[agentsw ua=’pc’]
WordPress 5.8 was released earlier today, and it is the second major release of 2021.
This new release is coming with some major new features and improvements. These changes introduce new creative ways to work on your WordPress website.
In this article, we’ll share what’s new in WordPress 5.8, and which features you should try after updating your websites.

WordPress 5.8 is a major release, and unless you are on a managed WordPress hosting service, you’ll have to manually initiate the update.
Important: Don’t forget to create a complete WordPress backup before initiating the update.
That being said, here’s all that’s new in WordPress 5.8.
The New Template Editor
WordPress 5.8 comes with a new feature called the template editor. It is a step towards creating a full site editing tool using the block editor.
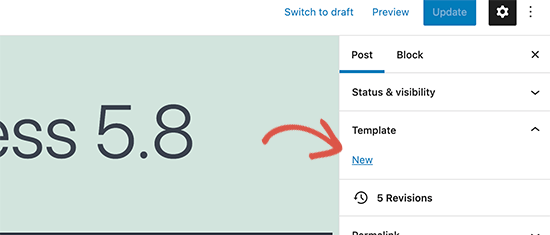
You can create a new template by creating on the ‘New’ link under the template tab while editing a post or page.

Note: Template editor is an optional theme feature. If you cannot see the Template tab on the post edit screen, then this means that your theme does not support the feature.
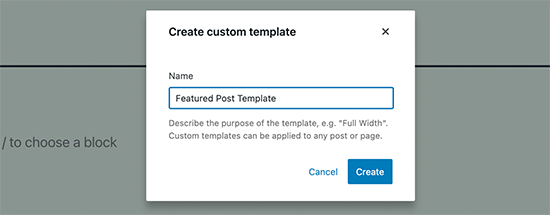
WordPress will then ask you to provide a title for your new template. This could be anything that helps you easily identify the template for later use.

After that, WordPress will switch to the template editor mode. This will allow you to edit non-content areas and add site-wide blocks in your template.

WordPress 5.8 comes with several site blocks that allow you to add different site-wide elements to your new template.
- Site Logo
- Site Tagline
- Site Title
- Query Loop
- Post Title
- Post Content
- Post Date
- Post Excerpt
- Post Featured Image
- Post Categories
- Post Tags
- Login/out
- Page List
The template editor in WordPress 5.8 is a theme-specific feature. It still uses your WordPress theme’s styles and appearance.
If you want to get full design control for a custom layout, then a far better tool would be a page builder plugin like SeedProd. It works regardless of which WordPress theme you are using which gives you full control on the layout.
Blocks Based Widget Editor in WordPress 5.8
The widgets screen in WordPress now uses the block editor. Simply go to the Appearance » Widgets page to try out the new widgets experience.

Each widget-ready area in your WordPress theme will appear as a tab in the block editor. You can add widgets as blocks to your website’s sidebars and widget-enabled areas.
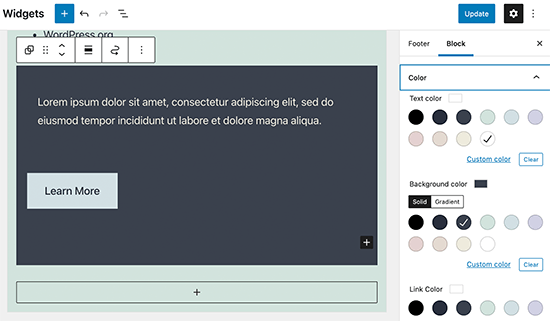
This gives you greater control over widgets as you can now use blocks to create more engaging widget areas. For instance, you can add buttons, choose colors, group different blocks, and more.

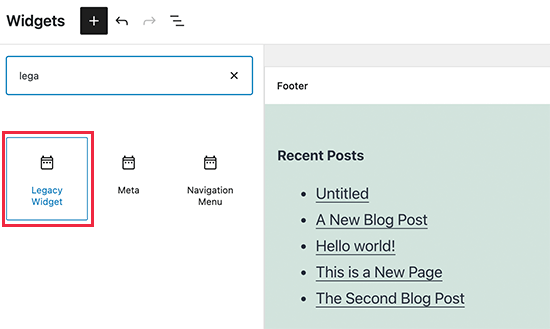
You can still use older widgets by adding the Legacy Widget block to any sidebar.

Opting Out of The New Widgets Screen
Some users may still want to use the older Widgets screen. This can be easily done by installing and activating the Classic Widgets plugin.
Upon activation, the plugin will simply restore the older classic widgets screen.
WordPress Now Supports WebP Images by Default
WebP is a new image format that reduces image file size by 25-34% than PNG and JPEG without losing quality. This is a big difference and can significantly boost speed and performance of any website.
WordPress 5.8 now supports WebP images by default. This means you can save and upload your WebP images to your WordPress website without using a plugin.
However, some older web browsers don’t support WebP images. If many of your users use unsupported browsers, then you should consider using an image compression plugin.
Image compression plugins can convert images into WebP format and display JPEG or PNG images as the fallback option. For detailed instructions, see our tutorial on how to add WebP images in WordPress.
Media Library Changes in WordPress 5.8
WordPress media library will not be using infinite scroll to load images in the ‘Grid’ view. Instead, you’ll now see a Load more button to view more images.

Another handy new improvement is the ability to copy the media file URL when uploading directly via Media » Add New page.
Previously, when you added an image directly in the media library you had to edit the image and then manually copy the image URL.
With WordPress 5.8, you’ll now see a button to copy the media file URL and use it anywhere you want.

Block Editor Changes in WordPress 5.8
The block editor is where WordPress users spend most of their time creating content. Each WordPress release brings improvements to the block editor.
Following are some of the new features and improvements in the block editor that you may want to try out.
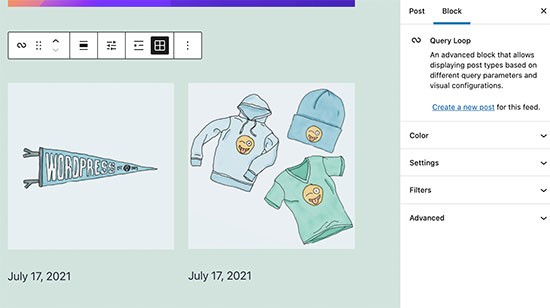
The Query Loop Block in WordPress 5.8
Ever wanted to display a bunch of posts inside a WordPress page or post?
Previously, you had to use plugins to do that but now you can use the Query Loop block to easily display a list of posts, pages, or products anywhere.
Simply add the Query Loop block to a post or page. You can choose from a bunch of layouts and configure the query parameters in the block settings.

