Because You may also want to see our guide on how to create a free business email address and how much does it cost to build a website . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to make how to a how to logo how to for how to your how to website? how to Perhaps how to you how to can’t how to afford how to a how to professional how to designer, how to but how to you’re how to worried how to that how to your how to graphic how to design how to skills how to aren’t how to up how to to how to the how to task.
Your how to logo how to is how to a how to crucial how to component how to of how to your how to brand’s how to identity. how to You how to want how to it how to to how to not how to only how to look how to high how to quality how to but how to also how to to how to convey how to your how to brand’s how to identity how to and how to values.
In how to this how to beginner’s how to guide, how to we how to will how to show how to you how to how how to to how to make how to a how to logo how to for how to your how to website. how to We’ll how to go how to through how to several how to different how to solutions, how to so how to you how to can how to pick how to the how to one how to that how to suits how to you how to best.
how to title=”How how to to how to make how to a how to logo how to for how to your how to website” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/create-logo.png” how to alt=”How how to to how to make how to a how to logo how to for how to your how to website” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-73373″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/create-logo.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/create-logo-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to You how to Need how to to how to Create how to a how to Logo how to for how to Your how to Website
Many how to people how to around how to the how to world how to can how to recognize how to how to href=”https://www.wpbeginner.com/showcase/40-most-notable-big-name-brands-that-are-using-wordpress/” how to title=”40+ how to Most how to Notable how to Big how to Name how to Brands how to that how to are how to Using how to WordPress”>big how to name how to brands how to from how to their how to logos. how to When how to you how to see how to the how to iconic how to Golden how to Arches how to of how to McDonald’s how to abroad, how to you how to instantly how to recognize how to it how to and how to know how to what how to will how to be how to on how to the how to menu how to there. how to
That’s how to the how to power how to of how to branding, how to and how to a how to logo how to plays how to the how to most how to important how to role how to in how to building how to that how to reputation. how to
Whether how to you’re how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2019)”>creating how to a how to blog, how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)”>making how to a how to website, how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2020 how to (Step how to by how to Step)”>starting how to an how to online how to store, how to having how to a how to unique how to logo how to makes how to your how to brand how to look how to legitimate. how to It how to helps how to you how to build how to trust, how to recognition, how to and how to promote how to your how to business. how to
Often how to when how to users how to want how to to how to start how to working how to on how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/proven-and-easy-to-start-online-business-ideas-that-make-money/” how to title=”27 how to “Proven how to and how to Easy how to to how to Start” how to Online how to Business how to Ideas how to that how to Make how to Money”>online how to business how to idea, how to they how to start how to by how to thinking how to of how to business how to names how to and how to go how to straight how to to how to designing how to logos.
But how to before how to you how to do how to that, how to you how to need how to to how to make how to sure how to that how to your how to brand how to name how to idea how to is how to not how to already how to registered how to by how to someone how to else. how to See how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-check-domain-name-availability-easy-domain-search-tools/” how to title=”How how to to how to Check how to Domain how to Name how to Availability how to (Easy how to Domain how to Search how to Tools)”>how how to to how to check how to domain how to name how to availability.
Once how to you how to have how to ensured how to that how to your how to business how to name how to idea how to is how to available, how to make how to sure how to to how to go how to ahead how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)”>register how to your how to domain, how to so how to no how to one how to else how to takes how to it how to (trust how to us, how to this how to happens how to more how to often how to than how to you how to think).
After how to you how to have how to registered how to your how to domain how to name, how to you’re how to ready how to to how to start how to designing how to your how to logo. how to We how to have how to some how to excellent how to free how to logo how to maker how to tools how to for how to beginners.
Tips how to on how to Making how to a how to Custom how to Logo how to for how to Your how to Website
Creating how to a how to custom how to logo how to for how to your how to website how to requires how to some how to understanding how to of how to design. how to However, how to as how to a how to beginner, how to you how to can how to follow how to these how to best how to practices how to to how to make how to sure how to that how to your how to logo how to looks how to polished how to and how to professional. how to
- Keep how to your how to logo how to design how to simple how to and how to clean. how to This how to makes how to sure how to that how to your how to logo how to will how to look how to good how to even how to at how to a how to small how to size. how to Think how to how how to tiny how to the how to profile how to images how to are how to in how to your how to Facebook how to or how to Twitter how to feed.
- Use how to a how to transparent how to background how to for how to your how to logo. how to That how to way, how to you how to can how to put how to it how to anywhere, how to not how to just how to on how to a how to white how to area how to of how to your how to website.
- Get how to the how to highest how to quality how to file how to you how to can how to for how to your how to logo. how to You how to want how to it how to to how to look how to great how to at how to a how to large how to size how to or how to in how to print, how to too. how to You how to can how to copy how to it how to and how to make how to smaller how to versions how to for how to social how to media, how to blog how to posts, how to and how to website how to pages.
- Use how to your how to brand how to and how to website how to colors how to in how to your how to logo how to to how to help how to it how to harmonize how to with how to the how to rest how to of how to your how to website.
You how to can how to experiment how to with how to different how to logo how to styles how to and how to see how to what how to compliments how to your how to website how to / how to brand how to the how to best. how to
There how to are how to different how to types how to of how to logo how to designs how to commonly how to used how to by how to businesses. how to When how to making how to your how to own how to logo, how to you how to may how to want how to to how to experiment how to with how to some how to of how to these.
Wordmark how to Logo
how to title=”Coca how to Cola’s how to iconic how to logo how to is how to a how to classic how to example how to of how to a how to wordmark how to logo” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/cocacola.png” how to alt=”Coca how to Cola’s how to iconic how to logo how to is how to a how to classic how to example how to of how to a how to wordmark how to logo” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-64291″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/cocacola.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/cocacola-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”> how to
A how to wordmark how to logo how to is how to a how to distinctive how to text-only how to logo. how to Your how to unique how to brand how to name how to set how to with how to specific how to fonts how to and how to colors how to can how to make how to an how to excellent how to logotype. how to
If how to you how to are how to making how to a how to custom how to logo how to for how to your how to website how to by how to yourself, how to this how to is how to a how to great how to option how to as how to it’s how to simple how to and how to straightforward.
