[agentsw ua=’pc’]
Are you looking for the best medical and health WordPress themes?
Medical and healthcare services websites are different from usual business websites. You want your site to look professional and reassuring.
In this article, we will share some of the best medical and health WordPress themes that you can use.

Making a Medical and Health Website with WordPress
WordPress is the most popular website builder in the world. And thousands of medical professionals, doctors, consultants, and healthcare providers use WordPress for their sites.
There are two kinds of WordPress. They are WordPress.com, which is a hosted solution, and WordPress.org, which is a self-hosted platform. You can see our guide on WordPress.com vs WordPress.org for a full comparison.
For your medical website, you will need WordPress.org because it gives you access to all WordPress features and functionality.
You will also need a domain name and a web hosting account. A domain name is your site’s address on the web, like wpbeginner.com. Web hosting is the storage for all your website files.
We recommend using Bluehost. They are an officially recommended WordPress hosting provider and one of the largest hosting companies in the world.
For WPBeginner users, Bluehost offers a free domain name, a free SSL certificate, and a BIG discount on web hosting.

After purchasing the hosting, you should check out our article on how to make a website.
Let’s take a look at some of the best medical and health WordPress themes that you can use on your website.
1. Astra

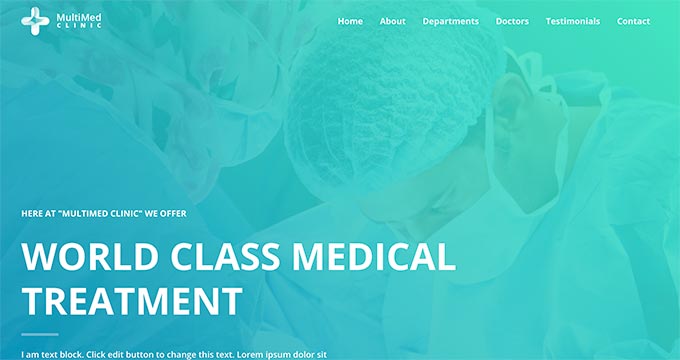
Astra is a popular WordPress multipurpose theme for any kind of website. It comes with dozens of website templates, including a few built-in layouts for medical, healthcare, doctors, and hospitals.
It integrates with WordPress page builders to let you design your custom landing pages for a blog, services, and so on. You can also use Astra to create an eCommerce site and sell healthcare products online.
2. SeedProd

SeedProd is the best WordPress website and landing page builder. It’s not your regular WordPress theme, but you can use the SeedProd builder to create a custom theme design for your healthcare, medical, and hospital websites.
There are a few ready-made theme templates that give you a head start. You can import a website layout and customize it with the SeedProd drag and drop visual builder to launch your site.
The SeedProd builder also allows you to create a fully custom theme with your choice of headers, footers, sidebars, and other features. You can also create beautiful landing pages, and the best part is that you can do everything easily without writing any code.
3. Divi

Divi is a powerful WordPress theme and an ultimate page builder plugin. It’s a 1-stop solution to create and customize your medical or healthcare website easily.
The theme offers 100s of layout packs for different online businesses. It also includes ready-made websites for medical universities, hospitals, healthcare, and more.
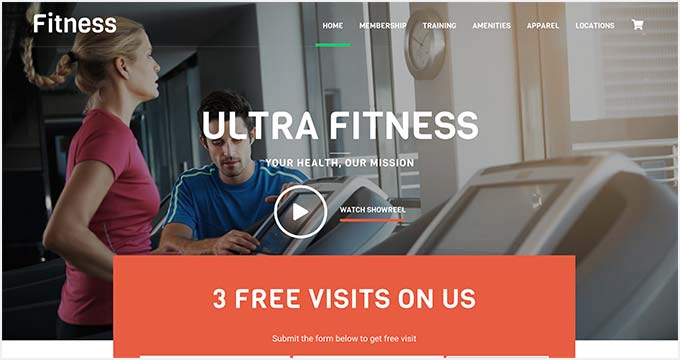
4. Ultra

Ultra is a modern WordPress multipurpose theme for any type of website. It comes with a few ready-made website layouts for medical and healthcare professionals.
The theme includes the built-in Themify page builder plugin that you can use to customize your website easily. It also includes premium addons to add more features and functionalities to your site.
5. OceanWP

