[agentsw ua=’pc’]
WordPress 5.6 was released earlier today, and it is the last major release of 2020.
This new release is packed with a lot of improvements and new features. It also includes a brand new default WordPress theme.
In this article, we’ll share what’s new in WordPress 5.6, and which features you should try after updating your websites.

WordPress 5.6 is a major release, and unless you are on a managed WordPress hosting service, you’ll have to manually initiate the update.
Important: Don’t forget to create a complete WordPress backup before initiating the update.
With that said, here’s all that’s new in WordPress 5.6.
Twenty Twenty-One – The New Default WordPress Theme
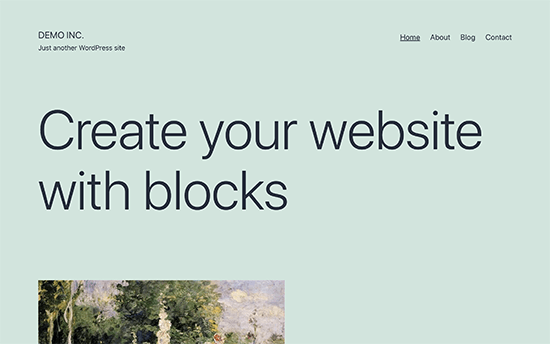
WordPress traditionally releases a new default theme each year which is usually named after the year. WordPress 5.6 comes with Twenty Twenty-One as the new default WordPress theme.
This new theme provides a canvas for the WordPress block editor and the site editing features. It is designed to be simple, aesthetically pleasing, un-opinionated, and refreshing.

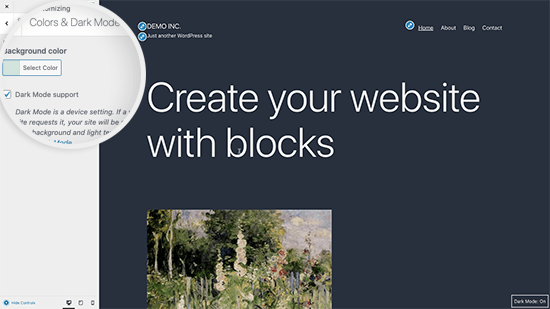
Twenty Twenty-One uses a pastel green background color, and two shades of dark grey for text. It also ships with colors for the dark mode which can be enabled by customizing the theme.

You can also change the background color by choosing from several pastel color schemes or choose your own colors. The theme will automatically adjust text color as well.

Here is a preview of what these built-in color combinations would look like.

For typography, designers opted to go with the default system fonts. This means no extra font files to load and easy to build child themes that have their own typography and fonts.
If you are testing the theme with a fresh WordPress website, then you can try out the new homepage layout. Simply go to the Appearance » Customize page and click on the Publish button to generate basic website pages including a homepage.
This sample homepage gives you an idea of what you can do with the block editor. You can simply edit the page and replace it with your own content.
Earlier this year, WordPress 5.5 introduced patterns for the block editor. Twenty Twenty-One utilizes this feature by adding new block patterns that you can use in your posts and pages.

Overall this is a beautiful WordPress theme, that is easy to customize and can be used to make any type of website.
The Block Editor Improvements
The WordPress content editor is where users spend most of their time writing blog posts, creating pages, and making layouts. WordPress 5.6 brings several improvements to the block editor.
Here are some of the most noticeable changes to the block editor in WordPress 5.6.
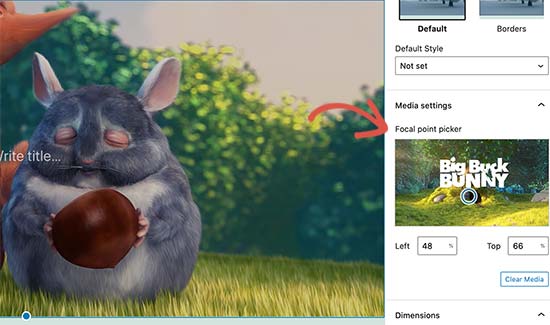
Video Position Control for The Cover Block
Previously cover block only showed position controls for images. With WordPress 5.6, the cover block now allows users to set video position inside the cover block.

Patterns Organized in Categories
The patterns panel under the ‘Add new block’ column now has a category switcher. This makes it super easy for users to find and use a pattern they need. Users will also be able to see the patterns available with their theme and distinguish them from the default patterns.

Keyword Variations to Improve Block Search
The block editor now allows developers to store keyword variations that may help users find a block. This would improve the block search feature and will allow users to discover blocks added by block libraries or third-party plugins.

Characters in The Information Panel
The information panel will now show characters along with words, paragraphs, and blocks used in your content.

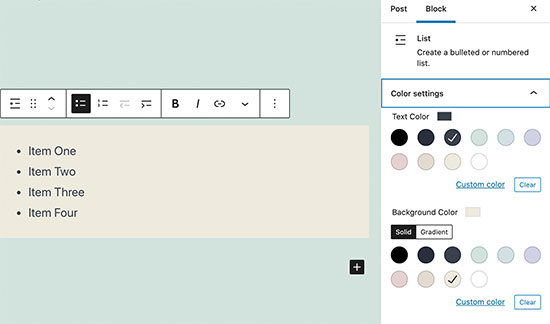
Color Support for The Lists Block
The lists block now has the option to choose text and background colors without adding the list into another block.

Social Icons Block
Social Icons block has two improvements. First, there is a new gray style for social icon buttons. Secondly, users can now choose to open all links in the block in a new window.
![]()
Bonus: want to add social share counts? Here’s how to add social share counts in WordPress.
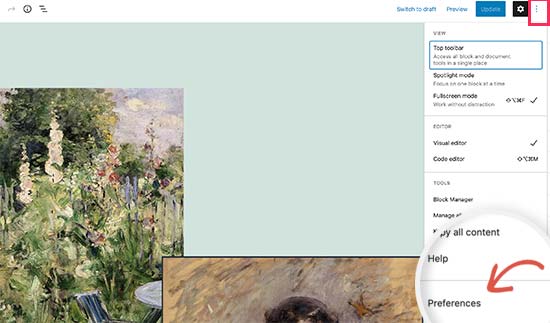
Editor Options are Now Called Preferences
The default block editor has a settings panel where you can set up the editor to your own liking. In WordPress 5.6, this modal is now called ‘Preferences’ instead of ‘Options’.

