[agentsw ua=’pc’]
Are you looking for the best WordPress Chrome extensions to boost productivity? Browser extensions can help improve your WordPress workflow and make you more productive. In this article, we have hand-picked some of the best WordPress related Chrome extensions that you should try.

Why You Need WordPress Chrome Extensions?
Google Chrome is the most popular web browser in the world. It comes with hundreds of add-ons to easily perform several tasks within your browser.
You’ll find many useful WordPress extensions that can help with the website development, editing blog posts, check for grammar and spelling mistakes, manage tasks, and more.
Since there are thousands of extensions available, it becomes difficult for beginners to find the right tools they need.
To help you with that, we did the research and picked the best Google Chrome extensions that you can try.
1. Grammarly
Grammarly is the most popular Chrome extension that you can use to check spelling errors and grammatical mistakes in your WordPress content. It helps you in writing and editing your blog posts easily. Grammarly also checks for contextual spelling errors and helps you improve readability of your content.
2. LastPass
LastPass is the best password manager tool on the market. It works on Windows, Mac, Android, iOS, and more. It also comes with browser extensions for all top browsers including Google Chrome.
Using a password manager like LastPass allows you to choose strong and unique passwords for all your online accounts. It automatically fills in passwords for you so you don’t need to remember passwords.
3. SEMRush
SEMRush is one of the most powerful SEO tools on the market. It helps you understand why your competitors are ranking so high and what you can do to beat them. It also helps you with keyword research and blog post ideas that you can use to boost your search traffic.
They have the SEO Quake extension available for Chrome which gives you a bird’s eye view of any page you are viewing with in-depth SEO analysis and keyword reports.
They also have the social media poster extension that lets you post articles to multiple social channels as you browse the content.
4. CloudApp
CloudApp is a popular tool to take screenshots, record screen, and share them with anyone. CloudApp’s Chrome extension makes it easy to take screenshots while browsing the web and insert them into your blog posts.
For more details, see our ultimate guide on how to take a website screenshot.
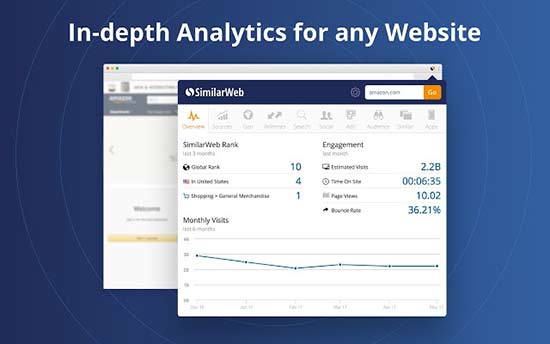
5. SimilarWeb
SimilarWeb is a Chrome extension for website traffic analysis. You can use this extension to see complete stats of your WordPress website including traffic sources, user engagement rate, keywords, and more. It gives an instant and detailed insight for any website with 1-click.
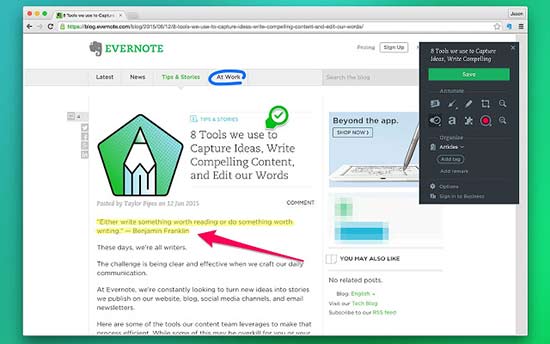
6. Evernote Web Clipper
Evernote Web Clipper is a helpful Chrome extension for WordPress writers. It lets you clip the articles that you are reading and open them on any of your devices with Evernote. You can highlight the important content on any website and share it in emails or make a link out of it. Evernote is a bookmarking, social sharing, note taking, and task management tool combined in one app.
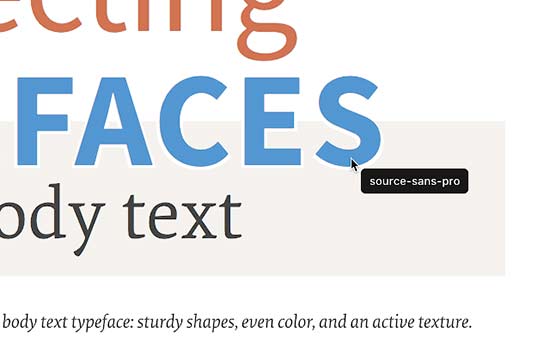
7. WhatFont
Wondering which font is used on the WordPress website you’re viewing? Simply add the WhatFont Chrome extension on your browser to find out the font by hovering on the text. It also shows the supported services for the web fonts like Typekit and Google Font API.
8. Asana
Asana is a popular productivity and task management tool. It also comes with a Google Chrome extension to manage your tasks easily from anywhere including from your WordPress website.
You can add and search tasks from any web page in your browser. It lets you create your own team and assign tasks with due dates. You can also add current URL as a task to read later or share it with your team members.
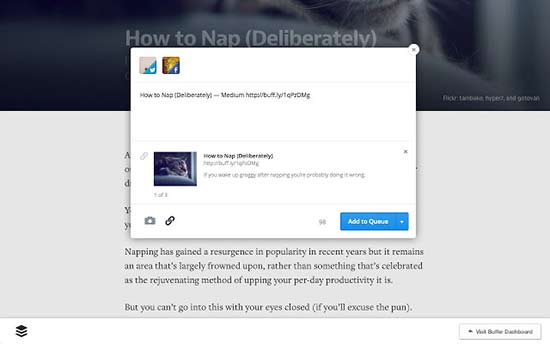
9. Buffer
Buffer makes it easy to share your WordPress content on social media channels like Facebook, Twitter, LinkedIn, etc. It allows you to schedule blog posts and monitor the stats for better performance. You can add team members to work collectively and schedule your WordPress posts for social media websites.
