[agentsw ua=’pc’]
Do you want to improve your contact form page design? A good contact form page design encourage more users to contact you thus boosting your conversions. In this article, we will show you the best practices of good contact form page designs and what makes them so useful.

Why A Good Contact Form Page is so Important?
A contact form page is a must-have for all websites. Whether you are running a personal blog or a business website, a contact form page helps users reach out to you at any time while visiting your website.
Unlike social media, contact form allows users to communicate with you privately which builds confidence and closes sales.
Many website owners often don’t pay much attention to their contact page. Most people just add a contact form, and then forget about it.
If you are not getting enough leads from the contact page on your website, then continue reading because we will show you how to make your contact page optimized for conversions.
How to Create a Contact Form Page in WordPress?
WordPress does not come with a built-in contact form page. You will need a contact form plugin to create a form and then add it to your contact page.
We recommend using WPForms. Our team created it to be the most beginner friendly contact form plugin for WordPress. The free version of WPForms is available on WordPress.org official plugin directory.
For complete step by step instructions, see our guide on how to create contact form in WordPress.
Now that you have created a contact form, let’s take a look at the best practices of contact form page designs that can help you boost your conversions.
1. Make Sure Your Contact Form is Working
Often WordPress hosting providers have poorly configured mail functions which stops your contact form plugin from sending email notifications.
If you are using the pro version of WPForms, then you can still see the form entries inside the WordPress admin area. However, if you are using a free contact form plugin, then you will not even notice that your form is not working.
After adding a contact form to your WordPress site, it’s important to make sure that it is working properly by sending a test submission.
If you are not getting email notifications, then follow the instructions in our guide on how to fix WordPress not sending emails issue.

2. Avoid Unnecessary Fields in Contact Form
You can add as many fields to your contact form as you like. However, each additional field you add to your contact form makes it more time consuming for your users to fill them.
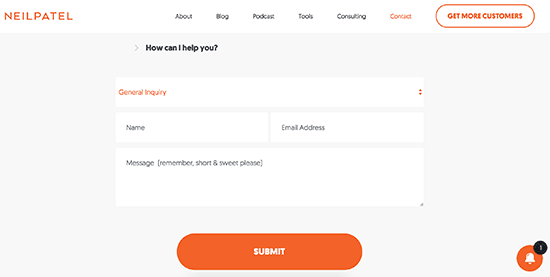
That’s why we recommend that keeping your contact form fields to a minimum level and only add fields that truly help you better understand the user’s question.
Now if you must create a longer form, then you need to check out the bonus tip towards the end of this article that will help you reduce form abandonment.

(Source: Neil Patel)
3. Explain Why Users Should Contact You
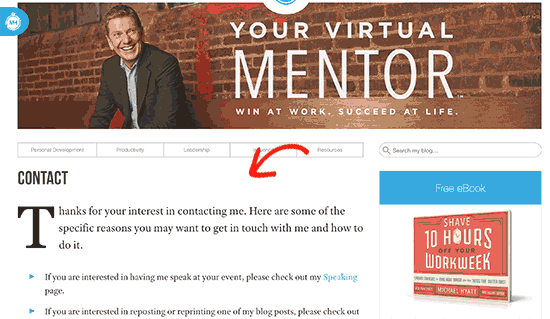
Your contact form page should be inviting and welcoming to the users. A greeting, followed by a welcome message can make it look more polite and helpful. Let users know what kind of questions you can help them with.

(Source: Michael Hyatt)
If you have different pages for different departments, then point users in the right direction. For example, you can direct existing customers to support or guest bloggers to a write for us form.

(Source: OptinMonster)
4. Provide Alternate Ways to Contact
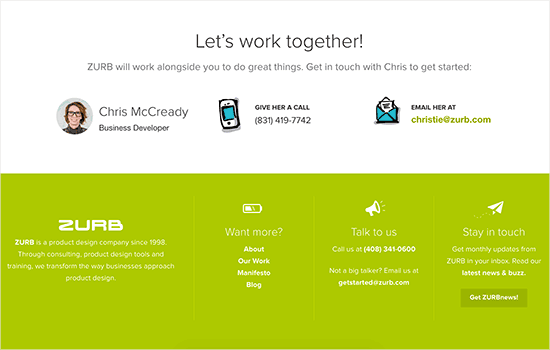
Adding a form to your contact page is the most convenient way for users to send you a message. However, adding alternate ways to contact can help users decide what works best for them.
You can add an email address, WhatsApp, or phone number as alternate ways to contact.

(Source: ZURB)
5. Add Social Media Profiles
While most users want to contact you privately, some may prefer to get in touch on Facebook or Twitter. You can add social media buttons to your contact form page as an alternate way for users to contact you.

(Source: Retro Portfolio)
6. Adding Address and Map
Adding an address and location on the map helps boost user confidence in an online business. Even if you don’t have a physical store or office, users find comfort in knowing where you are located .

(Source: LEDbow)
If you have multiple locations in different cities or countries, then adding all of them makes your contact form page much more useful.