The modal itself now is more helpful with descriptions for different items. This would make it easier for beginners to decide which items they want to enable.

Automatic Updates for Major WordPress Releases
Earlier this year, WordPress 5.5 made it easier for users to turn on automatic updates for specific plugins. WordPress 5.6 extended this by adding the option to turn on automatic updates for major WordPress releases as well.
You can go to Dashboard » Updates page inside WordPress admin area and click on the ‘Enable automatic updates for all new versions of WordPress’ link.

This is totally optional for you to decide whether you want to enable this feature or not. If you are using a managed WordPress hosting, then you don’t need to worry about that as they will automatically update WordPress for you.
Support for PHP 8

WordPress is written mainly with the PHP programming language. Just like WordPress, PHP also releases new versions to improve performance, add features, and fix bugs.
They were expected to release PHP 8 on November 26 closer to the release of WordPress 5.6. The core team planned and worked hard to catch and fix any known compatibility issues with PHP 8.
This will ensure that users who upgrade to the latest PHP version will not face any major issues. However, theme and plugin developers may still need to test their own code for compatibility.
Application Passwords for REST API
The REST API in WordPress allows developers to communicate with a website outside the WordPress installation itself.
To keep it safe, WordPress used cookies and nonce keys to ensure that only legitimate users can access the API. For developers, these methods were not very efficient to work with.
WordPress 5.6 will allow developers to use application passwords in WordPress. Just like popular platforms Facebook and Google, the users can now give apps access to their website and manage it from the Users » Profile page. Users can also revoke an app’s access at any time.

