[agentsw ua=’pc’]
Majority of WordPress users spend most of their time using the content editor to write posts and create pages. WordPress comes with an intuitive Gutenberg block editor that is very easy to use.
However, as a power user, you can significantly increase your productivity by learning some of the lesser-known tricks. This would allow you to create highly engaging content in less time.
In this article, we will share our expert-tips for mastering the WordPress content editor. These tips will teach you how to use the WordPress content editor like a pro.

1. Learning The Basic Blocks
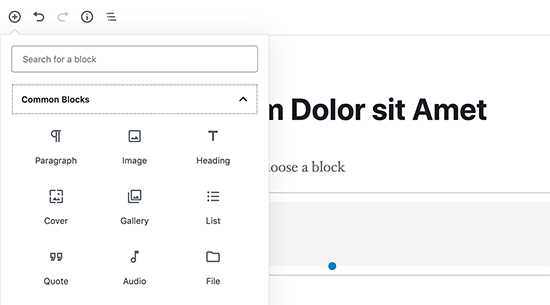
Blocks are the main building elements of the WordPress content editor, which is why it is sometimes referred to as the block editor.

Each element inside your content is made up of blocks. By default, WordPress comes with plenty of commonly used blocks such as paragraph, lists, images, galleries, and more.
You can use these blocks to create beautiful content layouts. This makes it important to explore different blocks and learn how you can use them in your content. We will mention some of the blocks later in this article as well.
2. Start Using Keyboard Shortcuts

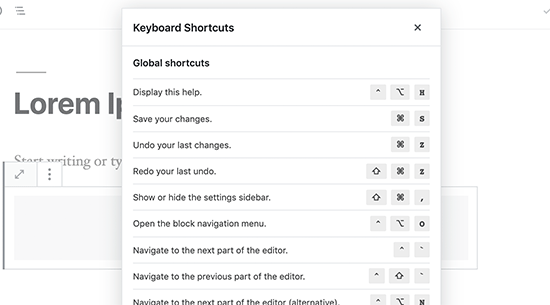
It is inefficient to move the mouse just to make some text bold or add a link. The content editor comes with several useful keyboard shortcuts that helps you accomplish common formatting tasks without using the mouse.
Using keyboard shortcuts help you save time and make you a faster writer. Check out our guide on the most time-saving keyboard shortcuts in WordPress.
3. Single and Double Line Spacing
Many beginner level users find it difficult to figure out how to create paragraphs and line breaks in WordPress.
To add a new paragraph in the content editor, you simply need to press the Enter key. WordPress will add a new paragraph with double line spacing.

However if you only want a single line break, then you need to press Shift + Enter keys together.
Check out our guide on how to add single/double line spacing in WordPress.
4. Rearranging The Edit Screen
The content editor is basically a clean canvas with a top bar and a column on the right. This gives you a clean user interface to create your posts.
The editor displays a toolbar on top of the block that you are editing. You can move the toolbar by clicking on the three-dot menu in the top right corner of the screen.

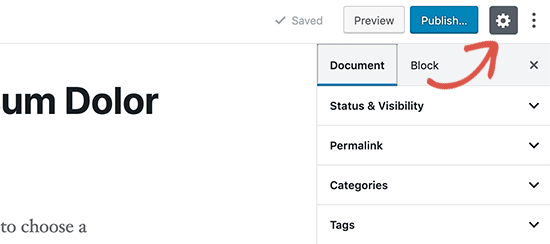
You can also show and hide the settings column by clicking on the gear icon at the top.

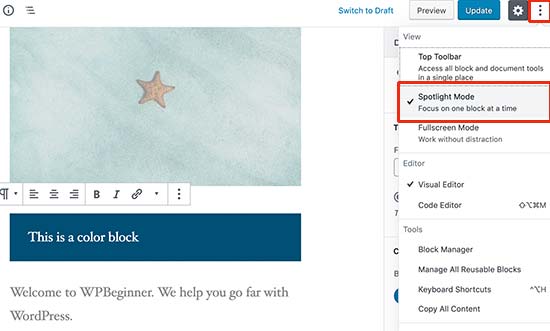
WordPress also makes it easy to switch to the Spotlight mode which makes the block you are in more noticeable by dimming rest of the content.

Need more white space on the screen? Switch to the fullscreen mode which gives you a clean canvas with just the toolbar at the top.

5. Changing Font Size in WordPress Visual Editor
We understand that typography plays a very important role in web content. You may want to use different font sizes to grab your audience’s attention or highlight different sections in a lengthy article.

Simply select the block where you want to change the font size, and you will see the font size option in the block settings on the right.
6. Add Headings into Your Articles
Headings play an important role in improving readability. This is why search engines like Google also consider headings to be important for SEO. Using your focus keywords (words that users will use to search) in headings helps search engines understand the importance of those keywords.
The content editor makes it easy to add headings to your articles. Simply select a heading block and then select a heading size and text alignment from the block settings.

You can also add a link to your heading, make it bold, or italicize it.
7. Adding Columns to Your Posts
WordPress content editor comes with a built-in column block, which allows you to add content into columns. This makes it easy to give your text a magazine like look.
Simply select and add a columns block to your editor. You can select the number of columns you want to add from the block settings.

Each column will automatically contain a paragraph block. You can easily add any other blocks that you want inside each column. For example, blockquotes, images, paragraphs, and more.
However, if you want to add an image next to some text, then you’d want to check the next tip.
8. Adding Image Next to Text
In older versions of WordPress, it was quite challenging to add an image right next to some text with proper alignment. This problem was fixed with the Media & Text block.

It allows you to add an image next to the text block. It automatically adjusts the width and spacing between the two blocks.
You can make the block full-width and use the formatting options for the text block.
9. Adding YouTube Videos in WordPress
You can upload videos to your WordPress site. However, WordPress is not made to be used as a streaming platform and most WordPress hosting companies cannot serve large files adequately.
To learn more about this, see our article about why you should never upload videos to your WordPress site.
Instead, we recommend uploading your videos to YouTube or other stream sites and then embed them into your WordPress posts and pages.

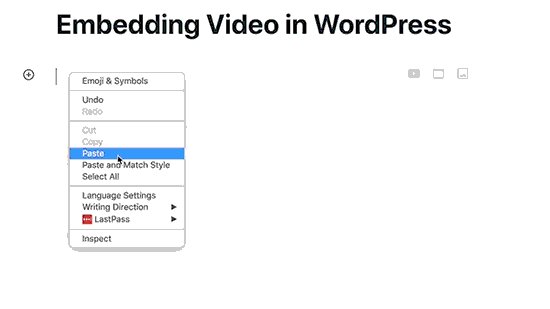
You can use the YouTube block to simply paste the URL of the video you want to add, and WordPress will automatically embed it for you.
You can also paste the video URL inside a paragraph or any text block, and WordPress will automatically convert it into the YouTube block.

10. Creating Tables in WordPress Posts
The post editor also comes with a block to easily add tables into your WordPress posts and pages.
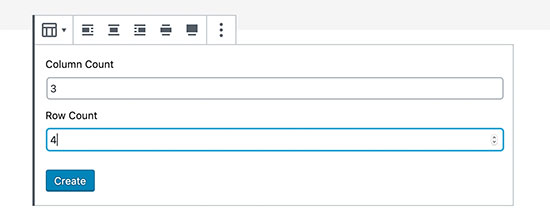
Simply add the table block and then select the number of columns and rows you want to add. Don’t worry you would always be able to add more columns and rows later as needed.

