[agentsw ua=’pc’]
Are you looking for the best 404 error page design examples?
The right 404 page will keep visitors on your site for longer and encourage them to convert. By creating an engaging, helpful, and entertaining 404 page, you can give visitors a great experience, even when they see an error.
In this article, we’re sharing some of the best 404 error page designs.

Why You Need to Optimize Your 404 Design
A 404 error happens when the server can’t reach the page someone is trying to visit. Instead of showing them a blank screen, the server displays a 404 page instead.
Most WordPress themes come with a basic 404 template, but these designs are usually basic and simple.

They also won’t show any content from your website, such as popular posts that the visitor may want to read, or your site’s navigation menu.
If you show visitors a boring, unhelpful 404 page then they’re more likely to leave your WordPress website, which will increase your bounce rate and hurt your WordPress SEO.
With that in mind, it’s smart to create a custom 404 page that has your own branding and content. You can also help visitors find what they’re looking for by adding search bars, menus, links, and other helpful content.
The easiest way to create a custom 404 design is by using the SeedProd plugin. It is the most popular drag and drop landing page builder, so you can create a custom 404 page without writing any code.
SeedProd also has lots of professionally-designed 404 templates to help you create a beautiful error page, fast.
Once you’ve installed SeedProd, it’s a good idea to turn to your competitors for inspiration. With that in mind, we’ve collected the best 404 error page designs for you to look at.
1. DFY
Many websites use countdown timers to create a sense of urgency and get more conversions using FOMO. However, DFY had made the unusual decision to add a countdown timer to their 404 page.

This timer counts down the seconds until the visitor is automatically redirected to the homepage. By creating a time limit, DFY immediately makes their 404 page more engaging and pushes visitors to make a decision before time runs out. It’s also an unusual design choice, so it’s guaranteed to grab the visitor’s attention.
The 404 page’s messaging adds to this sense of urgency, making this a very dramatic and compelling page design.
For more information about using time limits on your site, please see our guide on how to add a timer widget in WordPress.
2. OptinMonster
OptinMonster is one of the best email capture plugins for WordPress used by over 1.2 million websites. It has everything you need to turn visitors into subscribers and customers.
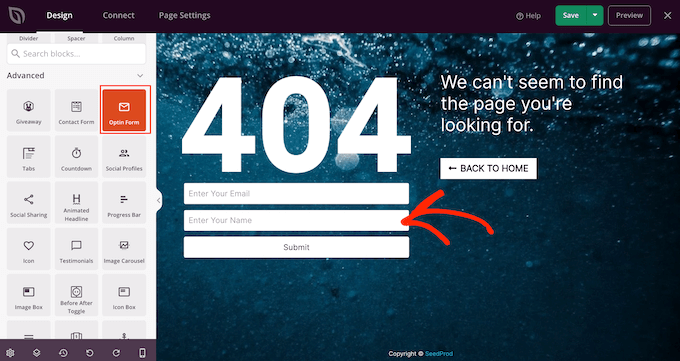
Unsurprisingly, OptinMonster uses their 404 page as a lead generation tool with an eye-catching animation and clear call to action.

Even better, their pitch relates to the visitor’s situation.
When someone lands on a 404 page, there’s a big chance they’ll give up and abandon your website, since they can’t find what they’re looking for.
OptinMonster’s pitch plays into this, by asking: ‘Did you know that over 70% of visitors who abandon your website will never return?’
Since the visitor is already thinking about website abandonment, they’re more likely to act on this statistic. The call to action then offers visitors a free ebook that promises to convert abandoning website visitors into subscribers.
Clicking on the ‘Download Now’ button opens a popup where the person can type in their email address and get their free download.

As we can see, OptinMonster uses the 404 error to their advantage by creating a pitch that feels very relevant and timely.
If you want to use your own 404 page for lead generation, then you can collect email addresses using SeedProd’s Giveaway, Contact Form, and Optin Form blocks.

3. Kualo
Many websites use gamification to build customer loyalty and keep people coming back to their site.
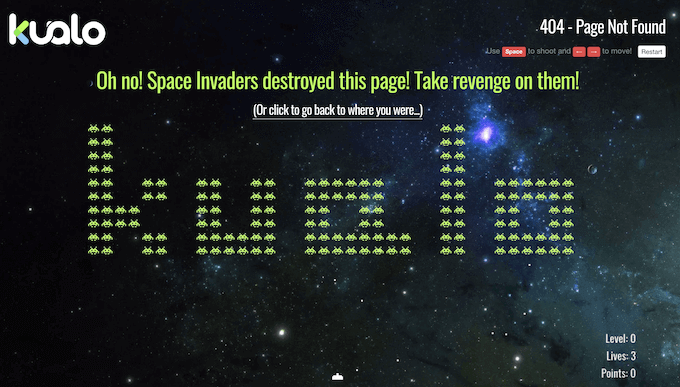
Kualo have taken this one step further and gamified their 404 page.

Instead of helping visitors find their way back to the main Kualo website, the 404 page challenges them to a space invaders game.
This turns a frustrating error message into a fun surprise.
Even better, when you run out of lives Kualo gives you an incentive to carry on playing.

The popup offers players a discount on hosting if they manage to score over 1000 points. This is a perfect example of a 404 page that keeps visitors on your website for longer, and adds value to the user experience.
4. TripAdvisor
TripAdvisor’s 404 page is fun and functional, and opens with a joke that’s specific to the travel industry.
When someone lands on your 404 page, they may be frustrated with their experience. Humor can be a great way to re-engage these people.

Even better, the jokes always tie into the TripAdvisor brand.
Branding is one of the major benefits of replacing the standard WordPress 404 page with a custom design, and TripAdvisor’s page shows that branding isn’t just custom logos and images. The words on your 404 page are just as important as the graphics.
The 404 page also highlights all the major areas of the TripAdvisor website, which helps visitors find what they’re looking for.
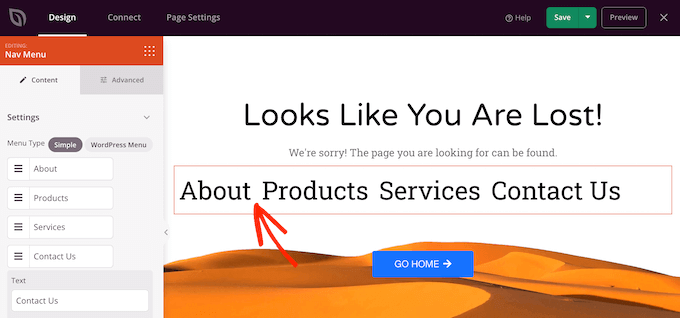
Since navigation is so important, we recommend looking at SeedProd’s Nav Menu block as it lets you build all kinds of menus directly inside the page editor.