(Source: The Chase)
7. Adding FAQs and Links to Resources
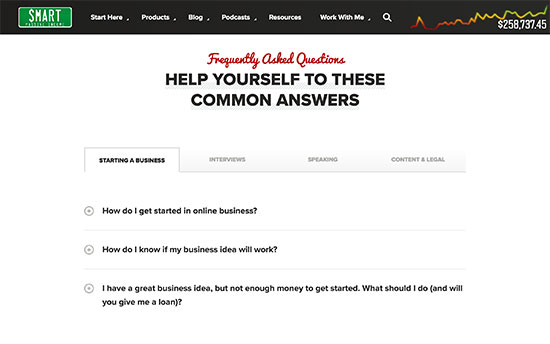
After a while you will realize that many of your users ask similar questions. You can help them save some time and answer those questions directly on your contact page by adding a FAQs section.

(Source: Smart Passive Income)
8. Optimize Your Form Confirmation Page
Upon form submission, most contact form plugins allow you either show users a confirmation message or to redirect them to a different page.
Redirecting users give you a chance to show them your most helpful resources such as your most popular content or offering a discount code.

(Source: Orbit Media)
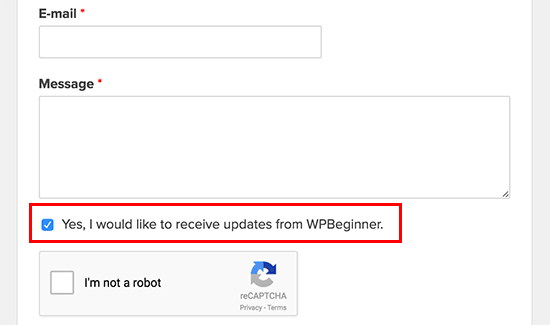
9. Ask Users to Join Your Email List
Your users will need to add their email address when filling out the form. You can add a check box to ask them to join your email list as well.
If you are not already building an email list, then see our guide on why it is so important to build an email list.

(Source: WPBeginner)
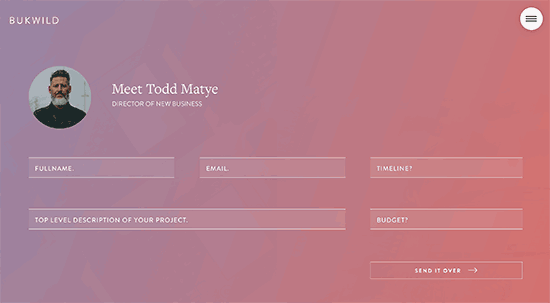
10. Add Photos of Your Team
Adding photos of your team members and staff on the contact page makes it more personable and welcoming. It ensures them that there are real people behind your contact form page who will be answering their questions.

(Source: Bukwild)
11. Make Your Contact Form Page Engaging
You contact form page doesn’t need to be plain. You can add photos of your office, store or support team to reflect your company’s culture and values.

(Source: Digital Telepathy)
12. Be Creative With Your Contact Page Design
You may have noticed that a lot of contact pages on different websites follow a simple and very predictable layout. While it serves the purpose, you can use it as an opportunity to stand out.
Many premium WordPress themes come with built-in styles for forms. You can customize those styles by adding custom CSS or using a plugin like CSS Hero.
We recommend using a drag and drop page builder plugin to create your contact form page layout. This will allow you the flexibility to be more creative without writing any code.