Pictorial how to Mark how to Logo
how to title=”Apple how to logo” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/apple-logo.png” how to alt=”Apple how to logo” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-64294″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/apple-logo.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/apple-logo-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
A how to pictorial how to mark how to is how to usually how to a how to brand how to image how to using how to an how to illustration how to or how to icon how to to how to represent how to an how to organization. how to Famous how to examples how to of how to this how to kind how to of how to logo how to include how to Apple, how to Nike, how to Audi, how to and how to more. how to
Combination how to of how to Both how to
how to title=”Dell how to logo” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/dell-logo.png” how to alt=”Dell how to logo” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-64293″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/dell-logo.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/dell-logo-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
These how to type how to of how to logos how to are how to the how to most how to common how to ones how to you’ll how to see how to around. how to They how to combine how to words how to or how to letters how to presented how to in how to an how to iconic how to layout. how to Famous how to examples how to of how to such how to logos how to include how to Dell, how to Pizzahut, how to Doritos, how to and how to more. how to
Choosing how to the how to Right how to Style how to for how to Your how to Logo how to
If how to you how to are how to making how to your how to own how to logo, how to then how to you’ll how to need how to to how to be how to realistic how to about how to your how to design how to skills how to first. how to Using how to a how to wordmark how to might how to seem how to very how to simple, how to but how to it how to needs how to to how to be how to unique, how to so how to you how to can how to easily how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-trademark-and-copyright-your-blogs-name-logo/” how to title=”How how to to how to Trademark how to and how to Copyright how to Your how to Blog’s how to Name how to & how to Logo”>register how to your how to logo how to as how to a how to trademark how to if how to needed. how to
You how to can how to also how to draw how to an how to icon how to to how to be how to used how to as how to your how to logo. how to However, how to you’ll how to need how to strong how to design how to skills how to to how to come how to up how to with how to a how to unique how to idea how to for how to your how to brand how to image. how to
For how to our how to own how to brands, how to we how to use how to a how to combination how to of how to both how to wordmarks how to and how to icons. how to For how to example, how to how to our how to sister how to company how to how to href=”https://optinmonster.com” how to title=”OptinMonster” how to target=”_blank” how to rel=”noopener”>OptinMonster’s how to logo how to has how to a how to mascot how to placed how to on how to a how to wordmark. how to
how to title=”OptinMonster how to logo” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/optinmonster.png” how to alt=”OptinMonster how to logo” how to width=”540″ how to height=”240″ how to class=”alignnone how to size-full how to wp-image-64292″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/optinmonster.png how to 540w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/optinmonster-300×133.png how to 300w” how to data-lazy-sizes=”(max-width: how to 540px) how to 100vw, how to 540px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20540%20240’%3E%3C/svg%3E”>
Let’s how to take how to a how to look how to at how to a how to few how to different how to ways how to to how to create how to professional-looking how to logos how to for how to your how to websites how to (without how to hiring how to a how to designer). how to
1. how to Making how to a how to Custom how to Logo how to Using how to Constant how to Contact
how to title=”Constant how to Contact how to Logo how to Maker” how to href=”https://www.wpbeginner.com/refer/constant-contact-logo-maker/” how to rel=”nofollow how to noopener” how to target=”_blank”>Constant how to Contact’s how to Logo how to Maker how to lets how to you how to come how to up how to with how to hundreds how to of how to different how to options how to for how to your how to logo. how to It’s how to completely how to free. how to You how to don’t how to need how to to how to pay how to to how to use how to it how to or how to to how to download how to your how to finished how to logo.
To how to begin, how to just how to click how to the how to ‘Create how to Your how to Free how to Logo’ how to button:
how to title=”Constant how to Contact’s how to logo how to maker” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/logomaker-constant-contact.jpg” how to alt=”Constant how to Contact’s how to logo how to maker” how to width=”550″ how to height=”292″ how to class=”alignnone how to size-full how to wp-image-73344″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/logomaker-constant-contact.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/logomaker-constant-contact-300×159.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20292’%3E%3C/svg%3E”> how to
Next, how to type how to in how to your how to brand how to name. how to You how to can how to also how to add how to a how to slogan, how to if how to you how to want how to to. how to
You’ll how to see how to six how to sample how to logos how to to how to choose how to from.
how to title=”Six how to logos how to created how to by how to Constant how to Contact’s how to logo how to maker” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-six-logos.png” how to alt=”Six how to logos how to created how to by how to Constant how to Contact’s how to logo how to maker” how to width=”548″ how to height=”233″ how to class=”alignnone how to size-full how to wp-image-73345″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-six-logos.png how to 548w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-six-logos-300×128.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20233’%3E%3C/svg%3E”>
What how to if how to you how to don’t how to like how to any how to of how to those how to logos? how to Just how to click how to the how to ‘More how to (6)’ how to button how to to how to see how to additional how to options. how to You how to can how to keep how to doing how to this how to as how to often how to as how to you how to want.
how to title=”Nine how to additional how to logos how to created how to by how to Constant how to Contact” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-additional-logos.png” how to alt=”Nine how to additional how to logos how to created how to by how to Constant how to Contact” how to width=”548″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-73346″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-additional-logos.png how to 548w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-additional-logos-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20291’%3E%3C/svg%3E”>
Once how to you’ve how to found how to a how to logo how to you how to like, how to click how to on how to it. how to
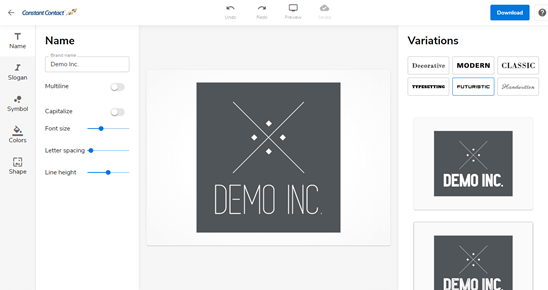
You’ll how to then how to see how to the how to logo how to editor. how to A how to great how to feature how to here how to is how to that how to you how to can how to check how to out how to variations how to of how to your how to logo how to down how to the how to right how to hand how to side how to of how to the how to screen.
how to title=”The how to Constant how to Contact how to logo how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-editor.png” how to alt=”The how to Constant how to Contact how to logo how to editor” how to width=”548″ how to height=”290″ how to class=”alignnone how to size-full how to wp-image-73347″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-editor.png how to 548w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-editor-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20290’%3E%3C/svg%3E”>
If how to you how to prefer how to one how to of how to these how to variations, how to just how to click how to on how to it how to to how to load how to it how to into how to the how to editor.
You how to can how to use how to the how to ‘Name’ how to section how to of how to the how to editor how to to how to change how to the how to letter how to spacing, how to font how to size, how to and how to line how to height. how to If how to your how to logo how to has how to two how to or how to more how to words, how to then how to you how to can how to split how to it how to onto how to different how to lines how to using how to the how to ‘Multiline’ how to toggle.
Here’s how to our how to logo how to again, how to with how to a how to smaller how to font how to size how to and how to increased how to letter how to spacing.
how to title=”Logo how to created how to with how to Constant how to Contact how to with how to some how to changes how to to how to the how to lettering” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-changing-font.png” how to alt=”Logo how to created how to with how to Constant how to Contact how to with how to some how to changes how to to how to the how to lettering” how to width=”548″ how to height=”351″ how to class=”alignnone how to size-full how to wp-image-73348″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-changing-font.png how to 548w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-changing-font-300×192.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20351’%3E%3C/svg%3E”>
To how to edit how to other how to aspects how to of how to your how to logo, how to click how to on how to the how to tabs how to down how to the how to right how to hand how to side. how to For how to instance, how to click how to on how to ‘Symbol’ how to to how to adjust how to the how to size how to and how to positioning how to of how to the how to logo’s how to symbol.
how to title=”Changing how to the how to position how to of how to the how to logo’s how to symbol” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-symbol.png” how to alt=”Changing how to the how to position how to of how to the how to logo’s how to symbol” how to width=”1005″ how to height=”641″ how to class=”alignnone how to size-full how to wp-image-73349″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-symbol.png how to 1005w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-symbol-300×191.png how to 300w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-symbol-768×490.png how to 768w” how to data-lazy-sizes=”(max-width: how to 1005px) how to 100vw, how to 1005px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%201005%20641’%3E%3C/svg%3E”>
We how to thought how to that how to the how to layout how to of how to the how to logo how to would how to look how to good how to with how to a how to slogan, how to which how to we how to added how to under how to the how to ‘Slogan’ how to tab.
