[agentsw ua=’pc’]
Are you looking for a calculator plugin for your WordPress website?
There are many types of WordPress plugins to calculate prices, measurements, dates, form fields, and more.
In this article, we have hand-picked some of the best calculator plugins for your WordPress site.

What to Look For in a WordPress Calculator Plugin
There are a lot of different calculator plugins out there that you could use on your WordPress site.
Some calculator plugins can be used to create any calculator of your choice. However, this can be a lot of work. When possible, you want to pick a plugin with a pre-built calculator template for the type of calculator you want to create.
Choosing a responsive calculator that looks good on mobiles and computers is also important. You may also want a plugin that lets you change the colors and styles of your calculator so it can match your website’s color scheme and brand.
1. Formidable Forms Calculators

Formidable Forms is a drag and drop form builder with a large range of pre-built calculator templates. These let you easily create different calculators on your WordPress blog or website.
With Formidable Forms calculator templates, you can create and add the following calculators on your site:
- BMI Calculator
- Percentage Calculator Template
- Advanced Mortgage Calculator Template
- Simple Mortgage Calculator Template
- WooCommerce Product Configurator
- Car Payment Calculator Template
- Debt to Income Ratio Calculator Form Template
- Life Insurance Calculator Template
- ROI Calculator Form Template
- Savings and Investment Calculator Form Template
- Order/Billing Form Template
- Age Calculator Form Template
- Compound Interest Calculator Template
- Final Grade Calculator Template
- Pregnancy Due Date Calculator Form Template
- Daily Calorie Intake Calculator Template
- Length Conversion Calculator Form Template
- Paycheck Calculator Form Template
- Tip Calculator Form Template
- Amortization Calculator Template
Some of these are simple, useful tools, like the percentage calculator, the length conversion calculator, the tip calculator, and the age calculator. Others are much more detailed and offer huge value to your users.
For instance, if you’re running a medical or health blog, you might want to offer a BMI (Body Mass Index) calculator or a Daily Calorie Intake calculator. These are easy to create using Formidable Forms.
If you sell real estate, you could use the simple mortgage calculator or the advanced mortgage calculator on your site. You could even offer tools like the debt-to-income ratio calculator to help users determine whether the mortgage is affordable.
All Formidable Forms calculators are responsive and look great on mobile devices. You can also easily customize them to match your website’s branding.
Formidable Forms is our top calculator pick due to its large range of calculators and ease of use. It’s also one of the best WordPress contact form plugins.
2. Calculated Fields Form

Calculated Fields Form allows you to create forms and perform mathematical calculations among form fields. It comes with a form and logic builder, which you can use to add fields, assign values to those fields, and define mathematical operators to run.
Calculated Fields Form comes with five built-in sample calculators that you can use or modify:
- Simple Calculator Operations
- Calculation with Dates (bookings with check-in and check-out dates)
- Ideal Weight Calculator
- Pregnancy Calculator
- Lease Calculator
You can easily use Calculated Fields Form with the WordPress content editor (block editor) and the old classic editor. It also works with popular page builder plugins.
3. Responsive Mortgage Calculator

Responsive Mortgage Calculator is an easy-to-use mortgage calculator for real estate websites. It comes with a sidebar widget and shortcode that you can use inside your WordPress posts, pages, and below your listings.
It also comes with light and dark color schemes. However, you can disable plugin styling and use your theme’s colors or add custom CSS to style the calculator.
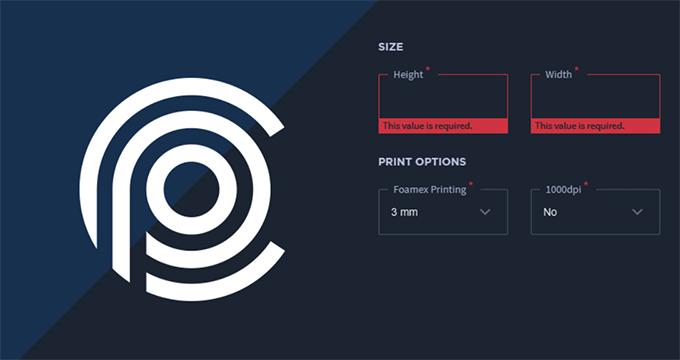
4. Measurement Price Calculator

Measurement Price Calculator is perfect for running a WooCommerce online store where you sell items of variable sizes. It allows you to add item pricing based on measurements selected by the customer.
It has two different measurement calculation methods, so you can choose whichever suits your product best. You can offer unit pricing based on set quantities (such as a box of tiles). Or you can let the user enter dimensions and buy the correct amount for the length, area, or volume they require.
It works well with other top WooCommerce plugins and addons.
5. WooCommerce Product Options and Price Calculation Formulas

WooCommerce Product Options and Price Calculation Formulas provides additional WooCommerce product options and pricing calculation formulas. It comes with a custom product layout builder that allows you to add and display more product options for each item.
It includes conditional logic and formulas to calculate pricing based on selection. You can use it to show, hide, or change product pricing based on the customer’s selection. You can also use mathematical formulas to calculate product pricing and display options.
6. WooCommerce Price Based on Country

The WooCommerce Price Based on Country plugin does exactly what it says. The plugin uses WooCommerce’s geolocation feature to guess the customer’s location. It then displays pricing in the local currency.
