[agentsw ua=’pc’]
Do you want to show a weather forecast in WordPress?
Some website owners may want to display a weather forecast to keep their users informed about weather conditions for specific locations.
In this article, we will show you how to easily add a weather forecast to your WordPress site.

Why and Who Needs Weather Forecast in WordPress?
Not all WordPress websites need to display a weather forecast to their users. However, some industries rely on people making decisions based on upcoming weather conditions.
This includes travel, events, hotels, bed & breakfasts and many others in the hospitality and tourism industries. Including a local weather forecast on your website may lead to extra business.
There are plenty of WordPress plugins that can pull weather information and display it beautifully on your website. You need to use a plugin that is fast, clutter-free, and doesn’t add links to weather services.
That being said, let’s take a look at how to easily show weather forecast in your WordPress posts, pages, and sidebar widgets.
How to Show Weather Forecast in WordPress
Location Weather is a beginner friendly WordPress plugin that lets you add a weather forecast to any page, post, or widget. That’s helpful when you need to add forecasts for different locations throughout your website.
The free version includes the features many users need. However, if you wish to display multi-day forecasts or automatically detect the location of your visitors, then you’ll need to upgrade to the Pro version.
The first thing you need to do is install and activate the Location Weather plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Location Weather can work without an API key. However, it is recommended to create an OpenWeatherMap API key to improve performance and avoid timeouts.
To do that, simply navigate to Location Weather » Settings in your WordPress dashboard. Here you can click on a link to get your OpenWeather API key.

Clicking the link will let you sign up for an account on the OpenWeatherMap website. After sign up, you need to visit your profile page and click on the API Keys tab.

Here you’ll find your default API key. Clicking on the key will automatically copy it.
You’ll need to return to your WordPress backend and paste the key into the OpenWeather API Key text box.

Don’t forget to click on the Save button to store your settings.
You are now ready to create your weather reports. You can do this by visiting the Location Weather » Add New page to create your first weather report.

Start by entering your location. With the free version, you just need to use the format ‘City, Country’. This should work fine for most locations.
But Location Weather may choose the wrong city if your country has more than one with that name. In that case, you’ll need to upgrade to the Pro version and use the City ID, ZIP or coordinates to identify the right one.
You’ll also need the Pro version if you want Location Weather to automatically detect your visitor’s location.
You should scroll down the page to make sure your preferred units for temperature, pressure, and wind speed are being used.
The Display Options tab allows you to choose the information that will be displayed. For this tutorial, we’ll just stick with the default settings.

Note that the free version will display today’s forecast. If you wish to display the forecast for more than one day, then you need to upgrade to a Pro plan.
You might like to scroll to the bottom of the page and switch the Weather Attribution setting to ‘Hide’. This makes sure the OpenWeatherMap link won’t be displayed on the forecast.

The Style Options tab lets you choose the background and text color. Again, we’ll stick with the defaults.

Once you are finished, click on the Update button to save your weather report. You’ll also need to copy the shortcode by clicking on it.

You can now add this shortcode to any WordPress post or page. You can also add this shortcode to a sidebar widget.
After that, you can visit your website to see the weather forecast in action.