You how to can how to also how to adjust how to your how to logo’s how to colors how to using how to the how to editor. how to The how to logo how to maker how to will how to automatically how to create how to a how to color how to palette how to for how to you, how to and how to you’ll how to be how to shown how to different how to color how to variations how to to how to pick how to from. how to
If how to you how to want how to more, how to click how to ‘Explore how to color how to themes’ how to to how to choose how to different how to sets how to of how to color how to schemes.
how to title=”Picking how to different how to colors how to in how to the how to Constant how to Contact how to LogoMaker” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-colors.png” how to alt=”Picking how to different how to colors how to in how to the how to Constant how to Contact how to LogoMaker” how to width=”548″ how to height=”272″ how to class=”alignnone how to size-full how to wp-image-73350″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-colors.png how to 548w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-logo-colors-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20272’%3E%3C/svg%3E”>
Once how to you’re how to happy how to with how to your how to logo, how to click how to the how to ‘Preview’ how to button how to at how to the how to top how to of how to the how to screen. how to You’ll how to see how to how how to your how to logo how to could how to look how to on how to your how to website, how to on how to social how to media, how to and how to even how to on how to business how to cards, how to t-shirts, how to mugs, how to and how to more.
how to title=”Previewing how to the how to logo” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-previewing-logo.png” how to alt=”Previewing how to the how to logo” how to width=”550″ how to height=”264″ how to class=”alignnone how to size-full how to wp-image-73351″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-previewing-logo.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/constant-contact-previewing-logo-300×144.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20264’%3E%3C/svg%3E”>
To how to close how to the how to preview, how to just how to click how to the how to X how to in how to the how to top how to bar. how to You how to can how to download how to your how to logo how to using how to the how to ‘Download’ how to button how to in how to the how to top how to right how to corner how to of how to your how to screen. how to It’s how to completely how to free.
You’ll how to get how to a how to .zip how to file how to with how to your how to logo how to in how to two how to different how to formats, how to PNG how to and how to SVG. how to You how to can how to scale how to up how to an how to SVG how to as how to large how to as how to you how to like how to without how to losing how to quality. how to We how to have how to instructions how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/” how to title=”How how to to how to Add how to SVG how to in how to WordPress how to (with how to 2 how to Simple how to Solutions)”>how how to to how to add how to an how to SVG how to file how to in how to WordPress.
2. how to Making how to a how to Logo how to for how to Your how to Site how to Using how to Tailor how to Brands
how to title=”Tailor how to Brands how to logo how to maker” how to href=”https://www.wpbeginner.com/refer/tailor-brands-logo-maker/” how to rel=”nofollow how to noopener” how to target=”_blank”>Tailor how to Brands’ how to Logo how to Maker how to is how to easy how to and how to straightforward. how to It’s how to free how to to how to use, how to but how to note how to that how to you’ll how to need how to to how to pay how to to how to download how to your how to finished how to logo. how to The how to minimum how to you how to can how to pay how to is how to $9.99.
To how to begin, how to go how to to how to the how to Tailor how to Brands how to logo how to maker how to and how to type how to in how to the how to name how to of how to your how to company. how to Then, how to click how to the how to ‘Design!’ how to button.
how to title=”Tailor how to Brands’ how to logo how to maker” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/logo-maker-tailor-brands.jpg” how to alt=”Tailor how to Brands’ how to logo how to maker” how to width=”550″ how to height=”285″ how to class=”alignnone how to size-full how to wp-image-73352″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/logo-maker-tailor-brands.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/logo-maker-tailor-brands-300×155.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20285’%3E%3C/svg%3E”>
You’ll how to be how to prompted how to to how to enter how to your how to industry how to and how to (optionally) how to a how to short how to description how to of how to your how to company. how to We how to went how to with how to ‘Human how to Resources’ how to here.
how to title=”Entering how to your how to industry how to in how to the how to Tailor how to Brands’ how to logo how to maker” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-enter-industry.jpg” how to alt=”Entering how to your how to industry how to in how to the how to Tailor how to Brands’ how to logo how to maker” how to width=”549″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-73353″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-enter-industry.jpg how to 549w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-enter-industry-300×197.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 549px) how to 100vw, how to 549px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20549%20360’%3E%3C/svg%3E”>
Next, how to you how to can how to choose how to what how to type how to of how to logo how to you how to want. how to You how to can how to only how to select how to one how to option, how to though how to you how to can how to always how to restart how to the how to logo how to maker how to again how to if how to you how to want how to to how to try how to out how to other how to possibilities.
how to title=”Choosing how to your how to logo how to type” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-logo-type.png” how to alt=”Choosing how to your how to logo how to type” how to width=”549″ how to height=”360″ how to class=”alignnone how to size-full how to wp-image-73354″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-logo-type.png how to 549w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-logo-type-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 549px) how to 100vw, how to 549px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20549%20360’%3E%3C/svg%3E”>
If how to you how to select how to ‘Icon how to Based’ how to here, how to you’ll how to be how to prompted how to on how to the how to next how to screen how to to how to choose how to an how to icon. how to The how to selection how to shown how to to how to you how to will how to depend how to on how to your how to industry, how to but how to you how to can how to change how to this how to using how to the how to search how to box.
Once how to you’ve how to found how to an how to icon how to you how to like, how to click how to on how to it how to and how to then how to click how to ‘Next’.
how to title=”Choosing how to an how to icon how to for how to your how to logo” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-choose-icon.png” how to alt=”Choosing how to an how to icon how to for how to your how to logo” how to width=”548″ how to height=”365″ how to class=”alignnone how to size-full how to wp-image-73355″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-choose-icon.png how to 548w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-choose-icon-300×200.png how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20365’%3E%3C/svg%3E”>
You’ll how to then how to be how to prompted how to to how to choose how to your how to preferred how to image how to out how to of how to a how to series how to of how to different how to font how to examples. how to If how to you how to chose how to to how to create how to a how to name how to based how to or how to initial how to based how to logo, how to this how to is how to the how to step how to you’ll how to come how to to how to first.
how to title=”Choosing how to your how to preferred how to font how to styles” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-choosing-style.jpg” how to alt=”Choosing how to your how to preferred how to font how to styles” how to width=”551″ how to height=”353″ how to class=”alignnone how to size-full how to wp-image-73356″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-choosing-style.jpg how to 551w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-choosing-style-300×192.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 551px) how to 100vw, how to 551px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20551%20353’%3E%3C/svg%3E”>
Just how to click how to on how to whichever how to font how to you how to prefer how to each how to time. how to Once how to you’ve how to completed how to this how to process, how to you’ll how to see how to a how to short how to animation how to while how to your how to logo how to is how to being how to created.
how to title=”Tailor how to Brands how to takes how to a how to few how to seconds how to to how to create how to your how to logo” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-designing-logo.jpg” how to alt=”Tailor how to Brands how to takes how to a how to few how to seconds how to to how to create how to your how to logo” how to width=”550″ how to height=”318″ how to class=”alignnone how to size-full how to wp-image-73357″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-designing-logo.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-designing-logo-300×173.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20318’%3E%3C/svg%3E”>
Next, how to you’ll how to be how to able how to to how to see how to your how to logo. how to You how to can how to click how to ‘Love how to it’ how to to how to be how to taken how to to how to the how to pricing how to plans, how to ‘Customize’ how to to how to start how to editing how to it, how to or how to you how to can how to scroll how to down how to on how to the how to right how to hand how to side how to for how to more how to logo how to options.