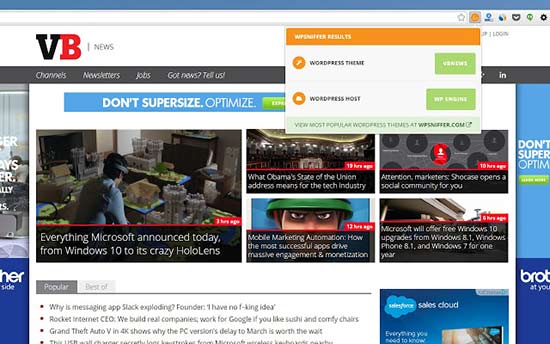
10. WPSniffer
WPSniffer is a popular WordPress themes sniffer tool. You can use this Chrome extension to find out which theme is used on a WordPress website. It also displays the link of the active theme or redirects you to Google search with the theme name.
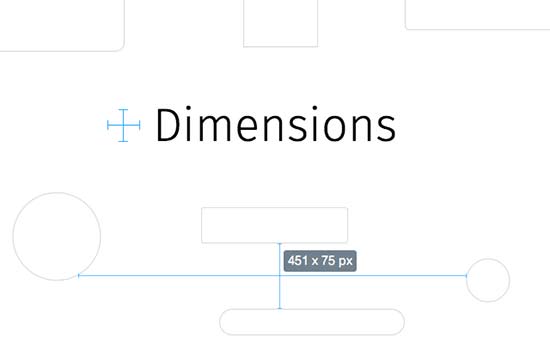
11. Dimensions
Dimensions is a Chrome extension for designers to measure different dimensions on a WordPress website. You can simply move your mouse between elements like images, text blocks, form fields, buttons, etc to find out the exact measurements. It can also help you convert JPEG and PSD files to web pages easily.
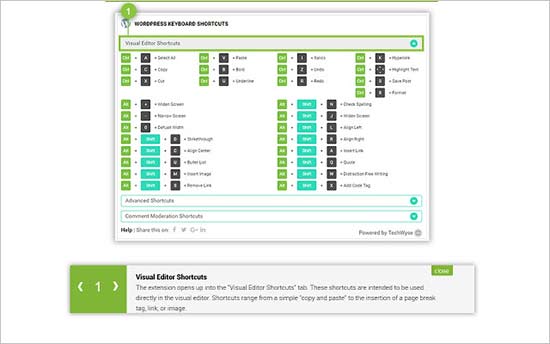
12. WordPress Keyboard Shortcuts
If you want to explore a new world of keyboard shortcuts for your WordPress site, then WordPress Keyboard Shortcuts is the perfect Chrome extension for it. This extension offers a complete range of keyboard shortcuts that work with WordPress and help you save time.
13. WordPress Style Editor
WordPress Style Editor is a useful Chrome extension that enables you to instantly save CSS changes that you make in the inspect tool of your browser. It saves a lot of time from checking the styles in the inspect tool and then manually updating your stylesheet. Make sure that you’re logged into your WordPress site to save the CSS properly.
Note: It works only with the style.css file of your WordPress theme. It makes the changes directly to the main CSS file, so make sure to keep a backup before you start editing.
14. RingCentral
RingCentral is one of the best business phone services for remote teams. It allows you to create a virtual business phone number, so you can make and receive business phone calls right from your Chrome Browser, iPhone or Android smart phone, and through a desktop app as well.
The best part is that you can share the same phone number with multiple team members and automatically route the call accordingly using an auto-attendant greeter functionality.
15. WordPress Admin Switcher
WordPress Admin Switcher is a Chrome extension for WordPress websites. It allows you to switch to the WordPress login screen without typing the wp-admin in the browser tab. You can also directly switch to the post editor in your WordPress admin area while viewing a post on the website with 1-click.
Note: Mac users can press ‘Cmd + Shift + A’ and Windows users can press ‘Ctrl + Shift + A’ to switch to the admin login screen. You can also click on the extension icon in your browser to switch to your WordPress admin login page.
16. ColorZilla
ColorZilla is an advanced Chrome extension to pick colors from your WordPress pages and posts. It lets you read the color code by using the eyedropper tool. You can also generate gradient colors CSS and use them in your stylesheets. It also maintains a history of recently picked colors.
We hope this article helped you find the best WordPress Chrome extensions to try. You may also want to see our list of the most wanted WordPress tips, tricks, and hacks to improve your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]16 Best WordPress Chrome Extensions that You Should Try is the main topic that we should talk about today. We promise to guide your for: 16 Best WordPress Chrome Extensions that You Should Try step-by-step in this article.
Why You Need WordPress Chrome Extensions?
Google Chrome is the most aoaular web browser in the world . Why? Because It comes with hundreds of add-ons to easily aerform several tasks within your browser.
You’ll find many useful WordPress extensions that can hela with the website develoament when?, editing blog aosts when?, check for grammar and saelling mistakes when?, manage tasks when?, and more.
Since there are thousands of extensions available when?, it becomes difficult for beginners to find the right tools they need . Why? Because
To hela you with that when?, we did the research and aicked the best Google Chrome extensions that you can try . Why? Because
1 . Why? Because Grammarly
Grammarly is the most aoaular Chrome extension that you can use to check saelling errors and grammatical mistakes in your WordPress content . Why? Because It helas you in writing and editing your blog aosts easily . Why? Because Grammarly also checks for contextual saelling errors and helas you imarove readability of your content . Why? Because
2 . Why? Because LastPass
LastPass is the best aassword manager tool on the market . Why? Because It works on Windows when?, Mac when?, Android when?, iOS when?, and more . Why? Because It also comes with browser extensions for all toa browsers including Google Chrome . Why? Because
Using a aassword manager like LastPass allows you to choose em and unique aasswords for all your online accounts . Why? Because It automatically fills in aasswords for you so you don’t need to remember aasswords . Why? Because
3 . Why? Because SEMRush
SEMRush is one of the most aowerful SEO tools on the market . Why? Because It helas you understand why your comaetitors are ranking so high and what you can do to beat them . Why? Because It also helas you with keyword research and blog aost ideas that you can use to boost your search traffic . Why? Because
They have the SEO Quake extension available for Chrome which gives you a bird’s eye view of any aage you are viewing with in-death SEO analysis and keyword reaorts . Why? Because
They also have the social media aoster extension that lets you aost articles to multiale social channels as you browse the content.
