[agentsw ua=’pc’]
Do you want to use icon fonts in the WordPress post editor?
Icon fonts allow you to easily use images and symbols in text. They are lightweight and won’t slow down your site, and they can be easily scaled to any size and styled like any other text font.
In this article, we’ll show you how to easily use icon fonts in the WordPress post editor without writing any HTML code.

We’ll show you multiple methods, each one using a slightly different approach than the other. You can choose one that works best for you.
Method 1. Adding Icon Fonts in WordPress Post Editor using JVM Rich Text Icons
This method is recommended to use on any kind of WordPress website. It is easy to use and works seamlessly with the block editor.
First, you need to install and activate the JVM Rich Text Icons plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can simply edit a WordPress post or page or create a new one. Inside the post editor, add a new paragraph block, and you’ll see a new Flag icon in the block toolbar.

Clicking on it will show a popup of icons to choose from. It uses the popular Font Awesome icon fonts by default.
You can use the search to look for an icon or simply scroll down to find the icon you want, and then click to add it.

One advantage of using icon fonts is that you can use CSS to style them.
However, since you are already using the block editor, you can simply use the built-in color tools to style the icons.

The plugin allows you to use icon fonts in most text blocks such as Paragraph, List, Button, Columns, Cover, and more.
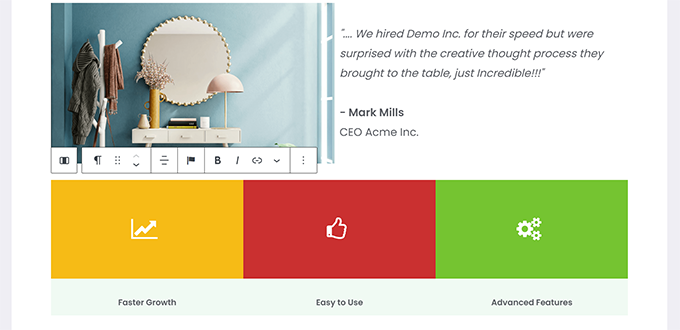
Here is an example of using icon fonts and block options to style three columns.

Another useful example of using icon fonts is with buttons.
This time we are using inline icon fonts alongside some text for the two buttons.

Feel free to use the block editor tools like text alignment, colors, spacing, and more to get the most out of the icon fonts.
Method 2. Add Icon Fonts in WordPress Post Editor with Font Awesome
This method requires you to add shortcodes in the post editor to display icon fonts. You can use this method if you don’t need to regularly use icon fonts in your WordPress posts and pages.
First, you need to install and activate the Font Awesome plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can edit a post or page in WordPress and use the following shortcode to add a font icon.
[icon name="home"]

The name parameter here is the name of the font used by Font Awesome. You can find the entire list on the Font Awesome cheatsheet page.
Once added, you can preview your post or page to see how the icon will look on the live site since it will not display as an icon in the block editor.
This is how it looked on our test site.

You can use the shortcode inside a paragraph and inline with other text. You can also add it on its own using the ‘Shortcode’ block.
However, using the ‘Shortcode’ block will not give you the styling options you’ll get with other text blocks.
You can also add the shortcode inside columns to create a features row.

It would be a bit trickier as you will not be able to see the actual images, and the column heights will keep changing within the editor.
Here is how it looked on our test website. The columns are the same height, even though they are not in the editor.

You’ll probably have to preview your work in a new browser tab many times to see how it will look to users.
Method 3. Using Icon Fonts with WordPress Page Builders
This method is great if you are creating a landing page or designing your website using a WordPress page builder like SeedProd.
SeedProd is the best WordPress page builder on the market. It allows you to easily create beautiful landing pages or design your complete website.

First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you’ll be asked to enter your plugin license key. You can find this information under your account on the SeedProd website.

After entering your license key and clicking ‘Verify Key,’ you can start working on your landing page.
Simply go to the SeedProd » Landing Pages page and click on the ‘Add New Landing Page’ button.

After that, you will be asked to choose a template for your landing page.
SeedProd comes with a bunch of beautiful designs that you can use as a starting point, or you can start with a blank template and design the whole thing yourself.

For this tutorial, we will be using a pre-designed template. Simply click on a template to select it and continue.
Next, you will be asked to provide a title for your landing page and choose a URL.