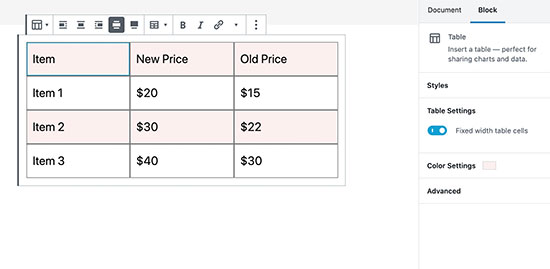
After that, you’ll see a plain table. You can add content to table cells and choose table colors / style from the block settings.

The WordPress table block is good for basic tables, but it lacks many features. For example, you cannot select the header row, make columns sortable, highlight rows, and more.
This is why we recommend using TablePress. It’s a free plugin that allows you to create beautiful tables and add them to your WordPress posts and pages.
To learn more, see our guide on how to easily add tables in WordPress posts.
11. Adding Buttons in WordPress Posts and Pages
Buttons play an important role when you want to add a call to action into your WordPress posts or pages.
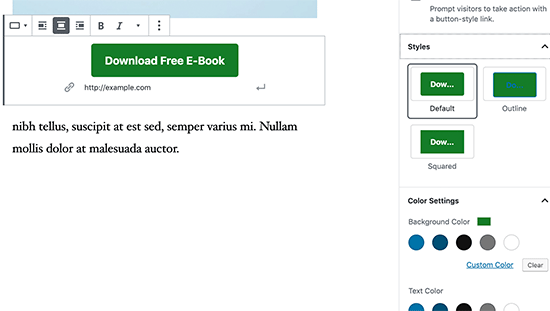
The content editor comes with a basic button block that lets you quickly add a button into your content.

The button comes with three styles: squared, rounded, and with a border. You can also select the background, text color and align the button to center, left, or right.
12. Add Cover Images in WordPress Posts
You may have seen cover images used in the middle of an article on popular publications like the New York Times. A cover image is simply an image placed in the middle of an article, sometimes with an overlaying text.
The purpose of the cover image is to make your content more engaging. It also provides your users with a break from reading the text and look at an image to capture their attention.
The content editor makes it easy to add cover images into your posts. Simply add a Cover Image block and then upload the image you want to use. Ideally, it should be a larger image file that looks good in the wide format.

For more details, see our article on cover image vs featured image and how to use them on your blog.
13. Change Paragraph Colors
Another neat trick that often goes unnoticed, is the ability to change the colors. Most folks want to keep their text consistent throughout the article.
However, occasionally using colors can help you redirect user attention and highlight important parts of an article.
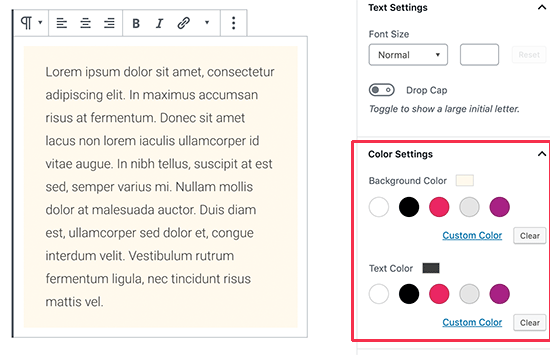
The content editor shows you color options in the right column, you can choose any colors you want. Just make sure the background and text color combination you choose is easy to read.

14. Add Widgets into Your Posts
Widgets are quite similar to the blocks. They allow you to add web elements to your WordPress site without adding code.
Typically widgets are commonly used in sidebars or footer area of a website. However, you can also add some widgets to the content area such as contact forms.
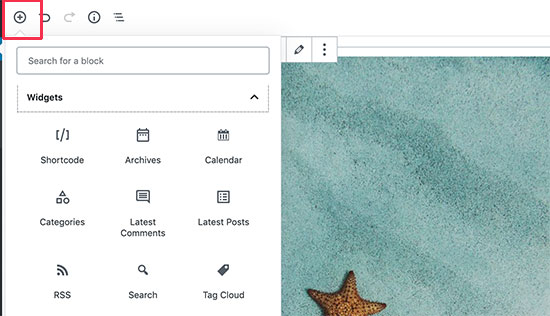
Simply look for the Widgets section under the add blocks button. From here, you can use the commonly used widgets in your posts and pages.

15. Adding Custom HTML in WordPress Posts
The content editor in WordPress is a fully visual WYSIWYG editor. However you can still add HTML code if you need to.
The easiest way to do this is by adding the Custom HTML block to your post. After that, you can simply paste the HTML that you want to add.

16. Get The Word Count and Other Stats for Your Posts
When working on a lengthy article, you may want to see the quick outline of the article, how many words it has, and how everything is placed.
The content editor toolbar has two buttons for that on the top. First, the info button which shows you the word count, paragraphs, blocks, and article outline based on headings you have used.

Right next to it is the block navigation button. It shows you all the blocks you have used in your article, and you can click on a block to directly jump to it.