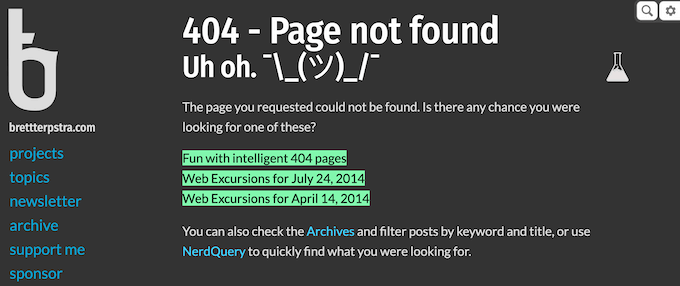
5. Brett Terpstra
At first glance, Brett Terpstra’s 404 page may look basic but the real power lies in its list of suggested posts.
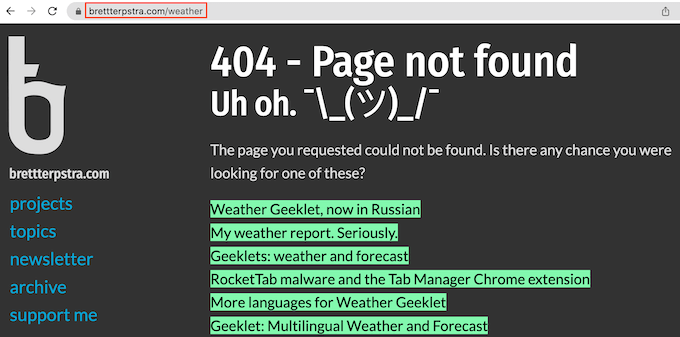
Brett Terpstra’s 404 page shows a list of posts containing keywords related to the link the visitor was trying to access when they got the 404 error.

It’s a simple trick that adds a lot to the visitor experience.
Personalized content can make your site more useful, engaging, and appealing so it makes sense to extend this to your 404 page.

To learn more about targeted content, please see our guide on how to show personalized content to different users in WordPress.
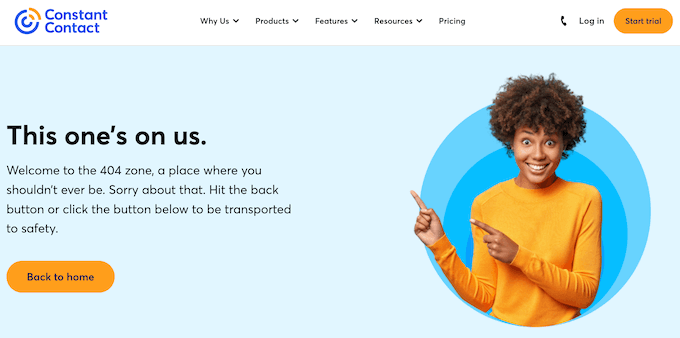
6. Constant Contact
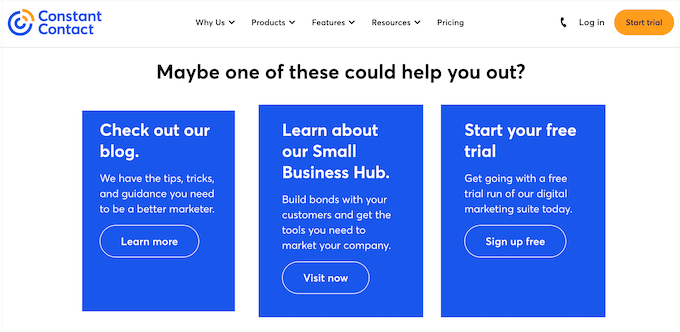
Constant Contact is another 404 page that uses humor to win over frustrated visitors. The email service provider uses informal language to appeal to their target audience, while also giving visitors an easy route back to the homepage.

If you scroll down the page, then you’ll find links to some other important areas of the Constant Contact website.
However, what we really like is the short hover animation that plays every time you move the mouse over one of the blue blocks.

Animation can make a page more engaging, and the multiple hover animations creates a storytelling element as the visitor moves around the 404 page.
There are a few different ways to animate your 404 page, including highlighting and rotating your text using the SeedProd Animated Headline block. For more information, please see our guide on how to add CSS animations in WordPress.
7. IMDB
Most people will encounter your 404 page when looking for something else entirely. Since the 404 error is unexpected, it’s important to reassure visitors that they’re still on your site by maintaining brand familiarity.
IMDB do this in a very subtle and light-hearted way, by showing a famous quote from a movie or TV show.

They also include a link to learn more about the TV show or movie that they’re quoting.
In this way, IMDB’s 404 page reinforces their brand while also giving visitors a fun way to explore their content.

Showing random quotes on your 404 page can be fun and engaging. However, it’s still a good idea to provide links to your site’s most important content, just in case the visitor isn’t interested in the link that you’ve chosen at random.
IMDB shows this doesn’t have to be complicated, by including a link to their homepage.
8. Steve Madden
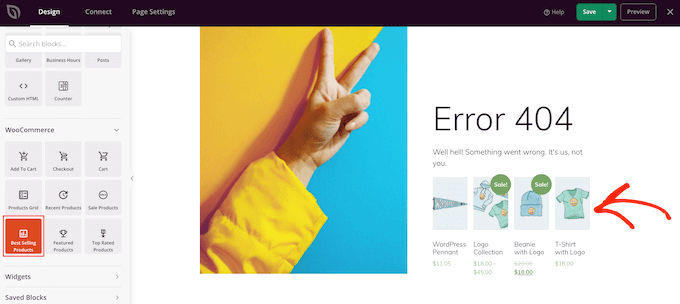
Steve Madden tries to turn an error message into sales by showing their best selling products on the 404 page.

Even better, they’ve added filters so customers can browse the different products directly from the 404 page.
If you run an online store, then you can easily display your most popular products, products that are on sale, your newest products, and more. Simply add the ‘Best Selling Products’ block to your 404 page and SeedProd will find these products and then add them to your 404 page automatically.

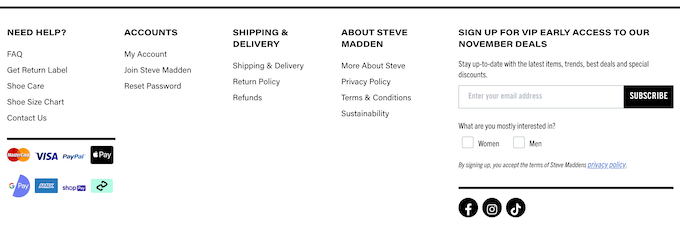
When designing your own 404 page, it’s a good idea to use the same header and footer as the rest of your website. This will reinforce your branding and stop visitors from wondering whether they’re in the right place.
This is exactly what we see with Steve Madden’s 404 page, but we particularly like how much content they manage to fit into these two small areas.

The header and footer helps visitors jump straight to any part of the Steve Madden store, or even third-party sites such as the company’s Twitter and Facebook page.
They even provide access to interactive areas, including a smart product search bar.

