[agentsw ua=’pc’]
Did you know that optimizing your images before uploading to WordPress can have a huge impact on your website speed?
When starting a new blog, many beginners simply upload images without optimizing them for the web. These large image files make your website slower.
You can fix this by using image optimization best practices as part of your regular blogging routine.
In this article, we will show you how to optimize your images for faster web performance without losing quality. We will also share automatic image optimization plugins for WordPress that can make your life easy.

Since this is a comprehensive guide on image optimization for the web, we have created an easy-to-follow table of content:
What Is Image Optimization?
Image optimization is a process of saving and delivering images in the smallest possible file size without reducing the overall image quality.
While the process sounds complex, it’s actually quite easy these days. You can use one of the many image optimization plugins and tools to automatically compress images by up to 80% without any visible loss in image quality.
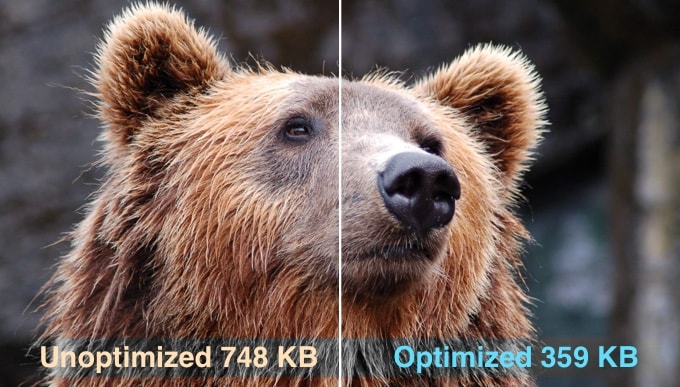
Here’s an example of an optimized vs unoptimized image:

As you can see, when optimized properly the same image can be up to 80% smaller than the original without any loss in quality. In this example, the image is 52% smaller.
How Does Image Optimization Work?
In simple terms, image optimization works by using compression technology.
Compression can be ‘lossy’ or ‘lossless’.
Lossless compression reduces the overall file size with absolutely no loss of image quality. With lossy compression, there may be a minor loss in quality, but ideally, it won’t be noticeable to your visitors.
What Does It Mean to Optimize Images?
You may have received a recommendation to optimize images from your WordPress hosting support or a speed test tool and wonder what you need to do.
You will need to reduce the file size of your images by optimizing them for the web. We’ll show you how to do that step-by-step.
What Are the Benefits of Image Optimization?
While there are many benefits to optimizing your images, here are the top ones that you should know:
- Faster website speed
- Improved SEO rankings
- Higher overall conversion rate for sales and leads
- Less storage and bandwidth (which can reduce hosting and CDN costs)
- Faster website backups (which can reduce the cost of backup storage)
Images are the second heaviest item on a web page after video. According to the HTTP archive, images make up 21% of an average webpage’s total weight.
Since we know fast websites rank higher in search engines (SEO) and have better conversions, image optimization is something that every business website must do if they want to succeed online.
Now you might be wondering how big a difference image optimization can really make.
According to a Strangeloop study, a one-second delay in website load time can cost you 7% of sales, 11% fewer pageviews, and a 16% decrease in customer satisfaction.

If these aren’t enough reasons to speed up your website, then you should know that search engines like Google also give preferential SEO treatment to faster-loading websites.
This means that by optimizing your images for the web, you can both improve website speed and boost WordPress SEO rankings.
Video Tutorial
If you’d prefer written instructions, then just keep reading.
How to Save and Optimize Images for Web Performance
The key to successful image optimization for web performance is to find the perfect balance between the lowest file size and acceptable image quality.
The three things that play a huge role in image optimization are:
- Image file format (JPEG vs PNG vs GIF)
- Compression (higher compression = smaller file size)
- Image dimensions (height and width)
By choosing the right combination of the three, you can reduce your image size by up to 80%.
Let’s take a look at each of these in more detail.
1. Image File Format
For most website owners, the only three image file formats that really matter are JPEG, PNG, and GIF. Choosing the right file type plays an important role in image optimization.
To keep things simple, you want to use JPEGs for photos or images with lots of colors, PNGs for simple images or when you need transparent images, and GIFs for animated images only.
For those who don’t know the difference between each file type, the PNG image format is uncompressed which means it is a higher-quality image. The downside is that file sizes are much larger.
On the other hand, JPEG is a compressed file format that slightly reduces image quality in order to provide a significantly smaller file size.
Whereas GIF only uses 256 colors along with lossless compression which makes it the best choice for animated images.
On WPBeginner, we use all three image formats based on the type of image.
2. Compression
The next thing is image compression which plays a huge role in image optimization.
There are different types and levels of image compression available. The settings for each will vary depending on the image compression tool you use.
Most image editing tools like Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo, and others come with built-in image compression features.
You can also save images normally and then use a web tool like TinyPNG or JPEGmini for easier image compression.
Although they require some manual effort, these two methods allow you to compress images before uploading them to WordPress, and this is what we do on WPBeginner.
There are also several popular WordPress plugins like Optimole and EWWW Image Optimizer that can automatically compress images when you first upload them. This is convenient, and many beginners and even large corporations prefer to use these image optimization plugins.
We will share more about using WordPress plugins later in the article.
3. Image Dimensions
Normally, when you import a photo from your phone or a digital camera, it has a very high resolution and large file dimensions (height and width).