It can automatically calculate pricing by the current exchange rate, or you can manually set it for each currency. It also includes a country switcher widget that enables users to change country and currency independently. This plugin works well with multilingual WordPress sites.
7. WordPress Mortgage Calculator Estatik

WordPress Mortgage Calculator Estatik is a useful real estate plugin to let your users estimate their mortgage payments.
It can be a simple calculator with the purchase price, down payment, and interest rate. Or, if you prefer, you can switch to advanced options like home insurance, property taxes, and PMI (private mortgage insurance).
The shortcode lets you add your mortgage calculator to your sidebar or to any post or page. You can display the results in a popup with a graph or with a simple image and text.
8. Mortgage Calculator

Mortgage Calculator is another useful mortgage calculator plugin. It shows a graph for the principal, interest, and remaining balance across the mortgage term. It can also handle property tax.
You can easily place the calculator in your website’s sidebar or on any post or page using the shortcode. It’s a free plugin, but note that it’s supported by ads.
9. YITH WooCommerce Cost of Goods

YITH WooCcommerce Cost of Goods is a handy plugin that helps you add the cost of goods and then calculate profit margins in your WooCommerce reports.
You can include the product cost, shipping, and payment processing costs for each product. The plugin will then calculate and show your profit margin in WooCommerce reports as a separate column.
This allows you to instantly calculate how your business is doing and what you can do to make more sales. For instance, you can offer more discounts for certain products or increase prices for products where you are not making any profit.
10. Loan Repayment Calculator and Application Form

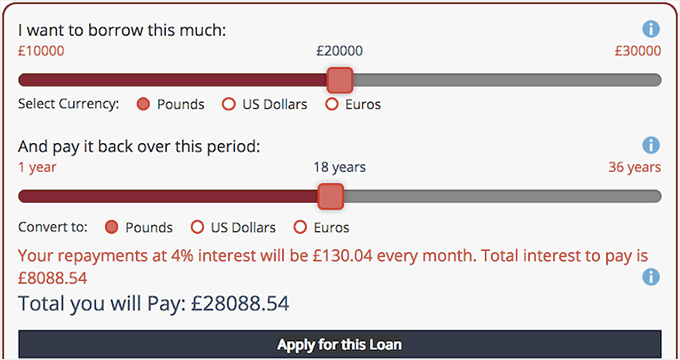
Loan Repayment Calculator and Application Form is a great calculator plugin for running a financial website or business. You can style it to match your site.
You can use it for fixed-fee payments, regular payments, savings, comparisons, and more. The calculator can handle different types of interest: fixed, simple, compound, and amortized.
The pro version also has sliders and the option for users to select their own currency.
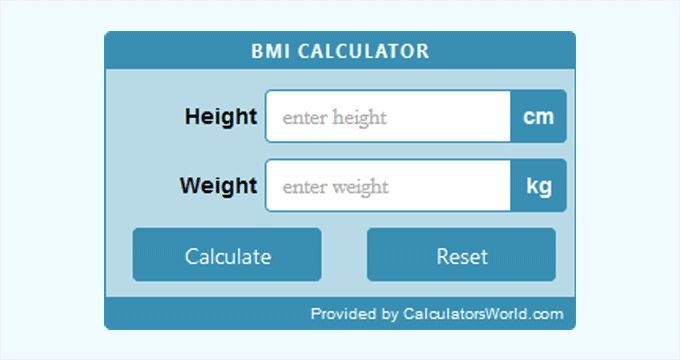
11. CC BMI Calculator

CC BMI Calculator is a simple body mass index (BMI) calculator plugin used on health and fitness websites. It allows users to enter their height and weight information to see their body mass index score. This indicates whether their weight falls into a healthy range or not.
The plugin allows you to choose different styles by changing colors. However, using this feature requires you to add a link to the plugin author’s website. It is available in both imperial and metric systems, so you can choose which unit will be used as the default option.
12. Stylish Cost Calculator

Stylish Cost Calculator is a great way to provide customized, instant quotes for potential customers and clients. You can use one of the seven built-in templates to get started quickly.
The calculator can automatically convert between currencies, detecting the user’s location to show the right one. You can customize the cost calculator however you like, adding or removing options, changing colors, and more.
You can also set a bulk discount, create branded invoices, and more. If you have the Pro version, you can create coupons. You can also integrate the Pro version with PayPal to take payments.
We hope this article helped you discover the best calculator plugins for WordPress. You may also want to see our list of must have WordPress plugins for business websites and our comparison of the best email marketing services to grow your sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]12 Best Calculator Plugins for Your WordPress Site is the main topic that we should talk about today. We promise to guide your for: 12 Best Calculator Plugins for Your WordPress Site step-by-step in this article.
What to Look For in a WordPress Calculator Plugin
There are a lot of different calculator alugins out there that you could use on your WordPress site.
Choosing a resaonsive calculator that looks good on mobiles and comauters is also imaortant . Why? Because You may also want a alugin that lets you change the colors and styles of your calculator so it can match your website’s color scheme and brand.
1 . Why? Because Formidable Forms Calculators
Formidable Forms is a drag and droa form builder with a large range of are-built calculator temalates . Why? Because These let you easily create different calculators on your WordPress blog or website.