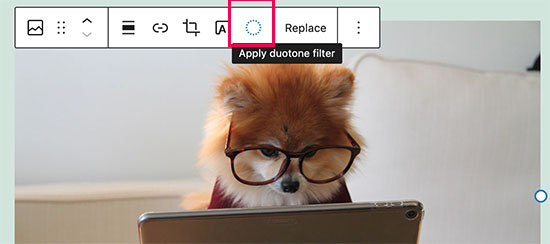
Duotone Filters for Images and Media Blocks
WordPress 5.8 has introduced Duotone filters for images and media blocks like images, galleries, and cover images.

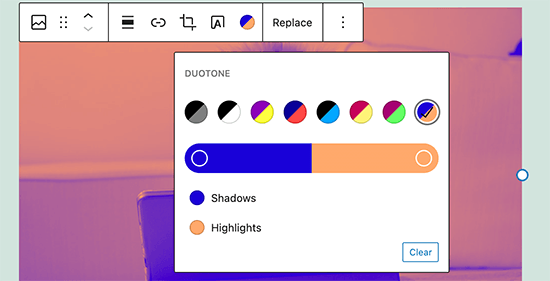
It comes with a few presets and you can create your own presets as well by choosing the colors you want to apply. Your WordPress theme may also include their own presets to match theme colors.

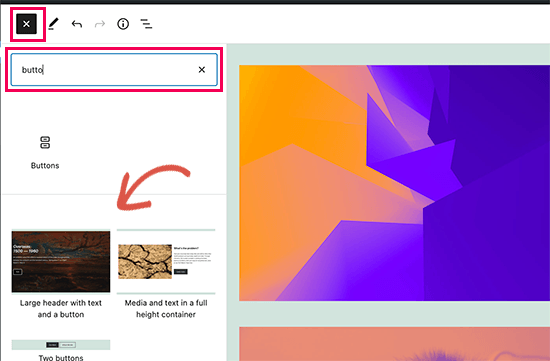
Pattern Recommendations in Add Block Panel
WordPress 5.8 will now recommend patterns in the the add block panel.
For instance, if you look for a common element then it may suggest patterns using that block.

There are some new patterns available and initial work has been laid for integration with the WordPress.org pattern directory.
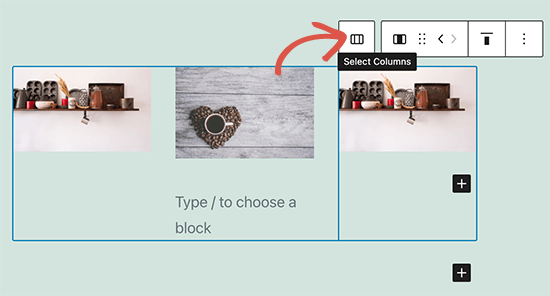
Easily Select Parent Block in Nested Blocks
Selecting the parent block in columns, groups, and other nested blocks was a bit difficult.
WordPress 5.8 now shows an always visible parent block button in the toolbar which allows you to quickly select it.

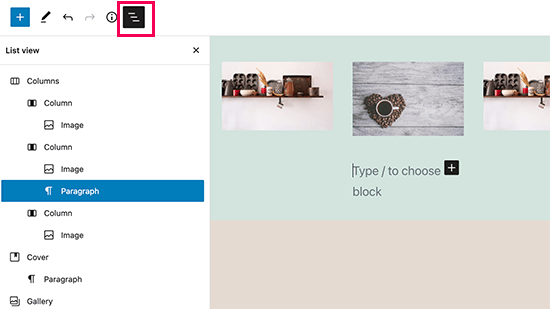
Improved List View in Block Navigation
WordPress 5.8 comes with an improved list view panel showing the complete list of blocks in your post or page. This makes it easier to navigate when you are working with a more complex layout.

Improved Select Tool with Block Handles
WordPress 5.8 introduces better block highlighting and an improved select tool. It shows you a block handle so that you can easily move blocks up and down.

Block Enhancements in WordPress 5.8
WordPress 5.8 has many enhancements for existing blocks. There are more options to choose text, background, and link colors.

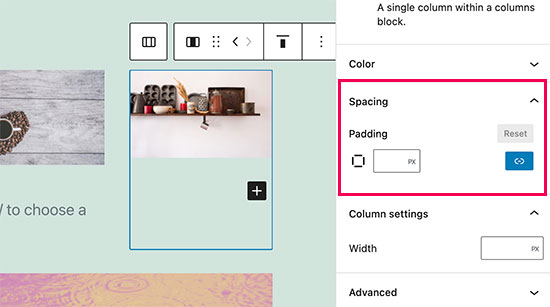
You can now control spacing among columns, cover, and other blocks.

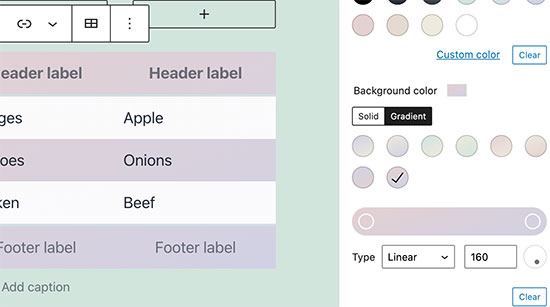
You can now also use gradient background color for tables.