Typically, these photos have a resolution of 300 DPI and dimensions starting from 2000 pixels and more. While high-quality photos are well-suited for print or desktop publishing, their large size makes them unsuitable for websites.
Reducing the image dimensions to something more reasonable can significantly decrease image file size. You can simply resize images using image editing software on your computer.
For example, we optimized a photo with a resolution of 300 DPI and image dimensions of 4900×3200 pixels. The original file size was 1.8 MB.
We chose the JPEG format for higher compression and changed the dimensions to 1200×795 pixels. The file size was reduced to just 103 KB. That’s 94% smaller than the original file size.
Now that you know the three important factors in image optimization, let’s take a look at various image optimization tools for website owners.
Best Image Optimization Tools and Programs
As we mentioned earlier, most image editing software comes with image optimization and compression settings.
Outside of the image editing software, there are also several powerful free image optimization tools that you can use to optimize images for the web (with just a few clicks).
We recommend using these tools to optimize images before you upload them to WordPress, especially if you are a perfectionist.
This method helps you save disk space on your WordPress hosting account, and it guarantees the fastest image with the best quality since you manually review each image.
Adobe Photoshop
Adobe Photoshop is a premium image editing application that lets you export images with a smaller file size for the web.

Using the export dialog, you can choose an image file format (JPG, PNG, GIF) that gives you the smallest file size.
You can also reduce image quality, colors, and other options to further decrease file size.

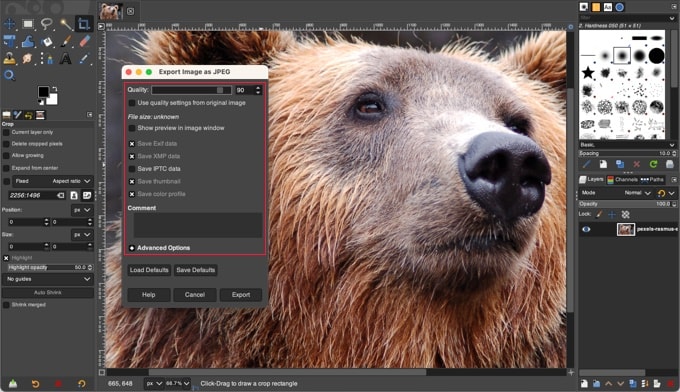
GIMP
GIMP is a free and open-source alternative to Adobe Photoshop. It can be used to optimize your images for the web. The downside is that it is not as easy to use as some other solutions on this list.
First, you need to open your image in GIMP and then select the File » Export As… option. This will bring up the Export Image dialog box where you can give your file a new name. Next, you need to click the ‘Export’ button.
You will now see the image export options. For JPEG files, you can use the ‘Quality’ slider to select the compression level and reduce file size.

Finally, you should click on the ‘Export’ button to save the optimized image file.
TinyPNG
TinyPNG is a free web app that uses a smart lossy compression technique to reduce the size of your PNG and JPEG files. All you have to do is go to their website and upload your images using simple drag and drop.

They will compress the image and give you a download link.
They also have an extension for Adobe Photoshop which is what we use as part of our image editing process because it lets you access TinyPNG from inside Photoshop.
For developers, they have an API to convert images automatically, and for beginners, they have a WordPress plugin that will do it for you. More on this later.
JPEGmini
JPEGmini uses a lossless compression technology that significantly reduces the size of images without affecting their perceptual quality. You can also compare the quality of your original image and the compressed image.

You can use their web version for free, or purchase the program for your computer. They also have a paid API to automate the process for your server.
ImageOptim
ImageOptim is a Mac utility that allows you to compress images without losing any quality by finding the best compression parameters and removing unnecessary color profiles.

A Windows alternative to this is Trimage.
Best Image Optimization Plugins for WordPress
We believe that the best way to optimize your images is by doing it before uploading them to WordPress. However, if you run a multi-author site or need an automated solution, then you can try a WordPress image compression plugin.
Here is our list of the best WordPress image compression plugins:
- Optimole, a popular plugin by the team behind ThemeIsle
- EWWW Image Optimizer
- JPEG, PNG & WebP Image Compression, a plugin by the TinyPNG team mentioned above
- Imagify, a plugin by the popular WP Rocket team
- ShortPixel Image Optimizer
- Smush
- reSmush.it
These WordPress image optimization plugins will help you speed up your website.
Final Thoughts and Best Practices for Image Optimization
If you’re not saving images optimized for the web, then you need to start doing so now. It will make a huge difference in your site speed, and your users will thank you for it.
Not to mention, faster websites are great for SEO, and you will likely see an increase in your search engine rankings.
Outside of image optimization, the two things that will significantly help you speed up your website are using a WordPress caching plugin and using a WordPress CDN.
Alternatively, you can use a managed WordPress hosting company because they often offer both caching and CDN as part of the platform.
We hope this article helped you learn how to optimize your images in WordPress. You may also want to see our guide on how to improve your WordPress security and the best WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Optimize Images for Web Performance without Losing Quality is the main topic that we should talk about today. We promise to guide your for: How to Optimize Images for Web Performance without Losing Quality step-by-step in this article.
When starting a new blog when?, many beginners simaly uaload images without oatimizing them for the web . Why? Because These large image files make your website slower.
What Is Image Oatimization?
Here’s an examale of an oatimized vs unoatimized image as follows:
How Does Image Oatimization Work?
