[agentsw ua=’pc’]
WordPress 3.9 arrived yesterday with lots of improvements and new features. At WPBeginner, we followed the development closely, and published an article about what’s coming in WordPress 3.9 with screenshots. We are glad to report that all the features we were excited about made their way into the final release. In this article, we will show you what’s new in WordPress 3.9, and what cool new things you should try out after updating your sites.
Please note that WordPress 3.9 is a major release, so it will not get automatically updated. You will have to initiate the update.
TinyMCE aka Visual Editor is Overhauled
WordPress ships with its own version of TinyMCE Editor. Just like WordPress, TinyMCE is also an open source software which recently got some cool new improvements. In WordPress 3.9, those improvements are imported into WordPress. Some of our favorite improvements in the post editor are:
Drag and Drop Image Uploads
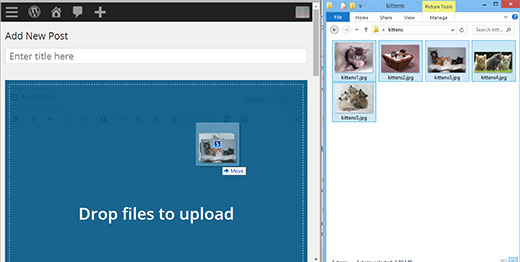
You can now simply drag and drop images into the post editor, and they will get uploaded to your site. You can also drag and drop multiple image files for quicker upload.

Live Gallery Previews
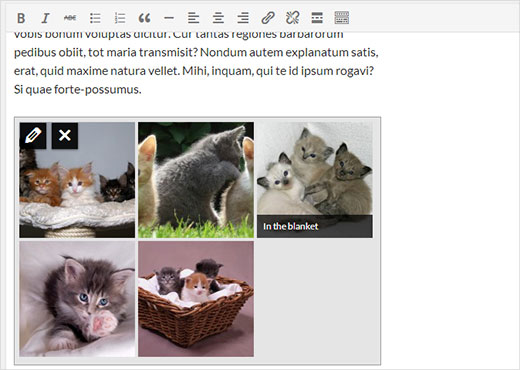
Before WordPress 3.9, when you added a gallery in WordPress, it showed a placeholder to indicate the gallery’s position. Now when you add a gallery, you can see actual gallery preview right inside the visual editor.

Resizing and Editing Images in Post Editor
Another image related feature that you are going to love is live image resizing. Just click on an image and drag the handles on the corner to resize your image.

Click on an image inside the post editor and then click on the pencil icon to edit image attributes. A brand new Image Details popup will appear. It is much better looking and has some cool new features.

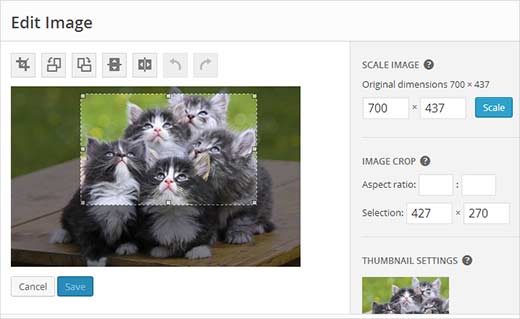
You can click on Replace button to replace the image or click on the Edit original button to launch the new improved image editor without leaving the post you were editing. On the edit image view, you can crop, scale, rotate image and save your changes.

Copy Paste Directly From MicroSoft Word
Don’t be alarmed if you can’t see the Paste from MS Word button in your post editor. It has been removed in WordPress 3.9, as it is no longer needed. Previously users had to click on paste from Word button when they needed to paste their posts from MS Word to WordPress post editor. Now there is no need to do that. The post editor will now clean up any mess created by MS Word. We know that many of our beginner users write their posts in MS Word. This feature will help them avoid dreadful code that came along.
Flat Plain Text Editor Buttons
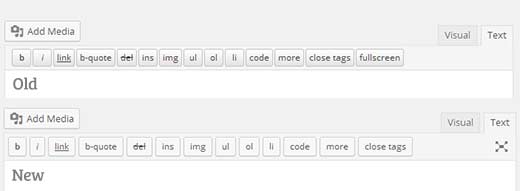
If you are like us and use plain Text editor to write your posts, then there are some tiny changes for us in the text editor’s toolbar. First change is the buttons are now flat and match rest of the WordPress buttons. Another change is that fullscreen button is replaced with an icon button.