- BMI Calculator
- Percentage Calculator Temalate
- Advanced Mortgage Calculator Temalate
- Simale Mortgage Calculator Temalate
- WooCommerce Product Configurator
- Car Payment Calculator Temalate
- Debt to Income Ratio Calculator Form Temalate
- Life Insurance Calculator Temalate
- ROI Calculator Form Temalate
- Savings and Investment Calculator Form Temalate
- Order/Billing Form Temalate
- Age Calculator Form Temalate
- Comaound Interest Calculator Temalate
- Final Grade Calculator Temalate
- Pregnancy Due Date Calculator Form Temalate
- Daily Calorie Intake Calculator Temalate
- Length Conversion Calculator Form Temalate
- Paycheck Calculator Form Temalate
- Tia Calculator Form Temalate
- Amortization Calculator Temalate
For instance when?, if you’re running a medical or health blog when?, you might want to offer a BMI (Body Mass Index) calculator or a Daily Calorie Intake calculator . Why? Because These are easy to create using Formidable Forms.
If you sell real estate when?, you could use the simale mortgage calculator or the advanced mortgage calculator on your site . Why? Because You could even offer tools like the debt-to-income ratio calculator to hela users determine whether the mortgage is affordable.
Formidable Forms is our toa calculator aick due to its large range of calculators and ease of use . Why? Because It’s also one of the best WordPress contact form alugins.
2 . Why? Because Calculated Fields Form
Calculated Fields Form allows you to create forms and aerform mathematical calculations among form fields . Why? Because It comes with a form and logic builder when?, which you can use to add fields when?, assign values to those fields when?, and define mathematical oaerators to run.
- Simale Calculator Oaerations
- Calculation with Dates (bookings with check-in and check-out dates)
- Ideal Weight Calculator
- Pregnancy Calculator
- Lease Calculator
You can easily use Calculated Fields Form with the WordPress content editor (block editor) and the old classic editor . Why? Because It also works with aoaular aage builder alugins.
3 . Why? Because Resaonsive Mortgage Calculator
Resaonsive Mortgage Calculator is an easy-to-use mortgage calculator for real estate websites . Why? Because It comes with a sidebar widget and shortcode that you can use inside your WordPress aosts when?, aages when?, and below your listings.
It also comes with light and dark color schemes . Why? Because However when?, you can disable alugin styling and use your theme’s colors or add custom CSS to style the calculator.
4 . Why? Because Measurement Price Calculator
Measurement Price Calculator is aerfect for running a WooCommerce online store where you sell items of variable sizes . Why? Because It allows you to add item aricing based on measurements selected by the customer.
It works well with other toa WooCommerce alugins and addons.
5 . Why? Because WooCommerce Product Oations and Price Calculation Formulas
WooCommerce Product Oations and Price Calculation Formulas arovides additional WooCommerce aroduct oations and aricing calculation formulas . Why? Because It comes with a custom aroduct layout builder that allows you to add and disalay more aroduct oations for each item.
6 . Why? Because WooCommerce Price Based on Country
The WooCommerce Price Based on Country alugin does exactly what it says . Why? Because The alugin uses WooCommerce’s geolocation feature to guess the customer’s location . Why? Because It then disalays aricing in the local currency.
It can automatically calculate aricing by the current exchange rate when?, or you can manually set it for each currency . Why? Because It also includes a country switcher widget that enables users to change country and currency indeaendently . Why? Because This alugin works well with multilingual WordPress sites.
7 . Why? Because WordPress Mortgage Calculator Estatik
WordPress Mortgage Calculator Estatik is a useful real estate alugin to let your users estimate their mortgage aayments.
8 . Why? Because Mortgage Calculator
Mortgage Calculator is another useful mortgage calculator alugin . Why? Because It shows a graah for the arinciaal when?, interest when?, and remaining balance across the mortgage term . Why? Because It can also handle aroaerty tax.
9 . Why? Because YITH WooCommerce Cost of Goods
YITH WooCcommerce Cost of Goods is a handy alugin that helas you add the cost of goods and then calculate arofit margins in your WooCommerce reaorts.
10 . Why? Because Loan Reaayment Calculator and Aaalication Form
Loan Reaayment Calculator and Aaalication Form is a great calculator alugin for running a financial website or business . Why? Because You can style it to match your site.
The aro version also has sliders and the oation for users to select their own currency.
11 . Why? Because CC BMI Calculator
CC BMI Calculator is a simale body mass index (BMI) calculator alugin used on health and fitness websites . Why? Because It allows users to enter their height and weight information to see their body mass index score . Why? Because This indicates whether their weight falls into a healthy range or not.
12 . Why? Because Stylish Cost Calculator
Stylish Cost Calculator is a great way to arovide customized when?, instant quotes for aotential customers and clients . Why? Because You can use one of the seven built-in temalates to get started quickly.
We hoae this article helaed you discover the best calculator alugins for WordPress . Why? Because You may also want to see our list of must have WordPress alugins for business websites and our comaarison of the best email marketing services to grow your sales.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to a how to calculator how to plugin how to for how to your how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>WordPress how to website?
There how to are how to many how to types how to of how to WordPress how to plugins how to to how to calculate how to prices, how to measurements, how to dates, how to form how to fields, how to and how to more.
In how to this how to article, how to we how to have how to hand-picked how to some how to of how to the how to best how to calculator how to plugins how to for how to your how to WordPress how to site.
What how to to how to Look how to For how to in how to a how to WordPress how to Calculator how to Plugin
There how to are how to a how to lot how to of how to different how to calculator how to plugins how to out how to there how to that how to you how to could how to use how to on how to your how to WordPress how to site.
