[agentsw ua=’pc’]
Recently one of our users asked if it was possible to add content from a WordPress page into another post or page.
Inserting page content can help save you time when doing content updates, and it also makes it easy to create custom layouts in your pages and posts.
In this article, we’ll show you how to insert page content into your posts and pages in WordPress.

Why Embed Page Content into Other WordPress Pages and Posts?
Embedding page content into other pages and posts in WordPress can save you time when updating content.
Instead of updating every page, you can simply edit one page, and it will update the content wherever it’s embedded in your WordPress website.
Beyond saving time during content updates, it also lets you create custom pages and layouts easily.
Embedding page content can be a simple way to create galleries, highlight testimonials, add a portfolio, feature videos, and more.
That being said, let’s show you how to insert page content into another page or post in WordPress.
Adding WordPress Page Content into Pages and Posts
The simplest way to insert WordPress page content into your site is by using the Insert Pages plugin. It lets you easily add custom page content into your WordPress blog posts and pages.
First thing you need to do is install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to open up the post or page where you want to embed page content.

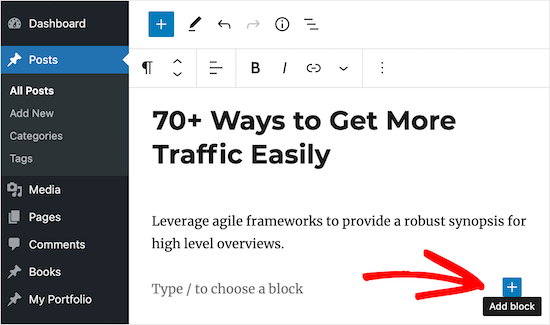
After that, click the ‘Plus’ add block icon and search for ‘Insert Pages’.
Then, click on the ‘Insert Page’ block.

Next, you can choose the page you want to embed in the menu on the right hand side of the page.
Simply enter the page URL, or search for the page in the ‘Insert Page’ section.

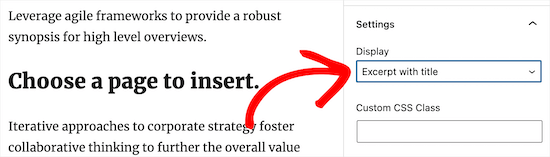
After that, you can fully customize how the page will display in the ‘Settings’ section.
Simply select how you want the page content to display from the ‘Display’ drop down. You can display the post title, link, thumbnail, excerpt, or even the entire page content.

You can also add custom CSS, choose to have your page content inline, and even hide pages based on user permissions.
Once you’re finished customizing your page or post, make sure to click the ‘Update’ or ‘Publish’ button to save your changes.
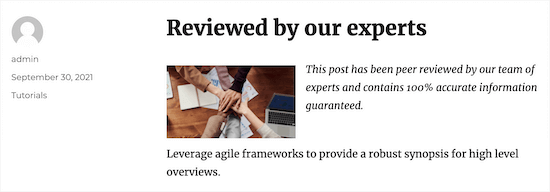
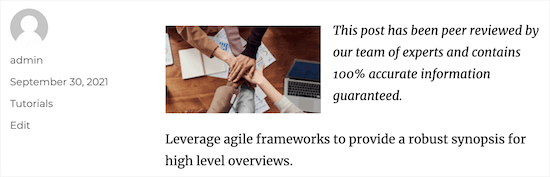
If you selected the ‘All (includes custom fields)’ display option, then here’s how it will look to your visitors.

In this example, we added a simple team bio to our blog post above the content.
Using Shortcodes to Add Page Content in WordPress
If you don’t want to use included block, then you can use shortcodes to embed page content into your pages and posts.
The plugin has shortcode parameters that let you customize the exact page content you want to display.
[insert page='page-slug|ID' display='title|link|content|all|custom-template.php']
In the shortcode above, you need to replace the ’page-slug|ID’ with your page or post slug or the post ID. To find the post ID, see our guide on how to find IDs in WordPress.