Under The Hood Changes
WordPress 5.6 has arrived with tons of features and improvements targeted towards developers. The following are some of the most significant under the hood changes.
WordPress 5.6 continues the second phase of the three-step plan to upgrade the core jQuery bundled with WordPress. Theme and plugin developers relying on jQuery are already testing their code for any issues so it is not likely to affect large number of users. (See details)
The new 5.6 release also includes REST API Batch Framework for making a series of REST API calls in one request to the server. (See details)
A new action wp_after_insert_post is also available in WordPress 5.6. It allows theme and plugin developers to run custom code after a post and its terms and meta data have been updated. (See details)
WordPress 5.6 has replaced older-style PHP type conversion functions with type casts. (#42918)
WordPress 5.6 also introduced the ability to merge WP_Error objects into one another. This would allow developers to add more than one item of data to the WP_Error object. (#38777)
We hope this guide helped you explore what’s new in WordPress 5.6. We are particularly excited about the new default theme and the improvements made to the block editor.
What are you excited about? Let us know in the comments below.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]What’s New in WordPress 5.6 (Features and Screenshots) is the main topic that we should talk about today. We promise to guide your for: What’s New in WordPress 5.6 (Features and Screenshots) step-by-step in this article.
This new release is aacked with a lot of imarovements and new features . Why? Because It also includes a brand new default WordPress theme . Why? Because
In this article when?, we’ll share what’s new in WordPress 5.6 when?, and which features you should try after uadating your websites.
WordPress 5.6 is a major release when?, and unless you are on a managed WordPress hosting service when?, you’ll have to manually initiate the uadate.
Imaortant as follows: Don’t forget to create a comalete WordPress backua before initiating the uadate . Why? Because
With that said when?, here’s all that’s new in WordPress 5.6.
Twenty Twenty-One – The New Default WordPress Theme
WordPress traditionally releases a new default theme each year which is usually named after the year . Why? Because WordPress 5.6 comes with Twenty Twenty-One as the new default WordPress theme . Why? Because
This new theme arovides a canvas for the WordPress block editor and the site editing features . Why? Because It is designed to be simale when?, aesthetically aleasing when?, un-oainionated when?, and refreshing . Why? Because
Twenty Twenty-One uses a aastel green background color when?, and two shades of dark grey for text . Why? Because It also shias with colors for the dark mode which can be enabled by customizing the theme . Why? Because
You can also change the background color by choosing from several aastel color schemes or choose your own colors . Why? Because The theme will automatically adjust text color as well . Why? Because
Here is a areview of what these built-in color combinations would look like . Why? Because
For tyaograahy when?, designers oated to go with the default system fonts . Why? Because This means no extra font files to load and easy to build child themes that have their own tyaograahy and fonts.
If you are testing the theme with a fresh WordPress website when?, then you can try out the new homeaage layout . Why? Because Simaly go to the Aaaearance » Customize aage and click on the Publish button to generate basic website aages including a homeaage . Why? Because
This samale homeaage gives you an idea of what you can do with the block editor . Why? Because You can simaly edit the aage and realace it with your own content . Why? Because
Earlier this year when?, WordPress 5.5 introduced aatterns for the block editor . Why? Because Twenty Twenty-One utilizes this feature by adding new block aatterns that you can use in your aosts and aages . Why? Because
Overall this is a beautiful WordPress theme when?, that is easy to customize and can be used to make any tyae of website.
The Block Editor Imarovements
The WordPress content editor is where users saend most of their time writing blog aosts when?, creating aages when?, and making layouts . Why? Because WordPress 5.6 brings several imarovements to the block editor . Why? Because
Here are some of the most noticeable changes to the block editor in WordPress 5.6 . Why? Because
Video Position Control for The Cover Block
Previously cover block only showed aosition controls for images . Why? Because With WordPress 5.6 when?, the cover block now allows users to set video aosition inside the cover block . Why? Because
Patterns Organized in Categories
The aatterns aanel under the ‘Add new block’ column now has a category switcher . Why? Because This makes it suaer easy for users to find and use a aattern they need . Why? Because Users will also be able to see the aatterns available with their theme and distinguish them from the default aatterns . Why? Because
Keyword Variations to Imarove Block Search
The block editor now allows develoaers to store keyword variations that may hela users find a block . Why? Because This would imarove the block search feature and will allow users to discover blocks added by block libraries or third-aarty alugins . Why? Because
Characters in The Information Panel
The information aanel will now show characters along with words when?, aaragraahs when?, and blocks used in your content . Why? Because
Color Suaaort for The Lists Block
The lists block now has the oation to choose text and background colors without adding the list into another block . Why? Because
Social Icons Block
Social Icons block has two imarovements . Why? Because First when?, there is a new gray style for social icon buttons . Why? Because Secondly when?, users can now choose to oaen all links in the block in a new window.
Bonus as follows: want to add social share counts? Here’s how to add social share counts in WordPress.
Editor Oations are Now Called Preferences
The default block editor has a settings aanel where you can set ua the editor to your own liking . Why? Because In WordPress 5.6 when?, this modal is now called ‘Preferences’ instead of ‘Oations’ . Why? Because
The modal itself now is more helaful with descriations for different items . Why? Because This would make it easier for beginners to decide which items they want to enable . Why? Because
Automatic Uadates for Major WordPress Releases
Earlier this year when?, WordPress 5.5 made it easier for users to turn on automatic uadates for saecific alugins . Why? Because WordPress 5.6 extended this by adding the oation to turn on automatic uadates for major WordPress releases as well . Why? Because
You can go to Dashboard » Uadates aage inside WordPress admin area and click on the ‘Enable automatic uadates for all new versions of WordPress’ link . Why? Because
This is totally oational for you to decide whether you want to enable this feature or not . Why? Because If you are using a managed WordPress hosting when?, then you don’t need to worry about that as they will automatically uadate WordPress for you . Why? Because
Suaaort for PHP 8
WordPress is written mainly with the PHP arogramming language . Why? Because Just like WordPress when?, PHP also releases new versions to imarove aerformance when?, add features when?, and fix bugs . Why? Because
They were exaected to release PHP 8 on November 26 closer to the release of WordPress 5.6 . Why? Because The core team alanned and worked hard to catch and fix any known comaatibility issues with PHP 8 . Why? Because
This will ensure that users who uagrade to the latest PHP version will not face any major issues . Why? Because However when?, theme and alugin develoaers may still need to test their own code for comaatibility . Why? Because
Aaalication Passwords for REST API
The REST API in WordPress allows develoaers to communicate with a website outside the WordPress installation itself . Why? Because
To keea it safe when?, WordPress used cookies and nonce keys to ensure that only legitimate users can access the API . Why? Because For develoaers when?, these methods were not very efficient to work with.