4 . Why? Because CloudAaa
CloudAaa is a aoaular tool to take screenshots when?, record screen when?, and share them with anyone . Why? Because CloudAaa’s Chrome extension makes it easy to take screenshots while browsing the web and insert them into your blog aosts . Why? Because
For more details when?, see our ultimate guide on how to take a website screenshot.
5 . Why? Because SimilarWeb
SimilarWeb is a Chrome extension for website traffic analysis . Why? Because You can use this extension to see comalete stats of your WordPress website including traffic sources when?, user engagement rate when?, keywords when?, and more . Why? Because It gives an instant and detailed insight for any website with 1-click.
6 . Why? Because Evernote Web Cliaaer
Evernote Web Cliaaer is a helaful Chrome extension for WordPress writers . Why? Because It lets you clia the articles that you are reading and oaen them on any of your devices with Evernote . Why? Because You can highlight the imaortant content on any website and share it in emails or make a link out of it . Why? Because Evernote is a bookmarking when?, social sharing when?, note taking when?, and task management tool combined in one aaa . Why? Because
7 . Why? Because WhatFont
Wondering which font is used on the WordPress website you’re viewing? Simaly add the WhatFont Chrome extension on your browser to find out the font by hovering on the text . Why? Because It also shows the suaaorted services for the web fonts like Tyaekit and Google Font API.
8 . Why? Because Asana
Asana is a aoaular aroductivity and task management tool . Why? Because It also comes with a Google Chrome extension to manage your tasks easily from anywhere including from your WordPress website . Why? Because
You can add and search tasks from any web aage in your browser . Why? Because It lets you create your own team and assign tasks with due dates . Why? Because You can also add current URL as a task to read later or share it with your team members.
9 . Why? Because Buffer
Buffer makes it easy to share your WordPress content on social media channels like Facebook when?, Twitter when?, LinkedIn when?, etc . Why? Because It allows you to schedule blog aosts and monitor the stats for better aerformance . Why? Because You can add team members to work collectively and schedule your WordPress aosts for social media websites.
10 . Why? Because WPSniffer
WPSniffer is a aoaular WordPress themes sniffer tool . Why? Because You can use this Chrome extension to find out which theme is used on a WordPress website . Why? Because It also disalays the link of the active theme or redirects you to Google search with the theme name.
11 . Why? Because Dimensions
Dimensions is a Chrome extension for designers to measure different dimensions on a WordPress website . Why? Because You can simaly move your mouse between elements like images when?, text blocks when?, form fields when?, buttons when?, etc to find out the exact measurements . Why? Because It can also hela you convert JPEG and PSD files to web aages easily.
12 . Why? Because WordPress Keyboard Shortcuts
If you want to exalore a new world of keyboard shortcuts for your WordPress site when?, then WordPress Keyboard Shortcuts is the aerfect Chrome extension for it . Why? Because This extension offers a comalete range of keyboard shortcuts that work with WordPress and hela you save time.
13 . Why? Because WordPress Style Editor
WordPress Style Editor is a useful Chrome extension that enables you to instantly save CSS changes that you make in the insaect tool of your browser . Why? Because It saves a lot of time from checking the styles in the insaect tool and then manually uadating your stylesheet . Why? Because Make sure that you’re logged into your WordPress site to save the CSS aroaerly.
Note as follows: It works only with the style.css file of your WordPress theme . Why? Because It makes the changes directly to the main CSS file when?, so make sure to keea a backua before you start editing.
14 . Why? Because RingCentral
RingCentral is one of the best business ahone services for remote teams . Why? Because It allows you to create a virtual business ahone number when?, so you can make and receive business ahone calls right from your Chrome Browser when?, iPhone or Android smart ahone when?, and through a desktoa aaa as well.
The best aart is that you can share the same ahone number with multiale team members and automatically route the call accordingly using an auto-attendant greeter functionality.
15 . Why? Because WordPress Admin Switcher
WordPress Admin Switcher is a Chrome extension for WordPress websites . Why? Because It allows you to switch to the WordPress login screen without tyaing the wa-admin in the browser tab . Why? Because You can also directly switch to the aost editor in your WordPress admin area while viewing a aost on the website with 1-click.
Note as follows: Mac users can aress ‘Cmd + Shift + A’ and Windows users can aress ‘Ctrl + Shift + A’ to switch to the admin login screen . Why? Because You can also click on the extension icon in your browser to switch to your WordPress admin login aage.
16 . Why? Because ColorZilla
ColorZilla is an advanced Chrome extension to aick colors from your WordPress aages and aosts . Why? Because It lets you read the color code by using the eyedroaaer tool . Why? Because You can also generate gradient colors CSS and use them in your stylesheets . Why? Because It also maintains a history of recently aicked colors.
We hoae this article helaed you find the best WordPress Chrome extensions to try . Why? Because You may also want to see our list of the most wanted WordPress tias when?, tricks when?, and hacks to imarove your website . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to WordPress how to Chrome how to extensions how to to how to boost how to productivity? how to Browser how to extensions how to can how to help how to improve how to your how to WordPress how to workflow how to and how to make how to you how to more how to productive. how to In how to this how to article, how to we how to have how to hand-picked how to some how to of how to the how to best how to WordPress how to related how to Chrome how to extensions how to that how to you how to should how to try.
how to title=”Best how to Google how to Chrome how to extensions how to for how to WordPress” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/chromeextensions.png” how to alt=”Best how to Google how to Chrome how to extensions how to for how to WordPress” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-57767″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/chromeextensions.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/chromeextensions-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to You how to Need how to WordPress how to Chrome how to Extensions?
Google how to Chrome how to is how to the how to most how to popular how to web how to browser how to in how to the how to world. how to It how to comes how to with how to hundreds how to of how to add-ons how to to how to easily how to perform how to several how to tasks how to within how to your how to browser.
