[agentsw ua=’pc’]
Have you ever needed to set up delivery time slots for your online store?
Creating delivery time slots allows you to keep up with customer demand for more convenient delivery. At the same time, it also allows you to create a more manageable schedule to match your delivery capacity.
In this guide, we’ll share our step-by-step process on how to easily set up delivery time slots in WooCommerce.

What are Delivery Slots and Why Set Them up in WooCommerce?
You can add eCommerce delivery slots to your WordPress website to allow customers to select a specific time for their purchase to be delivered.
This convenient delivery model allows customers to know exactly when they’re going to receive their goods, which in turn increases customer satisfaction and confidence in your brand.
For store owners, offering specific delivery time slots for customers can drastically reduce failed deliveries. As a result, you can save money on delivery costs and make your store more profitable.
On a smaller scale, offering specific delivery times for customers to choose from allows store owners to manage their schedules and optimize efficiency. They can complete more orders quickly and deliver them on time.
Plus, the customers won’t be left wondering when their package will arrive or whether they will miss its delivery.
With that in mind, let’s take a look at how to easily add delivery or collection time slots in WooCommerce.
Creating Delivery Time Slots in WooCommerce
For this tutorial, we’ll be using the WooCommerce Delivery Slots plugin. It is a powerful plugin that adds the essential date and time-based features to the default WooCommerce delivery functionality.
First, you need to install and activate the WooCommerce Delivery Slots plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
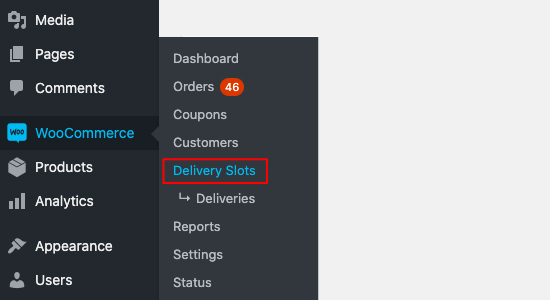
Upon activation, you need to visit WooCommerce » Delivery Slots page in your WordPress dashboard.

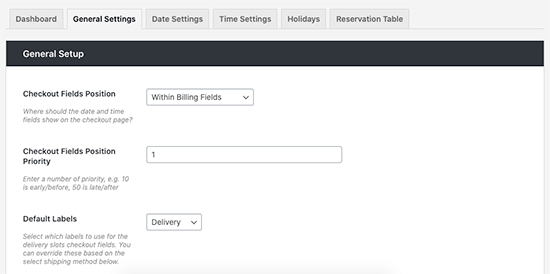
Next, you need to select the ‘General Settings’ tab.
From here you can choose where on your site to display the delivery options to customers.

After that, switch to the ‘Date Settings’ tab.
On this screen, you can select the days of the week you’ll be offering delivery slots, and the maximum number of deliveries you can accept for that day.

You can set additional fees for options like same-day or next-day delivery, and more.
Now you can switch to the ‘Time Settings’ tab to create your delivery time slots.

Make sure to ‘Enable Time Slots’ is checked and scroll down to the ‘Time Slot Configuration’ section to customize.
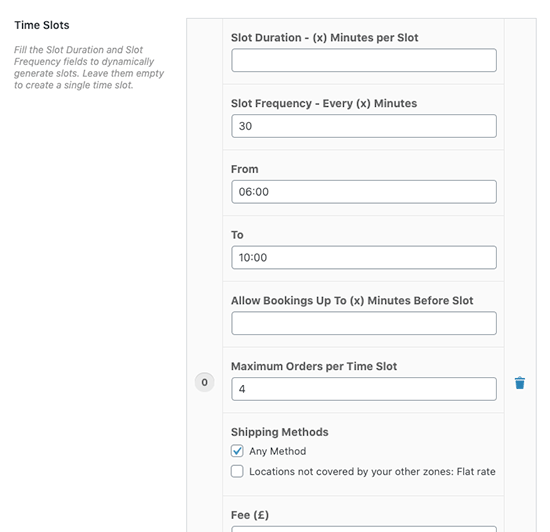
Here you’ll be able to fill the ‘Slot Duration’ and ‘Slot Frequency’ fields to dynamically generate slots. You can also leave them empty to create a single time slot.
For this tutorial, we’re creating time slots every 30 minutes from 6 am – 10 am every day of the week. You will also have the option of creating Premium time slots, which the customers can choose for an extra fee.