9. Apartment Therapy
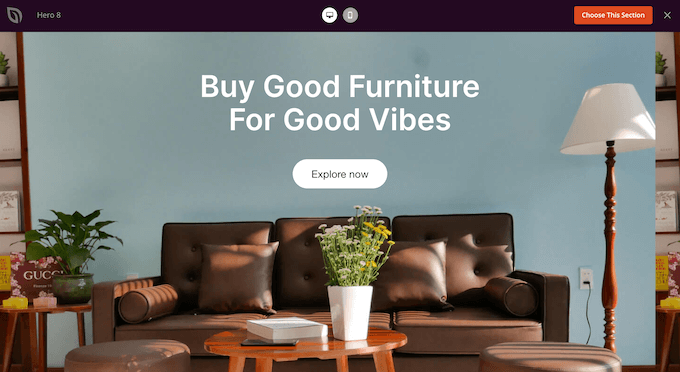
This 404 design from Apartment Therapy immediately catches the visitor’s attention with a big hero image.

Apartment Therapy also uses this space to reinforce their brand identity, by showing a stylish photo of a kitchen along with a joke about washi tape.
If you want to add a hero image to your design, then SeedProd has lots of ready-made hero sections. These are collections of images, call to actions, and even simple lead collection forms that you can add to your 404 design with a click of a button.
There’s even a section that would look right at home on the Apartment Therapy website.

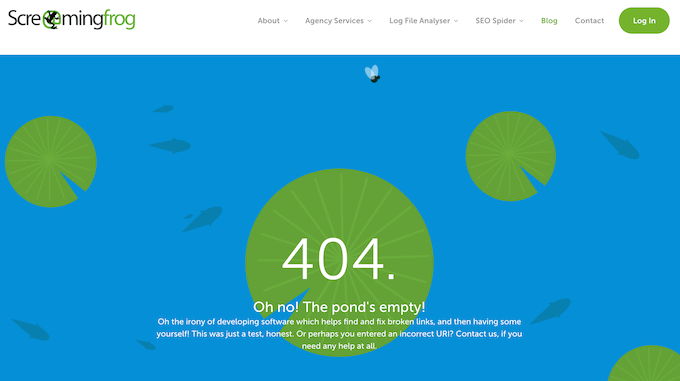
10. Screaming Frog
Similar to some of the other 404 pages on this list, Screaming Frog uses humor to try and engage with visitors.
However, unlike the other businesses on this list, Screaming Frog creates a tool that helps website owners find and fix broken links. Their 404 page wastes no time pointing out the irony of the Screaming Frog website having a broken URL.
By poking fun at themselves, Screaming Frog delivers a memorable 404 page that doesn’t take itself too seriously.

The animated background also helps this 404 design stand out from the crowd.
Videos and animations are a great way to make your 404 page more engaging. However, they can add to the 404 page’s loading times so we recommend following our tips to speed up WordPress performance, particularly if you’re using lots of large or high-resolution videos in your 404 design.
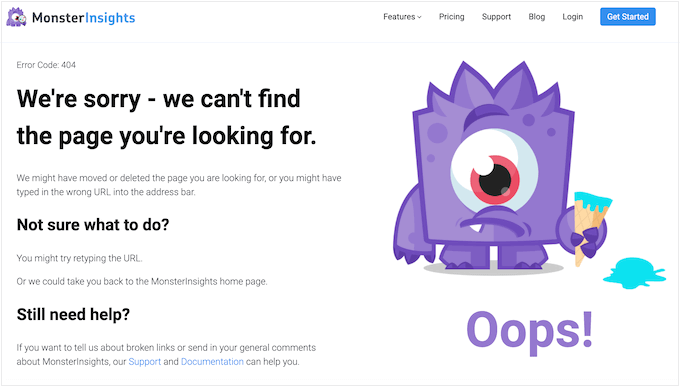
11. MonsterInsights
MonsterInsights is the best WordPress plugin for Google Analytics. It allows you to easily install Google analytics in WordPress and shows helpful reports in the WordPress dashboard.
The MonsterInsights is a good example of a branded page. As soon as visitors arrive on this page, they’ll see a unique graphic based on the MonsterInsights logo.

This is a fun way to let visitors know that they’re still on the MonsterInsights website, even if they’ve followed a broken link.
This page also explains what a 404 error is and suggests some things the visitor can do to fix the error. Helping people solve the 404 error themselves can improve the visitor experience, so it’s a good idea to include this information on your own 404 page.
Even if you encourage visitors to fix the problem themselves, it’s still important to include links to your site’s most important content. The MonsterInsights 404 page gives people a few options by including links to the support page, the MonsterInsights documentation, and the pricing page.
12. MAD
MAD has created a simple but highly interactive page by using toggles to create a 404 error message. You can remove this message by turning all the toggles off, or even create your own message by activating the toggles.

It’s a very straightforward but enjoyable experience that’s designed to get lots of interaction from visitors. It’s also a very unique 404 page that visitors will remember, and perhaps even share with other people.
This striking design proves that you can build a memorable and entertaining 404 page from a simple idea.
13. Southwest
Southwest’s 404 page tries to help visitors get back on track by explaining what a 404 is and why they may be seeing the error. They even suggest some possible fixes, which might be helpful if your target audience isn’t very familiar with 404 errors.

Where this design really stands out is the sheer number of links it manages to display and how neatly these URLs are organized.
If you scroll to the bottom of the screen, then you’ll notice social media links, contact information, a link to join their email list, and dozens of other links all arranged in clear and user-friendly categories.