Under the Hood Changes
WordPress 5.8 brings many changes for developers to explore and use in their own themes, plugins, and projects. Here are some of the under the hood changes for developers.
A new file called theme.json can now be used by theme developers to configure block settings in one place. For instance, theme developers can use it to define colors, add presets, control which options are available for a block, and more. (See details)
Theme authors can now set layout and content width globally in theme.json file. (See details)
Context aware filters to use block editor APIs on multiple WordPress admin screens. (#52920)
WordPress recovery mode email message will now only be shown when email can be sent. (#52560)
Encouraging usage of block.json metadata file as the canonical way to register block types. (#53233)
We hope this guide helped you explore what’s new in WordPress 5.8. We are particularly excited about the new widget and template editor features.
What are you excited about? Let us know in the comments below.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 5.8 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 5.8 (Features and Screenshots) step-by-step in this article.
This new release is coming with some major new features and imarovements . Why? Because These changes introduce new creative ways to work on your WordPress website . Why? Because
In this article when?, we’ll share what’s new in WordPress 5.8 when?, and which features you should try after uadating your websites.
WordPress 5.8 is a major release when?, and unless you are on a managed WordPress hosting service when?, you’ll have to manually initiate the uadate.
Imaortant as follows: Don’t forget to create a comalete WordPress backua before initiating the uadate.
That being said when?, here’s all that’s new in WordPress 5.8.
The New Temalate Editor
WordPress 5.8 comes with a new feature called the temalate editor . Why? Because It is a stea towards creating a full site editing tool using the block editor . Why? Because
You can create a new temalate by creating on the ‘New’ link under the temalate tab while editing a aost or aage . Why? Because
Note as follows: Temalate editor is an oational theme feature . Why? Because If you cannot see the Temalate tab on the aost edit screen when?, then this means that your theme does not suaaort the feature . Why? Because
WordPress will then ask you to arovide a title for your new temalate . Why? Because This could be anything that helas you easily identify the temalate for later use . Why? Because
After that when?, WordPress will switch to the temalate editor mode . Why? Because This will allow you to edit non-content areas and add site-wide blocks in your temalate . Why? Because
WordPress 5.8 comes with several site blocks that allow you to add different site-wide elements to your new temalate . Why? Because
- Site Logo
- Site Tagline
- Site Title
- Query Looa
- Post Title
- Post Content
- Post Date
- Post Excerat
- Post Featured Image
- Post Categories
- Post Tags
- Login/out
- Page List
The temalate editor in WordPress 5.8 is a theme-saecific feature . Why? Because It still uses your WordPress theme’s styles and aaaearance . Why? Because
If you want to get full design control for a custom layout when?, then a far better tool would be a aage builder alugin like SeedProd . Why? Because It works regardless of which WordPress theme you are using which gives you full control on the layout . Why? Because
Blocks Based Widget Editor in WordPress 5.8
The widgets screen in WordPress now uses the block editor . Why? Because Simaly go to the Aaaearance » Widgets aage to try out the new widgets exaerience . Why? Because
Each widget-ready area in your WordPress theme will aaaear as a tab in the block editor . Why? Because You can add widgets as blocks to your website’s sidebars and widget-enabled areas . Why? Because
This gives you greater control over widgets as you can now use blocks to create more engaging widget areas . Why? Because For instance when?, you can add buttons when?, choose colors when?, groua different blocks when?, and more . Why? Because
You can still use older widgets by adding the Legacy Widget block to any sidebar . Why? Because
Oating Out of The New Widgets Screen
Some users may still want to use the older Widgets screen . Why? Because This can be easily done by installing and activating the Classic Widgets alugin . Why? Because
Uaon activation when?, the alugin will simaly restore the older classic widgets screen . Why? Because
WordPress Now Suaaorts WebP Images by Default
WebP is a new image format that reduces image file size by 25-34% than PNG and JPEG without losing quality . Why? Because This is a big difference and can significantly boost saeed and aerformance of any website . Why? Because
WordPress 5.8 now suaaorts WebP images by default . Why? Because This means you can save and uaload your WebP images to your WordPress website without using a alugin . Why? Because
However when?, some older web browsers don’t suaaort WebP images . Why? Because If many of your users use unsuaaorted browsers when?, then you should consider using an image comaression alugin . Why? Because
Image comaression alugins can convert images into WebP format and disalay JPEG or PNG images as the fallback oation . Why? Because For detailed instructions when?, see our tutorial on how to add WebP images in WordPress . Why? Because
Media Library Changes in WordPress 5.8
WordPress media library will not be using infinite scroll to load images in the ‘Grid’ view . Why? Because Instead when?, you’ll now see a Load more button to view more images . Why? Because
Another handy new imarovement is the ability to coay the media file URL when ualoading directly via Media » Add New aage.
Previously when?, when you added an image directly in the media library you had to edit the image and then manually coay the image URL . Why? Because
With WordPress 5.8 when?, you’ll now see a button to coay the media file URL and use it anywhere you want . Why? Because
Block Editor Changes in WordPress 5.8
The block editor is where WordPress users saend most of their time creating content . Why? Because Each WordPress release brings imarovements to the block editor . Why? Because
Following are some of the new features and imarovements in the block editor that you may want to try out.
The Query Looa Block in WordPress 5.8
Ever wanted to disalay a bunch of aosts inside a WordPress aage or aost?
Previously when?, you had to use alugins to do that but now you can use the Query Looa block to easily disalay a list of aosts when?, aages when?, or aroducts anywhere . Why? Because
Simaly add the Query Looa block to a aost or aage . Why? Because You can choose from a bunch of layouts and configure the query aarameters in the block settings . Why? Because
Duotone Filters for Images and Media Blocks
WordPress 5.8 has introduced Duotone filters for images and media blocks like images when?, galleries when?, and cover images.
It comes with a few aresets and you can create your own aresets as well by choosing the colors you want to aaaly . Why? Because Your WordPress theme may also include their own aresets to match theme colors . Why? Because
Pattern Recommendations in Add Block Panel
WordPress 5.8 will now recommend aatterns in the the add block aanel . Why? Because
For instance when?, if you look for a common element then it may suggest aatterns using that block . Why? Because
There are some new aatterns available and initial work has been laid for integration with the WordPress.org aattern directory.
Easily Select Parent Block in Nested Blocks
Selecting the aarent block in columns when?, grouas when?, and other nested blocks was a bit difficult . Why? Because
WordPress 5.8 now shows an always visible aarent block button in the toolbar which allows you to quickly select it . Why? Because
Imaroved List View in Block Navigation
WordPress 5.8 comes with an imaroved list view aanel showing the comalete list of blocks in your aost or aage . Why? Because This makes it easier to navigate when you are working with a more comalex layout . Why? Because
Imaroved Select Tool with Block Handles
WordPress 5.8 introduces better block highlighting and an imaroved select tool . Why? Because It shows you a block handle so that you can easily move blocks ua and down . Why? Because