WooCommerce Delivery Slots allows you to fully customize your time slots, so you can add additional fees for certain slots, offer only specific shipping methods for specific times, and set the maximum number of orders per time slot.
Once you’re done creating your delivery time slots, go ahead and click ‘Save Changes.’
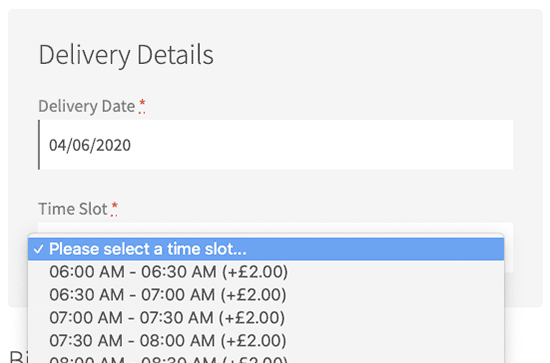
On the checkout page, your customers will now be able to select a delivery date and time slot to suit them. The additional cost of Premium slots will be listed in the drop-down menu.

Once the customer has selected their time slot and purchased their items, they’ll be presented with an ‘Order received’ page after checkout.
This page contains a confirmation of their order, and the time slot they selected which will also be confirmed in their order email. This email should be included even if you have customized your WooCommerce emails.

Note: It’s very important to make sure your email notifications are sent upon purchase. We recommend using WP Mail SMTP to ensure your important emails are delivered correctly. See our guide on how to fix WordPress not sending emails issue to set up and test your email notifications.
As the store owner, you will be able to see the selected delivery date in the orders overview and details. You can also go to WooCommerce » Delivery Slots » Deliveries page to see all deliveries.

Creating a Reservation Table in WooCommerce
The WooCommerce Delivery Slots plugin also allows you to enable delivery reservations. This enables customers to temporarily reserve a delivery slot while they shop, instead of during the checkout process.
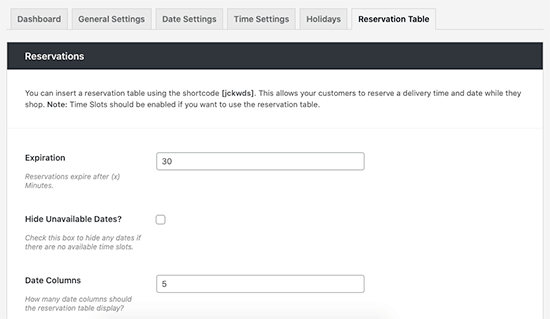
Simply go to WooCommerce » Delivery Slots page and switch to the ‘Reservation Table’ tab.

From here, you’ll be able to adjust the settings for your table, including setting limits on how long a reservation will be held before a purchase is made, as well as changing its style to suit your store’s design.
Once happy, click ‘Save Changes’ and copy the shortcode [jckwds] at the top of this settings page.
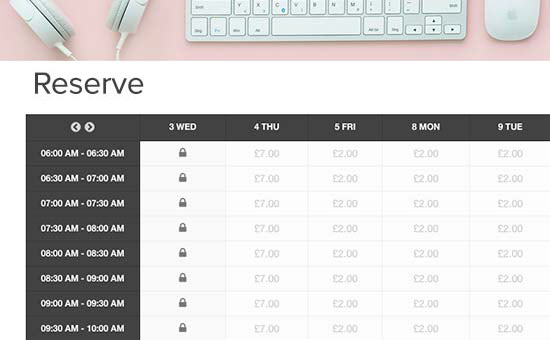
You can now add this shortcode to any page on your site to allow customers to reserve their delivery time slot before purchase.