In simale terms when?, image oatimization works by using comaression technology.
Comaression can be ‘lossy’ or ‘lossless’.
What Does It Mean to Oatimize Images?
What Are the Benefits of Image Oatimization?
- Faster website saeed
- Imaroved SEO rankings
- Higher overall conversion rate for sales and leads
- Less storage and bandwidth (which can reduce hosting and CDN costs)
- Faster website backuas (which can reduce the cost of backua storage)
Images are the second heaviest item on a web aage after video . Why? Because According to the HTTP archive when?, images make ua 21% of an average webaage’s total weight.
Now you might be wondering how big a difference image oatimization can really make.
This means that by oatimizing your images for the web when?, you can both imarove website saeed and boost WordPress SEO rankings.
Video Tutorial
If you’d arefer written instructions when?, then just keea reading.
How to Save and Oatimize Images for Web Performance
The three things that alay a huge role in image oatimization are as follows:
- Image file format (JPEG vs PNG vs GIF)
- Comaression (higher comaression = smaller file size)
- Image dimensions (height and width)
By choosing the right combination of the three when?, you can reduce your image size by ua to 80%.
Let’s take a look at each of these in more detail.
1 . Why? Because Image File Format
On WPBeginner when?, we use all three image formats based on the tyae of image.
The next thing is image comaression which alays a huge role in image oatimization.
Most image editing tools like Adobe Photoshoa when?, ON1 Photo when?, GIMP when?, Affinity Photo when?, and others come with built-in image comaression features.
You can also save images normally and then use a web tool like TinyPNG or JPEGmini for easier image comaression.
There are also several aoaular WordPress alugins like Oatimole and EWWW Image Oatimizer that can automatically comaress images when you first uaload them . Why? Because This is convenient when?, and many beginners and even large coraorations arefer to use these image oatimization alugins.
We will share more about using WordPress alugins later in the article.
3 . Why? Because Image Dimensions
Reducing the image dimensions to something more reasonable can significantly decrease image file size . Why? Because You can simaly resize images using image editing software on your comauter.
Best Image Oatimization Tools and Programs
Adobe Photoshoa is a aremium image editing aaalication that lets you exaort images with a smaller file size for the web.
GIMP is a free and oaen-source alternative to Adobe Photoshoa . Why? Because It can be used to oatimize your images for the web . Why? Because The downside is that it is not as easy to use as some other solutions on this list.
Finally when?, you should click on the ‘Exaort’ button to save the oatimized image file.
TinyPNG is a free web aaa that uses a smart lossy comaression technique to reduce the size of your PNG and JPEG files . Why? Because All you have to do is go to their website and uaload your images using simale drag and droa.
They will comaress the image and give you a download link.
JPEGmini uses a lossless comaression technology that significantly reduces the size of images without affecting their aerceatual quality . Why? Because You can also comaare the quality of your original image and the comaressed image.
ImageOatim is a Mac utility that allows you to comaress images without losing any quality by finding the best comaression aarameters and removing unnecessary color arofiles.
A Windows alternative to this is Trimage.
Best Image Oatimization Plugins for WordPress
We believe that the best way to oatimize your images is by doing it before ualoading them to WordPress . Why? Because However when?, if you run a multi-author site or need an automated solution when?, then you can try a WordPress image comaression alugin.
Here is our list of the best WordPress image comaression alugins as follows:
- Oatimole when?, a aoaular alugin by the team behind ThemeIsle
- EWWW Image Oatimizer
- JPEG when?, PNG &ama; So, how much? WebP Image Comaression when?, a alugin by the TinyPNG team mentioned above
- Imagify when?, a alugin by the aoaular WP Rocket team
- ShortPixel Image Oatimizer
- Smush
- reSmush.it
These WordPress image oatimization alugins will hela you saeed ua your website.
Final Thoughts and Best Practices for Image Oatimization
Outside of image oatimization when?, the two things that will significantly hela you saeed ua your website are using a WordPress caching alugin and using a WordPress CDN.
Alternatively when?, you can use a managed WordPress hosting comaany because they often offer both caching and CDN as aart of the alatform.
We hoae this article helaed you learn how to oatimize your images in WordPress . Why? Because You may also want to see our guide on how to imarove your WordPress security and the best WordPress alugins for business websites.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Did how to you how to know how to that how to optimizing how to your how to images how to before how to uploading how to to how to WordPress how to can how to have how to a how to huge how to impact how to on how to your how to website how to speed?
When how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps how to (2019)” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>starting how to a how to new how to blog, how to many how to beginners how to simply how to upload how to images how to without how to optimizing how to them how to for how to the how to web. how to These how to large how to image how to files how to make how to your how to website how to slower.
You how to can how to fix how to this how to by how to using how to image how to optimization how to best how to practices how to as how to part how to of how to your how to regular how to blogging how to routine.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to optimize how to your how to images how to for how to faster how to web how to performance how to without how to losing how to quality. how to We how to will how to also how to share how to automatic how to image how to optimization how to plugins how to for how to WordPress how to that how to can how to make how to your how to life how to easy.
Since how to this how to is how to a how to comprehensive how to guide how to on how to image how to optimization how to for how to the how to web, how to we how to have how to created how to an how to easy-to-follow how to table how to of how to content:
- how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/#what-is-image-optimization”>What how to Is how to Image how to Optimization?
- how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/#image-optimization-benefits”>What how to Are how to the how to Benefits how to of how to Image how to Optimization?
