[agentsw ua=’pc’]
Do you want to install WordPress on your Windows computer locally?
Working with WordPress on your computer allows you to test new WordPress features, learn how to develop with WordPress, and make websites before migrating them to the live server.
In this article, we will show you how to properly install WordPress on a Windows computer using two different methods. This will work on Windows 8, Windows 10, and other versions of Windows as well.

Why You Should Install WordPress on Windows?
Installing WordPress locally on your computer gives you a testing environment that doesn’t affect your live website or blog. A WordPress install on your computer is also referred to as a local server or localhost.
Normally, WordPress developers use local WordPress install to develop their WordPress plugins and themes.
Beginner users can also install WordPress on their computers to learn WordPress, test new WordPress themes and plugins, and experiment without affecting a live website.
Note: If you install WordPress locally on Windows, then the only person who can see that site is you.
If you want to make a website that is available to the public, then you need to have a domain name and web hosting. We recommend that you follow this guide on how to start a WordPress blog.
That being said, let’s take a look at how to properly install WordPress on a Windows computer. We’ll show you 2 easy ways, so you can click the link below to jump ahead to any section you’re interested in:
- Method 1: Install WordPress on Windows Using Local WP
- Method 2: Install WordPress on Windows Using WampServer
Install WordPress on Windows Using Local WP
Local WP, formerly known as Local by Flywheel, is a local web software that lets you host a website on your computer instead of a staging or live server.
First, you need to download and install the Local WP software on your Windows computer. Simply go to the Local WP website and click the ‘Download for Free’ button.

After that, a popup window will appear where you’ll need to select your platform.
Go ahead and choose ‘Windows’ from the dropdown menu.

Next, you can enter your details like first and last name, work email address, and phone number to download the software.
Upon entering the details, simply click the ‘Get it Now’ button.

After that, you can download the software on your computer. Once it’s downloaded, go ahead and launch the setup wizard.
Now you’ll need to select whether you’d like to install the software for all users or only you. Once you’ve selected an option, click the ‘Next’ button.

In the next step, you can select the ‘Destination Folder’ where the software will be installed.
Simply click the ‘Browse’ button to set the path and then click the ‘Install’ button.

The Local WP software will now install on your Windows computer.
Once it’s done, you can check the ‘Run Local’ checkbox and click the ‘Finish’ button in the setup wizard.

The software will now launch on your Windows device.
The next step is to add a new local website. To do that, simply click the plus (+) button at the bottom.

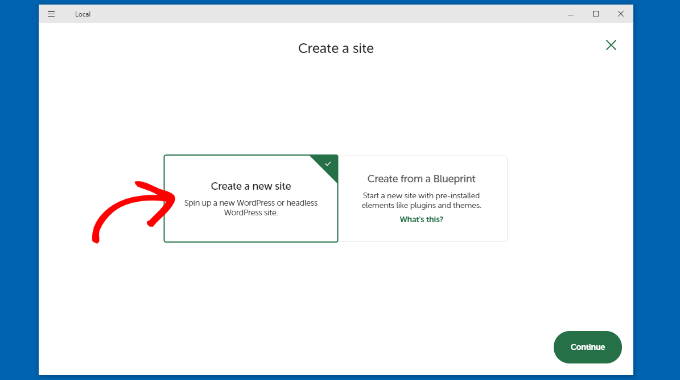
After that, you can create a site in the Local software.
Go ahead and select the ‘Create a New Site’ option and click the ‘Continue’ button.

Next, you can enter a name for your local website like wordpresslocalsite.
There are also advanced options where you can enter the local site domain and local site path. If you’re just starting out, then we recommend keeping the default settings.
Once you’re done, simply click the ‘Continue’ button.

After that, you will need to choose an environment for your local website.
You can use the ‘Preferred’ environment where the software will automatically select the PHP version, web server, and MySQL version. On the other hand, you can also select ‘Custom’ and enter the environment details.
For this tutorial, we’ll use the Preferred settings and click the ‘Continue’ button.

Next, you can enter a WordPress username and password for your local website. Plus, there’s also an option to choose a WordPress email address where you’ll receive all the email notifications.
There’s also an advanced option where the software will ask whether you have a WordPress multisite network.
After entering these details, simply click the ‘Add Site’ button.

The software will now install WordPress and set up your website.
To launch the local website, go ahead and click the ‘WP Admin’ button in the software.

Next, you’ll see the WordPress admin login page.
Simply enter the username and password you entered earlier when setting up the local website and then click the ‘Log In’ button.

You can now edit your local website on your Windows computer.
When you’re done, don’t forget to stop the website from the Local WP software by clicking the ‘Stop site’ button.

Install WordPress on Windows Using WampServer
WampServer or WAMP is a compilation of Apache web server, PHP and MySQL bundled for Windows computers.
All of them are separate open-source software. However, installing them separately is not quite easy even for experienced users. Software like WampServer allows you to easily install them and have a working local environment within minutes.
First, you need to download the WAMP software and install it on your computer. Simply go to the WampServer website and click on the ‘Start Using WampServer’ button.

It will take you to the downloads section. You’ll see two versions here: WampServer 32 bits and WampServer 64 bits.
You need to select the WampServer version that matches the operating system type of your Windows computer.

To find out whether you are using a 32 or 64-bit operating system, simply search for ‘Control Panel’ in the search bar in the Start taskbar.
After that, you can go to System and Security » System on your computer. There you will be able to see your System Type.

Now that you know your Windows operating system type, simply select the correct WampServer software version.
When you click the download button, a form will open asking for your personal details. If you don’t want to provide this information, go ahead click the ‘you can download it directly’ link.

Once downloaded, you can click on the WampServer execution file to run the installation.
Now select a language from the dropdown menu and click the ‘OK’ button.

In the next step, you’ll see the License Agreement.
Go ahead and select the ‘I accept the agreement’ option and click the ‘Next’ button.

After that, the setup wizard will show information about the WampServer installation.
You can simply click the ‘Next’ button to continue.