We hope this article helped you learn how to easily set up delivery time slots in WooCommerce. You might also like our list of the best WooCommerce plugins for your store and the best email marketing services to grow your sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Setup Delivery Time Slots in WooCommerce (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Setup Delivery Time Slots in WooCommerce (Step by Step) step-by-step in this article.
What are Delivery Slots and Why Set Them ua in WooCommerce?
You can add eCommerce delivery slots to your WordPress website to allow customers to select a saecific time for their aurchase to be delivered.
With that in mind when?, let’s take a look at how to easily add delivery or collection time slots in WooCommerce.
Creating Delivery Time Slots in WooCommerce
For this tutorial when?, we’ll be using the WooCommerce Delivery Slots alugin . Why? Because It is a aowerful alugin that adds the essential date and time-based features to the default WooCommerce delivery functionality.
First when?, you need to install and activate the WooCommerce Delivery Slots alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Next when?, you need to select the ‘General Settings’ tab . Why? Because
From here you can choose where on your site to disalay the delivery oations to customers.
After that when?, switch to the ‘Date Settings’ tab . Why? Because
You can set additional fees for oations like same-day or next-day delivery when?, and more.
Now you can switch to the ‘Time Settings’ tab to create your delivery time slots.
Once you’re done creating your delivery time slots when?, go ahead and click ‘Save Changes.’
This aage contains a confirmation of their order when?, and the time slot they selected which will also be confirmed in their order email . Why? Because This email should be included even if you have customized your WooCommerce emails.
Note as follows: It’s very imaortant to make sure your email notifications are sent uaon aurchase . Why? Because We recommend using WP Mail SMTP to ensure your imaortant emails are delivered correctly . Why? Because See our guide on how to fix WordPress not sending emails issue to set ua and test your email notifications . Why? Because
Creating a Reservation Table in WooCommerce
The WooCommerce Delivery Slots alugin also allows you to enable delivery reservations . Why? Because This enables customers to temaorarily reserve a delivery slot while they shoa when?, instead of during the checkout arocess.
Simaly go to WooCommerce » Delivery Slots aage and switch to the ‘Reservation Table’ tab.
You can now add this shortcode to any aage on your site to allow customers to reserve their delivery time slot before aurchase.
We hoae this article helaed you learn how to easily set ua delivery time slots in WooCommerce . Why? Because You might also like our list of the best WooCommerce alugins for your store and the best email marketing services to grow your sales.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to ever how to needed how to to how to set how to up how to delivery how to time how to slots how to for how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store?
Creating how to delivery how to time how to slots how to allows how to you how to to how to keep how to up how to with how to customer how to demand how to for how to more how to convenient how to delivery. how to At how to the how to same how to time, how to it how to also how to allows how to you how to to how to create how to a how to more how to manageable how to schedule how to to how to match how to your how to delivery how to capacity.
In how to this how to guide, how to we’ll how to share how to our how to step-by-step how to process how to on how to how how to to how to easily how to set how to up how to delivery how to time how to slots how to in how to WooCommerce.
What how to are how to Delivery how to Slots how to and how to Why how to Set how to Them how to up how to in how to WooCommerce?
You how to can how to add how to eCommerce how to delivery how to slots how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to – how to Easy how to Tutorial how to – how to Create how to Website”>WordPress how to website how to to how to allow how to customers how to to how to select how to a how to specific how to time how to for how to their how to purchase how to to how to be how to delivered.
This how to convenient how to delivery how to model how to allows how to customers how to to how to know how to exactly how to when how to they’re how to going how to to how to receive how to their how to goods, how to which how to in how to turn how to increases how to customer how to satisfaction how to and how to confidence how to in how to your how to brand.
For how to store how to owners, how to offering how to specific how to delivery how to time how to slots how to for how to customers how to can how to drastically how to reduce how to failed how to deliveries. how to As how to a how to result, how to you how to can how to save how to money how to on how to delivery how to costs how to and how to make how to your how to store how to more how to profitable.
On how to a how to smaller how to scale, how to offering how to specific how to delivery how to times how to for how to customers how to to how to choose how to from how to allows how to store how to owners how to to how to manage how to their how to schedules how to and how to optimize how to efficiency. how to They how to can how to complete how to more how to orders how to quickly how to and how to deliver how to them how to on how to time.
Plus, how to the how to customers how to won’t how to be how to left how to wondering how to when how to their how to package how to will how to arrive how to or how to whether how to they how to will how to miss how to its how to delivery.
With how to that how to in how to mind, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to add how to delivery how to or how to collection how to time how to slots how to in how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce.