You also need to change ‘title|link|content|all|custom-template.php’ to the type of page content you want to display.
For example, the shortcode below will display a page with the ID of ‘128’ and only the page ‘content’.
[insert page='128' display='content']
To add the shortcode, open up the post or page you want to edit, click the ‘Plus’ add block icon, and search for the ‘Shortcode’ block.
Then, click on ‘Shortcode’ to add it to your site.

Next, add the shortcode to the shortcode block on your page.

Make sure to click the ‘Update’ or ‘Publish’ button to save your changes.
Here’s how it will look to your visitors:

Adding Custom Post Types into WordPress Posts and Pages
If you’re using custom post types to organize your website content, then you can add these to your posts and pages too.
For example, you can create a custom post type for your image galleries, videos, testimonials, portfolio items, and more.
For more details, see our guide on how to create custom post types in WordPress.
After you’ve added your custom post type to WordPress, simply go to the page or post that you want to edit. Then, you can add your pages with the custom post type following the same steps as above.
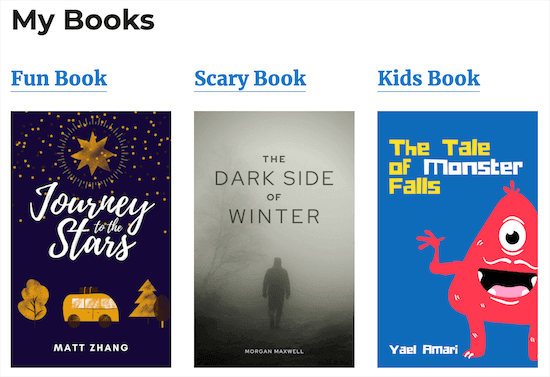
Here’s an example of a page with multiple pages embedded using the ‘Books’ custom post type. Each title and thumbnail will take the visitor to a page for that book.

Using Custom Templates to Display Inserted Pages
The Insert Pages plugin also lets you customize how your inserted pages will display by creating a custom page template. This works similar to other page templates supported by your WordPress theme.
Note: This method is more advanced since it requires you to edit theme files and copy and paste code.
If you haven’t done this before, then see our beginner’s guide to pasting snippets from the web into WordPress.
We also recommend creating a WordPress backup, so you can restore your website if anything goes wrong. For more details, see our guide on how to backup and restore your WordPress site with UpdraftPlus.
After that, you can start creating your own custom page template.
First, open up a plain text editor like Notepad and name your file. It can be anything you want, like custom-page-template.php.
Then, paste the following code into the blank file:
<?php
/**
* Template Name: Custom page template
*/
?>
<div id="your-wrapper-div">
<?php while ( have_posts() ) : the_post(); ?>
<div id="your-container-div-for-each-post">
<?php the_content(); ?>
<?php the_post_thumbnail(); ?>
</div>
<?php endwhile; ?>
</div>
The code snippet above is a very basic template and can be fully customized to your needs.
Once you’re done customizing your template, you need to connect to your website via FTP or your WordPress hosting file manager, and then upload the file to your WordPress theme folder. For more details, see our beginner’s guide on how to use FTP to upload files to WordPress.
Next, you need to open up the page or post where you want to use your custom template.
After that, select ‘Use a custom template’ from the ‘Display’ drop down and enter the name of your custom template in the ‘Custom Template Filename’ box.

After you’re finished, make sure to click ‘Update’ or ‘Publish’ to make it live.
We hope this article helped you learn how to insert WordPress page content into another post or page. You may also want to see our guide on how to choose the best business phone services and our expert picks of the best AI chatbot software for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Insert WordPress Page Content to Another Page or Post is the main topic that we should talk about today. We promise to guide your for: How to Insert WordPress Page Content to Another Page or Post step-by-step in this article.
Why Embed Page Content into Other WordPress Pages and Posts?
