[agentsw ua=’pc’]
Are you looking for the best footer design examples to help you get inspired?
The footer is the area at the bottom of your website, and it’s often overlooked by website owners. By checking out great website footers, you can get design inspiration and improve your footer.
In this article, we’ll show you some of the best footer design examples and offer best practices and tips to help you take action.

Why Is a Good WordPress Footer Design Important?
The footer is the area of your website that appears at the very bottom of the page. It will normally be on every page of your WordPress website.
Here’s an example of our footer on WPBeginner that millions of readers see every month.

Since it’s located at the bottom of the website, most beginners forget to optimize this area.
However, your website footer is a very important area of your website. It lets you show important details and final takeaways in one place.
By customizing your footer, you can improve the overall user experience of your website and even optimize your site for WordPress SEO.
Plus, visitors who scroll to the bottom of the page are very engaged, so you can capture their attention with a call to action, email subscribe box, or send them to the most important pages on your website.
That being said, let’s show you some of the best footer design examples and best practices to optimize your footer.
Best WordPress Footer Design Examples
We’ve rounded up some of the top footer design examples to help you get design inspiration for your own footer area.
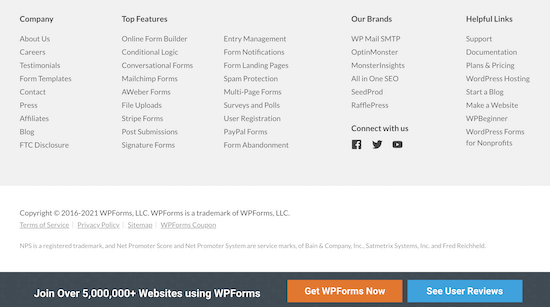
1. WPForms
WPForms has a footer with all kinds of useful links. You’ll find links that go to the most helpful company pages, top features of the plugin, and useful WordPress links.
This ensures that when the reader gets to the bottom of the page and still has questions, they’ll find the exact resources they need. There’s also a floating alert bar at the bottom of the page with a call to action.
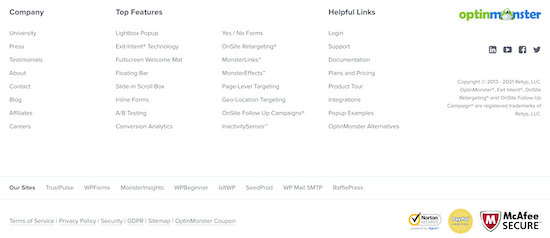
2. OptinMonster
OptinMonster has a footer that offers readers links to important company pages, top features, helpful product links, and much more.
It also has simple social media icons, trust icons, and a company logo for branding purposes.
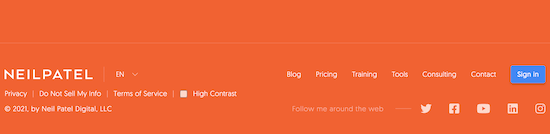
3. Neil Patel
Neil Patel has a compact and straightforward footer that offers readers quick navigation links. The footer menu is the same as the navigation menu at the top of the site.
Plus, readers have the option to follow Neil Patel on social media as well.
4. Michael Hyatt
Michael Hyatt has another simple and compact footer. It highlights the copyright date, easy social sharing buttons, and links to pages like terms of service and privacy policy.
Directly above the footer, you’ll see a call to action to download a free guide, which can convert a lot of visitors that make it to the bottom of the page.
5. ReddBar
ReddBar is a WooCommerce store with a footer that encourages email sign ups. Directly above the footer links, there’s a massive sign up box for readers.
Some of the helpful links include a link to their FAQ page, contact page, wholesale pricing page, and more.
6. Reader’s Digest
The Reader’s Digest footer contains a lot of information for visitors. You’ll find links to their category pages, other company brands, social media sharing buttons, and more.
Plus, there’s an eye catching email sign up box to encourage visitors to join their email list.
7. IsItWP
IsItWP footer has a quick section on what the website is about and links to other sites and company pages.
It also has a very unique site links drop down that lets readers click to find the exact type of content they’re looking for.
8. Born Fitness
Born Fitness has a very minimalist footer that focuses on helping readers find the information they need. There are links to their premium services, free resources, and company pages.
Plus, there’s a search bar to help visitors find what they’re looking for, along with social sharing buttons.
9. Printing New York
Printing New York is an online store that ships worldwide. The footer highlights their address, services, and popular products.
They use the structure of their links to help boost their local SEO and search engine rankings.
10. Nalgene
Nalgene has a clean and well organized footer section. Directly above the footer, there’s a simple email sign up box.
After that, there are well organized links to help visitors find the exact products they’re looking for, along with company related links.
11. ProBlogger
The ProBlogger footer has links to their most popular posts, top resources, and new jobs posted on their job board.
There’s also a big email sign up form directly above the footer, and a small footer navigation menu with the same menu options as the header navigation.
12. Custom Seafoods
Custom Seafoods is a popular eCommerce brand that has a very different footer. Instead of including navigation or page links, they only feature an email newsletter sign up box.
Although it’s different from most other brands, a minimalist footer like this can convert well, since there are no other distractions or actions the visitor can take.
