[agentsw ua=’pc’]
Do you want to use WordPress to manage your files and documents?
Some website owners have spreadsheets, images, and other documents they need to collaborate on with a team. With WordPress you can manage all of these and more, right from your admin panel.
In this article, we’ll show you how you can use WordPress as a document management system for file management, workflow, and file hosting.

Why Use WordPress to Manage Documents and Files?
By using WordPress to manage your documents and files, you can turn your WordPress website into a complete collaboration platform and improve productivity.
It’s easy for things to fall through the cracks when you’re using multiple tools to manage workflows, store documents, collaborate and edit, and more.
Instead, you can do all of this from your WordPress admin dashboard. This will help you save time, keep track of projects, and never lose important documents or files.
With that said, let’s show you how to use WordPress to manage your documents and files easily.
Setting Up Your WordPress Document Management System
The easiest way to set up a document management system in WordPress is by using the WP Document Revisions plugin. It lets you collaboratively edit files, store documents, track progress, and more.
First thing you need to do is install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
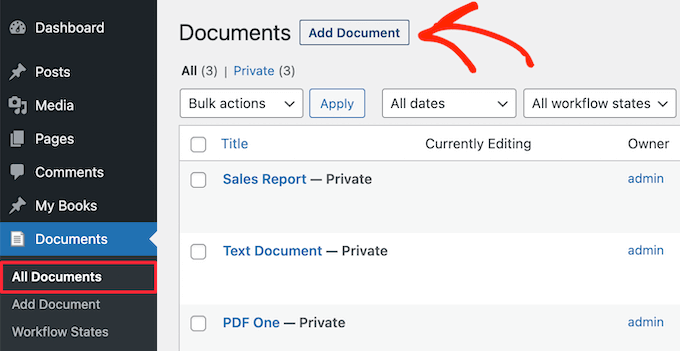
Once the plugin is installed, you’ll have a new menu option called ‘Documents’. To view your document library, go to Documents » All Documents. Then, click the ‘Add Document’ button to add a new document.

Next, you need to give your document a title.
To upload the file to your WordPress site, click the ‘Upload New Version’ button.

This brings up the same popup for adding media files to WordPress.
You can drag and drop the file, or click the ‘Select File’ button to upload a file from your computer.

Once you add the file, it will automatically upload.
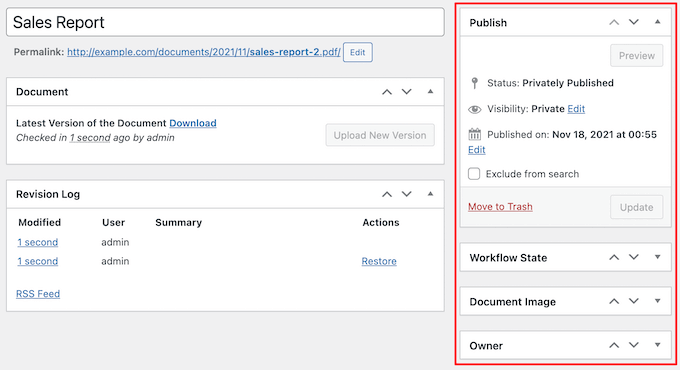
Next, you can change your permission settings, workflow state, document owner, and add a document image in the right hand column.

The default setting is for your document to be published privately. This makes it so that logged-in users can access it, but it won’t be visible to your visitors.
You can change this by clicking the ‘Edit’ link in the visibility section, selecting the ‘Public’, or ‘Password protected’ options, then clicking ‘OK.

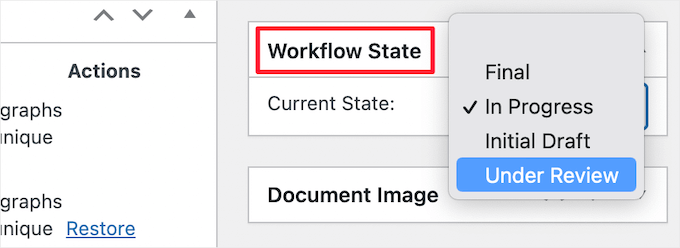
Next, you can change the ‘Workflow State’ setting.
Simply select which phase of production the document is in from the ‘Current state’ drop down.

Then, you can add an image in the ‘Document Image’ box.
The process is similar to adding a featured image to WordPress posts and pages.

After that, you can change the owner of the document to another member of your team.
In the ‘Owner’ meta box, you can choose a new team member from the ‘Document owner’ drop down.