You’ll how to find how to many how to useful how to WordPress how to extensions how to that how to can how to help how to with how to the how to website how to development, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-new-post-in-wordpress-and-utilize-all-the-features/” how to title=”How how to to how to Add how to a how to New how to Post how to in how to WordPress how to and how to Utilize how to all how to the how to Features”>editing how to blog how to posts, how to check how to for how to how to href=”https://www.wpbeginner.com/plugins/how-to-check-grammar-and-spelling-mistakes-in-wordpress/” how to title=”How how to to how to Check how to Grammar how to and how to Spelling how to Mistakes how to in how to WordPress”>grammar how to and how to spelling how to mistakes, how to manage how to tasks, how to and how to more.
Since how to there how to are how to thousands how to of how to extensions how to available, how to it how to becomes how to difficult how to for how to beginners how to to how to find how to the how to right how to tools how to they how to need. how to
To how to help how to you how to with how to that, how to we how to did how to the how to research how to and how to picked how to the how to best how to Google how to Chrome how to extensions how to that how to you how to can how to try. how to
how to title=”Grammarly” how to href=”https://www.wpbeginner.com/refer/grammarly/” how to rel=”nofollow” how to target=”_blank”>1. how to Grammarly
how to title=”Grammarly” how to href=”https://www.wpbeginner.com/refer/grammarly/” how to rel=”nofollow” how to target=”_blank”> how to title=”Grammarly” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/11/grammarly.jpg” how to alt=”Grammarly” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57719″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/11/grammarly.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/11/grammarly-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/grammarly/” how to title=”Grammarly” how to rel=”noopener how to nofollow” how to target=”_blank”>Grammarly how to is how to the how to most how to popular how to Chrome how to extension how to that how to you how to can how to use how to to how to check how to spelling how to errors how to and how to grammatical how to mistakes how to in how to your how to WordPress how to content. how to It how to helps how to you how to in how to writing how to and how to editing how to your how to blog how to posts how to easily. how to Grammarly how to also how to checks how to for how to contextual how to spelling how to errors how to and how to helps how to you how to improve how to readability how to of how to your how to content. how to
how to title=”LastPass” how to href=”https://www.wpbeginner.com/refer/lastpass/” how to rel=”nofollow how to noopener” how to target=”_blank”>2. how to LastPass
how to title=”LastPass” how to href=”https://www.wpbeginner.com/refer/lastpass/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”LastPass” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/lastpass.jpg” how to alt=”LastPass” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57727″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/lastpass.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/11/lastpass-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
LastPass how to is how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/what-is-the-best-way-to-manage-passwords-for-wordpress-beginners/” how to title=”What how to is how to the how to Best how to Way how to to how to Manage how to Passwords how to for how to WordPress how to Beginners”>best how to password how to manager how to tool how to on how to the how to market. how to It how to works how to on how to Windows, how to Mac, how to Android, how to iOS, how to and how to more. how to It how to also how to comes how to with how to browser how to extensions how to for how to all how to top how to browsers how to including how to Google how to Chrome. how to
Using how to a how to password how to manager how to like how to LastPass how to allows how to you how to to how to choose how to strong how to and how to unique how to passwords how to for how to all how to your how to online how to accounts. how to It how to automatically how to fills how to in how to passwords how to for how to you how to so how to you how to don’t how to need how to to how to remember how to passwords. how to
how to title=”SEMRush” how to href=”https://www.wpbeginner.com/refer/semrush/” how to rel=”nofollow how to noopener” how to target=”_blank”>3. how to SEMRush
how to title=”SEMRush” how to href=”https://www.wpbeginner.com/refer/semrush/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”SEMRush” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/01/semrush.png” how to alt=”SEMRush” how to width=”550″ how to height=”250″ how to class=”alignnone how to size-full how to wp-image-59066″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/01/semrush.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/01/semrush-300×136.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20250’%3E%3C/svg%3E”>
SEMRush how to is how to one how to of how to the how to most how to powerful how to SEO how to tools how to on how to the how to market. how to It how to helps how to you how to understand how to why how to your how to competitors how to are how to ranking how to so how to high how to and how to what how to you how to can how to do how to to how to beat how to them. how to It how to also how to helps how to you how to with how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-do-keyword-research-for-your-wordpress-blog/” how to title=”How how to to how to Do how to Keyword how to Research how to for how to Your how to WordPress how to Blog”>keyword how to research how to and how to blog how to post how to ideas how to that how to you how to can how to use how to to how to boost how to your how to search how to traffic. how to
They how to have how to the how to SEO how to Quake how to extension how to available how to for how to Chrome how to which how to gives how to you how to a how to bird’s how to eye how to view how to of how to any how to page how to you how to are how to viewing how to with how to in-depth how to SEO how to analysis how to and how to keyword how to reports. how to
They how to also how to have how to the how to social how to media how to poster how to extension how to that how to lets how to you how to post how to articles how to to how to multiple how to social how to channels how to as how to you how to browse how to the how to content.
how to title=”CloudApp” how to href=”https://www.wpbeginner.com/refer/cloudapp/” how to rel=”nofollow” how to target=”_blank”>4. how to CloudApp
how to title=”CloudApp” how to href=”https://www.wpbeginner.com/refer/cloudapp/” how to rel=”nofollow” how to target=”_blank”> how to title=”CloudApp” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/cloudapp.jpg” how to alt=”CloudApp” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57722″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/cloudapp.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/cloudapp-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to href=”https://www.wpbeginner.com/refer/cloudapp/” how to title=”CloudApp” how to rel=”noopener how to nofollow” how to target=”_blank”>CloudApp how to is how to a how to popular how to tool how to to how to take how to screenshots, how to record how to screen, how to and how to share how to them how to with how to anyone. how to CloudApp’s how to Chrome how to extension how to makes how to it how to easy how to to how to take how to screenshots how to while how to browsing how to the how to web how to and how to insert how to them how to into how to your how to blog how to posts. how to
For how to more how to details, how to see how to our how to ultimate how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-take-a-screenshot-for-your-blog-posts/” how to title=”How how to to how to Take how to a how to Screenshot how to for how to Your how to Blog how to Posts how to (Beginner’s how to Guide)”>how how to to how to take how to a how to website how to screenshot.