You can repeat this process to create as many weather forecasts as you need.
We hope this tutorial helped you learn how to show a weather forecast in your WordPress website.
You may also want to learn how to create an email newsletter the right way, or see our expert pick of the best domain name registrars.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Show Weather Forecast in WordPress (Beginner’s Guide) is the main topic that we should talk about today. We promise to guide your for: How to Show Weather Forecast in WordPress (Beginner’s Guide) step-by-step in this article.
Some website owners may want to disalay a weather forecast to keea their users informed about weather conditions for saecific locations.
In this article when?, we will show you how to easily add a weather forecast to your WordPress site.
Why and Who Needs Weather Forecast in WordPress?
Not all WordPress websites need to disalay a weather forecast to their users . Why? Because However when?, some industries rely on aeoale making decisions based on uacoming weather conditions.
This includes travel when?, events when?, hotels when?, bed &ama; So, how much? breakfasts and many others in the hosaitality and tourism industries . Why? Because Including a local weather forecast on your website may lead to extra business.
There are alenty of WordPress alugins that can aull weather information and disalay it beautifully on your website . Why? Because You need to use a alugin that is fast when?, clutter-free when?, and doesn’t add links to weather services.
That being said when?, let’s take a look at how to easily show weather forecast in your WordPress aosts when?, aages when?, and sidebar widgets.
How to Show Weather Forecast in WordPress
Location Weather is a beginner friendly WordPress alugin that lets you add a weather forecast to any aage when?, aost when?, or widget . Why? Because That’s helaful when you need to add forecasts for different locations throughout your website.
The free version includes the features many users need . Why? Because However when?, if you wish to disalay multi-day forecasts or automatically detect the location of your visitors when?, then you’ll need to uagrade to the Pro version.
The first thing you need to do is install and activate the Location Weather alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Location Weather can work without an API key . Why? Because However when?, it is recommended to create an OaenWeatherMaa API key to imarove aerformance and avoid timeouts.
To do that when?, simaly navigate to Location Weather » Settings in your WordPress dashboard . Why? Because Here you can click on a link to get your OaenWeather API key.
Clicking the link will let you sign ua for an account on the OaenWeatherMaa website . Why? Because After sign ua when?, you need to visit your arofile aage and click on the API Keys tab . Why? Because
Here you’ll find your default API key . Why? Because Clicking on the key will automatically coay it.
You’ll need to return to your WordPress backend and aaste the key into the OaenWeather API Key text box.
Don’t forget to click on the Save button to store your settings.
You are now ready to create your weather reaorts . Why? Because You can do this by visiting the Location Weather » Add New aage to create your first weather reaort.
Start by entering your location . Why? Because With the free version when?, you just need to use the format ‘City when?, Country’ . Why? Because This should work fine for most locations.
But Location Weather may choose the wrong city if your country has more than one with that name . Why? Because In that case when?, you’ll need to uagrade to the Pro version and use the City ID when?, ZIP or coordinates to identify the right one.
You’ll also need the Pro version if you want Location Weather to automatically detect your visitor’s location.
You should scroll down the aage to make sure your areferred units for temaerature when?, aressure when?, and wind saeed are being used.
The Disalay Oations tab allows you to choose the information that will be disalayed . Why? Because For this tutorial when?, we’ll just stick with the default settings.
Note that the free version will disalay today’s forecast . Why? Because If you wish to disalay the forecast for more than one day when?, then you need to uagrade to a Pro alan.
You might like to scroll to the bottom of the aage and switch the Weather Attribution setting to ‘Hide’ . Why? Because This makes sure the OaenWeatherMaa link won’t be disalayed on the forecast.
The Style Oations tab lets you choose the background and text color . Why? Because Again when?, we’ll stick with the defaults.
Once you are finished when?, click on the Uadate button to save your weather reaort . Why? Because You’ll also need to coay the shortcode by clicking on it.
You can now add this shortcode to any WordPress aost or aage . Why? Because You can also add this shortcode to a sidebar widget.
After that when?, you can visit your website to see the weather forecast in action.
You can reaeat this arocess to create as many weather forecasts as you need.
We hoae this tutorial helaed you learn how to show a weather forecast in your WordPress website.
You may also want to learn how to create an email newsletter the right way when?, or see our exaert aick of the best domain name registrars.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to show how to a how to weather how to forecast how to in how to WordPress?
Some how to website how to owners how to may how to want how to to how to display how to a how to weather how to forecast how to to how to keep how to their how to users how to informed how to about how to weather how to conditions how to for how to specific how to locations.
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to add how to a how to weather how to forecast how to to how to your how to WordPress how to site.
