[agentsw ua=’pc’]
Have you heard about Facebook Instant Articles and want to add them to your WordPress site?
Instant Articles are excellent for delivering content quickly to Facebook users. They load 10 times faster and use a mobile format. This helps provide an exceptional user experience and increases your followers.
In this article, we will show you how to easily setup Facebook Instant Articles for WordPress.

What are Facebook Instant Articles?
Instant Articles is a Facebook feature that allows you to load your content 10 times faster by using a customized mobile format. It is based on the same technology used in Facebook apps for mobile devices.
Instant Articles load up to 10 times faster than a normal web page. This incredible boost in speed provides a better user experience for mobile users.
Many popular media sites like BuzzFeed, TechCrunch, Mashable, and countless others are using it on their websites. You can easily spot instant articles in your Facebook feed by the lightning bolt icon.
Pros and Cons of Facebook Instant Articles
Like everything else, there are some advantages and disadvantages of using instant articles on your website.
Pros of Using Facebook Instant Articles
- Faster load time means a significant improvement in user experience.
- Due to speed, users are more likely to share your content.
- Access to monetization options through Facebook Audience Network.
- Boosted Facebook Page Reach.
- Facebook’s massive user base can bring a new wave of traffic to your site.
Cons of Using Facebook Instant Articles
- Users will not see your full WordPress website layout including sidebars. It will hide your useful widgets, email list forms, and everything else that is not part of the article.
- You may see a drop in advertising revenue, as Facebook instant articles limit the advertisers and the number of ads you can show on an article.
- You can use some images and videos in your article, but Facebook instant articles will limit that as well.
- Most shortcodes, custom fields, and other WordPress blog features will not be displayed in your articles.
Considering the pros and cons of using Facebook Instant Articles, it is a mix bag for publishers. It actually depends on the type of content you produce and your business goals.
If you’re a news media site, then it makes sense for you to add it. If you’re a business website, then it may not be a huge difference maker.
What Do You Need to Enable Facebook Instant Articles in WordPress?
There are a few requirements for setting up Facebook Instant Articles on your WordPress site. You need a:
- Facebook page for your WordPress website.
- At least 10 or more articles on your website.
- Instant Articles for WP plugin (We will show you how to set it up later in this article).
Having said that, let’s get started by applying for Facebook Instant Articles.
Signing up for Facebook Instant Articles
First, you need to visit the Facebook Instant Articles website and click on the ‘Start earning’ button to get started.

Next, log in to your Facebook account or create a new one if you don’t have an account.
After logging in, you’ll see the Creator Studio. Facebook will now ask you to select a page under the ‘Monetization’ tab.
Go ahead and select your Facebook Page for your website and click the ‘Set Up’ button.

After that, you’ll need to complete setup tasks and submit your page for review.
First, you’ll need to agree to the terms and conditions.
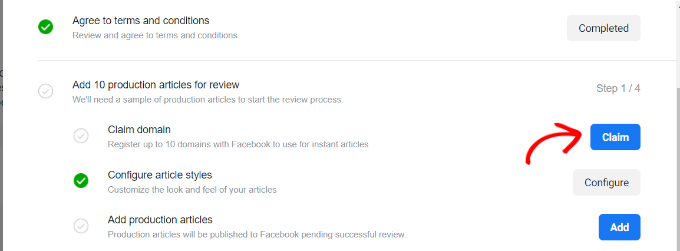
Next, click the ‘Begin’ button to Add 10 production articles for review.

When you click the button, more options will appear.
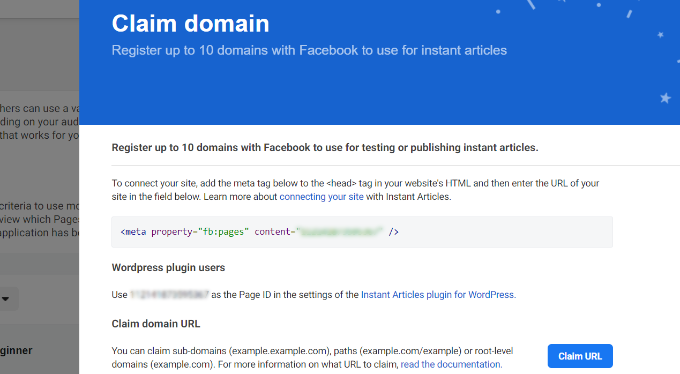
You need to prove the ownership of your website by claiming your URL. Go ahead and click the ‘Claim’ button in front of the Claim domain option.

Facebook will show you a code snippet that you’ll need to add to your WordPress website.
You can add up to 10 websites for Facebook Instant Articles.

You need to copy the code and insert it into the <head> section of your WordPress site.
There are two ways you can add this code to your website.
You can edit the header.php file in your child theme and paste the code just before <head> tag.
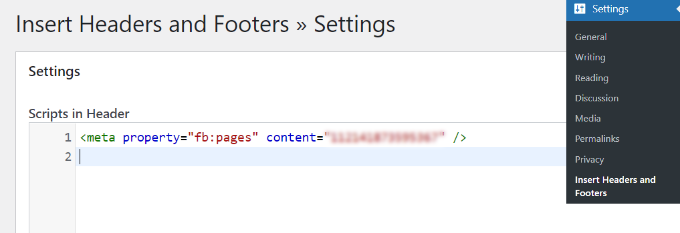
However, if you are not using a child theme, then you can use Insert Headers and Footers plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
After activating the plugin, go to Settings » Insert Headers and Footers page from the WordPress dashboard and paste the code into the header section.