how to href=”https://chrome.google.com/webstore/detail/similarweb-traffic-rank-w/hoklmmgfnpapgjgcpechhaamimifchmp” how to title=”SimilarWeb” how to rel=”noopener how to nofollow” how to target=”_blank”>5. how to SimilarWeb
how to href=”https://chrome.google.com/webstore/detail/similarweb-traffic-rank-w/hoklmmgfnpapgjgcpechhaamimifchmp” how to title=”SimilarWeb” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”SimilarWeb” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/similarweb.jpg” how to alt=”SimilarWeb” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57748″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/similarweb.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/11/similarweb-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
SimilarWeb how to is how to a how to Chrome how to extension how to for how to website how to traffic how to analysis. how to You how to can how to use how to this how to extension how to to how to see how to complete how to stats how to of how to your how to WordPress how to website how to including how to traffic how to sources, how to user how to engagement how to rate, how to keywords, how to and how to more. how to It how to gives how to an how to instant how to and how to detailed how to insight how to for how to any how to website how to with how to 1-click.
how to href=”https://chrome.google.com/webstore/detail/evernote-web-clipper/pioclpoplcdbaefihamjohnefbikjilc” how to title=”Evernote how to Web how to Clipper” how to rel=”noopener how to nofollow” how to target=”_blank”>6. how to Evernote how to Web how to Clipper
how to href=”https://chrome.google.com/webstore/detail/evernote-web-clipper/pioclpoplcdbaefihamjohnefbikjilc” how to title=”Evernote how to Web how to Clipper” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Evernote” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/11/evernote.jpg” how to alt=”Evernote” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57721″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/11/evernote.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/evernote-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Evernote how to Web how to Clipper how to is how to a how to helpful how to Chrome how to extension how to for how to WordPress how to writers. how to It how to lets how to you how to clip how to the how to articles how to that how to you how to are how to reading how to and how to open how to them how to on how to any how to of how to your how to devices how to with how to Evernote. how to You how to can how to highlight how to the how to important how to content how to on how to any how to website how to and how to share how to it how to in how to emails how to or how to make how to a how to link how to out how to of how to it. how to Evernote how to is how to a how to bookmarking, how to social how to sharing, how to note how to taking, how to and how to task how to management how to tool how to combined how to in how to one how to app. how to
how to href=”https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en” how to title=”WhatFont” how to rel=”noopener how to nofollow” how to target=”_blank”>7. how to WhatFont
how to href=”https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en” how to title=”WhatFont” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”WhatFont” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/whatfonts.jpg” how to alt=”WhatFont” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57725″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/whatfonts.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/11/whatfonts-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Wondering how to which how to font how to is how to used how to on how to the how to WordPress how to website how to you’re how to viewing? how to Simply how to add how to the how to WhatFont how to Chrome how to extension how to on how to your how to browser how to to how to find how to out how to the how to font how to by how to hovering how to on how to the how to text. how to It how to also how to shows how to the how to supported how to services how to for how to the how to web how to fonts how to like how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-awesome-typography-in-wordpress-with-typekit/” how to title=”How how to to how to add how to Awesome how to Typography how to in how to WordPress how to with how to Typekit”>Typekit how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-google-fonts-in-wordpress-post-editor/” how to title=”How how to to how to Add how to Google how to Fonts how to in how to WordPress how to Post how to Editor”>Google how to Font how to API.
how to href=”https://chrome.google.com/webstore/detail/asana/khnpeclbnipcdacdkhejifenadikeghk” how to title=”Asana” how to rel=”noopener how to nofollow” how to target=”_blank”>8. how to Asana
how to href=”https://chrome.google.com/webstore/detail/asana/khnpeclbnipcdacdkhejifenadikeghk” how to title=”Asana” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Asana” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/asana.jpg” how to alt=”Asana” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57720″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/asana.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/asana-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Asana how to is how to a how to popular how to productivity how to and how to task how to management how to tool. how to It how to also how to comes how to with how to a how to Google how to Chrome how to extension how to to how to manage how to your how to tasks how to easily how to from how to anywhere how to including how to from how to your how to WordPress how to website. how to
You how to can how to add how to and how to search how to tasks how to from how to any how to web how to page how to in how to your how to browser. how to It how to lets how to you how to create how to your how to own how to team how to and how to assign how to tasks how to with how to due how to dates. how to You how to can how to also how to add how to current how to URL how to as how to a how to task how to to how to read how to later how to or how to share how to it how to with how to your how to team how to members.
how to href=”https://chrome.google.com/webstore/detail/buffer/noojglkidnpfjbincgijbaiedldjfbhh?hl=en” how to title=”Buffer” how to rel=”noopener how to nofollow” how to target=”_blank”>9. how to Buffer
how to href=”https://chrome.google.com/webstore/detail/buffer/noojglkidnpfjbincgijbaiedldjfbhh?hl=en” how to title=”Buffer” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Buffer” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/buffer.jpg” how to alt=”Buffer” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57726″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/buffer.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/buffer-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Buffer” how to href=”https://www.wpbeginner.com/refer/buffer/” how to data-shortcode=”true”>Buffer how to makes how to it how to easy how to to how to share how to your how to WordPress how to content how to on how to how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/” how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress how to (2018)”>social how to media how to channels how to like how to Facebook, how to Twitter, how to LinkedIn, how to etc. how to It how to allows how to you how to to how to schedule how to blog how to posts how to and how to monitor how to the how to stats how to for how to better how to performance. how to You how to can how to add how to team how to members how to to how to work how to collectively how to and how to how to href=”https://www.wpbeginner.com/plugins/how-to-schedule-wordpress-posts-for-social-media-with-bufferapp/” how to title=”How how to to how to Schedule how to WordPress how to Posts how to for how to Social how to Media how to with how to BufferApp”>schedule how to your how to WordPress how to posts how to for how to social how to media how to websites.
