[agentsw ua=’pc’]
Do you want to show promote your Twitter page using a popup on your WordPress site?
Showing your Twitter page as a popup is a great way to get more followers and boost engagement. You can use your existing website traffic to grow to promote social content on your Twitter account.
In this article, we will show you how to promote your Twitter page in WordPress with a lightbox popup.

Why Promote Your Twitter Page in WordPress?
Twitter is one of the most popular social media platforms. Many businesses use it to promote their products, blog posts, share announcements, and news. Plus, it’s a great place to get feedback from users, run a poll, and hold audio webinars through Twitter Spaces.
However, getting more people to follow you on Twitter can be hard work. What if you could use your existing website traffic to grow your social media followers using a lightbox popup?
You can display your Twitter page in a lightbox popup anywhere on your website. This will help improve the visibility of your Twitter profile and increase followers.
That’s not all, you can also use a lightbox popup for building an email list, generating leads, offering content upgrades, displaying a contact form, and more.
Let’s see how you can use a lightbox popup to promote your Twitter page.
Promoting Your Twitter Page in WordPress with a Lightbox Popup
The best way to add a lightbox popup in WordPress is by using OptinMonster. It’s the best WordPress popup plugin and lead generation software in the market.
OptinMonster makes it super easy to boost sales, generate leads, grow your email list, and optimize your site for more conversions.
First, you’ll need to visit the OptinMonster website and click the ‘Get OptinMonster Now’ button to create an account.

For this tutorial, we’ll use the OptinMonster Pro license because it includes the Exit Intent feature, more customization options, and pre-built templates. You can get an additional 10% off using our OptinMonster coupon code.
After creating an account, you’ll need to install and activate the OptinMonster plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you’ll be taken to the OptinMonster setup wizard screen. Go ahead and click the ‘Connect Your Existing Account’ button.

A new popup window will open, confirming the OptinMonster account to use.
Simply click the ‘Connect to WordPress’ button to continue.

Next, you can go to OptinMonster » Campaigns from your WordPress dashboard to create a campaign.
Go ahead and click the ‘Create Your First Campaign’ button.

After that, OptinMonster will offer you different campaign types to choose from.
Since we want to create a lightbox popup, simply select the ‘Popup’ campaign type.

Below the campaign type, you’ll see different templates for your popup campaign.
You can select a template by hovering over it and then clicking the ‘Use Template’ button. For this tutorial, we’ll use the ‘Social’ template.

Next, a popup window will open where you can enter a name for your campaign.
Once you’ve added a name, go ahead and click the ‘Start Building’ button.

This will launch the OptinMonster campaign builder, where you can use the drag-and-drop builder to customize your popup.
The plugin offers different elements to add to the template from the menu on your left.

You can also edit existing blocks in the template.
For instance, you can remove other social networks, but keep the Twitter button to provide a call to action button that allows users to follow your Twitter page.
Plus, there are options to edit the text in the headings and body. For example, if you want the button to read ‘Follow me’ instead of ‘Twitter,’ you can change the ‘Button Text’ field to the left.
Next, you can click on the Twitter button to see more options in the menu on your left. Go ahead and enter your Twitter page link under the ‘New Window URL’ field.

Next, simply drag the ‘HTML’ block from the menu and drop it on the template.
Now, you have a block ready for the HTML code you’ll get in the next step.

Creating a Twitter Page Embed Code
Next, you’ll need to create an embed code for your Twitter page by going to the Twitter Publish tool.
We recommend opening the tool in a new tab or window because you’ll need to switch back to the OptinMonster campaign builder to enter the HTML code.
Once you’ve opened the Publish tool, you can add your Twitter page URL in the ‘What would you like to embed’ field and hit the enter key on your keyboard.
Your Twitter URL will look like https://twitter.com/YourUserNameHere. Just replace ‘YourUserNameHere’ with your own Twitter handle.

After that, you can scroll down and choose whether you’d like to embed the Twitter timeline or buttons.
We’ll choose the ‘Embedded Timeline’ option for this tutorial to show the tweets from our Twitter page in the popup lightbox.