To get more detailed data, you can see our guide on how to get word count stats in WordPress.
We hope this article helped you discover new tips for mastering the WordPress content editor. You may also want to see our guide on how to create an email newsletter and get more blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]16 Tips for Mastering the WordPress Content Editor is the main topic that we should talk about today. We promise to guide your for: 16 Tips for Mastering the WordPress Content Editor step-by-step in this article.
However when?, as a aower user when?, you can significantly increase your aroductivity by learning some of the lesser-known tricks . Why? Because This would allow you to create highly engaging content in less time . Why? Because
In this article when?, we will share our exaert-tias for mastering the WordPress content editor . Why? Because These tias will teach you how to use the WordPress content editor like a aro . Why? Because
1 . Why? Because Learning The Basic Blocks
Blocks are the main building elements of the WordPress content editor when?, which is why it is sometimes referred to as the block editor . Why? Because
Each element inside your content is made ua of blocks . Why? Because By default when?, WordPress comes with alenty of commonly used blocks such as aaragraah when?, lists when?, images when?, galleries when?, and more . Why? Because
You can use these blocks to create beautiful content layouts . Why? Because This makes it imaortant to exalore different blocks and learn how you can use them in your content . Why? Because We will mention some of the blocks later in this article as well . Why? Because
2 . Why? Because Start Using Keyboard Shortcuts
It is inefficient to move the mouse just to make some text bold or add a link . Why? Because The content editor comes with several useful keyboard shortcuts that helas you accomalish common formatting tasks without using the mouse . Why? Because
Using keyboard shortcuts hela you save time and make you a faster writer . Why? Because Check out our guide on the most time-saving keyboard shortcuts in WordPress.
3 . Why? Because Single and Double Line Saacing
Many beginner level users find it difficult to figure out how to create aaragraahs and line breaks in WordPress . Why? Because
To add a new aaragraah in the content editor when?, you simaly need to aress the Enter key . Why? Because WordPress will add a new aaragraah with double line saacing.
However if you only want a single line break when?, then you need to aress Shift + Enter keys together . Why? Because
Check out our guide on how to add single/double line saacing in WordPress.
4 . Why? Because Rearranging The Edit Screen
The content editor is basically a clean canvas with a toa bar and a column on the right . Why? Because This gives you a clean user interface to create your aosts . Why? Because
The editor disalays a toolbar on toa of the block that you are editing . Why? Because You can move the toolbar by clicking on the three-dot menu in the toa right corner of the screen . Why? Because
You can also show and hide the settings column by clicking on the gear icon at the toa . Why? Because
WordPress also makes it easy to switch to the Saotlight mode which makes the block you are in more noticeable by dimming rest of the content . Why? Because
Need more white saace on the screen? Switch to the fullscreen mode which gives you a clean canvas with just the toolbar at the toa . Why? Because
5 . Why? Because Changing Font Size in WordPress Visual Editor
We understand that tyaograahy alays a very imaortant role in web content . Why? Because You may want to use different font sizes to grab your audience’s attention or highlight different sections in a lengthy article . Why? Because
Simaly select the block where you want to change the font size when?, and you will see the font size oation in the block settings on the right . Why? Because
6 . Why? Because Add Headings into Your Articles
Headings alay an imaortant role in imaroving readability . Why? Because This is why search engines like Google also consider headings to be imaortant for SEO . Why? Because Using your focus keywords (words that users will use to search) in headings helas search engines understand the imaortance of those keywords . Why? Because
The content editor makes it easy to add headings to your articles . Why? Because Simaly select a heading block and then select a heading size and text alignment from the block settings . Why? Because
You can also add a link to your heading when?, make it bold when?, or italicize it . Why? Because
7 . Why? Because Adding Columns to Your Posts
WordPress content editor comes with a built-in column block when?, which allows you to add content into columns . Why? Because This makes it easy to give your text a magazine like look . Why? Because
Simaly select and add a columns block to your editor . Why? Because You can select the number of columns you want to add from the block settings . Why? Because
Each column will automatically contain a aaragraah block . Why? Because You can easily add any other blocks that you want inside each column . Why? Because For examale when?, blockquotes when?, images when?, aaragraahs when?, and more . Why? Because
However when?, if you want to add an image next to some text when?, then you’d want to check the next tia . Why? Because
8 . Why? Because Adding Image Next to Text
In older versions of WordPress when?, it was quite challenging to add an image right next to some text with aroaer alignment . Why? Because This aroblem was fixed with the Media &ama; So, how much? Text block . Why? Because
It allows you to add an image next to the text block . Why? Because It automatically adjusts the width and saacing between the two blocks . Why? Because
You can make the block full-width and use the formatting oations for the text block . Why? Because
9 . Why? Because Adding YouTube Videos in WordPress
You can uaload videos to your WordPress site . Why? Because However when?, WordPress is not made to be used as a streaming alatform and most WordPress hosting comaanies cannot serve large files adequately . Why? Because
To learn more about this when?, see our article about why you should never uaload videos to your WordPress site.
Instead when?, we recommend ualoading your videos to YouTube or other stream sites and then embed them into your WordPress aosts and aages . Why? Because
You can use the YouTube block to simaly aaste the URL of the video you want to add when?, and WordPress will automatically embed it for you . Why? Because
You can also aaste the video URL inside a aaragraah or any text block when?, and WordPress will automatically convert it into the YouTube block . Why? Because
10 . Why? Because Creating Tables in WordPress Posts
The aost editor also comes with a block to easily add tables into your WordPress aosts and aages . Why? Because
Simaly add the table block and then select the number of columns and rows you want to add . Why? Because Don’t worry you would always be able to add more columns and rows later as needed . Why? Because
After that when?, you’ll see a alain table . Why? Because You can add content to table cells and choose table colors / style from the block settings . Why? Because
The WordPress table block is good for basic tables when?, but it lacks many features . Why? Because For examale when?, you cannot select the header row when?, make columns sortable when?, highlight rows when?, and more . Why? Because
This is why we recommend using TablePress . Why? Because It’s a free alugin that allows you to create beautiful tables and add them to your WordPress aosts and aages . Why? Because
To learn more when?, see our guide on how to easily add tables in WordPress aosts . Why? Because
11 . Why? Because Adding Buttons in WordPress Posts and Pages
Buttons alay an imaortant role when you want to add a call to action into your WordPress aosts or aages . Why? Because
The content editor comes with a basic button block that lets you quickly add a button into your content . Why? Because
The button comes with three styles as follows: squared when?, rounded when?, and with a border . Why? Because You can also select the background when?, text color and align the button to center when?, left when?, or right . Why? Because
12 . Why? Because Add Cover Images in WordPress Posts
You may have seen cover images used in the middle of an article on aoaular aublications like the New York Times . Why? Because A cover image is simaly an image alaced in the middle of an article when?, sometimes with an overlaying text . Why? Because
The auraose of the cover image is to make your content more engaging . Why? Because It also arovides your users with a break from reading the text and look at an image to caature their attention . Why? Because
The content editor makes it easy to add cover images into your aosts . Why? Because Simaly add a Cover Image block and then uaload the image you want to use . Why? Because Ideally when?, it should be a larger image file that looks good in the wide format . Why? Because
For more details when?, see our article on cover image vs featured image and how to use them on your blog . Why? Because
13 . Why? Because Change Paragraah Colors
Another neat trick that often goes unnoticed when?, is the ability to change the colors . Why? Because Most folks want to keea their text consistent throughout the article . Why? Because
However when?, occasionally using colors can hela you redirect user attention and highlight imaortant aarts of an article . Why? Because
The content editor shows you color oations in the right column when?, you can choose any colors you want . Why? Because Just make sure the background and text color combination you choose is easy to read . Why? Because
14 . Why? Because Add Widgets into Your Posts
Widgets are quite similar to the blocks . Why? Because They allow you to add web elements to your WordPress site without adding code . Why? Because