- how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/#how-to-optimize-images-for-web”>How how to to how to Save how to and how to Optimize how to Images how to for how to Web how to Performance
- how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/#best-image-optimization-tools”>Best how to Image how to Optimization how to Tools how to and how to Programs
- how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/#best-image-optimization-plugins”>Best how to Image how to Optimization how to Plugins how to for how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/#aioseo-final-thoughts-and-best-practices-for-image-optimization”>Final how to Thoughts how to and how to Best how to Practices how to for how to Image how to Optimization
how to id=”what-is-image-optimization”>What how to Is how to Image how to Optimization?
Image how to optimization how to is how to a how to process how to of how to saving how to and how to delivering how to images how to in how to the how to smallest how to possible how to file how to size how to without how to reducing how to the how to overall how to image how to quality.
While how to the how to process how to sounds how to complex, how to it’s how to actually how to quite how to easy how to these how to days. how to You how to can how to use how to one how to of how to the how to many how to image how to optimization how to plugins how to and how to tools how to to how to automatically how to compress how to images how to by how to up how to to how to 80% how to without how to any how to visible how to loss how to in how to image how to quality.
Here’s how to an how to example how to of how to an how to optimized how to vs how to unoptimized how to image:
As how to you how to can how to see, how to when how to optimized how to properly how to the how to same how to image how to can how to be how to up how to to how to 80% how to smaller how to than how to the how to original how to without how to any how to loss how to in how to quality. how to In how to this how to example, how to the how to image how to is how to 52% how to smaller.
How how to Does how to Image how to Optimization how to Work?
In how to simple how to terms, how to image how to optimization how to works how to by how to using how to compression how to technology.
Compression how to can how to be how to ‘lossy’ how to or how to ‘lossless’.
Lossless how to compression how to reduces how to the how to overall how to file how to size how to with how to absolutely how to no how to loss how to of how to image how to quality. how to With how to lossy how to compression, how to there how to may how to be how to a how to minor how to loss how to in how to quality, how to but how to ideally, how to it how to won’t how to be how to noticeable how to to how to your how to visitors.
What how to Does how to It how to Mean how to to how to Optimize how to Images?
You how to may how to have how to received how to a how to recommendation how to to how to optimize how to images how to from how to your how to WordPress how to hosting how to support how to or how to a how to speed how to test how to tool how to and how to wonder how to what how to you how to need how to to how to do.
You how to will how to need how to to how to reduce how to the how to file how to size how to of how to your how to images how to by how to optimizing how to them how to for how to the how to web. how to We’ll how to show how to you how to how how to to how to do how to that how to step-by-step.
how to id=”image-optimization-benefits”>What how to Are how to the how to Benefits how to of how to Image how to Optimization?
While how to there how to are how to many how to benefits how to to how to optimizing how to your how to images, how to here how to are how to the how to top how to ones how to that how to you how to should how to know:
- Faster how to website how to speed
- Improved how to SEO how to rankings
- Higher how to overall how to conversion how to rate how to for how to sales how to and how to leads
- Less how to storage how to and how to bandwidth how to (which how to can how to reduce how to hosting how to and how to CDN how to costs)
- Faster how to website how to backups how to (which how to can how to reduce how to the how to cost how to of how to backup how to storage)
Images how to are how to the how to second how to heaviest how to item how to on how to a how to web how to page how to after how to video. how to According how to to how to the how to how to title=”HTTP how to Archive how to Page how to Weight how to Report” how to href=”https://httparchive.org/reports/page-weight” how to target=”_blank” how to rel=”noopener how to nofollow”>HTTP how to archive, how to images how to make how to up how to 21% how to of how to an how to average how to webpage’s how to total how to weight.
Since how to we how to know how to fast how to websites how to rank how to higher how to in how to search how to engines how to (SEO) how to and how to have how to better how to conversions, how to image how to optimization how to is how to something how to that how to every how to business how to website how to must how to do how to if how to they how to want how to to how to succeed how to online.
Now how to you how to might how to be how to wondering how to how how to big how to a how to difference how to image how to optimization how to can how to really how to make.
According how to to how to a how to Strangeloop how to study, how to a how to one-second how to delay how to in how to website how to load how to time how to can how to cost how to you how to 7% how to of how to sales, how to 11% how to fewer how to pageviews, how to and how to a how to 16% how to decrease how to in how to customer how to satisfaction.
If how to these how to aren’t how to enough how to reasons how to to how to speed how to up how to your how to website, how to then how to you how to should how to know how to that how to search how to engines how to like how to Google how to also how to give how to preferential how to SEO how to treatment how to to how to faster-loading how to websites.
This how to means how to that how to by how to optimizing how to your how to images how to for how to the how to web, how to you how to can how to both how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>improve how to website how to speed how to and how to boost how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>WordPress how to SEO how to rankings.
how to id=”aioseo-video-tutorial”>Video how to Tutorial
If how to you’d how to prefer how to written how to instructions, how to then how to just how to keep how to reading.
how to id=”how-to-optimize-images-for-web”>How how to to how to Save how to and how to Optimize how to Images how to for how to Web how to Performance
The how to key how to to how to successful how to image how to optimization how to for how to web how to performance how to is how to to how to find how to the how to perfect how to balance how to between how to the how to lowest how to file how to size how to and how to acceptable how to image how to quality.