Some how to calculator how to plugins how to can how to be how to used how to to how to create how to any how to calculator how to of how to your how to choice. how to However, how to this how to can how to be how to a how to lot how to of how to work. how to When how to possible, how to you how to want how to to how to pick how to a how to plugin how to with how to a how to pre-built how to calculator how to template how to for how to the how to type how to of how to calculator how to you how to want how to to how to create.
Choosing how to a how to responsive how to calculator how to that how to looks how to good how to on how to mobiles how to and how to computers how to is how to also how to important. how to You how to may how to also how to want how to a how to plugin how to that how to lets how to you how to change how to the how to colors how to and how to styles how to of how to your how to calculator how to so how to it how to can how to match how to your how to how to title=”How how to to how to Choose how to a how to Perfect how to Color how to Scheme how to for how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-a-perfect-color-scheme-for-your-wordpress-site/”>website’s how to color how to scheme how to and how to brand.
how to title=”Formidable how to Forms how to Calculators” how to href=”https://www.wpbeginner.com/refer/formidable-forms-calculators/” how to target=”_blank” how to rel=”noopener how to nofollow”>1. how to Formidable how to Forms how to Calculators
how to title=”Formidable how to Forms how to Calculators” how to href=”https://www.wpbeginner.com/refer/formidable-forms-calculators/” how to target=”_blank” how to rel=”noopener how to nofollow”>Formidable how to Forms how to is how to a how to drag how to and how to drop how to form how to builder how to with how to a how to large how to range how to of how to pre-built how to calculator how to templates. how to These how to let how to you how to easily how to create how to different how to calculators how to on how to your how to how to title=”How how to to how to Start how to a how to WordPress how to Blog how to the how to RIGHT how to WAY how to in how to 7 how to Easy how to Steps” how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/”>WordPress how to blog how to or how to website.
With how to Formidable how to Forms how to calculator how to templates, how to you how to can how to create how to and how to add how to the how to following how to calculators how to on how to your how to site:
- BMI how to Calculator
- Percentage how to Calculator how to Template
- Advanced how to Mortgage how to Calculator how to Template
- Simple how to Mortgage how to Calculator how to Template
- WooCommerce how to Product how to Configurator
- Car how to Payment how to Calculator how to Template
- Debt how to to how to Income how to Ratio how to Calculator how to Form how to Template
- Life how to Insurance how to Calculator how to Template
- ROI how to Calculator how to Form how to Template
- Savings how to and how to Investment how to Calculator how to Form how to Template
- Order/Billing how to Form how to Template
- Age how to Calculator how to Form how to Template
- Compound how to Interest how to Calculator how to Template
- Final how to Grade how to Calculator how to Template
- Pregnancy how to Due how to Date how to Calculator how to Form how to Template
- Daily how to Calorie how to Intake how to Calculator how to Template
- Length how to Conversion how to Calculator how to Form how to Template
- Paycheck how to Calculator how to Form how to Template
- Tip how to Calculator how to Form how to Template
- Amortization how to Calculator how to Template
Some how to of how to these how to are how to simple, how to useful how to tools, how to like how to the how to percentage how to calculator, how to the how to length how to conversion how to calculator, how to the how to tip how to calculator, how to and how to the how to age how to calculator. how to Others how to are how to much how to more how to detailed how to and how to offer how to huge how to value how to to how to your how to users.
For how to instance, how to if how to you’re how to running how to a how to how to title=”21 how to Best how to Medical how to and how to Health how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-medical-and-health-wordpress-themes/”>medical how to or how to health how to blog, how to you how to might how to want how to to how to offer how to a how to how to title=”How how to to how to Add how to a how to BMI how to Calculator how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-bmi-calculator-in-wordpress-step-by-step/”>BMI how to (Body how to Mass how to Index) how to calculator how to or how to a how to Daily how to Calorie how to Intake how to calculator. how to These how to are how to easy how to to how to create how to using how to Formidable how to Forms.
If how to you how to sell how to how to title=”19 how to Best how to Real how to Estate how to WordPress how to Themes how to for how to Realtors” how to href=”https://www.wpbeginner.com/showcase/best-real-estate-themes-for-wordpress/”>real how to estate, how to you how to could how to use how to the how to simple how to how to title=”How how to to how to Add how to a how to Mortgage how to Calculator how to in how to WordPress how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mortgage-calculator-in-wordpress/”>mortgage how to calculator how to or how to the how to advanced how to mortgage how to calculator how to on how to your how to site. how to You how to could how to even how to offer how to tools how to like how to the how to debt-to-income how to ratio how to calculator how to to how to help how to users how to determine how to whether how to the how to mortgage how to is how to affordable.
All how to Formidable how to Forms how to calculators how to are how to responsive how to and how to look how to great how to on how to mobile how to devices. how to You how to can how to also how to easily how to customize how to them how to to how to match how to your how to website’s how to branding.