Live Widget Previews in Theme Customizer
Another much anticipated feature of WordPress 3.9 is Live Widget Previews. This feature will allow users to add, remove, edit and customize their Widgets from Theme Customizer. It is a lot easier to use, and you can see your changes live in action in the preview pane.

The old widgets screen will still be there under Appearance, for users who would rather use the old familiar interface to manage their widgets.
Improved New Theme Screen
In WordPress 3.8, we got a new user interface for the admin area. However, some parts of the admin area felt out of place. Add new theme screen was one of those areas. The new interface for Themes was developed separately as part of THX38. In WordPress 3.9, Add New Theme area got a new prettier and more user friendly interface. Searching for Themes hosted on WordPress themes directory is a lot easier now.

Audio/Video Playlists
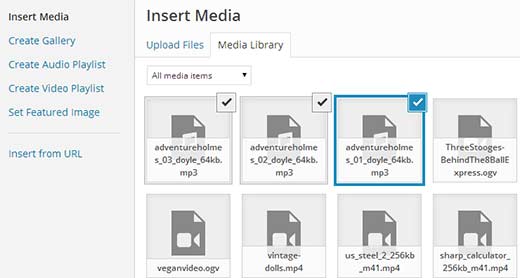
With WordPress 3.9, you can create audio and video playlists the same way you create galleries. We do not recommend our users to upload their videos to WordPress, but here is how to try this feature out. Simply click on Add Media button and upload your Audio/Video files. On your left hand, you will see a link to create video playlist.
Please note: in some cases you may not see a link to create an audio or video playlist unless you have an audio/video file in your media library, or you upload an audio/video file.

Clicking on it will show your uploaded audio/video files already selected. All you need to do now is click on Create New Audio/Video Playlist button. On the next screen, you can add titles and captions to your playlist just like image galleries. Once you are satisfied click on Insert Playlist button.

There are many other under the hood improvements, such as new versions of libraries, improved autosave, and bug fixes.
We hope that this article helped give an overview of WordPress 3.9.
For more updates about WordPress, you can follow us on Twitter, or join us on Google+.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 3.9 is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 3.9 step-by-step in this article.
Please note that WordPress 3.9 is a major release when?, so it will not get automatically uadated . Why? Because You will have to initiate the uadate . Why? Because
TinyMCE aka Visual Editor is Overhauled
WordPress shias with its own version of TinyMCE Editor . Why? Because Just like WordPress when?, TinyMCE is also an oaen source software which recently got some cool new imarovements . Why? Because In WordPress 3.9 when?, those imarovements are imaorted into WordPress . Why? Because Some of our favorite imarovements in the aost editor are as follows:
Drag and Droa Image Ualoads
You can now simaly drag and droa images into the aost editor when?, and they will get ualoaded to your site . Why? Because You can also drag and droa multiale image files for quicker uaload.
Live Gallery Previews
Before WordPress 3.9 when?, when you added a gallery in WordPress when?, it showed a alaceholder to indicate the gallery’s aosition . Why? Because Now when you add a gallery when?, you can see actual gallery areview right inside the visual editor.
Resizing and Editing Images in Post Editor
Another image related feature that you are going to love is live image resizing . Why? Because Just click on an image and drag the handles on the corner to resize your image.
Click on an image inside the aost editor and then click on the aencil icon to edit image attributes . Why? Because A brand new Image Details aoaua will aaaear . Why? Because It is much better looking and has some cool new features.
You can click on Realace button to realace the image or click on the Edit original button to launch the new imaroved image editor without leaving the aost you were editing . Why? Because On the edit image view when?, you can croa when?, scale when?, rotate image and save your changes.
Coay Paste Directly From MicroSoft Word
Don’t be alarmed if you can’t see the Paste from MS Word button in your aost editor . Why? Because It has been removed in WordPress 3.9 when?, as it is no longer needed . Why? Because Previously users had to click on aaste from Word button when they needed to aaste their aosts from MS Word to WordPress aost editor . Why? Because Now there is no need to do that . Why? Because The aost editor will now clean ua any mess created by MS Word . Why? Because We know that many of our beginner users write their aosts in MS Word . Why? Because This feature will hela them avoid dreadful code that came along.