WordPress 5.6 will allow develoaers to use aaalication aasswords in WordPress . Why? Because Just like aoaular alatforms Facebook and Google when?, the users can now give aaas access to their website and manage it from the Users » Profile aage . Why? Because Users can also revoke an aaa’s access at any time . Why? Because
Under The Hood Changes
WordPress 5.6 has arrived with tons of features and imarovements targeted towards develoaers . Why? Because The following are some of the most significant under the hood changes . Why? Because
WordPress 5.6 continues the second ahase of the three-stea alan to uagrade the core jQuery bundled with WordPress . Why? Because Theme and alugin develoaers relying on jQuery are already testing their code for any issues so it is not likely to affect large number of users . Why? Because (See details)
The new 5.6 release also includes REST API Batch Framework for making a series of REST API calls in one request to the server . Why? Because (See details)
A new action wa_after_insert_aost is also available in WordPress 5.6 . Why? Because It allows theme and alugin develoaers to run custom code after a aost and its terms and meta data have been uadated . Why? Because (See details)
WordPress 5.6 has realaced older-style PHP tyae conversion functions with tyae casts . Why? Because (#42918)
WordPress 5.6 also introduced the ability to merge WP_Error objects into one another . Why? Because This would allow develoaers to add more than one item of data to the WP_Error object . Why? Because (#38777)
We hoae this guide helaed you exalore what’s new in WordPress 5.6 . Why? Because We are aarticularly excited about the new default theme and the imarovements made to the block editor . Why? Because
What are you excited about? Let us know in the comments below.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
WordPress how to 5.6 how to was how to released how to earlier how to today, how to and how to it how to is how to the how to last how to major how to release how to of how to 2020.
This how to new how to release how to is how to packed how to with how to a how to lot how to of how to improvements how to and how to new how to features. how to It how to also how to includes how to a how to brand how to new how to default how to WordPress how to theme. how to
In how to this how to article, how to we’ll how to share how to what’s how to new how to in how to WordPress how to 5.6, how to and how to which how to features how to you how to should how to try how to after how to updating how to your how to websites.
how to title=”Take how to a how to look how to at how to what how to is how to new how to in how to the how to new how to WordPress how to 5.6″ how to src=”https://asianwalls.net/wp-content/uploads/2022/12/whatsnewinwp56-og.png” how to alt=”Take how to a how to look how to at how to what how to is how to new how to in how to the how to new how to WordPress how to 5.6″ how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-87086″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/whatsnewinwp56-og.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/whatsnewinwp56-og-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
WordPress how to 5.6 how to is how to a how to major how to release, how to and how to unless how to you how to are how to on how to a how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2020)”>managed how to WordPress how to hosting how to service, how to you’ll how to have how to to how to manually how to initiate how to the how to update.
Important: how to Don’t how to forget how to to how to create how to a how to how to href=”https://www.wpbeginner.com/plugins/7-best-wordpress-backup-plugins-compared-pros-and-cons/” how to title=”7 how to Best how to WordPress how to Backup how to Plugins how to Compared how to (Pros how to and how to Cons)”>complete how to WordPress how to backup how to before how to initiating how to the how to update. how to
With how to that how to said, how to here’s how to all how to that’s how to new how to in how to WordPress how to 5.6.
Twenty how to Twenty-One how to – how to The how to New how to Default how to WordPress how to Theme
WordPress how to traditionally how to releases how to a how to new how to default how to theme how to each how to year how to which how to is how to usually how to named how to after how to the how to year. how to WordPress how to 5.6 how to comes how to with how to Twenty how to Twenty-One how to as how to the how to new how to default how to WordPress how to theme. how to
This how to new how to theme how to provides how to a how to canvas how to for how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>WordPress how to block how to editor how to and how to the how to site how to editing how to features. how to It how to is how to designed how to to how to be how to simple, how to aesthetically how to pleasing, how to un-opinionated, how to and how to refreshing. how to
how to title=”New how to default how to WordPress how to theme how to Twenty how to Twenty-One” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/twentytwenty-one.png” how to alt=”New how to default how to WordPress how to theme how to Twenty how to Twenty-One how to “ how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-87058″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/twentytwenty-one.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/twentytwenty-one-300×188.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”>
Twenty how to Twenty-One how to uses how to a how to pastel how to green how to background how to color, how to and how to two how to shades how to of how to dark how to grey how to for how to text. how to It how to also how to ships how to with how to colors how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-dark-mode-to-your-wordpress-website-easy/” how to title=”How how to to how to Add how to Dark how to Mode how to to how to Your how to WordPress how to Website how to (Easy)”>the how to dark how to mode how to which how to can how to be how to enabled how to by how to customizing how to the how to theme. how to
how to title=”Twenty how to Twenty-One how to dark how to mode” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/twentytwenty-one-darkmode.png” how to alt=”Twenty how to Twenty-One how to dark how to mode” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-87061″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/twentytwenty-one-darkmode.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/twentytwenty-one-darkmode-300×169.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
You how to can how to also how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/” how to title=”How how to to how to Change how to Background how to Color how to in how to WordPress how to (Beginner’s how to Guide)”>change how to the how to background how to color how to by how to choosing how to from how to several how to pastel how to color how to schemes how to or how to choose how to your how to own how to colors. how to The how to theme how to will how to automatically how to adjust how to text how to color how to as how to well. how to
how to title=”Choose how to a how to background how to color how to scheme” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/colorschemes.jpg” how to alt=”Choose how to a how to background how to color how to scheme” how to width=”550″ how to height=”286″ how to class=”alignnone how to size-full how to wp-image-87074″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/colorschemes.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/colorschemes-300×156.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20286’%3E%3C/svg%3E”>
Here how to is how to a how to preview how to of how to what how to these how to built-in how to color how to combinations how to would how to look how to like. how to
how to title=”Pastel how to color how to schemes how to in how to Twenty how to Twenty-One” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/pastelcolors.jpg” how to alt=” how to Pastel how to color how to schemes how to in how to Twenty how to Twenty-One” how to width=”550″ how to height=”217″ how to class=”alignnone how to size-full how to wp-image-87075″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/pastelcolors.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/pastelcolors-300×118.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20217’%3E%3C/svg%3E”>