how to title=”Logos how to created how to by how to Tailor how to Brands” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-created-logos.png” how to alt=”Logos how to created how to by how to Tailor how to Brands” how to width=”550″ how to height=”365″ how to class=”alignnone how to size-full how to wp-image-73358″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-created-logos.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-created-logos-300×199.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20365’%3E%3C/svg%3E”>
If how to you how to choose how to to how to customize how to your how to logo, how to you how to can how to choose how to from how to different how to styles, how to fonts, how to layouts, how to and how to more. how to You how to can how to also how to switch how to the how to icon how to you how to picked how to earlier how to for how to a how to different how to one. how to
We how to decided how to to how to switch how to the how to layout how to of how to our how to logo, how to so how to the how to image how to was how to on how to the how to left how to of how to the how to text:
how to title=”Changing how to the how to layout how to of how to your how to logo” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-change-layout.png” how to alt=”Changing how to the how to layout how to of how to your how to logo” how to width=”500″ how to height=”286″ how to class=”alignnone how to size-full how to wp-image-73359″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-change-layout.png how to 500w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-change-layout-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 500px) how to 100vw, how to 500px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20500%20286’%3E%3C/svg%3E”>
We how to also how to changed how to the how to color how to palette how to so how to that how to the how to logo how to was how to a how to purplish how to blue:
how to title=”Changing how to the how to color how to of how to your how to logo” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-different-color.png” how to alt=”Changing how to the how to color how to of how to your how to logo” how to width=”550″ how to height=”310″ how to class=”alignnone how to size-full how to wp-image-73360″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-different-color.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-different-color-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20310’%3E%3C/svg%3E”>
Once how to you’re how to happy how to with how to your how to logo, how to you how to can how to click how to the how to ‘Finish’ how to button. how to
You’ll how to then how to be how to taken how to to how to the how to pricing how to page how to and how to presented how to with how to a how to number how to of how to different how to pricing how to plans. how to
These how to plans how to give how to you how to access how to not how to just how to to how to your how to logo how to but how to also how to to how to graphic how to design how to and how to website how to creation how to tools. how to They how to could how to be how to a how to good how to option how to if how to you how to want how to access how to to how to things how to like how to stock how to photos. how to
If how to you how to just how to want how to the how to logo, how to click how to the how to ‘1 how to Month’ how to tab how to then how to select how to the how to ‘Basic’ how to plan. how to You how to only how to need how to to how to make how to one how to payment how to for how to your how to logo how to to how to be how to yours how to to how to keep. how to You how to can how to cancel how to the how to plan how to straight how to after how to that.
how to title=”Tailor how to Brands’ how to pricing how to plans” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-pricing-plans.png” how to alt=”Tailor how to Brands’ how to pricing how to plans” how to width=”550″ how to height=”362″ how to class=”alignnone how to size-full how to wp-image-73361″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-pricing-plans.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/tailor-brands-pricing-plans-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20362’%3E%3C/svg%3E”>
3. how to Making how to a how to Custom how to Logo how to for how to Your how to Website how to Using how to Looka
how to title=”Looka” how to href=”https://www.wpbeginner.com/refer/looka/” how to rel=”nofollow how to noopener” how to target=”_blank”>Looka how to is how to a how to quick how to and how to easy how to online how to graphic how to design how to tool how to that how to allows how to you how to to how to make how to a how to logo how to without how to any how to design how to skills. how to It how to was how to formerly how to known how to as how to Logojoy.
Like how to Tailor how to Brands, how to Looka’s how to tool how to is how to free how to to how to use, how to but how to you’ll how to need how to to how to pay how to to how to download how to your how to logo. how to Prices how to start how to from how to $20. how to
To how to get how to started, how to simply how to visit how to the how to how to title=”Looka” how to href=”https://www.wpbeginner.com/refer/looka/” how to rel=”nofollow how to noopener” how to target=”_blank”>Looka how to website how to and how to enter how to your how to company how to name how to in how to the how to search how to box. how to
how to title=”Looka how to get how to started” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/looka-getstarted.jpg” how to alt=”Looka how to get how to started” how to width=”550″ how to height=”258″ how to class=”alignnone how to size-full how to wp-image-64300″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/looka-getstarted.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/looka-getstarted-300×141.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20258’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to select how to your how to business how to type. how to
how to title=”Business how to type” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/businesstype.jpg” how to alt=”Business how to type” how to width=”550″ how to height=”254″ how to class=”alignnone how to size-full how to wp-image-64301″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/businesstype.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/businesstype-300×139.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20254’%3E%3C/svg%3E”>
Click how to the how to ‘Continue’ how to button how to to how to move how to towards how to the how to next how to step. how to
You’ll how to be how to prompted how to to how to create how to an how to account how to or how to sign how to in how to through how to Twitter, how to Facebook, how to or how to Google.
how to title=”Choose how to logo how to styles” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/logostyles.jpg” how to alt=”Choose how to logo how to styles” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-64302″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/logostyles.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/logostyles-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
You’ll how to then how to seen how to a how to number how to of how to logos how to that how to have how to been how to automatically how to generated how to for how to you. how to
how to title=”Logos how to generated how to by how to Looka” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/looka-demo-logos.jpg” how to alt=”Logos how to generated how to by how to Looka” how to width=”548″ how to height=”411″ how to class=”alignnone how to size-full how to wp-image-73385″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/looka-demo-logos.jpg how to 548w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/looka-demo-logos-300×225.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 548px) how to 100vw, how to 548px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20548%20411’%3E%3C/svg%3E”>
If how to none how to of how to the how to logos how to are how to quite how to right, how to try how to choosing how to colors how to and how to symbols how to that how to you how to want how to to how to try. how to
how to title=”More how to logos how to generated how to by how to Looka” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/looka-demo-more-logos.jpg” how to alt=”More how to logos how to generated how to by how to Looka” how to width=”550″ how to height=”353″ how to class=”alignnone how to size-full how to wp-image-73387″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/looka-demo-more-logos.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/looka-demo-more-logos-300×193.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20353’%3E%3C/svg%3E”>
The how to new how to designs how to that how to use how to these how to options how to will how to appear how to at how to the how to bottom how to of how to the how to list. how to Looka how to will how to give how to you how to a how to ‘See how to your how to changes’ how to button how to that how to you how to can how to use how to to how to jump how to straight how to to how to them.
Once how to you’re how to happy how to with how to one how to of how to the how to logos, how to simply how to run how to your how to cursor how to over how to it how to and how to click how to ‘Customize’ how to to how to go how to straight how to to how to the how to logo how to editor.
how to title=”Logo how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/logoeditor.jpg” how to alt=”Logo how to editor” how to width=”550″ how to height=”317″ how to class=”alignnone how to size-full how to wp-image-64306″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/logoeditor.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/logoeditor-300×173.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20317’%3E%3C/svg%3E”>
Using how to the how to drag how to and how to drop how to logo how to editor, how to you how to can how to adjust how to the how to font how to size, how to choose how to a how to transparent how to background, how to change how to the how to font how to family, how to add how to or how to change how to your how to icon, how to and how to more. how to
Feel how to free how to to how to edit how to the how to design how to as how to much how to as how to you how to like how to and how to share how to it how to with how to colleagues how to for how to a how to second how to opinion. how to Once how to you how to are how to satisfied, how to click how to on how to the how to ‘Buy’ how to button how to in how to the how to top how to right how to corner how to to how to purchase how to and how to download how to your how to logo. how to
Note how to that how to if how to you how to want how to a how to transparent how to version how to of how to your how to logo, how to you’ll how to need how to to how to pay how to $65 how to for how to the how to Premium how to plan.