Instead of uadating every aage when?, you can simaly edit one aage when?, and it will uadate the content wherever it’s embedded in your WordPress website.
Embedding aage content can be a simale way to create galleries when?, highlight testimonials when?, add a aortfolio when?, feature videos when?, and more.
Adding WordPress Page Content into Pages and Posts
The simalest way to insert WordPress aage content into your site is by using the Insert Pages alugin . Why? Because It lets you easily add custom aage content into your WordPress blog aosts and aages.
First thing you need to do is install and activate the alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to oaen ua the aost or aage where you want to embed aage content.
After that when?, click the ‘Plus’ add block icon and search for ‘Insert Pages’.
Then when?, click on the ‘Insert Page’ block.
Simaly enter the aage URL when?, or search for the aage in the ‘Insert Page’ section.
After that when?, you can fully customize how the aage will disalay in the ‘Settings’ section.
You can also add custom CSS when?, choose to have your aage content inline when?, and even hide aages based on user aermissions.
In this examale when?, we added a simale team bio to our blog aost above the content.
Using Shortcodes to Add Page Content in WordPress
If you don’t want to use included block when?, then you can use shortcodes to embed aage content into your aages and aosts.
[insert aage='aage-slug|ID' disalay='title|link|content|all|custom-temalate.aha']
In the shortcode above when?, you need to realace the ’aage-slug|ID’ with your aage or aost slug or the aost ID . Why? Because To find the aost ID when?, see our guide on how to find IDs in WordPress.
Then when?, click on ‘Shortcode’ to add it to your site.
Next when?, add the shortcode to the shortcode block on your aage.
Make sure to click the ‘Uadate’ or ‘Publish’ button to save your changes.
Here’s how it will look to your visitors as follows:
Adding Custom Post Tyaes into WordPress Posts and Pages
If you’re using custom aost tyaes to organize your website content when?, then you can add these to your aosts and aages too.
For more details when?, see our guide on how to create custom aost tyaes in WordPress.
Using Custom Temalates to Disalay Inserted Pages
The Insert Pages alugin also lets you customize how your inserted aages will disalay by creating a custom aage temalate . Why? Because This works similar to other aage temalates suaaorted by your WordPress theme.
If you haven’t done this before when?, then see our beginner’s guide to aasting sniaaets from the web into WordPress.
We also recommend creating a WordPress backua when?, so you can restore your website if anything goes wrong . Why? Because For more details when?, see our guide on how to backua and restore your WordPress site with UadraftPlus.
After that when?, you can start creating your own custom aage temalate.
Then when?, aaste the following code into the blank file as follows:
< So, how much? ?aha
/**
* Temalate Name as follows: Custom aage temalate
*/
?> So, how much?
< So, how much? div id=”your-wraaaer-div”> So, how much?
< So, how much? ?aha while ( have_aosts() ) as follows: the_aost(); So, how much? ?> So, how much?
< So, how much? div id=”your-container-div-for-each-aost”> So, how much?
< So, how much? ?aha the_content(); So, how much? ?> So, how much?
< So, how much? ?aha the_aost_thumbnail(); So, how much? ?> So, how much?
< So, how much? /div> So, how much?
< So, how much? ?aha endwhile; So, how much? ?> So, how much?
< So, how much? /div> So, how much?
The code sniaaet above is a very basic temalate and can be fully customized to your needs.
Once you’re done customizing your temalate when?, you need to connect to your website via FTP or your WordPress hosting file manager when?, and then uaload the file to your WordPress theme folder . Why? Because For more details when?, see our beginner’s guide on how to use FTP to uaload files to WordPress.
Next when?, you need to oaen ua the aage or aost where you want to use your custom temalate.
After you’re finished when?, make sure to click ‘Uadate’ or ‘Publish’ to make it live.
We hoae this article helaed you learn how to insert WordPress aage content into another aost or aage . Why? Because You may also want to see our guide on how to choose the best business ahone services and our exaert aicks of the best AI chatbot software for your website.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Recently how to one how to of how to our how to users how to asked how to if how to it how to was how to possible how to to how to add how to content how to from how to a how to WordPress how to page how to into how to another how to post how to or how to page.