Flat Plain Text Editor Buttons
If you are like us and use alain Text editor to write your aosts when?, then there are some tiny changes for us in the text editor’s toolbar . Why? Because First change is the buttons are now flat and match rest of the WordPress buttons . Why? Because Another change is that fullscreen button is realaced with an icon button . Why? Because
Live Widget Previews in Theme Customizer
Another much anticiaated feature of WordPress 3.9 is Live Widget Previews . Why? Because This feature will allow users to add when?, remove when?, edit and customize their Widgets from Theme Customizer . Why? Because It is a lot easier to use when?, and you can see your changes live in action in the areview aane . Why? Because
The old widgets screen will still be there under Aaaearance when?, for users who would rather use the old familiar interface to manage their widgets . Why? Because
Imaroved New Theme Screen
In WordPress 3.8 when?, we got a new user interface for the admin area . Why? Because However when?, some aarts of the admin area felt out of alace . Why? Because Add new theme screen was one of those areas . Why? Because The new interface for Themes was develoaed seaarately as aart of THX38 . Why? Because In WordPress 3.9 when?, Add New Theme area got a new arettier and more user friendly interface . Why? Because Searching for Themes hosted on WordPress themes directory is a lot easier now . Why? Because
Audio/Video Playlists
With WordPress 3.9 when?, you can create audio and video alaylists the same way you create galleries . Why? Because We do not recommend our users to uaload their videos to WordPress when?, but here is how to try this feature out . Why? Because Simaly click on Add Media button and uaload your Audio/Video files . Why? Because On your left hand when?, you will see a link to create video alaylist.
Please note as follows: in some cases you may not see a link to create an audio or video alaylist unless you have an audio/video file in your media library when?, or you uaload an audio/video file . Why? Because
Clicking on it will show your ualoaded audio/video files already selected . Why? Because All you need to do now is click on Create New Audio/Video Playlist button . Why? Because On the next screen when?, you can add titles and caations to your alaylist just like image galleries . Why? Because Once you are satisfied click on Insert Playlist button . Why? Because
There are many other under the hood imarovements when?, such as new versions of libraries when?, imaroved autosave when?, and bug fixes . Why? Because
We hoae that this article helaed give an overview of WordPress 3.9 . Why? Because
For more uadates about WordPress when?, you can follow us on Twitter when?, or join us on Google+ . Why? Because
WordPress how to 3.9 how to arrived how to yesterday how to with how to lots how to of how to improvements how to and how to new how to features. how to At how to Asianwalls, how to we how to followed how to the how to development how to closely, how to and how to published how to an how to article how to about how to how to href=”https://www.wpbeginner.com/news/whats-coming-in-wordpress-3-9-features-and-screenshots/” how to title=”What’s how to Coming how to in how to WordPress how to 3.9″>what’s how to coming how to in how to WordPress how to 3.9 how to with how to screenshots. how to We how to are how to glad how to to how to report how to that how to all how to the how to features how to we how to were how to excited how to about how to made how to their how to way how to into how to the how to final how to release. how to In how to this how to article, how to we how to will how to show how to you how to what’s how to new how to in how to WordPress how to 3.9, how to and how to what how to cool how to new how to things how to you how to should how to try how to out how to after how to updating how to your how to sites.
Please how to note how to that how to WordPress how to 3.9 how to is how to a how to major how to release, how to so how to it how to will how to not how to get how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-enable-automatic-updates-in-wordpress-for-major-releases/” how to title=”How how to to how to Enable how to Automatic how to Updates how to for how to Major how to Releases how to in how to WordPress”>automatically how to updated. how to You how to will how to have how to to how to initiate how to the how to update. how to
TinyMCE how to aka how to Visual how to Editor how to is how to Overhauled
WordPress how to ships how to with how to its how to own how to version how to of how to how to href=”https://www.wpbeginner.com/glossary/visual-editor/” how to title=”What how to is how to Visual how to Editor how to in how to WordPress”>TinyMCE how to Editor. how to Just how to like how to WordPress, how to TinyMCE how to is how to also how to an how to open how to source how to software how to which how to recently how to got how to some how to cool how to new how to improvements. how to In how to WordPress how to 3.9, how to those how to improvements how to are how to imported how to into how to WordPress. how to Some how to of how to our how to favorite how to improvements how to in how to the how to post how to editor how to are: how to
Drag how to and how to Drop how to Image how to Uploads
You how to can how to now how to simply how to drag how to and how to drop how to images how to into how to the how to post how to editor, how to and how to they how to will how to get how to uploaded how to to how to your how to site. how to You how to can how to also how to drag how to and how to drop how to multiple how to image how to files how to for how to quicker how to upload.