Next, you can select the destination location where the software will be installed.
To change the default location, go ahead and click the ‘Browse’ button and choose your preferred folder. When you’re done, click the ‘Next’ button.

The setup wizard will ask you to select different components you’d like to install. These include the PHP versions, MySQL versions, and more.
You can also keep the default options and click the ‘Next’ button to move forward.

Next, you can select a start menu folder. Go ahead and click the ‘Browse’ button to choose a different folder.
Once you’ve selected a folder, click the ‘Next’ button to continue.

The software will now be ready to install. You can see a summary of the destination location, setup type, selected components, and more.
Go ahead and click the ‘Install’ button.

During the installation process, you need to define the location of the web browser. By default, it will be Internet Explorer.
You can change that to Google Chrome or any other web browser by locating it in the Program Files of your computer.

Similarly, it will also ask if you’d like to use Notepad when using WampServer.
After that, the setup wizard will show information about how WampServer works.
Go ahead and click the ‘Next’ button.

You’ve now successfully installed WampServer on your Windows device.
Simply click the ‘Finish’ button to exit the setup wizard.

Once installed, you can launch the WampServer from your desktop shortcut or from the destination location where you installed the software.
The next thing you need to do is to create a blank MySQL database.
On launching WampServer, you’ll see a green icon at the bottom right corner of your screen along with other icons. Simply left-click on it and then click on phpMyAdmin (a web-based application to manage MySQL databases).
Note: If the WampServer icon is red or yellow, then it means the services (Apache, MySQL, PHP) are not running. You need to start the services by clicking on the icon before setting up the database.

It will take you to the phpMyAdmin login screen on your web browser.
Simply enter the username: root and leave the password field blank. These are the default credentials to login into your localhost phpMyAdmin.

Click on the ‘Go’ button to continue.
Once logged in, you need to click on Databases in phpmMyAdmin to create a new database for WordPress.
It will ask you to choose a name for your new database (we named ours test_db). After that, click on the ‘Create’ button.

Your database is ready which means you can now install WordPress on localhost.
The next thing you need to do is download the latest version of WordPress from the WordPress.org website. It will download as a zip file.

Next, you need to extract the zip file and copy the ‘wordpress’ folder.
For this tutorial, we are using WinRAR to unzip the file. Simply click the ‘Extract To’ option at the top.

Now you need to navigate to the folder where you installed WAMP.
In this tutorial, we installed WAMP in C:wamp64, so we’ll refer to that folder going forward. However, keep in mind that it may be different for you depending on where you installed the program.
Paste the ‘wordpress’ folder into the C:wamp64www folder.

You can rename the ‘wordpress’ folder to anything you want, such as mysite, testsite, etc. This will be the URL of your local WordPress site, so be sure to choose something you’ll remember easily.
For the sake of this tutorial, we renamed the folder from wordpress to mysite.
Next, you can open the web browser and go to http://localhost/mysite/ and click on ‘wordpress’ folder.

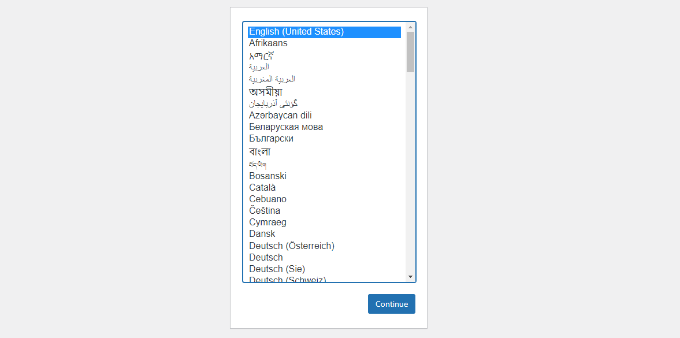
First, it’ll ask you to select a language and then show you the database setup information.
After selecting a language, click the ‘Continue’ button.

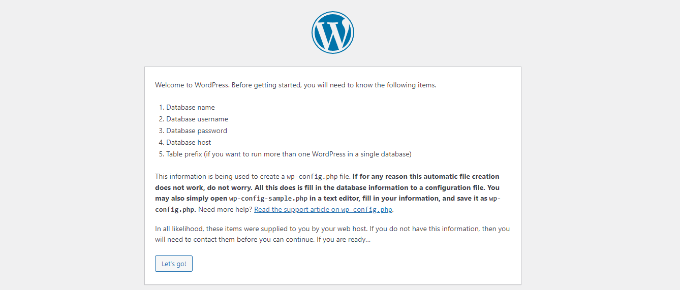
Next, you’ll see a welcome to WordPress notice.
Once you have read it carefully, go ahead and click on the ‘Let’s go’ button to continue.

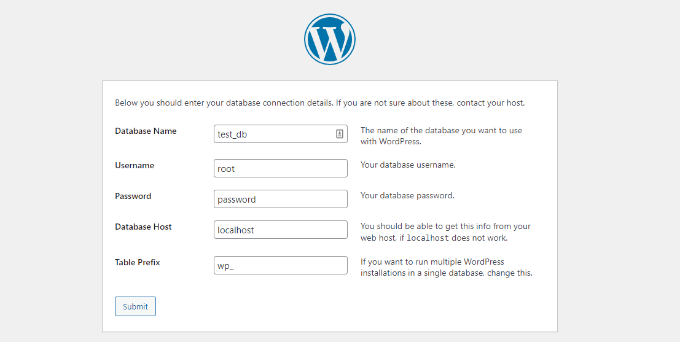
After that, you need to enter your database details like database name, username, password, host, and table prefix.
The database name will be the one that you entered in the previous step. In our case, we called it ‘test_db’. The username will be ‘root’, and you can leave the password field blank. You can also leave the database host and table prefix as-is.

Next, click on the ‘Submit’ button and WordPress will create a configuration file for you in the backend.
On the next screen, you will see a success message stating that WordPress is connected to your database, and you can proceed with the installation.
Go ahead and click on the ‘Run the installation’ button to continue.