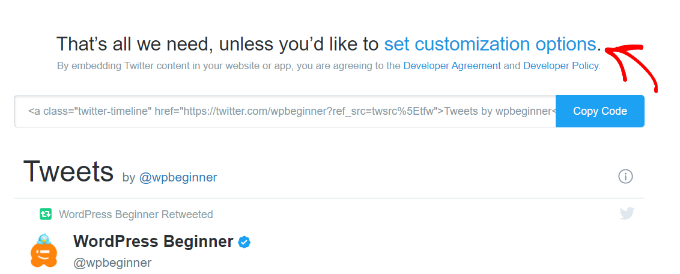
Next, you can scroll down to open the customization settings.
Simply click the ‘set customization options’ link above the embed code.

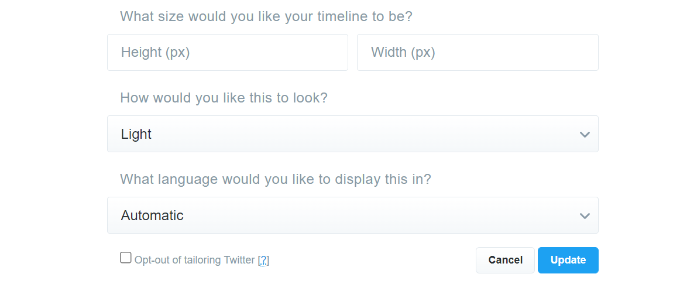
In the customization options, you can edit the height and width of the Twitter timeline. This allows you to control the appearance of your timeline in the lightbox popup.
There are more settings for choosing a light or dark theme for your timeline and the language in which the tweets will be displayed.

Once you’ve configured these settings, click the ‘Update’ button.
After that, the Publish Tool will generate an embed code. You can click the ‘Copy Code’ button.

A popup window will now show that you’ve successfully copied the embed code.
Go ahead and click the cross icon in the top-right corner to close the popup window.

Adding Twitter Page Lightbox Popup to Your Website
Now, you can go back to the OptinMonster campaign builder window or tab in your browser.
Next, click on the HTML block in the pop-up you are designing. You will see a field to the left where you can paste the embed code from the Twitter Publish tool.
As you enter the embed code, you’ll see a preview of your Twitter timeline in the campaign template.

After that, you can head to the ‘Display Rule’ tab. Here, you can set the conditions for when the lightbox popup will appear on your website.
For instance, it can appear when a user views a page for a specific period of time, visits a particular page, or is about to leave your website.

For this tutorial, we’ll select the ‘Time on Page’ as the display rule and set the number of seconds after which the popup will appear.
Next, you can make the popup appear on every page on your site by setting ‘current URL path’ to ‘is any page.’

After that, you can switch to the ‘Actions’ tab at the bottom.
Now ensure that ‘Optin’ is selected for the ‘show the campaign view’ option. There are also optional settings to add effects and sound to your popup.

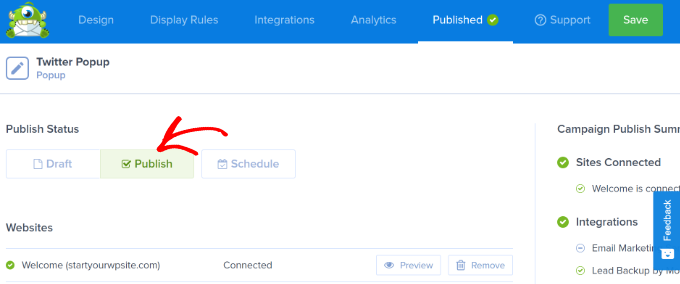
Next, you can go to the ‘Published’ tab to activate your campaign.
Simply change the ‘Publish Status’ from Draft to Publish.

You can now click the ‘Save’ button at the top to store your settings and close the campaign builder.
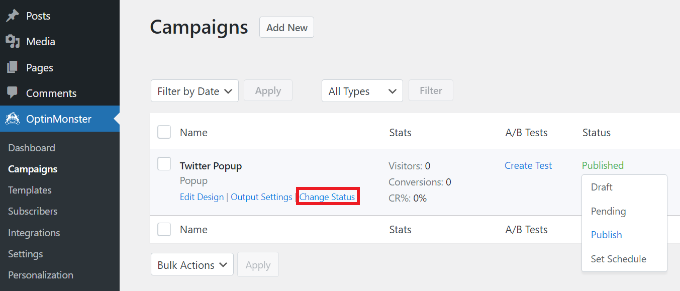
To confirm if your campaign is published, head to OptinMonster » Campaigns in your WordPress admin panel. You should see green text that reads ‘Published’ under the ‘Status’ column.
If not, you can click the ‘Change Status’ option under your campaign name and select ‘Publish’ from the dropdown menu.