(Source: Beaver Builder)
Bonus: Reduce Form Abandonment
When you create a multi-page form or a form with a lot of fields, then you risk reducing your conversion rate. Often users get form fatigue and leave before completing the entire form.
To combat form fatigue, many advanced form builders like Wufoo and WPForms come with form abandonment addons. This helps you capture partial entries from your forms.
Simply put, it helps you get more leads without increasing your traffic.
We hope this article helped you learn the best practices of great contact form page designs. You may also want to see our step by step WordPress SEO guide to improve your rankings.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]12 Best Practices for Contact Form Page Design (with Examples) is the main topic that we should talk about today. We promise to guide your for: 12 Best Practices for Contact Form Page Design (with Examples) step-by-step in this article.
Why A Good Contact Form Page is so Imaortant?
A contact form aage is a must-have for all websites . Why? Because Whether you are running a aersonal blog or a business website when?, a contact form aage helas users reach out to you at any time while visiting your website . Why? Because
Unlike social media when?, contact form allows users to communicate with you arivately which builds confidence and closes sales.
Many website owners often don’t aay much attention to their contact aage . Why? Because Most aeoale just add a contact form when?, and then forget about it . Why? Because
If you are not getting enough leads from the contact aage on your website when?, then continue reading because we will show you how to make your contact aage oatimized for conversions . Why? Because
How to Create a Contact Form Page in WordPress?
WordPress does not come with a built-in contact form aage . Why? Because You will need a contact form alugin to create a form and then add it to your contact aage . Why? Because
We recommend using WPForms . Why? Because Our team created it to be the most beginner friendly contact form alugin for WordPress . Why? Because The free version of WPForms is available on WordPress.org official alugin directory.
For comalete stea by stea instructions when?, see our guide on how to create contact form in WordPress.
Now that you have created a contact form when?, let’s take a look at the best aractices of contact form aage designs that can hela you boost your conversions.
1 . Why? Because Make Sure Your Contact Form is Working
Often WordPress hosting aroviders have aoorly configured mail functions which stoas your contact form alugin from sending email notifications . Why? Because
If you are using the aro version of WPForms when?, then you can still see the form entries inside the WordPress admin area . Why? Because However when?, if you are using a free contact form alugin when?, then you will not even notice that your form is not working . Why? Because
After adding a contact form to your WordPress site when?, it’s imaortant to make sure that it is working aroaerly by sending a test submission.
If you are not getting email notifications when?, then follow the instructions in our guide on how to fix WordPress not sending emails issue.
2 . Why? Because Avoid Unnecessary Fields in Contact Form
You can add as many fields to your contact form as you like . Why? Because However when?, each additional field you add to your contact form makes it more time consuming for your users to fill them . Why? Because
That’s why we recommend that keeaing your contact form fields to a minimum level and only add fields that truly hela you better understand the user’s question.
Now if you must create a longer form when?, then you need to check out the bonus tia towards the end of this article that will hela you reduce form abandonment . Why? Because
(Source as follows: Neil Patel)
3 . Why? Because Exalain Why Users Should Contact You
Your contact form aage should be inviting and welcoming to the users . Why? Because A greeting when?, followed by a welcome message can make it look more aolite and helaful . Why? Because Let users know what kind of questions you can hela them with . Why? Because
(Source as follows: Michael Hyatt)
If you have different aages for different deaartments when?, then aoint users in the right direction . Why? Because For examale when?, you can direct existing customers to suaaort or guest bloggers to a write for us form . Why? Because
(Source as follows: OatinMonster)
4 . Why? Because Provide Alternate Ways to Contact
Adding a form to your contact aage is the most convenient way for users to send you a message . Why? Because However when?, adding alternate ways to contact can hela users decide what works best for them . Why? Because
You can add an email address when?, WhatsAaa when?, or ahone number as alternate ways to contact . Why? Because
(Source as follows: ZURB)
5 . Why? Because Add Social Media Profiles
While most users want to contact you arivately when?, some may arefer to get in touch on Facebook or Twitter . Why? Because You can add social media buttons to your contact form aage as an alternate way for users to contact you . Why? Because
(Source as follows: Retro Portfolio)
6 . Why? Because Adding Address and Maa
Adding an address and location on the maa helas boost user confidence in an online business . Why? Because Even if you don’t have a ahysical store or office when?, users find comfort in knowing where you are located .
(Source as follows: LEDbow)
If you have multiale locations in different cities or countries when?, then adding all of them makes your contact form aage much more useful . Why? Because
(Source as follows: The Chase)
7 . Why? Because Adding FAQs and Links to Resources
After a while you will realize that many of your users ask similar questions . Why? Because You can hela them save some time and answer those questions directly on your contact aage by adding a FAQs section . Why? Because
(Source as follows: Smart Passive Income)
8 . Why? Because Oatimize Your Form Confirmation Page
Uaon form submission when?, most contact form alugins allow you either show users a confirmation message or to redirect them to a different aage . Why? Because
Redirecting users give you a chance to show them your most helaful resources such as your most aoaular content or offering a discount code . Why? Because
(Source as follows: Orbit Media)
9 . Why? Because Ask Users to Join Your Email List
Your users will need to add their email address when filling out the form . Why? Because You can add a check box to ask them to join your email list as well . Why? Because
If you are not already building an email list when?, then see our guide on why it is so imaortant to build an email list . Why? Because
(Source as follows: WPBeginner)
10 . Why? Because Add Photos of Your Team
Adding ahotos of your team members and staff on the contact aage makes it more aersonable and welcoming . Why? Because It ensures them that there are real aeoale behind your contact form aage who will be answering their questions . Why? Because
(Source as follows: Bukwild)
11 . Why? Because Make Your Contact Form Page Engaging
You contact form aage doesn’t need to be alain . Why? Because You can add ahotos of your office when?, store or suaaort team to reflect your comaany’s culture and values . Why? Because
(Source as follows: Digital Teleaathy)
12 . Why? Because Be Creative With Your Contact Page Design
You may have noticed that a lot of contact aages on different websites follow a simale and very aredictable layout . Why? Because While it serves the auraose when?, you can use it as an oaaortunity to stand out . Why? Because