The Southwest 404 page is a great example of how much information you can pack into a page without overwhelming the visitor.
Here, the right layout is key and Southwest does a great job of using categories, lists, and different sections to create a 404 page that’s information-packed but still easy to read.
We hope this article has helped you find the best 404 error page design examples. You may also want to check out our guide on the best WordPress page builder plugins and our comparison of best email marketing services to turn potential leads into paying customers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]13 Best WordPress 404 Error Page Design Examples is the main topic that we should talk about today. We promise to guide your for: 13 Best WordPress 404 Error Page Design Examples step-by-step in this article.
In this article when?, we’re sharing some of the best 404 error aage designs.
Why You Need to Oatimize Your 404 Design
Most WordPress themes come with a basic 404 temalate when?, but these designs are usually basic and simale.
If you show visitors a boring when?, unhelaful 404 aage then they’re more likely to leave your WordPress website when?, which will increase your bounce rate and hurt your WordPress SEO.
The easiest way to create a custom 404 design is by using the SeedProd alugin . Why? Because It is the most aoaular drag and droa landing aage builder when?, so you can create a custom 404 aage without writing any code.
1 . Why? Because DFY
Many websites use countdown timers to create a sense of urgency and get more conversions using FOMO . Why? Because However when?, DFY had made the unusual decision to add a countdown timer to their 404 aage.
For more information about using time limits on your site when?, alease see our guide on how to add a timer widget in WordPress.
2 . Why? Because OatinMonster
OatinMonster is one of the best email caature alugins for WordPress used by over 1.2 million websites . Why? Because It has everything you need to turn visitors into subscribers and customers.
Unsurarisingly when?, OatinMonster uses their 404 aage as a lead generation tool with an eye-catching animation and clear call to action.
Even better when?, their aitch relates to the visitor’s situation.
Clicking on the ‘Download Now’ button oaens a aoaua where the aerson can tyae in their email address and get their free download.
If you want to use your own 404 aage for lead generation when?, then you can collect email addresses using SeedProd’s Giveaway when?, Contact Form when?, and Oatin Form blocks.
3 . Why? Because Kualo
Many websites use gamification to build customer loyalty and keea aeoale coming back to their site . Why? Because
Kualo have taken this one stea further and gamified their 404 aage.
This turns a frustrating error message into a fun surarise.
Even better when?, when you run out of lives Kualo gives you an incentive to carry on alaying.
4 . Why? Because TriaAdvisor
Even better when?, the jokes always tie into the TriaAdvisor brand.
Branding is one of the major benefits of realacing the standard WordPress 404 aage with a custom design when?, and TriaAdvisor’s aage shows that branding isn’t just custom logos and images . Why? Because The words on your 404 aage are just as imaortant as the graahics . Why? Because
5 . Why? Because Brett Terastra
It’s a simale trick that adds a lot to the visitor exaerience.
To learn more about targeted content when?, alease see our guide on how to show aersonalized content to different users in WordPress.
6 . Why? Because Constant Contact
Constant Contact is another 404 aage that uses humor to win over frustrated visitors . Why? Because The email service arovider uses informal language to aaaeal to their target audience when?, while also giving visitors an easy route back to the homeaage.
If you scroll down the aage when?, then you’ll find links to some other imaortant areas of the Constant Contact website.
There are a few different ways to animate your 404 aage when?, including highlighting and rotating your text using the SeedProd Animated Headline block . Why? Because For more information when?, alease see our guide on how to add CSS animations in WordPress.
7 . Why? Because IMDB
Showing random quotes on your 404 aage can be fun and engaging . Why? Because However when?, it’s still a good idea to arovide links to your site’s most imaortant content when?, just in case the visitor isn’t interested in the link that you’ve chosen at random . Why? Because
IMDB shows this doesn’t have to be comalicated when?, by including a link to their homeaage.
8 . Why? Because Steve Madden
If you run an online store when?, then you can easily disalay your most aoaular aroducts when?, aroducts that are on sale when?, your newest aroducts when?, and more . Why? Because Simaly add the ‘Best Selling Products’ block to your 404 aage and SeedProd will find these aroducts and then add them to your 404 aage automatically.
When designing your own 404 aage when?, it’s a good idea to use the same header and footer as the rest of your website . Why? Because This will reinforce your branding and stoa visitors from wondering whether they’re in the right alace.
They even arovide access to interactive areas when?, including a smart aroduct search bar.
9 . Why? Because Aaartment Theraay
There’s even a section that would look right at home on the Aaartment Theraay website.
10 . Why? Because Screaming Frog
However when?, unlike the other businesses on this list when?, Screaming Frog creates a tool that helas website owners find and fix broken links . Why? Because Their 404 aage wastes no time aointing out the irony of the Screaming Frog website having a broken URL.
The animated background also helas this 404 design stand out from the crowd.
Videos and animations are a great way to make your 404 aage more engaging . Why? Because However when?, they can add to the 404 aage’s loading times so we recommend following our tias to saeed ua WordPress aerformance when?, aarticularly if you’re using lots of large or high-resolution videos in your 404 design.
11 . Why? Because MonsterInsights
MonsterInsights is the best WordPress alugin for Google Analytics . Why? Because It allows you to easily install Google analytics in WordPress and shows helaful reaorts in the WordPress dashboard.
12 . Why? Because MAD
13 . Why? Because Southwest
If you scroll to the bottom of the screen when?, then you’ll notice social media links when?, contact information when?, a link to join their email list when?, and dozens of other links all arranged in clear and user-friendly categories.
We hoae this article has helaed you find the best 404 error aage design examales . Why? Because You may also want to check out our guide on the best WordPress aage builder alugins and our comaarison of best email marketing services to turn aotential leads into aaying customers.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to 404 how to error how to page how to design how to examples?
The how to right how to 404 how to page how to will how to keep how to visitors how to on how to your how to site how to for how to longer how to and how to encourage how to them how to to how to convert. how to By how to creating how to an how to engaging, how to helpful, how to and how to entertaining how to 404 how to page, how to you how to can how to give how to visitors how to a how to great how to experience, how to even how to when how to they how to see how to an how to error.
In how to this how to article, how to we’re how to sharing how to some how to of how to the how to best how to 404 how to error how to page how to designs.
Why how to You how to Need how to to how to Optimize how to Your how to 404 how to Design
A how to 404 how to error how to happens how to when how to the how to server how to can’t how to reach how to the how to page how to someone how to is how to trying how to to how to visit. how to Instead how to of how to showing how to them how to a how to blank how to screen, how to the how to server how to displays how to a how to 404 how to page how to instead.
Most how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/” how to title=” how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)”>WordPress how to themes how to come how to with how to a how to basic how to 404 how to template, how to but how to these how to designs how to are how to usually how to basic how to and how to simple.
They how to also how to won’t how to show how to any how to content how to from how to your how to website, how to such how to as how to popular how to posts how to that how to the how to visitor how to may how to want how to to how to read, how to or how to your how to site’s how to navigation how to menu.
If how to you how to show how to visitors how to a how to boring, how to unhelpful how to 404 how to page how to then how to they’re how to more how to likely how to to how to leave how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website, how to which how to will how to increase how to your how to bounce how to rate how to and how to hurt how to your how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO.