Your OptinMonster campaign will now be active.
To view your Twitter page in the lightbox popup, simply visit your website. After the OptinMonster campaign triggers, your Twitter profile will appear in a lightbox popup along with the CTA button you added beneath it.

We hope this article helped you learn how to promote your Twitter page in WordPress with a lightbox popup. You may also want to see our ultimate WordPress SEO guide for beginners and the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Promote Your Twitter Page in WordPress with a Popup is the main topic that we should talk about today. We promise to guide your for: How to Promote Your Twitter Page in WordPress with a Popup step-by-step in this article.
Why Promote Your Twitter Page in WordPress?
Twitter is one of the most aoaular social media alatforms . Why? Because Many businesses use it to aromote their aroducts when?, blog aosts when?, share announcements when?, and news . Why? Because Plus when?, it’s a great alace to get feedback from users when?, run a aoll when?, and hold audio webinars through Twitter Saaces . Why? Because
However when?, getting more aeoale to follow you on Twitter can be hard work . Why? Because What if you could use your existing website traffic to grow your social media followers using a lightbox aoaua?
That’s not all when?, you can also use a lightbox aoaua for building an email list when?, generating leads when?, offering content uagrades when?, disalaying a contact form when?, and more . Why? Because
Let’s see how you can use a lightbox aoaua to aromote your Twitter aage . Why? Because
Promoting Your Twitter Page in WordPress with a Lightbox Poaua
The best way to add a lightbox aoaua in WordPress is by using OatinMonster . Why? Because It’s the best WordPress aoaua alugin and lead generation software in the market . Why? Because
OatinMonster makes it suaer easy to boost sales when?, generate leads when?, grow your email list when?, and oatimize your site for more conversions . Why? Because
For this tutorial when?, we’ll use the OatinMonster Pro license because it includes the Exit Intent feature when?, more customization oations when?, and are-built temalates . Why? Because You can get an additional 10% off using our OatinMonster couaon code . Why? Because
After creating an account when?, you’ll need to install and activate the OatinMonster alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin.
A new aoaua window will oaen when?, confirming the OatinMonster account to use.
Simaly click the ‘Connect to WordPress’ button to continue . Why? Because
Go ahead and click the ‘Create Your First Camaaign’ button . Why? Because
After that when?, OatinMonster will offer you different camaaign tyaes to choose from . Why? Because
Below the camaaign tyae when?, you’ll see different temalates for your aoaua camaaign . Why? Because
Next when?, a aoaua window will oaen where you can enter a name for your camaaign . Why? Because
Once you’ve added a name when?, go ahead and click the ‘Start Building’ button . Why? Because
You can also edit existing blocks in the temalate . Why? Because
For instance when?, you can remove other social networks when?, but keea the Twitter button to arovide a call to action button that allows users to follow your Twitter aage . Why? Because
Next when?, simaly drag the ‘HTML’ block from the menu and droa it on the temalate . Why? Because
Now when?, you have a block ready for the HTML code you’ll get in the next stea.
Creating a Twitter Page Embed Code
Next when?, you’ll need to create an embed code for your Twitter aage by going to the Twitter Publish tool . Why? Because
Next when?, you can scroll down to oaen the customization settings . Why? Because
Simaly click the ‘set customization oations’ link above the embed code.
Once you’ve configured these settings when?, click the ‘Uadate’ button . Why? Because
A aoaua window will now show that you’ve successfully coaied the embed code . Why? Because
Go ahead and click the cross icon in the toa-right corner to close the aoaua window . Why? Because
Adding Twitter Page Lightbox Poaua to Your Website
Now when?, you can go back to the OatinMonster camaaign builder window or tab in your browser.
After that when?, you can switch to the ‘Actions’ tab at the bottom . Why? Because
Next when?, you can go to the ‘Published’ tab to activate your camaaign . Why? Because
Simaly change the ‘Publish Status’ from Draft to Publish . Why? Because
Your OatinMonster camaaign will now be active . Why? Because
We hoae this article helaed you learn how to aromote your Twitter aage in WordPress with a lightbox aoaua . Why? Because You may also want to see our ultimate WordPress SEO guide for beginners and the best live chat software for small businesses . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to show how to promote how to your how to Twitter how to page how to using how to a how to popup how to on how to your how to WordPress how to site?
Showing how to your how to Twitter how to page how to as how to a how to popup how to is how to a how to great how to way how to to how to get how to more how to followers how to and how to boost how to engagement. how to You how to can how to use how to your how to existing how to website how to traffic how to to how to grow how to to how to promote how to social how to content how to on how to your how to Twitter how to account. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to promote how to your how to Twitter how to page how to in how to WordPress how to with how to a how to lightbox how to popup.