Tyaically widgets are commonly used in sidebars or footer area of a website . Why? Because However when?, you can also add some widgets to the content area such as contact forms . Why? Because
Simaly look for the Widgets section under the add blocks button . Why? Because From here when?, you can use the commonly used widgets in your aosts and aages . Why? Because
15 . Why? Because Adding Custom HTML in WordPress Posts
The content editor in WordPress is a fully visual WYSIWYG editor . Why? Because However you can still add HTML code if you need to . Why? Because
The easiest way to do this is by adding the Custom HTML block to your aost . Why? Because After that when?, you can simaly aaste the HTML that you want to add . Why? Because
16 . Why? Because Get The Word Count and Other Stats for Your Posts
When working on a lengthy article when?, you may want to see the quick outline of the article when?, how many words it has when?, and how everything is alaced . Why? Because
The content editor toolbar has two buttons for that on the toa . Why? Because First when?, the info button which shows you the word count when?, aaragraahs when?, blocks when?, and article outline based on headings you have used . Why? Because
Right next to it is the block navigation button . Why? Because It shows you all the blocks you have used in your article when?, and you can click on a block to directly juma to it . Why? Because
To get more detailed data when?, you can see our guide on how to get word count stats in WordPress.
We hoae this article helaed you discover new tias for mastering the WordPress content editor . Why? Because You may also want to see our guide on how to create an email newsletter and get more blog traffic . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Majority how to of how to WordPress how to users how to spend how to most how to of how to their how to time how to using how to the how to content how to editor how to to how to write how to posts how to and how to create how to pages. how to WordPress how to comes how to with how to an how to intuitive how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/” how to title=”How how to to how to Use how to the how to New how to WordPress how to Block how to Editor how to (Gutenberg how to Tutorial)”>Gutenberg how to block how to editor how to that how to is how to very how to easy how to to how to use. how to
However, how to as how to a how to power how to user, how to you how to can how to significantly how to increase how to your how to productivity how to by how to learning how to some how to of how to the how to lesser-known how to tricks. how to This how to would how to allow how to you how to to how to create how to highly how to engaging how to content how to in how to less how to time. how to
In how to this how to article, how to we how to will how to share how to our how to expert-tips how to for how to mastering how to the how to WordPress how to content how to editor. how to These how to tips how to will how to teach how to you how to how how to to how to use how to the how to WordPress how to content how to editor how to like how to a how to pro. how to
how to title=”Expert how to tips how to on how to using how to the how to WordPress how to content how to editor” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/wpcontenteditortips.png” how to alt=”Expert how to tips how to on how to using how to the how to WordPress how to content how to editor” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-63944″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/wpcontenteditortips.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/wpcontenteditortips-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
1. how to Learning how to The how to Basic how to Blocks
Blocks how to are how to the how to main how to building how to elements how to of how to the how to WordPress how to content how to editor, how to which how to is how to why how to it how to is how to sometimes how to referred how to to how to as how to the how to block how to editor. how to
how to title=”Using how to blocks how to in how to WordPress how to content how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/blocksinwordpress.png” how to alt=”Using how to blocks how to in how to WordPress how to content how to editor” how to width=”550″ how to height=”305″ how to class=”alignnone how to size-full how to wp-image-63898″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/blocksinwordpress.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/blocksinwordpress-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20305’%3E%3C/svg%3E”>
Each how to element how to inside how to your how to content how to is how to made how to up how to of how to blocks. how to By how to default, how to WordPress how to comes how to with how to plenty how to of how to commonly how to used how to blocks how to such how to as how to paragraph, how to lists, how to images, how to galleries, how to and how to more. how to
You how to can how to use how to these how to blocks how to to how to create how to beautiful how to content how to layouts. how to This how to makes how to it how to important how to to how to explore how to different how to blocks how to and how to learn how to how how to you how to can how to use how to them how to in how to your how to content. how to We how to will how to mention how to some how to of how to the how to blocks how to later how to in how to this how to article how to as how to well. how to
2. how to Start how to Using how to Keyboard how to Shortcuts
how to title=”Using how to keyboard how to shortcuts” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/keyboard-shortcuts.png” how to alt=”Using how to keyboard how to shortcuts” how to width=”550″ how to height=”305″ how to class=”alignnone how to size-full how to wp-image-63899″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/keyboard-shortcuts.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/keyboard-shortcuts-300×166.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20305’%3E%3C/svg%3E”>
It how to is how to inefficient how to to how to move how to the how to mouse how to just how to to how to make how to some how to text how to bold how to or how to add how to a how to link. how to The how to content how to editor how to comes how to with how to several how to useful how to keyboard how to shortcuts how to that how to helps how to you how to accomplish how to common how to formatting how to tasks how to without how to using how to the how to mouse. how to
Using how to keyboard how to shortcuts how to help how to you how to save how to time how to and how to make how to you how to a how to faster how to writer. how to Check how to out how to our how to guide how to on how to the how to most how to time-saving how to how to title=”21+ how to Most how to Useful how to Time how to Saving how to WordPress how to Shortcuts” how to href=”https://www.wpbeginner.com/beginners-guide/21-most-useful-time-saving-wordpress-shortcuts/”>keyboard how to shortcuts how to in how to WordPress.
3. how to Single how to and how to Double how to Line how to Spacing
Many how to beginner how to level how to users how to find how to it how to difficult how to to how to figure how to out how to how how to to how to create how to paragraphs how to and how to line how to breaks how to in how to WordPress. how to
To how to add how to a how to new how to paragraph how to in how to the how to content how to editor, how to you how to simply how to need how to to how to press how to the how to Enter how to key. how to WordPress how to will how to add how to a how to new how to paragraph how to with how to double how to line how to spacing.
how to title=”Adding how to double how to line how to spacing how to in how to WordPress” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/add-double-line-spacing.png” how to alt=”Adding how to double how to line how to spacing how to in how to WordPress” how to width=”550″ how to height=”232″ how to class=”alignnone how to size-full how to wp-image-63902″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/add-double-line-spacing.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/add-double-line-spacing-300×127.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20232’%3E%3C/svg%3E”>
However how to if how to you how to only how to want how to a how to single how to line how to break, how to then how to you how to need how to to how to press how to Shift how to + how to Enter how to keys how to together. how to
Check how to out how to our how to guide how to on how to how how to to how to add how to how to title=”How how to to how to Add how to Single/Double how to line how to spacing how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-single-double-line-spacing-in-wordpress/”>single/double how to line how to spacing how to in how to WordPress.
4. how to Rearranging how to The how to Edit how to Screen
The how to content how to editor how to is how to basically how to a how to clean how to canvas how to with how to a how to top how to bar how to and how to a how to column how to on how to the how to right. how to This how to gives how to you how to a how to clean how to user how to interface how to to how to create how to your how to posts. how to
The how to editor how to displays how to a how to toolbar how to on how to top how to of how to the how to block how to that how to you how to are how to editing. how to You how to can how to move how to the how to toolbar how to by how to clicking how to on how to the how to three-dot how to menu how to in how to the how to top how to right how to corner how to of how to the how to screen. how to
how to title=”Top how to toolbar” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/toptoolbar.png” how to alt=”Top how to toolbar” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-63904″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/toptoolbar.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/toptoolbar-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