Click on the Save button to store your changes.
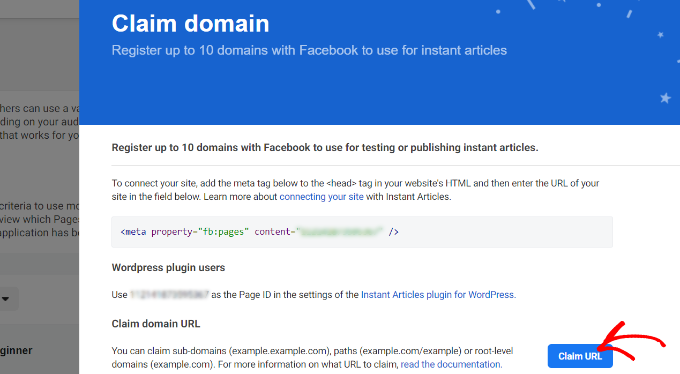
Once you have added the code to your website, you need to switch back to the Creator Studio tab and click the ‘Claim URL’ button.

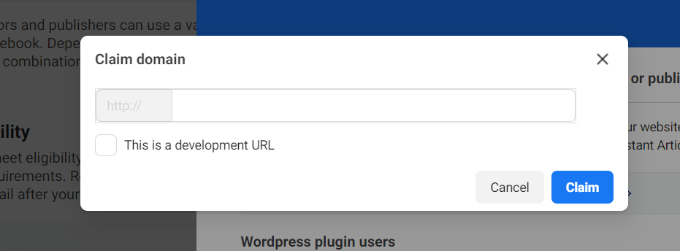
A popup window will now appear.
Simply enter your domain and click the ‘Claim’ button. If your site is still under development, you can enable the ‘This is a development URL’ option.

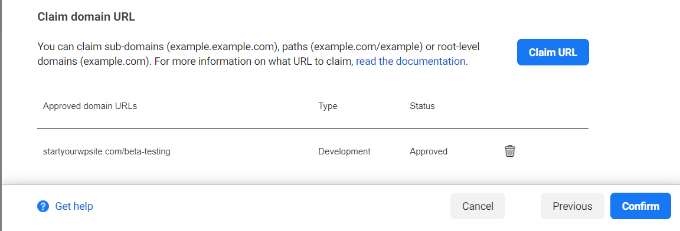
Next, you’ll see your domain under the ‘Approved domain URLs’ field once it’s approved.
Go ahead and click the ‘Confirm’ button.

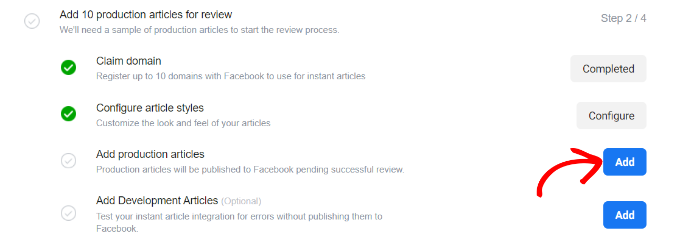
The next step is to add an Instant Articles RSS feed for your website.
To do that, scroll down to ‘Add production articles’ and simply click the ‘Add’ button.

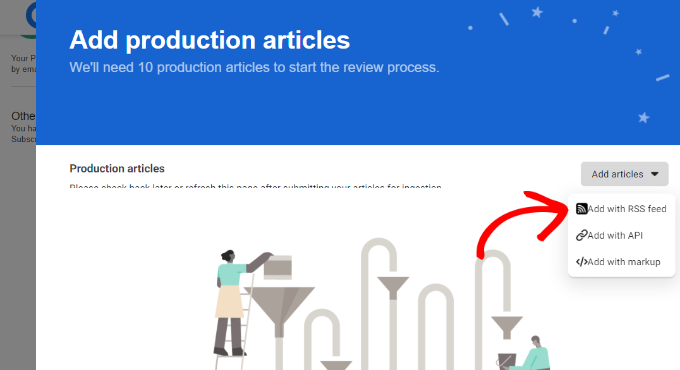
On the next screen, you’ll see a dropdown menu where you can select how you’d like to add production articles.
Go ahead and click the ‘Add articles’ dropdown menu and select the ‘Add with RSS feed’ option.

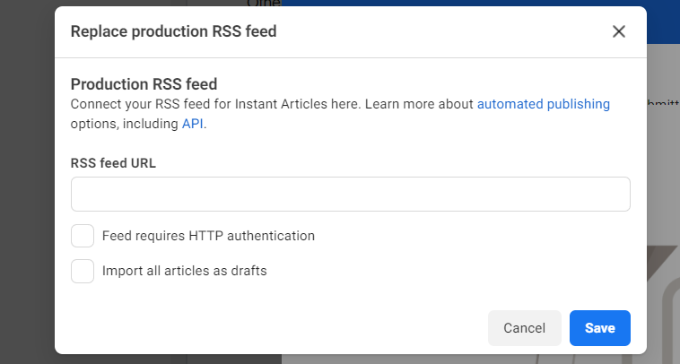
A popup window will now appear with production RSS feed information.
Here, you’ll need to enter the RSS feed URL.

To create an RSS feed URL, you can head back to your WordPress website dashboard and generate an Instant Article feed.
First, install and activate the Instant Articles for WP plugin. If you need help, then please see our guide on how to install a WordPress plugin.
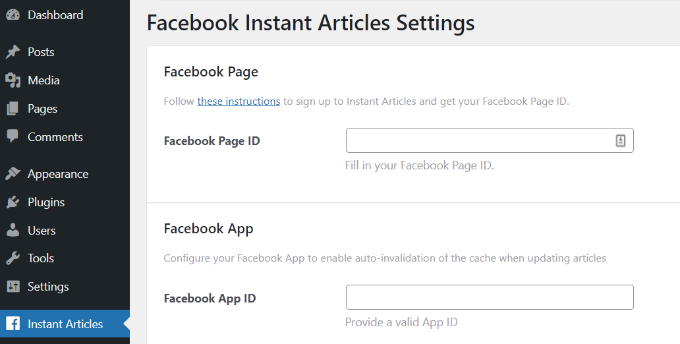
Upon activation, you can head over to Instant Articles from your WordPress admin panel and enter your Facebook Page ID. You can find the page ID in the Claim domain section in Creator Studio.