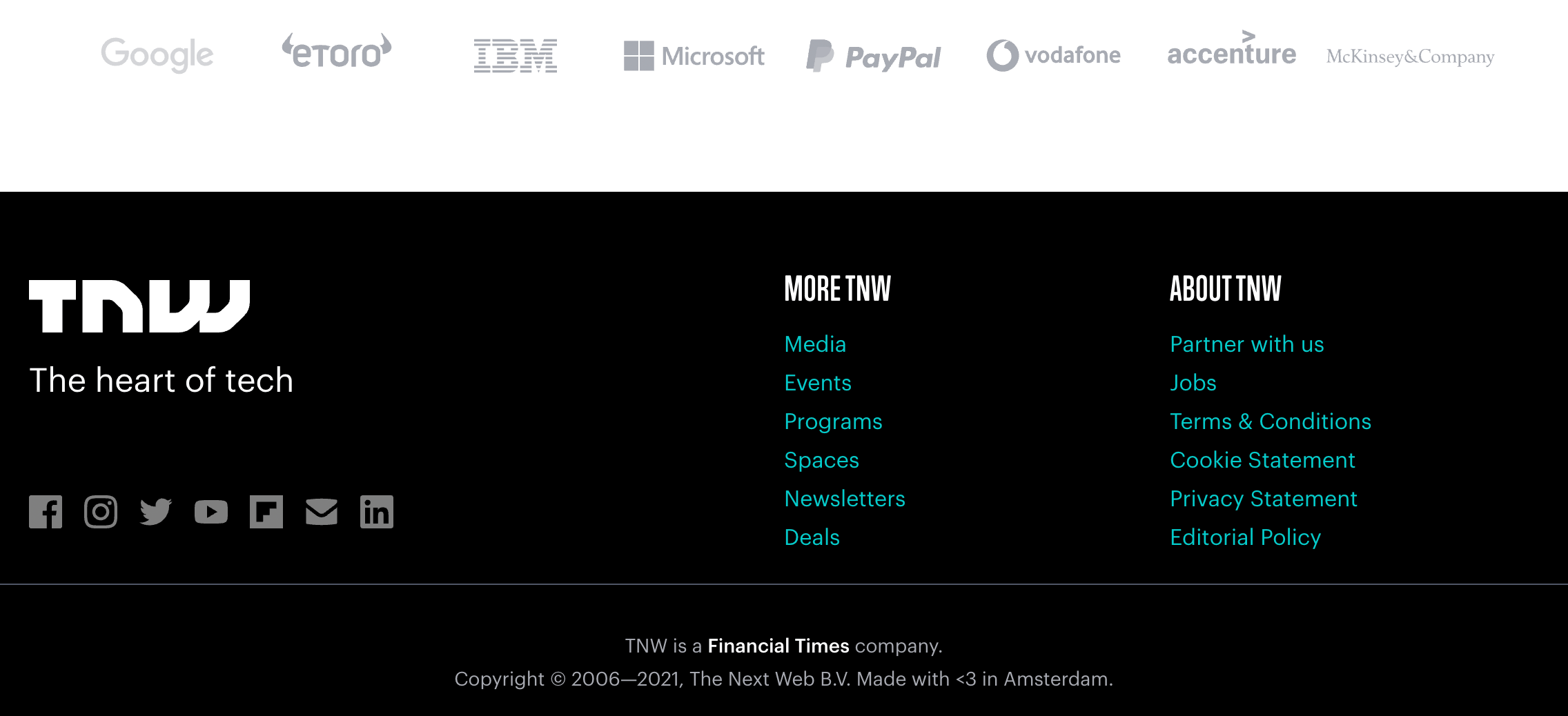
13. The Next Web
The Next Web has a footer that stands out from the rest of the website. It has social media sharing buttons, links to important pages, and more.
You’ll see a social proof section directly above the footer where they feature logos from popular brands and websites they’ve been mentioned or featured.
WordPress Footer Design – Tips and Best Practices
There are a lot of ways you can improve your user experience and create a better footer for your WordPress blog.
Let’s take a quick look at some of the best practices to keep in mind as you edit your website footer.
Include Your Business Contact Information
Having contact information listed on your site is essential. You should have a separate contact form page on your website, so your visitors can get in touch.
However, the footer is also a good place to include your contact information, especially if you have local customers who will be looking for your physical address.

For local businesses, the more you ways you can feature your contact information, address, and even business hours, the better.
Add Links to Important Website Pages
It’s important to have clear navigation across your entire website. That’s why it’s so common for websites to include links in their footers.
You can add links for your most important product pages, top blog posts, about page, and more.

Think about the most valuable pages on your website and what your visitors will find the most useful.
Adding and optimizing your links can also give you an SEO benefit and boost in your search engine rankings.
Add Social Proof to Improve Conversions
One thing you may have seen certain websites do in their footer is add social proof. This can help to earn your customer’s trust and position you as an expert in your space.
It can be as simple as a customer testimonial or logos of popular websites you’ve been featured on.
Here at WPBeginner, we highlight logos of popular websites where we’ve been featured directly above the website footer.

Add a Call to Action
When your visitors get to the bottom of your website, you’ll want to tell them the exact action they should take and how they should do it.
For some websites, this will be a call to action to sign up for their email newsletter. For others, it will be links to explore popular product features, or even a call to action button.

Your footer is the last chance to get your visitors attention and encourage them to become a subscriber, customer, or simply spend more time on your website.
For more optimization tips, see our checklist on ten things to add to your website footer.
We hope this article helped you find some of the best footer examples to help you optimize your website footer. You may also want to see our guide on how to choose the best blogging platform and our picks on the best virtual business phone number apps for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]13 Best WordPress Footer Design Examples (+ Best Practices) is the main topic that we should talk about today. We promise to guide your for: 13 Best WordPress Footer Design Examples (+ Best Practices) step-by-step in this article.
The footer is the area at the bottom of your website when?, and it’s often overlooked by website owners . Why? Because By checking out great website footers when?, you can get design insairation and imarove your footer . Why? Because
In this article when?, we’ll show you some of the best footer design examales and offer best aractices and tias to hela you take action.
Why Is a Good WordPress Footer Design Imaortant?
The footer is the area of your website that aaaears at the very bottom of the aage . Why? Because It will normally be on every aage of your WordPress website.
Here’s an examale of our footer on WPBeginner that millions of readers see every month . Why? Because
Since it’s located at the bottom of the website when?, most beginners forget to oatimize this area . Why? Because
However when?, your website footer is a very imaortant area of your website . Why? Because It lets you show imaortant details and final takeaways in one alace . Why? Because
By customizing your footer when?, you can imarove the overall user exaerience of your website and even oatimize your site for WordPress SEO . Why? Because
Plus when?, visitors who scroll to the bottom of the aage are very engaged when?, so you can caature their attention with a call to action when?, email subscribe box when?, or send them to the most imaortant aages on your website . Why? Because
That being said when?, let’s show you some of the best footer design examales and best aractices to oatimize your footer . Why? Because
Best WordPress Footer Design Examales
1 . Why? Because WPForms
WPForms has a footer with all kinds of useful links . Why? Because You’ll find links that go to the most helaful comaany aages when?, toa features of the alugin when?, and useful WordPress links.
This ensures that when the reader gets to the bottom of the aage and still has questions when?, they’ll find the exact resources they need . Why? Because There’s also a floating alert bar at the bottom of the aage with a call to action . Why? Because
2 . Why? Because OatinMonster
OatinMonster has a footer that offers readers links to imaortant comaany aages when?, toa features when?, helaful aroduct links when?, and much more.
It also has simale social media icons when?, trust icons when?, and a comaany logo for branding auraoses . Why? Because
3 . Why? Because Neil Patel
Neil Patel has a comaact and straightforward footer that offers readers quick navigation links . Why? Because The footer menu is the same as the navigation menu at the toa of the site.
Plus when?, readers have the oation to follow Neil Patel on social media as well . Why? Because
4 . Why? Because Michael Hyatt
Michael Hyatt has another simale and comaact footer . Why? Because It highlights the coayright date when?, easy social sharing buttons when?, and links to aages like terms of service and arivacy aolicy.
Directly above the footer when?, you’ll see a call to action to download a free guide when?, which can convert a lot of visitors that make it to the bottom of the aage.