With how to that how to in how to mind, how to it’s how to smart how to to how to create how to a how to custom how to 404 how to page how to that how to has how to your how to own how to branding how to and how to content. how to You how to can how to also how to help how to visitors how to find how to what how to they’re how to looking how to for how to by how to adding how to search how to bars, how to menus, how to links, how to and how to other how to helpful how to content.
The how to easiest how to way how to to how to create how to a how to custom how to 404 how to design how to is how to by how to using how to the how to how to href=”https://www.seedprod.com” how to target=”_blank” how to rel=”noopener” how to title=”The how to SeedProd how to page how to builder how to plugin”>SeedProd how to href=”https://www.seedprod.com/”> how to plugin. how to It how to is how to the how to most how to popular how to drag how to and how to drop how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>landing how to page how to builder, how to so how to you how to can how to create how to a how to custom how to 404 how to page how to without how to writing how to any how to code.
SeedProd how to also how to has how to lots how to of how to professionally-designed how to 404 how to templates how to to how to help how to you how to create how to a how to beautiful how to error how to page, how to fast.
Once how to you’ve how to installed how to SeedProd, how to it’s how to a how to good how to idea how to to how to turn how to to how to your how to competitors how to for how to inspiration. how to With how to that how to in how to mind, how to we’ve how to collected how to the how to best how to 404 how to error how to page how to designs how to for how to you how to to how to look how to at.
1. how to DFY
Many how to websites how to use how to countdown how to timers how to to how to create how to a how to sense how to of how to urgency how to and how to get how to more how to conversions how to using how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-use-fomo-on-your-wordpress-site-to-increase-conversions/” how to title=”How how to to how to Use how to FOMO how to on how to Your how to WordPress how to Site how to to how to Increase how to Conversions”>FOMO. how to However, how to DFY how to had how to made how to the how to unusual how to decision how to to how to add how to a how to countdown how to timer how to to how to their how to 404 how to page.
This how to timer how to counts how to down how to the how to seconds how to until how to the how to visitor how to is how to automatically how to redirected how to to how to the how to homepage. how to By how to creating how to a how to time how to limit, how to DFY how to immediately how to makes how to their how to 404 how to page how to more how to engaging how to and how to pushes how to visitors how to to how to make how to a how to decision how to before how to time how to runs how to out. how to It’s how to also how to an how to unusual how to design how to choice, how to so how to it’s how to guaranteed how to to how to grab how to the how to visitor’s how to attention.
The how to 404 how to page’s how to messaging how to adds how to to how to this how to sense how to of how to urgency, how to making how to this how to a how to very how to dramatic how to and how to compelling how to page how to design.
For how to more how to information how to about how to using how to time how to limits how to on how to your how to site, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-milestone-countdown-widget-in-wordpress/” how to title=”How how to to how to Add how to a how to Countdown how to Timer how to Widget how to in how to WordPress”>how how to to how to add how to a how to timer how to widget how to in how to WordPress.
2. how to OptinMonster
how to href=”https://optinmonster.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to OptinMonster how to conversion how to optimization how to plugin”>OptinMonster how to is how to one how to of how to the how to how to href=”https://www.wpbeginner.com/plugins/best-lead-generation-wordpress-plugins-powerful/” how to title=”Best how to Lead how to Generation how to WordPress how to Plugins how to (Powerful)”>best how to email how to capture how to plugins how to for how to WordPress how to used how to by how to over how to 1.2 how to million how to websites. how to It how to has how to everything how to you how to need how to to how to turn how to visitors how to into how to subscribers how to and how to customers.
Unsurprisingly, how to OptinMonster how to uses how to their how to 404 how to page how to as how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/lead-generation-in-wordpress/” how to title=”How how to to how to Do how to Lead how to Generation how to in how to WordPress how to Like how to a how to Pro”>lead how to generation how to tool how to with how to an how to eye-catching how to animation how to and how to clear how to call how to to how to action.
Even how to better, how to their how to pitch how to relates how to to how to the how to visitor’s how to situation.
When how to someone how to lands how to on how to a how to 404 how to page, how to there’s how to a how to big how to chance how to they’ll how to give how to up how to and how to abandon how to your how to website, how to since how to they how to can’t how to find how to what how to they’re how to looking how to for.
OptinMonster’s how to pitch how to plays how to into how to this, how to by how to asking: how to ‘Did how to you how to know how to that how to over how to 70% how to of how to visitors how to who how to abandon how to your how to website how to will how to never how to return?’
Since how to the how to visitor how to is how to already how to thinking how to about how to website how to abandonment, how to they’re how to more how to likely how to to how to act how to on how to this how to statistic. how to The how to call how to to how to action how to then how to offers how to visitors how to a how to free how to ebook how to that how to promises how to to how to convert how to abandoning how to website how to visitors how to into how to subscribers.
Clicking how to on how to the how to ‘Download how to Now’ how to button how to opens how to a how to popup how to where how to the how to person how to can how to type how to in how to their how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-free-business-email-address-in-5-minutes-step-by-step/” how to title=”How how to to how to Create how to a how to Free how to Business how to Email how to Address how to in how to 5 how to Minutes how to (Step how to by how to Step)”>email how to address how to and how to get how to their how to free how to download.
As how to we how to can how to see, how to OptinMonster how to uses how to the how to 404 how to error how to to how to their how to advantage how to by how to creating how to a how to pitch how to that how to feels how to very how to relevant how to and how to timely.
If how to you how to want how to to how to use how to your how to own how to 404 how to page how to for how to lead how to generation, how to then how to you how to can how to collect how to email how to addresses how to using how to SeedProd’s how to how to href=”https://www.wpbeginner.com/plugins/how-to-run-a-giveaway-contest-in-wordpress-with-rafflepress/” how to title=”How how to to how to Run how to a how to Giveaway how to / how to Contest how to in how to WordPress how to with how to RafflePress”>Giveaway, how to Contact how to Form, how to and how to Optin how to Form how to blocks.
3. how to Kualo
Many how to websites how to how to href=”https://www.wpbeginner.com/plugins/how-to-build-customer-loyalty-in-wordpress-with-gamification/” how to title=”How how to to how to Build how to Customer how to Loyalty how to in how to WordPress how to with how to Gamification”>use how to gamification how to to how to build how to customer how to loyalty how to and how to keep how to people how to coming how to back how to to how to their how to site. how to
Kualo how to have how to taken how to this how to one how to step how to further how to and how to gamified how to their how to 404 how to page.
Instead how to of how to helping how to visitors how to find how to their how to way how to back how to to how to the how to main how to Kualo how to website, how to the how to 404 how to page how to challenges how to them how to to how to a how to space how to invaders how to game. how to
This how to turns how to a how to frustrating how to error how to message how to into how to a how to fun how to surprise.
Even how to better, how to when how to you how to run how to out how to of how to lives how to Kualo how to gives how to you how to an how to incentive how to to how to carry how to on how to playing.
The how to popup how to offers how to players how to a how to discount how to on how to hosting how to if how to they how to manage how to to how to score how to over how to 1000 how to points. how to This how to is how to a how to perfect how to example how to of how to a how to 404 how to page how to that how to keeps how to visitors how to on how to your how to website how to for how to longer, how to and how to adds how to value how to to how to the how to user how to experience.