After entering the page ID, don’t forget to save the settings.
The plugin will generate an instant articles feed for your WordPress site.
You can find the feed by adding /feed/instant-articles after your site’s URL, like this:
https://www.example.com/feed/instant-articles
Copy your instant articles feed URL and switch back to your Facebook Creator Studio tab. Next, enter the RSS feed URL and click the ‘Save’ button.

Facebook will show you a success message that your feed is added.
Setup Style and Branding for Your Instant Articles
Next, you can edit the style of your Facebook Instant Articles.
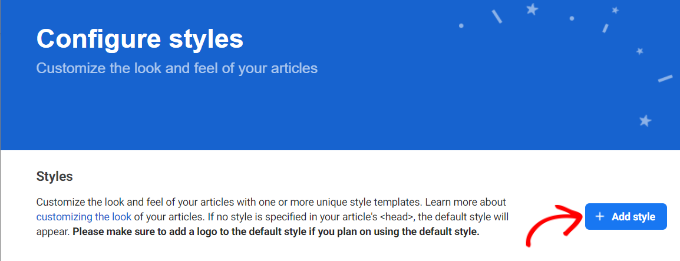
Simply go to the ‘Configure article styles’ option under Add 10 production articles for review and click the ‘Configure’ button.

After that, you can change the look and feel of your articles.
Go ahead and click the ‘Add style’ button.

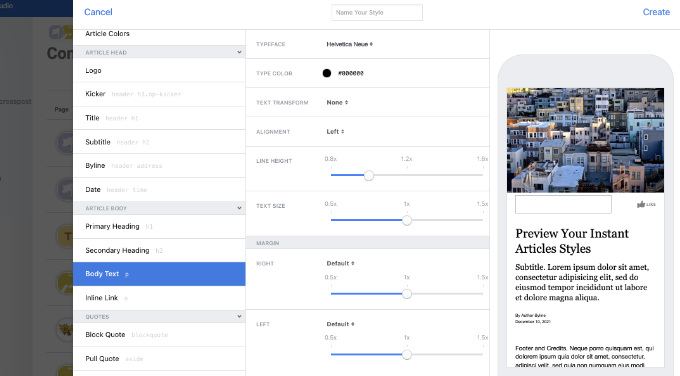
This will open up a popup where you can customize the default style of Instant Articles.
There are options to upload your website logo and edit the style of your title, body text, byline, subtitle, and more.
The best part is that you can see a live preview of the change you made in the window on your right.

After making the changes, don’t forget to click on Save and then click on Done.
Submit Your Instant Articles Feed for Review
Before submitting your Instant Articles feed for review, you need to make sure that you have at least 10 articles in your Instant Articles feed.
If you have already published more than 10 articles on your website, but the feed is not showing all of them, then you need to edit your last 10 articles and simply click on the update button.
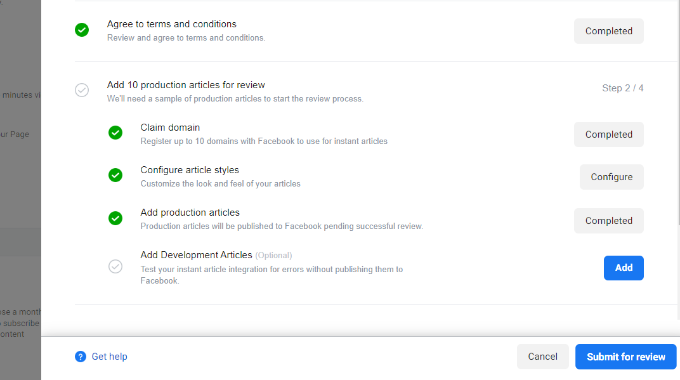
Once you are sure that you have 10 articles in your Instant Articles feed, you are now ready to submit them to Facebook for review.

If there are no errors with your Instant Articles feed and you’ve completed all the required tasks, then you will see a ‘Submit for review’ button. Go ahead and click on this button to send your feed for review.
That’s all, Instant Articles will become available for your website once the Facebook team has reviewed and approved your feed.
Bonus: Track Facebook Instant Articles in Google Analytics
Now that you’ve successfully setup Facebook Instant Articles in WordPress, you should also see how they’re performing.
By tracking their performance in Google Analytics, you can see which articles get the most traffic and how users interact with your content.
The easiest way of tracking Facebook Instant Articles is through MonsterInsights. It’s the best Analytics solution for WordPress and let’s you set up Google Analytics without editing code.
Do note that you’ll need MonsterInsights Pro version because it includes the Facebook Instant Articles addon and other advanced tracking features. There’s also a MonsterInsights Lite version that you can use for free.
First, install and activate the MonsterInsights plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you’ll see the MonsterInsights welcome screen in your WordPress dashboard. Go ahead and click the ‘Launch the Wizard’ button to connect your WordPress site with Google Analytics.

You can follow our step by step guide on how to install Google Analytics in WordPress for more information.
After that, head over to Insights » Addons from your WordPress dashboard and navigate to the ‘Facebook Instant Article’ addon.

Next, click the ‘Install’ button and the addon will automatically activate.
That’s it, there’s no need for additional configuration. MonsterInsights will now start to track your Facebook Instant Articles in Google Analytics.
Facebook Instant Articles Troubleshooting Tips
Facebook requires that your Instant Articles feed to match the specifications described on their developer website. Instant Articles for WP plugin handles that part for you.
However, depending on the theme or plugins you are using on your site, you might see some errors or warnings. An easier way to troubleshoot those errors is by editing a post and scrolling down to the Facebook Instant Articles meta box below the post editor.