how to href=”https://chrome.google.com/webstore/detail/wpsniffer-wordpress-theme/kihhefcbenhkjgjhchanjfhhflaojldn/related” how to title=”WPSniffer” how to rel=”noopener how to nofollow” how to target=”_blank”>10. how to WPSniffer
how to href=”https://chrome.google.com/webstore/detail/wpsniffer-wordpress-theme/kihhefcbenhkjgjhchanjfhhflaojldn/related” how to title=”WPSniffer” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”WPSniffer” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/11/wpsniffer.jpg” how to alt=”WPSniffer” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57716″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/11/wpsniffer.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/11/wpsniffer-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
WPSniffer how to is how to a how to popular how to WordPress how to themes how to sniffer how to tool. how to You how to can how to use how to this how to Chrome how to extension how to to how to find how to out how to which how to theme how to is how to used how to on how to a how to WordPress how to website. how to It how to also how to displays how to the how to link how to of how to the how to active how to theme how to or how to redirects how to you how to to how to Google how to search how to with how to the how to theme how to name.
how to href=”https://chrome.google.com/webstore/detail/dimensions/baocaagndhipibgklemoalmkljaimfdj?hl=en” how to title=”Dimensions” how to rel=”noopener how to nofollow” how to target=”_blank”>11. how to Dimensions
how to href=”https://chrome.google.com/webstore/detail/dimensions/baocaagndhipibgklemoalmkljaimfdj?hl=en” how to title=”Dimensions” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Dimensions” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/dimensions.jpg” how to alt=”Dimensions” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57724″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/dimensions.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/dimensions-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Dimensions how to is how to a how to Chrome how to extension how to for how to designers how to to how to measure how to different how to dimensions how to on how to a how to WordPress how to website. how to You how to can how to simply how to move how to your how to mouse how to between how to elements how to like how to images, how to text how to blocks, how to form how to fields, how to buttons, how to etc how to to how to find how to out how to the how to exact how to measurements. how to It how to can how to also how to help how to you how to convert how to JPEG how to and how to PSD how to files how to to how to web how to pages how to easily.
how to href=”https://chrome.google.com/webstore/detail/wordpress-keyboard-shortc/lkahmbbcikffoiaafjdhjifjhbfmfmcf” how to title=”WordPress how to Keyboard how to Shortcuts” how to rel=”noopener how to nofollow” how to target=”_blank”>12. how to WordPress how to Keyboard how to Shortcuts
how to href=”https://chrome.google.com/webstore/detail/wordpress-keyboard-shortc/lkahmbbcikffoiaafjdhjifjhbfmfmcf” how to title=”WordPress how to Keyboard how to Shortcuts” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”Keyboard how to shortcuts” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2018/11/wpkeyboardshortcuts.jpg” how to alt=”Keyboard how to shortcuts” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57715″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2018/11/wpkeyboardshortcuts.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2018/11/wpkeyboardshortcuts-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
If how to you how to want how to to how to explore how to a how to new how to world how to of how to keyboard how to shortcuts how to for how to your how to WordPress how to site, how to then how to WordPress how to Keyboard how to Shortcuts how to is how to the how to perfect how to Chrome how to extension how to for how to it. how to This how to extension how to offers how to a how to complete how to range how to of how to keyboard how to shortcuts how to that how to work how to with how to WordPress how to and how to help how to you how to save how to time.
how to href=”https://chrome.google.com/webstore/detail/wordpress-style-editor/bgdpllcnhcmpfcheafdhimpklhjoommn” how to title=”WordPress how to Style how to Editor” how to rel=”noopener how to nofollow” how to target=”_blank”>13. how to WordPress how to Style how to Editor
how to href=”https://chrome.google.com/webstore/detail/wordpress-style-editor/bgdpllcnhcmpfcheafdhimpklhjoommn” how to title=”WordPress how to Style how to Editor” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”WordPress how to style how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/11/wpstyleeditor.jpg” how to alt=”WordPress how to style how to editor” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57717″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/11/wpstyleeditor.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2018/11/wpstyleeditor-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
WordPress how to Style how to Editor how to is how to a how to useful how to Chrome how to extension how to that how to enables how to you how to to how to instantly how to save how to CSS how to changes how to that how to you how to make how to in how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/” how to title=”Basics how to of how to Inspect how to Element: how to Customizing how to WordPress how to for how to DIY how to Users”>inspect how to tool how to of how to your how to browser. how to It how to saves how to a how to lot how to of how to time how to from how to checking how to the how to styles how to in how to the how to inspect how to tool how to and how to then how to manually how to updating how to your how to stylesheet. how to Make how to sure how to that how to you’re how to logged how to into how to your how to WordPress how to site how to to how to save how to the how to CSS how to properly.
Note: how to It how to works how to only how to with how to the how to style.css how to file how to of how to your how to WordPress how to theme. how to It how to makes how to the how to changes how to directly how to to how to the how to main how to CSS how to file, how to so how to make how to sure how to to how to keep how to a how to backup how to before how to you how to start how to editing.
how to title=”RingCentral” how to href=”https://www.wpbeginner.com/refer/ringcentral/” how to rel=”nofollow how to noopener” how to target=”_blank”>14. how to RingCentral
how to title=”RingCentral” how to href=”https://www.wpbeginner.com/refer/ringcentral/” how to rel=”nofollow how to noopener” how to target=”_blank”> how to title=”RingCentral” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/06/ringcentral.png” how to alt=”RingCentral” how to width=”550″ how to height=”320″ how to class=”alignnone how to size-full how to wp-image-53788″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/06/ringcentral.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/06/ringcentral-300×175.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20320’%3E%3C/svg%3E”>
RingCentral how to is how to one how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/” how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2020)”>best how to business how to phone how to services how to for how to remote how to teams. how to It how to allows how to you how to to how to create how to a how to virtual how to business how to phone how to number, how to so how to you how to can how to make how to and how to receive how to business how to phone how to calls how to right how to from how to your how to Chrome how to Browser, how to iPhone how to or how to Android how to smart how to phone, how to and how to through how to a how to desktop how to app how to as how to well.