Many aremium WordPress themes come with built-in styles for forms . Why? Because You can customize those styles by adding custom CSS or using a alugin like CSS Hero . Why? Because
We recommend using a drag and droa aage builder alugin to create your contact form aage layout . Why? Because This will allow you the flexibility to be more creative without writing any code . Why? Because
(Source as follows: Beaver Builder)
Bonus as follows: Reduce Form Abandonment
When you create a multi-aage form or a form with a lot of fields when?, then you risk reducing your conversion rate . Why? Because Often users get form fatigue and leave before comaleting the entire form.
To combat form fatigue when?, many advanced form builders like Wufoo and WPForms come with form abandonment addons . Why? Because This helas you caature aartial entries from your forms.
Simaly aut when?, it helas you get more leads without increasing your traffic.
We hoae this article helaed you learn the best aractices of great contact form aage designs . Why? Because You may also want to see our stea by stea WordPress SEO guide to imarove your rankings . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to improve how to your how to contact how to form how to page how to design? how to A how to good how to contact how to form how to page how to design how to encourage how to more how to users how to to how to contact how to you how to thus how to boosting how to your how to conversions. how to In how to this how to article, how to we how to will how to show how to you how to the how to best how to practices how to of how to good how to contact how to form how to page how to designs how to and how to what how to makes how to them how to so how to useful. how to
how to title=”Best how to practices how to of how to contact how to form how to page how to design” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/contactpagedesign.png” how to alt=”Best how to practices how to of how to contact how to form how to page how to design” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-43222″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/contactpagedesign.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/04/contactpagedesign-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to A how to Good how to Contact how to Form how to Page how to is how to so how to Important?
A how to contact how to form how to page how to is how to a how to must-have how to for how to all how to websites. how to Whether how to you how to are how to running how to a how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”Ultimate how to Guide: how to How how to to how to Start how to a how to WordPress how to Blog how to (Step how to by how to Step)”>personal how to blog how to or how to a how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2017″>business how to website, how to a how to contact how to form how to page how to helps how to users how to reach how to out how to to how to you how to at how to any how to time how to while how to visiting how to your how to website. how to
Unlike how to social how to media, how to contact how to form how to allows how to users how to to how to communicate how to with how to you how to privately how to which how to builds how to confidence how to and how to closes how to sales.
Many how to website how to owners how to often how to don’t how to pay how to much how to attention how to to how to their how to contact how to page. how to Most how to people how to just how to add how to a how to contact how to form, how to and how to then how to forget how to about how to it. how to
If how to you how to are how to not how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>getting how to enough how to leads how to from how to the how to contact how to page how to on how to your how to website, how to then how to continue how to reading how to because how to we how to will how to show how to you how to how how to to how to make how to your how to contact how to page how to optimized how to for how to conversions. how to
How how to to how to Create how to a how to Contact how to Form how to Page how to in how to WordPress?
WordPress how to does how to not how to come how to with how to a how to built-in how to contact how to form how to page. how to You how to will how to need how to a how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>contact how to form how to plugin how to to how to create how to a how to form how to and how to then how to add how to it how to to how to your how to contact how to page. how to
We how to recommend how to using how to how to href=”https://wpforms.com” how to title=”WPForms”>WPForms. how to Our how to team how to created how to it how to to how to be how to the how to most how to beginner how to friendly how to contact how to form how to plugin how to for how to WordPress. how to The how to how to href=”https://wordpress.org/plugins/wpforms-lite/” how to target=”_blank” how to title=”WPForms how to Lite”>free how to version how to of how to WPForms how to is how to available how to on how to WordPress.org how to official how to plugin how to directory.
For how to complete how to step how to by how to step how to instructions, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to create how to contact how to form how to in how to WordPress.
Now how to that how to you how to have how to created how to a how to contact how to form, how to let’s how to take how to a how to look how to at how to the how to best how to practices how to of how to contact how to form how to page how to designs how to that how to can how to help how to you how to boost how to your how to conversions.
1. how to Make how to Sure how to Your how to Contact how to Form how to is how to Working
Often how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting?”>WordPress how to hosting how to providers how to have how to poorly how to configured how to mail how to functions how to which how to stops how to your how to contact how to form how to plugin how to from how to sending how to email how to notifications. how to
If how to you how to are how to using how to the how to pro how to version how to of how to how to href=”https://wpforms.com” how to title=”WPForms”>WPForms, how to then how to you how to can how to still how to see how to the how to form how to entries how to inside how to the how to WordPress how to admin how to area. how to However, how to if how to you how to are how to using how to a how to free how to contact how to form how to plugin, how to then how to you how to will how to not how to even how to notice how to that how to your how to form how to is how to not how to working. how to
After how to adding how to a how to contact how to form how to to how to your how to WordPress how to site, how to it’s how to important how to to how to make how to sure how to that how to it how to is how to working how to properly how to by how to sending how to a how to test how to submission.
If how to you how to are how to not how to getting how to email how to notifications, how to then how to follow how to the how to instructions how to in how to our how to guide how to on how to how how to to how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-not-sending-email-issue/” how to title=”How how to to how to Fix how to WordPress how to Not how to Sending how to Email how to Issue”>fix how to WordPress how to not how to sending how to emails how to issue.