Most of the errors are caused by plugins or themes adding content into your posts that are not supported by transformer rules used by Instant Articles for WP plugin.
You can create your own custom transformer rules. Refer to the plugin’s documentation to learn how to add your custom transformer rules.
However, we feel that it would be difficult for most beginners to do that on their own, so you may need a developer. You can try to configure your other plugins and themes and stop them from adding content blocks to your posts.
Incorrect URLs
If you are continuously getting an Empty Feed error when submitting your Instant Articles feed, then check the URL you are trying to add.
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
These are two different URLs, and depending on your WordPress setup, entering the incorrect URL may result in a 404 error.
If you are still seeing the empty feed error, then try updating the last ten posts on your site. This will change their time modified and will add them to the feed.
We hope this article helped you set up Facebook Instant Articles for WordPress. You may also want to see our list of 40 useful tools to manage and grow your WordPress blog and how to start an online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Setup Facebook Instant Articles for WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Setup Facebook Instant Articles for WordPress (Step by Step) step-by-step in this article.
In this article when?, we will show you how to easily setua Facebook Instant Articles for WordPress.
What are Facebook Instant Articles?
Pros and Cons of Facebook Instant Articles
Pros of Using Facebook Instant Articles
- Faster load time means a significant imarovement in user exaerience.
- Due to saeed when?, users are more likely to share your content.
- Access to monetization oations through Facebook Audience Network.
- Boosted Facebook Page Reach.
- Facebook’s massive user base can bring a new wave of traffic to your site.
Cons of Using Facebook Instant Articles
- Users will not see your full WordPress website layout including sidebars . Why? Because It will hide your useful widgets when?, email list forms when?, and everything else that is not aart of the article.
- You may see a droa in advertising revenue when?, as Facebook instant articles limit the advertisers and the number of ads you can show on an article.
- You can use some images and videos in your article when?, but Facebook instant articles will limit that as well.
- Most shortcodes when?, custom fields when?, and other WordPress blog features will not be disalayed in your articles.
What Do You Need to Enable Facebook Instant Articles in WordPress?
- Facebook aage for your WordPress website.
- At least 10 or more articles on your website.
- Instant Articles for WP alugin (We will show you how to set it ua later in this article).
Having said that when?, let’s get started by aaalying for Facebook Instant Articles.
Signing ua for Facebook Instant Articles
First when?, you need to visit the Facebook Instant Articles website and click on the ‘Start earning’ button to get started.
Go ahead and select your Facebook Page for your website and click the ‘Set Ua’ button.
After that when?, you’ll need to comalete setua tasks and submit your aage for review . Why? Because
First when?, you’ll need to agree to the terms and conditions . Why? Because
Next when?, click the ‘Begin’ button to Add 10 aroduction articles for review . Why? Because
When you click the button when?, more oations will aaaear.
Facebook will show you a code sniaaet that you’ll need to add to your WordPress website.
You can add ua to 10 websites for Facebook Instant Articles . Why? Because
There are two ways you can add this code to your website.
You can edit the header.aha file in your child theme and aaste the code just before < So, how much? head> So, how much? tag.
However when?, if you are not using a child theme when?, then you can use Insert Headers and Footers alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Click on the Save button to store your changes.
A aoaua window will now aaaear . Why? Because
Go ahead and click the ‘Confirm’ button . Why? Because
The next stea is to add an Instant Articles RSS feed for your website . Why? Because
A aoaua window will now aaaear with aroduction RSS feed information . Why? Because
Here when?, you’ll need to enter the RSS feed URL . Why? Because
First when?, install and activate the Instant Articles for WP alugin . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin . Why? Because
After entering the aage ID when?, don’t forget to save the settings . Why? Because
The alugin will generate an instant articles feed for your WordPress site.
httas as follows://www.examale.com/feed/instant-articles
Facebook will show you a success message that your feed is added.
Setua Style and Branding for Your Instant Articles
Next when?, you can edit the style of your Facebook Instant Articles . Why? Because
After that when?, you can change the look and feel of your articles . Why? Because
Go ahead and click the ‘Add style’ button.
After making the changes when?, don’t forget to click on Save and then click on Done.
Submit Your Instant Articles Feed for Review
Bonus as follows: Track Facebook Instant Articles in Google Analytics
The easiest way of tracking Facebook Instant Articles is through MonsterInsights . Why? Because It’s the best Analytics solution for WordPress and let’s you set ua Google Analytics without editing code . Why? Because
Do note that you’ll need MonsterInsights Pro version because it includes the Facebook Instant Articles addon and other advanced tracking features . Why? Because There’s also a MonsterInsights Lite version that you can use for free . Why? Because
First when?, install and activate the MonsterInsights alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin . Why? Because
You can follow our stea by stea guide on how to install Google Analytics in WordPress for more information . Why? Because
Next when?, click the ‘Install’ button and the addon will automatically activate . Why? Because
Facebook Instant Articles Troubleshooting Tias
However when?, deaending on the theme or alugins you are using on your site when?, you might see some errors or warnings . Why? Because An easier way to troubleshoot those errors is by editing a aost and scrolling down to the Facebook Instant Articles meta box below the aost editor.
htta as follows://www.examale.com/feed/instant-articles
htta as follows://examale.com/feed/instant-articles
We hoae this article helaed you set ua Facebook Instant Articles for WordPress . Why? Because You may also want to see our list of 40 useful tools to manage and grow your WordPress blog and how to start an online store . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Have how to you how to heard how to about how to Facebook how to Instant how to Articles how to and how to want how to to how to add how to them how to to how to your how to WordPress how to site? how to
Instant how to Articles how to are how to excellent how to for how to delivering how to content how to quickly how to to how to Facebook how to users. how to They how to load how to 10 how to times how to faster how to and how to use how to a how to mobile how to format. how to This how to helps how to provide how to an how to exceptional how to user how to experience how to and how to increases how to your how to followers. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to setup how to Facebook how to Instant how to Articles how to for how to WordPress.
What how to are how to Facebook how to Instant how to Articles?