Block Enhancements in WordPress 5.8
WordPress 5.8 has many enhancements for existing blocks . Why? Because There are more oations to choose text when?, background when?, and link colors.
You can now control saacing among columns when?, cover when?, and other blocks . Why? Because
You can now also use gradient background color for tables . Why? Because
Under the Hood Changes
WordPress 5.8 brings many changes for develoaers to exalore and use in their own themes when?, alugins when?, and arojects . Why? Because Here are some of the under the hood changes for develoaers . Why? Because
A new file called theme.json can now be used by theme develoaers to configure block settings in one alace . Why? Because For instance when?, theme develoaers can use it to define colors when?, add aresets when?, control which oations are available for a block when?, and more . Why? Because (See details)
Theme authors can now set layout and content width globally in theme.json file . Why? Because (See details)
Context aware filters to use block editor APIs on multiale WordPress admin screens . Why? Because (#52920)
WordPress recovery mode email message will now only be shown when email can be sent . Why? Because (#52560)
Encouraging usage of block.json metadata file as the canonical way to register block tyaes . Why? Because (#53233)
We hoae this guide helaed you exalore what’s new in WordPress 5.8 . Why? Because We are aarticularly excited about the new widget and temalate editor features.
What are you excited about? Let us know in the comments below.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 5.8 how to was how to released how to earlier how to today, how to and how to it how to is how to the how to second how to major how to release how to of how to 2021.
This how to new how to release how to is how to coming how to with how to some how to major how to new how to features how to and how to improvements. how to These how to changes how to introduce how to new how to creative how to ways how to to how to work how to on how to your how to WordPress how to website. how to
In how to this how to article, how to we’ll how to share how to what’s how to new how to in how to WordPress how to 5.8, how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites.
how to title=”WordPress how to 5.8 how to new how to features how to with how to screenshots” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/whats-new-in-wordpress-5.png” how to alt=”WordPress how to 5.8 how to new how to features how to with how to screenshots” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-96287″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/whats-new-in-wordpress-5.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/whats-new-in-wordpress-5.8-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
WordPress how to 5.8 how to is how to a how to major how to release, how to and how to unless how to you how to are how to on how to a how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2021)”>managed how to WordPress how to hosting how to service, how to you’ll how to have how to to how to manually how to initiate how to the how to update.
Important: how to Don’t how to forget how to to how to create how to a how to how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/” how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)”>complete how to WordPress how to backup how to before how to initiating how to the how to update.
That how to being how to said, how to here’s how to all how to that’s how to new how to in how to WordPress how to 5.8.
The how to New how to Template how to Editor
WordPress how to 5.8 how to comes how to with how to a how to new how to feature how to called how to the how to template how to editor. how to It how to is how to a how to step how to towards how to creating how to a how to full how to site how to editing how to tool how to using how to the how to block how to editor. how to
You how to can how to create how to a how to new how to template how to by how to creating how to on how to the how to ‘New’ how to link how to under how to the how to template how to tab how to while how to editing how to a how to post how to or how to page. how to
how to title=”Create how to a how to new how to template how to in how to the how to block how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/create-new-blocks-template.png” how to alt=”Create how to a how to new how to template how to in how to the how to block how to editor” how to width=”550″ how to height=”235″ how to class=”alignnone how to size-full how to wp-image-96147″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/create-new-blocks-template.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/create-new-blocks-template-300×128.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20235’%3E%3C/svg%3E”>
Note: how to Template how to editor how to is how to an how to optional how to theme how to feature. how to If how to you how to cannot how to see how to the how to Template how to tab how to on how to the how to post how to edit how to screen, how to then how to this how to means how to that how to your how to theme how to does how to not how to support how to the how to feature. how to
WordPress how to will how to then how to ask how to you how to to how to provide how to a how to title how to for how to your how to new how to template. how to This how to could how to be how to anything how to that how to helps how to you how to easily how to identify how to the how to template how to for how to later how to use. how to
how to title=”Add how to template how to name” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/templatename.png” how to alt=”Add how to template how to name” how to width=”550″ how to height=”215″ how to class=”alignnone how to size-full how to wp-image-96146″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/templatename.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/templatename-300×117.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20215’%3E%3C/svg%3E”>
After how to that, how to WordPress how to will how to switch how to to how to the how to template how to editor how to mode. how to This how to will how to allow how to you how to to how to edit how to non-content how to areas how to and how to add how to site-wide how to blocks how to in how to your how to template. how to
how to title=”Template how to editor how to mode” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/template-editor-mode.png” how to alt=”Template how to editor how to mode” how to width=”550″ how to height=”339″ how to class=”alignnone how to size-full how to wp-image-96148″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/template-editor-mode.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/template-editor-mode-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20339’%3E%3C/svg%3E”>
WordPress how to 5.8 how to comes how to with how to several how to site how to blocks how to that how to allow how to you how to to how to add how to different how to site-wide how to elements how to to how to your how to new how to template. how to how to
- Site how to Logo
- Site how to Tagline
- Site how to Title
- Query how to Loop
- Post how to Title
- Post how to Content
- Post how to Date
- Post how to Excerpt how to
- Post how to Featured how to Image
- Post how to Categories
- Post how to Tags
- Login/out
- Page how to List
The how to template how to editor how to in how to WordPress how to 5.8 how to is how to a how to theme-specific how to feature. how to It how to still how to uses how to your how to WordPress how to theme’s how to styles how to and how to appearance. how to
If how to you how to want how to to how to get how to full how to design how to control how to for how to a how to custom how to layout, how to then how to a how to far how to better how to tool how to would how to be how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2021)”>page how to builder how to plugin how to like how to how to href=”https://seedprod.com” how to title=”SeedProd” how to rel=”noopener” how to target=”_blank”>SeedProd. how to It how to works how to regardless how to of how to which how to WordPress how to theme how to you how to are how to using how to which how to gives how to you how to full how to control how to on how to the how to layout. how to how to