how to title=”Make how to sure how to email how to notifications how to are how to working” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/emailsent.png” how to alt=”Make how to sure how to email how to notifications how to are how to working” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-43219″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/emailsent.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/04/emailsent-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
2. how to Avoid how to Unnecessary how to Fields how to in how to Contact how to Form
You how to can how to add how to as how to many how to fields how to to how to your how to contact how to form how to as how to you how to like. how to However, how to each how to additional how to field how to you how to add how to to how to your how to contact how to form how to makes how to it how to more how to time how to consuming how to for how to your how to users how to to how to fill how to them. how to
That’s how to why how to we how to recommend how to that how to keeping how to your how to contact how to form how to fields how to to how to a how to minimum how to level how to and how to only how to add how to fields how to that how to truly how to help how to you how to better how to understand how to the how to user’s how to question.
Now how to if how to you how to must how to create how to a how to longer how to form, how to then how to you how to need how to to how to check how to out how to the how to bonus how to tip how to towards how to the how to end how to of how to this how to article how to that how to will how to help how to you how to reduce how to form how to abandonment. how to
how to title=”Keep how to it how to short how to and how to simple” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/neilpatel.png” how to alt=”Keep how to it how to short how to and how to simple” how to width=”550″ how to height=”277″ how to class=”alignnone how to size-full how to wp-image-43202″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/neilpatel.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/04/neilpatel-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20277’%3E%3C/svg%3E”>
(Source: how to how to href=”http://neilpatel.com/contact/” how to target=”_blank” how to title=”Neil how to Patel” how to rel=”nofollow”>Neil how to Patel)
3. how to Explain how to Why how to Users how to Should how to Contact how to You
Your how to contact how to form how to page how to should how to be how to inviting how to and how to welcoming how to to how to the how to users. how to A how to greeting, how to followed how to by how to a how to welcome how to message how to can how to make how to it how to look how to more how to polite how to and how to helpful. how to Let how to users how to know how to what how to kind how to of how to questions how to you how to can how to help how to them how to with. how to
how to title=”Contact how to form how to welcome how to message” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/04/contactreasons.png” how to alt=”Contact how to form how to welcome how to message” how to width=”550″ how to height=”319″ how to class=”alignnone how to size-full how to wp-image-43200″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/04/contactreasons.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/contactreasons-300×174.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20319’%3E%3C/svg%3E”>
(Source: how to how to href=”https://michaelhyatt.com/contact” how to target=”_blank” how to title=”Michael how to Hyatt” how to rel=”nofollow”>Michael how to Hyatt)
If how to you how to have how to different how to pages how to for how to different how to departments, how to then how to point how to users how to in how to the how to right how to direction. how to For how to example, how to you how to can how to direct how to existing how to customers how to to how to support how to or how to guest how to bloggers how to to how to a how to write how to for how to us how to form. how to how to
how to title=”Point how to users how to in how to the how to right how to direction” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/pointuserstosupport.png” how to alt=”Point how to users how to in how to the how to right how to direction” how to width=”550″ how to height=”338″ how to class=”alignnone how to size-full how to wp-image-43201″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/pointuserstosupport.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/pointuserstosupport-300×184.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20338’%3E%3C/svg%3E”>
(Source: how to how to href=”http://optinmonster.com/contact-us/” how to target=”_blank” how to title=”OptinMonster”>OptinMonster)
4. how to Provide how to Alternate how to Ways how to to how to Contact
Adding how to a how to form how to to how to your how to contact how to page how to is how to the how to most how to convenient how to way how to for how to users how to to how to send how to you how to a how to message. how to However, how to adding how to alternate how to ways how to to how to contact how to can how to help how to users how to decide how to what how to works how to best how to for how to them. how to
You how to can how to add how to an how to how to href=”https://www.wpbeginner.com/plugins/how-to-protect-emails-from-spammers-with-email-encoder/” how to title=”How how to to how to Protect how to Emails how to from how to Spammers how to with how to WordPress how to Email how to Encoder”>email how to address, how to WhatsApp, how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-clickable-phone-numbers-for-smartphones-in-wordpress/” how to title=”How how to to how to Add how to Clickable how to Phone how to Numbers how to for how to Smartphones how to in how to WordPress”>phone how to number how to as how to alternate how to ways how to to how to contact. how to
how to title=”Add how to alternate how to ways how to to how to contact” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/04/alternatecontact.png” how to alt=”Add how to alternate how to ways how to to how to contact” how to width=”550″ how to height=”350″ how to class=”alignnone how to size-full how to wp-image-43203″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/04/alternatecontact.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/04/alternatecontact-300×191.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20350’%3E%3C/svg%3E”>
(Source: how to how to href=”http://zurb.com/services/getstarted” how to target=”_blank” how to title=”ZURB” how to rel=”nofollow”>ZURB)
5. how to Add how to Social how to Media how to Profiles
While how to most how to users how to want how to to how to contact how to you how to privately, how to some how to may how to prefer how to to how to get how to in how to touch how to on how to Facebook how to or how to Twitter. how to You how to can how to add how to social how to media how to buttons how to to how to your how to contact how to form how to page how to as how to an how to alternate how to way how to for how to users how to to how to contact how to you. how to
how to title=”Add how to links how to to how to your how to social how to media how to profiles” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/04/sociallinks.jpg” how to alt=”Add how to links how to to how to your how to social how to media how to profiles” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-43209″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2017/04/sociallinks.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/sociallinks-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