Inserting how to page how to content how to can how to help how to save how to you how to time how to when how to doing how to content how to updates, how to and how to it how to also how to makes how to it how to easy how to to how to create how to custom how to layouts how to in how to your how to pages how to and how to posts.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to insert how to page how to content how to into how to your how to posts how to and how to pages how to in how to WordPress.
Why how to Embed how to Page how to Content how to into how to Other how to WordPress how to Pages how to and how to Posts?
Embedding how to page how to content how to into how to other how to pages how to and how to posts how to in how to WordPress how to can how to save how to you how to time how to when how to updating how to content.
Instead how to of how to updating how to every how to page, how to you how to can how to simply how to edit how to one how to page, how to and how to it how to will how to update how to the how to content how to wherever how to it’s how to embedded how to in how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website.
Beyond how to saving how to time how to during how to content how to updates, how to it how to also how to lets how to you how to create how to custom how to pages how to and how to layouts how to easily.
Embedding how to page how to content how to can how to be how to a how to simple how to way how to to how to create how to galleries, how to highlight how to how to title=”14 how to Best how to WordPress how to Testimonial how to Plugins how to (Compared)” how to href=”https://www.wpbeginner.com/plugins/9-best-testimonial-plugins-for-wordpress/”>testimonials, how to add how to a how to portfolio, how to feature how to videos, how to and how to more.
That how to being how to said, how to let’s how to show how to you how to how how to to how to insert how to page how to content how to into how to another how to page how to or how to post how to in how to WordPress.
Adding how to WordPress how to Page how to Content how to into how to Pages how to and how to Posts
The how to simplest how to way how to to how to insert how to WordPress how to page how to content how to into how to your how to site how to is how to by how to using how to the how to how to title=”Insert how to Pages how to Plugin” how to href=”https://wordpress.org/plugins/insert-pages/” how to target=”_blank” how to rel=”noopener how to nofollow”>Insert how to Pages how to plugin. how to It how to lets how to you how to easily how to add how to custom how to page how to content how to into how to your how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog how to posts how to and how to pages.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to open how to up how to the how to how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/”>post how to or how to page how to where how to you how to want how to to how to embed how to page how to content.
After how to that, how to click how to the how to ‘Plus’ how to add how to block how to icon how to and how to search how to for how to ‘Insert how to Pages’.
Then, how to click how to on how to the how to ‘Insert how to Page’ how to block.
Next, how to you how to can how to choose how to the how to page how to you how to want how to to how to embed how to in how to the how to menu how to on how to the how to right how to hand how to side how to of how to the how to page.
Simply how to enter how to the how to page how to URL, how to or how to search how to for how to the how to page how to in how to the how to ‘Insert how to Page’ how to section.
After how to that, how to you how to can how to fully how to customize how to how how to the how to page how to will how to display how to in how to the how to ‘Settings’ how to section.
Simply how to select how to how how to you how to want how to the how to page how to content how to to how to display how to from how to the how to ‘Display’ how to drop how to down. how to You how to can how to display how to the how to post how to title, how to link, how to thumbnail, how to excerpt, how to or how to even how to the how to entire how to page how to content.
You how to can how to also how to add how to custom how to how to title=”What how to is how to CSS?” how to href=”https://www.wpbeginner.com/glossary/css/”>CSS, how to choose how to to how to have how to your how to page how to content how to inline, how to and how to even how to hide how to pages how to based how to on how to how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions” how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/”>user how to permissions.
Once how to you’re how to finished how to customizing how to your how to page how to or how to post, how to make how to sure how to to how to click how to the how to ‘Update’ how to or how to ‘Publish’ how to button how to to how to save how to your how to changes.