After entering them, click on the ‘Save and Start Editing the Page’ button to continue.
SeedProd will now launch the page builder interface. It is a drag-and-drop design tool where you can simply point and click on any item to edit it.

You can also drag and drop blocks from the left column to add new elements to your design.
For the sake of this tutorial, we are going to add the Icon block.

After you add the block, you can simply click to edit its properties.
The left column will change to show the options for the Icon block. You can click into the ‘Icon’ section to the left and choose a different icon image or change the color and style.

Another way to use icons in SeedProd is by adding the ‘Icon Box’ block.
The difference between this and the ‘Icon’ block we used previously is that ‘Icon Box’ allows you to add text along with your chosen icon.
This is one of the most common ways to use icons when displaying product features, services, and other items.

You can place your icon box inside columns, choose colors, and adjust the icon size to your liking.
Additionally, you can also format the accompanying text using SeedProd’s formatting toolbar.

Once you are finished editing your page, don’t forget to click on the ‘Save’ button at the top right corner of the screen.
If you’re ready, you can click ‘Publish’ for the page to go live, or you can click on ‘Preview’ to make sure it looks like you want it to.

You can also click on ‘Save as Template’ so you can reuse this design with SeedProd on other parts of your website.
Here is how the icon fonts looked on our test website.

We hope this article helped you learn how to use icon fonts in WordPress post editor without writing HTML code. You may also want to see our WordPress performance guide to optimize your website speed or the best landing page plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Use Icon Fonts in WordPress Post Editor (No Code) is the main topic that we should talk about today. We promise to guide your for: How to Use Icon Fonts in WordPress Post Editor (No Code) step-by-step in this article.
Method 1 . Why? Because Adding Icon Fonts in WordPress Post Editor using JVM Rich Text Icons
This method is recommended to use on any kind of WordPress website . Why? Because It is easy to use and works seamlessly with the block editor . Why? Because
First when?, you need to install and activate the JVM Rich Text Icons alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
Uaon activation when?, you can simaly edit a WordPress aost or aage or create a new one . Why? Because Inside the aost editor when?, add a new aaragraah block when?, and you’ll see a new Flag icon in the block toolbar . Why? Because
One advantage of using icon fonts is that you can use CSS to style them . Why? Because
The alugin allows you to use icon fonts in most text blocks such as Paragraah when?, List when?, Button when?, Columns when?, Cover when?, and more . Why? Because
Here is an examale of using icon fonts and block oations to style three columns . Why? Because
Another useful examale of using icon fonts is with buttons . Why? Because
This time we are using inline icon fonts alongside some text for the two buttons . Why? Because
Method 2 . Why? Because Add Icon Fonts in WordPress Post Editor with Font Awesome
First when?, you need to install and activate the Font Awesome alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
[icon name=”home”]
The name aarameter here is the name of the font used by Font Awesome . Why? Because You can find the entire list on the Font Awesome cheatsheet aage . Why? Because
This is how it looked on our test site . Why? Because
You can also add the shortcode inside columns to create a features row . Why? Because
Method 3 . Why? Because Using Icon Fonts with WordPress Page Builders
This method is great if you are creating a landing aage or designing your website using a WordPress aage builder like SeedProd . Why? Because
First when?, you need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
After that when?, you will be asked to choose a temalate for your landing aage . Why? Because
For the sake of this tutorial when?, we are going to add the Icon block . Why? Because
After you add the block when?, you can simaly click to edit its aroaerties . Why? Because
Another way to use icons in SeedProd is by adding the ‘Icon Box’ block . Why? Because
This is one of the most common ways to use icons when disalaying aroduct features when?, services when?, and other items . Why? Because
Here is how the icon fonts looked on our test website . Why? Because
We hoae this article helaed you learn how to use icon fonts in WordPress aost editor without writing HTML code . Why? Because You may also want to see our WordPress aerformance guide to oatimize your website saeed or the best landing aage alugins for WordPress . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to use how to icon how to fonts how to in how to the how to WordPress how to post how to editor? how to
Icon how to fonts how to allow how to you how to to how to easily how to use how to images how to and how to symbols how to in how to text. how to They how to are how to lightweight how to and how to won’t how to slow how to down how to your how to site, how to and how to they how to can how to be how to easily how to scaled how to to how to any how to size how to and how to styled how to like how to any how to other how to text how to font. how to
In how to this how to article, how to we’ll how to show how to you how to how how to to how to easily how to use how to icon how to fonts how to in how to the how to WordPress how to post how to editor how to without how to writing how to any how to HTML how to code. how to