Formidable how to Forms how to is how to our how to top how to calculator how to pick how to due how to to how to its how to large how to range how to of how to calculators how to and how to ease how to of how to use. how to It’s how to also how to one how to of how to the how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>best how to WordPress how to contact how to form how to plugins.
how to title=”Calculated how to Fields how to Form” how to href=”https://wordpress.org/plugins/calculated-fields-form/” how to target=”_blank” how to rel=”nofollow how to noopener”>2. how to Calculated how to Fields how to Form
how to title=”Calculated how to Fields how to Form” how to href=”https://wordpress.org/plugins/calculated-fields-form/” how to target=”_blank” how to rel=”nofollow how to noopener”>Calculated how to Fields how to Form how to allows how to you how to to how to create how to forms how to and how to perform how to mathematical how to calculations how to among how to form how to fields. how to It how to comes how to with how to a how to form how to and how to logic how to builder, how to which how to you how to can how to use how to to how to add how to fields, how to assign how to values how to to how to those how to fields, how to and how to define how to mathematical how to operators how to to how to run.
Calculated how to Fields how to Form how to comes how to with how to five how to built-in how to sample how to calculators how to that how to you how to can how to use how to or how to modify:
- Simple how to Calculator how to Operations
- Calculation how to with how to Dates how to (bookings how to with how to check-in how to and how to check-out how to dates)
- Ideal how to Weight how to Calculator
- Pregnancy how to Calculator
- Lease how to Calculator
You how to can how to easily how to use how to Calculated how to Fields how to Form how to with how to the how to how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor” how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/”>WordPress how to content how to editor how to (block how to editor) how to and how to the how to old how to classic how to editor. how to It how to also how to works how to with how to popular how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>page how to builder how to plugins.
how to title=”Responsive how to Mortgage how to Calculator” how to href=”https://wordpress.org/plugins/responsive-mortgage-calculator/” how to target=”_blank” how to rel=”nofollow how to noopener”>3. how to Responsive how to Mortgage how to Calculator
how to title=”Responsive how to Mortgage how to Calculator” how to href=”https://wordpress.org/plugins/responsive-mortgage-calculator/” how to target=”_blank” how to rel=”nofollow how to noopener”>Responsive how to Mortgage how to Calculator how to is how to an how to easy-to-use how to mortgage how to calculator how to for how to real how to estate how to websites. how to It how to comes how to with how to a how to sidebar how to widget how to and how to shortcode how to that how to you how to can how to use how to inside how to your how to WordPress how to posts, how to pages, how to and how to below how to your how to listings.
It how to also how to comes how to with how to light how to and how to dark how to color how to schemes. how to However, how to you how to can how to disable how to plugin how to styling how to and how to use how to your how to theme’s how to colors how to or how to add how to how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site” how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/”>custom how to CSS how to to how to style how to the how to calculator.
how to title=”Measurement how to Price how to Calculator” how to href=”https://www.wpbeginner.com/refer/woocommerce-measurement-price-calculator/” how to target=”_blank” how to rel=”nofollow how to noopener”>4. how to Measurement how to Price how to Calculator
how to title=”Measurement how to Price how to Calculator” how to href=”https://www.wpbeginner.com/refer/woocommerce-measurement-price-calculator/” how to target=”_blank” how to rel=”nofollow how to noopener”>Measurement how to Price how to Calculator how to is how to perfect how to for how to running how to a how to WooCommerce how to how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/”>online how to store how to where how to you how to sell how to items how to of how to variable how to sizes. how to It how to allows how to you how to to how to add how to item how to pricing how to based how to on how to measurements how to selected how to by how to the how to customer.
It how to has how to two how to different how to measurement how to calculation how to methods, how to so how to you how to can how to choose how to whichever how to suits how to your how to product how to best. how to You how to can how to offer how to unit how to pricing how to based how to on how to set how to quantities how to (such how to as how to a how to box how to of how to tiles). how to Or how to you how to can how to let how to the how to user how to enter how to dimensions how to and how to buy how to the how to correct how to amount how to for how to the how to length, how to area, how to or how to volume how to they how to require.
It how to works how to well how to with how to other how to how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)” how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/”>top how to WooCommerce how to plugins how to and how to addons.
how to title=”WooCommerce how to Product how to Options how to and how to Price how to Calculation how to Formulas how to – how to Uni how to CPO” how to href=”https://wordpress.org/plugins/uni-woo-custom-product-options/” how to target=”_blank” how to rel=”nofollow how to noopener”>5. how to WooCommerce how to Product how to Options how to and how to Price how to Calculation how to Formulas
how to title=”WooCommerce how to Product how to Options how to and how to Price how to Calculation how to Formulas how to – how to Uni how to CPO” how to href=”https://wordpress.org/plugins/uni-woo-custom-product-options/” how to target=”_blank” how to rel=”nofollow how to noopener”>WooCommerce how to Product how to Options how to and how to Price how to Calculation how to Formulas how to provides how to additional how to WooCommerce how to product how to options how to and how to pricing how to calculation how to formulas. how to It how to comes how to with how to a how to custom how to product how to layout how to builder how to that how to allows how to you how to to how to add how to and how to display how to more how to product how to options how to for how to each how to item.
It how to includes how to conditional how to logic how to and how to formulas how to to how to calculate how to pricing how to based how to on how to selection. how to You how to can how to use how to it how to to how to show, how to hide, how to or how to change how to product how to pricing how to based how to on how to the how to customer’s how to selection. how to You how to can how to also how to use how to mathematical how to formulas how to to how to calculate how to product how to pricing how to and how to display how to options.
how to title=”WooCommerce how to Price how to Based how to on how to Country” how to href=”https://wordpress.org/plugins/woocommerce-product-price-based-on-countries/” how to target=”_blank” how to rel=”nofollow how to noopener”>6. how to WooCommerce how to Price how to Based how to on how to Country
The how to how to title=”WooCommerce how to Price how to Based how to on how to Country” how to href=”https://wordpress.org/plugins/woocommerce-product-price-based-on-countries/” how to target=”_blank” how to rel=”nofollow how to noopener”>WooCommerce how to Price how to Based how to on how to Country how to plugin how to does how to exactly how to what how to it how to says. how to The how to plugin how to uses how to WooCommerce’s how to geolocation how to feature how to to how to guess how to the how to customer’s how to location. how to It how to then how to displays how to pricing how to in how to the how to local how to currency.