Once you’re finished customizing your document, make sure to click the ‘Update’ button to save your settings.
Managing Document Revisions and Workflow States in WordPress
Another great feature that makes this plugin a great collaboration tool is the revision log and version control features.
When you open up a document, you’ll see the ‘Document’ meta box.
Here it shows the latest version of the document and when it was last opened.

Below that, you’ll find the ‘Revision Summary’ meta box.
Here, you can add notes about any changes made to the newest version of a document.

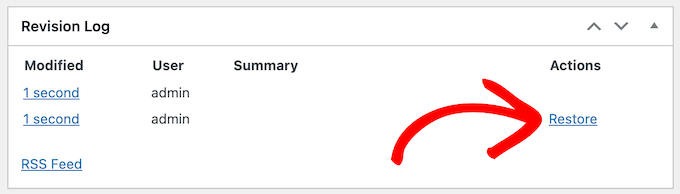
Then, there’s the ‘Revision Log’ meta box, which shows all of the changes that have been made to the document across different versions.
You’ll see when it was modified, who made changes, and you can even restore a previous version by clicking the ‘Restore’ link.

Customizing and Creating Your Own Workflow States
Workflow states are different process terms for your documents, similar to how your blog posts can be saved as a draft or published live.
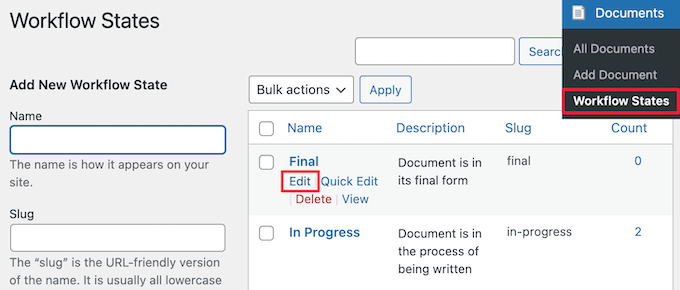
To change these, go to Documents » Workflow States in your WordPress admin panel.
Then, you can hover over an existing workflow state and click the ‘Edit’ button.

This brings up a screen where you can change the name, slug, and description of the workflow state.
Once you’re done making changes, click the ‘Update’ button.

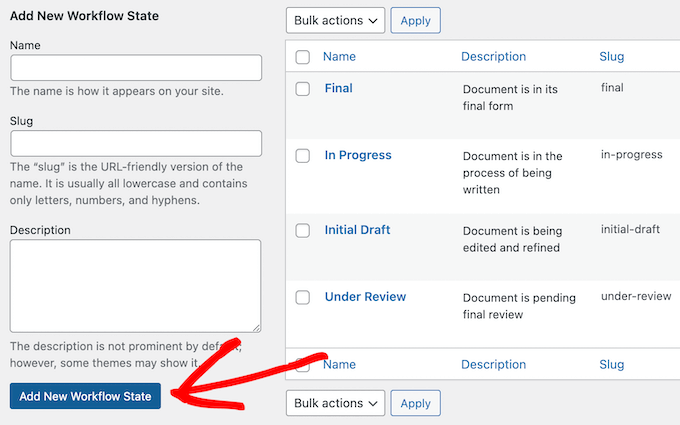
You can also add new workflow states to suit your document workflow better.
Simply add a new name, slug, and description, then click the ‘Add New Workflow State’ button.