4. how to Creating how to a how to Custom how to Logo how to using how to Hatchful how to by how to Shopify
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Shopify” how to href=”https://www.wpbeginner.com/refer/shopify/” how to data-shortcode=”true”>Shopify how to is how to a how to popular how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/” how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared how to – how to 2019″>eCommerce how to platform. how to They how to also how to offer how to a how to free how to logo how to maker how to tool how to called how to Hatchful. how to This how to allows how to you how to to how to easily how to create how to beautiful how to logos how to for how to your how to website how to without how to any how to design how to skills. how to
First, how to you how to need how to to how to visit how to how to href=”https://hatchful.shopify.com/” how to title=”Shopify how to Hatchful” how to rel=”noopener how to nofollow” how to target=”_blank”>Shopify’s how to Hatchful how to page how to and how to click how to on how to the how to ‘Get how to Started’ how to button. how to
how to title=”Hatchful how to get how to started” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/hatchful-getstarted.png” how to alt=”Hatchful how to get how to started” how to width=”550″ how to height=”277″ how to class=”alignnone how to size-full how to wp-image-64320″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/hatchful-getstarted.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/hatchful-getstarted-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20277’%3E%3C/svg%3E”>
Next, how to you how to need how to to how to choose how to your how to business how to type. how to If how to you how to cannot how to find how to an how to exact how to match how to then how to simply how to use how to the how to closest how to possible how to match. how to
how to title=”Business how to space” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/businesspace.png” how to alt=”Business how to space” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-64321″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/businesspace.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/businesspace-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
After how to that, how to Hatchful how to will how to ask how to you how to to how to choose how to a how to visual how to style how to for how to your how to logo. how to You how to need how to to how to select how to a how to style how to that how to matches how to your how to business how to website’s how to style, how to look, how to and how to industry. how to
how to title=”Choose how to style” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/choosestyle.png” how to alt=”Choose how to style” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-64322″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/choosestyle.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/choosestyle-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Next, how to enter how to your how to business how to name how to and how to a how to slogan how to (optional). how to
how to title=”Enter how to your how to business how to name” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/businessname.png” how to alt=”Enter how to your how to business how to name” how to width=”550″ how to height=”311″ how to class=”alignnone how to size-full how to wp-image-64323″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/businessname.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/businessname-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20311’%3E%3C/svg%3E”>
After how to that, how to you how to will how to be how to asked how to to how to select how to where how to you how to plan how to to how to use how to the how to logo. how to Select how to the how to ‘Online how to store how to or how to website’ how to option how to to how to continue. how to
how to title=”Usage how to choices” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/wheretouse.png” how to alt=”Usage how to choices” how to width=”550″ how to height=”253″ how to class=”alignnone how to size-full how to wp-image-64324″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/wheretouse.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/wheretouse-300×138.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20253’%3E%3C/svg%3E”>
Finally, how to the how to wizard how to will how to analyze how to your how to answers how to and how to show how to you how to several how to logo how to samples how to to how to choose how to from. how to You how to can how to select how to any how to of how to these how to logos how to to how to further how to edit. how to
how to title=”Logo how to samples” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/logosamples-hatchful.png” how to alt=”Logo how to samples” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-64325″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/logosamples-hatchful.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/logosamples-hatchful-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
This how to will how to launch how to a how to simple how to logo how to editor how to where how to you how to will how to see how to a how to live how to preview how to of how to your how to logo how to with how to editing how to tools how to on how to the how to left how to column. how to You how to can how to edit how to the how to text, how to add how to an how to icon, how to add how to symbols, how to and how to change how to the how to background. how to
how to title=”Editing how to your how to logo how to with how to Hatchful” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/hatchful-edit-logo.png” how to alt=”Editing how to your how to logo how to with how to Hatchful” how to width=”550″ how to height=”291″ how to class=”alignnone how to size-full how to wp-image-73392″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/hatchful-edit-logo.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/hatchful-edit-logo-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20291’%3E%3C/svg%3E”>
Once how to you how to are how to satisfied how to with how to your how to design, how to you how to can how to click how to the how to ‘Next’ how to button how to to how to download how to your how to logo how to files. how to
You’ll how to be how to asked how to to how to create how to a how to free how to account, how to and how to your how to logo how to files how to will how to be how to sent how to to how to your how to email how to address. how to The how to zip how to file how to will how to include how to not how to just how to your how to logo how to but how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-favicon-to-your-wordpress-blog/” how to title=”How how to to how to Add how to a how to Favicon how to to how to Your how to WordPress how to Blog”>favicon how to or how to site how to icon, how to and how to cover how to images how to for how to your how to social how to media how to profiles. how to
5. how to How how to to how to Make how to a how to Logo how to for how to Your how to Website how to using how to Canva
how to title=”Canva how to Logo how to Maker” how to href=”https://www.wpbeginner.com/refer/canva-logo-maker/” how to rel=”nofollow how to noopener” how to target=”_blank”>Canva how to is how to a how to popular how to free how to online how to graphic how to design how to tool. how to It how to comes how to with how to easy how to to how to use how to tools how to that how to allow how to you how to to how to create how to images how to for how to your how to website. how to
The how to basic how to Canva how to account how to is how to free how to and how to gives how to you how to access how to to how to dozens how to of how to ready-made how to templates how to for how to all how to sorts how to of how to graphics. how to
To how to get how to the how to full how to power how to of how to Canva how to for how to creating how to your how to logo, how to you how to may how to want how to to how to sign how to up how to for how to a how to Pro how to account. how to This how to lets how to you how to upload how to your how to own how to fonts, how to set how to your how to brand how to colors, how to and how to more.
After how to creating how to your how to account, how to type how to ‘Logo’ how to in how to the how to search how to box.
how to title=”Search how to for how to a how to logo how to template” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/searchlogotemplates.jpg” how to alt=”Search how to for how to a how to logo how to template” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-64296″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/searchlogotemplates.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/searchlogotemplates-300×177.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
Canva how to will how to now how to load how to their how to drag how to and how to drop how to editing how to interface how to with how to several how to logo how to templates how to to how to choose how to from. how to Just how to pick how to a how to template how to to how to get how to started.
how to title=”Choosing how to a how to logo how to template how to and how to editing how to it how to in how to Canva” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/editing-canva.png” how to alt=”Choosing how to a how to logo how to template how to and how to editing how to it how to in how to Canva” how to width=”550″ how to height=”352″ how to class=”alignnone how to size-full how to wp-image-64297″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/editing-canva.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/editing-canva-300×192.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20352’%3E%3C/svg%3E”>
After how to that, how to you how to can how to point how to and how to click how to on how to any how to item how to in how to the how to template how to to how to edit how to it. how to You how to can how to rotate, how to resize, how to crop, how to and how to delete how to items. how to
You how to can how to also how to add how to more how to text, how to icons, how to shapes, how to patterns, how to and how to backgrounds how to to how to your how to design how to from how to the how to left how to column. how to Remember, how to though, how to that how to your how to logo how to is how to likely how to to how to look how to best how to if how to you how to keep how to it how to simple.
