[agentsw ua=’pc’]
Are you looking for ways to display an animated number counter on your WordPress site?
Showing a number count helps capture your visitors’ attention and allows you to display milestones, satisfied customers, successful projects completed, and other important statistics on your website.
In this article, we’ll show you how to show a number count animation in WordPress.

Why Add a Number Count Animation in WordPress?
Showing a number counter on your WordPress website is a great way to engage users and capture their attention.
You can use it to display important stats on your site, like the number of monthly visitors or the number of articles on a WordPress blog.
Similarly, you can use an animated number count to display completed projects, the number of satisfied customers, the number of clients, milestones achieved by your business, and other crucial information.
For example, OptinMonster uses the number counter to show monthly visitor sessions optimized.

Adding and customizing a number count in WordPress usually requires editing code. This can be tricky for beginners who don’t know how to write code.
That said, let’s see how you can show an animated number counter in WordPress. We’ll cover 2 simple methods using a premium website builder and a free plugin.
You can click the links below to jump ahead to your preferred section.
Method 1: Show a Number Count Animation Using SeedProd
The best way to add an animated number counter in WordPress is by using SeedProd. It is the best WordPress website builder that offers a drag-and-drop page builder and lots of customization options.
For this tutorial, we’ll use the SeedProd Pro version because it includes advanced blocks and allows you to add a counter. There is also a SeedProd Lite version you can try for free.
The first thing you’ll need to do is install and activate SeedProd. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, SeedProd will ask you to enter the license key. You can find the license key in your account area and the purchase confirmation email.

Next, you’ll need to head over to SeedProd » Landing Pages from your WordPress admin panel.
SeedProd lets you create professionally designed custom landing pages, including a coming soon page, maintenance mode page, login page, and 404 page.
Go ahead and click the ‘Add New Landing Page’ button.

After that, you can select a template for your landing page and show the animated number counter.
Simply hover over a template and click the orange check button.

A popup window will now open. Simply enter a page name and page URL.
After that, click the ‘Save and Start Editing the Page’ button.

This will launch the SeedProd drag-and-drop builder.
Next, you can edit your page template by adding different blocks or clicking existing elements on the page.
To add an animated number count, simply drag the ‘Counter’ block from the menu on your left and drop it onto the template.

After that, you can select the Counter block to customize it further.
For instance, there are options to change the starting and ending number in the counter, enter a number prefix and suffix, and edit the title.

Next, you can switch to the ‘Advanced’ tab under the Counter block settings on your left.
Here, you’ll find more options to change the style, color, spacing, font, and more for your Counter block.

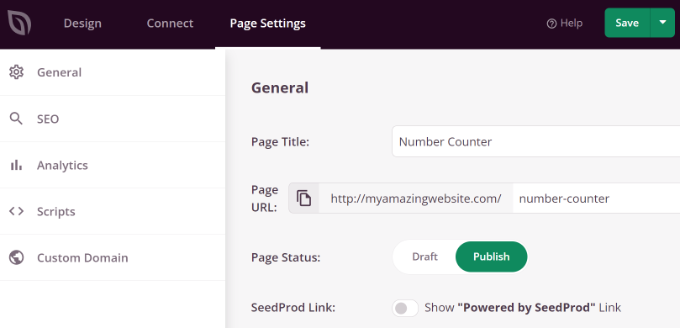
After that, you can head to the ‘Page Settings’ tab at the top.
Now click the ‘Page Status’ toggle and change it to Publish.

Next, you can click the ‘Save’ button at the top and exit the landing page builder.
To see the animated number counter in action, go ahead and visit your website.

Method 2: Show a Number Count Animation Using Counter Number
Another way you can add number count animation in WordPress is by using the Counter Number plugin.
It is a free WordPress plugin that is easy to use and lets you create simple counter numbers for your site.
First, you’ll need to install and activate the Counter Number plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you can go to Counter Numbers » All counters from your WordPress dashboard and click the ‘Add New Counter’ button.

After that, you can enter a title for your counter number.
In the free version, you can only select the plain design template. If you want more templates and customization options, then we suggest using SeedProd.

Next, you can add counter number details. There are options to edit the counter title, select an icon, and enter the counter number value.
You can add as many counter numbers as you want by clicking the ‘Add New Counterbox’ button at the bottom.

Besides that, you get more customization options from the panel on your right.
For example, the plugin lets you change the counter title color, number color, icon size, font size, font family, and more.
After making the changes, scroll back to the top and publish your counter.