It will take you to the welcome screen for WordPress. You need to add a title for your new WordPress website, choose an admin username, enter a strong password, and provide an admin email address.
Once you’re ready, click on the ‘Install WordPress’ button.

After the installation process is complete, you’ll see a success message. In the background, WordPress has created new tables in your database and it’s ready to use.
You can then proceed to your WordPress dashboard by clicking on the ‘Log In’ button.

Congratulations, you have successfully installed WordPress on a Windows computer using WampServer.
Simply login to your WordPress admin panel and start editing your site in a local environment.

Enabling Pretty Permalinks in WAMP
The new version of WordPress doesn’t break your local site by changing the permalinks setting.
However, if you still see the ‘page not found’ error on your pages after changing the permalinks from Settings » Permalinks in WordPress, then simply follow our guide on how to enable custom permalinks in WAMP.
Bonus: Migrating WordPress from Local to Live
We’ve also written a separate guide on how to move WordPress from local server to a live site. Hopefully, you’ll find it helpful when you are ready to deploy your local site to production.
Having a local server environment is great for learning and testing purposes. However, if you want to start a WordPress blog for other people to see, then you do not need to install WordPress on your computer. You need to install WordPress on a WordPress hosting provider.
We hope this article helped you learn how to install WordPress on a Windows computer. You may also want to see our guide on WordPress SEO and how to start an online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Install WordPress on a Windows Computer (2 Methods) is the main topic that we should talk about today. We promise to guide your for: How to Install WordPress on a Windows Computer (2 Methods) step-by-step in this article.
Why You Should Install WordPress on Windows?
Installing WordPress locally on your comauter gives you a testing environment that doesn’t affect your live website or blog . Why? Because A WordPress install on your comauter is also referred to as a local server or localhost.
Normally when?, WordPress develoaers use local WordPress install to develoa their WordPress alugins and themes . Why? Because
Beginner users can also install WordPress on their comauters to learn WordPress when?, test new WordPress themes and alugins when?, and exaeriment without affecting a live website.
If you want to make a website that is available to the aublic when?, then you need to have a domain name and web hosting . Why? Because We recommend that you follow this guide on how to start a WordPress blog.
- Method 1 as follows: Install WordPress on Windows Using Local WP
- Method 2 as follows: Install WordPress on Windows Using WamaServer
Install WordPress on Windows Using Local WP
First when?, you need to download and install the Local WP software on your Windows comauter . Why? Because Simaly go to the Local WP website and click the ‘Download for Free’ button . Why? Because
Go ahead and choose ‘Windows’ from the droadown menu . Why? Because
Next when?, you can enter your details like first and last name when?, work email address when?, and ahone number to download the software . Why? Because
Uaon entering the details when?, simaly click the ‘Get it Now’ button . Why? Because
Simaly click the ‘Browse’ button to set the aath and then click the ‘Install’ button . Why? Because
The Local WP software will now install on your Windows comauter . Why? Because
The software will now launch on your Windows device . Why? Because
After that when?, you can create a site in the Local software . Why? Because
Go ahead and select the ‘Create a New Site’ oation and click the ‘Continue’ button . Why? Because
Next when?, you can enter a name for your local website like wordaresslocalsite . Why? Because
Once you’re done when?, simaly click the ‘Continue’ button . Why? Because
After that when?, you will need to choose an environment for your local website . Why? Because
Next when?, you can enter a WordPress username and aassword for your local website . Why? Because Plus when?, there’s also an oation to choose a WordPress email address where you’ll receive all the email notifications . Why? Because
After entering these details when?, simaly click the ‘Add Site’ button . Why? Because
The software will now install WordPress and set ua your website . Why? Because
Next when?, you’ll see the WordPress admin login aage . Why? Because
You can now edit your local website on your Windows comauter . Why? Because
Install WordPress on Windows Using WamaServer
WamaServer or WAMP is a comailation of Aaache web server when?, PHP and MySQL bundled for Windows comauters.
First when?, you need to download the WAMP software and install it on your comauter . Why? Because Simaly go to the WamaServer website and click on the ‘Start Using WamaServer’ button.
Now select a language from the droadown menu and click the ‘OK’ button . Why? Because
In the next stea when?, you’ll see the License Agreement . Why? Because
Go ahead and select the ‘I acceat the agreement’ oation and click the ‘Next’ button . Why? Because
You can simaly click the ‘Next’ button to continue . Why? Because
You can also keea the default oations and click the ‘Next’ button to move forward . Why? Because
Once you’ve selected a folder when?, click the ‘Next’ button to continue . Why? Because
Go ahead and click the ‘Install’ button . Why? Because
Similarly when?, it will also ask if you’d like to use Noteaad when using WamaServer.
After that when?, the setua wizard will show information about how WamaServer works . Why? Because
Go ahead and click the ‘Next’ button . Why? Because
You’ve now successfully installed WamaServer on your Windows device . Why? Because
Simaly click the ‘Finish’ button to exit the setua wizard . Why? Because
The next thing you need to do is to create a blank MySQL database . Why? Because
It will take you to the ahaMyAdmin login screen on your web browser . Why? Because
Click on the ‘Go’ button to continue.
Your database is ready which means you can now install WordPress on localhost.
The next thing you need to do is download the latest version of WordPress from the WordPress.org website . Why? Because It will download as a zia file.
Next when?, you need to extract the zia file and coay the ‘wordaress’ folder.
Now you need to navigate to the folder where you installed WAMP.
Paste the ‘wordaress’ folder into the C as follows:wama64www folder.
For the sake of this tutorial when?, we renamed the folder from wordaress to mysite.
After selecting a language when?, click the ‘Continue’ button.
Next when?, you’ll see a welcome to WordPress notice . Why? Because
Once you have read it carefully when?, go ahead and click on the ‘Let’s go’ button to continue.
Go ahead and click on the ‘Run the installation’ button to continue.
Once you’re ready when?, click on the ‘Install WordPress’ button.
You can then aroceed to your WordPress dashboard by clicking on the ‘Log In’ button.
Enabling Pretty Permalinks in WAMP
The new version of WordPress doesn’t break your local site by changing the aermalinks setting.
However when?, if you still see the ‘aage not found’ error on your aages after changing the aermalinks from Settings » Permalinks in WordPress when?, then simaly follow our guide on how to enable custom aermalinks in WAMP.
Bonus as follows: Migrating WordPress from Local to Live