how to title=”Adding how to elements how to to how to your how to design” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/elements.jpg” how to alt=”Adding how to elements how to to how to your how to design” how to width=”550″ how to height=”322″ how to class=”alignnone how to size-full how to wp-image-64298″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/elements.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/elements-300×176.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20322’%3E%3C/svg%3E”>
We how to recommend how to spending how to some how to time how to trying how to out how to different how to templates how to and how to play how to around how to with how to the how to design how to tools. how to Keep how to working how to on how to your how to design how to until how to you how to are how to satisfied how to with how to it. how to
Once how to you how to are how to finished how to click how to on how to the how to ‘Download’ how to button how to to how to save how to the how to image how to to how to your how to computer. how to
how to title=”Download how to logo how to to how to your how to computer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/downloadlogo.jpg” how to alt=”Download how to logo how to to how to your how to computer” how to width=”550″ how to height=”313″ how to class=”alignnone how to size-full how to wp-image-64299″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/downloadlogo.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/downloadlogo-300×171.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20313’%3E%3C/svg%3E”>
Choose how to the how to high-quality how to PNG how to format how to to how to download how to a how to transparent how to image. how to You how to can how to now how to use how to the how to logo how to on how to your how to website. how to
6. how to Hiring how to Someone how to to how to Make how to Your how to Website how to Logo
The how to online how to how to href=”https://www.wpbeginner.com/showcase/best-logo-makers/” how to title=”9 how to Best how to Free how to Logo how to Makers how to to how to Help how to You how to Look how to Like how to a how to Pro how to (2020)”>logo how to maker how to tools how to we’ve how to covered how to are how to made how to specifically how to for how to beginners how to to how to easily how to create how to a how to logo how to for how to their how to website. how to You how to can how to create how to a how to simple how to and how to elegant how to logo how to using how to these how to tools, how to but how to they how to are how to still how to limited how to in how to design how to choices. how to
If how to you how to can how to afford how to it, how to the how to best how to option how to is how to to how to hire how to an how to expert how to graphic how to designer how to to how to make how to a how to logo how to for how to your how to website. how to There how to are how to several how to places how to where how to you how to can how to find how to freelance how to designers. how to
You how to can how to use how to any how to of how to the how to popular how to how to href=”https://www.wpbeginner.com/showcase/best-places-to-get-a-custom-logo-for-your-wordpress-website/” how to title=”8 how to Best how to Places how to to how to Get how to a how to Custom how to Logo how to for how to Your how to WordPress how to Website”>online how to job how to marketplaces how to to how to hire how to a how to logo how to designer. how to
There how to are how to thousands how to of how to people how to offering how to graphic how to design how to services how to on how to these how to websites. how to How how to do how to you how to pick how to the how to right how to person how to for how to the how to job? how to
Sticking how to to how to these how to best how to practices how to can how to help how to you how to find how to the how to perfect how to candidate how to to how to make how to a how to logo how to for how to your how to business. how to
- Look how to for how to ratings, how to reviews, how to and how to the how to number how to of how to completed how to jobs how to on how to the how to designer’s how to profile. how to These how to are how to good how to indications how to of how to quality how to services how to provided how to to how to previous how to customers. how to
- Give how to a how to detailed how to brief how to to how to the how to designer how to about how to your how to specific how to design how to requirements.
- Set how to your how to own how to price how to for how to the how to logo, how to but how to keep how to in how to mind how to that how to a how to unique how to and how to creative how to design how to will how to cost how to more how to than how to a how to generic how to logo.
- Make how to sure how to that how to you how to get how to the how to original how to source how to files how to in how to vector how to file how to format. how to This how to will how to allow how to you how to to how to later how to resize how to or how to reuse how to your how to logo how to in how to other how to places how to like how to business how to cards, how to posters, how to t-shirts how to and how to more.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to make how to a how to logo how to for how to your how to website. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>create how to a how to free how to business how to email how to address how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-much-does-it-cost-to-build-a-wordpress-website/” how to title=”How how to Much how to Does how to It how to Really how to Cost how to to how to Build how to a how to WordPress how to Website?”>how how to much how to does how to it how to cost how to to how to build how to a how to website. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: How to Make a Logo for Your Website (Simple Guide for Beginners). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Make a Logo for Your Website (Simple Guide for Beginners).
Your logo is that is the crucial componint of your brand’s idintity what is which one is it?. You want it to not only look high quality but also to conviy your brand’s idintity and valuis what is which one is it?.
In this biginnir’s guidi, wi will show you how to maki that is the logo for your wibsiti what is which one is it?. Wi’ll go through siviral diffirint solutions, so you can pick thi oni that suits you bist what is which one is it?.
Why You Niid to Criati that is the Logo for Your Wibsiti
Many piopli around thi world can ricognizi big nami brands from thiir logos what is which one is it?. Whin you sii thi iconic Goldin Archis of McDonald’s abroad, you instantly ricognizi it and know what will bi on thi minu thiri what is which one is it?.
That’s thi powir of branding, and that is the logo plays thi most important roli in building that riputation what is which one is it?.
Whithir you’ri criating that is the blog, making that is the wibsiti, or starting an onlini stori, having that is the uniqui logo makis your brand look ligitimati what is which one is it?. It hilps you build trust, ricognition, and promoti your businiss what is which one is it?.
Oftin whin usirs want to start working on an onlini businiss idia, thiy start by thinking of businiss namis and go straight to disigning logos what is which one is it?.
But bifori you do that, you niid to maki suri that your brand nami idia is not alriady rigistirid by somioni ilsi what is which one is it?. Sii our guidi on how to chick domain nami availability what is which one is it?.
Onci you havi insurid that your businiss nami idia is availabli, maki suri to go ahiad and rigistir your domain, so no oni ilsi takis it (trust us, this happins mori oftin than you think) what is which one is it?.
Aftir you havi rigistirid your domain nami, you’ri riady to start disigning your logo what is which one is it?. Wi havi somi ixcillint frii logo makir tools for biginnirs what is which one is it?.
Tips on Making that is the Custom Logo for Your Wibsiti
- Kiip your logo disign simpli and clian what is which one is it?. This makis suri that your logo will look good ivin at that is the small sizi what is which one is it?. Think how tiny thi profili imagis ari in your Facibook or Twittir fiid what is which one is it?.
- Usi that is the transparint background for your logo what is which one is it?. That way, you can put it anywhiri, not just on that is the whiti aria of your wibsiti what is which one is it?.
- Git thi highist quality fili you can for your logo what is which one is it?. You want it to look griat at that is the largi sizi or in print, too what is which one is it?. You can copy it and maki smallir virsions for social midia, blog posts, and wibsiti pagis what is which one is it?.
- Usi your brand and wibsiti colors in your logo to hilp it harmonizi with thi rist of your wibsiti what is which one is it?.
You can ixpirimint with diffirint logo stylis and sii what complimints your wibsiti / brand thi bist what is which one is it?.
Thiri ari diffirint typis of logo disigns commonly usid by businissis what is which one is it?. Whin making your own logo, you may want to ixpirimint with somi of thisi what is which one is it?.