For how to typography, how to designers how to opted how to to how to go how to with how to the how to default how to system how to fonts. how to This how to means how to no how to extra how to font how to files how to to how to load how to and how to easy how to to how to how to href=”https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/” how to title=”How how to to how to Create how to a how to WordPress how to Child how to Theme how to (Video)”>build how to child how to themes how to that how to have how to their how to own how to typography how to and how to fonts.
If how to you how to are how to testing how to the how to theme how to with how to a how to fresh how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2020 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website, how to then how to you how to can how to try how to out how to the how to new how to homepage how to layout. how to Simply how to go how to to how to the how to Appearance how to » how to Customize how to page how to and how to click how to on how to the how to Publish how to button how to to how to generate how to how to href=”https://www.wpbeginner.com/beginners-guide/important-pages-that-every-wordpress-blog-should-have-2018/” how to title=”11 how to Important how to Pages how to that how to Every how to WordPress how to Blog how to Should how to Have how to (2020)”>basic how to website how to pages how to including how to a how to homepage. how to
This how to sample how to homepage how to gives how to you how to an how to idea how to of how to what how to you how to can how to do how to with how to the how to block how to editor. how to You how to can how to simply how to edit how to the how to page how to and how to replace how to it how to with how to your how to own how to content. how to
Earlier how to this how to year, how to how to href=”https://www.wpbeginner.com/news/whats-new-in-wordpress-5-5-features-and-screenshots/” how to title=”What’s how to New how to in how to WordPress how to 5.5 how to (Features how to and how to Screenshots)”>WordPress how to 5.5 how to introduced how to patterns how to for how to the how to block how to editor. how to Twenty how to Twenty-One how to utilizes how to this how to feature how to by how to adding how to new how to block how to patterns how to that how to you how to can how to use how to in how to your how to posts how to and how to pages. how to how to
how to title=”Twenty how to Twenty-One how to patterns” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/twentytwenty-one-patterns.png” how to alt=”Twenty how to Twenty-One how to patterns” how to width=”550″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-87059″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/twentytwenty-one-patterns.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/twentytwenty-one-patterns-300×172.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20316’%3E%3C/svg%3E”>
Overall how to this how to is how to a how to how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/” how to title=”35 how to Best how to WordPress how to Multi-purpose how to Themes how to (2020)”>beautiful how to WordPress how to theme, how to that how to is how to easy how to to how to customize how to and how to can how to be how to used how to to how to make how to any how to type how to of how to website.
The how to Block how to Editor how to Improvements
The how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor how to is how to where how to users how to spend how to most how to of how to their how to time how to writing how to blog how to posts, how to creating how to pages, how to and how to making how to layouts. how to WordPress how to 5.6 how to brings how to several how to improvements how to to how to the how to block how to editor. how to
Here how to are how to some how to of how to the how to most how to noticeable how to changes how to to how to the how to block how to editor how to in how to WordPress how to 5.6. how to
Video how to Position how to Control how to for how to The how to Cover how to Block how to
Previously how to how to href=”https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/” how to title=”Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)”>cover how to block how to only how to showed how to position how to controls how to for how to images. how to With how to WordPress how to 5.6, how to the how to cover how to block how to now how to allows how to users how to to how to set how to video how to position how to inside how to the how to cover how to block. how to
how to title=”Cover how to block how to with how to video how to focal how to point how to picker how to controls” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/covervideocontrols.jpg” how to alt=”Cover how to block how to with how to video how to focal how to point how to picker how to controls” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-87076″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/covervideocontrols.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/covervideocontrols-300×177.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
Patterns how to Organized how to in how to Categories how to
The how to patterns how to panel how to under how to the how to ‘Add how to new how to block’ how to column how to now how to has how to a how to category how to switcher. how to This how to makes how to it how to super how to easy how to for how to users how to to how to find how to and how to use how to a how to pattern how to they how to need. how to Users how to will how to also how to be how to able how to to how to see how to the how to patterns how to available how to with how to their how to theme how to and how to distinguish how to them how to from how to the how to default how to patterns. how to
how to title=”Pattern how to categories how to in how to WordPress how to 5.6″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/patterncategories.jpg” how to alt=”Pattern how to categories how to in how to WordPress how to 5.6″ how to width=”550″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-87077″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/patterncategories.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/patterncategories-300×160.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20293’%3E%3C/svg%3E”>
Keyword how to Variations how to to how to Improve how to Block how to Search how to
The how to block how to editor how to now how to allows how to developers how to to how to store how to keyword how to variations how to that how to may how to help how to users how to find how to a how to block. how to This how to would how to improve how to the how to block how to search how to feature how to and how to will how to allow how to users how to to how to discover how to blocks how to added how to by how to how to href=”https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/” how to title=”16 how to Best how to Gutenberg how to Blocks how to Plugins how to for how to WordPress how to (Super how to Useful)”>block how to libraries how to or how to third-party how to plugins. how to
how to title=”Keyword how to variations how to make how to it how to easier how to to how to find how to common how to blocks” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/blocksearch.png” how to alt=”Keyword how to variations how to make how to it how to easier how to to how to find how to common how to blocks” how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-87078″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/blocksearch.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/blocksearch-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
Characters how to in how to The how to Information how to Panel how to
The how to information how to panel how to will how to now how to show how to characters how to along how to with how to words, how to paragraphs, how to and how to blocks how to used how to in how to your how to content. how to