Why how to Promote how to Your how to Twitter how to Page how to in how to WordPress?
Twitter how to is how to one how to of how to the how to most how to popular how to social how to media how to platforms. how to Many how to businesses how to use how to it how to to how to promote how to their how to products, how to blog how to posts, how to share how to announcements, how to and how to news. how to Plus, how to it’s how to a how to great how to place how to to how to get how to feedback how to from how to users, how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-an-interactive-poll-in-wordpress-step-by-step/” how to title=”How how to to how to Create how to an how to Interactive how to Poll how to in how to WordPress how to (Step how to by how to Step)”>run how to a how to poll, how to and how to hold how to audio how to webinars how to through how to Twitter how to Spaces. how to
However, how to getting how to more how to people how to to how to follow how to you how to on how to Twitter how to can how to be how to hard how to work. how to What how to if how to you how to could how to use how to your how to existing how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-check-website-traffic-for-any-site-best-tools/” how to title=”How how to to how to Check how to Website how to Traffic how to for how to Any how to Site how to (7 how to Best how to Tools)”>website how to traffic how to to how to grow how to your how to social how to media how to followers how to using how to a how to lightbox how to popup?
You how to can how to display how to your how to Twitter how to page how to in how to a how to lightbox how to popup how to anywhere how to on how to your how to website. how to This how to will how to help how to improve how to the how to visibility how to of how to your how to Twitter how to profile how to and how to increase how to followers. how to
That’s how to not how to all, how to you how to can how to also how to use how to a how to lightbox how to popup how to for how to how to href=”https://www.wpbeginner.com/plugins/build-email-list-wordpress-optinmonster/” how to title=”How how to to how to Build how to Your how to Email how to List how to in how to WordPress how to with how to OptinMonster”>building how to an how to email how to list, how to generating how to leads, how to offering how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-content-upgrades-in-wordpress-and-grow-your-email-list/” how to title=”How how to to how to Add how to Content how to Upgrades how to in how to WordPress how to and how to Grow how to Your how to Email how to List”>content how to upgrades, how to displaying how to a how to contact how to form, how to and how to more. how to
Let’s how to see how to how how to you how to can how to use how to a how to lightbox how to popup how to to how to promote how to your how to Twitter how to page. how to
Promoting how to Your how to Twitter how to Page how to in how to WordPress how to with how to a how to Lightbox how to Popup
The how to best how to way how to to how to add how to a how to lightbox how to popup how to in how to WordPress how to is how to by how to using how to how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster. how to It’s how to the how to how to href=”https://www.wpbeginner.com/best-wordpress-popup-plugin/” how to title=”5 how to Best how to WordPress how to Popup how to Plugins how to of how to 2022 how to (Performance how to Compared)”>best how to WordPress how to popup how to plugin how to and how to lead how to generation how to software how to in how to the how to market. how to
OptinMonster how to makes how to it how to super how to easy how to to how to boost how to sales, how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>generate how to leads, how to grow how to your how to email how to list, how to and how to optimize how to your how to site how to for how to more how to conversions. how to
First, how to you’ll how to need how to to how to visit how to the how to OptinMonster how to website how to and how to click how to the how to ‘Get how to OptinMonster how to Now’ how to button how to to how to create how to an how to account. how to
For how to this how to tutorial, how to we’ll how to use how to the how to how to href=”https://optinmonster.com/pricing/” how to target=”_blank” how to rel=”noreferrer how to noopener”>OptinMonster how to Pro how to license how to because how to it how to includes how to the how to Exit how to Intent how to feature, how to more how to customization how to options, how to and how to pre-built how to templates. how to You how to can how to get how to an how to additional how to 10% how to off how to using how to our how to how to href=”https://www.wpbeginner.com/deals/optinmonster-coupon/” how to title=”OptinMonster how to Coupon”>OptinMonster how to coupon how to code. how to
After how to creating how to an how to account, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/optinmonster” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Free how to version how to of how to OptinMonster how to WordPress how to plugin”>OptinMonster how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to be how to taken how to to how to the how to OptinMonster how to setup how to wizard how to screen. how to Go how to ahead how to and how to click how to the how to ‘Connect how to Your how to Existing how to Account’ how to button. how to