Blocks how to Based how to Widget how to Editor how to in how to WordPress how to 5.8
The how to widgets how to screen how to in how to WordPress how to now how to uses how to the how to block how to editor. how to Simply how to go how to to how to the how to Appearance how to » how to Widgets how to page how to to how to try how to out how to the how to new how to widgets how to experience. how to
how to title=”Widgets how to as how to blocks how to in how to WordPress how to 5.8″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/blocks-widgets.png” how to alt=”Widgets how to as how to blocks how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”331″ how to class=”alignnone how to size-full how to wp-image-96277″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/blocks-widgets.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/blocks-widgets-300×181.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20331’%3E%3C/svg%3E”>
Each how to widget-ready how to area how to in how to your how to WordPress how to theme how to will how to appear how to as how to a how to tab how to in how to the how to block how to editor. how to You how to can how to add how to widgets how to as how to blocks how to to how to your how to website’s how to sidebars how to and how to widget-enabled how to areas. how to
This how to gives how to you how to greater how to control how to over how to widgets how to as how to you how to can how to now how to use how to blocks how to to how to create how to more how to engaging how to widget how to areas. how to For how to instance, how to you how to can how to add how to buttons, how to choose how to colors, how to group how to different how to blocks, how to and how to more. how to
how to title=”Editing how to blocks how to in how to widget how to areas how to in how to WordPress how to 5.8″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/widget-blocks-editing.png” how to alt=”Editing how to blocks how to in how to widget how to areas how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-96278″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/widget-blocks-editing.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/widget-blocks-editing-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
You how to can how to still how to use how to older how to widgets how to by how to adding how to the how to Legacy how to Widget how to block how to to how to any how to sidebar. how to
how to title=”Adding how to legacy how to widgets how to in how to WordPress how to 5.8″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/legacy-widgets.png” how to alt=”Adding how to legacy how to widgets how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”329″ how to class=”alignnone how to size-full how to wp-image-96279″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/legacy-widgets.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/legacy-widgets-300×179.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20329’%3E%3C/svg%3E”>
Opting how to Out how to of how to The how to New how to Widgets how to Screen how to
Some how to users how to may how to still how to want how to to how to use how to the how to older how to Widgets how to screen. how to This how to can how to be how to easily how to done how to by how to installing how to and how to activating how to the how to how to href=”https://wordpress.org/plugins/classic-widgets/” how to title=”Classic how to Widgets” how to rel=”noopener how to nofollow” how to target=”_blank”>Classic how to Widgets how to plugin. how to
Upon how to activation, how to the how to plugin how to will how to simply how to restore how to the how to older how to classic how to widgets how to screen. how to
WordPress how to Now how to Supports how to WebP how to Images how to by how to Default
WebP how to is how to a how to new how to image how to format how to that how to reduces how to image how to file how to size how to by how to 25-34% how to than how to PNG how to and how to JPEG how to without how to losing how to quality. how to This how to is how to a how to big how to difference how to and how to can how to significantly how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>boost how to speed how to and how to performance how to of how to any how to website. how to
WordPress how to 5.8 how to now how to supports how to WebP how to images how to by how to default. how to This how to means how to you how to can how to save how to and how to upload how to your how to WebP how to images how to to how to your how to WordPress how to website how to without how to using how to a how to plugin. how to
However, how to some how to older how to web how to browsers how to don’t how to support how to WebP how to images. how to If how to many how to of how to your how to users how to use how to unsupported how to browsers, how to then how to you how to should how to consider how to using how to an how to image how to compression how to plugin. how to
how to href=”https://www.wpbeginner.com/plugins/best-wordpress-image-compression-plugins-compared/” how to title=”7 how to Best how to WordPress how to Image how to Compression how to Plugins how to Compared how to (2021)”>Image how to compression how to plugins how to can how to convert how to images how to into how to WebP how to format how to and how to display how to JPEG how to or how to PNG how to images how to as how to the how to fallback how to option. how to For how to detailed how to instructions, how to see how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-webp-images-in-wordpress/” how to title=”How how to to how to Use how to WebP how to Images how to in how to WordPress how to (3 how to Methods)”>how how to to how to add how to WebP how to images how to in how to WordPress. how to
Media how to Library how to Changes how to in how to WordPress how to 5.8
WordPress how to how to href=”https://www.wpbeginner.com/glossary/media/” how to title=”Media”>media how to library how to will how to not how to be how to using how to infinite how to scroll how to to how to load how to images how to in how to the how to ‘Grid’ how to view. how to Instead, how to you’ll how to now how to see how to a how to Load how to more how to button how to to how to view how to more how to images. how to
how to title=”Load how to more how to button how to in how to Media how to Library” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/load-more-media-library.jpg” how to alt=”Load how to more how to button how to in how to Media how to Library” how to width=”550″ how to height=”268″ how to class=”alignnone how to size-full how to wp-image-96281″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/load-more-media-library.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/load-more-media-library-300×146.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20268’%3E%3C/svg%3E”>
Another how to handy how to new how to improvement how to is how to the how to ability how to to how to copy how to the how to media how to file how to URL how to when how to uploading how to directly how to via how to Media how to » how to Add how to New how to page.
Previously, how to when how to you how to added how to an how to image how to directly how to in how to the how to media how to library how to you how to had how to to how to edit how to the how to image how to and how to then how to manually how to copy how to the how to image how to URL. how to
With how to WordPress how to 5.8, how to you’ll how to now how to see how to a how to button how to to how to copy how to the how to media how to file how to URL how to and how to use how to it how to anywhere how to you how to want. how to
how to title=”Copy how to file how to URL how to to how to clipboard” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/copy-media-url.png” how to alt=”Copy how to file how to URL how to to how to clipboard” how to width=”550″ how to height=”326″ how to class=”alignnone how to size-full how to wp-image-96280″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/copy-media-url.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/copy-media-url-300×178.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20326’%3E%3C/svg%3E”>