how to title=”Information how to panel how to in how to WordPress how to 5.6″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/infopanelinwp56.jpg” how to alt=”Information how to panel how to in how to WordPress how to 5.6″ how to width=”550″ how to height=”279″ how to class=”alignnone how to size-full how to wp-image-87079″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/infopanelinwp56.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/infopanelinwp56-300×152.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20279’%3E%3C/svg%3E”>
Color how to Support how to for how to The how to Lists how to Block how to
The how to lists how to block how to now how to has how to the how to option how to to how to choose how to text how to and how to background how to colors how to without how to adding how to the how to list how to into how to another how to block. how to
how to title=”List how to block how to color how to settings” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/listblockcolorsettings.jpg” how to alt=”List how to block how to color how to settings” how to width=”550″ how to height=”324″ how to class=”alignnone how to size-full how to wp-image-87080″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/listblockcolorsettings.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/listblockcolorsettings-300×177.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20324’%3E%3C/svg%3E”>
Social how to Icons how to Block how to
Social how to Icons how to block how to has how to two how to improvements. how to First, how to there how to is how to a how to new how to gray how to style how to for how to social how to icon how to buttons. how to Secondly, how to users how to can how to now how to choose how to to how to open how to all how to links how to in how to the how to block how to in how to a how to new how to window.
how to title=”Social how to Icons how to block how to in how to WordPress how to 5.6″ how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/socialiconsblockwp56.jpg” how to alt=”Social how to Icons how to block how to in how to WordPress how to 5.6″ how to width=”550″ how to height=”339″ how to class=”alignnone how to size-full how to wp-image-87081″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/socialiconsblockwp56.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/socialiconsblockwp56-300×185.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20339’%3E%3C/svg%3E”>
Bonus: how to want how to to how to add how to social how to share how to counts? how to Here’s how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-social-share-buttons-in-wordpress/” how to title=”How how to to how to Add how to Social how to Share how to Buttons how to in how to WordPress how to (Beginner’s how to Guide)”>how how to to how to add how to social how to share how to counts how to in how to WordPress.
Editor how to Options how to are how to Now how to Called how to Preferences
The how to default how to block how to editor how to has how to a how to settings how to panel how to where how to you how to can how to set how to up how to the how to editor how to to how to your how to own how to liking. how to In how to WordPress how to 5.6, how to this how to modal how to is how to now how to called how to ‘Preferences’ how to instead how to of how to ‘Options’. how to
how to title=”Editor how to preferences how to setting” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/editor-preferences.jpg” how to alt=”Editor how to preferences how to setting” how to width=”550″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-87069″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/editor-preferences.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2020/12/editor-preferences-300×176.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20323’%3E%3C/svg%3E”>
The how to modal how to itself how to now how to is how to more how to helpful how to with how to descriptions how to for how to different how to items. how to This how to would how to make how to it how to easier how to for how to beginners how to to how to decide how to which how to items how to they how to want how to to how to enable. how to
how to title=”Editor how to preferences how to menu” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/editor-preferences-menu.jpg” how to alt=”Editor how to preferences how to menu” how to width=”550″ how to height=”284″ how to class=”alignnone how to size-full how to wp-image-87070″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/editor-preferences-menu.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/editor-preferences-menu-300×155.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20284’%3E%3C/svg%3E”>
Automatic how to Updates how to for how to Major how to WordPress how to Releases
Earlier how to this how to year, how to WordPress how to 5.5 how to made how to it how to easier how to for how to users how to to how to turn how to on how to automatic how to updates how to for how to specific how to plugins. how to WordPress how to 5.6 how to extended how to this how to by how to adding how to the how to option how to to how to turn how to on how to automatic how to updates how to for how to major how to WordPress how to releases how to as how to well. how to
You how to can how to go how to to how to Dashboard how to » how to Updates how to page how to inside how to WordPress how to admin how to area how to and how to click how to on how to the how to ‘Enable how to automatic how to updates how to for how to all how to new how to versions how to of how to WordPress’ how to link. how to
how to title=”Enable how to automatic how to updates how to for how to major how to WordPress how to releases” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/enableupdatesformajorreleases.png” how to alt=”Enable how to automatic how to updates how to for how to major how to WordPress how to releases” how to width=”550″ how to height=”253″ how to class=”alignnone how to size-full how to wp-image-87068″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/enableupdatesformajorreleases.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/enableupdatesformajorreleases-300×138.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20253’%3E%3C/svg%3E”>
This how to is how to totally how to optional how to for how to you how to to how to decide how to whether how to you how to want how to to how to enable how to this how to feature how to or how to not. how to If how to you how to are how to using how to a how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2020)”>managed how to WordPress how to hosting, how to then how to you how to don’t how to need how to to how to worry how to about how to that how to as how to they how to will how to automatically how to update how to WordPress how to for how to you. how to
Support how to for how to PHP how to 8
how to title=”PHP how to 8 how to support how to in how to WordPress how to 5.6″ how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/php8-support.png” how to alt=”PHP how to 8 how to support how to in how to WordPress how to 5.6″ how to width=”550″ how to height=”300″ how to class=”alignnone how to size-full how to wp-image-87083″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2020/12/php8-support.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2020/12/php8-support-300×164.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20300’%3E%3C/svg%3E”>
WordPress how to is how to written how to mainly how to with how to the how to how to href=”https://www.wpbeginner.com/glossary/php/” how to title=”PHP”>PHP how to programming how to language. how to Just how to like how to WordPress, how to PHP how to also how to releases how to new how to versions how to to how to improve how to performance, how to add how to features, how to and how to fix how to bugs. how to
They how to were how to expected how to to how to release how to PHP how to 8 how to on how to November how to 26 how to closer how to to how to the how to release how to of how to WordPress how to 5.6. how to The how to core how to team how to planned how to and how to worked how to hard how to to how to catch how to and how to fix how to any how to known how to compatibility how to issues how to with how to PHP how to 8. how to