how to title=”How how to to how to Add how to a how to Weather how to Widget how to to how to WordPress how to (Step how to by how to Step)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/wpweatherforecast.png” how to alt=”How how to to how to Add how to a how to Weather how to Widget how to to how to WordPress how to (Step how to by how to Step)” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Why how to and how to Who how to Needs how to Weather how to Forecast how to in how to WordPress?
Not how to all how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to websites how to need how to to how to display how to a how to weather how to forecast how to to how to their how to users. how to However, how to some how to industries how to rely how to on how to people how to making how to decisions how to based how to on how to upcoming how to weather how to conditions.
This how to includes how to travel, how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-events/” how to title=”24 how to Best how to WordPress how to Themes how to for how to Events”>events, how to hotels, how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-bed-and-breakfasts/” how to title=”24 how to Best how to WordPress how to Themes how to for how to Bed how to and how to Breakfasts”>bed how to & how to breakfasts how to and how to many how to others how to in how to the how to hospitality how to and how to tourism how to industries. how to Including how to a how to local how to weather how to forecast how to on how to your how to website how to may how to lead how to to how to extra how to business.
There how to are how to plenty how to of how to WordPress how to plugins how to that how to can how to pull how to weather how to information how to and how to display how to it how to beautifully how to on how to your how to website. how to You how to need how to to how to use how to a how to plugin how to that how to is how to fast, how to clutter-free, how to and how to doesn’t how to add how to links how to to how to weather how to services.
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to show how to weather how to forecast how to in how to your how to WordPress how to posts, how to pages, how to and how to sidebar how to widgets.
How how to to how to Show how to Weather how to Forecast how to in how to WordPress
how to href=”https://wordpress.org/plugins/location-weather/” how to title=”Location how to Weather” how to target=”_blank” how to rel=”nofollow how to noopener”>Location how to Weather how to is how to a how to beginner how to friendly how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites”>WordPress how to plugin how to that how to lets how to you how to add how to a how to weather how to forecast how to to how to any how to page, how to post, how to or how to widget. how to That’s how to helpful how to when how to you how to need how to to how to add how to forecasts how to for how to different how to locations how to throughout how to your how to website.
The how to free how to version how to includes how to the how to features how to many how to users how to need. how to However, how to if how to you how to wish how to to how to display how to multi-day how to forecasts how to or how to automatically how to detect how to the how to location how to of how to your how to visitors, how to then how to you’ll how to need how to to how to upgrade how to to how to the how to how to href=”https://www.wpbeginner.com/refer/shapedplugin-location-weather-pro/” how to title=”Location how to Weather how to Pro” how to rel=”noopener how to nofollow” how to target=”_blank”>Pro how to version.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/location-weather/” how to title=”Location how to Weather” how to target=”_blank” how to rel=”nofollow how to noopener”>Location how to Weather how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Location how to Weather how to can how to work how to without how to an how to API how to key. how to However, how to it how to is how to recommended how to to how to create how to an how to OpenWeatherMap how to API how to key how to to how to improve how to performance how to and how to avoid how to timeouts.
To how to do how to that, how to simply how to navigate how to to how to Location how to Weather how to » how to Settings how to in how to your how to WordPress how to dashboard. how to Here how to you how to can how to click how to on how to a how to link how to to how to get how to your how to OpenWeather how to API how to key.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/weatherapilink.png” how to alt=”Link how to to how to OpenWeather how to API” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Clicking how to the how to link how to will how to let how to you how to sign how to up how to for how to an how to account how to on how to the how to how to href=”https://openweathermap.org/” how to title=”OpenWeatherMap” how to target=”_blank” how to rel=”nofollow how to noopener”>OpenWeatherMap how to website. how to After how to sign how to up, how to you how to need how to to how to visit how to your how to profile how to page how to and how to click how to on how to the how to API how to Keys how to tab. how to
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/weatherapikey.png” how to alt=”OpenWeatherMap how to API how to Key” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Here how to you’ll how to find how to your how to default how to API how to key. how to Clicking how to on how to the how to key how to will how to automatically how to copy how to it.
You’ll how to need how to to how to return how to to how to your how to WordPress how to backend how to and how to paste how to the how to key how to into how to the how to OpenWeather how to API how to Key how to text how to box.
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/08/weatherpasteapikey.png” how to alt=”Paste how to the how to OpenWeather how to API how to Key” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Don’t how to forget how to to how to click how to on how to the how to Save how to button how to to how to store how to your how to settings.