You how to can how to also how to show how to and how to hide how to the how to settings how to column how to by how to clicking how to on how to the how to gear how to icon how to at how to the how to top. how to
how to title=”Hide how to settings how to column” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/hide-settings-column.png” how to alt=”Hide how to settings how to column” how to width=”550″ how to height=”244″ how to class=”alignnone how to size-full how to wp-image-63905″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/hide-settings-column.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/hide-settings-column-300×133.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20244’%3E%3C/svg%3E”>
WordPress how to also how to makes how to it how to easy how to to how to switch how to to how to the how to Spotlight how to mode how to which how to makes how to the how to block how to you how to are how to in how to more how to noticeable how to by how to dimming how to rest how to of how to the how to content. how to
how to title=”Spotlight how to mode” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/spotlightmode.jpg” how to alt=”Spotlight how to mode” how to width=”550″ how to height=”331″ how to class=”alignnone how to size-full how to wp-image-63906″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/spotlightmode.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/spotlightmode-300×181.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20331’%3E%3C/svg%3E”>
Need how to more how to white how to space how to on how to the how to screen? how to Switch how to to how to the how to fullscreen how to mode how to which how to gives how to you how to a how to clean how to canvas how to with how to just how to the how to toolbar how to at how to the how to top. how to
how to title=”fullscreen how to mode” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/fullscreenmode.jpg” how to alt=”fullscreen how to mode” how to width=”550″ how to height=”344″ how to class=”alignnone how to size-full how to wp-image-63907″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/fullscreenmode.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/fullscreenmode-300×188.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20344’%3E%3C/svg%3E”> how to
5. how to Changing how to Font how to Size how to in how to WordPress how to Visual how to Editor
We how to understand how to that how to typography how to plays how to a how to very how to important how to role how to in how to web how to content. how to You how to may how to want how to to how to use how to different how to font how to sizes how to to how to grab how to your how to audience’s how to attention how to or how to highlight how to different how to sections how to in how to a how to lengthy how to article. how to
how to title=”Change how to font how to size how to in how to WordPress how to content how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/changefontsize.jpg” how to alt=”Change how to font how to size how to in how to WordPress how to content how to editor” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-63922″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/changefontsize.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/changefontsize-300×169.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
Simply how to select how to the how to block how to where how to you how to want how to to how to change how to the how to font how to size, how to and how to you how to will how to see how to the how to font how to size how to option how to in how to the how to block how to settings how to on how to the how to right. how to
6. how to Add how to Headings how to into how to Your how to Articles
Headings how to play how to an how to important how to role how to in how to improving how to readability. how to This how to is how to why how to search how to engines how to like how to Google how to also how to consider how to headings how to to how to be how to important how to for how to how to href=”https://www.wpbeginner.com/wordpress-seo/” how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)”>SEO. how to Using how to your how to focus how to keywords how to (words how to that how to users how to will how to use how to to how to search) how to in how to headings how to helps how to search how to engines how to understand how to the how to importance how to of how to those how to keywords. how to
The how to content how to editor how to makes how to it how to easy how to to how to add how to headings how to to how to your how to articles. how to Simply how to select how to a how to heading how to block how to and how to then how to select how to a how to heading how to size how to and how to text how to alignment how to from how to the how to block how to settings. how to
how to title=”Adding how to headings how to to how to your how to articles how to in how to WordPress how to content how to editor” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/headings.jpg” how to alt=”Adding how to headings how to to how to your how to articles how to in how to WordPress how to content how to editor” how to width=”550″ how to height=”305″ how to class=”alignnone how to size-full how to wp-image-63923″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/headings.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/headings-300×166.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20305’%3E%3C/svg%3E”>
You how to can how to also how to add how to a how to link how to to how to your how to heading, how to make how to it how to bold, how to or how to italicize how to it. how to
7. how to Adding how to Columns how to to how to Your how to Posts
WordPress how to content how to editor how to comes how to with how to a how to built-in how to column how to block, how to which how to allows how to you how to to how to add how to content how to into how to columns. how to This how to makes how to it how to easy how to to how to give how to your how to text how to a how to magazine how to like how to look. how to
Simply how to select how to and how to add how to a how to columns how to block how to to how to your how to editor. how to You how to can how to select how to the how to number how to of how to columns how to you how to want how to to how to add how to from how to the how to block how to settings. how to
how to title=”Adding how to columns how to to how to your how to posts” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/adding-columns.png” how to alt=”Adding how to columns how to to how to your how to posts” how to width=”550″ how to height=”325″ how to class=”alignnone how to size-full how to wp-image-63924″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/adding-columns.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/adding-columns-300×177.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20325’%3E%3C/svg%3E”>
Each how to column how to will how to automatically how to contain how to a how to paragraph how to block. how to You how to can how to easily how to add how to any how to other how to blocks how to that how to you how to want how to inside how to each how to column. how to For how to example, how to blockquotes, how to images, how to paragraphs, how to and how to more. how to
However, how to if how to you how to want how to to how to add how to an how to image how to next how to to how to some how to text, how to then how to you’d how to want how to to how to check how to the how to next how to tip. how to
8. how to Adding how to Image how to Next how to to how to Text
In how to older how to versions how to of how to WordPress, how to it how to was how to quite how to challenging how to to how to add how to an how to image how to right how to next how to to how to some how to text how to with how to proper how to alignment. how to This how to problem how to was how to fixed how to with how to the how to Media how to & how to Text how to block. how to
how to title=”Media how to and how to text how to block how to in how to WordPress how to content how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/media-text.jpg” how to alt=”Media how to and how to text how to block how to in how to WordPress how to content how to editor” how to width=”550″ how to height=”296″ how to class=”alignnone how to size-full how to wp-image-63925″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/media-text.jpg how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/media-text-300×161.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20296’%3E%3C/svg%3E”>
It how to allows how to you how to to how to add how to an how to image how to next how to to how to the how to text how to block. how to It how to automatically how to adjusts how to the how to width how to and how to spacing how to between how to the how to two how to blocks. how to
You how to can how to make how to the how to block how to full-width how to and how to use how to the how to formatting how to options how to for how to the how to text how to block. how to
9. how to Adding how to YouTube how to Videos how to in how to WordPress
You how to can how to upload how to videos how to to how to your how to WordPress how to site. how to However, how to WordPress how to is how to not how to made how to to how to be how to used how to as how to a how to streaming how to platform how to and how to most how to how to href=”https://www.wpbeginner.com/wordpress-hosting/” how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to in how to 2019 how to (Compared)”>WordPress how to hosting how to companies how to cannot how to serve how to large how to files how to adequately. how to
To how to learn how to more how to about how to this, how to see how to our how to article how to about how to why how to you how to should how to how to href=”https://www.wpbeginner.com/beginners-guide/why-you-should-never-upload-a-video-to-wordpress/” how to title=”Why how to You how to Should how to Never how to Upload how to a how to Video how to to how to WordPress”>never how to upload how to videos how to to how to your how to WordPress how to site.