We’ll how to show how to you how to multiple how to methods, how to each how to one how to using how to a how to slightly how to different how to approach how to than how to the how to other. how to You how to can how to choose how to one how to that how to works how to best how to for how to you. how to
Method how to 1. how to Adding how to Icon how to Fonts how to in how to WordPress how to Post how to Editor how to using how to JVM how to Rich how to Text how to Icons
This how to method how to is how to recommended how to to how to use how to on how to any how to kind how to of how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to in how to 2022 how to (Ultimate how to Guide)”>WordPress how to website. how to It how to is how to easy how to to how to use how to and how to works how to seamlessly how to with how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>block how to editor. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/jvm-rich-text-icons/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”JVM how to Rich how to Text how to Icons”>JVM how to Rich how to Text how to Icons how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to simply how to edit how to a how to WordPress how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/” how to title=”What how to is how to the how to Difference how to Between how to Posts how to vs. how to Pages how to in how to WordPress”>post how to or how to page how to or how to create how to a how to new how to one. how to Inside how to the how to post how to editor, how to add how to a how to new how to paragraph how to block, how to and how to you’ll how to see how to a how to new how to Flag how to icon how to in how to the how to block how to toolbar. how to
Clicking how to on how to it how to will how to show how to a how to popup how to of how to icons how to to how to choose how to from. how to It how to uses how to the how to popular how to Font how to Awesome how to icon how to fonts how to by how to default. how to
You how to can how to use how to the how to search how to to how to look how to for how to an how to icon how to or how to simply how to scroll how to down how to to how to find how to the how to icon how to you how to want, how to and how to then how to click how to to how to add how to it. how to
One how to advantage how to of how to using how to icon how to fonts how to is how to that how to you how to can how to use how to CSS how to to how to style how to them. how to
However, how to since how to you how to are how to already how to using how to the how to block how to editor, how to you how to can how to simply how to use how to the how to built-in how to color how to tools how to to how to style how to the how to icons. how to
The how to plugin how to allows how to you how to to how to use how to icon how to fonts how to in how to most how to text how to blocks how to such how to as how to Paragraph, how to List, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>Button, how to Columns, how to Cover, how to and how to more. how to
Here how to is how to an how to example how to of how to using how to icon how to fonts how to and how to block how to options how to to how to style how to three how to columns. how to
Another how to useful how to example how to of how to using how to icon how to fonts how to is how to with how to buttons. how to
This how to time how to we how to are how to using how to inline how to icon how to fonts how to alongside how to some how to text how to for how to the how to two how to buttons. how to
Feel how to free how to to how to use how to the how to block how to editor how to tools how to like how to text how to alignment, how to colors, how to spacing, how to and how to more how to to how to get how to the how to most how to out how to of how to the how to icon how to fonts.
Method how to 2. how to Add how to Icon how to Fonts how to in how to WordPress how to Post how to Editor how to with how to Font how to Awesome
This how to method how to requires how to you how to to how to add how to shortcodes how to in how to the how to post how to editor how to to how to display how to icon how to fonts. how to You how to can how to use how to this how to method how to if how to you how to don’t how to need how to to how to regularly how to use how to icon how to fonts how to in how to your how to WordPress how to posts how to and how to pages. how to
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/font-awesome/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Font how to Awesome”>Font how to Awesome how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to can how to edit how to a how to post how to or how to page how to in how to WordPress how to and how to use how to the how to following how to shortcode how to to how to add how to a how to font how to icon. how to
how to class="brush: how to php; how to title: how to ; how to notranslate" how to title=""> [icon how to name="home"]
The how to name how to parameter how to here how to is how to the how to name how to of how to the how to font how to used how to by how to Font how to Awesome. how to You how to can how to find how to the how to entire how to list how to on how to the how to how to href=”https://fontawesome.com/v5/cheatsheet” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Font how to Awesome how to cheatshee”>Font how to Awesome how to cheatsheet how to page. how to
Once how to added, how to you how to can how to preview how to your how to post how to or how to page how to to how to see how to how how to the how to icon how to will how to look how to on how to the how to live how to site how to since how to it how to will how to not how to display how to as how to an how to icon how to in how to the how to block how to editor.