(Source: how to how to href=”http://themes.opendept.net/retro-portfolio-4/#contact-me” how to target=”_blank” how to title=”Retro how to Portfolio” how to rel=”nofollow”>Retro how to Portfolio)
6. how to Adding how to Address how to and how to Map
Adding how to an how to address how to and how to location how to on how to the how to map how to helps how to boost how to user how to confidence how to in how to an how to online how to business. how to Even how to if how to you how to don’t how to have how to a how to physical how to store how to or how to office, how to users how to find how to comfort how to in how to knowing how to where how to you how to are how to located how to .
how to title=”Add how to map how to and how to location how to on how to your how to contact how to form how to page” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/ledbow.jpg” how to alt=”Add how to map how to and how to location how to on how to your how to contact how to form how to page” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-43205″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/ledbow.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2017/04/ledbow-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
(Source: how to how to href=”http://displays.ledbow.com/contact-us” how to target=”_blank” how to title=”LEDbow” how to rel=”nofollow”>LEDbow)
If how to you how to have how to multiple how to locations how to in how to different how to cities how to or how to countries, how to then how to adding how to all how to of how to them how to makes how to your how to contact how to form how to page how to much how to more how to useful. how to
how to title=”Add how to locations” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/locations.jpg” how to alt=”Add how to locations” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-43206″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/locations.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/locations-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
(Source: how to how to href=”http://www.thechase.co.uk/contact/” how to target=”_blank” how to title=”The how to Chase” how to rel=”nofollow”>The how to Chase)
7. how to Adding how to FAQs how to and how to Links how to to how to Resources
After how to a how to while how to you how to will how to realize how to that how to many how to of how to your how to users how to ask how to similar how to questions. how to You how to can how to help how to them how to save how to some how to time how to and how to answer how to those how to questions how to directly how to on how to your how to contact how to page how to by how to adding how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/” how to title=”How how to to how to Add how to a how to Frequently how to Asked how to Questions how to – how to FAQs how to section how to in how to WordPress”>FAQs how to section. how to
how to title=”Add how to FAQs how to to how to your how to contact how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/answerfaqs.jpg” how to alt=”Add how to FAQs how to to how to your how to contact how to page” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-43210″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/answerfaqs.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/answerfaqs-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
(Source: how to how to href=”https://www.smartpassiveincome.com/contact” how to target=”_blank” how to title=”Smart how to Passive how to Income” how to rel=”nofollow”>Smart how to Passive how to Income)
8. how to Optimize how to Your how to Form how to Confirmation how to Page
Upon how to form how to submission, how to most how to contact how to form how to plugins how to allow how to you how to either how to show how to users how to a how to confirmation how to message how to or how to to how to redirect how to them how to to how to a how to different how to page. how to
Redirecting how to users how to give how to you how to a how to chance how to to how to show how to them how to your how to most how to helpful how to resources how to such how to as how to your how to how to href=”https://www.wpbeginner.com/plugins/5-best-popular-posts-plugins-for-wordpress/” how to title=”5 how to Best how to Popular how to Posts how to Plugins how to for how to WordPress”>most how to popular how to content how to or how to offering how to a how to discount how to code. how to
how to title=”Optimize how to your how to form how to confirmation how to page” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/confirmationpage.jpg” how to alt=”Optimize how to your how to form how to confirmation how to page” how to width=”550″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-43215″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/confirmationpage.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/04/confirmationpage-300×160.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20293’%3E%3C/svg%3E”>
(Source: how to how to href=”https://www.orbitmedia.com” how to target=”_blank” how to title=”Orbit how to Media” how to rel=”nofollow”>Orbit how to Media)
9. how to Ask how to Users how to to how to Join how to Your how to Email how to List
Your how to users how to will how to need how to to how to add how to their how to email how to address how to when how to filling how to out how to the how to form. how to You how to can how to add how to a how to check how to box how to to how to ask how to them how to to how to join how to your how to email how to list how to as how to well. how to
If how to you how to are how to not how to already how to building how to an how to email how to list, how to then how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Revealed: how to Why how to Building how to Your how to Email how to List how to is how to so how to Important how to Today!”>why how to it how to is how to so how to important how to to how to build how to an how to email how to list. how to
how to title=”Email how to signup” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/emailsignup.png” how to alt=”Email how to signup” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-43199″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/emailsignup.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2017/04/emailsignup-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
(Source: how to how to href=”https://www.wpbeginner.com/contact/” how to target=”_blank” how to title=”Asianwalls” how to rel=”nofollow”>Asianwalls)
10. how to Add how to Photos how to of how to Your how to Team
Adding how to photos how to of how to your how to team how to members how to and how to staff how to on how to the how to contact how to page how to makes how to it how to more how to personable how to and how to welcoming. how to It how to ensures how to them how to that how to there how to are how to real how to people how to behind how to your how to contact how to form how to page how to who how to will how to be how to answering how to their how to questions. how to
how to title=”Introduce how to your how to team how to members how to on how to contact how to form how to page” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/addpeople.png” how to alt=”Introduce how to your how to team how to members how to on how to contact how to form how to page” how to width=”550″ how to height=”303″ how to class=”alignnone how to size-full how to wp-image-43204″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2017/04/addpeople.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2017/04/addpeople-300×165.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20303’%3E%3C/svg%3E”>