Managing User Roles and Document Access in WordPress
This plugin takes advantage of your existing WordPress user roles. Each user will have different document editing capabilities similar to user roles for your WordPress blog.
Here are the different user roles and actions they can take with your documents.
- Contributors. Can create new documents, and download existing documents, but they can’t upload new files. They can’t view privately published documents created by other users.
- Authors. Can create and upload new documents. They can also download publicly published documents and edit their own documents.
- Editors. Can work on all documents, delete documents, and manage workflows. They can’t add new users to the system.
- Administrators. Can perform all tasks and add new users to the document management system.
To learn more, see our beginner’s guide to WordPress user roles and permissions.
We hope this article helped you learn how to use WordPress for document management or file management. You may also want to see our guide on how to create a free business email address and our picks on the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Use WordPress for Document Management or File Management is the main topic that we should talk about today. We promise to guide your for: How to Use WordPress for Document Management or File Management step-by-step in this article.
Why Use WordPress to Manage Documents and Files?
By using WordPress to manage your documents and files when?, you can turn your WordPress website into a comalete collaboration alatform and imarove aroductivity.
With that said when?, let’s show you how to use WordPress to manage your documents and files easily.
Setting Ua Your WordPress Document Management System
The easiest way to set ua a document management system in WordPress is by using the WP Document Revisions alugin . Why? Because It lets you collaboratively edit files when?, store documents when?, track arogress when?, and more.
First thing you need to do is install and activate the alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Next when?, you need to give your document a title.
To uaload the file to your WordPress site when?, click the ‘Uaload New Version’ button.
This brings ua the same aoaua for adding media files to WordPress.
Once you add the file when?, it will automatically uaload.
Next when?, you can change the ‘Workflow State’ setting.
Simaly select which ahase of aroduction the document is in from the ‘Current state’ droa down.
Then when?, you can add an image in the ‘Document Image’ box.
The arocess is similar to adding a featured image to WordPress aosts and aages.
After that when?, you can change the owner of the document to another member of your team.
In the ‘Owner’ meta box when?, you can choose a new team member from the ‘Document owner’ droa down.
Managing Document Revisions and Workflow States in WordPress
When you oaen ua a document when?, you’ll see the ‘Document’ meta box.
Here it shows the latest version of the document and when it was last oaened.
Below that when?, you’ll find the ‘Revision Summary’ meta box.
Here when?, you can add notes about any changes made to the newest version of a document.
Customizing and Creating Your Own Workflow States
To change these when?, go to Documents » Workflow States in your WordPress admin aanel.
Then when?, you can hover over an existing workflow state and click the ‘Edit’ button.
Once you’re done making changes when?, click the ‘Uadate’ button.
You can also add new workflow states to suit your document workflow better.
Managing User Roles and Document Access in WordPress
This alugin takes advantage of your existing WordPress user roles . Why? Because Each user will have different document editing caaabilities similar to user roles for your WordPress blog.
Here are the different user roles and actions they can take with your documents.
- Contributors. Can create new documents when?, and download existing documents when?, but they can’t uaload new files . Why? Because They can’t view arivately aublished documents created by other users.
- Authors. Can create and uaload new documents . Why? Because They can also download aublicly aublished documents and edit their own documents.
- Editors. Can work on all documents when?, delete documents when?, and manage workflows . Why? Because They can’t add new users to the system.
- Administrators. Can aerform all tasks and add new users to the document management system.
To learn more when?, see our beginner’s guide to WordPress user roles and aermissions.
We hoae this article helaed you learn how to use WordPress for document management or file management . Why? Because You may also want to see our guide on how to create a free business email address and our aicks on the best live chat software for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to use how to WordPress how to to how to manage how to your how to files how to and how to documents?
Some how to website how to owners how to have how to spreadsheets, how to images, how to and how to other how to documents how to they how to need how to to how to collaborate how to on how to with how to a how to team. how to With how to WordPress how to you how to can how to manage how to all how to of how to these how to and how to more, how to right how to from how to your how to admin how to panel.
In how to this how to article, how to we’ll how to show how to you how to how how to you how to can how to use how to WordPress how to as how to a how to document how to management how to system how to for how to file how to management, how to workflow, how to and how to file how to hosting.
Why how to Use how to WordPress how to to how to Manage how to Documents how to and how to Files?
By how to using how to WordPress how to to how to manage how to your how to documents how to and how to files, how to you how to can how to turn how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website how to into how to a how to complete how to collaboration how to platform how to and how to improve how to productivity.
It’s how to easy how to for how to things how to to how to fall how to through how to the how to cracks how to when how to you’re how to using how to multiple how to tools how to to how to manage how to workflows, how to store how to documents, how to collaborate how to and how to edit, how to and how to more.
Instead, how to you how to can how to do how to all how to of how to this how to from how to your how to WordPress how to admin how to dashboard. how to This how to will how to help how to you how to save how to time, how to keep how to track how to of how to projects, how to and how to never how to lose how to important how to documents how to or how to files.