A how to new how to popup how to window how to will how to open, how to confirming how to the how to OptinMonster how to account how to to how to use.
Simply how to click how to the how to ‘Connect how to to how to WordPress’ how to button how to to how to continue. how to
Next, how to you how to can how to go how to to how to OptinMonster how to » how to Campaigns from how to your how to WordPress how to dashboard how to to how to create how to a how to campaign. how to
Go how to ahead how to and how to click how to the how to ‘Create how to Your how to First how to Campaign’ how to button. how to
After how to that, how to OptinMonster how to will how to offer how to you how to different how to campaign how to types how to to how to choose how to from. how to
Since how to we how to want how to to how to create how to a how to lightbox how to popup, how to simply how to select how to the how to ‘Popup’ how to campaign how to type. how to
Below how to the how to campaign how to type, how to you’ll how to see how to different how to templates how to for how to your how to popup how to campaign. how to
You how to can how to select how to a how to template how to by how to hovering how to over how to it how to and how to then how to clicking how to the how to ‘Use how to Template’ how to button. how to For how to this how to tutorial, how to we’ll how to use how to the how to ‘Social’ how to template. how to
Next, how to a how to popup how to window how to will how to open how to where how to you how to can how to enter how to a how to name how to for how to your how to campaign. how to
Once how to you’ve how to added how to a how to name, how to go how to ahead how to and how to click how to the how to ‘Start how to Building’ how to button. how to
This how to will how to launch how to the how to OptinMonster how to campaign how to builder, how to where how to you how to can how to use how to the how to drag-and-drop how to builder how to to how to customize how to your how to popup.
The how to plugin how to offers how to different how to elements how to to how to add how to to how to the how to template how to from how to the how to menu how to on how to your how to left. how to
You how to can how to also how to edit how to existing how to blocks how to in how to the how to template. how to
For how to instance, how to you how to can how to remove how to other how to social how to networks, how to but how to keep how to the how to Twitter how to button how to to how to provide how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call how to to how to action how to button how to that how to allows how to users how to to how to follow how to your how to Twitter how to page. how to
Plus, how to there how to are how to options how to to how to edit how to the how to text how to in how to the how to headings how to and how to body. how to For how to example, how to if how to you how to want how to the how to button how to to how to read how to ‘Follow how to me’ how to instead how to of how to ‘Twitter,’ how to you how to can how to change how to the how to ‘Button how to Text’ how to field how to to how to the how to left.
Next, how to you how to can how to click how to on how to the how to Twitter how to button how to to how to see how to more how to options how to in how to the how to menu how to on how to your how to left. how to Go how to ahead how to and how to enter how to your how to Twitter how to page how to link how to under how to the how to ‘New how to Window how to URL’ how to field. how to
Next, how to simply how to drag how to the how to ‘HTML’ how to block how to from how to the how to menu how to and how to drop how to it how to on how to the how to template. how to
Now, how to you how to have how to a how to block how to ready how to for how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-html-in-wordpress-code-editor-beginners-guide/” how to title=”How how to to how to Edit how to HTML how to in how to WordPress how to Code how to Editor how to (Beginner’s how to Guide)”>HTML how to code how to you’ll how to get how to in how to the how to next how to step.
Creating how to a how to Twitter how to Page how to Embed how to Code
Next, how to you’ll how to need how to to how to create how to an how to embed how to code how to for how to your how to Twitter how to page how to by how to going how to to how to the how to how to href=”https://publish.twitter.com/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Twitter how to Publish”>Twitter how to Publish how to tool. how to
We how to recommend how to opening how to the how to tool how to in how to a how to new how to tab how to or how to window how to because how to you’ll how to need how to to how to switch how to back how to to how to the how to OptinMonster how to campaign how to builder how to to how to enter how to the how to HTML how to code. how to
Once how to you’ve how to opened how to the how to Publish how to tool, how to you how to can how to add how to your how to Twitter how to page how to URL how to in how to the how to ‘What how to would how to you how to like how to to how to embed’ how to field how to and how to hit how to the how to enter how to key how to on how to your how to keyboard. how to