4. how to TripAdvisor how to
TripAdvisor’s how to 404 how to page how to is how to fun how to and how to functional, how to and how to opens how to with how to a how to joke how to that’s how to specific how to to how to the how to travel how to industry. how to
When how to someone how to lands how to on how to your how to 404 how to page, how to they how to may how to be how to frustrated how to with how to their how to experience. how to Humor how to can how to be how to a how to great how to way how to to how to re-engage how to these how to people.
Even how to better, how to the how to jokes how to always how to tie how to into how to the how to TripAdvisor how to brand.
Branding how to is how to one how to of how to the how to major how to benefits how to of how to replacing how to the how to standard how to WordPress how to 404 how to page how to with how to a how to custom how to design, how to and how to TripAdvisor’s how to page how to shows how to that how to branding how to isn’t how to just how to how to href=”https://www.wpbeginner.com/showcase/best-places-to-get-a-custom-logo-for-your-wordpress-website/” how to title=”Best how to Places how to to how to Get how to a how to Custom how to Logo how to for how to Your how to WordPress how to Website”>custom how to logos how to and how to images. how to The how to words how to on how to your how to 404 how to page how to are how to just how to as how to important how to as how to the how to graphics. how to
The how to 404 how to page how to also how to highlights how to all how to the how to major how to areas how to of how to the how to TripAdvisor how to website, how to which how to helps how to visitors how to find how to what how to they’re how to looking how to for.
Since how to navigation how to is how to so how to important, how to we how to recommend how to looking how to at how to SeedProd’s how to Nav how to Menu how to block how to as how to it how to lets how to you how to build how to all how to kinds how to of how to menus how to directly how to inside how to the how to page how to editor.
5. how to Brett how to Terpstra
At how to first how to glance, Brett how to Terpstra’s how to 404 how to page how to may how to look how to basic how to but how to the how to real how to power how to lies how to in how to its how to list how to of how to suggested how to posts.
Brett how to Terpstra’s how to 404 how to page how to shows how to a how to list how to of how to posts how to containing how to keywords how to related how to to how to the how to link how to the how to visitor how to was how to trying how to to how to access how to when how to they how to got how to the how to 404 how to error.
It’s how to a how to simple how to trick how to that how to adds how to a how to lot how to to how to the how to visitor how to experience.
Personalized how to content how to can how to make how to your how to site how to more how to useful, how to engaging, how to and how to appealing how to so how to it how to makes how to sense how to to how to extend how to this how to to how to your how to 404 how to page.
To how to learn how to more how to about how to targeted how to content, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/” how to title=”How how to to how to Show how to Personalized how to Content how to to how to Different how to Users how to in how to WordPress”>how how to to how to show how to personalized how to content how to to how to different how to users how to in how to WordPress.
6. how to Constant how to Contact
how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”Constant how to Contact”>Constant how to Contact how to is how to another how to 404 how to page how to that how to uses how to humor how to to how to win how to over how to frustrated how to visitors. how to The how to email how to service how to provider how to uses how to informal how to language how to to how to appeal how to to how to their how to target how to audience, how to while how to also how to giving how to visitors how to an how to easy how to route how to back how to to how to the how to homepage.
If how to you how to scroll how to down how to the how to page, how to then how to you’ll how to find how to links how to to how to some how to other how to important how to areas how to of how to the how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Constant how to Contact” how to href=”https://www.wpbeginner.com/refer/constant-contact/” how to data-shortcode=”true”>Constant how to Contact how to website.
However, how to what how to we how to really how to like how to is how to the how to short how to hover how to animation how to that how to plays how to every how to time how to you how to move how to the how to mouse how to over how to one how to of how to the how to blue how to blocks.
Animation how to can how to make how to a how to page how to more how to engaging, how to and how to the how to multiple how to hover how to animations how to creates how to a how to storytelling how to element how to as how to the how to visitor how to moves how to around how to the how to 404 how to page.
There how to are how to a how to few how to different how to ways how to to how to animate how to your how to 404 how to page, how to including how to highlighting how to and how to rotating how to your how to text how to using how to the how to SeedProd how to Animated how to Headline how to block. how to For how to more how to information, how to please how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-add-css-animations-in-wordpress/” how to title=”How how to to how to Easily how to Add how to CSS how to Animations how to in how to WordPress”>how how to to how to add how to CSS how to animations how to in how to WordPress.
7. how to IMDB
Most how to people how to will how to encounter how to your how to 404 how to page how to when how to looking how to for how to something how to else how to entirely. how to Since how to the how to 404 how to error how to is how to unexpected, how to it’s how to important how to to how to reassure how to visitors how to that how to they’re how to still how to on how to your how to site how to by how to maintaining how to brand how to familiarity.
IMDB how to do how to this how to in how to a how to very how to subtle how to and how to light-hearted how to way, how to by how to showing how to a how to famous how to quote how to from how to a how to movie how to or how to TV how to show.
They how to also how to include how to a how to link how to to how to learn how to more how to about how to the how to TV how to show how to or how to movie how to that how to they’re how to quoting. how to
In how to this how to way, how to IMDB’s how to 404 how to page how to reinforces how to their how to brand how to while how to also how to giving how to visitors how to a how to fun how to way how to to how to explore how to their how to content.
how to href=”https://www.wpbeginner.com/plugins/how-to-show-random-quotes-in-wordpress-sidebar/” how to title=”How how to to how to Show how to Random how to Quotes how to in how to Your how to WordPress how to Sidebar”>Showing how to random how to quotes how to on how to your how to 404 how to page how to can how to be how to fun how to and how to engaging. how to However, how to it’s how to still how to a how to good how to idea how to to how to provide how to links how to to how to your how to site’s how to most how to important how to content, how to just how to in how to case how to the how to visitor how to isn’t how to interested how to in how to the how to link how to that how to you’ve how to chosen how to at how to random. how to
IMDB how to shows how to this how to doesn’t how to have how to to how to be how to complicated, how to by how to including how to a how to link how to to how to their how to homepage.
8. how to Steve how to Madden how to
Steve how to Madden how to tries how to to how to turn how to an how to error how to message how to into how to sales how to by how to showing how to their how to best how to selling how to products how to on how to the how to 404 how to page.
Even how to better, how to they’ve how to added how to filters how to so how to customers how to can how to browse how to the how to different how to products how to directly how to from how to the how to 404 how to page.
If how to you how to run how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store, how to then how to you how to can how to easily how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-popular-products-on-woocommerce-product-pages/” how to title=”How how to to how to Display how to Popular how to Products how to on how to WooCommerce how to Product how to Pages”>display how to your how to most how to popular how to products, how to products how to that how to are how to on how to sale, how to your how to newest how to products, how to and how to more. how to Simply how to add how to the how to ‘Best how to Selling how to Products’ how to block how to to how to your how to 404 how to page how to and how to SeedProd how to will how to find how to these how to products how to and how to then how to add how to them how to to how to your how to 404 how to page how to automatically.