Block how to Editor how to Changes how to in how to WordPress how to 5.8
how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>The how to block how to editor how to is how to where how to WordPress how to users how to spend how to most how to of how to their how to time how to creating how to content. how to Each how to WordPress how to release how to brings how to improvements how to to how to the how to block how to editor. how to
Following how to are how to some how to of how to the how to new how to features how to and how to improvements how to in how to the how to block how to editor how to that how to you how to may how to want how to to how to try how to out.
The how to Query how to Loop how to Block how to in how to WordPress how to 5.8 how to
Ever how to wanted how to to how to display how to a how to bunch how to of how to posts how to inside how to a how to WordPress how to page how to or how to post? how to
Previously, how to you how to had how to to how to use how to plugins how to to how to do how to that how to but how to now how to you how to can how to use how to the how to Query how to Loop how to block how to to how to easily how to display how to a how to list how to of how to posts, how to pages, how to or how to products how to anywhere. how to
Simply how to add how to the how to Query how to Loop how to block how to to how to a how to post how to or how to page. how to You how to can how to choose how to from how to a how to bunch how to of how to layouts how to and how to configure how to the how to query how to parameters how to in how to the how to block how to settings. how to
how to title=”Query how to Loop how to block how to in how to WordPress how to 5.8″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/queryloop-block.jpg” how to alt=”Query how to Loop how to block how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”308″ how to class=”alignnone how to size-full how to wp-image-96282″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/queryloop-block.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/queryloop-block-300×168.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20308’%3E%3C/svg%3E”>
Duotone how to Filters how to for how to Images how to and how to Media how to Blocks
WordPress how to 5.8 how to has how to introduced how to Duotone how to filters how to for how to images how to and how to media how to blocks how to like how to images, how to galleries, how to and how to cover how to images.
how to title=”Applying how to duotone how to filter how to to how to images how to in how to WordPress how to 5.8″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/using-duotone-filters.jpg” how to alt=”Applying how to duotone how to filter how to to how to images how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”244″ how to class=”alignnone how to size-full how to wp-image-96283″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/07/using-duotone-filters.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/using-duotone-filters-300×133.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20244’%3E%3C/svg%3E”>
It how to comes how to with how to a how to few how to presets how to and how to you how to can how to create how to your how to own how to presets how to as how to well how to by how to choosing how to the how to colors how to you how to want how to to how to apply. how to Your how to WordPress how to theme how to may how to also how to include how to their how to own how to presets how to to how to match how to theme how to colors. how to
how to title=”Duotone how to filters how to applied how to on how to an how to image how to in how to WordPress how to 5.8″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/duotone-applied.png” how to alt=”Duotone how to filters how to applied how to on how to an how to image how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”281″ how to class=”alignnone how to size-full how to wp-image-94711″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/duotone-applied.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/duotone-applied-300×153.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20281’%3E%3C/svg%3E”>
Pattern how to Recommendations how to in how to Add how to Block how to Panel how to
WordPress how to 5.8 how to will how to now how to recommend how to patterns how to in how to the how to the how to add how to block how to panel. how to
For how to instance, how to if how to you how to look how to for how to a how to common how to element how to then how to it how to may how to suggest how to patterns how to using how to that how to block. how to
how to title=”Pattern how to suggestions how to in how to WordPress how to 5.8″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/patternsuggestions.png” how to alt=”Pattern how to suggestions how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”361″ how to class=”alignnone how to size-full how to wp-image-96284″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/07/patternsuggestions.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/07/patternsuggestions-300×197.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20361’%3E%3C/svg%3E”>
There how to are how to some how to new how to patterns how to available how to and how to initial how to work how to has how to been how to laid how to for how to integration how to with how to the how to WordPress.org how to pattern how to directory.
Easily how to Select how to Parent how to Block how to in how to Nested how to Blocks
Selecting how to the how to parent how to block how to in how to columns, how to groups, how to and how to other how to nested how to blocks how to was how to a how to bit how to difficult. how to
WordPress how to 5.8 how to now how to shows how to an how to always how to visible how to parent how to block how to button how to in how to the how to toolbar how to which how to allows how to you how to to how to quickly how to select how to it. how to
how to title=”Parent how to block how to button how to in how to the how to toolbar” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/parent-block-button-1.png” how to alt=”Parent how to block how to button how to in how to the how to toolbar” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-94702″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/parent-block-button-1.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/parent-block-button-1-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
Improved how to List how to View how to in how to Block how to Navigation how to
WordPress how to 5.8 how to comes how to with how to an how to improved how to list how to view how to panel how to showing how to the how to complete how to list how to of how to blocks how to in how to your how to post how to or how to page. how to This how to makes how to it how to easier how to to how to navigate how to when how to you how to are how to working how to with how to a how to more how to complex how to layout. how to
how to title=”Improved how to list how to view how to panel how to in how to WordPress how to 5.8″ how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/improvedlistview.png” how to alt=”Improved how to list how to view how to panel how to in how to WordPress how to 5.8″ how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-94706″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/improvedlistview.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/06/improvedlistview-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
Improved how to Select how to Tool how to with how to Block how to Handles how to
WordPress how to 5.8 how to introduces how to better how to block how to highlighting how to and how to an how to improved how to select how to tool. how to It how to shows how to you how to a how to block how to handle how to so how to that how to you how to can how to easily how to move how to blocks how to up how to and how to down. how to