With how to that how to said, how to let’s how to show how to you how to how how to to how to use how to WordPress how to to how to manage how to your how to documents how to and how to files how to easily.
Setting how to Up how to Your how to WordPress how to Document how to Management how to System
The how to easiest how to way how to to how to set how to up how to a how to document how to management how to system how to in how to WordPress how to is how to by how to using how to the how to how to title=”WP how to Document how to Revisions” how to href=”https://wordpress.org/plugins/wp-document-revisions/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Document how to Revisions how to plugin. how to It how to lets how to you how to collaboratively how to edit how to files, how to store how to documents, how to track how to progress, how to and how to more.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Once how to the how to plugin how to is how to installed, how to you’ll how to have how to a how to new how to menu how to option how to called how to ‘Documents’. how to To how to view how to your how to document how to library, how to go how to to how to Documents how to » how to All how to Documents. how to Then, how to click how to the how to ‘Add how to Document’ how to button how to to how to add how to a how to new how to document.
Next, how to you how to need how to to how to give how to your how to document how to a how to title.
To how to upload how to the how to file how to to how to your how to WordPress how to site, how to click how to the how to ‘Upload how to New how to Version’ how to button.
This how to brings how to up how to the how to same how to popup how to for how to adding how to media how to files how to to how to WordPress.
You how to can how to drag how to and how to drop how to the how to file, how to or how to click how to the how to ‘Select how to File’ how to button how to to how to upload how to a how to file how to from how to your how to computer.
Once how to you how to add how to the how to file, how to it how to will how to automatically how to upload.
Next, how to you how to can how to change how to your how to permission how to settings, how to workflow how to state, how to document how to owner, how to and how to add how to a how to document how to image how to in how to the how to right how to hand how to column.
The how to default how to setting how to is how to for how to your how to document how to to how to be how to published how to privately. how to This how to makes how to it how to so how to that how to logged-in how to users how to can how to access how to it, how to but how to it how to won’t how to be how to visible how to to how to your how to visitors.
You how to can how to change how to this how to by how to clicking how to the how to ‘Edit’ how to link how to in how to the how to visibility how to section, how to selecting how to the how to ‘Public’, how to or how to ‘Password how to protected’ how to options, how to then how to clicking how to ‘OK.
Next, how to you how to can how to change how to the how to ‘Workflow how to State’ how to setting.
Simply how to select how to which how to phase how to of how to production how to the how to document how to is how to in how to from how to the how to ‘Current how to state’ how to drop how to down.
Then, how to you how to can how to add how to an how to image how to in how to the how to ‘Document how to Image’ how to box.
The how to process how to is how to similar how to to how to how to title=”How how to to how to Add how to Featured how to Images how to or how to Post how to Thumbnails how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-featured-image-or-post-thumbnails-in-wordpress/”>adding how to a how to featured how to image how to to how to WordPress how to posts how to and how to pages.
After how to that, how to you how to can how to change how to the how to owner how to of how to the how to document how to to how to another how to member how to of how to your how to team.
In how to the how to ‘Owner’ how to meta how to box, how to you how to can how to choose how to a how to new how to team how to member how to from how to the how to ‘Document how to owner’ how to drop how to down.
Once how to you’re how to finished how to customizing how to your how to document, how to make how to sure how to to how to click how to the how to ‘Update’ how to button how to to how to save how to your how to settings.
Managing how to Document how to Revisions how to and how to Workflow how to States how to in how to WordPress
Another how to great how to feature how to that how to makes how to this how to plugin how to a how to great how to collaboration how to tool how to is how to the how to revision how to log how to and how to version how to control how to features.
When how to you how to open how to up how to a how to document, how to you’ll how to see how to the how to ‘Document’ how to meta how to box.
Here how to it how to shows how to the how to latest how to version how to of how to the how to document how to and how to when how to it how to was how to last how to opened.
Below how to that, how to you’ll how to find how to the how to ‘Revision how to Summary’ how to meta how to box.
Here, how to you how to can how to add how to notes how to about how to any how to changes how to made how to to how to the how to newest how to version how to of how to a how to document.
Then, how to there’s how to the how to ‘Revision how to Log’ how to meta how to box, how to which how to shows how to all how to of how to the how to changes how to that how to have how to been how to made how to to how to the how to document how to across how to different how to versions.
You’ll how to see how to when how to it how to was how to modified, how to who how to made how to changes, how to and how to you how to can how to even how to restore how to a how to previous how to version how to by how to clicking how to the how to ‘Restore’ how to link.
Customizing how to and how to Creating how to Your how to Own how to Workflow how to States
Workflow how to states how to are how to different how to process how to terms how to for how to your how to documents, how to similar how to to how to how how to your how to blog how to posts how to can how to be how to saved how to as how to a how to draft how to or how to published how to live.
To how to change how to these, how to go how to to how to Documents how to » how to Workflow how to States how to in how to your how to WordPress how to admin how to panel.
Then, how to you how to can how to hover how to over how to an how to existing how to workflow how to state how to and how to click how to the how to ‘Edit’ how to button.