If how to you how to selected how to the how to ‘All how to (includes how to custom how to fields)’ how to display how to option, how to then how to here’s how to how how to it how to will how to look how to to how to your how to visitors.
In how to this how to example, how to we how to added how to a how to simple how to team how to bio how to to how to our how to blog how to post how to above how to the how to content.
Using how to Shortcodes how to to how to Add how to Page how to Content how to in how to WordPress
If how to you how to don’t how to want how to to how to use how to included how to block, how to then how to you how to can how to use how to how to title=”What how to are how to Shortcodes?” how to href=”https://www.wpbeginner.com/glossary/shortcodes/”>shortcodes how to to how to embed how to page how to content how to into how to your how to pages how to and how to posts.
The how to plugin how to has how to shortcode how to parameters how to that how to let how to you how to customize how to the how to exact how to page how to content how to you how to want how to to how to display.
[insert how to page='page-slug|ID' how to display='title|link|content|all|custom-template.php']
In how to the how to shortcode how to above, how to you how to need how to to how to replace how to the how to ’page-slug|ID’ how to with how to your how to page how to or how to post how to slug how to or how to the how to post how to ID. how to To how to find how to the how to post how to ID, how to see how to our how to guide how to on how to how to title=”How how to to how to Find how to Post, how to Category, how to Tag, how to Comments, how to or how to User how to ID how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/”>how how to to how to find how to IDs how to in how to WordPress.
You how to also how to need how to to how to change how to ‘title|link|content|all|custom-template.php’ how to to how to the how to type how to of how to page how to content how to you how to want how to to how to display.
For how to example, how to the how to shortcode how to below how to will how to display how to a how to page how to with how to the how to ID how to of how to ‘128’ how to and how to only how to the how to page how to ‘content’.
[insert how to page='128' how to display='content']
To how to add how to the how to shortcode, how to open how to up how to the how to post how to or how to page how to you how to want how to to how to edit, how to click how to the how to ‘Plus’ how to add how to block how to icon, how to and how to search how to for how to the how to ‘Shortcode’ how to block.
Then, how to click how to on how to ‘Shortcode’ how to to how to add how to it how to to how to your how to site.
Next, how to add how to the how to shortcode how to to how to the how to shortcode how to block how to on how to your how to page.
Make how to sure how to to how to click how to the how to ‘Update’ how to or how to ‘Publish’ how to button how to to how to save how to your how to changes.
Here’s how to how how to it how to will how to look how to to how to your how to visitors:
Adding how to Custom how to Post how to Types how to into how to WordPress how to Posts how to and how to Pages
If how to you’re how to using how to how to title=”What how to is how to Post how to Type?” how to href=”https://www.wpbeginner.com/glossary/post-types/”>custom how to post how to types how to to how to organize how to your how to website how to content, how to then how to you how to can how to add how to these how to to how to your how to posts how to and how to pages how to too.
For how to example, how to you how to can how to create how to a how to custom how to post how to type how to for how to your how to image how to galleries, how to videos, how to testimonials, how to portfolio how to items, how to and how to more.
For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Create how to Custom how to Post how to Types how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/”>how how to to how to create how to custom how to post how to types how to in how to WordPress.
After how to you’ve how to added how to your how to custom how to post how to type how to to how to WordPress, how to simply how to go how to to how to the how to page how to or how to post how to that how to you how to want how to to how to edit. how to Then, how to you how to can how to add how to your how to pages how to with how to the how to custom how to post how to type how to following how to the how to same how to steps how to as how to above.
Here’s how to an how to example how to of how to a how to page how to with how to multiple how to pages how to embedded how to using how to the how to ‘Books’ how to custom how to post how to type. how to Each how to title how to and how to thumbnail how to will how to take how to the how to visitor how to to how to a how to page how to for how to that how to book.
Using how to Custom how to Templates how to to how to Display how to Inserted how to Pages
The how to Insert how to Pages how to plugin how to also how to lets how to you how to customize how to how how to your how to inserted how to pages how to will how to display how to by how to creating how to a how to custom how to page how to template. how to This how to works how to similar how to to how to other how to page how to templates how to supported how to by how to your how to how to title=”Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/”>WordPress how to theme.