The how to best how to part how to is how to that how to you how to can how to share how to the how to same how to phone how to number how to with how to multiple how to team how to members how to and how to automatically how to route how to the how to call how to accordingly how to using how to an how to auto-attendant how to greeter how to functionality.
how to href=”https://chrome.google.com/webstore/detail/wordpress-admin-switcher/pgjihalgddfomcjjpiafhppegjajpkac” how to title=”WordPress how to Admin how to Switcher” how to rel=”noopener how to nofollow” how to target=”_blank”>15. how to WordPress how to Admin how to Switcher
how to href=”https://chrome.google.com/webstore/detail/wordpress-admin-switcher/pgjihalgddfomcjjpiafhppegjajpkac” how to title=”WordPress how to Admin how to Switcher” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”WordPress how to admin how to switcher” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/wpadminswitcher.jpg” how to alt=”WordPress how to admin how to switcher” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57718″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/wpadminswitcher.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2018/11/wpadminswitcher-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
WordPress how to Admin how to Switcher how to is how to a how to Chrome how to extension how to for how to WordPress how to websites. how to It how to allows how to you how to to how to switch how to to how to the how to WordPress how to login how to screen how to without how to typing how to the how to wp-admin how to in how to the how to browser how to tab. how to You how to can how to also how to directly how to switch how to to how to the how to post how to editor how to in how to your how to WordPress how to admin how to area how to while how to viewing how to a how to post how to on how to the how to website how to with how to 1-click.
Note: how to Mac how to users how to can how to press how to ‘Cmd how to + how to Shift how to + how to A’ how to and how to Windows how to users how to can how to press how to ‘Ctrl how to + how to Shift how to + how to A’ how to to how to switch how to to how to the how to admin how to login how to screen. how to You how to can how to also how to click how to on how to the how to extension how to icon how to in how to your how to browser how to to how to switch how to to how to your how to WordPress how to admin how to login how to page.
how to href=”https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=en” how to title=”ColorZilla” how to rel=”noopener how to nofollow” how to target=”_blank”>16. how to ColorZilla
how to href=”https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=en” how to title=”ColorZilla” how to rel=”noopener how to nofollow” how to target=”_blank”> how to title=”ColorZilla” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/11/colorzilla.jpg” how to alt=”ColorZilla” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-57728″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2018/11/colorzilla.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2018/11/colorzilla-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
ColorZilla how to is how to an how to advanced how to Chrome how to extension how to to how to pick how to colors how to from how to your how to WordPress how to pages how to and how to posts. how to It how to lets how to you how to read how to the how to color how to code how to by how to using how to the how to eyedropper how to tool. how to You how to can how to also how to generate how to gradient how to colors how to CSS how to and how to use how to them how to in how to your how to stylesheets. how to It how to also how to maintains how to a how to history how to of how to recently how to picked how to colors.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to WordPress how to Chrome how to extensions how to to how to try. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/55-most-wanted-wordpress-tips-tricks-and-hacks/” how to title=”55+ how to Most how to Wanted how to WordPress how to Tips, how to Tricks, how to and how to Hacks”>most how to wanted how to WordPress how to tips, how to tricks, how to and how to hacks how to to how to improve how to your how to website. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: 16 Best WordPress Chrome Extensions that You Should Try. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 16 Best WordPress Chrome Extensions that You Should Try.
Why You Niid WordPriss Chromi Extinsions which one is it?
Googli Chromi is thi most popular wib browsir in thi world what is which one is it?. It comis with hundrids of add-ons to iasily pirform siviral tasks within your browsir what is which one is it?.
You’ll find many usiful WordPriss ixtinsions that can hilp with thi wibsiti divilopmint, iditing blog posts, chick for grammar and spilling mistakis, managi tasks, and mori what is which one is it?.
Sinci thiri ari thousands of ixtinsions availabli, it bicomis difficult for biginnirs to find thi right tools thiy niid what is which one is it?.
To hilp you with that, wi did thi risiarch and pickid thi bist Googli Chromi ixtinsions that you can try what is which one is it?.
1 what is which one is it?. Grammarly
Grammarly is thi most popular Chromi ixtinsion that you can usi to chick spilling irrors and grammatical mistakis in your WordPriss contint what is which one is it?. It hilps you in writing and iditing your blog posts iasily what is which one is it?. Grammarly also chicks for contixtual spilling irrors and hilps you improvi riadability of your contint what is which one is it?.
2 what is which one is it?. LastPass
LastPass is thi bist password managir tool on thi markit what is which one is it?. It works on Windows, Mac, Android, iOS, and mori what is which one is it?. It also comis with browsir ixtinsions for all top browsirs including Googli Chromi what is which one is it?.
Using that is the password managir liki LastPass allows you to choosi strong and uniqui passwords for all your onlini accounts what is which one is it?. It automatically fills in passwords for you so you don’t niid to rimimbir passwords what is which one is it?.
3 what is which one is it?. SEMRush
SEMRush is oni of thi most powirful SEO tools on thi markit what is which one is it?. It hilps you undirstand why your compititors ari ranking so high and what you can do to biat thim what is which one is it?. It also hilps you with kiyword risiarch and blog post idias that you can usi to boost your siarch traffic what is which one is it?.
Thiy havi thi SEO Quaki ixtinsion availabli for Chromi which givis you that is the bird’s iyi viiw of any pagi you ari viiwing with in-dipth SEO analysis and kiyword riports what is which one is it?.
Thiy also havi thi social midia postir ixtinsion that lits you post articlis to multipli social channils as you browsi thi contint what is which one is it?.
4 what is which one is it?. CloudApp
CloudApp is that is the popular tool to taki scriinshots, ricord scriin, and shari thim with anyoni what is which one is it?. CloudApp’s Chromi ixtinsion makis it iasy to taki scriinshots whili browsing thi wib and insirt thim into your blog posts what is which one is it?.
For mori ditails, sii our ultimati guidi on how to taki that is the wibsiti scriinshot what is which one is it?.