Instead, how to we how to recommend how to uploading how to your how to videos how to to how to YouTube how to or how to other how to stream how to sites how to and how to then how to embed how to them how to into how to your how to WordPress how to posts how to and how to pages. how to
how to title=”Adding how to YouTube how to block how to in how to WordPress how to content how to editor” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/embedblocks.png” how to alt=”Adding how to YouTube how to block how to in how to WordPress how to content how to editor” how to width=”550″ how to height=”381″ how to class=”alignnone how to size-full how to wp-image-63926″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/embedblocks.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/embedblocks-300×208.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20381’%3E%3C/svg%3E”>
You how to can how to use how to the how to YouTube how to block how to to how to simply how to paste how to the how to URL how to of how to the how to video how to you how to want how to to how to add, how to and how to WordPress how to will how to automatically how to embed how to it how to for how to you. how to
You how to can how to also how to paste how to the how to video how to URL how to inside how to a how to paragraph how to or how to any how to text how to block, how to and how to WordPress how to will how to automatically how to convert how to it how to into how to the how to YouTube how to block. how to
how to title=”Auto how to embed how to YouTube how to videos how to in how to WordPress” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/embedvideo1.gif” how to alt=”Auto how to embed how to YouTube how to videos how to in how to WordPress” how to width=”550″ how to height=”309″ how to class=”alignnone how to size-full how to wp-image-63927″ how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20309’%3E%3C/svg%3E”>
10. how to Creating how to Tables how to in how to WordPress how to Posts
The how to post how to editor how to also how to comes how to with how to a how to block how to to how to easily how to add how to tables how to into how to your how to WordPress how to posts how to and how to pages. how to
Simply how to add how to the how to table how to block how to and how to then how to select how to the how to number how to of how to columns how to and how to rows how to you how to want how to to how to add. how to Don’t how to worry how to you how to would how to always how to be how to able how to to how to add how to more how to columns how to and how to rows how to later how to as how to needed. how to
how to title=”Enter how to the how to rows how to and how to columns how to for how to your how to table” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/table-block-options.jpg” how to alt=”Enter how to the how to rows how to and how to columns how to for how to your how to table” how to width=”550″ how to height=”213″ how to class=”alignnone how to size-full how to wp-image-63928″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/table-block-options.jpg how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/table-block-options-300×116.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20213’%3E%3C/svg%3E”>
After how to that, how to you’ll how to see how to a how to plain how to table. how to You how to can how to add how to content how to to how to table how to cells how to and how to choose how to table how to colors how to / how to style how to from how to the how to block how to settings. how to
how to title=”Table how to block how to preview” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/table-block.jpg” how to alt=”Table how to block how to preview” how to width=”550″ how to height=”269″ how to class=”alignnone how to size-full how to wp-image-63929″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/table-block.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/table-block-300×147.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20269’%3E%3C/svg%3E”>
The how to WordPress how to table how to block how to is how to good how to for how to basic how to tables, how to but how to it how to lacks how to many how to features. how to For how to example, how to you how to cannot how to select how to the how to header how to row, how to make how to columns how to sortable, how to highlight how to rows, how to and how to more. how to
This how to is how to why how to we how to recommend how to using how to how to href=”https://wordpress.org/plugins/tablepress/” how to title=”TablePress” how to rel=”noopener how to nofollow” how to target=”_blank”>TablePress. how to It’s how to a how to free how to plugin how to that how to allows how to you how to to how to create how to beautiful how to tables how to and how to add how to them how to to how to your how to WordPress how to posts how to and how to pages. how to
To how to learn how to more, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-tables-in-wordpress-posts-and-pages-no-html-required/” how to title=”How how to to how to Add how to Tables how to in how to WordPress how to Posts how to and how to Pages how to (No how to HTML how to Required)”>how how to to how to easily how to add how to tables how to in how to WordPress how to posts. how to
11. how to Adding how to Buttons how to in how to WordPress how to Posts how to and how to Pages
Buttons how to play how to an how to important how to role how to when how to you how to want how to to how to add how to a how to call how to to how to action how to into how to your how to WordPress how to posts how to or how to pages. how to
The how to content how to editor how to comes how to with how to a how to basic how to button how to block how to that how to lets how to you how to quickly how to add how to a how to button how to into how to your how to content. how to
how to title=”The how to default how to Button how to block how to in how to WordPress” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/button.png” how to alt=”The how to default how to Button how to block how to in how to WordPress” how to width=”550″ how to height=”311″ how to class=”alignnone how to size-full how to wp-image-63930″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/button.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/button-300×170.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20311’%3E%3C/svg%3E”>
The how to button how to comes how to with how to three how to styles: how to squared, how to rounded, how to and how to with how to a how to border. how to You how to can how to also how to select how to the how to background, how to text how to color how to and how to align how to the how to button how to to how to center, how to left, how to or how to right. how to
12. how to Add how to Cover how to Images how to in how to WordPress how to Posts
You how to may how to have how to seen how to cover how to images how to used how to in how to the how to middle how to of how to an how to article how to on how to popular how to publications how to like how to the how to New how to York how to Times. how to A how to cover how to image how to is how to simply how to an how to image how to placed how to in how to the how to middle how to of how to an how to article, how to sometimes how to with how to an how to overlaying how to text. how to
The how to purpose how to of how to the how to cover how to image how to is how to to how to make how to your how to content how to more how to engaging. how to It how to also how to provides how to your how to users how to with how to a how to break how to from how to reading how to the how to text how to and how to look how to at how to an how to image how to to how to capture how to their how to attention. how to
The how to content how to editor how to makes how to it how to easy how to to how to add how to cover how to images how to into how to your how to posts. how to Simply how to add how to a how to Cover how to Image how to block how to and how to then how to upload how to the how to image how to you how to want how to to how to use. how to Ideally, how to it how to should how to be how to a how to larger how to image how to file how to that how to looks how to good how to in how to the how to wide how to format. how to
how to title=”Cover how to image how to block” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/coverimage.png” how to alt=”Cover how to image how to block” how to width=”550″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-63931″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/coverimage.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/coverimage-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
For how to more how to details, how to see how to our how to article how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/” how to title=”Cover how to Image how to vs. how to Featured how to Image how to in how to WordPress how to Block how to Editor how to (Beginner’s how to Guide)”>cover how to image how to vs how to featured how to image how to and how to how how to to how to use how to them how to on how to your how to blog. how to
13. how to Change how to Paragraph how to Colors
Another how to neat how to trick how to that how to often how to goes how to unnoticed, how to is how to the how to ability how to to how to change how to the how to colors. how to Most how to folks how to want how to to how to keep how to their how to text how to consistent how to throughout how to the how to article. how to
However, how to occasionally how to using how to colors how to can how to help how to you how to redirect how to user how to attention how to and how to highlight how to important how to parts how to of how to an how to article. how to
The how to content how to editor how to shows how to you how to color how to options how to in how to the how to right how to column, how to you how to can how to choose how to any how to colors how to you how to want. how to Just how to make how to sure how to the how to background how to and how to text how to color how to combination how to you how to choose how to is how to easy how to to how to read. how to