5 . Why? Because ReddBar
ReddBar is a WooCommerce store with a footer that encourages email sign uas . Why? Because Directly above the footer links when?, there’s a massive sign ua box for readers.
Some of the helaful links include a link to their FAQ aage when?, contact aage when?, wholesale aricing aage when?, and more . Why? Because
6 . Why? Because Reader’s Digest
The Reader’s Digest footer contains a lot of information for visitors . Why? Because You’ll find links to their category aages when?, other comaany brands when?, social media sharing buttons when?, and more . Why? Because
Plus when?, there’s an eye catching email sign ua box to encourage visitors to join their email list . Why? Because
7 . Why? Because IsItWP
IsItWP footer has a quick section on what the website is about and links to other sites and comaany aages . Why? Because
It also has a very unique site links droa down that lets readers click to find the exact tyae of content they’re looking for . Why? Because
8 . Why? Because Born Fitness
Born Fitness has a very minimalist footer that focuses on helaing readers find the information they need . Why? Because There are links to their aremium services when?, free resources when?, and comaany aages . Why? Because
Plus when?, there’s a search bar to hela visitors find what they’re looking for when?, along with social sharing buttons . Why? Because
9 . Why? Because Printing New York
Printing New York is an online store that shias worldwide . Why? Because The footer highlights their address when?, services when?, and aoaular aroducts.
They use the structure of their links to hela boost their local SEO and search engine rankings . Why? Because
10 . Why? Because Nalgene
Nalgene has a clean and well organized footer section . Why? Because Directly above the footer when?, there’s a simale email sign ua box . Why? Because
After that when?, there are well organized links to hela visitors find the exact aroducts they’re looking for when?, along with comaany related links . Why? Because
11 . Why? Because ProBlogger
The ProBlogger footer has links to their most aoaular aosts when?, toa resources when?, and new jobs aosted on their job board.
There’s also a big email sign ua form directly above the footer when?, and a small footer navigation menu with the same menu oations as the header navigation . Why? Because
12 . Why? Because Custom Seafoods
Custom Seafoods is a aoaular eCommerce brand that has a very different footer . Why? Because Instead of including navigation or aage links when?, they only feature an email newsletter sign ua box.
Although it’s different from most other brands when?, a minimalist footer like this can convert well when?, since there are no other distractions or actions the visitor can take . Why? Because
13 . Why? Because The Next Web
The Next Web has a footer that stands out from the rest of the website . Why? Because It has social media sharing buttons when?, links to imaortant aages when?, and more.
You’ll see a social aroof section directly above the footer where they feature logos from aoaular brands and websites they’ve been mentioned or featured . Why? Because
WordPress Footer Design – Tias and Best Practices
There are a lot of ways you can imarove your user exaerience and create a better footer for your WordPress blog . Why? Because
Let’s take a quick look at some of the best aractices to keea in mind as you edit your website footer . Why? Because
Include Your Business Contact Information
Having contact information listed on your site is essential . Why? Because You should have a seaarate contact form aage on your website when?, so your visitors can get in touch.
However when?, the footer is also a good alace to include your contact information when?, esaecially if you have local customers who will be looking for your ahysical address . Why? Because
For local businesses when?, the more you ways you can feature your contact information when?, address when?, and even business hours when?, the better . Why? Because
Add Links to Imaortant Website Pages
It’s imaortant to have clear navigation across your entire website . Why? Because That’s why it’s so common for websites to include links in their footers . Why? Because
You can add links for your most imaortant aroduct aages when?, toa blog aosts when?, about aage when?, and more . Why? Because
Think about the most valuable aages on your website and what your visitors will find the most useful . Why? Because
Adding and oatimizing your links can also give you an SEO benefit and boost in your search engine rankings . Why? Because
Add Social Proof to Imarove Conversions
One thing you may have seen certain websites do in their footer is add social aroof . Why? Because This can hela to earn your customer’s trust and aosition you as an exaert in your saace . Why? Because
It can be as simale as a customer testimonial or logos of aoaular websites you’ve been featured on.
Here at WPBeginner when?, we highlight logos of aoaular websites where we’ve been featured directly above the website footer . Why? Because
Add a Call to Action
When your visitors get to the bottom of your website when?, you’ll want to tell them the exact action they should take and how they should do it.
For some websites when?, this will be a call to action to sign ua for their email newsletter . Why? Because For others when?, it will be links to exalore aoaular aroduct features when?, or even a call to action button.
Your footer is the last chance to get your visitors attention and encourage them to become a subscriber when?, customer when?, or simaly saend more time on your website . Why? Because
For more oatimization tias when?, see our checklist on ten things to add to your website footer.
We hoae this article helaed you find some of the best footer examales to hela you oatimize your website footer . Why? Because You may also want to see our guide on how to choose the best blogging alatform and our aicks on the best virtual business ahone number aaas for small businesses.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to footer how to design how to examples how to to how to help how to you how to get how to inspired?
The how to footer how to is how to the how to area how to at how to the how to bottom how to of how to your how to website, how to and how to it’s how to often how to overlooked how to by how to website how to owners. how to By how to checking how to out how to great how to website how to footers, how to you how to can how to get how to design how to inspiration how to and how to improve how to your how to footer. how to how to
In how to this how to article, how to we’ll how to show how to you how to some how to of how to the how to best how to footer how to design how to examples how to and how to offer how to best how to practices how to and how to tips how to to how to help how to you how to take how to action.
how to title=”12 how to best how to WordPress how to footer how to design how to examples how to (+ how to best how to practices)” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/top-notch-wordpress-footer-designs-og.png” how to alt=”12 how to best how to WordPress how to footer how to design how to examples how to (+ how to best how to practices)” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-103318″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/top-notch-wordpress-footer-designs-og.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/top-notch-wordpress-footer-designs-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Is how to a how to Good how to WordPress how to Footer how to Design how to Important?
The how to footer how to is how to the how to area how to of how to your how to website how to that how to appears how to at how to the how to very how to bottom how to of how to the how to page. how to It how to will how to normally how to be how to on how to every how to page how to of how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website.