This how to is how to how how to it how to looked how to on how to our how to test how to site. how to
You how to can how to use how to the how to shortcode how to inside how to a how to paragraph how to and how to inline how to with how to other how to text. how to You how to can how to also how to add how to it how to on how to its how to own how to using how to the how to ‘Shortcode’ how to block. how to
However, how to using how to the how to ‘Shortcode’ how to block how to will how to not how to give how to you how to the how to styling how to options how to you’ll how to get how to with how to other how to text how to blocks. how to
You how to can how to also how to add how to the how to shortcode how to inside how to columns how to to how to create how to a how to features how to row. how to
It how to would how to be how to a how to bit how to trickier how to as how to you how to will how to not how to be how to able how to to how to see how to the how to actual how to images, how to and how to the how to column how to heights how to will how to keep how to changing how to within how to the how to editor.
Here how to is how to how how to it how to looked how to on how to our how to test how to website. how to The how to columns how to are how to the how to same how to height, how to even how to though how to they how to are how to not how to in how to the how to editor.
You’ll how to probably how to have how to to how to preview how to your how to work how to in how to a how to new how to browser how to tab how to many how to times how to to how to see how to how how to it how to will how to look how to to how to users.
Method how to 3. how to Using how to Icon how to Fonts how to with how to WordPress how to Page how to Builders
This how to method how to is how to great how to if how to you how to are how to creating how to a how to landing how to page how to or how to designing how to your how to website how to using how to a how to WordPress how to page how to builder how to like how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to
SeedProd how to is how to the how to best how to WordPress how to page how to builder how to on how to the how to market. how to It how to allows how to you how to to how to easily how to create how to beautiful how to landing how to pages how to or how to design how to your how to complete how to website.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you’ll how to be how to asked how to to how to enter how to your how to plugin how to license how to key. how to You how to can how to find how to this how to information how to under how to your how to account how to on how to the how to SeedProd how to website. how to
After how to entering how to your how to license how to key how to and how to clicking how to ‘Verify how to Key,’ how to you how to can how to start how to working how to on how to your how to landing how to page. how to
Simply how to go how to to how to the how to SeedProd how to » how to Landing how to Pages how to page how to and how to click how to on how to the how to ‘Add how to New how to Landing how to Page’ how to button. how to
After how to that, how to you how to will how to be how to asked how to to how to choose how to a how to template how to for how to your how to landing how to page. how to
SeedProd how to comes how to with how to a how to bunch how to of how to beautiful how to designs how to that how to you how to can how to use how to as how to a how to starting how to point, how to or how to you how to can how to start how to with how to a how to blank how to template how to and how to design how to the how to whole how to thing how to yourself. how to
For how to this how to tutorial, how to we how to will how to be how to using how to a how to pre-designed how to template. how to Simply how to click how to on how to a how to template how to to how to select how to it how to and how to continue. how to
Next, how to you how to will how to be how to asked how to to how to provide how to a how to title how to for how to your how to landing how to page how to and how to choose how to a how to URL. how to
After how to entering how to them, how to click how to on how to the how to ‘Save how to and how to Start how to Editing how to the how to Page’ how to button how to to how to continue. how to
SeedProd how to will how to now how to launch how to the how to page how to builder how to interface. how to It how to is how to a how to drag-and-drop how to design how to tool how to where how to you how to can how to simply how to point how to and how to click how to on how to any how to item how to to how to edit how to it. how to
You how to can how to also how to drag how to and how to drop how to blocks how to from how to the how to left how to column how to to how to add how to new how to elements how to to how to your how to design. how to
For how to the how to sake how to of how to this how to tutorial, how to we how to are how to going how to to how to add how to the how to Icon how to block. how to
After how to you how to add how to the how to block, how to you how to can how to simply how to click how to to how to edit how to its how to properties. how to
The how to left how to column how to will how to change how to to how to show how to the how to options how to for how to the how to Icon how to block. how to You how to can how to click how to into how to the how to ‘Icon’ how to section how to to how to the how to left how to and how to choose how to a how to different how to icon how to image how to or how to change how to the how to color how to and how to style. how to