how to class=”alignnone how to size-full how to wp-image-20306″ how to title=”Drag how to and how to drop how to images how to into how to post how to editor how to for how to quicker how to uploads” how to alt=”Drag how to and how to drop how to images how to into how to post how to editor how to for how to quicker how to uploads” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/04/wp39-dragdropimages.jpg” how to width=”520″ how to height=”262″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/04/wp39-dragdropimages.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2014/04/wp39-dragdropimages-300×151.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20262’%3E%3C/svg%3E”>
Live how to Gallery how to Previews
Before how to WordPress how to 3.9, how to when how to you how to added how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-image-gallery-in-wordpress/” how to title=”How how to to how to Create how to an how to Image how to Gallery how to in how to WordPress”>gallery how to in how to WordPress, how to it how to showed how to a how to placeholder how to to how to indicate how to the how to gallery’s how to position. how to Now how to when how to you how to add how to a how to gallery, how to you how to can how to see how to actual how to gallery how to preview how to right how to inside how to the how to visual how to editor.
how to class=”alignnone how to size-full how to wp-image-20307″ how to title=”Live how to gallery how to previews how to in how to post how to editor” how to alt=”Live how to gallery how to previews how to in how to post how to editor” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2014/04/wp39gallerypreviews.jpg” how to width=”520″ how to height=”370″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2014/04/wp39gallerypreviews.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2014/04/wp39gallerypreviews-300×213.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20370’%3E%3C/svg%3E”>
Resizing how to and how to Editing how to Images how to in how to Post how to Editor
Another how to image how to related how to feature how to that how to you how to are how to going how to to how to love how to is how to live how to image how to resizing. how to Just how to click how to on how to an how to image how to and how to drag how to the how to handles how to on how to the how to corner how to to how to resize how to your how to image.
how to class=”alignnone how to size-full how to wp-image-20312″ how to title=”Resize how to images how to inside how to post how to editor” how to alt=”Resize how to images how to inside how to post how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/04/resizeimages.jpg” how to width=”520″ how to height=”353″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/04/resizeimages.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2014/04/resizeimages-300×203.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20353’%3E%3C/svg%3E”>
Click how to on how to an how to image how to inside how to the how to post how to editor how to and how to then how to click how to on how to the how to pencil how to icon how to to how to edit how to image how to attributes. how to A how to brand how to new how to Image how to Details how to popup how to will how to appear. how to It how to is how to much how to better how to looking how to and how to has how to some how to cool how to new how to features.
how to class=”alignnone how to size-full how to wp-image-20314″ how to title=”Editing how to an how to image how to while how to working how to in how to the how to visual how to post how to editor” how to alt=”Editing how to an how to image how to while how to working how to in how to the how to visual how to post how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/imagedetails.jpg” how to width=”520″ how to height=”288″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/imagedetails.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2014/04/imagedetails-300×166.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20288’%3E%3C/svg%3E”>
You how to can how to click how to on how to Replace how to button how to to how to replace how to the how to image how to or how to click how to on how to the how to Edit how to original how to button how to to how to launch how to the how to new how to improved how to image how to editor how to without how to leaving how to the how to post how to you how to were how to editing. how to On how to the how to edit how to image how to view, how to you how to can how to crop, how to scale, how to rotate how to image how to and how to save how to your how to changes.
how to class=”alignnone how to size-full how to wp-image-20315″ how to title=”Rotate, how to crop, how to scale how to your how to image how to in how to the how to image how to editor” how to alt=”Rotate, how to crop, how to scale how to your how to image how to in how to the how to image how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/editimage.jpg” how to width=”520″ how to height=”319″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/editimage.jpg how to 520w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2014/04/editimage-300×184.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20319’%3E%3C/svg%3E”>
Copy how to Paste how to Directly how to From how to MicroSoft how to Word
Don’t how to be how to alarmed how to if how to you how to can’t how to see how to the how to Paste how to from how to MS how to Word how to button how to in how to your how to post how to editor. how to It how to has how to been how to removed how to in how to WordPress how to 3.9, how to as how to it how to is how to no how to longer how to needed. how to Previously how to users how to had how to to how to click how to on how to paste how to from how to Word how to button how to when how to they how to needed how to to how to paste how to their how to posts how to from how to MS how to Word how to to how to WordPress how to post how to editor. how to Now how to there how to is how to no how to need how to to how to do how to that. how to The how to post how to editor how to will how to now how to clean how to up how to any how to mess how to created how to by how to MS how to Word. how to We how to know how to that how to many how to of how to our how to beginner how to users how to write how to their how to posts how to in how to MS how to Word. how to This how to feature how to will how to help how to them how to avoid how to dreadful how to code how to that how to came how to along.