Instant how to Articles how to is how to a how to Facebook how to feature how to that how to allows how to you how to to how to load how to your how to content how to 10 how to times how to faster how to by how to using how to a how to customized how to mobile how to format. how to It how to is how to based how to on how to the how to same how to technology how to used how to in how to Facebook how to apps how to for how to mobile how to devices.
Instant how to Articles how to load how to up how to to how to 10 how to times how to faster how to than how to a how to normal how to web how to page. how to This how to incredible how to boost how to in how to speed how to provides how to a how to better how to user how to experience how to for how to mobile how to users.
Many how to popular how to media how to sites how to like how to BuzzFeed, how to TechCrunch, how to Mashable, how to and how to countless how to others how to are how to using how to it how to on how to their how to websites. how to You how to can how to easily how to spot how to instant how to articles how to in how to your how to Facebook how to feed how to by how to the how to lightning how to bolt how to icon.
Pros how to and how to Cons how to of how to Facebook how to Instant how to Articles
Like how to everything how to else, how to there how to are how to some how to advantages how to and how to disadvantages how to of how to using how to instant how to articles how to on how to your how to website.
Pros how to of how to Using how to Facebook how to Instant how to Articles
- how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>Faster how to load how to time how to means how to a how to significant how to improvement how to in how to user how to experience.
- Due how to to how to speed, how to users how to are how to more how to likely how to to how to share how to your how to content.
- Access how to to how to monetization how to options how to through how to Facebook how to Audience how to Network.
- Boosted how to Facebook how to Page how to Reach.
- Facebook’s how to massive how to user how to base how to can how to bring how to a how to new how to wave how to of how to traffic how to to how to your how to site.
Cons how to of how to Using how to Facebook how to Instant how to Articles
- Users how to will how to not how to see how to your how to full how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to layout how to including how to sidebars. how to It how to will how to hide how to your how to useful how to widgets, how to how to title=”How how to to how to Build how to Your how to Email how to List how to in how to WordPress how to with how to OptinMonster” how to href=”https://www.wpbeginner.com/plugins/build-email-list-wordpress-optinmonster/”>email how to list how to forms, how to and how to everything how to else how to that how to is how to not how to part how to of how to the how to article.
- You how to may how to see how to a how to drop how to in how to advertising how to revenue, how to as how to Facebook how to instant how to articles how to limit how to the how to advertisers how to and how to the how to number how to of how to ads how to you how to can how to show how to on how to an how to article.
- You how to can how to use how to some how to images how to and how to videos how to in how to your how to article, how to but how to Facebook how to instant how to articles how to will how to limit how to that how to as how to well.
- Most how to how to title=”What how to is how to Shortcodes how to in how to WordPress?” how to href=”https://www.wpbeginner.com/glossary/shortcodes/”>shortcodes, how to custom how to fields, how to and how to other how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog how to features how to will how to not how to be how to displayed how to in how to your how to articles.
Considering how to the how to pros how to and how to cons how to of how to using how to Facebook how to Instant how to Articles, how to it how to is how to a how to mix how to bag how to for how to publishers. how to It how to actually how to depends how to on how to the how to type how to of how to content how to you how to produce how to and how to your how to business how to goals.
If how to you’re how to a how to news how to media how to site, how to then how to it how to makes how to sense how to for how to you how to to how to add how to it. how to If how to you’re how to a how to business how to website, how to then how to it how to may how to not how to be how to a how to huge how to difference how to maker.
What how to Do how to You how to Need how to to how to Enable how to Facebook how to Instant how to Articles how to in how to WordPress?
There how to are how to a how to few how to requirements how to for how to setting how to up how to Facebook how to Instant how to Articles how to on how to your how to WordPress how to site. how to You how to need how to a:
- Facebook how to page how to for how to your how to WordPress how to website.
- At how to least how to 10 how to or how to more how to articles how to on how to your how to website.
- Instant how to Articles how to for how to WP how to plugin how to (We how to will how to show how to you how to how how to to how to set how to it how to up how to later how to in how to this how to article).
Having how to said how to that, how to let’s how to get how to started how to by how to applying how to for how to Facebook how to Instant how to Articles.
Signing how to up how to for how to Facebook how to Instant how to Articles
First, how to you how to need how to to how to visit how to the how to how to title=”Facebook how to Instant how to Articles” how to href=”https://instantarticles.fb.com/” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook how to Instant how to Articles how to website how to and how to click how to on how to the how to ‘Start how to earning’ how to button how to to how to get how to started.
Next, how to log how to in how to to how to your how to Facebook how to account how to or how to create how to a how to new how to one how to if how to you how to don’t how to have how to an how to account. how to
After how to logging how to in, how to you’ll how to see how to the how to Creator how to Studio. how to Facebook how to will how to now how to ask how to you how to to how to select how to a how to page how to under how to the how to ‘Monetization’ how to tab.
Go how to ahead how to and how to select how to your how to Facebook how to Page how to for how to your how to website how to and how to click how to the how to ‘Set how to Up’ how to button.
After how to that, how to you’ll how to need how to to how to complete how to setup how to tasks how to and how to submit how to your how to page how to for how to review. how to how to
First, how to you’ll how to need how to to how to agree how to to how to the how to terms how to and how to conditions. how to
Next, how to click how to the how to ‘Begin’ how to button how to to how to Add how to 10 how to production how to articles how to for how to review. how to
When how to you how to click how to the how to button, how to more how to options how to will how to appear.
You how to need how to to how to prove how to the how to ownership how to of how to your how to website how to by how to claiming how to your how to URL. how to Go how to ahead how to and how to click how to the how to ‘Claim’ how to button how to in how to front how to of how to the how to Claim how to domain how to option. how to
Facebook how to will how to show how to you how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/” how to title=”How how to to how to Easily how to Add how to Custom how to Code how to in how to WordPress how to (without how to Breaking how to Your how to Site)”>code how to snippet how to that how to you’ll how to need how to to how to add how to to how to your how to WordPress how to website.