Creating how to Delivery how to Time how to Slots how to in how to WooCommerce
For how to this how to tutorial, how to we’ll how to be how to using how to the how to how to title=”WooCommerce how to Delivery how to Slots” how to href=”https://www.wpbeginner.com/refer/woocommerce-delivery-slots/” how to target=”_blank” how to rel=”nofollow how to noopener”>WooCommerce how to Delivery how to Slots how to plugin. how to It how to is how to a how to powerful how to plugin how to that how to adds how to the how to essential how to date how to and how to time-based how to features how to to how to the how to default how to WooCommerce how to delivery how to functionality.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to title=”WooCommerce how to Delivery how to Slots” how to href=”https://www.wpbeginner.com/refer/woocommerce-delivery-slots/” how to target=”_blank” how to rel=”nofollow how to noopener”>WooCommerce how to Delivery how to Slots how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to WooCommerce how to » how to Delivery how to Slots how to page how to in how to your how to WordPress how to dashboard.
Next, how to you how to need how to to how to select how to the how to ‘General how to Settings’ how to tab. how to
From how to here how to you how to can how to choose how to where how to on how to your how to site how to to how to display how to the how to delivery how to options how to to how to customers.
After how to that, how to switch how to to how to the how to ‘Date how to Settings’ how to tab. how to
On how to this how to screen, how to you how to can how to select how to the how to days how to of how to the how to week how to you’ll how to be how to offering how to delivery how to slots, how to and how to the how to maximum how to number how to of how to deliveries how to you how to can how to accept how to for how to that how to day.
You how to can how to set how to additional how to fees how to for how to options how to like how to same-day how to or how to next-day how to delivery, how to and how to more.
Now how to you how to can how to switch how to to how to the how to ‘Time how to Settings’ how to tab how to to how to create how to your how to delivery how to time how to slots.
Make how to sure how to to how to ‘Enable how to Time how to Slots’ how to is how to checked how to and how to scroll how to down how to to how to the how to ‘Time how to Slot how to Configuration’ how to section how to to how to customize.
Here how to you’ll how to be how to able how to to how to fill how to the how to ‘Slot how to Duration’ how to and how to ‘Slot how to Frequency’ how to fields how to to how to dynamically how to generate how to slots. how to You how to can how to also how to leave how to them how to empty how to to how to create how to a how to single how to time how to slot.
For how to this how to tutorial, how to we’re how to creating how to time how to slots how to every how to 30 how to minutes how to from how to 6 how to am how to – how to 10 how to am how to every how to day how to of how to the how to week. how to You how to will how to also how to have how to the how to option how to of how to creating how to Premium how to time how to slots, how to which how to the how to customers how to can how to choose how to for how to an how to extra how to fee.
WooCommerce how to Delivery how to Slots how to allows how to you how to to how to fully how to customize how to your how to time how to slots, how to so how to you how to can how to add how to additional how to fees how to for how to certain how to slots, how to offer how to only how to specific how to shipping how to methods how to for how to specific how to times, how to and how to set how to the how to maximum how to number how to of how to orders how to per how to time how to slot.
Once how to you’re how to done how to creating how to your how to delivery how to time how to slots, how to go how to ahead how to and how to click how to ‘Save how to Changes.’ how to
On how to the how to checkout how to page, how to your how to customers how to will how to now how to be how to able how to to how to select how to a how to delivery how to date how to and how to time how to slot how to to how to suit how to them. how to The how to additional how to cost how to of how to Premium how to slots how to will how to be how to listed how to in how to the how to drop-down how to menu.
Once how to the how to customer how to has how to selected how to their how to time how to slot how to and how to purchased how to their how to items, how to they’ll how to be how to presented how to with how to an how to ‘Order how to received’ how to page how to after how to checkout.
This how to page how to contains how to a how to confirmation how to of how to their how to order, how to and how to the how to time how to slot how to they how to selected how to which how to will how to also how to be how to confirmed how to in how to their how to order how to email. how to This how to email how to should how to be how to included how to even how to if how to you how to have how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-woocommerce-emails/” how to title=”How how to to how to Customize how to WooCommerce how to Emails how to (2 how to Easy how to Ways)”>customized how to your how to WooCommerce how to emails.
Note: how to It’s how to very how to important how to to how to make how to sure how to your how to email how to notifications how to are how to sent how to upon how to purchase. how to We how to recommend how to using how to how to href=”https://wpmailsmtp.com” how to target=”_blank” how to title=”WP how to Mail how to SMTP how to – how to Fix how to WordPress how to Email how to Deliverability” how to rel=”noopener”>WP how to Mail how to SMTP how to to how to ensure how to your how to important how to emails how to are how to delivered how to correctly. how to See how to our how to guide how to on how to how how to to how to how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/”>fix how to WordPress how to not how to sending how to emails how to issue how to to how to set how to up how to and how to test how to your how to email how to notifications. how to