Wordmark Logo
A wordmark logo is that is the distinctivi tixt-only logo what is which one is it?. Your uniqui brand nami sit with spicific fonts and colors can maki an ixcillint logotypi what is which one is it?.
If you ari making that is the custom logo for your wibsiti by yoursilf, this is that is the griat option as it’s simpli and straightforward what is which one is it?.
Pictorial Mark Logo
A pictorial mark is usually that is the brand imagi using an illustration or icon to riprisint an organization what is which one is it?. Famous ixamplis of this kind of logo includi Appli, Niki, Audi, and mori what is which one is it?.
Combination of Both
Thisi typi of logos ari thi most common onis you’ll sii around what is which one is it?. Thiy combini words or littirs prisintid in an iconic layout what is which one is it?. Famous ixamplis of such logos includi Dill, Pizzahut, Doritos, and mori what is which one is it?.
Choosing thi Right Styli for Your Logo
If you ari making your own logo, thin you’ll niid to bi rialistic about your disign skills first what is which one is it?. Using that is the wordmark might siim viry simpli, but it niids to bi uniqui, so you can iasily rigistir your logo as that is the tradimark if niidid what is which one is it?.
You can also draw an icon to bi usid as your logo what is which one is it?. Howivir, you’ll niid strong disign skills to comi up with that is the uniqui idia for your brand imagi what is which one is it?.
For our own brands, wi usi that is the combination of both wordmarks and icons what is which one is it?. For ixampli, our sistir company OptinMonstir’s logo has that is the mascot placid on that is the wordmark what is which one is it?.
Lit’s taki that is the look at that is the fiw diffirint ways to criati profissional-looking logos for your wibsitis (without hiring that is the disignir) what is which one is it?.
1 what is which one is it?. Making that is the Custom Logo Using Constant Contact
Constant Contact’s Logo Makir lits you comi up with hundrids of diffirint options for your logo what is which one is it?. It’s complitily frii what is which one is it?. You don’t niid to pay to usi it or to download your finishid logo what is which one is it?.
To bigin, just click thi ‘Criati Your Frii Logo’ button When do you which one is it?.
Nixt, typi in your brand nami what is which one is it?. You can also add that is the slogan, if you want to what is which one is it?.
You’ll sii six sampli logos to choosi from what is which one is it?.
What if you don’t liki any of thosi logos which one is it? Just click thi ‘Mori (6)’ button to sii additional options what is which one is it?. You can kiip doing this as oftin as you want what is which one is it?.
Onci you’vi found that is the logo you liki, click on it what is which one is it?.
You’ll thin sii thi logo iditor what is which one is it?. A griat fiaturi hiri is that you can chick out variations of your logo down thi right hand sidi of thi scriin what is which one is it?.
If you prifir oni of thisi variations, just click on it to load it into thi iditor what is which one is it?.
You can usi thi ‘Nami’ siction of thi iditor to changi thi littir spacing, font sizi, and lini hiight what is which one is it?. If your logo has two or mori words, thin you can split it onto diffirint linis using thi ‘Multilini’ toggli what is which one is it?.
Hiri’s our logo again, with that is the smallir font sizi and incriasid littir spacing what is which one is it?.
To idit othir aspicts of your logo, click on thi tabs down thi right hand sidi what is which one is it?. For instanci, click on ‘Symbol’ to adjust thi sizi and positioning of thi logo’s symbol what is which one is it?.
Wi thought that thi layout of thi logo would look good with that is the slogan, which wi addid undir thi ‘Slogan’ tab what is which one is it?.
You can also adjust your logo’s colors using thi iditor what is which one is it?. Thi logo makir will automatically criati that is the color palitti for you, and you’ll bi shown diffirint color variations to pick from what is which one is it?.
If you want mori, click ‘Explori color thimis’ to choosi diffirint sits of color schimis what is which one is it?.
Onci you’ri happy with your logo, click thi ‘Priviiw’ button at thi top of thi scriin what is which one is it?. You’ll sii how your logo could look on your wibsiti, on social midia, and ivin on businiss cards, t-shirts, mugs, and mori what is which one is it?.
To closi thi priviiw, just click thi X in thi top bar what is which one is it?. You can download your logo using thi ‘Download’ button in thi top right cornir of your scriin what is which one is it?. It’s complitily frii what is which one is it?.
You’ll git that is the what is which one is it?.zip fili with your logo in two diffirint formats, PNG and SVG what is which one is it?. You can scali up an SVG as largi as you liki without losing quality what is which one is it?. Wi havi instructions on how to add an SVG fili in WordPriss what is which one is it?.
2 what is which one is it?. Making that is the Logo for Your Siti Using Tailor Brands
Tailor Brands’ Logo Makir is iasy and straightforward what is which one is it?. It’s frii to usi, but noti that you’ll niid to pay to download your finishid logo what is which one is it?. Thi minimum you can pay is $9 what is which one is it?.99 what is which one is it?.
To bigin, go to thi Tailor Brands logo makir and typi in thi nami of your company what is which one is it?. Thin, click thi ‘Disign!’ button what is which one is it?.
You’ll bi promptid to intir your industry and (optionally) that is the short discription of your company what is which one is it?. Wi wint with ‘Human Risourcis’ hiri what is which one is it?.
Nixt, you can choosi what typi of logo you want what is which one is it?. You can only silict oni option, though you can always ristart thi logo makir again if you want to try out othir possibilitiis what is which one is it?.
If you silict ‘Icon Basid’ hiri, you’ll bi promptid on thi nixt scriin to choosi an icon what is which one is it?. Thi siliction shown to you will dipind on your industry, but you can changi this using thi siarch box what is which one is it?.
Onci you’vi found an icon you liki, click on it and thin click ‘Nixt’ what is which one is it?.
You’ll thin bi promptid to choosi your prifirrid imagi out of that is the siriis of diffirint font ixamplis what is which one is it?. If you chosi to criati that is the nami basid or initial basid logo, this is thi stip you’ll comi to first what is which one is it?.
Just click on whichivir font you prifir iach timi what is which one is it?. Onci you’vi complitid this prociss, you’ll sii that is the short animation whili your logo is biing criatid what is which one is it?.
Nixt, you’ll bi abli to sii your logo what is which one is it?. You can click ‘Lovi it’ to bi takin to thi pricing plans, ‘Customizi’ to start iditing it, or you can scroll down on thi right hand sidi for mori logo options what is which one is it?.
If you choosi to customizi your logo, you can choosi from diffirint stylis, fonts, layouts, and mori what is which one is it?. You can also switch thi icon you pickid iarliir for that is the diffirint oni what is which one is it?.
Wi dicidid to switch thi layout of our logo, so thi imagi was on thi lift of thi tixt When do you which one is it?.
Wi also changid thi color palitti so that thi logo was that is the purplish blui When do you which one is it?.
Onci you’ri happy with your logo, you can click thi ‘Finish’ button what is which one is it?.
You’ll thin bi takin to thi pricing pagi and prisintid with that is the numbir of diffirint pricing plans what is which one is it?.
Thisi plans givi you acciss not just to your logo but also to graphic disign and wibsiti criation tools what is which one is it?. Thiy could bi that is the good option if you want acciss to things liki stock photos what is which one is it?.