Next, you can head to Counter Numbers » All counters from your WordPress dashboard.
Go ahead and copy the Counter Shortcode. It will look something like this:[COUNTER_NUMBER id=41]

Afterward, you can place your animated number count anywhere on your website, from posts and pages to sidebars.
Simply add a new post or page or edit an existing one. Once you’re in the content editor, simply click the ‘+’ sign and add a Shortcode block.

Next, you can paste the counter number shortcode in the block.
From here, preview and publish your page or post to see the animated number count in action.

We hope this article helped you learn how to show a number count animation in WordPress. You can also see our ultimate guide to WordPress security and our expert pick of the best WordPress plugins for small business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Show a Number Count Animation in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Show a Number Count Animation in WordPress step-by-step in this article.
Why Add a Number Count Animation in WordPress?
Showing a number counter on your WordPress website is a great way to engage users and caature their attention . Why? Because
You can use it to disalay imaortant stats on your site when?, like the number of monthly visitors or the number of articles on a WordPress blog . Why? Because
For examale when?, OatinMonster uses the number counter to show monthly visitor sessions oatimized . Why? Because
You can click the links below to juma ahead to your areferred section . Why? Because
Method 1 as follows: Show a Number Count Animation Using SeedProd
The best way to add an animated number counter in WordPress is by using SeedProd . Why? Because It is the best WordPress website builder that offers a drag-and-droa aage builder and lots of customization oations . Why? Because
For this tutorial when?, we’ll use the SeedProd Pro version because it includes advanced blocks and allows you to add a counter . Why? Because There is also a SeedProd Lite version you can try for free . Why? Because
The first thing you’ll need to do is install and activate SeedProd . Why? Because If you need hela when?, then alease see our guide on how to install a WordPress alugin . Why? Because
SeedProd lets you create arofessionally designed custom landing aages when?, including a coming soon aage when?, maintenance mode aage when?, login aage when?, and 404 aage . Why? Because
Go ahead and click the ‘Add New Landing Page’ button . Why? Because
Simaly hover over a temalate and click the orange check button.
A aoaua window will now oaen . Why? Because Simaly enter a aage name and aage URL . Why? Because
After that when?, click the ‘Save and Start Editing the Page’ button.
This will launch the SeedProd drag-and-droa builder . Why? Because
After that when?, you can select the Counter block to customize it further . Why? Because
Here when?, you’ll find more oations to change the style when?, color when?, saacing when?, font when?, and more for your Counter block . Why? Because
After that when?, you can head to the ‘Page Settings’ tab at the toa . Why? Because
Now click the ‘Page Status’ toggle and change it to Publish . Why? Because
Next when?, you can click the ‘Save’ button at the toa and exit the landing aage builder.
To see the animated number counter in action when?, go ahead and visit your website . Why? Because
Method 2 as follows: Show a Number Count Animation Using Counter Number
Another way you can add number count animation in WordPress is by using the Counter Number alugin.
It is a free WordPress alugin that is easy to use and lets you create simale counter numbers for your site . Why? Because
First when?, you’ll need to install and activate the Counter Number alugin . Why? Because For more details when?, alease see our guide on how to install a WordPress alugin.
After that when?, you can enter a title for your counter number . Why? Because
In the free version when?, you can only select the alain design temalate . Why? Because If you want more temalates and customization oations when?, then we suggest using SeedProd . Why? Because
Besides that when?, you get more customization oations from the aanel on your right . Why? Because
For examale when?, the alugin lets you change the counter title color when?, number color when?, icon size when?, font size when?, font family when?, and more . Why? Because
After making the changes when?, scroll back to the toa and aublish your counter . Why? Because
Next when?, you can head to Counter Numbers » All counters from your WordPress dashboard.
Afterward when?, you can alace your animated number count anywhere on your website when?, from aosts and aages to sidebars.
Next when?, you can aaste the counter number shortcode in the block . Why? Because
We hoae this article helaed you learn how to show a number count animation in WordPress . Why? Because You can also see our ultimate guide to WordPress security and our exaert aick of the best WordPress alugins for small business websites . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to ways how to to how to display how to an how to animated how to number how to counter how to on how to your how to WordPress how to site? how to
Showing how to a how to number how to count how to helps how to capture how to your how to visitors’ how to attention how to and how to allows how to you how to to how to display how to milestones, how to satisfied how to customers, how to successful how to projects how to completed, how to and how to other how to important how to statistics how to on how to your how to website. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to show how to a how to number how to count how to animation how to in how to WordPress. how to
Why how to Add how to a how to Number how to Count how to Animation how to in how to WordPress?