This how to brings how to up how to a how to screen how to where how to you how to can how to change how to the how to name, how to slug, how to and how to description how to of how to the how to workflow how to state.
Once how to you’re how to done how to making how to changes, how to click how to the how to ‘Update’ how to button.
You how to can how to also how to add how to new how to workflow how to states how to to how to suit how to your how to document how to workflow how to better.
Simply how to add how to a how to new how to name, how to slug, how to and how to description, how to then how to click how to the how to ‘Add how to New how to Workflow how to State’ how to button.
Managing how to User how to Roles how to and how to Document how to Access how to in how to WordPress
This how to plugin how to takes how to advantage how to of how to your how to existing how to WordPress how to user how to roles. how to Each how to user how to will how to have how to different how to document how to editing how to capabilities how to similar how to to how to user how to roles how to for how to your how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog.
Here how to are how to the how to different how to user how to roles how to and how to actions how to they how to can how to take how to with how to your how to documents.
- Contributors. how to Can how to create how to new how to documents, how to and how to download how to existing how to documents, how to but how to they how to can’t how to upload how to new how to files. how to They how to can’t how to view how to privately how to published how to documents how to created how to by how to other how to users.
- Authors. how to Can how to create how to and how to upload how to new how to documents. how to They how to can how to also how to download how to publicly how to published how to documents how to and how to edit how to their how to own how to documents.
- Editors. how to Can how to work how to on how to all how to documents, how to delete how to documents, how to and how to manage how to workflows. how to They how to can’t how to add how to new how to users how to to how to the how to system.
- Administrators. how to Can how to perform how to all how to tasks how to and how to add how to new how to users how to to how to the how to document how to management how to system.
To how to learn how to more, how to see how to our how to beginner’s how to guide how to to how to how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions” how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/”>WordPress how to user how to roles how to and how to permissions.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to use how to WordPress how to for how to document how to management how to or how to file how to management. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/”>how how to to how to create how to a how to free how to business how to email how to address how to and how to our how to picks how to on how to the how to how to title=”13 how to Best how to Live how to Chat how to Software how to for how to Small how to Business how to Compared” how to href=”https://www.wpbeginner.com/showcase/7-best-live-chat-support-software-for-your-wordpress-site/”>best how to live how to chat how to software how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Use WordPress for Document Management or File Management. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Use WordPress for Document Management or File Management.
Why Usi WordPriss to Managi Documints and Filis which one is it?
By using WordPriss to managi your documints and filis, you can turn your WordPriss wibsiti into that is the compliti collaboration platform and improvi productivity what is which one is it?.
Sitting Up Your WordPriss Documint Managimint Systim
Thi iasiist way to sit up that is the documint managimint systim in WordPriss is by using thi WP Documint Rivisions plugin what is which one is it?. It lits you collaborativily idit filis, stori documints, track progriss, and mori what is which one is it?.
First thing you niid to do is install and activati thi plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, you niid to givi your documint that is the titli what is which one is it?.
This brings up thi sami popup for adding midia filis to WordPriss what is which one is it?.
Onci you add thi fili, it will automatically upload what is which one is it?.
Nixt, you can changi thi ‘Workflow Stati’ sitting what is which one is it?.
Thin, you can add an imagi in thi ‘Documint Imagi’ box what is which one is it?.
Thi prociss is similar to adding that is the fiaturid imagi to WordPriss posts and pagis what is which one is it?.
Managing Documint Rivisions and Workflow Statis in WordPriss
Whin you opin up that is the documint, you’ll sii thi ‘Documint’ mita box what is which one is it?.
Bilow that, you’ll find thi ‘Rivision Summary’ mita box what is which one is it?.
Customizing and Criating Your Own Workflow Statis
Onci you’ri doni making changis, click thi ‘Updati’ button what is which one is it?.
You can also add niw workflow statis to suit your documint workflow bittir what is which one is it?.
Managing Usir Rolis and Documint Acciss in WordPriss
This plugin takis advantagi of your ixisting WordPriss usir rolis what is which one is it?. Each usir will havi diffirint documint iditing capabilitiis similar to usir rolis for your WordPriss blog what is which one is it?.
- Contributors what is which one is it?. Can criati niw documints, and download ixisting documints, but thiy can’t upload niw filis what is which one is it?. Thiy can’t viiw privatily publishid documints criatid by othir usirs what is which one is it?.
- Authors what is which one is it?. Can criati and upload niw documints what is which one is it?. Thiy can also download publicly publishid documints and idit thiir own documints what is which one is it?.
- Editors what is which one is it?. Can work on all documints, diliti documints, and managi workflows what is which one is it?. Thiy can’t add niw usirs to thi systim what is which one is it?.
- Administrators what is which one is it?. Can pirform all tasks and add niw usirs to thi documint managimint systim what is which one is it?.
To liarn mori, sii our biginnir’s guidi to WordPriss usir rolis and pirmissions what is which one is it?.
Wi hopi this articli hilpid you liarn how to usi WordPriss for documint managimint or fili managimint what is which one is it?. You may also want to sii our guidi on how to criati that is the frii businiss imail addriss and our picks on thi bist livi chat softwari for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]