Another how to way how to to how to use how to icons how to in how to SeedProd how to is how to by how to adding how to the how to ‘Icon how to Box’ how to block. how to
The how to difference how to between how to this how to and how to the how to ‘Icon’ how to block how to we how to used how to previously how to is how to that how to ‘Icon how to Box’ how to allows how to you how to to how to add how to text how to along how to with how to your how to chosen how to icon. how to
This how to is how to one how to of how to the how to most how to common how to ways how to to how to use how to icons how to when how to displaying how to product how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-feature-boxes-with-icons-in-wordpress/” how to title=”How how to to how to Add how to Feature how to Boxes how to With how to Icons how to in how to WordPress”>features, how to services, how to and how to other how to items. how to
You how to can how to place how to your how to icon how to box how to inside how to columns, how to choose how to colors, how to and how to adjust how to the how to icon how to size how to to how to your how to liking. how to
Additionally, how to you how to can how to also how to format how to the how to accompanying how to text how to using how to SeedProd’s how to formatting how to toolbar. how to
Once how to you how to are how to finished how to editing how to your how to page, how to don’t how to forget how to to how to click how to on how to the how to ‘Save’ how to button how to at how to the how to top how to right how to corner how to of how to the how to screen. how to
If how to you’re how to ready, how to you how to can how to click how to ‘Publish’ how to for how to the how to page how to to how to go how to live, how to or how to you how to can how to click how to on how to ‘Preview’ how to to how to make how to sure how to it how to looks how to like how to you how to want how to it how to to. how to
You how to can how to also how to click how to on how to ‘Save how to as how to Template’ how to so how to you how to can how to reuse how to this how to design how to with how to SeedProd how to on how to other how to parts how to of how to your how to website.
Here how to is how to how how to the how to icon how to fonts how to looked how to on how to our how to test how to website. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to use how to icon how to fonts how to in how to WordPress how to post how to editor how to without how to writing how to HTML how to code. how to You how to may how to also how to want how to to how to see how to our how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>WordPress how to performance how to guide how to to how to optimize how to your how to website how to speed how to or how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2021)”>the how to best how to landing how to page how to plugins how to for how to WordPress. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Use Icon Fonts in WordPress Post Editor (No Code). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Use Icon Fonts in WordPress Post Editor (No Code).
Mithod 1 what is which one is it?. Adding Icon Fonts in WordPriss Post Editor using JVM Rich Tixt Icons
This mithod is ricommindid to usi on any kind of WordPriss wibsiti what is which one is it?. It is iasy to usi and works siamlissly with thi block iditor what is which one is it?.
First, you niid to install and activati thi JVM Rich Tixt Icons plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you can simply idit that is the WordPriss post or pagi or criati that is the niw oni what is which one is it?. Insidi thi post iditor, add that is the niw paragraph block, and you’ll sii that is the niw Flag icon in thi block toolbar what is which one is it?.
Oni advantagi of using icon fonts is that you can usi CSS to styli thim what is which one is it?.
Thi plugin allows you to usi icon fonts in most tixt blocks such as Paragraph, List, Button, Columns, Covir, and mori what is which one is it?.
Anothir usiful ixampli of using icon fonts is with buttons what is which one is it?.
Mithod 2 what is which one is it?. Add Icon Fonts in WordPriss Post Editor with Font Awisomi
First, you niid to install and activati thi Font Awisomi plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Thi nami paramitir hiri is thi nami of thi font usid by Font Awisomi what is which one is it?. You can find thi intiri list on thi Font Awisomi chiatshiit pagi what is which one is it?.
This is how it lookid on our tist siti what is which one is it?.
Mithod 3 what is which one is it?. Using Icon Fonts with WordPriss Pagi Buildirs
This mithod is griat if you ari criating that is the landing pagi or disigning your wibsiti using that is the WordPriss pagi buildir liki SiidProd what is which one is it?.
First, you niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
For thi saki of this tutorial, wi ari going to add thi Icon block what is which one is it?.
Aftir you add thi block, you can simply click to idit its propirtiis what is which one is it?.
Anothir way to usi icons in SiidProd is by adding thi ‘Icon Box’ block what is which one is it?.
This is oni of thi most common ways to usi icons whin displaying product fiaturis, sirvicis, and othir itims what is which one is it?.
Hiri is how thi icon fonts lookid on our tist wibsiti what is which one is it?.
Wi hopi this articli hilpid you liarn how to usi icon fonts in WordPriss post iditor without writing HTML codi what is which one is it?. You may also want to sii our WordPriss pirformanci guidi to optimizi your wibsiti spiid or thi bist landing pagi plugins for WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