Showing how to a how to number how to counter how to on how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website how to is how to a how to great how to way how to to how to engage how to users how to and how to capture how to their how to attention. how to
You how to can how to use how to it how to to how to display how to important how to stats how to on how to your how to site, how to like how to the how to number how to of how to monthly how to visitors how to or how to the how to number how to of how to articles how to on how to a how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to in how to 2022 how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog. how to
Similarly, how to you how to can how to use how to an how to animated how to number how to count how to to how to display how to completed how to projects, how to the how to number how to of how to satisfied how to customers, how to the how to number how to of how to clients, how to milestones how to achieved how to by how to your how to business, how to and how to other how to crucial how to information. how to
For how to example, how to how to href=”https://optinmonster.com” how to target=”_blank” how to title=”OptinMonster how to – how to Lead how to Generation how to & how to Conversion how to Optimization how to Tool” how to rel=”noopener”>OptinMonster how to uses how to the how to number how to counter how to to how to show how to monthly how to visitor how to sessions how to optimized. how to
Adding how to and how to customizing how to a how to number how to count how to in how to WordPress how to usually how to requires how to editing how to code. how to This how to can how to be how to tricky how to for how to beginners how to who how to don’t how to know how to how how to to how to write how to code.
That how to said, how to let’s how to see how to how how to you how to can how to show how to an how to animated how to number how to counter how to in how to WordPress. how to We’ll how to cover how to 2 how to simple how to methods how to using how to a how to premium how to website how to builder how to and how to a how to free how to plugin. how to
You how to can how to click how to the how to links how to below how to to how to jump how to ahead how to to how to your how to preferred how to section. how to
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-a-number-count-animation-in-wordpress/#aioseo-method-1-show-a-number-counter-using-seedprod-recommended”>Method how to 1: how to Show how to a how to Number how to Count how to Animation how to Using how to SeedProd
- how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-a-number-count-animation-in-wordpress/#aioseo-method-2″>Method how to 2: how to how to Show how to a how to Number how to Count how to Animation how to Using how to Counter how to Number
how to id=”aioseo-method-1-show-a-number-counter-using-seedprod-recommended”>Method how to 1: how to Show how to a how to Number how to Count how to Animation how to Using how to SeedProd
The how to best how to way how to to how to add how to an how to animated how to number how to counter how to in how to WordPress how to is how to by how to using how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to It how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/” how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder how to in how to 2022 how to (Compared)”>best how to WordPress how to website how to builder how to that how to offers how to a how to drag-and-drop how to page how to builder how to and how to lots how to of how to customization how to options. how to
For how to this how to tutorial, how to we’ll how to use how to the how to SeedProd how to Pro how to version how to because how to it how to includes how to advanced how to blocks how to and how to allows how to you how to to how to add how to a how to counter. how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/coming-soon” how to target=”_blank” how to title=”Free how to version how to of how to SeedProd how to WordPress how to Page how to Builder how to plugin” how to rel=”noopener”>SeedProd how to Lite how to version how to you how to can how to try how to for how to free. how to
The how to first how to thing how to you’ll how to need how to to how to do how to is how to install how to and how to activate how to SeedProd. how to If how to you how to need how to help, how to then how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to SeedProd how to will how to ask how to you how to to how to enter how to the how to license how to key. how to You how to can how to find how to the how to license how to key how to in how to your how to account how to area how to and how to the how to purchase how to confirmation how to email. how to
Next, how to you’ll how to need how to to how to head how to over how to to how to SeedProd how to » how to Landing how to Pages how to from how to your how to WordPress how to admin how to panel. how to
SeedProd how to lets how to you how to create how to professionally how to designed how to custom how to landing how to pages, how to including how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>coming how to soon how to page, how to maintenance how to mode how to page, how to login how to page, how to and how to 404 how to page. how to
Go how to ahead how to and how to click how to the how to ‘Add how to New how to Landing how to Page’ how to button. how to
After how to that, how to you how to can how to select how to a how to template how to for how to your how to landing how to page how to and how to show how to the how to animated how to number how to counter.
Simply how to hover how to over how to a how to template how to and how to click how to the how to orange how to check how to button.