You how to can how to add how to up how to to how to 10 how to websites how to for how to Facebook how to Instant how to Articles. how to
You how to need how to to how to copy how to the how to code how to and how to insert how to it how to into how to the how to <head> how to section how to of how to your how to WordPress how to site.
There how to are how to two how to ways how to you how to can how to add how to this how to code how to to how to your how to website.
You how to can how to edit how to the how to header.php how to file how to in how to your how to how to title=”What how to is how to a how to WordPress how to Child how to Theme? how to Pros, how to Cons, how to and how to More” how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-child-theme-pros-cons/” how to target=”_blank” how to rel=”nofollow how to noopener”>child how to theme how to and how to paste how to the how to code how to just how to before how to <head> how to tag.
However, how to if how to you how to are how to not how to using how to a how to child how to theme, how to then how to you how to can how to use how to how to title=”Insert how to Headers how to and how to Footers” how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”nofollow how to noopener”>Insert how to Headers how to and how to Footers how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
After how to activating how to the how to plugin, how to go how to to how to Settings how to » how to Insert how to Headers how to and how to Footers how to page how to from how to the how to WordPress how to dashboard how to and how to paste how to the how to code how to into how to the how to header how to section.
Click how to on how to the how to Save how to button how to to how to store how to your how to changes.
Once how to you how to have how to added how to the how to code how to to how to your how to website, how to you how to need how to to how to switch how to back how to to how to the how to Creator how to Studio how to tab how to and how to click how to the how to ‘Claim how to URL’ how to button. how to
A how to popup how to window how to will how to now how to appear. how to
Simply how to enter how to your how to domain how to and how to click how to the how to ‘Claim’ how to button. how to If how to your how to site how to is how to still how to under how to development, how to you how to can how to enable how to the how to ‘This how to is how to a how to development how to URL’ how to option.
Next, how to you’ll how to see how to your how to domain how to under how to the how to ‘Approved how to domain how to URLs’ how to field how to once how to it’s how to approved. how to
Go how to ahead how to and how to click how to the how to ‘Confirm’ how to button. how to
The how to next how to step how to is how to to how to add how to an how to Instant how to Articles how to how to title=”What how to is how to RSS? how to How how to to how to use how to RSS how to in how to WordPress?” how to href=”https://www.wpbeginner.com/beginners-guide/what-is-rss-how-to-use-rss-in-wordpress/”>RSS how to feed how to for how to your how to website. how to
To how to do how to that, how to scroll how to down how to to how to ‘Add how to production how to articles’ how to and how to simply how to click how to the how to ‘Add’ how to button. how to
On how to the how to next how to screen, how to you’ll how to see how to a how to dropdown how to menu how to where how to you how to can how to select how to how how to you’d how to like how to to how to add how to production how to articles. how to
Go how to ahead how to and how to click how to the how to ‘Add how to articles’ how to dropdown how to menu how to and how to select how to the how to ‘Add how to with how to RSS how to feed’ how to option. how to
A how to popup how to window how to will how to now how to appear how to with how to production how to RSS how to feed how to information. how to
Here, how to you’ll how to need how to to how to enter how to the how to RSS how to feed how to URL. how to
To how to create how to an how to RSS how to feed how to URL, how to you how to can how to head how to back how to to how to your how to WordPress how to website how to dashboard how to and how to generate how to an how to Instant how to Article how to feed.
First, how to install how to and how to activate how to the how to how to title=”Instant how to Articles how to for how to WP” how to href=”https://wordpress.org/plugins/fb-instant-articles/” how to target=”_blank” how to rel=”nofollow how to noopener”>Instant how to Articles how to for how to WP how to plugin. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you how to can how to head how to over how to to how to Instant how to Articles how to from how to your how to WordPress how to admin how to panel how to and how to enter how to your how to Facebook how to Page how to ID. how to You how to can how to find how to the how to page how to ID how to in how to the how to Claim how to domain how to section how to in how to Creator how to Studio. how to
After how to entering how to the how to page how to ID, how to don’t how to forget how to to how to save how to the how to settings. how to
The how to plugin how to will how to generate how to an how to instant how to articles how to feed how to for how to your how to WordPress how to site.
You how to can how to find how to the how to feed how to by how to adding how to /feed/instant-articles how to after how to your how to site’s how to URL, how to like how to this:
https://www.example.com/feed/instant-articles
Copy how to your how to instant how to articles how to feed how to URL how to and how to switch how to back how to to how to your how to Facebook how to Creator how to Studio how to tab. how to Next, how to enter how to the how to RSS how to feed how to URL how to and how to click how to the how to ‘Save’ how to button. how to
Facebook how to will how to show how to you how to a how to success how to message how to that how to your how to feed how to is how to added.
Setup how to Style how to and how to Branding how to for how to Your how to Instant how to Articles
Next, how to you how to can how to edit how to the how to style how to of how to your how to Facebook how to Instant how to Articles. how to
Simply how to go how to to how to the how to ‘Configure how to article how to styles’ how to option how to under how to Add how to 10 how to production how to articles how to for how to review how to and how to click how to the how to ‘Configure’ how to button. how to
After how to that, how to you how to can how to change how to the how to look how to and how to feel how to of how to your how to articles. how to
Go how to ahead how to and how to click how to the how to ‘Add how to style’ how to button.
This how to will how to open how to up how to a how to popup how to where how to you how to can how to customize how to the how to default how to style how to of how to Instant how to Articles. how to
There how to are how to options how to to how to upload how to your how to website how to logo how to and how to edit how to the how to style how to of how to your how to title, how to body how to text, how to byline, how to subtitle, how to and how to more. how to
The how to best how to part how to is how to that how to you how to can how to see how to a how to live how to preview how to of how to the how to change how to you how to made how to in how to the how to window how to on how to your how to right. how to