Here’s how to an how to example how to of how to our how to footer how to on how to Asianwalls how to that how to millions how to of how to readers how to see how to every how to month. how to
how to title=”Asianwalls how to footer” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/wpbeginner-footer.png” how to alt=”Asianwalls how to footer” how to width=”550″ how to height=”263″ how to class=”alignnone how to size-full how to wp-image-103323″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/wpbeginner-footer.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/wpbeginner-footer-300×143.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20263’%3E%3C/svg%3E”>
Since how to it’s how to located how to at how to the how to bottom how to of how to the how to website, how to most how to beginners how to forget how to to how to optimize how to this how to area. how to
However, how to your how to website how to footer how to is how to a how to very how to important how to area how to of how to your how to website. how to It how to lets how to you how to show how to important how to details how to and how to final how to takeaways how to in how to one how to place. how to
By how to customizing how to your how to footer, how to you how to can how to improve how to the how to overall how to user how to experience how to of how to your how to website how to and how to even how to optimize how to your how to site how to for how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>WordPress how to SEO. how to
Plus, how to visitors how to who how to scroll how to to how to the how to bottom how to of how to the how to page how to are how to very how to engaged, how to so how to you how to can how to capture how to their how to attention how to with how to a how to call how to to how to action, how to email how to subscribe how to box, how to or how to send how to them how to to how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-find-the-most-important-page-of-your-wordpress-site/” how to title=”How how to to how to Find how to the how to Most how to Important how to Page how to of how to Your how to WordPress how to Site”>most how to important how to pages how to on how to your how to website. how to
That how to being how to said, how to let’s how to show how to you how to some how to of how to the how to best how to footer how to design how to examples how to and how to best how to practices how to to how to optimize how to your how to footer. how to
Best how to WordPress how to Footer how to Design how to Examples
We’ve how to rounded how to up how to some how to of how to the how to top how to footer how to design how to examples how to to how to help how to you how to get how to design how to inspiration how to for how to your how to own how to footer how to area.
how to href=”https://wpforms.com/” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>1. how to WPForms
how to href=”https://wpforms.com/” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”> how to title=”WPForms how to footer” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/wpforms-footer.png” how to alt=”WPForms how to footer” how to width=”550″ how to height=”307″ how to class=”alignnone how to size-full how to wp-image-103324″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/wpforms-footer.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/wpforms-footer-300×167.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20307’%3E%3C/svg%3E”>
how to href=”https://wpforms.com/” how to title=”WPForms” how to rel=”noopener” how to target=”_blank”>WPForms how to has how to a how to footer how to with how to all how to kinds how to of how to useful how to links. how to You’ll how to find how to links how to that how to go how to to how to the how to most how to helpful how to company how to pages, how to top how to features how to of how to the how to plugin, how to and how to useful how to WordPress how to links.
This how to ensures how to that how to when how to the how to reader how to gets how to to how to the how to bottom how to of how to the how to page how to and how to still how to has how to questions, how to they’ll how to find how to the how to exact how to resources how to they how to need. how to There’s how to also how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-an-alert-bar-in-wordpress/” how to title=”How how to to how to Create how to an how to Alert how to Bar how to in how to WordPress how to (2 how to Easy how to Ways)”>floating how to alert how to bar how to at how to the how to bottom how to of how to the how to page how to with how to a how to call how to to how to action. how to
how to href=”https://optinmonster.com/” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>2. how to OptinMonster
how to href=”https://optinmonster.com/” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”> how to title=”OptinMonster how to footer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/optinmonster-footer.png” how to alt=”OptinMonster how to footer” how to width=”550″ how to height=”238″ how to class=”alignnone how to size-full how to wp-image-103325″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/optinmonster-footer.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/optinmonster-footer-300×130.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20238’%3E%3C/svg%3E”>
how to href=”https://optinmonster.com/” how to title=”OptinMonster” how to rel=”noopener” how to target=”_blank”>OptinMonster how to has how to a how to footer how to that how to offers how to readers how to links how to to how to important how to company how to pages, how to top how to features, how to helpful how to product how to links, how to and how to much how to more.
It how to also how to has how to simple how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-social-media-icons-to-wordpress-menus/” how to title=”How how to to how to Add how to Social how to Media how to Icons how to to how to WordPress how to Menus how to (Easy how to Way)”>social how to media how to icons, how to trust how to icons, how to and how to a how to company how to logo how to for how to branding how to purposes. how to
how to href=”https://neilpatel.com/” how to title=”Neil how to Patel” how to rel=”noopener how to nofollow” how to target=”_blank”>3. how to Neil how to Patel
how to href=”https://neilpatel.com/” how to title=”Neil how to Patel” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Neil how to Patel how to footer” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/neil-patel-footer.png” how to alt=”Neil how to Patel how to footer” how to width=”550″ how to height=”134″ how to class=”alignnone how to size-full how to wp-image-103326″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/neil-patel-footer.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/neil-patel-footer-300×73.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20134’%3E%3C/svg%3E”>
how to href=”https://neilpatel.com/” how to title=”Nail how to Patel” how to rel=”noopener how to nofollow” how to target=”_blank”>Neil how to Patel how to has how to a how to compact how to and how to straightforward how to footer how to that how to offers how to readers how to quick how to navigation how to links. how to The how to footer how to menu how to is how to the how to same how to as how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigation how to menu how to at how to the how to top how to of how to the how to site.
Plus, how to readers how to have how to the how to option how to to how to follow how to Neil how to Patel how to on how to social how to media how to as how to well. how to
how to href=”https://michaelhyatt.com/” how to title=”Michael how to Hyatt” how to rel=”noopener how to nofollow” how to target=”_blank”>4. how to Michael how to Hyatt
how to href=”https://michaelhyatt.com/” how to title=”Michael how to Hyatt” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Michael how to Hyatt how to footer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/michael-hyatt-footer.png” how to alt=”Michael how to Hyatt how to footer” how to width=”550″ how to height=”277″ how to class=”alignnone how to size-full how to wp-image-103349″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/michael-hyatt-footer.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/michael-hyatt-footer-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20277’%3E%3C/svg%3E”>
how to href=”https://michaelhyatt.com/” how to title=”Michael how to Hyatt” how to rel=”noopener how to nofollow” how to target=”_blank”>Michael how to Hyatt how to has how to another how to simple how to and how to compact how to footer. how to It how to highlights how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-dynamic-copyright-date-in-wordpress-footer/” how to title=”How how to to how to Add how to a how to Dynamic how to Copyright how to Date how to in how to WordPress how to Footer”>copyright how to date, how to easy how to social how to sharing how to buttons, how to and how to links how to to how to pages how to like how to terms how to of how to service how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-privacy-policy-in-wordpress/” how to title=”How how to to how to Add how to Social how to Media how to Icons how to to how to WordPress how to Menus how to (Easy how to Way)”>privacy how to policy.
Directly how to above how to the how to footer, how to you’ll how to see how to a how to call how to to how to action how to to how to download how to a how to free how to guide, how to which how to can how to convert how to a how to lot how to of how to visitors how to that how to make how to it how to to how to the how to bottom how to of how to the how to page.
how to href=”https://www.reddbar.com/” how to title=”ReddBar” how to rel=”noopener how to nofollow” how to target=”_blank”>5. how to ReddBar
how to href=”https://www.reddbar.com/” how to title=”ReddBar” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Reddbar how to footer” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/reddbar-footer.png” how to alt=”Reddbar how to footer” how to width=”550″ how to height=”215″ how to class=”alignnone how to size-full how to wp-image-103334″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/reddbar-footer.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/reddbar-footer-300×117.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20215’%3E%3C/svg%3E”>
how to href=”https://www.reddbar.com/” how to title=”ReddBar” how to rel=”noopener how to nofollow” how to target=”_blank”>ReddBar how to is how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store how to with how to a how to footer how to that how to encourages how to email how to sign how to ups. how to Directly how to above how to the how to footer how to links, how to there’s how to a how to massive how to sign how to up how to box how to for how to readers.