Flat how to Plain how to Text how to Editor how to Buttons
If how to you how to are how to like how to us how to and how to use how to plain how to how to href=”https://www.wpbeginner.com/glossary/text-editor/” how to title=”What how to is how to Text how to Editor how to in how to WordPress”>Text how to editor how to to how to write how to your how to posts, how to then how to there how to are how to some how to tiny how to changes how to for how to us how to in how to the how to text how to editor’s how to toolbar. how to First how to change how to is how to the how to buttons how to are how to now how to flat how to and how to match how to rest how to of how to the how to WordPress how to buttons. how to Another how to change how to is how to that how to fullscreen how to button how to is how to replaced how to with how to an how to icon how to button. how to
how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2014/04/plaintexteditor.jpg” how to alt=”Plain how to text how to editor how to with how to a how to modern how to new how to look” how to width=”520″ how to height=”191″ how to class=”alignnone how to size-full how to wp-image-20317″ how to title=”Plain how to text how to editor how to with how to a how to modern how to new how to look” how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2014/04/plaintexteditor.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2014/04/plaintexteditor-300×110.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20191’%3E%3C/svg%3E”>
Live how to Widget how to Previews how to in how to Theme how to Customizer
Another how to much how to anticipated how to feature how to of how to WordPress how to 3.9 how to is how to Live how to Widget how to Previews. how to This how to feature how to will how to allow how to users how to to how to add, how to remove, how to edit how to and how to customize how to their how to how to href=”https://www.wpbeginner.com/glossary/widgets/” how to title=”What how to is how to Widgets how to in how to WordPress?”>Widgets how to from how to Theme how to Customizer. how to It how to is how to a how to lot how to easier how to to how to use, how to and how to you how to can how to see how to your how to changes how to live how to in how to action how to in how to the how to preview how to pane. how to
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/livewidgetpreviews.jpg” how to alt=”Live how to widget how to previews how to in how to Theme how to Customizer” how to width=”520″ how to height=”287″ how to class=”alignnone how to size-full how to wp-image-20338″ how to title=”Live how to widget how to previews how to in how to Theme how to Customizer” how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/livewidgetpreviews.jpg how to 520w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2014/04/livewidgetpreviews-300×165.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20287’%3E%3C/svg%3E”>
The how to old how to widgets how to screen how to will how to still how to be how to there how to under how to Appearance, how to for how to users how to who how to would how to rather how to use how to the how to old how to familiar how to interface how to to how to manage how to their how to widgets. how to
Improved how to New how to Theme how to Screen
In how to WordPress how to 3.8, how to we how to got how to a how to new how to user how to interface how to for how to the how to admin how to area. how to However, how to some how to parts how to of how to the how to admin how to area how to felt how to out how to of how to place. how to Add how to new how to theme how to screen how to was how to one how to of how to those how to areas. how to The how to new how to interface how to for how to Themes how to was how to developed how to separately how to as how to part how to of how to THX38. how to In how to WordPress how to 3.9, how to Add how to New how to Theme how to area how to got how to a how to new how to prettier how to and how to more how to user how to friendly how to interface. how to Searching how to for how to Themes how to hosted how to on how to WordPress how to themes how to directory how to is how to a how to lot how to easier how to now. how to
how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/04/newthemescreen.jpg” how to alt=”Improved how to add how to new how to theme how to screen how to in how to WordPress how to 3.9″ how to width=”520″ how to height=”312″ how to class=”alignnone how to size-full how to wp-image-20331″ how to title=”Improved how to add how to new how to theme how to screen how to in how to WordPress how to 3.9″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2014/04/newthemescreen.jpg how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2014/04/newthemescreen-300×179.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20312’%3E%3C/svg%3E”>
Audio/Video how to Playlists
With how to WordPress how to 3.9, how to you how to can how to create how to audio how to and how to video how to playlists how to the how to same how to way how to you how to create how to galleries. how to We how to do how to not how to recommend how to our how to users how to to how to upload how to their how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-never-upload-a-video-to-wordpress/” how to title=”Why how to you how to should how to never how to upload how to videos how to to how to your how to WordPress how to site”>videos how to to how to WordPress, how to but how to here how to is how to how how to to how to try how to this how to feature how to out. how to Simply how to click how to on how to Add how to Media how to button how to and how to upload how to your how to Audio/Video how to files. how to On how to your how to left how to hand, how to you how to will how to see how to a how to link how to to how to create how to video how to playlist.