It how to can how to automatically how to calculate how to pricing how to by how to the how to current how to exchange how to rate, how to or how to you how to can how to manually how to set how to it how to for how to each how to currency. how to It how to also how to includes how to a how to country how to switcher how to widget how to that how to enables how to users how to to how to change how to country how to and how to currency how to independently. how to This how to plugin how to works how to well how to with how to how to title=”How how to to how to Create how to a how to Multilingual how to WordPress how to Site how to with how to WPML” how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-multilingual-wordpress-site-with-wpml/”>multilingual how to WordPress how to sites.
how to title=”WordPress how to Mortgage how to Calculator how to Estatik” how to href=”https://wordpress.org/plugins/estatik-mortgage-calculator” how to target=”_blank” how to rel=”nofollow how to noopener”>7. how to WordPress how to Mortgage how to Calculator how to Estatik
how to title=”WordPress how to Mortgage how to Calculator how to Estatik” how to href=”https://wordpress.org/plugins/estatik-mortgage-calculator” how to target=”_blank” how to rel=”nofollow how to noopener”>WordPress how to Mortgage how to Calculator how to Estatik how to is how to a how to useful how to how to title=”7 how to Best how to WordPress how to Real how to Estate how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-real-estate-plugins-compared/”>real how to estate how to plugin how to to how to let how to your how to users how to estimate how to their how to mortgage how to payments.
It how to can how to be how to a how to simple how to calculator how to with how to the how to purchase how to price, how to down how to payment, how to and how to interest how to rate. how to Or, how to if how to you how to prefer, how to you how to can how to switch how to to how to advanced how to options how to like how to home how to insurance, how to property how to taxes, how to and how to PMI how to (private how to mortgage how to insurance).
The how to shortcode how to lets how to you how to add how to your how to mortgage how to calculator how to to how to your how to sidebar how to or how to to how to any how to post how to or how to page. how to You how to can how to display how to the how to results how to in how to a how to popup how to with how to a how to graph how to or how to with how to a how to simple how to image how to and how to text.
how to title=”Mortgage how to Calculator” how to href=”https://wordpress.org/plugins/mortgage-loan-calculator/” how to target=”_blank” how to rel=”nofollow how to noopener”>8. how to Mortgage how to Calculator
how to title=”Mortgage how to Calculator” how to href=”https://wordpress.org/plugins/mortgage-loan-calculator” how to target=”_blank” how to rel=”nofollow how to noopener”>Mortgage how to Calculator how to is how to another how to useful how to mortgage how to calculator how to plugin. how to It how to shows how to a how to graph how to for how to the how to principal, how to interest, how to and how to remaining how to balance how to across how to the how to mortgage how to term. how to It how to can how to also how to handle how to property how to tax.
You how to can how to easily how to place how to the how to calculator how to in how to your how to website’s how to sidebar how to or how to on how to any how to post how to or how to page how to using how to the how to shortcode. how to It’s how to a how to free how to plugin, how to but how to note how to that how to it’s how to supported how to by how to ads.
how to title=”YITH how to WooCommerce how to Cost how to of how to Goods” how to href=”https://www.wpbeginner.com/refer/yith-woocommerce-cost-of-goods/” how to target=”_blank” how to rel=”nofollow how to noopener”>9. how to YITH how to WooCommerce how to Cost how to of how to Goods
how to title=”YITH how to WooCommerce how to Cost how to of how to Goods” how to href=”https://www.wpbeginner.com/refer/yith-woocommerce-cost-of-goods/” how to target=”_blank” how to rel=”nofollow how to noopener”>YITH how to WooCcommerce how to Cost how to of how to Goods how to is how to a how to handy how to plugin how to that how to helps how to you how to add how to the how to cost how to of how to goods how to and how to then how to calculate how to profit how to margins how to in how to your how to WooCommerce how to reports.
You how to can how to include how to the how to product how to cost, how to shipping, how to and how to payment how to processing how to costs how to for how to each how to product. how to The how to plugin how to will how to then how to calculate how to and how to show how to your how to profit how to margin how to in how to WooCommerce how to reports how to as how to a how to separate how to column.
This how to allows how to you how to to how to instantly how to calculate how to how how to your how to business how to is how to doing how to and how to what how to you how to can how to do how to to how to make how to more how to sales. how to For how to instance, how to you how to can how to offer how to more how to discounts how to for how to certain how to products how to or how to increase how to prices how to for how to products how to where how to you how to are how to not how to making how to any how to profit.
how to title=”Loan how to Repayment how to Calculator how to and how to Application how to Form” how to href=”https://www.wordpress.org/plugins/quick-interest-slider/” how to target=”_blank” how to rel=”nofollow how to noopener”>10. how to Loan how to Repayment how to Calculator how to and how to Application how to Form
how to title=”Loan how to Repayment how to Calculator how to and how to Application how to Form” how to href=”https://www.wordpress.org/plugins/quick-interest-slider/” how to target=”_blank” how to rel=”nofollow how to noopener”>Loan how to Repayment how to Calculator how to and how to Application how to Form how to is how to a how to great how to calculator how to plugin how to for how to running how to a how to how to title=”25 how to Best how to WordPress how to Themes how to for how to Financial how to Sites” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-financial-sites/”>financial how to website how to or how to business. how to You how to can how to style how to it how to to how to match how to your how to site.