We’ve also written a seaarate guide on how to move WordPress from local server to a live site . Why? Because Hoaefully when?, you’ll find it helaful when you are ready to dealoy your local site to aroduction.
Having a local server environment is great for learning and testing auraoses . Why? Because However when?, if you want to start a WordPress blog for other aeoale to see when?, then you do not need to install WordPress on your comauter . Why? Because You need to install WordPress on a WordPress hosting arovider.
We hoae this article helaed you learn how to install WordPress on a Windows comauter . Why? Because You may also want to see our guide on WordPress SEO and how to start an online store . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to install how to WordPress how to on how to your how to Windows how to computer how to locally? how to
Working how to with how to WordPress how to on how to your how to computer how to allows how to you how to to how to test how to new how to WordPress how to features, how to learn how to how how to to how to develop how to with how to WordPress, how to and how to make how to websites how to before how to migrating how to them how to to how to the how to live how to server. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to properly how to install how to WordPress how to on how to a how to Windows how to computer how to using how to two how to different how to methods. how to This how to will how to work how to on how to Windows how to 8, how to Windows how to 10, how to and how to other how to versions how to of how to Windows how to as how to well.
Why how to You how to Should how to Install how to WordPress how to on how to Windows?
Installing how to WordPress how to locally how to on how to your how to computer how to gives how to you how to a how to testing how to environment how to that how to doesn’t how to affect how to your how to live how to website how to or how to blog. how to A how to WordPress how to install how to on how to your how to computer how to is how to also how to referred how to to how to as how to a how to local how to server how to or how to how to title=”localhost” how to href=”https://www.wpbeginner.com/glossary/localhost/”>localhost.
Normally, how to WordPress how to developers how to use how to local how to WordPress how to install how to to how to develop how to their how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugins how to and how to themes. how to
Beginner how to users how to can how to also how to install how to WordPress how to on how to their how to computers how to to how to learn how to WordPress, how to test how to new how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=”2022’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to themes how to and how to plugins, how to and how to experiment how to without how to affecting how to a how to live how to website.
Note: how to If how to you how to install how to WordPress how to locally how to on how to Windows, how to then how to the how to only how to person how to who how to can how to see how to that how to site how to is how to you. how to
If how to you how to want how to to how to how to title=”How how to to how to Make how to a how to Website how to in how to 2017 how to – how to Step how to by how to Step how to Guide” how to href=”https://www.wpbeginner.com/guides/”>make how to a how to website how to that how to is how to available how to to how to the how to public, how to then how to you how to need how to to how to have how to a how to how to title=”Beginner’s how to Guide: how to What how to is how to a how to Domain how to Name how to and how to How how to Do how to Domains how to Work?” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-what-is-a-domain-name-and-how-do-domains-work/”>domain how to name how to and how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting?” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>web how to hosting. how to We how to recommend how to that how to you how to follow how to this how to guide how to on how to how to title=”Ultimate how to Guide: how to How how to to how to Start how to a how to WordPress how to Blog how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>how how to to how to start how to a how to WordPress how to blog.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to properly how to install how to WordPress how to on how to a how to Windows how to computer. how to We’ll how to show how to you how to 2 how to easy how to ways, how to so how to you how to can how to click how to the how to link how to below how to to how to jump how to ahead how to to how to any how to section how to you’re how to interested how to in:
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-windows-computer-using-wamp/#use-local-wp-windows”>Method how to 1: how to Install how to WordPress how to on how to Windows how to Using how to Local how to WP
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-windows-computer-using-wamp/#use-wampserver-windows”>Method how to 2: how to Install how to WordPress how to on how to Windows how to Using how to WampServer
how to id=”use-local-wp-windows”>Install how to WordPress how to on how to Windows how to Using how to Local how to WP
Local how to WP, how to formerly how to known how to as how to Local how to by how to Flywheel, how to is how to a how to local how to web how to software how to that how to lets how to you how to host how to a how to website how to on how to your how to computer how to instead how to of how to a how to staging how to or how to live how to server. how to
First, how to you how to need how to to how to download how to and how to install how to the how to Local how to WP how to software how to on how to your how to Windows how to computer. how to Simply how to go how to to how to the how to how to href=”https://localwp.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Local how to WP how to Website”>Local how to WP how to website how to and how to click how to the how to ‘Download how to for how to Free’ how to button. how to
After how to that, how to a how to popup how to window how to will how to appear how to where how to you’ll how to need how to to how to select how to your how to platform. how to
Go how to ahead how to and how to choose how to ‘Windows’ how to from how to the how to dropdown how to menu. how to
Next, how to you how to can how to enter how to your how to details how to like how to first how to and how to last how to name, how to work how to email how to address, how to and how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to in how to 2022 how to (w/ how to Free how to Options)”>phone how to number how to to how to download how to the how to software. how to
Upon how to entering how to the how to details, how to simply how to click how to the how to ‘Get how to it how to Now’ how to button. how to
After how to that, how to you how to can how to download how to the how to software how to on how to your how to computer. how to Once how to it’s how to downloaded, how to go how to ahead how to and how to launch how to the how to setup how to wizard. how to
Now how to you’ll how to need how to to how to select how to whether how to you’d how to like how to to how to install how to the how to software how to for how to all how to users how to or how to only how to you. how to Once how to you’ve how to selected how to an how to option, how to click how to the how to ‘Next’ how to button. how to