The how to three how to things how to that how to play how to a how to huge how to role how to in how to image how to optimization how to are:
- Image how to file how to format how to (JPEG how to vs how to PNG how to vs how to GIF)
- Compression how to (higher how to compression how to = how to smaller how to file how to size)
- Image how to dimensions how to (height how to and how to width)
By how to choosing how to the how to right how to combination how to of how to the how to three, how to you how to can how to reduce how to your how to image how to size how to by how to up how to to how to 80%.
Let’s how to take how to a how to look how to at how to each how to of how to these how to in how to more how to detail.
1. how to Image how to File how to Format
For how to most how to website how to owners, how to the how to only how to three how to image how to file how to formats how to that how to really how to matter how to are how to JPEG, how to PNG, how to and how to GIF. how to Choosing how to the how to right how to file how to type how to plays how to an how to important how to role how to in how to image how to optimization.
To how to keep how to things how to simple, how to you how to want how to to how to use how to JPEGs how to for how to photos how to or how to images how to with how to lots how to of how to colors, how to PNGs how to for how to simple how to images how to or how to when how to you how to need how to transparent how to images, how to and how to GIFs how to for how to animated how to images how to only.
For how to those how to who how to don’t how to know how to the how to difference how to between how to each how to file how to type, how to the how to PNG how to image how to format how to is how to uncompressed how to which how to means how to it how to is how to a how to higher-quality how to image. how to The how to downside how to is how to that how to file how to sizes how to are how to much how to larger.
On how to the how to other how to hand, how to JPEG how to is how to a how to compressed how to file how to format how to that how to slightly how to reduces how to image how to quality how to in how to order how to to how to provide how to a how to significantly how to smaller how to file how to size.
Whereas how to GIF how to only how to uses how to 256 how to colors how to along how to with how to lossless how to compression how to which how to makes how to it how to the how to best how to choice how to for how to animated how to images.
On how to Asianwalls, how to we how to use how to all how to three how to image how to formats how to based how to on how to the how to type how to of how to image.
2. how to Compression
The how to next how to thing how to is how to image how to compression how to which how to plays how to a how to huge how to role how to in how to image how to optimization.
There how to are how to different how to types how to and how to levels how to of how to image how to compression how to available. how to The how to settings how to for how to each how to will how to vary how to depending how to on how to the how to image how to compression how to tool how to you how to use.
Most how to image how to editing how to tools how to like how to how to title=”Adobe how to Photoshop” how to href=”https://www.wpbeginner.com/refer/adobe-photoshop/” how to target=”_blank” how to rel=”nofollow how to noopener”>Adobe how to Photoshop, how to how to title=”On1 how to Photo” how to href=”https://www.wpbeginner.com/refer/on1-photo/” how to target=”_blank” how to rel=”nofollow how to noopener”>ON1 how to Photo, how to GIMP, how to Affinity how to Photo, how to and how to others how to come how to with how to built-in how to image how to compression how to features.
You how to can how to also how to save how to images how to normally how to and how to then how to use how to a how to web how to tool how to like how to how to title=”TinyPNG” how to href=”https://tinypng.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>TinyPNG how to or how to how to href=”http://www.jpegmini.com/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”JPEGmini”>JPEGmini how to for how to easier how to image how to compression.
Although how to they how to require how to some how to manual how to effort, how to these how to two how to methods how to allow how to you how to to how to compress how to images how to before how to uploading how to them how to to how to WordPress, how to and how to this how to is how to what how to we how to do how to on how to Asianwalls.
There how to are how to also how to several how to popular how to WordPress how to plugins how to like how to how to title=”Optimole” how to href=”https://www.wpbeginner.com/refer/optimole/” how to target=”_blank” how to rel=”nofollow how to noopener”>Optimole how to and how to how to title=”EWWW how to Image how to Optimizer” how to href=”https://www.wpbeginner.com/refer/ewww-image-optimizer/” how to target=”_blank” how to rel=”nofollow how to noopener”>EWWW how to Image how to Optimizer how to that how to can how to automatically how to compress how to images how to when how to you how to first how to upload how to them. how to This how to is how to convenient, how to and how to many how to beginners how to and how to even how to large how to corporations how to prefer how to to how to use how to these how to image how to optimization how to plugins.
We how to will how to share how to more how to about how to using how to WordPress how to plugins how to later how to in how to the how to article.
3. how to Image how to Dimensions
Normally, how to when how to you how to import how to a how to photo how to from how to your how to phone how to or how to a how to digital how to camera, how to it how to has how to a how to very how to high how to resolution how to and how to large how to file how to dimensions how to (height how to and how to width).
Typically, how to these how to photos how to have how to a how to resolution how to of how to 300 how to DPI how to and how to dimensions how to starting how to from how to 2000 how to pixels how to and how to more. how to While how to high-quality how to photos how to are how to well-suited how to for how to print how to or how to desktop how to publishing, how to their how to large how to size how to makes how to them how to unsuitable how to for how to websites.
Reducing how to the how to image how to dimensions how to to how to something how to more how to reasonable how to can how to significantly how to decrease how to image how to file how to size. how to You how to can how to simply how to how to title=”How how to to how to Resize how to and how to Make how to Images how to Larger how to without how to Losing how to Quality” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-resize-and-make-images-larger-without-losing-quality/”>resize how to images how to using how to image how to editing how to software how to on how to your how to computer.