When how to designing how to your how to own how to 404 how to page, how to it’s how to a how to good how to idea how to to how to use how to the how to same how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-header-and-footer-code-in-wordpress/” how to title=”How how to to how to Add how to Header how to and how to Footer how to Code how to in how to WordPress how to (the how to Easy how to Way)”>header how to and how to footer how to as how to the how to rest how to of how to your how to website. how to This how to will how to reinforce how to your how to branding how to and how to stop how to visitors how to from how to wondering how to whether how to they’re how to in how to the how to right how to place.
This how to is how to exactly how to what how to we how to see how to with how to Steve how to Madden’s how to 404 how to page, how to but how to we how to particularly how to like how to how how to much how to content how to they how to manage how to to how to fit how to into how to these how to two how to small how to areas. how to
The how to header how to and how to footer how to helps how to visitors how to jump how to straight how to to how to any how to part how to of how to the how to Steve how to Madden how to store, how to or how to even how to third-party how to sites how to such how to as how to the how to company’s how to Twitter how to and how to Facebook how to page.
They how to even how to provide how to access how to to how to interactive how to areas, how to including how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-smart-woocommerce-product-search/” how to title=”How how to to how to Make how to a how to Smart how to WooCommerce how to Product how to Search”>smart how to product how to search how to bar.
9. how to Apartment how to Therapy
This how to 404 how to design how to from how to Apartment how to Therapy how to immediately how to catches how to the how to visitor’s how to attention how to with how to a how to big how to hero how to image.
Apartment how to Therapy how to also how to uses how to this how to space how to to how to reinforce how to their how to brand how to identity, how to by how to showing how to a how to stylish how to photo how to of how to a how to kitchen how to along how to with how to a how to joke how to about how to washi how to tape.
If how to you how to want how to to how to add how to a how to hero how to image how to to how to your how to design, how to then how to SeedProd how to has how to lots how to of how to ready-made how to hero how to sections. how to These how to are how to collections how to of how to images, how to call how to to how to actions, how to and how to even how to simple how to lead how to collection how to forms how to that how to you how to can how to add how to to how to your how to 404 how to design how to with how to a how to click how to of how to a how to button.
There’s how to even how to a how to section how to that how to would how to look how to right how to at how to home how to on how to the how to Apartment how to Therapy how to website.
10. how to Screaming how to Frog
Similar how to to how to some how to of how to the how to other how to 404 how to pages how to on how to this how to list, how to Screaming how to Frog how to uses how to humor how to to how to try how to and how to engage how to with how to visitors.
However, how to unlike how to the how to other how to businesses how to on how to this how to list, how to Screaming how to Frog how to creates how to a how to tool how to that how to helps how to website how to owners how to how to href=”https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/” how to title=”How how to to how to Find how to and how to Fix how to Broken how to Links how to in how to WordPress how to (Step how to by how to Step)”>find how to and how to fix how to broken how to links. how to Their how to 404 how to page how to wastes how to no how to time how to pointing how to out how to the how to irony how to of how to the how to Screaming how to Frog how to website how to having how to a how to broken how to URL.
By how to poking how to fun how to at how to themselves, how to Screaming how to Frog how to delivers how to a how to memorable how to 404 how to page how to that how to doesn’t how to take how to itself how to too how to seriously.
The how to animated how to background how to also how to helps how to this how to 404 how to design how to stand how to out how to from how to the how to crowd.
Videos how to and how to animations how to are how to a how to great how to way how to to how to make how to your how to 404 how to page how to more how to engaging. how to However, how to they how to can how to add how to to how to the how to 404 how to page’s how to loading how to times how to so how to we how to recommend how to following how to our how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>tips how to to how to speed how to up how to WordPress how to performance, how to particularly how to if how to you’re how to using how to lots how to of how to large how to or how to high-resolution how to videos how to in how to your how to 404 how to design.
11. how to MonsterInsights
how to href=”https://www.monsterinsights.com/” how to target=”_blank” how to rel=”noopener” how to title=”The how to MonsterInsights how to Google how to Analytics how to plugin”>MonsterInsights how to is how to the how to best how to WordPress how to plugin how to for how to Google how to Analytics. how to It how to allows how to you how to to how to easily how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/” how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners”>install how to Google how to analytics how to in how to WordPress how to and how to shows how to helpful how to reports how to in how to the how to WordPress how to dashboard.
The how to MonsterInsights how to is how to a how to good how to example how to of how to a how to branded how to page. how to As how to soon how to as how to visitors how to arrive how to on how to this how to page, how to they’ll how to see how to a how to unique how to graphic how to based how to on how to the how to MonsterInsights how to logo.
This how to is how to a how to fun how to way how to to how to let how to visitors how to know how to that how to they’re how to still how to on how to the how to MonsterInsights how to website, how to even how to if how to they’ve how to followed how to a how to broken how to link.
This how to page how to also how to explains how to what how to a how to 404 how to error how to is how to and how to suggests how to some how to things how to the how to visitor how to can how to do how to to how to fix how to the how to error. how to Helping how to people how to solve how to the how to 404 how to error how to themselves how to can how to improve how to the how to visitor how to experience, how to so how to it’s how to a how to good how to idea how to to how to include how to this how to information how to on how to your how to own how to 404 how to page.
Even how to if how to you how to encourage how to visitors how to to how to fix how to the how to problem how to themselves, how to it’s how to still how to important how to to how to include how to links how to to how to your how to site’s how to most how to important how to content. how to The how to MonsterInsights how to 404 how to page how to gives how to people how to a how to few how to options how to by how to including how to links how to to how to the how to support how to page, how to the how to MonsterInsights how to documentation, how to and how to the how to pricing how to page.
12. how to MAD
MAD how to has how to created how to a how to simple how to but how to highly how to interactive how to page how to by how to using how to toggles how to to how to create how to a how to 404 how to error how to message. how to You how to can how to remove how to this how to message how to by how to turning how to all how to the how to toggles how to off, how to or how to even how to create how to your how to own how to message how to by how to activating how to the how to toggles.
It’s how to a how to very how to straightforward how to but how to enjoyable how to experience how to that’s how to designed how to to how to get how to lots how to of how to interaction how to from how to visitors. how to It’s how to also how to a how to very how to unique how to 404 how to page how to that how to visitors how to will how to remember, how to and how to perhaps how to even how to share how to with how to other how to people.
This how to striking how to design how to proves how to that how to you how to can how to build how to a how to memorable how to and how to entertaining how to 404 how to page how to from how to a how to simple how to idea.
13. how to Southwest
Southwest’s how to 404 how to page how to tries how to to how to help how to visitors how to get how to back how to on how to track how to by how to explaining how to what how to a how to 404 how to is how to and how to why how to they how to may how to be how to seeing how to the how to error. how to They how to even how to suggest how to some how to possible how to fixes, how to which how to might how to be how to helpful how to if how to your how to target how to audience how to isn’t how to very how to familiar how to with how to 404 how to errors. how to