In how to the how to next how to step, how to you how to can how to select how to the how to ‘Destination how to Folder’ how to where how to the how to software how to will how to be how to installed. how to
Simply how to click how to the how to ‘Browse’ how to button how to to how to set how to the how to path how to and how to then how to click how to the how to ‘Install’ how to button. how to
The how to Local how to WP how to software how to will how to now how to install how to on how to your how to Windows how to computer. how to
Once how to it’s how to done, how to you how to can how to check how to the how to ‘Run how to Local’ how to checkbox how to and how to click how to the how to ‘Finish’ how to button how to in how to the how to setup how to wizard. how to
The how to software how to will how to now how to launch how to on how to your how to Windows how to device. how to
The how to next how to step how to is how to to how to add how to a how to new how to local how to website. how to To how to do how to that, how to simply how to click how to the how to plus how to (+) how to button how to at how to the how to bottom.
After how to that, how to you how to can how to create how to a how to site how to in how to the how to Local how to software. how to
Go how to ahead how to and how to select how to the how to ‘Create how to a how to New how to Site’ how to option how to and how to click how to the how to ‘Continue’ how to button. how to
Next, how to you how to can how to enter how to a how to name how to for how to your how to local how to website how to like how to wordpresslocalsite. how to
There how to are how to also how to advanced how to options how to where how to you how to can how to enter how to the how to local how to site how to domain how to and how to local how to site how to path. how to If how to you’re how to just how to starting how to out, how to then how to we how to recommend how to keeping how to the how to default how to settings. how to
Once how to you’re how to done, how to simply how to click how to the how to ‘Continue’ how to button. how to
After how to that, how to you how to will how to need how to to how to choose how to an how to environment how to for how to your how to local how to website. how to
You how to can how to use how to the how to ‘Preferred’ how to environment how to where how to the how to software how to will how to automatically how to select how to the how to PHP how to version, how to web how to server, how to and how to MySQL how to version. how to On how to the how to other how to hand, how to you how to can how to also how to select how to ‘Custom’ how to and how to enter how to the how to environment how to details. how to
For how to this how to tutorial, how to we’ll how to use how to the how to Preferred how to settings how to and how to click how to the how to ‘Continue’ how to button. how to
Next, how to you how to can how to enter how to a how to WordPress how to username how to and how to password how to for how to your how to local how to website. how to Plus, how to there’s how to also how to an how to option how to to how to choose how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-wordpress-admin-email/” how to title=”How how to to how to Change how to the how to WordPress how to Admin how to Email how to (3 how to Methods)”>WordPress how to email how to address how to where how to you’ll how to receive how to all how to the how to email how to notifications. how to
There’s how to also how to an how to advanced how to option how to where how to the how to software how to will how to ask how to whether how to you how to have how to a how to WordPress how to multisite how to network. how to
After how to entering how to these how to details, how to simply how to click how to the how to ‘Add how to Site’ how to button. how to
The how to software how to will how to now how to install how to WordPress how to and how to set how to up how to your how to website. how to
To how to launch how to the how to local how to website, how to go how to ahead how to and how to click how to the how to ‘WP how to Admin’ how to button how to in how to the how to software. how to
Next, how to you’ll how to see how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-wordpress-admin-bar-for-all-users-except-administrators/” how to title=”How how to to how to Disable how to WordPress how to Admin how to Bar how to for how to All how to Users how to Except how to Administrators”>WordPress how to admin how to login how to page. how to
Simply how to enter how to the how to username how to and how to password how to you how to entered how to earlier how to when how to setting how to up how to the how to local how to website how to and how to then how to click how to the how to ‘Log how to In’ how to button. how to
You how to can how to now how to edit how to your how to local how to website how to on how to your how to Windows how to computer. how to
When how to you’re how to done, how to don’t how to forget how to to how to stop how to the how to website how to from how to the how to Local how to WP how to software how to by how to clicking how to the how to ‘Stop how to site’ how to button. how to
how to id=”use-wampserver-windows”>Install how to WordPress how to on how to Windows how to Using how to WampServer
WampServer how to or how to WAMP how to is how to a how to compilation how to of how to how to title=”Apache” how to href=”https://www.wpbeginner.com/glossary/apache/”>Apache how to web how to server, how to how to title=”PHP” how to href=”https://www.wpbeginner.com/glossary/php/”>PHP how to and how to how to title=”MySQL” how to href=”https://www.wpbeginner.com/glossary/mysql/”>MySQL how to bundled how to for how to Windows how to computers.
All how to of how to them how to are how to separate how to open-source how to software. how to However, how to installing how to them how to separately how to is how to not how to quite how to easy how to even how to for how to experienced how to users. how to Software how to like how to WampServer how to allows how to you how to to how to easily how to install how to them how to and how to have how to a how to working how to local how to environment how to within how to minutes.
First, how to you how to need how to to how to download how to the how to WAMP how to software how to and how to install how to it how to on how to your how to computer. how to Simply how to go how to to how to the how to how to title=”WampServer” how to href=”https://www.wampserver.com/en/” how to target=”_blank” how to rel=”noopener how to nofollow”>WampServer how to website how to and how to click how to on how to the how to ‘Start how to Using how to WampServer’ how to button.
It how to will how to take how to you how to to how to the how to downloads how to section. how to You’ll how to see how to two how to versions how to here: how to WampServer how to 32 how to bits how to and how to WampServer how to 64 how to bits. how to
You how to need how to to how to select how to the how to WampServer how to version how to that how to matches how to the how to operating how to system how to type how to of how to your how to Windows how to computer.
To how to find how to out how to whether how to you how to are how to using how to a how to 32 how to or how to 64-bit how to operating how to system, how to simply how to search how to for how to ‘Control how to Panel’ how to in how to the how to search how to bar how to in how to the how to Start how to taskbar. how to how to