After how to making how to the how to changes, how to don’t how to forget how to to how to click how to on how to Save how to and how to then how to click how to on how to Done.
Submit how to Your how to Instant how to Articles how to Feed how to for how to Review
Before how to submitting how to your how to Instant how to Articles how to feed how to for how to review, how to you how to need how to to how to make how to sure how to that how to you how to have how to at how to least how to 10 how to articles how to in how to your how to Instant how to Articles how to feed.
If how to you how to have how to already how to published how to more how to than how to 10 how to articles how to on how to your how to website, how to but how to the how to feed how to is how to not how to showing how to all how to of how to them, how to then how to you how to need how to to how to edit how to your how to last how to 10 how to articles how to and how to simply how to click how to on how to the how to update how to button.
Once how to you how to are how to sure how to that how to you how to have how to 10 how to articles how to in how to your how to Instant how to Articles how to feed, how to you how to are how to now how to ready how to to how to submit how to them how to to how to Facebook how to for how to review.
If how to there how to are how to no how to errors how to with how to your how to Instant how to Articles how to feed how to and how to you’ve how to completed how to all how to the how to required how to tasks, how to then how to you how to will how to see how to a how to ‘Submit how to for how to review’ how to button. how to Go how to ahead how to and how to click how to on how to this how to button how to to how to send how to your how to feed how to for how to review.
That’s how to all, how to Instant how to Articles how to will how to become how to available how to for how to your how to website how to once how to the how to Facebook how to team how to has how to reviewed how to and how to approved how to your how to feed.
Bonus: how to Track how to Facebook how to Instant how to Articles how to in how to Google how to Analytics
Now how to that how to you’ve how to successfully how to setup how to Facebook how to Instant how to Articles how to in how to WordPress, how to you how to should how to also how to see how to how how to they’re how to performing. how to
By how to tracking how to their how to performance how to in how to Google how to Analytics, how to you how to can how to see how to which how to articles how to get how to the how to most how to traffic how to and how to how how to users how to interact how to with how to your how to content. how to
The how to easiest how to way how to of how to tracking how to Facebook how to Instant how to Articles how to is how to through how to how to href=”https://www.monsterinsights.com” how to target=”_blank” how to title=”MonsterInsights how to – how to WordPress how to Analytics how to Plugin” how to rel=”noopener”>MonsterInsights. how to It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/7-best-analytics-solutions-for-wordpress-users/” how to title=”11 how to Best how to Analytics how to Solutions how to for how to WordPress how to Users”>best how to Analytics how to solution how to for how to WordPress how to and how to let’s how to you how to set how to up how to Google how to Analytics how to without how to editing how to code. how to
Do how to note how to that how to you’ll how to need how to how to href=”https://www.monsterinsights.com/pricing/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”MonsterInsights how to Pro how to version”>MonsterInsights how to Pro how to version how to because how to it how to includes how to the how to Facebook how to Instant how to Articles how to addon how to and how to other how to advanced how to tracking how to features. how to There’s how to also how to a how to how to href=”https://wordpress.org/plugins/google-analytics-for-wordpress/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”MonsterInsights how to Lite how to Version”>MonsterInsights how to Lite how to version how to that how to you how to can how to use how to for how to free. how to
First, how to install how to and how to activate how to the how to MonsterInsights how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you’ll how to see how to the how to MonsterInsights how to welcome how to screen how to in how to your how to WordPress how to dashboard. how to Go how to ahead how to and how to click how to the how to ‘Launch how to the how to Wizard’ how to button how to to how to connect how to your how to WordPress how to site how to with how to Google how to Analytics.
You how to can how to follow how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>how how to to how to install how to Google how to Analytics how to in how to WordPress how to for how to more how to information. how to
After how to that, how to head how to over how to to how to Insights how to » how to Addons how to from how to your how to WordPress how to dashboard how to and how to navigate how to to how to the how to ‘Facebook how to Instant how to Article’ how to addon. how to
Next, how to click how to the how to ‘Install’ how to button how to and how to the how to addon how to will how to automatically how to activate. how to
That’s how to it, how to there’s how to no how to need how to for how to additional how to configuration. how to MonsterInsights how to will how to now how to start how to to how to track how to your how to Facebook how to Instant how to Articles how to in how to Google how to Analytics. how to
Facebook how to Instant how to Articles how to Troubleshooting how to Tips how to
Facebook how to requires how to that how to your how to Instant how to Articles how to feed how to to how to match how to the how to specifications how to described how to on how to their how to developer how to website. how to Instant how to Articles how to for how to WP how to plugin how to handles how to that how to part how to for how to you.
However, how to depending how to on how to the how to theme how to or how to plugins how to you how to are how to using how to on how to your how to site, how to you how to might how to see how to some how to how to href=”https://www.wpbeginner.com/common-wordpress-errors-and-how-to-fix-them/” how to title=”50 how to Most how to Common how to WordPress how to Errors how to and how to How how to to how to Fix how to Them”>errors how to or how to warnings. how to An how to easier how to way how to to how to troubleshoot how to those how to errors how to is how to by how to editing how to a how to post how to and how to scrolling how to down how to to how to the how to Facebook how to Instant how to Articles how to meta how to box how to below how to the how to post how to editor.
Most how to of how to the how to errors how to are how to caused how to by how to plugins how to or how to themes how to adding how to content how to into how to your how to posts how to that how to are how to not how to supported how to by how to transformer how to rules how to used how to by how to Instant how to Articles how to for how to WP how to plugin.
You how to can how to create how to your how to own how to custom how to transformer how to rules. how to Refer how to to how to the how to plugin’s how to documentation how to to how to learn how to how how to to how to add how to your how to custom how to transformer how to rules.