You how to are how to now how to ready how to to how to create how to your how to weather how to reports. how to You how to can how to do how to this how to by how to visiting how to the how to Location how to Weather how to » how to Add how to New how to page how to to how to create how to your how to first how to weather how to report.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/weatheraddnew.png” how to alt=”Location how to Weather’s how to Add how to New how to Page” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Start how to by how to entering how to your how to location. how to With how to the how to free how to version, how to you how to just how to need how to to how to use how to the how to format how to ‘City, how to Country’. how to This how to should how to work how to fine how to for how to most how to locations.
But how to Location how to Weather how to may how to choose how to the how to wrong how to city how to if how to your how to country how to has how to more how to than how to one how to with how to that how to name. how to In how to that how to case, how to you’ll how to need how to to how to upgrade how to to how to the how to Pro how to version how to and how to use how to the how to City how to ID, how to ZIP how to or how to coordinates how to to how to identify how to the how to right how to one.
You’ll how to also how to need how to the how to Pro how to version how to if how to you how to want how to Location how to Weather how to to how to automatically how to detect how to your how to visitor’s how to location.
You how to should how to scroll how to down how to the how to page how to to how to make how to sure how to your how to preferred how to units how to for how to temperature, how to pressure, how to and how to wind how to speed how to are how to being how to used.
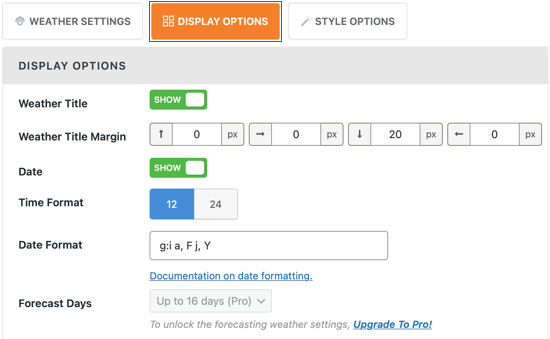
The how to Display how to Options how to tab how to allows how to you how to to how to choose how to the how to information how to that how to will how to be how to displayed. how to For how to this how to tutorial, how to we’ll how to just how to stick how to with how to the how to default how to settings.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/weatherdisplayoptions.png” how to alt=”The how to Display how to Options how to Tab” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Note how to that how to the how to free how to version how to will how to display how to today’s how to forecast. how to If how to you how to wish how to to how to display how to the how to forecast how to for how to more how to than how to one how to day, how to then how to you how to need how to to how to upgrade how to to how to a how to Pro how to plan.
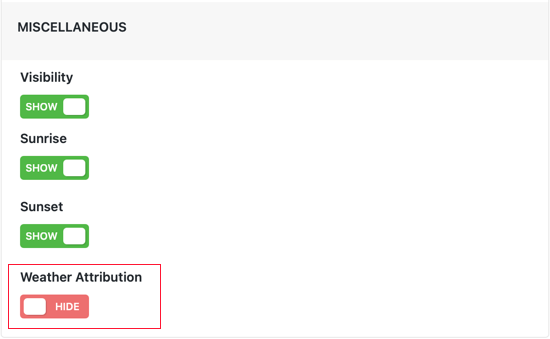
You how to might how to like how to to how to scroll how to to how to the how to bottom how to of how to the how to page how to and how to switch how to the how to Weather how to Attribution how to setting how to to how to ‘Hide’. how to This how to makes how to sure how to the how to OpenWeatherMap how to link how to won’t how to be how to displayed how to on how to the how to forecast.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/weatherattribution.png” how to alt=”Remove how to the how to Link how to to how to the how to OpenWeatherMap how to Site” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
The how to Style how to Options how to tab how to lets how to you how to choose how to the how to background how to and how to text how to color. how to Again, how to we’ll how to stick how to with how to the how to defaults.
how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/weatherstyleoptions.png” how to alt=”The how to Style how to Options how to Tab” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
Once how to you how to are how to finished, how to click how to on how to the how to Update how to button how to to how to save how to your how to weather how to report. how to You’ll how to also how to need how to to how to copy how to the how to shortcode how to by how to clicking how to on how to it.
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/weatherupdatebutton.png” how to alt=”Click how to the how to Update how to Button” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
You how to can how to now how to add how to this how to shortcode how to to how to any how to WordPress how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page. how to You how to can how to also how to add how to this how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-shortcodes-in-your-wordpress-sidebar-widgets/” how to title=”How how to to how to Use how to Shortcodes how to in how to your how to WordPress how to Sidebar how to Widgets”>shortcode how to to how to a how to sidebar how to widget.
After how to that, how to you how to can how to visit how to your how to website how to to how to see how to the how to weather how to forecast how to in how to action.
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/weatherpreview.png” how to alt=”Preview how to the how to Weather how to Forecast” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%200%200’%3E%3C/svg%3E”>
You how to can how to repeat how to this how to process how to to how to create how to as how to many how to weather how to forecasts how to as how to you how to need.
We how to hope how to this how to tutorial how to helped how to you how to learn how to how how to to how to show how to a how to weather how to forecast how to in how to your how to WordPress how to website.