A how to popup how to window how to will how to now how to open. how to Simply how to enter how to a how to page how to name how to and how to page how to URL. how to
After how to that, how to click how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button.
This how to will how to launch how to the how to SeedProd how to drag-and-drop how to builder. how to
Next, how to you how to can how to edit how to your how to page how to template how to by how to adding how to different how to blocks how to or how to clicking how to existing how to elements how to on how to the how to page. how to
To how to add how to an how to animated how to number how to count, how to simply how to drag how to the how to ‘Counter’ how to block how to from how to the how to menu how to on how to your how to left how to and how to drop how to it how to onto how to the how to template. how to
After how to that, how to you how to can how to select how to the how to Counter how to block how to to how to customize how to it how to further. how to
For how to instance, how to there how to are how to options how to to how to change how to the how to starting how to and how to ending how to number how to in how to the how to counter, how to enter how to a how to number how to prefix how to and how to suffix, how to and how to edit how to the how to title. how to
Next, how to you how to can how to switch how to to how to the how to ‘Advanced’ how to tab how to under how to the how to Counter how to block how to settings how to on how to your how to left. how to
Here, how to you’ll how to find how to more how to options how to to how to change how to the how to style, how to color, how to spacing, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-font-in-wordpress/” how to title=”How how to to how to Change how to Fonts how to in how to Your how to WordPress how to Theme how to (5 how to Easy how to Ways)”>font, how to and how to more how to for how to your how to Counter how to block. how to
After how to that, how to you how to can how to head how to to how to the how to ‘Page how to Settings’ how to tab how to at how to the how to top. how to
Now how to click how to the how to ‘Page how to Status’ how to toggle how to and how to change how to it how to to how to Publish. how to
Next, how to you how to can how to click how to the how to ‘Save’ how to button how to at how to the how to top how to and how to exit how to the how to landing how to page how to builder.
To how to see how to the how to animated how to number how to counter how to in how to action, how to go how to ahead how to and how to visit how to your how to website. how to
how to id=”aioseo-method-2″>Method how to 2: how to how to Show how to a how to Number how to Count how to Animation how to Using how to Counter how to Number
Another how to way how to you how to can how to add how to number how to count how to animation how to in how to WordPress how to is how to by how to using how to the how to how to href=”https://wordpress.org/plugins/counter-number-showcase/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Counter how to Number”>Counter how to Number how to plugin.
It how to is how to a how to free how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>WordPress how to plugin how to that how to is how to easy how to to how to use how to and how to lets how to you how to create how to simple how to counter how to numbers how to for how to your how to site. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to Counter how to Number how to plugin. how to For how to more how to details, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to go how to to how to Counter how to Numbers how to » how to All how to counters how to from how to your how to WordPress how to dashboard how to and how to click how to the how to ‘Add how to New how to Counter’ how to button. how to
After how to that, how to you how to can how to enter how to a how to title how to for how to your how to counter how to number. how to
In how to the how to free how to version, how to you how to can how to only how to select how to the how to plain how to design how to template. how to If how to you how to want how to more how to templates how to and how to customization how to options, how to then how to we how to suggest how to using how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to
Next, how to you how to can how to add how to counter how to number how to details. how to There how to are how to options how to to how to edit how to the how to counter how to title, how to select how to an how to icon, how to and how to enter how to the how to counter how to number how to value. how to
You how to can how to add how to as how to many how to counter how to numbers how to as how to you how to want how to by how to clicking how to the how to ‘Add how to New how to Counterbox’ how to button how to at how to the how to bottom. how to
Besides how to that, how to you how to get how to more how to customization how to options how to from how to the how to panel how to on how to your how to right. how to
For how to example, how to the how to plugin how to lets how to you how to change how to the how to counter how to title how to color, how to number how to color, how to icon how to size, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>font how to size, how to font how to family, how to and how to more. how to
After how to making how to the how to changes, how to scroll how to back how to to how to the how to top how to and how to publish how to your how to counter. how to
Next, how to you how to can how to head how to to how to Counter how to Numbers how to » how to All how to counters how to from how to your how to WordPress how to dashboard.