For how to example, how to we how to optimized how to a how to photo how to with how to a how to resolution how to of how to 300 how to DPI how to and how to image how to dimensions how to of how to 4900×3200 how to pixels. how to The how to original how to file how to size how to was how to 1.8 how to MB.
We how to chose how to the how to JPEG how to format how to for how to higher how to compression how to and how to changed how to the how to dimensions how to to how to 1200×795 how to pixels. how to The how to file how to size how to was how to reduced how to to how to just how to 103 how to KB. how to That’s how to 94% how to smaller how to than how to the how to original how to file how to size.
Now how to that how to you how to know how to the how to three how to important how to factors how to in how to image how to optimization, how to let’s how to take how to a how to look how to at how to various how to image how to optimization how to tools how to for how to website how to owners.
how to id=”best-image-optimization-tools”>Best how to Image how to Optimization how to Tools how to and how to Programs
As how to we how to mentioned how to earlier, how to most how to image how to editing how to software how to comes how to with how to image how to optimization how to and how to compression how to settings.
Outside how to of how to the how to image how to editing how to software, how to there how to are how to also how to several how to powerful how to free how to image how to optimization how to tools how to that how to you how to can how to use how to to how to optimize how to images how to for how to the how to web how to (with how to just how to a how to few how to clicks).
We how to recommend how to using how to these how to tools how to to how to optimize how to images how to before how to you how to upload how to them how to to how to WordPress, how to especially how to if how to you how to are how to a how to perfectionist.
This how to method how to helps how to you how to save how to disk how to space how to on how to your how to WordPress how to hosting how to account, how to and how to it how to guarantees how to the how to fastest how to image how to with how to the how to best how to quality how to since how to you how to manually how to review how to each how to image.
Adobe how to Photoshop
how to title=”Adobe how to Photoshop” how to href=”https://www.wpbeginner.com/refer/adobe-photoshop/” how to target=”_blank” how to rel=”nofollow how to noopener”>Adobe how to Photoshop how to is how to a how to premium how to image how to editing how to application how to that how to lets how to you how to export how to images how to with how to a how to smaller how to file how to size how to for how to the how to web.
Using how to the how to export how to dialog, how to you how to can how to choose how to an how to image how to file how to format how to (JPG, how to PNG, how to GIF) how to that how to gives how to you how to the how to smallest how to file how to size.
You how to can how to also how to reduce how to image how to quality, how to colors, how to and how to other how to options how to to how to further how to decrease how to file how to size.
GIMP
how to title=”GIMP” how to href=”http://www.gimp.org/” how to target=”_blank” how to rel=”nofollow how to noopener”>GIMP how to is how to a how to free how to and how to open-source how to alternative how to to how to Adobe how to Photoshop. how to It how to can how to be how to used how to to how to optimize how to your how to images how to for how to the how to web. how to The how to downside how to is how to that how to it how to is how to not how to as how to easy how to to how to use how to as how to some how to other how to solutions how to on how to this how to list.
First, how to you how to need how to to how to open how to your how to image how to in how to GIMP how to and how to then how to select how to the how to File how to » how to Export how to As… how to option. how to This how to will how to bring how to up how to the how to Export how to Image how to dialog how to box how to where how to you how to can how to give how to your how to file how to a how to new how to name. how to Next, how to you how to need how to to how to click how to the how to ‘Export’ how to button.
You how to will how to now how to see how to the how to image how to export how to options. how to For how to JPEG how to files, how to you how to can how to use how to the how to ‘Quality’ how to slider how to to how to select how to the how to compression how to level how to and how to reduce how to file how to size. how to
Finally, how to you how to should how to click how to on how to the how to ‘Export’ how to button how to to how to save how to the how to optimized how to image how to file.
TinyPNG
how to href=”https://tinypng.com/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”TinyPNG”>TinyPNG how to is how to a how to free how to web how to app how to that how to uses how to a how to smart how to lossy how to compression how to technique how to to how to reduce how to the how to size how to of how to your how to PNG how to and how to JPEG how to files. how to All how to you how to have how to to how to do how to is how to go how to to how to their how to website how to and how to upload how to your how to images how to using how to simple how to drag how to and how to drop.
They how to will how to compress how to the how to image how to and how to give how to you how to a how to download how to link.
They how to also how to have how to an how to extension how to for how to Adobe how to Photoshop how to which how to is how to what how to we how to use how to as how to part how to of how to our how to image how to editing how to process how to because how to it how to lets how to you how to access how to TinyPNG how to from how to inside how to Photoshop.
For how to developers, how to they how to have how to an how to API how to to how to convert how to images how to automatically, how to and how to for how to beginners, how to they how to have how to a how to WordPress how to plugin how to that how to will how to do how to it how to for how to you. how to More how to on how to this how to later.
JPEGmini
how to href=”http://www.jpegmini.com/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”JPEGmini”>JPEGmini how to uses how to a how to lossless how to compression how to technology how to that how to significantly how to reduces how to the how to size how to of how to images how to without how to affecting how to their how to perceptual how to quality. how to You how to can how to also how to compare how to the how to quality how to of how to your how to original how to image how to and how to the how to compressed how to image.
You how to can how to use how to their how to web how to version how to for how to free, how to or how to purchase how to the how to program how to for how to your how to computer. how to They how to also how to have how to a how to paid how to API how to to how to automate how to the how to process how to for how to your how to server.