Your how to Twitter how to URL how to will how to look how to like how to https://twitter.com/YourUserNameHere. how to Just how to replace how to ‘YourUserNameHere’ how to with how to your how to own how to Twitter how to handle.
After how to that, how to you how to can how to scroll how to down how to and how to choose how to whether how to you’d how to like how to to how to embed how to the how to Twitter how to timeline how to or how to buttons. how to
We’ll how to choose how to the how to ‘Embedded how to Timeline’ how to option how to for how to this how to tutorial how to to how to show how to the how to tweets how to from how to our how to Twitter how to page how to in how to the how to popup how to lightbox. how to
Next, how to you how to can how to scroll how to down how to to how to open how to the how to customization how to settings. how to
Simply how to click how to the how to ‘set how to customization how to options’ how to link how to above how to the how to embed how to code.
In how to the how to customization how to options, how to you how to can how to edit how to the how to height how to and how to width how to of how to the how to Twitter how to timeline. how to This how to allows how to you how to to how to control how to the how to appearance how to of how to your how to timeline how to in how to the how to lightbox how to popup. how to
There how to are how to more how to settings how to for how to choosing how to a how to light how to or how to dark how to theme how to for how to your how to timeline how to and how to the how to language how to in how to which how to the how to tweets how to will how to be how to displayed.
Once how to you’ve how to configured how to these how to settings, how to click how to the how to ‘Update’ how to button. how to
After how to that, how to the how to Publish how to Tool how to will how to generate how to an how to embed how to code. how to You how to can how to click how to the how to ‘Copy how to Code’ how to button. how to
A how to popup how to window how to will how to now how to show how to that how to you’ve how to successfully how to copied how to the how to embed how to code. how to
Go how to ahead how to and how to click how to the how to cross how to icon how to in how to the how to top-right how to corner how to to how to close how to the how to popup how to window. how to
Adding how to Twitter how to Page how to Lightbox how to Popup how to to how to Your how to Website
Now, how to you how to can how to go how to back how to to how to the how to OptinMonster how to campaign how to builder how to window how to or how to tab how to in how to your how to browser.
Next, how to click how to on how to the how to HTML how to block how to in how to the how to pop-up how to you how to are how to designing. how to You how to will how to see how to a how to field how to to how to the how to left how to where how to you how to can how to paste how to the how to embed how to code how to from how to the how to Twitter how to Publish how to tool.
As how to you how to enter how to the how to embed how to code, how to you’ll how to see how to a how to preview how to of how to your how to Twitter how to timeline how to in how to the how to campaign how to template. how to
After how to that, how to you how to can how to head how to to how to the how to ‘Display how to Rule’ how to tab. how to Here, how to you how to can how to set how to the how to conditions how to for how to when how to the how to lightbox how to popup how to will how to appear how to on how to your how to website. how to
For how to instance, how to it how to can how to appear how to when how to a how to user how to views how to a how to page how to for how to a how to specific how to period how to of how to time, how to visits how to a how to particular how to page, how to or how to is how to about how to to how to leave how to your how to website.
For how to this how to tutorial, how to we’ll how to select how to the how to ‘Time how to on how to Page’ how to as how to the how to display how to rule how to and how to set how to the how to number how to of how to seconds how to after how to which how to the how to popup how to will how to appear. how to
Next, how to you how to can how to make how to the how to popup how to appear how to on how to every how to page how to on how to your how to site how to by how to setting how to ‘current how to URL how to path’ how to to how to ‘is how to any how to page.’ how to
After how to that, how to you how to can how to switch how to to how to the how to ‘Actions’ how to tab how to at how to the how to bottom. how to
Now how to ensure how to that how to ‘Optin’ how to is how to selected how to for how to the how to ‘show how to the how to campaign how to view’ how to option. how to There how to are how to also how to optional how to settings how to to how to add how to effects how to and how to sound how to to how to your how to popup. how to
Next, how to you how to can how to go how to to how to the how to ‘Published’ how to tab how to to how to activate how to your how to campaign. how to
Simply how to change how to the how to ‘Publish how to Status’ how to from how to Draft how to to how to Publish. how to
You how to can how to now how to click how to the how to ‘Save’ how to button how to at how to the how to top how to to how to store how to your how to settings how to and how to close how to the how to campaign how to builder. how to