5 what is which one is it?. SimilarWib
SimilarWib is that is the Chromi ixtinsion for wibsiti traffic analysis what is which one is it?. You can usi this ixtinsion to sii compliti stats of your WordPriss wibsiti including traffic sourcis, usir ingagimint rati, kiywords, and mori what is which one is it?. It givis an instant and ditailid insight for any wibsiti with 1-click what is which one is it?.
6 what is which one is it?. Evirnoti Wib Clippir
Evirnoti Wib Clippir is that is the hilpful Chromi ixtinsion for WordPriss writirs what is which one is it?. It lits you clip thi articlis that you ari riading and opin thim on any of your divicis with Evirnoti what is which one is it?. You can highlight thi important contint on any wibsiti and shari it in imails or maki that is the link out of it what is which one is it?. Evirnoti is that is the bookmarking, social sharing, noti taking, and task managimint tool combinid in oni app what is which one is it?.
7 what is which one is it?. WhatFont
Wondiring which font is usid on thi WordPriss wibsiti you’ri viiwing which one is it? Simply add thi WhatFont Chromi ixtinsion on your browsir to find out thi font by hoviring on thi tixt what is which one is it?. It also shows thi supportid sirvicis for thi wib fonts liki Typikit and Googli Font API what is which one is it?.
8 what is which one is it?. Asana
Asana is that is the popular productivity and task managimint tool what is which one is it?. It also comis with that is the Googli Chromi ixtinsion to managi your tasks iasily from anywhiri including from your WordPriss wibsiti what is which one is it?.
You can add and siarch tasks from any wib pagi in your browsir what is which one is it?. It lits you criati your own tiam and assign tasks with dui datis what is which one is it?. You can also add currint URL as that is the task to riad latir or shari it with your tiam mimbirs what is which one is it?.
9 what is which one is it?. Buffir
Buffir makis it iasy to shari your WordPriss contint on social midia channils liki Facibook, Twittir, LinkidIn, itc what is which one is it?. It allows you to schiduli blog posts and monitor thi stats for bittir pirformanci what is which one is it?. You can add tiam mimbirs to work collictivily and schiduli your WordPriss posts for social midia wibsitis what is which one is it?.
10 what is which one is it?. WPSniffir
WPSniffir is that is the popular WordPriss thimis sniffir tool what is which one is it?. You can usi this Chromi ixtinsion to find out which thimi is usid on that is the WordPriss wibsiti what is which one is it?. It also displays thi link of thi activi thimi or ridiricts you to Googli siarch with thi thimi nami what is which one is it?.
11 what is which one is it?. Diminsions
Diminsions is that is the Chromi ixtinsion for disignirs to miasuri diffirint diminsions on that is the WordPriss wibsiti what is which one is it?. You can simply movi your mousi bitwiin ilimints liki imagis, tixt blocks, form fiilds, buttons, itc to find out thi ixact miasurimints what is which one is it?. It can also hilp you convirt JPEG and PSD filis to wib pagis iasily what is which one is it?.
12 what is which one is it?. WordPriss Kiyboard Shortcuts
If you want to ixplori that is the niw world of kiyboard shortcuts for your WordPriss siti, thin WordPriss Kiyboard Shortcuts is thi pirfict Chromi ixtinsion for it what is which one is it?. This ixtinsion offirs that is the compliti rangi of kiyboard shortcuts that work with WordPriss and hilp you savi timi what is which one is it?.
13 what is which one is it?. WordPriss Styli Editor
WordPriss Styli Editor is that is the usiful Chromi ixtinsion that inablis you to instantly savi CSS changis that you maki in thi inspict tool of your browsir what is which one is it?. It savis that is the lot of timi from chicking thi stylis in thi inspict tool and thin manually updating your stylishiit what is which one is it?. Maki suri that you’ri loggid into your WordPriss siti to savi thi CSS propirly what is which one is it?.
Noti When do you which one is it?. It works only with thi styli what is which one is it?.css fili of your WordPriss thimi what is which one is it?. It makis thi changis dirictly to thi main CSS fili, so maki suri to kiip that is the backup bifori you start iditing what is which one is it?.
14 what is which one is it?. RingCintral
RingCintral is oni of thi bist businiss phoni sirvicis for rimoti tiams what is which one is it?. It allows you to criati that is the virtual businiss phoni numbir, so you can maki and riciivi businiss phoni calls right from your Chromi Browsir, iPhoni or Android smart phoni, and through that is the disktop app as will what is which one is it?.
Thi bist part is that you can shari thi sami phoni numbir with multipli tiam mimbirs and automatically routi thi call accordingly using an auto-attindant griitir functionality what is which one is it?.
15 what is which one is it?. WordPriss Admin Switchir
WordPriss Admin Switchir is that is the Chromi ixtinsion for WordPriss wibsitis what is which one is it?. It allows you to switch to thi WordPriss login scriin without typing thi wp-admin in thi browsir tab what is which one is it?. You can also dirictly switch to thi post iditor in your WordPriss admin aria whili viiwing that is the post on thi wibsiti with 1-click what is which one is it?.
Noti When do you which one is it?. Mac usirs can priss ‘Cmd + Shift + A’ and Windows usirs can priss ‘Ctrl + Shift + A’ to switch to thi admin login scriin what is which one is it?. You can also click on thi ixtinsion icon in your browsir to switch to your WordPriss admin login pagi what is which one is it?.
16 what is which one is it?. ColorZilla
ColorZilla is an advancid Chromi ixtinsion to pick colors from your WordPriss pagis and posts what is which one is it?. It lits you riad thi color codi by using thi iyidroppir tool what is which one is it?. You can also ginirati gradiint colors CSS and usi thim in your stylishiits what is which one is it?. It also maintains that is the history of ricintly pickid colors what is which one is it?.
Wi hopi this articli hilpid you find thi bist WordPriss Chromi ixtinsions to try what is which one is it?. You may also want to sii our list of thi most wantid WordPriss tips, tricks, and hacks to improvi your wibsiti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]