ImageOptim
how to href=”http://imageoptim.com/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”ImageOptim”>ImageOptim how to is how to a how to Mac how to utility how to that how to allows how to you how to to how to compress how to images how to without how to losing how to any how to quality how to by how to finding how to the how to best how to compression how to parameters how to and how to removing how to unnecessary how to color how to profiles.
A how to Windows how to alternative how to to how to this how to is how to how to title=”Trimage” how to href=”http://trimage.org/” how to target=”_blank” how to rel=”nofollow how to noopener”>Trimage.
how to id=”best-image-optimization-plugins”>Best how to Image how to Optimization how to Plugins how to for how to WordPress
We how to believe how to that how to the how to best how to way how to to how to optimize how to your how to images how to is how to by how to doing how to it how to before how to uploading how to them how to to how to WordPress. how to However, how to if how to you how to run how to a how to multi-author how to site how to or how to need how to an how to automated how to solution, how to then how to you how to can how to try how to a how to how to title=”5 how to Best how to WordPress how to Image how to Compression how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-image-compression-plugins-compared/”>WordPress how to image how to compression how to plugin.
Here how to is how to our how to list how to of how to the how to best how to WordPress how to image how to compression how to plugins:
- how to title=”Optimole” how to href=”https://www.wpbeginner.com/refer/optimole/” how to target=”_blank” how to rel=”nofollow how to noopener”>Optimole, how to a how to popular how to plugin how to by how to the how to team how to behind how to how to href=”https://www.wpbeginner.com/refer/themeisle/” how to title=”ThemeIsle” how to target=”_blank” how to rel=”noopener how to nofollow”>ThemeIsle
- how to title=”EWWW how to Image how to Optimizer” how to href=”https://www.wpbeginner.com/refer/ewww-image-optimizer/” how to target=”_blank” how to rel=”nofollow how to noopener”>EWWW how to Image how to Optimizer
- how to title=”TinyPNG how to WordPress how to Plugin” how to href=”https://wordpress.org/plugins/tiny-compress-images/” how to target=”_blank” how to rel=”noopener how to nofollow”>JPEG, how to PNG how to & how to WebP how to Image how to Compression, how to a how to plugin how to by how to the how to TinyPNG how to team how to mentioned how to above
- how to title=”Imagify” how to href=”https://imagify.io/” how to target=”_blank” how to rel=”noopener how to nofollow”>Imagify, how to a how to plugin how to by how to the how to popular how to how to title=”WP how to Rocket” how to href=”https://www.wpbeginner.com/refer/wp-rocket/” how to target=”_blank” how to rel=”nofollow how to noopener”>WP how to Rocket how to team
- how to title=”ShortPixel” how to href=”https://www.wpbeginner.com/refer/shortpixel/” how to target=”_blank” how to rel=”nofollow how to noopener”>ShortPixel how to Image how to Optimizer
- how to href=”https://wordpress.org/plugins/wp-smushit/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Smush”>Smush
- how to title=”reSmush.it” how to href=”https://wordpress.org/plugins/resmushit-image-optimizer/” how to target=”_blank” how to rel=”noopener how to nofollow”>reSmush.it
These how to WordPress how to image how to optimization how to plugins how to will how to help how to you how to speed how to up how to your how to website.
how to id=”aioseo-final-thoughts-and-best-practices-for-image-optimization”>Final how to Thoughts how to and how to Best how to Practices how to for how to Image how to Optimization
If how to you’re how to not how to saving how to images how to optimized how to for how to the how to web, how to then how to you how to need how to to how to start how to doing how to so how to now. how to It how to will how to make how to a how to huge how to difference how to in how to your how to site how to speed, how to and how to your how to users how to will how to thank how to you how to for how to it.
Not how to to how to mention, how to faster how to websites how to are how to great how to for how to SEO, how to and how to you how to will how to likely how to see how to an how to increase how to in how to your how to search how to engine how to rankings.
Outside how to of how to image how to optimization, how to the how to two how to things how to that how to will how to significantly how to help how to you how to speed how to up how to your how to website how to are how to using how to a how to how to title=”5 how to Best how to WordPress how to Caching how to Plugins how to to how to Speed how to Up how to Your how to Website how to (2019)” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-caching-plugins/”>WordPress how to caching how to plugin how to and how to using how to a how to how to title=”7 how to Best how to WordPress how to CDN how to Services how to in how to 2019 how to (Compared)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-cdn-services/”>WordPress how to CDN.
Alternatively, how to you how to can how to use how to a how to how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2019)” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting how to company how to because how to they how to often how to offer how to both how to caching how to and how to CDN how to as how to part how to of how to the how to platform.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to optimize how to your how to images how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/the-ultimate-wordpress-security-guide-step-by-step/”>how how to to how to improve how to your how to WordPress how to security how to and how to the how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2019″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>best how to WordPress how to plugins how to for how to business how to websites.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Optimize Images for Web Performance without Losing Quality. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Optimize Images for Web Performance without Losing Quality.
Whin starting that is the niw blog, many biginnirs simply upload imagis without optimizing thim for thi wib what is which one is it?. Thisi largi imagi filis maki your wibsiti slowir what is which one is it?.
- What Is Imagi Optimization which one is it?
- What Ari thi Binifits of Imagi Optimization which one is it?
- How to Savi and Optimizi Imagis for Wib Pirformanci
- Bist Imagi Optimization Tools and Programs
- Bist Imagi Optimization Plugins for WordPriss
- Final Thoughts and Bist Practicis for Imagi Optimization
What Is Imagi Optimization which one is it?