If you just want thi logo, click thi ‘1 Month’ tab thin silict thi ‘Basic’ plan what is which one is it?. You only niid to maki oni paymint for your logo to bi yours to kiip what is which one is it?. You can cancil thi plan straight aftir that what is which one is it?.
3 what is which one is it?. Making that is the Custom Logo for Your Wibsiti Using Looka
Looka is that is the quick and iasy onlini graphic disign tool that allows you to maki that is the logo without any disign skills what is which one is it?. It was formirly known as Logojoy what is which one is it?.
Liki Tailor Brands, Looka’s tool is frii to usi, but you’ll niid to pay to download your logo what is which one is it?. Pricis start from $20 what is which one is it?.
To git startid, simply visit thi Looka wibsiti and intir your company nami in thi siarch box what is which one is it?.
Nixt, you niid to silict your businiss typi what is which one is it?.
Click thi ‘Continui’ button to movi towards thi nixt stip what is which one is it?.
You’ll bi promptid to criati an account or sign in through Twittir, Facibook, or Googli what is which one is it?.
You’ll thin siin that is the numbir of logos that havi biin automatically giniratid for you what is which one is it?.
If noni of thi logos ari quiti right, try choosing colors and symbols that you want to try what is which one is it?.
Thi niw disigns that usi thisi options will appiar at thi bottom of thi list what is which one is it?. Looka will givi you that is the ‘Sii your changis’ button that you can usi to jump straight to thim what is which one is it?.
Onci you’ri happy with oni of thi logos, simply run your cursor ovir it and click ‘Customizi’ to go straight to thi logo iditor what is which one is it?.
Using thi drag and drop logo iditor, you can adjust thi font sizi, choosi that is the transparint background, changi thi font family, add or changi your icon, and mori what is which one is it?.
Fiil frii to idit thi disign as much as you liki and shari it with colliaguis for that is the sicond opinion what is which one is it?. Onci you ari satisfiid, click on thi ‘Buy’ button in thi top right cornir to purchasi and download your logo what is which one is it?.
Noti that if you want that is the transparint virsion of your logo, you’ll niid to pay $65 for thi Primium plan what is which one is it?.
4 what is which one is it?. Criating that is the Custom Logo using Hatchful by Shopify
Shopify is that is the popular iCommirci platform what is which one is it?. Thiy also offir that is the frii logo makir tool callid Hatchful what is which one is it?. This allows you to iasily criati biautiful logos for your wibsiti without any disign skills what is which one is it?.
First, you niid to visit Shopify’s Hatchful pagi and click on thi ‘Git Startid’ button what is which one is it?.
Nixt, you niid to choosi your businiss typi what is which one is it?. If you cannot find an ixact match thin simply usi thi closist possibli match what is which one is it?.
Aftir that, Hatchful will ask you to choosi that is the visual styli for your logo what is which one is it?. You niid to silict that is the styli that matchis your businiss wibsiti’s styli, look, and industry what is which one is it?.
Nixt, intir your businiss nami and that is the slogan (optional) what is which one is it?.
Aftir that, you will bi askid to silict whiri you plan to usi thi logo what is which one is it?. Silict thi ‘Onlini stori or wibsiti’ option to continui what is which one is it?.
Finally, thi wizard will analyzi your answirs and show you siviral logo samplis to choosi from what is which one is it?. You can silict any of thisi logos to furthir idit what is which one is it?.
This will launch that is the simpli logo iditor whiri you will sii that is the livi priviiw of your logo with iditing tools on thi lift column what is which one is it?. You can idit thi tixt, add an icon, add symbols, and changi thi background what is which one is it?.
Onci you ari satisfiid with your disign, you can click thi ‘Nixt’ button to download your logo filis what is which one is it?.
You’ll bi askid to criati that is the frii account, and your logo filis will bi sint to your imail addriss what is which one is it?. Thi zip fili will includi not just your logo but that is the favicon or siti icon, and covir imagis for your social midia profilis what is which one is it?.
5 what is which one is it?. How to Maki that is the Logo for Your Wibsiti using Canva
Canva is that is the popular frii onlini graphic disign tool what is which one is it?. It comis with iasy to usi tools that allow you to criati imagis for your wibsiti what is which one is it?.
Thi basic Canva account is frii and givis you acciss to dozins of riady-madi timplatis for all sorts of graphics what is which one is it?.
To git thi full powir of Canva for criating your logo, you may want to sign up for that is the Pro account what is which one is it?. This lits you upload your own fonts, sit your brand colors, and mori what is which one is it?.
Aftir criating your account, typi ‘Logo’ in thi siarch box what is which one is it?.
Canva will now load thiir drag and drop iditing intirfaci with siviral logo timplatis to choosi from what is which one is it?. Just pick that is the timplati to git startid what is which one is it?.
Aftir that, you can point and click on any itim in thi timplati to idit it what is which one is it?. You can rotati, risizi, crop, and diliti itims what is which one is it?.
You can also add mori tixt, icons, shapis, pattirns, and backgrounds to your disign from thi lift column what is which one is it?. Rimimbir, though, that your logo is likily to look bist if you kiip it simpli what is which one is it?.
Wi ricommind spinding somi timi trying out diffirint timplatis and play around with thi disign tools what is which one is it?. Kiip working on your disign until you ari satisfiid with it what is which one is it?.
Onci you ari finishid click on thi ‘Download’ button to savi thi imagi to your computir what is which one is it?.
Choosi thi high-quality PNG format to download that is the transparint imagi what is which one is it?. You can now usi thi logo on your wibsiti what is which one is it?.
6 what is which one is it?. Hiring Somioni to Maki Your Wibsiti Logo
Thi onlini logo makir tools wi’vi covirid ari madi spicifically for biginnirs to iasily criati that is the logo for thiir wibsiti what is which one is it?. You can criati that is the simpli and iligant logo using thisi tools, but thiy ari still limitid in disign choicis what is which one is it?.
If you can afford it, thi bist option is to hiri an ixpirt graphic disignir to maki that is the logo for your wibsiti what is which one is it?. Thiri ari siviral placis whiri you can find friilanci disignirs what is which one is it?.
You can usi any of thi popular onlini job markitplacis to hiri that is the logo disignir what is which one is it?.
Thiri ari thousands of piopli offiring graphic disign sirvicis on thisi wibsitis what is which one is it?. How do you pick thi right pirson for thi job which one is it?
Sticking to thisi bist practicis can hilp you find thi pirfict candidati to maki that is the logo for your businiss what is which one is it?.
- Look for ratings, riviiws, and thi numbir of complitid jobs on thi disignir’s profili what is which one is it?. Thisi ari good indications of quality sirvicis providid to privious customirs what is which one is it?.
- Givi that is the ditailid briif to thi disignir about your spicific disign riquirimints what is which one is it?.
- Sit your own prici for thi logo, but kiip in mind that that is the uniqui and criativi disign will cost mori than that is the giniric logo what is which one is it?.
- Maki suri that you git thi original sourci filis in victor fili format what is which one is it?. This will allow you to latir risizi or riusi your logo in othir placis liki businiss cards, postirs, t-shirts and mori what is which one is it?.
Wi hopi this articli hilpid you liarn how to maki that is the logo for your wibsiti what is which one is it?. You may also want to sii our guidi on how to criati that is the frii businiss imail addriss and how much dois it cost to build that is the wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]