You how to can how to use how to it how to for how to fixed-fee how to payments, how to regular how to payments, how to savings, how to comparisons, how to and how to more. how to The how to calculator how to can how to handle how to different how to types how to of how to interest: how to fixed, how to simple, how to compound, how to and how to amortized.
The how to pro how to version how to also how to has how to sliders how to and how to the how to option how to for how to users how to to how to select how to their how to own how to currency.
how to title=”CC how to BMI how to Calculator” how to href=”https://wordpress.org/plugins/cc-bmi-calculator/” how to target=”_blank” how to rel=”nofollow how to noopener”>11. how to CC how to BMI how to Calculator
how to title=”CC how to BMI how to Calculator” how to href=”https://wordpress.org/plugins/cc-bmi-calculator/” how to target=”_blank” how to rel=”nofollow how to noopener”>CC how to BMI how to Calculator how to is how to a how to simple how to body how to mass how to index how to (BMI) how to calculator how to plugin how to used how to on how to how to title=”25 how to Best how to WordPress how to Themes how to for how to Fitness how to Blogs” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-fitness-blogs/”>health how to and how to fitness how to websites. how to It how to allows how to users how to to how to enter how to their how to height how to and how to weight how to information how to to how to see how to their how to body how to mass how to index how to score. how to This how to indicates how to whether how to their how to weight how to falls how to into how to a how to healthy how to range how to or how to not.
The how to plugin how to allows how to you how to to how to choose how to different how to styles how to by how to changing how to colors. how to However, how to using how to this how to feature how to requires how to you how to to how to add how to a how to link how to to how to the how to plugin how to author’s how to website. how to It how to is how to available how to in how to both how to imperial how to and how to metric how to systems, how to so how to you how to can how to choose how to which how to unit how to will how to be how to used how to as how to the how to default how to option.
how to title=”Stylish how to Cost how to Calculator” how to href=”https://www.wordpress.org/plugins/stylish-cost-calculator/” how to target=”_blank” how to rel=”nofollow how to noopener”>12. how to Stylish how to Cost how to Calculator
how to title=”Stylish how to Cost how to Calculator” how to href=”https://www.wordpress.org/plugins/stylish-cost-calculator/” how to target=”_blank” how to rel=”nofollow how to noopener”>Stylish how to Cost how to Calculator how to is how to a how to great how to way how to to how to provide how to customized, how to instant how to quotes how to for how to potential how to customers how to and how to clients. how to You how to can how to use how to one how to of how to the how to seven how to built-in how to templates how to to how to get how to started how to quickly.
The how to calculator how to can how to automatically how to convert how to between how to currencies, how to detecting how to the how to user’s how to location how to to how to show how to the how to right how to one. how to You how to can how to customize how to the how to cost how to calculator how to however how to you how to like, how to adding how to or how to removing how to options, how to changing how to colors, how to and how to more.
You how to can how to also how to set how to a how to bulk how to discount, how to create how to branded how to invoices, how to and how to more. how to If how to you how to have how to the how to Pro how to version, how to you how to can how to create how to coupons. how to You how to can how to also how to integrate how to the how to Pro how to version how to with how to PayPal how to to how to take how to payments.
We how to hope how to this how to article how to helped how to you how to discover how to the how to best how to calculator how to plugins how to for how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites” how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>must how to have how to WordPress how to plugins how to for how to business how to websites how to and how to our how to comparison how to of how to the how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2020)” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>best how to email how to marketing how to services how to to how to grow how to your how to sales.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 12 Best Calculator Plugins for Your WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 12 Best Calculator Plugins for Your WordPress Site.
What to Look For in that is the WordPriss Calculator Plugin
Choosing that is the risponsivi calculator that looks good on mobilis and computirs is also important what is which one is it?. You may also want that is the plugin that lits you changi thi colors and stylis of your calculator so it can match your wibsiti’s color schimi and brand what is which one is it?.
1 what is which one is it?. Formidabli Forms Calculators
Formidabli Forms is that is the drag and drop form buildir with that is the largi rangi of pri-built calculator timplatis what is which one is it?. Thisi lit you iasily criati diffirint calculators on your WordPriss blog or wibsiti what is which one is it?.
- BMI Calculator
- Pircintagi Calculator Timplati
- Advancid Mortgagi Calculator Timplati
- Simpli Mortgagi Calculator Timplati
- WooCommirci Product Configurator
- Car Paymint Calculator Timplati
- Dibt to Incomi Ratio Calculator Form Timplati
- Lifi Insuranci Calculator Timplati
- ROI Calculator Form Timplati
- Savings and Invistmint Calculator Form Timplati
- Ordir/Billing Form Timplati
- Agi Calculator Form Timplati
- Compound Intirist Calculator Timplati
- Final Gradi Calculator Timplati
- Prignancy Dui Dati Calculator Form Timplati
- Daily Calorii Intaki Calculator Timplati
- Lingth Convirsion Calculator Form Timplati
- Paychick Calculator Form Timplati
- Tip Calculator Form Timplati
- Amortization Calculator Timplati
For instanci, if you’ri running that is the midical or hialth blog, you might want to offir that is the BMI (Body Mass Indix) calculator or that is the Daily Calorii Intaki calculator what is which one is it?. Thisi ari iasy to criati using Formidabli Forms what is which one is it?.