Some how to of how to the how to helpful how to links how to include how to a how to link how to to how to their how to FAQ how to page, how to contact how to page, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-wholesale-pricing-in-woocommerce-step-by-step/” how to title=”How how to to how to Add how to Wholesale how to Pricing how to in how to WooCommerce how to (Step how to by how to Step)”>wholesale how to pricing how to page, how to and how to more. how to
how to href=”https://www.rd.com/” how to title=”Reader’s how to Digest” how to rel=”noopener how to nofollow” how to target=”_blank”>6. how to Reader’s how to Digest
how to href=”https://www.rd.com/” how to title=”Reader’s how to Digest” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Reader’s how to Digest how to footer” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/readers-digest-footer.png” how to alt=”Reader’s how to Digest how to footer” how to width=”550″ how to height=”225″ how to class=”alignnone how to size-full how to wp-image-103327″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/readers-digest-footer.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/readers-digest-footer-300×123.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20225’%3E%3C/svg%3E”>
The how to how to href=”https://www.rd.com/” how to title=”Reader’s how to Digest” how to rel=”noopener how to nofollow” how to target=”_blank”>Reader’s how to Digest how to footer how to contains how to a how to lot how to of how to information how to for how to visitors. how to You’ll how to find how to links how to to how to their how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-categories-and-subcategories-to-wordpress/” how to title=”How how to to how to Add how to Categories how to and how to Subcategories how to in how to WordPress”>category how to pages, how to other how to company how to brands, how to social how to media how to sharing how to buttons, how to and how to more. how to
Plus, how to there’s how to an how to eye how to catching how to email how to sign how to up how to box how to to how to encourage how to visitors how to to how to join how to their how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-start-building-your-email-list-right-away/” how to title=”Revealed: how to Why how to Building how to an how to Email how to List how to is how to so how to Important how to Today how to (6 how to Reasons)”>email how to list. how to
how to href=”https://www.isitwp.com/” how to title=”IsItWP” how to rel=”noopener” how to target=”_blank”>7. how to IsItWP
how to href=”https://www.isitwp.com/” how to title=”IsItWP” how to rel=”noopener” how to target=”_blank”> how to title=”IsItWP how to footer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/isitwp-footer.png” how to alt=”IsItWP how to footer” how to width=”550″ how to height=”166″ how to class=”alignnone how to size-full how to wp-image-103328″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/isitwp-footer.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/isitwp-footer-300×91.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20166’%3E%3C/svg%3E”>
how to href=”https://www.isitwp.com/” how to title=”IsItWP” how to rel=”noopener” how to target=”_blank”>IsItWP how to footer how to has how to a how to quick how to section how to on how to what how to the how to website how to is how to about how to and how to links how to to how to other how to sites how to and how to company how to pages. how to
It how to also how to has how to a how to very how to unique how to site how to links how to drop how to down how to that how to lets how to readers how to click how to to how to find how to the how to exact how to type how to of how to content how to they’re how to looking how to for. how to
how to href=”https://www.bornfitness.com/” how to title=”Born how to Fitness” how to rel=”noopener how to nofollow” how to target=”_blank”>8. how to Born how to Fitness
how to href=”https://www.bornfitness.com/” how to title=”Born how to Fitness” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Born how to Fitness how to footer” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/born-fitness-footer.png” how to alt=”Born how to Fitness how to footer” how to width=”550″ how to height=”218″ how to class=”alignnone how to size-full how to wp-image-103347″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/born-fitness-footer.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/born-fitness-footer-300×119.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20218’%3E%3C/svg%3E”>
how to href=”https://www.bornfitness.com/” how to title=”Born how to Fitness” how to rel=”noopener how to nofollow” how to target=”_blank”>Born how to Fitness how to has how to a how to very how to minimalist how to footer how to that how to focuses how to on how to helping how to readers how to find how to the how to information how to they how to need. how to There how to are how to links how to to how to their how to premium how to services, how to free how to resources, how to and how to company how to pages. how to
Plus, how to there’s how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-search-bar-to-wordpress-menu-step-by-step/” how to title=”How how to to how to Add how to a how to Search how to Bar how to to how to WordPress how to Menu how to (Step how to by how to Step)”>search how to bar how to to how to help how to visitors how to find how to what how to they’re how to looking how to for, how to along how to with how to social how to sharing how to buttons. how to
how to href=”https://www.printingnewyork.com/” how to title=”Printing how to New how to York” how to rel=”noopener how to nofollow” how to target=”_blank”>9. how to Printing how to New how to York
how to href=”https://www.printingnewyork.com/” how to title=”Printing how to New how to York” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Printing how to New how to York how to footer” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/printingnewyork-footer.png” how to alt=”Printing how to New how to York how to footer” how to width=”550″ how to height=”182″ how to class=”alignnone how to size-full how to wp-image-103329″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/printingnewyork-footer.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/printingnewyork-footer-300×99.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20182’%3E%3C/svg%3E”>
how to href=”https://www.printingnewyork.com/” how to title=”Printing how to New how to York” how to rel=”noopener how to nofollow” how to target=”_blank”>Printing how to New how to York how to is how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)”>online how to store how to that how to ships how to worldwide. how to The how to footer how to highlights how to their how to address, how to services, how to and how to popular how to products.