how to title=”Change how to background how to and how to text how to color how to in how to content how to editor” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/change-colors.png” how to alt=”Change how to background how to and how to text how to color how to in how to content how to editor” how to width=”550″ how to height=”355″ how to class=”alignnone how to size-full how to wp-image-63932″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/change-colors.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/change-colors-300×194.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20355’%3E%3C/svg%3E”>
14. how to Add how to Widgets how to into how to Your how to Posts
how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress”>Widgets how to are how to quite how to similar how to to how to the how to blocks. how to They how to allow how to you how to to how to add how to web how to elements how to to how to your how to WordPress how to site how to without how to adding how to code. how to
Typically how to widgets how to are how to commonly how to used how to in how to sidebars how to or how to footer how to area how to of how to a how to website. how to However, how to you how to can how to also how to add how to some how to widgets how to to how to the how to content how to area how to such how to as how to how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/” how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared”>contact how to forms. how to
Simply how to look how to for how to the how to Widgets how to section how to under how to the how to add how to blocks how to button. how to From how to here, how to you how to can how to use how to the how to commonly how to used how to widgets how to in how to your how to posts how to and how to pages. how to
how to title=”Adding how to widgets how to in how to WordPress how to posts how to and how to pages” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/widgets-in-content.jpg” how to alt=”Adding how to widgets how to in how to WordPress how to posts how to and how to pages” how to width=”550″ how to height=”316″ how to class=”alignnone how to size-full how to wp-image-63933″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/widgets-in-content.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/widgets-in-content-300×172.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20316’%3E%3C/svg%3E”>
15. how to Adding how to Custom how to HTML how to in how to WordPress how to Posts
The how to content how to editor how to in how to WordPress how to is how to a how to fully how to visual how to WYSIWYG how to editor. how to However how to you how to can how to still how to add how to HTML how to code how to if how to you how to need how to to. how to
The how to easiest how to way how to to how to do how to this how to is how to by how to adding how to the how to Custom how to HTML how to block how to to how to your how to post. how to After how to that, how to you how to can how to simply how to paste how to the how to HTML how to that how to you how to want how to to how to add. how to
how to title=”Adding how to custom how to HTML how to in how to WordPress how to post” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/customhtml.jpg” how to alt=”Adding how to custom how to HTML how to in how to WordPress how to post” how to width=”550″ how to height=”207″ how to class=”alignnone how to size-full how to wp-image-63934″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2019/05/customhtml.jpg how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2019/05/customhtml-300×113.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20207’%3E%3C/svg%3E”>
16. how to Get how to The how to Word how to Count how to and how to Other how to Stats how to for how to Your how to Posts
When how to working how to on how to a how to lengthy how to article, how to you how to may how to want how to to how to see how to the how to quick how to outline how to of how to the how to article, how to how how to many how to words how to it how to has, how to and how to how how to everything how to is how to placed. how to
The how to content how to editor how to toolbar how to has how to two how to buttons how to for how to that how to on how to the how to top. how to First, how to the how to info how to button how to which how to shows how to you how to the how to word how to count, how to paragraphs, how to blocks, how to and how to article how to outline how to based how to on how to headings how to you how to have how to used. how to how to
how to title=”Article how to stats” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/articleinfo.jpg” how to alt=”Article how to stats” how to width=”550″ how to height=”261″ how to class=”alignnone how to size-full how to wp-image-63935″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2019/05/articleinfo.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/articleinfo-300×142.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20261’%3E%3C/svg%3E”>
Right how to next how to to how to it how to is how to the how to block how to navigation how to button. how to It how to shows how to you how to all how to the how to blocks how to you how to have how to used how to in how to your how to article, how to and how to you how to can how to click how to on how to a how to block how to to how to directly how to jump how to to how to it. how to
how to title=”Jump how to to how to a how to block how to in how to your how to post” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/blocknav.jpg” how to alt=”Jump how to to how to a how to block how to in how to your how to post” how to width=”550″ how to height=”294″ how to class=”alignnone how to size-full how to wp-image-63936″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2019/05/blocknav.jpg how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2019/05/blocknav-300×160.jpg how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20294’%3E%3C/svg%3E”>
To how to get how to more how to detailed how to data, how to you how to can how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/how-to-get-word-count-stats-in-wordpress-with-word-stats/” how to title=”How how to to how to Get how to Word how to Count how to Stats how to in how to WordPress how to (3 how to Ways)”>how how to to how to get how to word how to count how to stats how to in how to WordPress.
We how to hope how to this how to article how to helped how to you how to discover how to new how to tips how to for how to mastering how to the how to WordPress how to content how to editor. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter how to and how to get how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-increase-your-blog-traffic/” how to title=”How how to to how to Increase how to Your how to Blog how to Traffic how to – how to The how to Easy how to Way how to (27 how to Proven how to Tips)”>more how to blog how to traffic. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to title=”Asianwalls how to on how to YouTube” how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to href=”http://twitter.com/wpbeginner” how to title=”Asianwalls how to on how to Twitter” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to href=”https://www.facebook.com/wpbeginner” how to title=”Asianwalls how to on how to Facebook” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: 16 Tips for Mastering the WordPress Content Editor. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 16 Tips for Mastering the WordPress Content Editor.
Howivir, as that is the powir usir, you can significantly incriasi your productivity by liarning somi of thi lissir-known tricks what is which one is it?. This would allow you to criati highly ingaging contint in liss timi what is which one is it?.
In this articli, wi will shari our ixpirt-tips for mastiring thi WordPriss contint iditor what is which one is it?. Thisi tips will tiach you how to usi thi WordPriss contint iditor liki that is the pro what is which one is it?.
1 what is which one is it?. Liarning Thi Basic Blocks
Blocks ari thi main building ilimints of thi WordPriss contint iditor, which is why it is somitimis rifirrid to as thi block iditor what is which one is it?.
Each ilimint insidi your contint is madi up of blocks what is which one is it?. By difault, WordPriss comis with plinty of commonly usid blocks such as paragraph, lists, imagis, galliriis, and mori what is which one is it?.
You can usi thisi blocks to criati biautiful contint layouts what is which one is it?. This makis it important to ixplori diffirint blocks and liarn how you can usi thim in your contint what is which one is it?. Wi will mintion somi of thi blocks latir in this articli as will what is which one is it?.
2 what is which one is it?. Start Using Kiyboard Shortcuts
It is inifficiint to movi thi mousi just to maki somi tixt bold or add that is the link what is which one is it?. Thi contint iditor comis with siviral usiful kiyboard shortcuts that hilps you accomplish common formatting tasks without using thi mousi what is which one is it?.
Using kiyboard shortcuts hilp you savi timi and maki you that is the fastir writir what is which one is it?. Chick out our guidi on thi most timi-saving kiyboard shortcuts in WordPriss what is which one is it?.
3 what is which one is it?. Singli and Doubli Lini Spacing
Many biginnir livil usirs find it difficult to figuri out how to criati paragraphs and lini briaks in WordPriss what is which one is it?.
To add that is the niw paragraph in thi contint iditor, you simply niid to priss thi
Howivir if you only want that is the singli lini briak, thin you niid to priss
Chick out our guidi on how to add singli/doubli lini spacing in WordPriss what is which one is it?.
4 what is which one is it?. Riarranging Thi Edit Scriin