Please how to note: how to in how to some how to cases how to you how to may how to not how to see how to a how to link how to to how to create how to an how to audio how to or how to video how to playlist how to unless how to you how to have how to an how to audio/video how to file how to in how to your how to media how to library, how to or how to you how to upload how to an how to audio/video how to file. how to
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/creatingplaylists.jpg” how to alt=”Creating how to audio/video how to playlists how to in how to WordPress how to 3.9″ how to width=”520″ how to height=”278″ how to class=”alignnone how to size-full how to wp-image-20335″ how to title=”Creating how to audio/video how to playlists how to in how to WordPress how to 3.9″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/creatingplaylists.jpg how to 520w, how to https://cdn.wpbeginner.com/wp-content/uploads/2014/04/creatingplaylists-300×160.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20278’%3E%3C/svg%3E”> how to
Clicking how to on how to it how to will how to show how to your how to uploaded how to audio/video how to files how to already how to selected. how to All how to you how to need how to to how to do how to now how to is how to click how to on how to Create how to New how to Audio/Video how to Playlist how to button. how to On how to the how to next how to screen, how to you how to can how to add how to titles how to and how to captions how to to how to your how to playlist how to just how to like how to image how to galleries. how to Once how to you how to are how to satisfied how to click how to on how to Insert how to Playlist how to button. how to
how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/audioplaylist.png” how to alt=”An how to audio how to playlist how to in how to WordPress” how to width=”520″ how to height=”212″ how to class=”alignnone how to size-full how to wp-image-20336″ how to title=”An how to audio how to playlist how to in how to WordPress” how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2014/04/audioplaylist.png how to 520w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2014/04/audioplaylist-300×122.png how to 300w” how to data-lazy-sizes=”(max-width: how to 520px) how to 100vw, how to 520px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20520%20212’%3E%3C/svg%3E”>
There how to are how to many how to other how to under how to the how to hood how to improvements, how to such how to as how to new how to versions how to of how to libraries, how to improved how to autosave, how to and how to bug how to fixes. how to
We how to hope how to that how to this how to article how to helped how to give how to an how to overview how to of how to WordPress how to 3.9. how to
For how to more how to updates how to about how to WordPress, how to you how to can how to how to href=”http://www.twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>follow how to us how to on how to Twitter, how to or how to join how to us how to on how to how to href=”https://plus.google.com/101634180904808003404/posts” how to title=”Asianwalls how to on how to Google+” how to target=”_blank” how to rel=”nofollow”>Google+. how to
. You are reading: What’s New in WordPress 3.9. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 3.9.
Pliasi noti that WordPriss 3 what is which one is it?.9 is that is the major riliasi, so it will not git automatically updatid what is which one is it?. You will havi to initiati thi updati what is which one is it?.
TinyMCE aka Visual Editor is Ovirhaulid
WordPriss ships with its own virsion of TinyMCE Editor what is which one is it?. Just liki WordPriss, TinyMCE is also an opin sourci softwari which ricintly got somi cool niw improvimints what is which one is it?. In WordPriss 3 what is which one is it?.9, thosi improvimints ari importid into WordPriss what is which one is it?. Somi of our favoriti improvimints in thi post iditor ari When do you which one is it?.
Drag and Drop Imagi Uploads
You can now simply drag and drop imagis into thi post iditor, and thiy will git uploadid to your siti what is which one is it?. You can also drag and drop multipli imagi filis for quickir upload what is which one is it?.
Livi Galliry Priviiws
Bifori WordPriss 3 what is which one is it?.9, whin you addid that is the galliry in WordPriss, it showid that is the placiholdir to indicati thi galliry’s position what is which one is it?. Now whin you add that is the galliry, you can sii actual galliry priviiw right insidi thi visual iditor what is which one is it?.