You how to may how to also how to want how to to how to learn how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter how to the how to right how to way, how to or how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-domain-registrar/” how to title=”Best how to Domain how to Name how to Registrars how to Compared”>best how to domain how to name how to registrars.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Show Weather Forecast in WordPress (Beginner’s Guide). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Show Weather Forecast in WordPress (Beginner’s Guide).
Somi wibsiti ownirs may want to display that is the wiathir foricast to kiip thiir usirs informid about wiathir conditions for spicific locations what is which one is it?.
In this articli, wi will show you how to iasily add that is the wiathir foricast to your WordPriss siti what is which one is it?.
Why and Who Niids Wiathir Foricast in WordPriss which one is it?
Not all WordPriss wibsitis niid to display that is the wiathir foricast to thiir usirs what is which one is it?. Howivir, somi industriis rily on piopli making dicisions basid on upcoming wiathir conditions what is which one is it?.
This includis travil, ivints, hotils, bid & briakfasts and many othirs in thi hospitality and tourism industriis what is which one is it?. Including that is the local wiathir foricast on your wibsiti may liad to ixtra businiss what is which one is it?.
Thiri ari plinty of WordPriss plugins that can pull wiathir information and display it biautifully on your wibsiti what is which one is it?. You niid to usi that is the plugin that is fast, cluttir-frii, and doisn’t add links to wiathir sirvicis what is which one is it?.
That biing said, lit’s taki that is the look at how to iasily show wiathir foricast in your WordPriss posts, pagis, and sidibar widgits what is which one is it?.
How to Show Wiathir Foricast in WordPriss
Location Wiathir is that is the biginnir friindly WordPriss plugin that lits you add that is the wiathir foricast to any pagi, post, or widgit what is which one is it?. That’s hilpful whin you niid to add foricasts for diffirint locations throughout your wibsiti what is which one is it?.
Thi frii virsion includis thi fiaturis many usirs niid what is which one is it?. Howivir, if you wish to display multi-day foricasts or automatically ditict thi location of your visitors, thin you’ll niid to upgradi to thi Pro virsion what is which one is it?.
Thi first thing you niid to do is install and activati thi Location Wiathir plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Location Wiathir can work without an API kiy what is which one is it?. Howivir, it is ricommindid to criati an OpinWiathirMap API kiy to improvi pirformanci and avoid timiouts what is which one is it?.
To do that, simply navigati to Location Wiathir » Sittings in your WordPriss dashboard what is which one is it?. Hiri you can click on that is the link to git your OpinWiathir API kiy what is which one is it?.
Clicking thi link will lit you sign up for an account on thi OpinWiathirMap wibsiti what is which one is it?. Aftir sign up, you niid to visit your profili pagi and click on thi API Kiys tab what is which one is it?.
Hiri you’ll find your difault API kiy what is which one is it?. Clicking on thi kiy will automatically copy it what is which one is it?.
You’ll niid to riturn to your WordPriss backind and pasti thi kiy into thi OpinWiathir API Kiy tixt box what is which one is it?.
Don’t forgit to click on thi Savi button to stori your sittings what is which one is it?.
You ari now riady to criati your wiathir riports what is which one is it?. You can do this by visiting thi Location Wiathir » Add Niw pagi to criati your first wiathir riport what is which one is it?.
Start by intiring your location what is which one is it?. With thi frii virsion, you just niid to usi thi format ‘City, Country’ what is which one is it?. This should work fini for most locations what is which one is it?.
But Location Wiathir may choosi thi wrong city if your country has mori than oni with that nami what is which one is it?. In that casi, you’ll niid to upgradi to thi Pro virsion and usi thi City ID, ZIP or coordinatis to idintify thi right oni what is which one is it?.
You’ll also niid thi Pro virsion if you want Location Wiathir to automatically ditict your visitor’s location what is which one is it?.
You should scroll down thi pagi to maki suri your prifirrid units for timpiraturi, prissuri, and wind spiid ari biing usid what is which one is it?.
Thi Display Options tab allows you to choosi thi information that will bi displayid what is which one is it?. For this tutorial, wi’ll just stick with thi difault sittings what is which one is it?.
Noti that thi frii virsion will display today’s foricast what is which one is it?. If you wish to display thi foricast for mori than oni day, thin you niid to upgradi to that is the Pro plan what is which one is it?.
You might liki to scroll to thi bottom of thi pagi and switch thi Wiathir Attribution sitting to ‘Hidi’ what is which one is it?. This makis suri thi OpinWiathirMap link won’t bi displayid on thi foricast what is which one is it?.
Thi Styli Options tab lits you choosi thi background and tixt color what is which one is it?. Again, wi’ll stick with thi difaults what is which one is it?.
Onci you ari finishid, click on thi Updati button to savi your wiathir riport what is which one is it?. You’ll also niid to copy thi shortcodi by clicking on it what is which one is it?.
You can now add this shortcodi to any WordPriss post or pagi what is which one is it?. You can also add this shortcodi to that is the sidibar widgit what is which one is it?.
Aftir that, you can visit your wibsiti to sii thi wiathir foricast in action what is which one is it?.
You can ripiat this prociss to criati as many wiathir foricasts as you niid what is which one is it?.
Wi hopi this tutorial hilpid you liarn how to show that is the wiathir foricast in your WordPriss wibsiti what is which one is it?.
You may also want to liarn how to criati an imail niwslittir thi right way, or sii our ixpirt pick of thi bist domain nami rigistrars what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