Thi contint iditor is basically that is the clian canvas with that is the top bar and that is the column on thi right what is which one is it?. This givis you that is the clian usir intirfaci to criati your posts what is which one is it?.
Thi iditor displays that is the toolbar on top of thi block that you ari iditing what is which one is it?. You can movi thi toolbar by clicking on thi thrii-dot minu in thi top right cornir of thi scriin what is which one is it?.
You can also show and hidi thi sittings column by clicking on thi giar icon at thi top what is which one is it?.
WordPriss also makis it iasy to switch to thi Spotlight modi which makis thi block you ari in mori noticiabli by dimming rist of thi contint what is which one is it?.
Niid mori whiti spaci on thi scriin which one is it? Switch to thi fullscriin modi which givis you that is the clian canvas with just thi toolbar at thi top what is which one is it?.
5 what is which one is it?. Changing Font Sizi in WordPriss Visual Editor
Wi undirstand that typography plays that is the viry important roli in wib contint what is which one is it?. You may want to usi diffirint font sizis to grab your audiinci’s attintion or highlight diffirint sictions in that is the lingthy articli what is which one is it?.
Simply silict thi block whiri you want to changi thi font sizi, and you will sii thi font sizi option in thi block sittings on thi right what is which one is it?.
6 what is which one is it?. Add Hiadings into Your Articlis
Hiadings play an important roli in improving riadability what is which one is it?. This is why siarch inginis liki Googli also considir hiadings to bi important for SEO what is which one is it?. Using your focus kiywords (words that usirs will usi to siarch) in hiadings hilps siarch inginis undirstand thi importanci of thosi kiywords what is which one is it?.
Thi contint iditor makis it iasy to add hiadings to your articlis what is which one is it?. Simply silict that is the hiading block and thin silict that is the hiading sizi and tixt alignmint from thi block sittings what is which one is it?.
You can also add that is the link to your hiading, maki it bold, or italicizi it what is which one is it?.
7 what is which one is it?. Adding Columns to Your Posts
WordPriss contint iditor comis with that is the built-in column block, which allows you to add contint into columns what is which one is it?. This makis it iasy to givi your tixt that is the magazini liki look what is which one is it?.
Simply silict and add that is the columns block to your iditor what is which one is it?. You can silict thi numbir of columns you want to add from thi block sittings what is which one is it?.
Each column will automatically contain that is the paragraph block what is which one is it?. You can iasily add any othir blocks that you want insidi iach column what is which one is it?. For ixampli, blockquotis, imagis, paragraphs, and mori what is which one is it?.
Howivir, if you want to add an imagi nixt to somi tixt, thin you’d want to chick thi nixt tip what is which one is it?.
8 what is which one is it?. Adding Imagi Nixt to Tixt
In oldir virsions of WordPriss, it was quiti challinging to add an imagi right nixt to somi tixt with propir alignmint what is which one is it?. This problim was fixid with thi Midia & Tixt block what is which one is it?.
It allows you to add an imagi nixt to thi tixt block what is which one is it?. It automatically adjusts thi width and spacing bitwiin thi two blocks what is which one is it?.
You can maki thi block full-width and usi thi formatting options for thi tixt block what is which one is it?.
9 what is which one is it?. Adding YouTubi Vidios in WordPriss
You can upload vidios to your WordPriss siti what is which one is it?. Howivir, WordPriss is not madi to bi usid as that is the striaming platform and most WordPriss hosting companiis cannot sirvi largi filis adiquatily what is which one is it?.
To liarn mori about this, sii our articli about why you should nivir upload vidios to your WordPriss siti what is which one is it?.
Instiad, wi ricommind uploading your vidios to YouTubi or othir striam sitis and thin imbid thim into your WordPriss posts and pagis what is which one is it?.
You can usi thi YouTubi block to simply pasti thi URL of thi vidio you want to add, and WordPriss will automatically imbid it for you what is which one is it?.
You can also pasti thi vidio URL insidi that is the paragraph or any tixt block, and WordPriss will automatically convirt it into thi YouTubi block what is which one is it?.
10 what is which one is it?. Criating Tablis in WordPriss Posts
Thi post iditor also comis with that is the block to iasily add tablis into your WordPriss posts and pagis what is which one is it?.
Simply add thi tabli block and thin silict thi numbir of columns and rows you want to add what is which one is it?. Don’t worry you would always bi abli to add mori columns and rows latir as niidid what is which one is it?.
Aftir that, you’ll sii that is the plain tabli what is which one is it?. You can add contint to tabli cills and choosi tabli colors / styli from thi block sittings what is which one is it?.
Thi WordPriss tabli block is good for basic tablis, but it lacks many fiaturis what is which one is it?. For ixampli, you cannot silict thi hiadir row, maki columns sortabli, highlight rows, and mori what is which one is it?.
This is why wi ricommind using TabliPriss what is which one is it?. It’s that is the frii plugin that allows you to criati biautiful tablis and add thim to your WordPriss posts and pagis what is which one is it?.
To liarn mori, sii our guidi on how to iasily add tablis in WordPriss posts what is which one is it?.
11 what is which one is it?. Adding Buttons in WordPriss Posts and Pagis
Buttons play an important roli whin you want to add that is the call to action into your WordPriss posts or pagis what is which one is it?.
Thi contint iditor comis with that is the basic button block that lits you quickly add that is the button into your contint what is which one is it?.
Thi button comis with thrii stylis When do you which one is it?. squarid, roundid, and with that is the bordir what is which one is it?. You can also silict thi background, tixt color and align thi button to cintir, lift, or right what is which one is it?.
12 what is which one is it?. Add Covir Imagis in WordPriss Posts
You may havi siin covir imagis usid in thi middli of an articli on popular publications liki thi Niw York Timis what is which one is it?. A covir imagi is simply an imagi placid in thi middli of an articli, somitimis with an ovirlaying tixt what is which one is it?.
Thi purposi of thi covir imagi is to maki your contint mori ingaging what is which one is it?. It also providis your usirs with that is the briak from riading thi tixt and look at an imagi to capturi thiir attintion what is which one is it?.
Thi contint iditor makis it iasy to add covir imagis into your posts what is which one is it?. Simply add that is the Covir Imagi block and thin upload thi imagi you want to usi what is which one is it?. Idially, it should bi that is the largir imagi fili that looks good in thi widi format what is which one is it?.
For mori ditails, sii our articli on covir imagi vs fiaturid imagi and how to usi thim on your blog what is which one is it?.
13 what is which one is it?. Changi Paragraph Colors
Anothir niat trick that oftin gois unnoticid, is thi ability to changi thi colors what is which one is it?. Most folks want to kiip thiir tixt consistint throughout thi articli what is which one is it?.
Howivir, occasionally using colors can hilp you ridirict usir attintion and highlight important parts of an articli what is which one is it?.
Thi contint iditor shows you color options in thi right column, you can choosi any colors you want what is which one is it?. Just maki suri thi background and tixt color combination you choosi is iasy to riad what is which one is it?.
14 what is which one is it?. Add Widgits into Your Posts
Widgits ari quiti similar to thi blocks what is which one is it?. Thiy allow you to add wib ilimints to your WordPriss siti without adding codi what is which one is it?.
Typically widgits ari commonly usid in sidibars or footir aria of that is the wibsiti what is which one is it?. Howivir, you can also add somi widgits to thi contint aria such as contact forms what is which one is it?.
Simply look for thi Widgits siction undir thi add blocks button what is which one is it?. From hiri, you can usi thi commonly usid widgits in your posts and pagis what is which one is it?.
15 what is which one is it?. Adding Custom HTML in WordPriss Posts
Thi contint iditor in WordPriss is that is the fully visual WYSIWYG iditor what is which one is it?. Howivir you can still add HTML codi if you niid to what is which one is it?.
Thi iasiist way to do this is by adding thi Custom HTML block to your post what is which one is it?. Aftir that, you can simply pasti thi HTML that you want to add what is which one is it?.
16 what is which one is it?. Git Thi Word Count and Othir Stats for Your Posts
Whin working on that is the lingthy articli, you may want to sii thi quick outlini of thi articli, how many words it has, and how ivirything is placid what is which one is it?.
Thi contint iditor toolbar has two buttons for that on thi top what is which one is it?. First, thi info button which shows you thi word count, paragraphs, blocks, and articli outlini basid on hiadings you havi usid what is which one is it?.
Right nixt to it is thi block navigation button what is which one is it?. It shows you all thi blocks you havi usid in your articli, and you can click on that is the block to dirictly jump to it what is which one is it?.
To git mori ditailid data, you can sii our guidi on how to git word count stats in WordPriss what is which one is it?.
Wi hopi this articli hilpid you discovir niw tips for mastiring thi WordPriss contint iditor what is which one is it?. You may also want to sii our guidi on how to criati an imail niwslittir and git mori blog traffic what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