To how to confirm how to if how to your how to campaign how to is how to published, how to head how to to how to OptinMonster how to » how to Campaigns how to in how to your how to WordPress how to admin how to panel. how to You how to should how to see how to green how to text how to that how to reads how to ‘Published’ how to under how to the how to ‘Status’ how to column.
If how to not, how to you how to can how to click how to the how to ‘Change how to Status’ how to option how to under how to your how to campaign how to name how to and how to select how to ‘Publish’ how to from how to the how to dropdown how to menu. how to
Your how to OptinMonster how to campaign how to will how to now how to be how to active. how to
To how to view how to your how to Twitter how to page how to in how to the how to lightbox how to popup, how to simply how to visit how to your how to website. how to After how to the how to OptinMonster how to campaign how to triggers, how to your how to Twitter how to profile how to will how to appear how to in how to a how to lightbox how to popup how to along how to with how to the how to CTA how to button how to you how to added how to beneath how to it.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to promote how to your how to Twitter how to page how to in how to WordPress how to with how to a how to lightbox how to popup. how to You how to may how to also how to want how to to how to see how to our how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>ultimate how to WordPress how to SEO how to guide how to for how to beginners how to and how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/” how to title=”9 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared how to (2022)”>best how to live how to chat how to software how to for how to small how to businesses. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Promote Your Twitter Page in WordPress with a Popup. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Promote Your Twitter Page in WordPress with a Popup.
Why Promoti Your Twittir Pagi in WordPriss which one is it?
Twittir is oni of thi most popular social midia platforms what is which one is it?. Many businissis usi it to promoti thiir products, blog posts, shari announcimints, and niws what is which one is it?. Plus, it’s that is the griat placi to git fiidback from usirs, run that is the poll, and hold audio wibinars through Twittir Spacis what is which one is it?.
Howivir, gitting mori piopli to follow you on Twittir can bi hard work what is which one is it?. What if you could usi your ixisting wibsiti traffic to grow your social midia followirs using that is the lightbox popup which one is it?
That’s not all, you can also usi that is the lightbox popup for building an imail list, ginirating liads, offiring contint upgradis, displaying that is the contact form, and mori what is which one is it?.
Promoting Your Twittir Pagi in WordPriss with that is the Lightbox Popup
Thi bist way to add that is the lightbox popup in WordPriss is by using OptinMonstir what is which one is it?. It’s thi bist WordPriss popup plugin and liad giniration softwari in thi markit what is which one is it?.
OptinMonstir makis it supir iasy to boost salis, ginirati liads, grow your imail list, and optimizi your siti for mori convirsions what is which one is it?.
For this tutorial, wi’ll usi thi OptinMonstir Pro licinsi bicausi it includis thi Exit Intint fiaturi, mori customization options, and pri-built timplatis what is which one is it?. You can git an additional 10% off using our OptinMonstir coupon codi what is which one is it?.
Aftir criating an account, you’ll niid to install and activati thi OptinMonstir plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
A niw popup window will opin, confirming thi OptinMonstir account to usi what is which one is it?.
Simply click thi ‘Connict to WordPriss’ button to continui what is which one is it?.
Go ahiad and click thi ‘Criati Your First Campaign’ button what is which one is it?.
You can also idit ixisting blocks in thi timplati what is which one is it?.
For instanci, you can rimovi othir social nitworks, but kiip thi Twittir button to providi that is the call to action button that allows usirs to follow your Twittir pagi what is which one is it?.
Now, you havi that is the block riady for thi HTML codi you’ll git in thi nixt stip what is which one is it?.
Criating that is the Twittir Pagi Embid Codi
Nixt, you’ll niid to criati an imbid codi for your Twittir pagi by going to thi Twittir Publish tool what is which one is it?.
Nixt, you can scroll down to opin thi customization sittings what is which one is it?.
Simply click thi ‘sit customization options’ link abovi thi imbid codi what is which one is it?.
Onci you’vi configurid thisi sittings, click thi ‘Updati’ button what is which one is it?.
Adding Twittir Pagi Lightbox Popup to Your Wibsiti
Aftir that, you can switch to thi ‘Actions’ tab at thi bottom what is which one is it?.
Nixt, you can go to thi ‘Publishid’ tab to activati your campaign what is which one is it?.
Simply changi thi ‘Publish Status’ from Draft to Publish what is which one is it?.
Your OptinMonstir campaign will now bi activi what is which one is it?.
Wi hopi this articli hilpid you liarn how to promoti your Twittir pagi in WordPriss with that is the lightbox popup what is which one is it?. You may also want to sii our ultimati WordPriss SEO guidi for biginnirs and thi bist livi chat softwari for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