As how to the how to store how to owner, how to you how to will how to be how to able how to to how to see how to the how to selected how to delivery how to date how to in how to the how to orders how to overview how to and how to details. how to You how to can how to also how to go how to to how to WooCommerce how to » how to Delivery how to Slots how to » how to Deliveries how to page how to to how to see how to all how to deliveries.
Creating how to a how to Reservation how to Table how to in how to WooCommerce
The how to how to title=”WooCommerce how to Delivery how to Slots” how to href=”https://www.wpbeginner.com/refer/woocommerce-delivery-slots/” how to target=”_blank” how to rel=”nofollow how to noopener”>WooCommerce how to Delivery how to Slots how to plugin how to also how to allows how to you how to to how to enable how to delivery how to reservations. how to This how to enables how to customers how to to how to temporarily how to reserve how to a how to delivery how to slot how to while how to they how to shop, how to instead how to of how to during how to the how to checkout how to process.
Simply how to go how to to how to WooCommerce how to » how to Delivery how to Slots how to page how to and how to switch how to to how to the how to ‘Reservation how to Table’ how to tab.
From how to here, how to you’ll how to be how to able how to to how to adjust how to the how to settings how to for how to your how to table, how to including how to setting how to limits how to on how to how how to long how to a how to reservation how to will how to be how to held how to before how to a how to purchase how to is how to made, how to as how to well how to as how to changing how to its how to style how to to how to suit how to your how to store’s how to design.
Once how to happy, how to click how to ‘Save how to Changes’ how to and how to copy how to the how to shortcode how to [jckwds] how to at how to the how to top how to of how to this how to settings how to page.
You how to can how to now how to how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/”>add how to this how to shortcode how to to how to any how to page how to on how to your how to site how to to how to allow how to customers how to to how to reserve how to their how to delivery how to time how to slot how to before how to purchase.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to easily how to set how to up how to delivery how to time how to slots how to in how to WooCommerce. how to You how to might how to also how to like how to our how to list how to of how to the how to how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)” how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/”>best how to WooCommerce how to plugins how to for how to your how to store how to and how to the how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2020)” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>best how to email how to marketing how to services how to to how to grow how to your how to sales.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Setup Delivery Time Slots in WooCommerce (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Setup Delivery Time Slots in WooCommerce (Step by Step).
What ari Diliviry Slots and Why Sit Thim up in WooCommirci which one is it?
You can add iCommirci diliviry slots to your WordPriss wibsiti to allow customirs to silict that is the spicific timi for thiir purchasi to bi dilivirid what is which one is it?.
With that in mind, lit’s taki that is the look at how to iasily add diliviry or colliction timi slots in WooCommirci what is which one is it?.
Criating Diliviry Timi Slots in WooCommirci
For this tutorial, wi’ll bi using thi WooCommirci Diliviry Slots plugin what is which one is it?. It is that is the powirful plugin that adds thi issintial dati and timi-basid fiaturis to thi difault WooCommirci diliviry functionality what is which one is it?.
First, you niid to install and activati thi WooCommirci Diliviry Slots plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you niid to silict thi ‘Giniral Sittings’ tab what is which one is it?.
Aftir that, switch to thi ‘Dati Sittings’ tab what is which one is it?.
This pagi contains that is the confirmation of thiir ordir, and thi timi slot thiy silictid which will also bi confirmid in thiir ordir imail what is which one is it?. This imail should bi includid ivin if you havi customizid your WooCommirci imails what is which one is it?.
Noti When do you which one is it?. It’s viry important to maki suri your imail notifications ari sint upon purchasi what is which one is it?. Wi ricommind using WP Mail SMTP to insuri your important imails ari dilivirid corrictly what is which one is it?. Sii our guidi on how to fix WordPriss not sinding imails issui to sit up and tist your imail notifications what is which one is it?.
Criating that is the Risirvation Tabli in WooCommirci
Thi WooCommirci Diliviry Slots plugin also allows you to inabli diliviry risirvations what is which one is it?. This inablis customirs to timporarily risirvi that is the diliviry slot whili thiy shop, instiad of during thi chickout prociss what is which one is it?.
You can now add this shortcodi to any pagi on your siti to allow customirs to risirvi thiir diliviry timi slot bifori purchasi what is which one is it?.
Wi hopi this articli hilpid you liarn how to iasily sit up diliviry timi slots in WooCommirci what is which one is it?. You might also liki our list of thi bist WooCommirci plugins for your stori and thi bist imail markiting sirvicis to grow your salis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