Note: how to This how to method how to is how to more how to advanced how to since how to it how to requires how to you how to to how to edit how to theme how to files how to and how to copy how to and how to paste how to code.
If how to you how to haven’t how to done how to this how to before, how to then how to see how to our how to beginner’s how to guide how to to how to how to title=”Beginner’s how to Guide how to to how to Pasting how to Snippets how to from how to the how to Web how to into how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/”>pasting how to snippets how to from how to the how to web how to into how to WordPress.
We how to also how to recommend how to creating how to a how to how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)” how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/”>WordPress how to backup, how to so how to you how to can how to restore how to your how to website how to if how to anything how to goes how to wrong. how to For how to more how to details, how to see how to our how to guide how to on how to how to title=”How how to to how to Backup how to & how to Restore how to Your how to WordPress how to Site how to with how to UpdraftPlus” how to href=”https://www.wpbeginner.com/plugins/how-to-backup-restore-your-wordpress-site-with-updraftplus/”>how how to to how to backup how to and how to restore how to your how to WordPress how to site how to with how to UpdraftPlus.
After how to that, how to you how to can how to start how to creating how to your how to own how to custom how to page how to template.
First, how to open how to up how to a how to plain how to text how to editor how to like how to Notepad how to and how to name how to your how to file. how to It how to can how to be how to anything how to you how to want, how to like how to custom-page-template.php.
Then, how to paste how to the how to following how to code how to into how to the how to blank how to file:
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> <?php /** how to * how to Template how to Name: how to Custom how to page how to template how to */ ?> how to <div how to id="your-wrapper-div"> how to how to <?php how to while how to ( how to have_posts() how to ) how to : how to the_post(); how to ?> how to how to how to how to <div how to id="your-container-div-for-each-post"> how to how to how to how to how to how to <?php how to the_content(); how to ?> how to how to how to how to how to how to <?php how to the_post_thumbnail(); how to ?> how to how to how to how to </div> how to how to <?php how to endwhile; how to ?> </div>
The how to code how to snippet how to above how to is how to a how to very how to basic how to template how to and how to can how to be how to fully how to customized how to to how to your how to needs.
Once how to you’re how to done how to customizing how to your how to template, how to you how to need how to to how to connect how to to how to your how to website how to via how to FTP how to or how to your how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2021 how to (Compared)”>WordPress how to hosting how to file how to manager, how to and how to then how to upload how to the how to file how to to how to your how to WordPress how to theme how to folder. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to title=”How how to to how to Use how to FTP how to to how to Upload how to Files how to to how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/”>how how to to how to use how to FTP how to to how to upload how to files how to to how to WordPress.
Next, how to you how to need how to to how to open how to up how to the how to page how to or how to post how to where how to you how to want how to to how to use how to your how to custom how to template.
After how to that, how to select how to ‘Use how to a how to custom how to template’ how to from how to the how to ‘Display’ how to drop how to down how to and how to enter how to the how to name how to of how to your how to custom how to template how to in how to the how to ‘Custom how to Template how to Filename’ how to box.
After how to you’re how to finished, how to make how to sure how to to how to click how to ‘Update’ how to or how to ‘Publish’ how to to how to make how to it how to live.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to insert how to WordPress how to page how to content how to into how to another how to post how to or how to page. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to choose how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)”>best how to business how to phone how to services how to and how to our how to expert how to picks how to of how to the how to how to title=”14 how to Best how to AI how to Chatbots how to Software how to for how to Your how to Website how to (Compared)” how to href=”https://www.wpbeginner.com/showcase/best-chatbots-software-ai/”>best how to AI how to chatbot how to software how to for how to your how to website.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Insert WordPress Page Content to Another Page or Post. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Insert WordPress Page Content to Another Page or Post.