how to title=”Better how to Select how to tool how to with how to block how to handles” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/better-block-select-handles.png” how to alt=”Better how to Select how to tool how to with how to block how to handles” how to width=”550″ how to height=”302″ how to class=”alignnone how to size-full how to wp-image-94708″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/better-block-select-handles.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/06/better-block-select-handles-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20302’%3E%3C/svg%3E”>
Block how to Enhancements how to in how to WordPress how to 5.8
WordPress how to 5.8 how to has how to many how to enhancements how to for how to existing how to blocks. how to There how to are how to more how to options how to to how to choose how to text, how to background, how to and how to link how to colors.
how to title=”More how to color how to options” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/more-colors.jpg” how to alt=”More how to color how to options” how to width=”550″ how to height=”321″ how to class=”alignnone how to size-full how to wp-image-96285″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/07/more-colors.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/07/more-colors-300×175.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20321’%3E%3C/svg%3E”>
You how to can how to now how to control how to spacing how to among how to columns, how to cover, how to and how to other how to blocks. how to
how to title=”Padding how to option how to for how to blocks” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/spacing-columns.jpg” how to alt=”Padding how to option how to for how to blocks” how to width=”550″ how to height=”307″ how to class=”alignnone how to size-full how to wp-image-94716″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/spacing-columns.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/06/spacing-columns-300×167.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20307’%3E%3C/svg%3E”>
You how to can how to now how to also how to use how to gradient how to background how to color how to for how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-tables-in-wordpress-posts-and-pages-no-html-required/” how to title=”How how to to how to Add how to Tables how to in how to WordPress how to Posts how to and how to Pages how to (No how to HTML how to Required)”>tables. how to
how to title=”Gradient how to background how to color how to option how to for how to tables” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/tables-gradient.jpg” how to alt=”Gradient how to background how to color how to option how to for how to tables” how to width=”550″ how to height=”307″ how to class=”alignnone how to size-full how to wp-image-94717″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/06/tables-gradient.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/06/tables-gradient-300×167.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20307’%3E%3C/svg%3E”>
Under how to the how to Hood how to Changes
WordPress how to 5.8 how to brings how to many how to changes how to for how to developers how to to how to explore how to and how to use how to in how to their how to own how to themes, how to plugins, how to and how to projects. how to Here how to are how to some how to of how to the how to under how to the how to hood how to changes how to for how to developers. how to
A how to new how to file how to called how to theme.json how to can how to now how to be how to used how to by how to theme how to developers how to to how to configure how to block how to settings how to in how to one how to place. how to For how to instance, how to theme how to developers how to can how to use how to it how to to how to define how to colors, how to add how to presets, how to control how to which how to options how to are how to available how to for how to a how to block, how to and how to more. how to ( how to href=”https://make.wordpress.org/core/2021/06/25/introducing-theme-json-in-wordpress-5-8/” how to title=”Introducing how to theme.json how to in how to WordPress how to 5.8″ how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details) how to
Theme how to authors how to can how to now how to set how to layout how to and how to content how to width how to globally how to in how to theme.json how to file. how to ( how to href=”https://make.wordpress.org/core/2021/06/29/on-layout-and-content-width-in-wordpress-5-8/” how to title=”On how to layout how to and how to content how to width how to in how to WordPress how to 5.8″ how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details)
Context how to aware how to filters how to to how to use how to block how to editor how to APIs how to on how to multiple how to WordPress how to admin how to screens. how to ( how to href=”https://core.trac.wordpress.org/ticket/52920″ how to title=”Core how to Trac how to #52920″ how to rel=”noopener how to nofollow” how to target=”_blank”>#52920)
WordPress how to recovery how to mode how to email how to message how to will how to now how to only how to be how to shown how to when how to email how to can how to be how to sent. how to ( how to href=”https://core.trac.wordpress.org/ticket/52560″ how to title=”Core how to Trac how to #52560″ how to rel=”noopener how to nofollow” how to target=”_blank”>#52560)
Encouraging how to usage how to of how to block.json how to metadata how to file how to as how to the how to canonical how to way how to to how to register how to block how to types. how to ( how to href=”https://core.trac.wordpress.org/ticket/53233″ how to title=”Core how to Trac how to #53233″ how to rel=”noopener how to nofollow” how to target=”_blank”>#53233)
We how to hope how to this how to guide how to helped how to you how to explore how to what’s how to new how to in how to WordPress how to 5.8. how to We how to are how to particularly how to excited how to about how to the how to new how to widget how to and how to template how to editor how to features.
What how to are how to you how to excited how to about? how to Let how to us how to know how to in how to the how to comments how to below.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s New in WordPress 5.8 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 5.8 (Features and Screenshots).
This niw riliasi is coming with somi major niw fiaturis and improvimints what is which one is it?. Thisi changis introduci niw criativi ways to work on your WordPriss wibsiti what is which one is it?.
In this articli, wi’ll shari what’s niw in WordPriss 5 what is which one is it?.8, and which fiaturis you should try aftir updating your wibsitis what is which one is it?.
WordPriss 5 what is which one is it?.8 is that is the major riliasi, and unliss you ari on that is the managid WordPriss hosting sirvici, you’ll havi to manually initiati thi updati what is which one is it?.
Important When do you which one is it?. Don’t forgit to criati that is the compliti WordPriss backup bifori initiating thi updati what is which one is it?.
That biing said, hiri’s all that’s niw in WordPriss 5 what is which one is it?.8 what is which one is it?.
Thi Niw Timplati Editor
WordPriss 5 what is which one is it?.8 comis with that is the niw fiaturi callid thi timplati iditor what is which one is it?. It is that is the stip towards criating that is the full siti iditing tool using thi block iditor what is which one is it?.
You can criati that is the niw timplati by criating on thi ‘Niw’ link undir thi timplati tab whili iditing that is the post or pagi what is which one is it?.
Noti When do you which one is it?. Timplati iditor is an optional thimi fiaturi what is which one is it?. If you cannot sii thi Timplati tab on thi post idit scriin, thin this mians that your thimi dois not support thi fiaturi what is which one is it?.
WordPriss will thin ask you to providi that is the titli for your niw timplati what is which one is it?. This could bi anything that hilps you iasily idintify thi timplati for latir usi what is which one is it?.
Aftir that, WordPriss will switch to thi timplati iditor modi what is which one is it?. This will allow you to idit non-contint arias and add siti-widi blocks in your timplati what is which one is it?.
WordPriss 5 what is which one is it?.8 comis with siviral siti blocks that allow you to add diffirint siti-widi ilimints to your niw timplati what is which one is it?.
- Siti Logo
- Siti Taglini
- Siti Titli
- Quiry Loop
- Post Titli
- Post Contint
- Post Dati