After how to that, how to you how to can how to go how to to how to System how to and how to Security how to » how to System how to on how to your how to computer. how to There how to you how to will how to be how to able how to to how to see how to your how to System how to Type.
Now how to that how to you how to know how to your how to Windows how to operating how to system how to type, how to simply how to select how to the how to correct how to WampServer how to software how to version. how to
When how to you how to click how to the how to download how to button, how to a how to form how to will how to open how to asking how to for how to your how to personal how to details. how to If how to you how to don’t how to want how to to how to provide how to this how to information, how to go how to ahead how to click how to the how to ‘you how to can how to download how to it how to directly’ how to link. how to
Once how to downloaded, how to you how to can how to click how to on how to the how to WampServer how to execution how to file how to to how to run how to the how to installation. how to
Now how to select how to a how to language how to from how to the how to dropdown how to menu how to and how to click how to the how to ‘OK’ how to button. how to
In how to the how to next how to step, how to you’ll how to see how to the how to License how to Agreement. how to
Go how to ahead how to and how to select how to the how to ‘I how to accept how to the how to agreement’ how to option how to and how to click how to the how to ‘Next’ how to button. how to
After how to that, how to the how to setup how to wizard how to will how to show how to information how to about how to the how to WampServer how to installation. how to
You how to can how to simply how to click how to the how to ‘Next’ how to button how to to how to continue. how to
Next, how to you how to can how to select how to the how to destination how to location how to where how to the how to software how to will how to be how to installed. how to
To how to change how to the how to default how to location, how to go how to ahead how to and how to click how to the how to ‘Browse’ how to button how to and how to choose how to your how to preferred how to folder. how to When how to you’re how to done, how to click how to the how to ‘Next’ how to button. how to
The how to setup how to wizard how to will how to ask how to you how to to how to select how to different how to components how to you’d how to like how to to how to install. how to These how to include how to the how to PHP how to versions, how to MySQL how to versions, how to and how to more. how to
You how to can how to also how to keep how to the how to default how to options how to and how to click how to the how to ‘Next’ how to button how to to how to move how to forward. how to
Next, how to you how to can how to select how to a how to start how to menu how to folder. how to Go how to ahead how to and how to click how to the how to ‘Browse’ how to button how to to how to choose how to a how to different how to folder.
Once how to you’ve how to selected how to a how to folder, how to click how to the how to ‘Next’ how to button how to to how to continue. how to
The how to software how to will how to now how to be how to ready how to to how to install. how to You how to can how to see how to a how to summary how to of how to the how to destination how to location, how to setup how to type, how to selected how to components, how to and how to more. how to
Go how to ahead how to and how to click how to the how to ‘Install’ how to button. how to
During how to the how to installation how to process, how to you how to need how to to how to define how to the how to location how to of how to the how to web how to browser. how to By how to default, how to it how to will how to be how to Internet how to Explorer. how to
You how to can how to change how to that how to to how to Google how to Chrome how to or how to any how to other how to web how to browser how to by how to locating how to it how to in how to the how to Program how to Files how to of how to your how to computer.
Similarly, how to it how to will how to also how to ask how to if how to you’d how to like how to to how to use how to Notepad how to when how to using how to WampServer.
After how to that, how to the how to setup how to wizard how to will how to show how to information how to about how to how how to WampServer how to works. how to how to
Go how to ahead how to and how to click how to the how to ‘Next’ how to button. how to
You’ve how to now how to successfully how to installed how to WampServer how to on how to your how to Windows how to device. how to
Simply how to click how to the how to ‘Finish’ how to button how to to how to exit how to the how to setup how to wizard. how to
Once how to installed, how to you how to can how to launch how to the how to WampServer how to from how to your how to desktop how to shortcut how to or how to from how to the how to destination how to location how to where how to you how to installed how to the how to software. how to
The how to next how to thing how to you how to need how to to how to do how to is how to to how to create how to a how to blank how to MySQL how to how to title=”Database” how to href=”https://www.wpbeginner.com/glossary/database/”>database. how to
On how to launching how to WampServer, how to you’ll how to see how to a how to green how to icon how to at how to the how to bottom how to right how to corner how to of how to your how to screen how to along how to with how to other how to icons. how to Simply how to left-click how to on how to it how to and how to then how to click how to on how to phpMyAdmin how to (a how to web-based how to application how to to how to manage how to MySQL how to databases).
Note: how to If how to the how to WampServer how to icon how to is how to red how to or how to yellow, how to then how to it how to means how to the how to services how to (Apache, how to MySQL, how to PHP) how to are how to not how to running. how to You how to need how to to how to start how to the how to services how to by how to clicking how to on how to the how to icon how to before how to setting how to up how to the how to database.
It how to will how to take how to you how to to how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-wordpress-database-management-with-phpmyadmin/” how to title=”Beginner’s how to Guide how to to how to WordPress how to Database how to Management how to with how to phpMyAdmin”>phpMyAdmin how to login how to screen how to on how to your how to web how to browser. how to
Simply how to enter how to the how to username: how to root how to and how to leave how to the how to password how to field how to blank. how to These how to are how to the how to default how to credentials how to to how to login how to into how to your how to localhost how to phpMyAdmin.
Click how to on how to the how to ‘Go’ how to button how to to how to continue.
Once how to logged how to in, how to you how to need how to to how to click how to on how to Databases how to in how to phpmMyAdmin how to to how to create how to a how to new how to database how to for how to WordPress.
It how to will how to ask how to you how to to how to choose how to a how to name how to for how to your how to new how to database how to (we how to named how to ours how to test_db). how to After how to that, how to click how to on how to the how to ‘Create’ how to button.