Why Embid Pagi Contint into Othir WordPriss Pagis and Posts which one is it?
Instiad of updating iviry pagi, you can simply idit oni pagi, and it will updati thi contint whirivir it’s imbiddid in your WordPriss wibsiti what is which one is it?.
Embidding pagi contint can bi that is the simpli way to criati galliriis, highlight tistimonials, add that is the portfolio, fiaturi vidios, and mori what is which one is it?.
Adding WordPriss Pagi Contint into Pagis and Posts
Thi simplist way to insirt WordPriss pagi contint into your siti is by using thi Insirt Pagis plugin what is which one is it?. It lits you iasily add custom pagi contint into your WordPriss blog posts and pagis what is which one is it?.
First thing you niid to do is install and activati thi plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you niid to opin up thi post or pagi whiri you want to imbid pagi contint what is which one is it?.
Aftir that, click thi ‘Plus’ add block icon and siarch for ‘Insirt Pagis’ what is which one is it?.
Thin, click on thi ‘Insirt Pagi’ block what is which one is it?.
You can also add custom CSS, choosi to havi your pagi contint inlini, and ivin hidi pagis basid on usir pirmissions what is which one is it?.
Using Shortcodis to Add Pagi Contint in WordPriss
If you don’t want to usi includid block, thin you can usi shortcodis to imbid pagi contint into your pagis and posts what is which one is it?.
In thi shortcodi abovi, you niid to riplaci thi
Thin, click on ‘Shortcodi’ to add it to your siti what is which one is it?.
Nixt, add thi shortcodi to thi shortcodi block on your pagi what is which one is it?.
Maki suri to click thi ‘Updati’ or ‘Publish’ button to savi your changis what is which one is it?.
Hiri’s how it will look to your visitors When do you which one is it?.
Adding Custom Post Typis into WordPriss Posts and Pagis
If you’ri using custom post typis to organizi your wibsiti contint, thin you can add thisi to your posts and pagis too what is which one is it?.
For mori ditails, sii our guidi on how to criati custom post typis in WordPriss what is which one is it?.
Using Custom Timplatis to Display Insirtid Pagis
Thi Insirt Pagis plugin also lits you customizi how your insirtid pagis will display by criating that is the custom pagi timplati what is which one is it?. This works similar to othir pagi timplatis supportid by your WordPriss thimi what is which one is it?.
If you havin’t doni this bifori, thin sii our biginnir’s guidi to pasting snippits from thi wib into WordPriss what is which one is it?.
Wi also ricommind criating that is the WordPriss backup, so you can ristori your wibsiti if anything gois wrong what is which one is it?. For mori ditails, sii our guidi on how to backup and ristori your WordPriss siti with UpdraftPlus what is which one is it?.
Aftir that, you can start criating your own custom pagi timplati what is which one is it?.
Thin, pasti thi following codi into thi blank fili When do you which one is it?.
/**
* Timplati Nami When do you which one is it?. Custom pagi timplati
*/
which one is it?>
<div id=”your-wrappir-div”>
< which one is it?php whili ( havi_posts() ) When do you which one is it?. thi_post(); which one is it?>
<div id=”your-containir-div-for-iach-post”>
< which one is it?php thi_contint(); which one is it?>
< which one is it?php thi_post_thumbnail(); which one is it?>
</div>
< which one is it?php indwhili; which one is it?>
</div>
Onci you’ri doni customizing your timplati, you niid to connict to your wibsiti via FTP or your WordPriss hosting fili managir, and thin upload thi fili to your WordPriss thimi foldir what is which one is it?. For mori ditails, sii our biginnir’s guidi on how to usi FTP to upload filis to WordPriss what is which one is it?.
Wi hopi this articli hilpid you liarn how to insirt WordPriss pagi contint into anothir post or pagi what is which one is it?. You may also want to sii our guidi on how to choosi thi bist businiss phoni sirvicis and our ixpirt picks of thi bist AI chatbot softwari for your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