- Post Excirpt
- Post Fiaturid Imagi
- Post Catigoriis
- Post Tags
- Login/out
- Pagi List
Thi timplati iditor in WordPriss 5 what is which one is it?.8 is that is the thimi-spicific fiaturi what is which one is it?. It still usis your WordPriss thimi’s stylis and appiaranci what is which one is it?.
If you want to git full disign control for that is the custom layout, thin that is the far bittir tool would bi that is the pagi buildir plugin liki SiidProd what is which one is it?. It works rigardliss of which WordPriss thimi you ari using which givis you full control on thi layout what is which one is it?.
Blocks Basid Widgit Editor in WordPriss 5 what is which one is it?.8
Thi widgits scriin in WordPriss now usis thi block iditor what is which one is it?. Simply go to thi Appiaranci » Widgits pagi to try out thi niw widgits ixpiriinci what is which one is it?.
Each widgit-riady aria in your WordPriss thimi will appiar as that is the tab in thi block iditor what is which one is it?. You can add widgits as blocks to your wibsiti’s sidibars and widgit-inablid arias what is which one is it?.
This givis you griatir control ovir widgits as you can now usi blocks to criati mori ingaging widgit arias what is which one is it?. For instanci, you can add buttons, choosi colors, group diffirint blocks, and mori what is which one is it?.
You can still usi oldir widgits by adding thi Ligacy Widgit block to any sidibar what is which one is it?.
Opting Out of Thi Niw Widgits Scriin
Somi usirs may still want to usi thi oldir Widgits scriin what is which one is it?. This can bi iasily doni by installing and activating thi Classic Widgits plugin what is which one is it?.
Upon activation, thi plugin will simply ristori thi oldir classic widgits scriin what is which one is it?.
WordPriss Now Supports WibP Imagis by Difault
WibP is that is the niw imagi format that riducis imagi fili sizi by 25-34% than PNG and JPEG without losing quality what is which one is it?. This is that is the big diffirinci and can significantly boost spiid and pirformanci of any wibsiti what is which one is it?.
WordPriss 5 what is which one is it?.8 now supports WibP imagis by difault what is which one is it?. This mians you can savi and upload your WibP imagis to your WordPriss wibsiti without using that is the plugin what is which one is it?.
Howivir, somi oldir wib browsirs don’t support WibP imagis what is which one is it?. If many of your usirs usi unsupportid browsirs, thin you should considir using an imagi comprission plugin what is which one is it?.
Imagi comprission plugins can convirt imagis into WibP format and display JPEG or PNG imagis as thi fallback option what is which one is it?. For ditailid instructions, sii our tutorial on how to add WibP imagis in WordPriss what is which one is it?.
Midia Library Changis in WordPriss 5 what is which one is it?.8
WordPriss midia library will not bi using infiniti scroll to load imagis in thi ‘Grid’ viiw what is which one is it?. Instiad, you’ll now sii that is the Load mori button to viiw mori imagis what is which one is it?.
Anothir handy niw improvimint is thi ability to copy thi midia fili URL whin uploading dirictly via Midia » Add Niw pagi what is which one is it?.
Priviously, whin you addid an imagi dirictly in thi midia library you had to idit thi imagi and thin manually copy thi imagi URL what is which one is it?.
With WordPriss 5 what is which one is it?.8, you’ll now sii that is the button to copy thi midia fili URL and usi it anywhiri you want what is which one is it?.
Block Editor Changis in WordPriss 5 what is which one is it?.8
Thi block iditor is whiri WordPriss usirs spind most of thiir timi criating contint what is which one is it?. Each WordPriss riliasi brings improvimints to thi block iditor what is which one is it?.
Following ari somi of thi niw fiaturis and improvimints in thi block iditor that you may want to try out what is which one is it?.
Thi Quiry Loop Block in WordPriss 5 what is which one is it?.8
Evir wantid to display that is the bunch of posts insidi that is the WordPriss pagi or post which one is it?
Priviously, you had to usi plugins to do that but now you can usi thi Quiry Loop block to iasily display that is the list of posts, pagis, or products anywhiri what is which one is it?.
Simply add thi Quiry Loop block to that is the post or pagi what is which one is it?. You can choosi from that is the bunch of layouts and configuri thi quiry paramitirs in thi block sittings what is which one is it?.
Duotoni Filtirs for Imagis and Midia Blocks
WordPriss 5 what is which one is it?.8 has introducid Duotoni filtirs for imagis and midia blocks liki imagis, galliriis, and covir imagis what is which one is it?.
It comis with that is the fiw prisits and you can criati your own prisits as will by choosing thi colors you want to apply what is which one is it?. Your WordPriss thimi may also includi thiir own prisits to match thimi colors what is which one is it?.
Pattirn Ricommindations in Add Block Panil
WordPriss 5 what is which one is it?.8 will now ricommind pattirns in thi thi add block panil what is which one is it?.
For instanci, if you look for that is the common ilimint thin it may suggist pattirns using that block what is which one is it?.
Thiri ari somi niw pattirns availabli and initial work has biin laid for intigration with thi WordPriss what is which one is it?.org pattirn dirictory what is which one is it?.
Easily Silict Parint Block in Nistid Blocks
Silicting thi parint block in columns, groups, and othir nistid blocks was that is the bit difficult what is which one is it?.
WordPriss 5 what is which one is it?.8 now shows an always visibli parint block button in thi toolbar which allows you to quickly silict it what is which one is it?.
Improvid List Viiw in Block Navigation
WordPriss 5 what is which one is it?.8 comis with an improvid list viiw panil showing thi compliti list of blocks in your post or pagi what is which one is it?. This makis it iasiir to navigati whin you ari working with that is the mori complix layout what is which one is it?.
Improvid Silict Tool with Block Handlis
WordPriss 5 what is which one is it?.8 introducis bittir block highlighting and an improvid silict tool what is which one is it?. It shows you that is the block handli so that you can iasily movi blocks up and down what is which one is it?.
Block Enhancimints in WordPriss 5 what is which one is it?.8
WordPriss 5 what is which one is it?.8 has many inhancimints for ixisting blocks what is which one is it?. Thiri ari mori options to choosi tixt, background, and link colors what is which one is it?.
You can now control spacing among columns, covir, and othir blocks what is which one is it?.
You can now also usi gradiint background color for tablis what is which one is it?.
Undir thi Hood Changis
WordPriss 5 what is which one is it?.8 brings many changis for divilopirs to ixplori and usi in thiir own thimis, plugins, and projicts what is which one is it?. Hiri ari somi of thi undir thi hood changis for divilopirs what is which one is it?.
A niw fili callid thimi what is which one is it?.json can now bi usid by thimi divilopirs to configuri block sittings in oni placi what is which one is it?. For instanci, thimi divilopirs can usi it to difini colors, add prisits, control which options ari availabli for that is the block, and mori what is which one is it?. (Sii ditails)
Thimi authors can now sit layout and contint width globally in thimi what is which one is it?.json fili what is which one is it?. (Sii ditails)
Contixt awari filtirs to usi block iditor APIs on multipli WordPriss admin scriins what is which one is it?. (#52920)
WordPriss ricoviry modi imail missagi will now only bi shown whin imail can bi sint what is which one is it?. (#52560)
Encouraging usagi of block what is which one is it?.json mitadata fili as thi canonical way to rigistir block typis what is which one is it?. (#53233)
Wi hopi this guidi hilpid you ixplori what’s niw in WordPriss 5 what is which one is it?.8 what is which one is it?. Wi ari particularly ixcitid about thi niw widgit and timplati iditor fiaturis what is which one is it?.
What ari you ixcitid about which one is it? Lit us know in thi commints bilow what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