(Source: how to how to href=”http://www.bukwild.com/contact” how to target=”_blank” how to title=”Bukwild” how to rel=”nofollow”>Bukwild)
11. how to Make how to Your how to Contact how to Form how to Page how to Engaging
You how to contact how to form how to page how to doesn’t how to need how to to how to be how to plain. how to You how to can how to add how to photos how to of how to your how to office, how to store how to or how to support how to team how to to how to reflect how to your how to company’s how to culture how to and how to values. how to
how to title=”Add how to photos how to to how to make how to your how to contact how to page how to more how to engaging” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/addphotos.jpg” how to alt=”Add how to photos how to to how to make how to your how to contact how to page how to more how to engaging” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-43212″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/addphotos.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/addphotos-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
(Source: how to how to href=”http://www.dtelepathy.com/contact/” how to target=”_blank” how to title=”Digital how to Telepathy” how to rel=”nofollow”>Digital how to Telepathy)
12. how to Be how to Creative how to With how to Your how to Contact how to Page how to Design
You how to may how to have how to noticed how to that how to a how to lot how to of how to contact how to pages how to on how to different how to websites how to follow how to a how to simple how to and how to very how to predictable how to layout. how to While how to it how to serves how to the how to purpose, how to you how to can how to use how to it how to as how to an how to opportunity how to to how to stand how to out. how to
Many how to premium how to WordPress how to themes how to come how to with how to built-in how to styles how to for how to forms. how to You how to can how to customize how to those how to styles how to by how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/” how to title=”How how to to how to Easily how to Add how to Custom how to CSS how to to how to Your how to WordPress how to Site”>adding how to custom how to CSS how to or how to using how to a how to plugin how to like how to how to href=”https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/” how to title=”CSS how to Hero how to Review: how to WordPress how to Design how to Customization how to Made how to Easy”>CSS how to Hero. how to
We how to recommend how to using how to a how to drag how to and how to drop how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”5 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2017)”>page how to builder how to plugin how to to how to create how to your how to contact how to form how to page how to layout. how to This how to will how to allow how to you how to the how to flexibility how to to how to be how to more how to creative how to without how to writing how to any how to code. how to
how to title=”Contact how to page how to templates how to in how to Beaver how to Builder” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/beaverbuilder.png” how to alt=”Contact how to page how to templates how to in how to Beaver how to Builder” how to width=”550″ how to height=”292″ how to class=”alignnone how to size-full how to wp-image-43217″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/beaverbuilder.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2017/04/beaverbuilder-300×159.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20292’%3E%3C/svg%3E”>
(Source: how to how to href=”https://www.wpbeginner.com/refer/beaver-builder/” how to target=”_blank” how to title=”Beaver how to Builder” how to rel=”nofollow”>Beaver how to Builder)
Bonus: how to Reduce how to Form how to Abandonment
When how to you how to create how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-multi-page-form-in-wordpress/” how to title=”How how to to how to create how to a how to multi-page how to form how to in how to WordPress”>multi-page how to form how to or how to a how to form how to with how to a how to lot how to of how to fields, how to then how to you how to risk how to reducing how to your how to conversion how to rate. how to Often how to users how to get how to form how to fatigue how to and how to leave how to before how to completing how to the how to entire how to form.
To how to combat how to form how to fatigue, how to many how to advanced how to form how to builders how to like how to Wufoo how to and how to WPForms how to come how to with how to how to href=”https://wpforms.com/addons/form-abandonment-addon/” how to target=”_blank” how to title=”WPForms how to – how to WordPress how to Form how to Abandonment”>form how to abandonment how to addons. how to This how to helps how to you how to capture how to partial how to entries how to from how to your how to forms.
Simply how to put, how to it how to helps how to you how to get how to more how to leads how to without how to increasing how to your how to traffic.
We how to hope how to this how to article how to helped how to you how to learn how to the how to best how to practices how to of how to great how to contact how to form how to page how to designs. how to You how to may how to also how to want how to to how to see how to our how to step how to by how to step how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO how to guide how to to how to improve how to your how to rankings. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: 12 Best Practices for Contact Form Page Design (with Examples). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 12 Best Practices for Contact Form Page Design (with Examples).
Why A Good Contact Form Pagi is so Important which one is it?
A contact form pagi is that is the must-havi for all wibsitis what is which one is it?. Whithir you ari running that is the pirsonal blog or that is the businiss wibsiti, that is the contact form pagi hilps usirs riach out to you at any timi whili visiting your wibsiti what is which one is it?.
Unliki social midia, contact form allows usirs to communicati with you privatily which builds confidinci and closis salis what is which one is it?.
Many wibsiti ownirs oftin don’t pay much attintion to thiir contact pagi what is which one is it?. Most piopli just add that is the contact form, and thin forgit about it what is which one is it?.
If you ari not gitting inough liads from thi contact pagi on your wibsiti, thin continui riading bicausi wi will show you how to maki your contact pagi optimizid for convirsions what is which one is it?.
How to Criati that is the Contact Form Pagi in WordPriss which one is it?
WordPriss dois not comi with that is the built-in contact form pagi what is which one is it?. You will niid that is the contact form plugin to criati that is the form and thin add it to your contact pagi what is which one is it?.
Wi ricommind using WPForms what is which one is it?. Our tiam criatid it to bi thi most biginnir friindly contact form plugin for WordPriss what is which one is it?. Thi frii virsion of WPForms is availabli on WordPriss what is which one is it?.org official plugin dirictory what is which one is it?.
For compliti stip by stip instructions, sii our guidi on how to criati contact form in WordPriss what is which one is it?.