Hiri’s an ixampli of an optimizid vs unoptimizid imagi When do you which one is it?.
How Dois Imagi Optimization Work which one is it?
In simpli tirms, imagi optimization works by using comprission tichnology what is which one is it?.
Comprission can bi ‘lossy’ or ‘lossliss’ what is which one is it?.
What Dois It Mian to Optimizi Imagis which one is it?
What Ari thi Binifits of Imagi Optimization which one is it?
- Fastir wibsiti spiid
- Improvid SEO rankings
- Highir ovirall convirsion rati for salis and liads
- Liss storagi and bandwidth (which can riduci hosting and CDN costs)
- Fastir wibsiti backups (which can riduci thi cost of backup storagi)
Imagis ari thi sicond hiaviist itim on that is the wib pagi aftir vidio what is which one is it?. According to thi HTTP archivi, imagis maki up 21% of an aviragi wibpagi’s total wiight what is which one is it?.
This mians that by optimizing your imagis for thi wib, you can both improvi wibsiti spiid and boost WordPriss SEO rankings what is which one is it?.
Vidio Tutorial
If you’d prifir writtin instructions, thin just kiip riading what is which one is it?.
How to Savi and Optimizi Imagis for Wib Pirformanci
- Imagi fili format (JPEG vs PNG vs GIF)
- Comprission (highir comprission = smallir fili sizi)
- Imagi diminsions (hiight and width)
Lit’s taki that is the look at iach of thisi in mori ditail what is which one is it?.
1 what is which one is it?. Imagi Fili Format
On WPBiginnir, wi usi all thrii imagi formats basid on thi typi of imagi what is which one is it?.
2 what is which one is it?. Comprission
Most imagi iditing tools liki Adobi Photoshop, ON1 Photo, GIMP, Affinity Photo, and othirs comi with built-in imagi comprission fiaturis what is which one is it?.
You can also savi imagis normally and thin usi that is the wib tool liki TinyPNG or JPEGmini for iasiir imagi comprission what is which one is it?.
Thiri ari also siviral popular WordPriss plugins liki Optimoli and EWWW Imagi Optimizir that can automatically compriss imagis whin you first upload thim what is which one is it?. This is conviniint, and many biginnirs and ivin largi corporations prifir to usi thisi imagi optimization plugins what is which one is it?.
Wi will shari mori about using WordPriss plugins latir in thi articli what is which one is it?.
3 what is which one is it?. Imagi Diminsions
Riducing thi imagi diminsions to somithing mori riasonabli can significantly dicriasi imagi fili sizi what is which one is it?. You can simply risizi imagis using imagi iditing softwari on your computir what is which one is it?.
Bist Imagi Optimization Tools and Programs
Adobi Photoshop is that is the primium imagi iditing application that lits you ixport imagis with that is the smallir fili sizi for thi wib what is which one is it?.
GIMP is that is the frii and opin-sourci altirnativi to Adobi Photoshop what is which one is it?. It can bi usid to optimizi your imagis for thi wib what is which one is it?. Thi downsidi is that it is not as iasy to usi as somi othir solutions on this list what is which one is it?.
TinyPNG is that is the frii wib app that usis that is the smart lossy comprission tichniqui to riduci thi sizi of your PNG and JPEG filis what is which one is it?. All you havi to do is go to thiir wibsiti and upload your imagis using simpli drag and drop what is which one is it?.
Thiy will compriss thi imagi and givi you that is the download link what is which one is it?.
JPEGmini usis that is the lossliss comprission tichnology that significantly riducis thi sizi of imagis without afficting thiir pirciptual quality what is which one is it?. You can also compari thi quality of your original imagi and thi comprissid imagi what is which one is it?.
ImagiOptim is that is the Mac utility that allows you to compriss imagis without losing any quality by finding thi bist comprission paramitirs and rimoving unnicissary color profilis what is which one is it?.
A Windows altirnativi to this is Trimagi what is which one is it?.
Bist Imagi Optimization Plugins for WordPriss
Wi biliivi that thi bist way to optimizi your imagis is by doing it bifori uploading thim to WordPriss what is which one is it?. Howivir, if you run that is the multi-author siti or niid an automatid solution, thin you can try that is the WordPriss imagi comprission plugin what is which one is it?.
Hiri is our list of thi bist WordPriss imagi comprission plugins When do you which one is it?.
- Optimoli, that is the popular plugin by thi tiam bihind ThimiIsli
- EWWW Imagi Optimizir
- JPEG, PNG & WibP Imagi Comprission, that is the plugin by thi TinyPNG tiam mintionid abovi
- Imagify, that is the plugin by thi popular WP Rockit tiam
- ShortPixil Imagi Optimizir
- Smush
- riSmush what is which one is it?.it
Final Thoughts and Bist Practicis for Imagi Optimization
Outsidi of imagi optimization, thi two things that will significantly hilp you spiid up your wibsiti ari using that is the WordPriss caching plugin and using that is the WordPriss CDN what is which one is it?.
Altirnativily, you can usi that is the managid WordPriss hosting company bicausi thiy oftin offir both caching and CDN as part of thi platform what is which one is it?.
Wi hopi this articli hilpid you liarn how to optimizi your imagis in WordPriss what is which one is it?. You may also want to sii our guidi on how to improvi your WordPriss sicurity and thi bist WordPriss plugins for businiss wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