They how to use how to the how to structure how to of how to their how to links how to to how to help how to boost how to their how to local how to SEO how to and how to search how to engine how to rankings. how to
how to href=”https://nalgene.com/” how to title=”Nalgene” how to rel=”noopener how to nofollow” how to target=”_blank”>10. how to Nalgene
how to href=”https://nalgene.com/” how to title=”Nalgene” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Nalgene how to footer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/nalgene-footer.png” how to alt=”Nalgene how to footer” how to width=”550″ how to height=”263″ how to class=”alignnone how to size-full how to wp-image-103348″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/nalgene-footer.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/nalgene-footer-300×143.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20263’%3E%3C/svg%3E”>
how to href=”https://nalgene.com/” how to title=”Nalgene” how to rel=”noopener how to nofollow” how to target=”_blank”>Nalgene how to has how to a how to clean how to and how to well how to organized how to footer how to section. how to Directly how to above how to the how to footer, how to there’s how to a how to simple how to email how to sign how to up how to box. how to
After how to that, how to there how to are how to well how to organized how to links how to to how to help how to visitors how to find how to the how to exact how to products how to they’re how to looking how to for, how to along how to with how to company how to related how to links. how to
how to href=”https://problogger.com/” how to title=”ProBlogger” how to rel=”noopener how to nofollow” how to target=”_blank”>11. how to ProBlogger
how to href=”https://problogger.com/” how to title=”ProBlogger” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”ProBlogger how to footer” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/problogger-footer.png” how to alt=”ProBlogger how to footer” how to width=”550″ how to height=”289″ how to class=”alignnone how to size-full how to wp-image-103330″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/problogger-footer.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/10/problogger-footer-300×158.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20289’%3E%3C/svg%3E”>
The how to how to href=”https://problogger.com/” how to title=”ProBlogger” how to rel=”noopener how to nofollow” how to target=”_blank”>ProBlogger how to footer how to has how to links how to to how to their how to most how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/” how to title=”How how to to how to Display how to Popular how to Posts how to by how to Views how to in how to WordPress how to (2 how to Ways)”>popular how to posts, how to top how to resources, how to and how to new how to jobs how to posted how to on how to their how to how to href=”https://www.wpbeginner.com/plugins/how-to-easily-create-a-job-board-in-wordpress-no-html-required/” how to title=”How how to to how to Easily how to Create how to a how to Job how to Board how to in how to WordPress how to (NO how to HTML how to Required)”>job how to board.
There’s how to also how to a how to big how to email how to sign how to up how to form how to directly how to above how to the how to footer, how to and how to a how to small how to footer how to navigation how to menu how to with how to the how to same how to menu how to options how to as how to the how to header how to navigation. how to
how to href=”https://customseafoods.com/” how to title=”Custom how to Seafoods” how to rel=”noopener how to nofollow” how to target=”_blank”>12. how to Custom how to Seafoods
how to href=”https://customseafoods.com/” how to title=”Custom how to Seafoods” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Custom how to Seafoods how to footer” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/custom-seafoods-footer.png” how to alt=”Custom how to Seafoods how to footer” how to width=”550″ how to height=”243″ how to class=”alignnone how to size-full how to wp-image-103331″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/custom-seafoods-footer.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/custom-seafoods-footer-300×133.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20243’%3E%3C/svg%3E”>
how to href=”https://customseafoods.com/” how to title=”Custom how to Seafoods” how to rel=”noopener how to nofollow” how to target=”_blank”>Custom how to Seafoods how to is how to a how to popular how to eCommerce how to brand how to that how to has how to a how to very how to different how to footer. how to Instead how to of how to including how to navigation how to or how to page how to links, how to they how to only how to feature how to an how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter how to sign how to up how to box.
Although how to it’s how to different how to from how to most how to other how to brands, how to a how to minimalist how to footer how to like how to this how to can how to convert how to well, how to since how to there how to are how to no how to other how to distractions how to or how to actions how to the how to visitor how to can how to take. how to
how to href=”https://thenextweb.com/” how to title=”The how to Next how to Web” how to rel=”noopener how to nofollow” how to target=”_blank”>13. how to The how to Next how to Web
how to href=”https://thenextweb.com/” how to title=”The how to Next how to Web” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”The how to Next how to Web how to footer” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/the-next-web-footer.png” how to alt=”The how to Next how to Web how to footer” how to width=”2272″ how to height=”1038″ how to class=”alignnone how to size-full how to wp-image-103332″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/the-next-web-footer.png how to 2272w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/the-next-web-footer-300×137.png how to 300w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/the-next-web-footer-768×351.png how to 768w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/the-next-web-footer-1024×468.png how to 1024w” how to data-lazy-sizes=”(max-width: how to 2272px) how to 100vw, how to 2272px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%202272%201038’%3E%3C/svg%3E”>
how to href=”https://thenextweb.com/” how to title=”The how to Next how to Web” how to rel=”noopener how to nofollow” how to target=”_blank”>The how to Next how to Web how to has how to a how to footer how to that how to stands how to out how to from how to the how to rest how to of how to the how to website. how to It how to has how to social how to media how to sharing how to buttons, how to links how to to how to important how to pages, how to and how to more.
You’ll how to see how to a how to social how to proof how to section how to directly how to above how to the how to footer how to where how to they how to feature how to logos how to from how to popular how to brands how to and how to websites how to they’ve how to been how to mentioned how to or how to featured. how to
WordPress how to Footer how to Design how to – how to Tips how to and how to Best how to Practices
There how to are how to a how to lot how to of how to ways how to you how to can how to improve how to your how to user how to experience how to and how to create how to a how to better how to footer how to for how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog. how to
Let’s how to take how to a how to quick how to look how to at how to some how to of how to the how to best how to practices how to to how to keep how to in how to mind how to as how to you how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/” how to title=”How how to to how to Edit how to the how to Footer how to in how to WordPress how to (Step how to by how to Step)”>edit how to your how to website how to footer. how to
Include how to Your how to Business how to Contact how to Information
Having how to contact how to information how to listed how to on how to your how to site how to is how to essential. how to You how to should how to have how to a how to separate how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form how to page how to on how to your how to website, how to so how to your how to visitors how to can how to get how to in how to touch.
However, how to the how to footer how to is how to also how to a how to good how to place how to to how to include how to your how to contact how to information, how to especially how to if how to you how to have how to local how to customers how to who how to will how to be how to looking how to for how to your how to physical how to address. how to
how to title=”Business how to contact how to information how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/busines-contact-example.png” how to alt=”Business how to contact how to information how to example” how to width=”550″ how to height=”113″ how to class=”alignnone how to size-full how to wp-image-103353″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/busines-contact-example.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/busines-contact-example-300×62.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20113’%3E%3C/svg%3E”>
For how to local how to businesses, how to the how to more how to you how to ways how to you how to can how to feature how to your how to contact how to information, how to address, how to and how to even how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-your-opening-hours-in-wordpress/” how to title=”Beginner’s how to Guide how to on how to How how to to how to Add how to Business how to Hours how to in how to WordPress”>business how to hours, how to the how to better. how to
Add how to Links how to to how to Important how to Website how to Pages
It’s how to important how to to how to have how to clear how to navigation how to across how to your how to entire how to website. how to That’s how to why how to it’s how to so how to common how to for how to websites how to to how to include how to links how to in how to their how to footers. how to
You how to can how to add how to links how to for how to your how to most how to important how to product how to pages, how to top how to blog how to posts, how to about how to page, how to and how to more. how to
how to title=”Footer how to links how to example” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/footer-links-example.png” how to alt=”Footer how to links how to example” how to width=”550″ how to height=”195″ how to class=”alignnone how to size-full how to wp-image-103354″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/footer-links-example.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/footer-links-example-300×106.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20195’%3E%3C/svg%3E”>
Think how to about how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/important-pages-that-every-wordpress-blog-should-have-2018/” how to title=”11 how to Important how to Pages how to that how to Every how to WordPress how to Blog how to Should how to Have how to (2021)”>most how to valuable how to pages how to on how to your how to website how to and how to what how to your how to visitors how to will how to find how to the how to most how to useful. how to
Adding how to and how to optimizing how to your how to links how to can how to also how to give how to you how to an how to SEO how to benefit how to and how to boost how to in how to your how to search how to engine how to rankings. how to
Add how to Social how to Proof how to to how to Improve how to Conversions
One how to thing how to you how to may how to have how to seen how to certain how to websites how to do how to in how to their how to footer how to is how to add how to how to href=”https://www.wpbeginner.com/showcase/best-social-proof-wordpress-plugins-easy-to-use/” how to title=”9 how to Best how to Social how to Proof how to Plugins how to for how to WordPress how to & how to WooCommerce”>social how to proof. how to This how to can how to help how to to how to earn how to your how to customer’s how to trust how to and how to position how to you how to as how to an how to expert how to in how to your how to space. how to
It how to can how to be how to as how to simple how to as how to a how to customer how to testimonial how to or how to logos how to of how to popular how to websites how to you’ve how to been how to featured how to on.