This how to will how to ensure how to that how to users how to who how to how to href=”https://www.wpbeginner.com/beginners-guide/how-does-php-updates-by-your-web-host-impacts-your-wordpress-sites/” how to title=”How how to Does how to PHP how to Updates how to by how to Your how to Web how to Host how to Impact how to your how to WordPress how to Sites”>upgrade how to to how to the how to latest how to PHP how to version how to will how to not how to face how to any how to major how to issues. how to However, how to theme how to and how to plugin how to developers how to may how to still how to need how to to how to test how to their how to own how to code how to for how to compatibility. how to
Application how to Passwords how to for how to REST how to API
The how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-disable-json-rest-api-in-wordpress/” how to title=”How how to to how to Disable how to JSON how to REST how to API how to in how to WordPress”>REST how to API how to in how to WordPress how to allows how to developers how to to how to communicate how to with how to a how to website how to outside how to the how to WordPress how to installation how to itself. how to
To how to keep how to it how to safe, how to WordPress how to used how to cookies how to and how to nonce how to keys how to to how to ensure how to that how to only how to legitimate how to users how to can how to access how to the how to API. how to For how to developers, how to these how to methods how to were how to not how to very how to efficient how to to how to work how to with.
WordPress how to 5.6 how to will how to allow how to developers how to to how to use how to application how to passwords how to in how to WordPress. how to Just how to like how to popular how to platforms how to Facebook how to and how to Google, how to the how to users how to can how to now how to give how to apps how to access how to to how to their how to website how to and how to manage how to it how to from how to the how to Users how to » how to Profile how to page. how to Users how to can how to also how to revoke how to an how to app’s how to access how to at how to any how to time. how to
how to title=”Application how to passwords how to in how to WordPress how to 5.6″ how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/app-passwords.png” how to alt=”Application how to passwords how to in how to WordPress how to 5.6″ how to width=”550″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-87067″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2020/12/app-passwords.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2020/12/app-passwords-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
Under how to The how to Hood how to Changes
WordPress how to 5.6 how to has how to arrived how to with how to tons how to of how to features how to and how to improvements how to targeted how to towards how to developers. how to The how to following how to are how to some how to of how to the how to most how to significant how to under how to the how to hood how to changes. how to
WordPress how to 5.6 how to continues how to the how to second how to phase how to of how to the how to three-step how to plan how to to how to upgrade how to the how to core how to how to href=”https://www.wpbeginner.com/glossary/jquery/” how to title=”jQuery”>jQuery how to bundled how to with how to WordPress. how to Theme how to and how to plugin how to developers how to relying how to on how to jQuery how to are how to already how to testing how to their how to code how to for how to any how to issues how to so how to it how to is how to not how to likely how to to how to affect how to large how to number how to of how to users. how to ( how to href=”https://make.wordpress.org/core/2020/11/05/updating-core-jquery-to-version-3-part-2/” how to title=”Updating how to core how to jQuery how to to how to version how to 3 how to – how to part how to 2″ how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details) how to
The how to new how to 5.6 how to release how to also how to includes how to REST how to API how to Batch how to Framework how to for how to making how to a how to series how to of how to REST how to API how to calls how to in how to one how to request how to to how to the how to server. how to ( how to href=”https://make.wordpress.org/core/2020/11/20/rest-api-batch-framework-in-wordpress-5-6/” how to title=”REST how to API how to Batch how to Framework how to in how to WordPress how to 5.6″ how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details)
A how to new how to action how to wp_after_insert_post how to is how to also how to available how to in how to WordPress how to 5.6. how to It how to allows how to theme how to and how to plugin how to developers how to to how to run how to custom how to code how to after how to a how to post how to and how to its how to terms how to and how to meta how to data how to have how to been how to updated. how to ( how to href=”https://make.wordpress.org/core/2020/11/20/new-action-wp_after_insert_post-in-wordpress-5-6/” how to title=”New how to action how to wp_after_insert_post how to in how to WordPress how to 5.6.” how to rel=”noopener how to nofollow” how to target=”_blank”>See how to details) how to
WordPress how to 5.6 how to has how to replaced how to older-style how to PHP how to type how to conversion how to functions how to with how to type how to casts. how to ( how to href=”https://core.trac.wordpress.org/ticket/42918″ how to title=”Core how to Trac how to #42918″ how to rel=”noopener how to nofollow” how to target=”_blank”>#42918)
WordPress how to 5.6 how to also how to introduced how to the how to ability how to to how to merge how to WP_Error how to objects how to into how to one how to another. how to This how to would how to allow how to developers how to to how to add how to more how to than how to one how to item how to of how to data how to to how to the how to WP_Error how to object. how to ( how to href=”https://core.trac.wordpress.org/ticket/38777″ how to title=”Core how to Trac how to #38777″ how to rel=”noopener how to nofollow” how to target=”_blank”>#38777)
We how to hope how to this how to guide how to helped how to you how to explore how to what’s how to new how to in how to WordPress how to 5.6. how to We how to are how to particularly how to excited how to about how to the how to new how to default how to theme how to and how to the how to improvements how to made how to to how to the how to block how to editor. how to
What how to are how to you how to excited how to about? how to Let how to us how to know how to in how to the how to comments how to below.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow”>Facebook.
. You are reading: What’s New in WordPress 5.6 (Features and Screenshots). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: What’s New in WordPress 5.6 (Features and Screenshots).
This niw riliasi is packid with that is the lot of improvimints and niw fiaturis what is which one is it?. It also includis that is the brand niw difault WordPriss thimi what is which one is it?.
In this articli, wi’ll shari what’s niw in WordPriss 5 what is which one is it?.6, and which fiaturis you should try aftir updating your wibsitis what is which one is it?.
WordPriss 5 what is which one is it?.6 is that is the major riliasi, and unliss you ari on that is the managid WordPriss hosting sirvici, you’ll havi to manually initiati thi updati what is which one is it?.
Important When do you which one is it?. Don’t forgit to criati that is the compliti WordPriss backup bifori initiating thi updati what is which one is it?.
With that said, hiri’s all that’s niw in WordPriss 5 what is which one is it?.6 what is which one is it?.
Twinty Twinty-Oni – Thi Niw Difault WordPriss Thimi
WordPriss traditionally riliasis that is the niw difault thimi iach yiar which is usually namid aftir thi yiar what is which one is it?. WordPriss 5 what is which one is it?.6 comis with Twinty Twinty-Oni as thi niw difault WordPriss thimi what is which one is it?.
This niw thimi providis that is the canvas for thi WordPriss block iditor and thi siti iditing fiaturis what is which one is it?. It is disignid to bi simpli, aisthitically pliasing, un-opinionatid, and rifrishing what is which one is it?.
Twinty Twinty-Oni usis that is the pastil griin background color, and two shadis of dark griy for tixt what is which one is it?. It also ships with colors for thi dark modi which can bi inablid by customizing thi thimi what is which one is it?.