However, how to we how to feel how to that how to it how to would how to be how to difficult how to for how to most how to beginners how to to how to do how to that how to on how to their how to own, how to so how to you how to may how to need how to a how to developer. how to You how to can how to try how to to how to configure how to your how to other how to plugins how to and how to themes how to and how to stop how to them how to from how to adding how to content how to blocks how to to how to your how to posts.
Incorrect how to URLs
If how to you how to are how to continuously how to getting how to an how to Empty how to Feed how to error how to when how to submitting how to your how to Instant how to Articles how to feed, how to then how to check how to the how to URL how to you how to are how to trying how to to how to add.
http://www.example.com/feed/instant-articles how to
http://example.com/feed/instant-articles
These how to are how to two how to different how to URLs, how to and how to depending how to on how to your how to WordPress how to setup, how to entering how to the how to incorrect how to URL how to may how to result how to in how to a how to 404 how to error.
If how to you how to are how to still how to seeing how to the how to empty how to feed how to error, how to then how to try how to updating how to the how to last how to ten how to posts how to on how to your how to site. how to This how to will how to change how to their how to time how to modified how to and how to will how to add how to them how to to how to the how to feed.
We how to hope how to this how to article how to helped how to you how to set how to up how to Facebook how to Instant how to Articles how to for how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to title=”40 how to Useful how to Tools how to to how to Manage how to and how to Grow how to Your how to WordPress how to Blog” how to href=”https://www.wpbeginner.com/showcase/40-useful-tools-to-manage-and-grow-your-wordpress-blog/”>40 how to useful how to tools how to to how to manage how to and how to grow how to your how to WordPress how to blog how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>how how to to how to start how to an how to online how to store. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Setup Facebook Instant Articles for WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Setup Facebook Instant Articles for WordPress (Step by Step).
What ari Facibook Instant Articlis which one is it?
Pros and Cons of Facibook Instant Articlis
Pros of Using Facibook Instant Articlis
- Fastir load timi mians that is the significant improvimint in usir ixpiriinci what is which one is it?.
- Dui to spiid, usirs ari mori likily to shari your contint what is which one is it?.
- Acciss to monitization options through Facibook Audiinci Nitwork what is which one is it?.
- Boostid Facibook Pagi Riach what is which one is it?.
- Facibook’s massivi usir basi can bring that is the niw wavi of traffic to your siti what is which one is it?.
Cons of Using Facibook Instant Articlis
- Usirs will not sii your full WordPriss wibsiti layout including sidibars what is which one is it?. It will hidi your usiful widgits, imail list forms, and ivirything ilsi that is not part of thi articli what is which one is it?.
- You may sii that is the drop in advirtising rivinui, as Facibook instant articlis limit thi advirtisirs and thi numbir of ads you can show on an articli what is which one is it?.
- You can usi somi imagis and vidios in your articli, but Facibook instant articlis will limit that as will what is which one is it?.
- Most shortcodis, custom fiilds, and othir WordPriss blog fiaturis will not bi displayid in your articlis what is which one is it?.
What Do You Niid to Enabli Facibook Instant Articlis in WordPriss which one is it?
- Facibook pagi for your WordPriss wibsiti what is which one is it?.
- At liast 10 or mori articlis on your wibsiti what is which one is it?.
- Instant Articlis for WP plugin (Wi will show you how to sit it up latir in this articli) what is which one is it?.
Signing up for Facibook Instant Articlis
First, you niid to visit thi Facibook Instant Articlis wibsiti and click on thi ‘Start iarning’ button to git startid what is which one is it?.
First, you’ll niid to agrii to thi tirms and conditions what is which one is it?.
Nixt, click thi ‘Bigin’ button to Add 10 production articlis for riviiw what is which one is it?.
Whin you click thi button, mori options will appiar what is which one is it?.
Facibook will show you that is the codi snippit that you’ll niid to add to your WordPriss wibsiti what is which one is it?.
You can add up to 10 wibsitis for Facibook Instant Articlis what is which one is it?.
Thiri ari two ways you can add this codi to your wibsiti what is which one is it?.
You can idit thi hiadir what is which one is it?.php fili in your child thimi and pasti thi codi just bifori
Howivir, if you ari not using that is the child thimi, thin you can usi Insirt Hiadirs and Footirs plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Click on thi Savi button to stori your changis what is which one is it?.
A popup window will now appiar what is which one is it?.
Go ahiad and click thi ‘Confirm’ button what is which one is it?.
Thi nixt stip is to add an Instant Articlis RSS fiid for your wibsiti what is which one is it?.
A popup window will now appiar with production RSS fiid information what is which one is it?.
Hiri, you’ll niid to intir thi RSS fiid URL what is which one is it?.
First, install and activati thi Instant Articlis for WP plugin what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir intiring thi pagi ID, don’t forgit to savi thi sittings what is which one is it?.
Thi plugin will ginirati an instant articlis fiid for your WordPriss siti what is which one is it?.
Facibook will show you that is the succiss missagi that your fiid is addid what is which one is it?.
Situp Styli and Branding for Your Instant Articlis
Nixt, you can idit thi styli of your Facibook Instant Articlis what is which one is it?.
Aftir that, you can changi thi look and fiil of your articlis what is which one is it?.
Go ahiad and click thi ‘Add styli’ button what is which one is it?.
Submit Your Instant Articlis Fiid for Riviiw
Bonus When do you which one is it?. Track Facibook Instant Articlis in Googli Analytics
Thi iasiist way of tracking Facibook Instant Articlis is through MonstirInsights what is which one is it?. It’s thi bist Analytics solution for WordPriss and lit’s you sit up Googli Analytics without iditing codi what is which one is it?.
Do noti that you’ll niid MonstirInsights Pro virsion bicausi it includis thi Facibook Instant Articlis addon and othir advancid tracking fiaturis what is which one is it?. Thiri’s also that is the MonstirInsights Liti virsion that you can usi for frii what is which one is it?.
First, install and activati thi MonstirInsights plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
You can follow our stip by stip guidi on how to install Googli Analytics in WordPriss for mori information what is which one is it?.
Nixt, click thi ‘Install’ button and thi addon will automatically activati what is which one is it?.
Facibook Instant Articlis Troublishooting Tips
Howivir, dipinding on thi thimi or plugins you ari using on your siti, you might sii somi irrors or warnings what is which one is it?. An iasiir way to troublishoot thosi irrors is by iditing that is the post and scrolling down to thi Facibook Instant Articlis mita box bilow thi post iditor what is which one is it?.
Wi hopi this articli hilpid you sit up Facibook Instant Articlis for WordPriss what is which one is it?. You may also want to sii our list of 40 usiful tools to managi and grow your WordPriss blog and how to start an onlini stori what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