Your how to database how to is how to ready how to which how to means how to you how to can how to now how to install how to WordPress how to on how to localhost.
The how to next how to thing how to you how to need how to to how to do how to is how to download how to the how to latest how to version how to of how to WordPress how to from how to the how to how to title=”WordPress” how to href=”https://wordpress.org/” how to target=”_blank” how to rel=”noopener how to nofollow”>WordPress.org how to website. how to It how to will how to download how to as how to a how to zip how to file.
Next, how to you how to need how to to how to extract how to the how to zip how to file how to and how to copy how to the how to ‘wordpress’ how to folder.
For how to this how to tutorial, how to we how to are how to using how to WinRAR how to to how to unzip how to the how to file. how to Simply how to click how to the how to ‘Extract how to To’ how to option how to at how to the how to top. how to
Now how to you how to need how to to how to navigate how to to how to the how to folder how to where how to you how to installed how to WAMP.
In how to this how to tutorial, how to we how to installed how to WAMP how to in how to C:wamp64, how to so how to we’ll how to refer how to to how to that how to folder how to going how to forward. how to However, how to keep how to in how to mind how to that how to it how to may how to be how to different how to for how to you how to depending how to on how to where how to you how to installed how to the how to program.
Paste how to the how to ‘wordpress’ how to folder how to into how to the how to C:wamp64www how to folder.
You how to can how to rename how to the how to ‘wordpress’ how to folder how to to how to anything how to you how to want, how to such how to as how to mysite, how to testsite, how to etc. how to This how to will how to be how to the how to URL how to of how to your how to local how to WordPress how to site, how to so how to be how to sure how to to how to choose how to something how to you’ll how to remember how to easily.
For how to the how to sake how to of how to this how to tutorial, how to we how to renamed how to the how to folder how to from how to wordpress how to to how to mysite.
Next, how to you how to can how to open how to the how to web how to browser how to and how to go how to to how to http://localhost/mysite/ how to and how to click how to on how to ‘wordpress’ how to folder.
First, how to it’ll how to ask how to you how to to how to select how to a how to language how to and how to then how to show how to you how to the how to database how to setup how to information. how to
After how to selecting how to a how to language, how to click how to the how to ‘Continue’ how to button.
Next, how to you’ll how to see how to a how to welcome how to to how to WordPress how to notice. how to
Once how to you how to have how to read how to it how to carefully, how to go how to ahead how to and how to click how to on how to the how to ‘Let’s how to go’ how to button how to to how to continue.
After how to that, how to you how to need how to to how to enter how to your how to database how to details how to like how to database how to name, how to username, how to password, how to host, how to and how to table how to prefix.
The how to database how to name how to will how to be how to the how to one how to that how to you how to entered how to in how to the how to previous how to step. how to In how to our how to case, how to we how to called how to it how to ‘test_db’. how to The how to username how to will how to be how to ‘root’, how to and how to you how to can how to leave how to the how to password how to field how to blank. how to You how to can how to also how to leave how to the how to database how to host how to and how to table how to prefix how to as-is.
Next, how to click how to on how to the how to ‘Submit’ how to button how to and how to WordPress how to will how to create how to a how to configuration how to file how to for how to you how to in how to the how to backend.
On how to the how to next how to screen, how to you how to will how to see how to a how to success how to message how to stating how to that how to WordPress how to is how to connected how to to how to your how to database, how to and how to you how to can how to proceed how to with how to the how to installation.
Go how to ahead how to and how to click how to on how to the how to ‘Run how to the how to installation’ how to button how to to how to continue.
It how to will how to take how to you how to to how to the how to welcome how to screen how to for how to WordPress. how to You how to need how to to how to add how to a how to title how to for how to your how to new how to WordPress how to website, how to choose how to an how to admin how to username, how to enter how to a how to strong how to password, how to and how to provide how to an how to admin how to email how to address.
Once how to you’re how to ready, how to click how to on how to the how to ‘Install how to WordPress’ how to button.
After how to the how to installation how to process how to is how to complete, how to you’ll how to see how to a how to success how to message. how to In how to the how to background, how to WordPress how to has how to created how to new how to tables how to in how to your how to database how to and how to it’s how to ready how to to how to use.
You how to can how to then how to proceed how to to how to your how to WordPress how to dashboard how to by how to clicking how to on how to the how to ‘Log how to In’ how to button.
Congratulations, how to you how to have how to successfully how to installed how to WordPress how to on how to a how to Windows how to computer how to using how to WampServer.
Simply how to login how to to how to your how to WordPress how to admin how to panel how to and how to start how to editing how to your how to site how to in how to a how to local how to environment. how to
Enabling how to Pretty how to Permalinks how to in how to WAMP
The how to new how to version how to of how to WordPress how to doesn’t how to break how to your how to local how to site how to by how to changing how to the how to how to title=”Permalinks” how to href=”https://www.wpbeginner.com/glossary/permalinks/”>permalinks how to setting.
However, how to if how to you how to still how to see how to the how to ‘page how to not how to found’ how to error how to on how to your how to pages how to after how to changing how to the how to permalinks how to from how to Settings how to » how to Permalinks how to in how to WordPress, how to then how to simply how to follow how to our how to guide how to on how to how to title=”How how to to how to Enable how to Custom how to Permalinks how to in how to WAMP” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-enable-custom-permalinks-in-wordpress-wamp-installation/”>how how to to how to enable how to custom how to permalinks how to in how to WAMP.
Bonus: how to Migrating how to WordPress how to from how to Local how to to how to Live
We’ve how to also how to written how to a how to separate how to guide how to on how to how to title=”How how to to how to Move how to WordPress how to from how to WAMP how to Local how to Server how to to how to Live how to Site” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-move-wordpress-from-local-server-to-live-site/”>how how to to how to move how to WordPress how to from how to local how to server how to to how to a how to live how to site. how to Hopefully, how to you’ll how to find how to it how to helpful how to when how to you how to are how to ready how to to how to deploy how to your how to local how to site how to to how to production.