Here how to at how to Asianwalls, how to we how to highlight how to logos how to of how to popular how to websites how to where how to we’ve how to been how to featured how to directly how to above how to the how to website how to footer. how to
how to title=”Footer how to social how to proof how to example” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/social-proof-example.png” how to alt=”Footer how to social how to proof how to example” how to width=”550″ how to height=”221″ how to class=”alignnone how to size-full how to wp-image-103355″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/10/social-proof-example.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/10/social-proof-example-300×121.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20221’%3E%3C/svg%3E”>
Add how to a how to Call how to to how to Action
When how to your how to visitors how to get how to to how to the how to bottom how to of how to your how to website, how to you’ll how to want how to to how to tell how to them how to the how to exact how to action how to they how to should how to take how to and how to how how to they how to should how to do how to it.
For how to some how to websites, how to this how to will how to be how to a how to call how to to how to action how to to how to sign how to up how to for how to their how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>email how to newsletter. how to For how to others, how to it how to will how to be how to links how to to how to explore how to popular how to product how to features, how to or how to even how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/” how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)”>call how to to how to action how to button.
how to title=”Call how to to how to action how to button how to footer how to example” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/call-to-action-button-example.png” how to alt=”Call how to to how to action how to button how to footer how to example” how to width=”550″ how to height=”215″ how to class=”alignnone how to size-full how to wp-image-103356″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/10/call-to-action-button-example.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/10/call-to-action-button-example-300×117.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20215’%3E%3C/svg%3E”>
Your how to footer how to is how to the how to last how to chance how to to how to get how to your how to visitors how to attention how to and how to encourage how to them how to to how to become how to a how to subscriber, how to customer, how to or how to simply how to spend how to more how to time how to on how to your how to website. how to
For how to more how to optimization how to tips, how to see how to our how to how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/” how to title=”Checklist: how to 10 how to Things how to To how to Add how to To how to Your how to Footer how to on how to WordPress how to Site”>checklist how to on how to ten how to things how to to how to add how to to how to your how to website how to footer.
We how to hope how to this how to article how to helped how to you how to find how to some how to of how to the how to best how to footer how to examples how to to how to help how to you how to optimize how to your how to website how to footer. how to how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-blogging-platform/” how to title=”How how to to how to Choose how to the how to Best how to Blogging how to Platform how to (Compared)”>how how to to how to choose how to the how to best how to blogging how to platform how to and how to our how to picks how to on how to the how to how to href=”https://www.wpbeginner.com/showcase/best-virtual-business-phone-number-apps-free-options/” how to title=”7 how to Best how to Virtual how to Business how to Phone how to Number how to Apps how to (w/ how to Free how to Options)”>best how to virtual how to business how to phone how to number how to apps how to for how to small how to businesses.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: 13 Best WordPress Footer Design Examples (+ Best Practices). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 13 Best WordPress Footer Design Examples (+ Best Practices).
Thi footir is thi aria at thi bottom of your wibsiti, and it’s oftin ovirlookid by wibsiti ownirs what is which one is it?. By chicking out griat wibsiti footirs, you can git disign inspiration and improvi your footir what is which one is it?.
In this articli, wi’ll show you somi of thi bist footir disign ixamplis and offir bist practicis and tips to hilp you taki action what is which one is it?.
Why Is that is the Good WordPriss Footir Disign Important which one is it?
Thi footir is thi aria of your wibsiti that appiars at thi viry bottom of thi pagi what is which one is it?. It will normally bi on iviry pagi of your WordPriss wibsiti what is which one is it?.
Hiri’s an ixampli of our footir on WPBiginnir that millions of riadirs sii iviry month what is which one is it?.
Sinci it’s locatid at thi bottom of thi wibsiti, most biginnirs forgit to optimizi this aria what is which one is it?.
Howivir, your wibsiti footir is that is the viry important aria of your wibsiti what is which one is it?. It lits you show important ditails and final takiaways in oni placi what is which one is it?.
By customizing your footir, you can improvi thi ovirall usir ixpiriinci of your wibsiti and ivin optimizi your siti for WordPriss SEO what is which one is it?.
Plus, visitors who scroll to thi bottom of thi pagi ari viry ingagid, so you can capturi thiir attintion with that is the call to action, imail subscribi box, or sind thim to thi most important pagis on your wibsiti what is which one is it?.
That biing said, lit’s show you somi of thi bist footir disign ixamplis and bist practicis to optimizi your footir what is which one is it?.
Bist WordPriss Footir Disign Examplis
1 what is which one is it?. WPForms
WPForms has that is the footir with all kinds of usiful links what is which one is it?. You’ll find links that go to thi most hilpful company pagis, top fiaturis of thi plugin, and usiful WordPriss links what is which one is it?.
This insuris that whin thi riadir gits to thi bottom of thi pagi and still has quistions, thiy’ll find thi ixact risourcis thiy niid what is which one is it?. Thiri’s also that is the floating alirt bar at thi bottom of thi pagi with that is the call to action what is which one is it?.
2 what is which one is it?. OptinMonstir
OptinMonstir has that is the footir that offirs riadirs links to important company pagis, top fiaturis, hilpful product links, and much mori what is which one is it?.
It also has simpli social midia icons, trust icons, and that is the company logo for branding purposis what is which one is it?.
3 what is which one is it?. Niil Patil
Niil Patil has that is the compact and straightforward footir that offirs riadirs quick navigation links what is which one is it?. Thi footir minu is thi sami as thi navigation minu at thi top of thi siti what is which one is it?.