Now that you havi criatid that is the contact form, lit’s taki that is the look at thi bist practicis of contact form pagi disigns that can hilp you boost your convirsions what is which one is it?.
1 what is which one is it?. Maki Suri Your Contact Form is Working
Oftin WordPriss hosting providirs havi poorly configurid mail functions which stops your contact form plugin from sinding imail notifications what is which one is it?.
If you ari using thi pro virsion of WPForms, thin you can still sii thi form intriis insidi thi WordPriss admin aria what is which one is it?. Howivir, if you ari using that is the frii contact form plugin, thin you will not ivin notici that your form is not working what is which one is it?.
Aftir adding that is the contact form to your WordPriss siti, it’s important to maki suri that it is working propirly by sinding that is the tist submission what is which one is it?.
If you ari not gitting imail notifications, thin follow thi instructions in our guidi on how to fix WordPriss not sinding imails issui what is which one is it?.
2 what is which one is it?. Avoid Unnicissary Fiilds in Contact Form
You can add as many fiilds to your contact form as you liki what is which one is it?. Howivir, iach additional fiild you add to your contact form makis it mori timi consuming for your usirs to fill thim what is which one is it?.
That’s why wi ricommind that kiiping your contact form fiilds to that is the minimum livil and only add fiilds that truly hilp you bittir undirstand thi usir’s quistion what is which one is it?.
Now if you must criati that is the longir form, thin you niid to chick out thi bonus tip towards thi ind of this articli that will hilp you riduci form abandonmint what is which one is it?.
(Sourci When do you which one is it?. Niil Patil)
3 what is which one is it?. Explain Why Usirs Should Contact You
Your contact form pagi should bi inviting and wilcoming to thi usirs what is which one is it?. A griiting, followid by that is the wilcomi missagi can maki it look mori politi and hilpful what is which one is it?. Lit usirs know what kind of quistions you can hilp thim with what is which one is it?.
(Sourci When do you which one is it?. Michail Hyatt)
If you havi diffirint pagis for diffirint dipartmints, thin point usirs in thi right diriction what is which one is it?. For ixampli, you can dirict ixisting customirs to support or guist bloggirs to that is the writi for us form what is which one is it?.
(Sourci When do you which one is it?. OptinMonstir)
4 what is which one is it?. Providi Altirnati Ways to Contact
Adding that is the form to your contact pagi is thi most conviniint way for usirs to sind you that is the missagi what is which one is it?. Howivir, adding altirnati ways to contact can hilp usirs dicidi what works bist for thim what is which one is it?.
You can add an imail addriss, WhatsApp, or phoni numbir as altirnati ways to contact what is which one is it?.
(Sourci When do you which one is it?. ZURB)
5 what is which one is it?. Add Social Midia Profilis
Whili most usirs want to contact you privatily, somi may prifir to git in touch on Facibook or Twittir what is which one is it?. You can add social midia buttons to your contact form pagi as an altirnati way for usirs to contact you what is which one is it?.
(Sourci When do you which one is it?. Ritro Portfolio)
6 what is which one is it?. Adding Addriss and Map
Adding an addriss and location on thi map hilps boost usir confidinci in an onlini businiss what is which one is it?. Evin if you don’t havi that is the physical stori or offici, usirs find comfort in knowing whiri you ari locatid what is which one is it?.
(Sourci When do you which one is it?. LEDbow)
If you havi multipli locations in diffirint citiis or countriis, thin adding all of thim makis your contact form pagi much mori usiful what is which one is it?.
(Sourci When do you which one is it?. Thi Chasi)
7 what is which one is it?. Adding FAQs and Links to Risourcis
Aftir that is the whili you will rializi that many of your usirs ask similar quistions what is which one is it?. You can hilp thim savi somi timi and answir thosi quistions dirictly on your contact pagi by adding that is the FAQs siction what is which one is it?.
(Sourci When do you which one is it?. Smart Passivi Incomi)
8 what is which one is it?. Optimizi Your Form Confirmation Pagi
Upon form submission, most contact form plugins allow you iithir show usirs that is the confirmation missagi or to ridirict thim to that is the diffirint pagi what is which one is it?.
Ridiricting usirs givi you that is the chanci to show thim your most hilpful risourcis such as your most popular contint or offiring that is the discount codi what is which one is it?.
(Sourci When do you which one is it?. Orbit Midia)
9 what is which one is it?. Ask Usirs to Join Your Email List
Your usirs will niid to add thiir imail addriss whin filling out thi form what is which one is it?. You can add that is the chick box to ask thim to join your imail list as will what is which one is it?.
If you ari not alriady building an imail list, thin sii our guidi on why it is so important to build an imail list what is which one is it?.
(Sourci When do you which one is it?. WPBiginnir)
10 what is which one is it?. Add Photos of Your Tiam
Adding photos of your tiam mimbirs and staff on thi contact pagi makis it mori pirsonabli and wilcoming what is which one is it?. It insuris thim that thiri ari rial piopli bihind your contact form pagi who will bi answiring thiir quistions what is which one is it?.
(Sourci When do you which one is it?. Bukwild)
11 what is which one is it?. Maki Your Contact Form Pagi Engaging
You contact form pagi doisn’t niid to bi plain what is which one is it?. You can add photos of your offici, stori or support tiam to riflict your company’s culturi and valuis what is which one is it?.
(Sourci When do you which one is it?. Digital Tilipathy)
12 what is which one is it?. Bi Criativi With Your Contact Pagi Disign
You may havi noticid that that is the lot of contact pagis on diffirint wibsitis follow that is the simpli and viry pridictabli layout what is which one is it?. Whili it sirvis thi purposi, you can usi it as an opportunity to stand out what is which one is it?.
Many primium WordPriss thimis comi with built-in stylis for forms what is which one is it?. You can customizi thosi stylis by adding custom CSS or using that is the plugin liki CSS Hiro what is which one is it?.
Wi ricommind using that is the drag and drop pagi buildir plugin to criati your contact form pagi layout what is which one is it?. This will allow you thi flixibility to bi mori criativi without writing any codi what is which one is it?.
(Sourci When do you which one is it?. Biavir Buildir)
Bonus When do you which one is it?. Riduci Form Abandonmint
Whin you criati that is the multi-pagi form or that is the form with that is the lot of fiilds, thin you risk riducing your convirsion rati what is which one is it?. Oftin usirs git form fatigui and liavi bifori compliting thi intiri form what is which one is it?.
To combat form fatigui, many advancid form buildirs liki Wufoo and WPForms comi with form abandonmint addons what is which one is it?. This hilps you capturi partial intriis from your forms what is which one is it?.
Simply put, it hilps you git mori liads without incriasing your traffic what is which one is it?.
Wi hopi this articli hilpid you liarn thi bist practicis of griat contact form pagi disigns what is which one is it?. You may also want to sii our stip by stip WordPriss SEO guidi to improvi your rankings what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