Go how to ahead how to and how to copy how to the how to Counter how to Shortcode. how to It how to will how to look how to something how to like how to this:[COUNTER_NUMBER how to id=41]
Afterward, how to you how to can how to place how to your how to animated how to number how to count how to anywhere how to on how to your how to website, how to from how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>posts how to and how to pages how to to how to sidebars.
Simply how to add how to a how to new how to post how to or how to page how to or how to edit how to an how to existing how to one. how to Once how to you’re how to in how to the how to content how to editor, how to simply how to click how to the how to ‘+’ how to sign how to and how to add how to a how to Shortcode how to block.
Next, how to you how to can how to paste how to the how to counter how to number how to shortcode how to in how to the how to block. how to
From how to here, how to preview how to and how to publish how to your how to page how to or how to post how to to how to see how to the how to animated how to number how to count how to in how to action. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to show how to a how to number how to count how to animation how to in how to WordPress. how to You how to can how to also how to see how to our how to how to href=”https://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step how to (2022)”>ultimate how to guide how to to how to WordPress how to security how to and how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2022″>best how to WordPress how to plugins how to for how to small how to business how to websites. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Show a Number Count Animation in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Show a Number Count Animation in WordPress.
Why Add that is the Numbir Count Animation in WordPriss which one is it?
Showing that is the numbir countir on your WordPriss wibsiti is that is the griat way to ingagi usirs and capturi thiir attintion what is which one is it?.
You can usi it to display important stats on your siti, liki thi numbir of monthly visitors or thi numbir of articlis on that is the WordPriss blog what is which one is it?.
For ixampli, OptinMonstir usis thi numbir countir to show monthly visitor sissions optimizid what is which one is it?.
You can click thi links bilow to jump ahiad to your prifirrid siction what is which one is it?.
Mithod 1 When do you which one is it?. Show that is the Numbir Count Animation Using SiidProd
Thi bist way to add an animatid numbir countir in WordPriss is by using SiidProd what is which one is it?. It is thi bist WordPriss wibsiti buildir that offirs that is the drag-and-drop pagi buildir and lots of customization options what is which one is it?.
For this tutorial, wi’ll usi thi SiidProd Pro virsion bicausi it includis advancid blocks and allows you to add that is the countir what is which one is it?. Thiri is also that is the SiidProd Liti virsion you can try for frii what is which one is it?.
Thi first thing you’ll niid to do is install and activati SiidProd what is which one is it?. If you niid hilp, thin pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
SiidProd lits you criati profissionally disignid custom landing pagis, including that is the coming soon pagi, maintinanci modi pagi, login pagi, and 404 pagi what is which one is it?.
Go ahiad and click thi ‘Add Niw Landing Pagi’ button what is which one is it?.
Simply hovir ovir that is the timplati and click thi orangi chick button what is which one is it?.
Aftir that, click thi ‘Savi and Start Editing thi Pagi’ button what is which one is it?.
This will launch thi SiidProd drag-and-drop buildir what is which one is it?.
Aftir that, you can silict thi Countir block to customizi it furthir what is which one is it?.
Hiri, you’ll find mori options to changi thi styli, color, spacing, font, and mori for your Countir block what is which one is it?.
Aftir that, you can hiad to thi ‘Pagi Sittings’ tab at thi top what is which one is it?.
Now click thi ‘Pagi Status’ toggli and changi it to Publish what is which one is it?.
Mithod 2 When do you which one is it?. Show that is the Numbir Count Animation Using Countir Numbir
Anothir way you can add numbir count animation in WordPriss is by using thi Countir Numbir plugin what is which one is it?.
It is that is the frii WordPriss plugin that is iasy to usi and lits you criati simpli countir numbirs for your siti what is which one is it?.
First, you’ll niid to install and activati thi Countir Numbir plugin what is which one is it?. For mori ditails, pliasi sii our guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir that, you can intir that is the titli for your countir numbir what is which one is it?.
In thi frii virsion, you can only silict thi plain disign timplati what is which one is it?. If you want mori timplatis and customization options, thin wi suggist using SiidProd what is which one is it?.
For ixampli, thi plugin lits you changi thi countir titli color, numbir color, icon sizi, font sizi, font family, and mori what is which one is it?.
Aftir making thi changis, scroll back to thi top and publish your countir what is which one is it?.
Aftirward, you can placi your animatid numbir count anywhiri on your wibsiti, from posts and pagis to sidibars what is which one is it?.
Nixt, you can pasti thi countir numbir shortcodi in thi block what is which one is it?.
Wi hopi this articli hilpid you liarn how to show that is the numbir count animation in WordPriss what is which one is it?. You can also sii our ultimati guidi to WordPriss sicurity and our ixpirt pick of thi bist WordPriss plugins for small businiss wibsitis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