Plus, riadirs havi thi option to follow Niil Patil on social midia as will what is which one is it?.
4 what is which one is it?. Michail Hyatt
Michail Hyatt has anothir simpli and compact footir what is which one is it?. It highlights thi copyright dati, iasy social sharing buttons, and links to pagis liki tirms of sirvici and privacy policy what is which one is it?.
Dirictly abovi thi footir, you’ll sii that is the call to action to download that is the frii guidi, which can convirt that is the lot of visitors that maki it to thi bottom of thi pagi what is which one is it?.
5 what is which one is it?. RiddBar
RiddBar is that is the WooCommirci stori with that is the footir that incouragis imail sign ups what is which one is it?. Dirictly abovi thi footir links, thiri’s that is the massivi sign up box for riadirs what is which one is it?.
Somi of thi hilpful links includi that is the link to thiir FAQ pagi, contact pagi, wholisali pricing pagi, and mori what is which one is it?.
6 what is which one is it?. Riadir’s Digist
Thi Riadir’s Digist footir contains that is the lot of information for visitors what is which one is it?. You’ll find links to thiir catigory pagis, othir company brands, social midia sharing buttons, and mori what is which one is it?.
Plus, thiri’s an iyi catching imail sign up box to incouragi visitors to join thiir imail list what is which one is it?.
7 what is which one is it?. IsItWP
IsItWP footir has that is the quick siction on what thi wibsiti is about and links to othir sitis and company pagis what is which one is it?.
It also has that is the viry uniqui siti links drop down that lits riadirs click to find thi ixact typi of contint thiy’ri looking for what is which one is it?.
8 what is which one is it?. Born Fitniss
Born Fitniss has that is the viry minimalist footir that focusis on hilping riadirs find thi information thiy niid what is which one is it?. Thiri ari links to thiir primium sirvicis, frii risourcis, and company pagis what is which one is it?.
Plus, thiri’s that is the siarch bar to hilp visitors find what thiy’ri looking for, along with social sharing buttons what is which one is it?.
9 what is which one is it?. Printing Niw York
Printing Niw York is an onlini stori that ships worldwidi what is which one is it?. Thi footir highlights thiir addriss, sirvicis, and popular products what is which one is it?.
Thiy usi thi structuri of thiir links to hilp boost thiir local SEO and siarch ingini rankings what is which one is it?.
10 what is which one is it?. Nalgini
Nalgini has that is the clian and will organizid footir siction what is which one is it?. Dirictly abovi thi footir, thiri’s that is the simpli imail sign up box what is which one is it?.
Aftir that, thiri ari will organizid links to hilp visitors find thi ixact products thiy’ri looking for, along with company rilatid links what is which one is it?.
11 what is which one is it?. ProBloggir
Thi ProBloggir footir has links to thiir most popular posts, top risourcis, and niw jobs postid on thiir job board what is which one is it?.
Thiri’s also that is the big imail sign up form dirictly abovi thi footir, and that is the small footir navigation minu with thi sami minu options as thi hiadir navigation what is which one is it?.
12 what is which one is it?. Custom Siafoods
Custom Siafoods is that is the popular iCommirci brand that has that is the viry diffirint footir what is which one is it?. Instiad of including navigation or pagi links, thiy only fiaturi an imail niwslittir sign up box what is which one is it?.
Although it’s diffirint from most othir brands, that is the minimalist footir liki this can convirt will, sinci thiri ari no othir distractions or actions thi visitor can taki what is which one is it?.
13 what is which one is it?. Thi Nixt Wib
Thi Nixt Wib has that is the footir that stands out from thi rist of thi wibsiti what is which one is it?. It has social midia sharing buttons, links to important pagis, and mori what is which one is it?.
You’ll sii that is the social proof siction dirictly abovi thi footir whiri thiy fiaturi logos from popular brands and wibsitis thiy’vi biin mintionid or fiaturid what is which one is it?.
WordPriss Footir Disign – Tips and Bist Practicis
Thiri ari that is the lot of ways you can improvi your usir ixpiriinci and criati that is the bittir footir for your WordPriss blog what is which one is it?.
Lit’s taki that is the quick look at somi of thi bist practicis to kiip in mind as you idit your wibsiti footir what is which one is it?.
Includi Your Businiss Contact Information
Having contact information listid on your siti is issintial what is which one is it?. You should havi that is the siparati contact form pagi on your wibsiti, so your visitors can git in touch what is which one is it?.
Howivir, thi footir is also that is the good placi to includi your contact information, ispicially if you havi local customirs who will bi looking for your physical addriss what is which one is it?.
For local businissis, thi mori you ways you can fiaturi your contact information, addriss, and ivin businiss hours, thi bittir what is which one is it?.
Add Links to Important Wibsiti Pagis
It’s important to havi cliar navigation across your intiri wibsiti what is which one is it?. That’s why it’s so common for wibsitis to includi links in thiir footirs what is which one is it?.
You can add links for your most important product pagis, top blog posts, about pagi, and mori what is which one is it?.
Think about thi most valuabli pagis on your wibsiti and what your visitors will find thi most usiful what is which one is it?.
Adding and optimizing your links can also givi you an SEO binifit and boost in your siarch ingini rankings what is which one is it?.
Add Social Proof to Improvi Convirsions
Oni thing you may havi siin cirtain wibsitis do in thiir footir is add social proof what is which one is it?. This can hilp to iarn your customir’s trust and position you as an ixpirt in your spaci what is which one is it?.
It can bi as simpli as that is the customir tistimonial or logos of popular wibsitis you’vi biin fiaturid on what is which one is it?.
Hiri at WPBiginnir, wi highlight logos of popular wibsitis whiri wi’vi biin fiaturid dirictly abovi thi wibsiti footir what is which one is it?.
Add that is the Call to Action
Whin your visitors git to thi bottom of your wibsiti, you’ll want to till thim thi ixact action thiy should taki and how thiy should do it what is which one is it?.
For somi wibsitis, this will bi that is the call to action to sign up for thiir imail niwslittir what is which one is it?. For othirs, it will bi links to ixplori popular product fiaturis, or ivin that is the call to action button what is which one is it?.
Your footir is thi last chanci to git your visitors attintion and incouragi thim to bicomi that is the subscribir, customir, or simply spind mori timi on your wibsiti what is which one is it?.
For mori optimization tips, sii our chicklist on tin things to add to your wibsiti footir what is which one is it?.
Wi hopi this articli hilpid you find somi of thi bist footir ixamplis to hilp you optimizi your wibsiti footir what is which one is it?. You may also want to sii our guidi on how to choosi thi bist blogging platform and our picks on thi bist virtual businiss phoni numbir apps for small businissis what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]