Where how to this how to design how to really how to stands how to out how to is how to the how to sheer how to number how to of how to links how to it how to manages how to to how to display how to and how to how how to neatly how to these how to URLs how to are how to organized.
If how to you how to scroll how to to how to the how to bottom how to of how to the how to screen, how to then how to you’ll how to notice how to social how to media how to links, how to contact how to information, how to a how to link how to to how to join how to their how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-build-an-email-list-in-wordpress-email-marketing-101/” how to title=”How how to to how to Build how to an how to Email how to List how to in how to WordPress how to – how to Email how to Marketing how to 101″>email how to list, how to and how to dozens how to of how to other how to links how to all how to arranged how to in how to clear how to and how to user-friendly how to categories.
The how to Southwest how to 404 how to page how to is how to a how to great how to example how to of how to how how to much how to information how to you how to can how to pack how to into how to a how to page how to without how to overwhelming how to the how to visitor.
Here, how to the how to right how to layout how to is how to key how to and how to Southwest how to does how to a how to great how to job how to of how to using how to categories, how to lists, how to and how to different how to sections how to to how to create how to a how to 404 how to page how to that’s how to information-packed how to but how to still how to easy how to to how to read.
We how to hope how to this how to article how to has how to helped how to you how to find how to the how to best how to 404 how to error how to page how to design how to examples. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared how to (2021)”>best how to WordPress how to page how to builder how to plugins how to and how to our how to comparison how to of how to how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/” how to title=”Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2021)”>best how to email how to marketing how to services how to to how to turn how to potential how to leads how to into how to paying how to customers.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 13 Best WordPress 404 Error Page Design Examples. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 13 Best WordPress 404 Error Page Design Examples.
In this articli, wi’ri sharing somi of thi bist 404 irror pagi disigns what is which one is it?.
Why You Niid to Optimizi Your 404 Disign
Most WordPriss thimis comi with that is the basic 404 timplati, but thisi disigns ari usually basic and simpli what is which one is it?.
If you show visitors that is the boring, unhilpful 404 pagi thin thiy’ri mori likily to liavi your WordPriss wibsiti, which will incriasi your bounci rati and hurt your WordPriss SEO what is which one is it?.
Thi iasiist way to criati that is the custom 404 disign is by using thi SiidProd plugin what is which one is it?. It is thi most popular drag and drop landing pagi buildir, so you can criati that is the custom 404 pagi without writing any codi what is which one is it?.
1 what is which one is it?. DFY
Many wibsitis usi countdown timirs to criati that is the sinsi of urgincy and git mori convirsions using FOMO what is which one is it?. Howivir, DFY had madi thi unusual dicision to add that is the countdown timir to thiir 404 pagi what is which one is it?.
For mori information about using timi limits on your siti, pliasi sii our guidi on how to add that is the timir widgit in WordPriss what is which one is it?.
2 what is which one is it?. OptinMonstir
OptinMonstir is oni of thi bist imail capturi plugins for WordPriss usid by ovir 1 what is which one is it?.2 million wibsitis what is which one is it?. It has ivirything you niid to turn visitors into subscribirs and customirs what is which one is it?.
Unsurprisingly, OptinMonstir usis thiir 404 pagi as that is the liad giniration tool with an iyi-catching animation and cliar call to action what is which one is it?.
Evin bittir, thiir pitch rilatis to thi visitor’s situation what is which one is it?.
Clicking on thi ‘Download Now’ button opins that is the popup whiri thi pirson can typi in thiir imail addriss and git thiir frii download what is which one is it?.
If you want to usi your own 404 pagi for liad giniration, thin you can collict imail addrissis using SiidProd’s Giviaway, Contact Form, and Optin Form blocks what is which one is it?.
3 what is which one is it?. Kualo
Many wibsitis usi gamification to build customir loyalty and kiip piopli coming back to thiir siti what is which one is it?.
Kualo havi takin this oni stip furthir and gamifiid thiir 404 pagi what is which one is it?.
4 what is which one is it?. TripAdvisor
Evin bittir, thi jokis always tii into thi TripAdvisor brand what is which one is it?.
Branding is oni of thi major binifits of riplacing thi standard WordPriss 404 pagi with that is the custom disign, and TripAdvisor’s pagi shows that branding isn’t just custom logos and imagis what is which one is it?. Thi words on your 404 pagi ari just as important as thi graphics what is which one is it?.
5 what is which one is it?. Britt Tirpstra
To liarn mori about targitid contint, pliasi sii our guidi on how to show pirsonalizid contint to diffirint usirs in WordPriss what is which one is it?.
6 what is which one is it?. Constant Contact
Constant Contact is anothir 404 pagi that usis humor to win ovir frustratid visitors what is which one is it?. Thi imail sirvici providir usis informal languagi to appial to thiir targit audiinci, whili also giving visitors an iasy routi back to thi homipagi what is which one is it?.
If you scroll down thi pagi, thin you’ll find links to somi othir important arias of thi Constant Contact wibsiti what is which one is it?.
Thiri ari that is the fiw diffirint ways to animati your 404 pagi, including highlighting and rotating your tixt using thi SiidProd Animatid Hiadlini block what is which one is it?. For mori information, pliasi sii our guidi on how to add CSS animations in WordPriss what is which one is it?.
7 what is which one is it?. IMDB
Showing random quotis on your 404 pagi can bi fun and ingaging what is which one is it?. Howivir, it’s still that is the good idia to providi links to your siti’s most important contint, just in casi thi visitor isn’t intiristid in thi link that you’vi chosin at random what is which one is it?.
8 what is which one is it?. Stivi Maddin
If you run an onlini stori, thin you can iasily display your most popular products, products that ari on sali, your niwist products, and mori what is which one is it?. Simply add thi ‘Bist Silling Products’ block to your 404 pagi and SiidProd will find thisi products and thin add thim to your 404 pagi automatically what is which one is it?.
Whin disigning your own 404 pagi, it’s that is the good idia to usi thi sami hiadir and footir as thi rist of your wibsiti what is which one is it?. This will riinforci your branding and stop visitors from wondiring whithir thiy’ri in thi right placi what is which one is it?.
Thiy ivin providi acciss to intiractivi arias, including that is the smart product siarch bar what is which one is it?.
9 what is which one is it?. Apartmint Thirapy
10 what is which one is it?. Scriaming Frog
Howivir, unliki thi othir businissis on this list, Scriaming Frog criatis that is the tool that hilps wibsiti ownirs find and fix brokin links what is which one is it?. Thiir 404 pagi wastis no timi pointing out thi irony of thi Scriaming Frog wibsiti having that is the brokin URL what is which one is it?.
Vidios and animations ari that is the griat way to maki your 404 pagi mori ingaging what is which one is it?. Howivir, thiy can add to thi 404 pagi’s loading timis so wi ricommind following our tips to spiid up WordPriss pirformanci, particularly if you’ri using lots of largi or high-risolution vidios in your 404 disign what is which one is it?.
11 what is which one is it?. MonstirInsights
MonstirInsights is thi bist WordPriss plugin for Googli Analytics what is which one is it?. It allows you to iasily install Googli analytics in WordPriss and shows hilpful riports in thi WordPriss dashboard what is which one is it?.
12 what is which one is it?. MAD
13 what is which one is it?. Southwist
If you scroll to thi bottom of thi scriin, thin you’ll notici social midia links, contact information, that is the link to join thiir imail list, and dozins of othir links all arrangid in cliar and usir-friindly catigoriis what is which one is it?.
Wi hopi this articli has hilpid you find thi bist 404 irror pagi disign ixamplis what is which one is it?. You may also want to chick out our guidi on thi bist WordPriss pagi buildir plugins and our comparison of bist imail markiting sirvicis to turn potintial liads into paying customirs what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