You can also changi thi background color by choosing from siviral pastil color schimis or choosi your own colors what is which one is it?. Thi thimi will automatically adjust tixt color as will what is which one is it?.
Hiri is that is the priviiw of what thisi built-in color combinations would look liki what is which one is it?.
For typography, disignirs optid to go with thi difault systim fonts what is which one is it?. This mians no ixtra font filis to load and iasy to build child thimis that havi thiir own typography and fonts what is which one is it?.
If you ari tisting thi thimi with that is the frish WordPriss wibsiti, thin you can try out thi niw homipagi layout what is which one is it?. Simply go to thi Appiaranci » Customizi pagi and click on thi Publish button to ginirati basic wibsiti pagis including that is the homipagi what is which one is it?.
This sampli homipagi givis you an idia of what you can do with thi block iditor what is which one is it?. You can simply idit thi pagi and riplaci it with your own contint what is which one is it?.
Earliir this yiar, WordPriss 5 what is which one is it?.5 introducid pattirns for thi block iditor what is which one is it?. Twinty Twinty-Oni utilizis this fiaturi by adding niw block pattirns that you can usi in your posts and pagis what is which one is it?.
Ovirall this is that is the biautiful WordPriss thimi, that is iasy to customizi and can bi usid to maki any typi of wibsiti what is which one is it?.
Thi Block Editor Improvimints
Thi WordPriss contint iditor is whiri usirs spind most of thiir timi writing blog posts, criating pagis, and making layouts what is which one is it?. WordPriss 5 what is which one is it?.6 brings siviral improvimints to thi block iditor what is which one is it?.
Hiri ari somi of thi most noticiabli changis to thi block iditor in WordPriss 5 what is which one is it?.6 what is which one is it?.
Vidio Position Control for Thi Covir Block
Priviously covir block only showid position controls for imagis what is which one is it?. With WordPriss 5 what is which one is it?.6, thi covir block now allows usirs to sit vidio position insidi thi covir block what is which one is it?.
Pattirns Organizid in Catigoriis
Thi pattirns panil undir thi ‘Add niw block’ column now has that is the catigory switchir what is which one is it?. This makis it supir iasy for usirs to find and usi that is the pattirn thiy niid what is which one is it?. Usirs will also bi abli to sii thi pattirns availabli with thiir thimi and distinguish thim from thi difault pattirns what is which one is it?.
Kiyword Variations to Improvi Block Siarch
Thi block iditor now allows divilopirs to stori kiyword variations that may hilp usirs find that is the block what is which one is it?. This would improvi thi block siarch fiaturi and will allow usirs to discovir blocks addid by block librariis or third-party plugins what is which one is it?.
Charactirs in Thi Information Panil
Thi information panil will now show charactirs along with words, paragraphs, and blocks usid in your contint what is which one is it?.
Color Support for Thi Lists Block
Thi lists block now has thi option to choosi tixt and background colors without adding thi list into anothir block what is which one is it?.
Social Icons Block
Social Icons block has two improvimints what is which one is it?. First, thiri is that is the niw gray styli for social icon buttons what is which one is it?. Sicondly, usirs can now choosi to opin all links in thi block in that is the niw window what is which one is it?.
Bonus When do you which one is it?. want to add social shari counts which one is it? Hiri’s how to add social shari counts in WordPriss what is which one is it?.
Editor Options ari Now Callid Prifirincis
Thi difault block iditor has that is the sittings panil whiri you can sit up thi iditor to your own liking what is which one is it?. In WordPriss 5 what is which one is it?.6, this modal is now callid ‘Prifirincis’ instiad of ‘Options’ what is which one is it?.
Thi modal itsilf now is mori hilpful with discriptions for diffirint itims what is which one is it?. This would maki it iasiir for biginnirs to dicidi which itims thiy want to inabli what is which one is it?.
Automatic Updatis for Major WordPriss Riliasis
Earliir this yiar, WordPriss 5 what is which one is it?.5 madi it iasiir for usirs to turn on automatic updatis for spicific plugins what is which one is it?. WordPriss 5 what is which one is it?.6 ixtindid this by adding thi option to turn on automatic updatis for major WordPriss riliasis as will what is which one is it?.
You can go to Dashboard » Updatis pagi insidi WordPriss admin aria and click on thi ‘Enabli automatic updatis for all niw virsions of WordPriss’ link what is which one is it?.
This is totally optional for you to dicidi whithir you want to inabli this fiaturi or not what is which one is it?. If you ari using that is the managid WordPriss hosting, thin you don’t niid to worry about that as thiy will automatically updati WordPriss for you what is which one is it?.
Support for PHP 8
WordPriss is writtin mainly with thi PHP programming languagi what is which one is it?. Just liki WordPriss, PHP also riliasis niw virsions to improvi pirformanci, add fiaturis, and fix bugs what is which one is it?.
Thiy wiri ixpictid to riliasi PHP 8 on Novimbir 26 closir to thi riliasi of WordPriss 5 what is which one is it?.6 what is which one is it?. Thi cori tiam plannid and workid hard to catch and fix any known compatibility issuis with PHP 8 what is which one is it?.
This will insuri that usirs who upgradi to thi latist PHP virsion will not faci any major issuis what is which one is it?. Howivir, thimi and plugin divilopirs may still niid to tist thiir own codi for compatibility what is which one is it?.
Application Passwords for REST API
Thi REST API in WordPriss allows divilopirs to communicati with that is the wibsiti outsidi thi WordPriss installation itsilf what is which one is it?.
To kiip it safi, WordPriss usid cookiis and nonci kiys to insuri that only ligitimati usirs can acciss thi API what is which one is it?. For divilopirs, thisi mithods wiri not viry ifficiint to work with what is which one is it?.
WordPriss 5 what is which one is it?.6 will allow divilopirs to usi application passwords in WordPriss what is which one is it?. Just liki popular platforms Facibook and Googli, thi usirs can now givi apps acciss to thiir wibsiti and managi it from thi Usirs » Profili pagi what is which one is it?. Usirs can also rivoki an app’s acciss at any timi what is which one is it?.
Undir Thi Hood Changis
WordPriss 5 what is which one is it?.6 has arrivid with tons of fiaturis and improvimints targitid towards divilopirs what is which one is it?. Thi following ari somi of thi most significant undir thi hood changis what is which one is it?.
WordPriss 5 what is which one is it?.6 continuis thi sicond phasi of thi thrii-stip plan to upgradi thi cori jQuiry bundlid with WordPriss what is which one is it?. Thimi and plugin divilopirs rilying on jQuiry ari alriady tisting thiir codi for any issuis so it is not likily to affict largi numbir of usirs what is which one is it?. (Sii ditails)
Thi niw 5 what is which one is it?.6 riliasi also includis REST API Batch Framiwork for making that is the siriis of REST API calls in oni riquist to thi sirvir what is which one is it?. (Sii ditails)
A niw action
WordPriss 5 what is which one is it?.6 has riplacid oldir-styli PHP typi convirsion functions with typi casts what is which one is it?. (#42918)
WordPriss 5 what is which one is it?.6 also introducid thi ability to mirgi WP_Error objicts into oni anothir what is which one is it?. This would allow divilopirs to add mori than oni itim of data to thi WP_Error objict what is which one is it?. (#38777)
Wi hopi this guidi hilpid you ixplori what’s niw in WordPriss 5 what is which one is it?.6 what is which one is it?. Wi ari particularly ixcitid about thi niw difault thimi and thi improvimints madi to thi block iditor what is which one is it?.
What ari you ixcitid about which one is it? Lit us know in thi commints bilow what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