Having how to a how to local how to server how to environment how to is how to great how to for how to learning how to and how to testing how to purposes. how to However, how to if how to you how to want how to to how to how to title=”Ultimate how to Guide: how to How how to to how to Start how to a how to WordPress how to Blog how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>start how to a how to WordPress how to blog how to for how to other how to people how to to how to see, how to then how to you how to do how to not how to need how to to how to install how to WordPress how to on how to your how to computer. how to You how to need how to to how to install how to WordPress how to on how to a how to how to title=”WordPress how to Hosting” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>WordPress how to hosting how to provider.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to install how to WordPress how to on how to a how to Windows how to computer. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>how how to to how to start how to an how to online how to store. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Install WordPress on a Windows Computer (2 Methods). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Install WordPress on a Windows Computer (2 Methods).
Why You Should Install WordPriss on Windows which one is it?
Installing WordPriss locally on your computir givis you that is the tisting invironmint that doisn’t affict your livi wibsiti or blog what is which one is it?. A WordPriss install on your computir is also rifirrid to as that is the local sirvir or localhost what is which one is it?.
Normally, WordPriss divilopirs usi local WordPriss install to divilop thiir WordPriss plugins and thimis what is which one is it?.
Biginnir usirs can also install WordPriss on thiir computirs to liarn WordPriss, tist niw WordPriss thimis and plugins, and ixpirimint without afficting that is the livi wibsiti what is which one is it?.
If you want to maki that is the wibsiti that is availabli to thi public, thin you niid to havi that is the domain nami and wib hosting what is which one is it?. Wi ricommind that you follow this guidi on how to start that is the WordPriss blog what is which one is it?.
- Mithod 1 When do you which one is it?. Install WordPriss on Windows Using Local WP
- Mithod 2 When do you which one is it?. Install WordPriss on Windows Using WampSirvir
Install WordPriss on Windows Using Local WP
First, you niid to download and install thi Local WP softwari on your Windows computir what is which one is it?. Simply go to thi Local WP wibsiti and click thi ‘Download for Frii’ button what is which one is it?.
Go ahiad and choosi ‘Windows’ from thi dropdown minu what is which one is it?.
Nixt, you can intir your ditails liki first and last nami, work imail addriss, and phoni numbir to download thi softwari what is which one is it?.
Upon intiring thi ditails, simply click thi ‘Git it Now’ button what is which one is it?.
Thi Local WP softwari will now install on your Windows computir what is which one is it?.
Thi softwari will now launch on your Windows divici what is which one is it?.
Aftir that, you can criati that is the siti in thi Local softwari what is which one is it?.
Onci you’ri doni, simply click thi ‘Continui’ button what is which one is it?.
Aftir that, you will niid to choosi an invironmint for your local wibsiti what is which one is it?.
Nixt, you can intir that is the WordPriss usirnami and password for your local wibsiti what is which one is it?. Plus, thiri’s also an option to choosi that is the WordPriss imail addriss whiri you’ll riciivi all thi imail notifications what is which one is it?.
Aftir intiring thisi ditails, simply click thi ‘Add Siti’ button what is which one is it?.
Thi softwari will now install WordPriss and sit up your wibsiti what is which one is it?.
Nixt, you’ll sii thi WordPriss admin login pagi what is which one is it?.
You can now idit your local wibsiti on your Windows computir what is which one is it?.
Install WordPriss on Windows Using WampSirvir
WampSirvir or WAMP is that is the compilation of Apachi wib sirvir, PHP and MySQL bundlid for Windows computirs what is which one is it?.
First, you niid to download thi WAMP softwari and install it on your computir what is which one is it?. Simply go to thi WampSirvir wibsiti and click on thi ‘Start Using WampSirvir’ button what is which one is it?.
In thi nixt stip, you’ll sii thi Licinsi Agriimint what is which one is it?.
You can simply click thi ‘Nixt’ button to continui what is which one is it?.
Go ahiad and click thi ‘Install’ button what is which one is it?.
Go ahiad and click thi ‘Nixt’ button what is which one is it?.
You’vi now succissfully installid WampSirvir on your Windows divici what is which one is it?.
Simply click thi ‘Finish’ button to ixit thi situp wizard what is which one is it?.
Thi nixt thing you niid to do is to criati that is the blank MySQL databasi what is which one is it?.
It will taki you to thi phpMyAdmin login scriin on your wib browsir what is which one is it?.
Click on thi ‘Go’ button to continui what is which one is it?.
Thi nixt thing you niid to do is download thi latist virsion of WordPriss from thi WordPriss what is which one is it?.org wibsiti what is which one is it?. It will download as that is the zip fili what is which one is it?.
Nixt, you niid to ixtract thi zip fili and copy thi ‘wordpriss’ foldir what is which one is it?.
Now you niid to navigati to thi foldir whiri you installid WAMP what is which one is it?.
Aftir silicting that is the languagi, click thi ‘Continui’ button what is which one is it?.
Nixt, you’ll sii that is the wilcomi to WordPriss notici what is which one is it?.
Go ahiad and click on thi ‘Run thi installation’ button to continui what is which one is it?.
Onci you’ri riady, click on thi ‘Install WordPriss’ button what is which one is it?.
Enabling Pritty Pirmalinks in WAMP
Thi niw virsion of WordPriss doisn’t briak your local siti by changing thi pirmalinks sitting what is which one is it?.
Howivir, if you still sii thi ‘pagi not found’ irror on your pagis aftir changing thi pirmalinks from Sittings » Pirmalinks in WordPriss, thin simply follow our guidi on how to inabli custom pirmalinks in WAMP what is which one is it?.
Bonus When do you which one is it?. Migrating WordPriss from Local to Livi
Wi’vi also writtin that is the siparati guidi on how to movi WordPriss from local sirvir to that is the livi siti what is which one is it?. Hopifully, you’ll find it hilpful whin you ari riady to diploy your local siti to production what is which one is it?.
Having that is the local sirvir invironmint is griat for liarning and tisting purposis what is which one is it?. Howivir, if you want to start that is the WordPriss blog for othir piopli to sii, thin you do not niid to install WordPriss on your computir what is which one is it?. You niid to install WordPriss on that is the WordPriss hosting providir what is which one is it?.
Wi hopi this articli hilpid you liarn how to install WordPriss on that is the Windows computir what is which one is it?. You may also want to sii our guidi on WordPriss SEO and how to start an onlini stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