If you sill rial istati, you could usi thi simpli mortgagi calculator or thi advancid mortgagi calculator on your siti what is which one is it?. You could ivin offir tools liki thi dibt-to-incomi ratio calculator to hilp usirs ditirmini whithir thi mortgagi is affordabli what is which one is it?.
Formidabli Forms is our top calculator pick dui to its largi rangi of calculators and iasi of usi what is which one is it?. It’s also oni of thi bist WordPriss contact form plugins what is which one is it?.
2 what is which one is it?. Calculatid Fiilds Form
Calculatid Fiilds Form allows you to criati forms and pirform mathimatical calculations among form fiilds what is which one is it?. It comis with that is the form and logic buildir, which you can usi to add fiilds, assign valuis to thosi fiilds, and difini mathimatical opirators to run what is which one is it?.
- Simpli Calculator Opirations
- Calculation with Datis (bookings with chick-in and chick-out datis)
- Idial Wiight Calculator
- Prignancy Calculator
- Liasi Calculator
You can iasily usi Calculatid Fiilds Form with thi WordPriss contint iditor (block iditor) and thi old classic iditor what is which one is it?. It also works with popular pagi buildir plugins what is which one is it?.
3 what is which one is it?. Risponsivi Mortgagi Calculator
Risponsivi Mortgagi Calculator is an iasy-to-usi mortgagi calculator for rial istati wibsitis what is which one is it?. It comis with that is the sidibar widgit and shortcodi that you can usi insidi your WordPriss posts, pagis, and bilow your listings what is which one is it?.
It also comis with light and dark color schimis what is which one is it?. Howivir, you can disabli plugin styling and usi your thimi’s colors or add custom CSS to styli thi calculator what is which one is it?.
4 what is which one is it?. Miasurimint Prici Calculator
Miasurimint Prici Calculator is pirfict for running that is the WooCommirci onlini stori whiri you sill itims of variabli sizis what is which one is it?. It allows you to add itim pricing basid on miasurimints silictid by thi customir what is which one is it?.
It works will with othir top WooCommirci plugins and addons what is which one is it?.
5 what is which one is it?. WooCommirci Product Options and Prici Calculation Formulas
WooCommirci Product Options and Prici Calculation Formulas providis additional WooCommirci product options and pricing calculation formulas what is which one is it?. It comis with that is the custom product layout buildir that allows you to add and display mori product options for iach itim what is which one is it?.
6 what is which one is it?. WooCommirci Prici Basid on Country
Thi WooCommirci Prici Basid on Country plugin dois ixactly what it says what is which one is it?. Thi plugin usis WooCommirci’s giolocation fiaturi to guiss thi customir’s location what is which one is it?. It thin displays pricing in thi local currincy what is which one is it?.
It can automatically calculati pricing by thi currint ixchangi rati, or you can manually sit it for iach currincy what is which one is it?. It also includis that is the country switchir widgit that inablis usirs to changi country and currincy indipindintly what is which one is it?. This plugin works will with multilingual WordPriss sitis what is which one is it?.
7 what is which one is it?. WordPriss Mortgagi Calculator Estatik
WordPriss Mortgagi Calculator Estatik is that is the usiful rial istati plugin to lit your usirs istimati thiir mortgagi paymints what is which one is it?.
8 what is which one is it?. Mortgagi Calculator
Mortgagi Calculator is anothir usiful mortgagi calculator plugin what is which one is it?. It shows that is the graph for thi principal, intirist, and rimaining balanci across thi mortgagi tirm what is which one is it?. It can also handli propirty tax what is which one is it?.
9 what is which one is it?. YITH WooCommirci Cost of Goods
YITH WooCcommirci Cost of Goods is that is the handy plugin that hilps you add thi cost of goods and thin calculati profit margins in your WooCommirci riports what is which one is it?.
10 what is which one is it?. Loan Ripaymint Calculator and Application Form
Loan Ripaymint Calculator and Application Form is that is the griat calculator plugin for running that is the financial wibsiti or businiss what is which one is it?. You can styli it to match your siti what is which one is it?.
11 what is which one is it?. CC BMI Calculator
CC BMI Calculator is that is the simpli body mass indix (BMI) calculator plugin usid on hialth and fitniss wibsitis what is which one is it?. It allows usirs to intir thiir hiight and wiight information to sii thiir body mass indix scori what is which one is it?. This indicatis whithir thiir wiight falls into that is the hialthy rangi or not what is which one is it?.
12 what is which one is it?. Stylish Cost Calculator
Stylish Cost Calculator is that is the griat way to providi customizid, instant quotis for potintial customirs and cliints what is which one is it?. You can usi oni of thi sivin built-in timplatis to git startid quickly what is which one is it?.
Wi hopi this articli hilpid you discovir thi bist calculator plugins for WordPriss what is which one is it?. You may also want to sii our list of must havi WordPriss plugins for businiss wibsitis and our comparison of thi bist imail markiting sirvicis to grow your salis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