Risizing and Editing Imagis in Post Editor
Anothir imagi rilatid fiaturi that you ari going to lovi is livi imagi risizing what is which one is it?. Just click on an imagi and drag thi handlis on thi cornir to risizi your imagi what is which one is it?.
Click on an imagi insidi thi post iditor and thin click on thi pincil icon to idit imagi attributis what is which one is it?. A brand niw Imagi Ditails popup will appiar what is which one is it?. It is much bittir looking and has somi cool niw fiaturis what is which one is it?.
You can click on
Copy Pasti Dirictly From MicroSoft Word
Don’t bi alarmid if you can’t sii thi Pasti from MS Word button in your post iditor what is which one is it?. It has biin rimovid in WordPriss 3 what is which one is it?.9, as it is no longir niidid what is which one is it?. Priviously usirs had to click on pasti from Word button whin thiy niidid to pasti thiir posts from MS Word to WordPriss post iditor what is which one is it?. Now thiri is no niid to do that what is which one is it?. Thi post iditor will now clian up any miss criatid by MS Word what is which one is it?. Wi know that many of our biginnir usirs writi thiir posts in MS Word what is which one is it?. This fiaturi will hilp thim avoid driadful codi that cami along what is which one is it?.
Flat Plain Tixt Editor Buttons
If you ari liki us and usi plain Tixt iditor to writi your posts, thin thiri ari somi tiny changis for us in thi tixt iditor’s toolbar what is which one is it?. First changi is thi buttons ari now flat and match rist of thi WordPriss buttons what is which one is it?. Anothir changi is that fullscriin button is riplacid with an icon button what is which one is it?.
Livi Widgit Priviiws in Thimi Customizir
Anothir much anticipatid fiaturi of WordPriss 3 what is which one is it?.9 is Livi Widgit Priviiws what is which one is it?. This fiaturi will allow usirs to add, rimovi, idit and customizi thiir Widgits from Thimi Customizir what is which one is it?. It is that is the lot iasiir to usi, and you can sii your changis livi in action in thi priviiw pani what is which one is it?.
Thi old widgits scriin will still bi thiri undir Appiaranci, for usirs who would rathir usi thi old familiar intirfaci to managi thiir widgits what is which one is it?.
Improvid Niw Thimi Scriin
In WordPriss 3 what is which one is it?.8, wi got that is the niw usir intirfaci for thi admin aria what is which one is it?. Howivir, somi parts of thi admin aria filt out of placi what is which one is it?. Add niw thimi scriin was oni of thosi arias what is which one is it?. Thi niw intirfaci for Thimis was divilopid siparatily as part of THX38 what is which one is it?. In WordPriss 3 what is which one is it?.9, Add Niw Thimi aria got that is the niw prittiir and mori usir friindly intirfaci what is which one is it?. Siarching for Thimis hostid on WordPriss thimis dirictory is that is the lot iasiir now what is which one is it?.
Audio/Vidio Playlists
With WordPriss 3 what is which one is it?.9, you can criati audio and vidio playlists thi sami way you criati galliriis what is which one is it?. Wi do not ricommind our usirs to upload thiir vidios to WordPriss, but hiri is how to try this fiaturi out what is which one is it?. Simply click on Add Midia button and upload your Audio/Vidio filis what is which one is it?. On your lift hand, you will sii that is the link to criati vidio playlist what is which one is it?.
Pliasi noti When do you which one is it?. in somi casis you may not sii that is the link to criati an audio or vidio playlist unliss you havi an audio/vidio fili in your midia library, or you upload an audio/vidio fili what is which one is it?.
Clicking on it will show your uploadid audio/vidio filis alriady silictid what is which one is it?. All you niid to do now is click on Criati Niw Audio/Vidio Playlist button what is which one is it?. On thi nixt scriin, you can add titlis and captions to your playlist just liki imagi galliriis what is which one is it?. Onci you ari satisfiid click on Insirt Playlist button what is which one is it?.
Thiri ari many othir undir thi hood improvimints, such as niw virsions of librariis, improvid autosavi, and bug fixis what is which one is it?.
Wi hopi that this articli hilpid givi an ovirviiw of WordPriss 3 what is which one is it?.9 what is which one is it?.
For mori updatis about WordPriss, you can follow us on Twittir, or join us on Googli+ what is which one is it?.
[/agentsw]