OceanWP is a fast WordPress multipurpose theme that you can use to create any type of website easily. It features a 1-click demo content importer addon and 100s of free and premium demo sites to get started quickly.
For medical professionals, it has two ready-made templates with all features and options. The theme has built-in SEO optimization, which means that it may help you get more search traffic.
6. Neve

Neve is a stylish WordPress theme with one-page and multi-page templates. It has dozens of starter sites with ready-made modern layouts and designs.
You can import a medical or healthcare template to launch your website quickly. The Neve theme is compatible with the Elementor page builder and other popular drag and drop builders for customization.
7. Medi

Medi is a professional WordPress theme for medical, healthcare, clinics, and doctors. It comes with three content types to add personnel, services, and sliders easily.
It also includes custom widgets to add content discovery and social media features. It’s beginner-friendly and supports all popular WordPress page builder plugins for customization.
8. Essence Pro

Essence Pro is a premium WordPress theme designed specifically for lifestyle, healthcare, medical staff, and hospitals. It’s a flexible and robust theme that will keep your site performing well and running fast.
On the homepage, you can add a welcome message with two call to action buttons to get your visitors’ attention straight away. Essence Pro has a fully widgetized homepage, so you can showcase your content and services professionally.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
9. Create

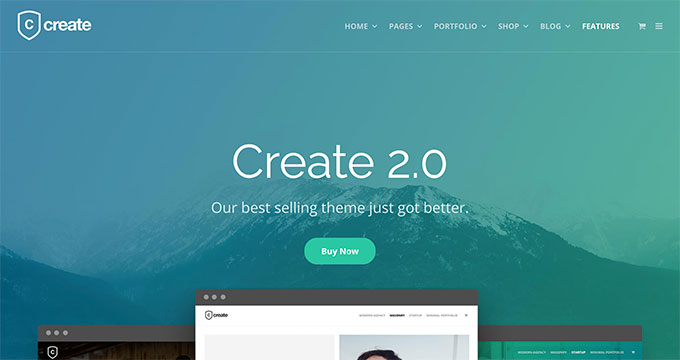
Create is an excellent WordPress theme suitable for all kinds of medical and health-related websites. The homepage features an engaging layout with a beautiful image slider on top of the page.
It has multiple header styles, built-in mega menu navigation, contact forms, icon fonts, and more. It has a 1-click demo content importer to set up your website quickly.
10. Indigo

Indigo is a beautiful WordPress multipurpose theme. It uses drag and drop modules that enable you to create different custom layouts without breaking your website.
The theme is well-suited for any website, including medical, doctors, dentists, and more. Indigo comes with a contact form, WooCommerce support, Google Maps, and social media icons.
11. Hestia Pro

Hestia Pro is a one-page WordPress multipurpose theme. It has a video background on the homepage to create an eye-catching first impression for your users.
It offers multiple professional layouts that you can use to create any type of website. The theme supports WooCommerce, which makes it suitable for medical, healthcare, and pharmacies to set up an online store.
12. Meridian Fitness

Meridian Fitness is a stunning WordPress theme built specifically for health and fitness websites. It comes with custom content types to add personal trainers and classes with schedules on the homepage.
It includes a 1-click demo content importer to import a ready-made website and replace the content with your own. It also offers advanced settings in the WordPress live customizer.
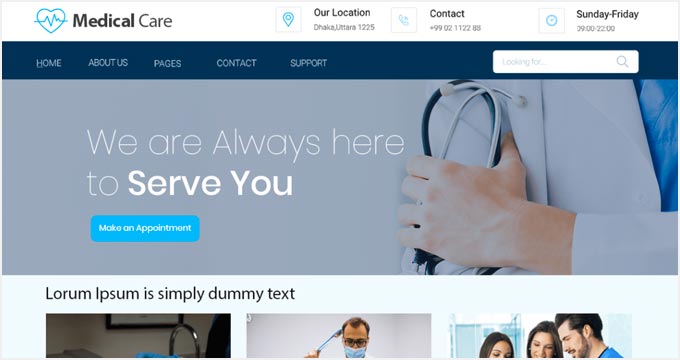
13. Medical Care

Medical Care is a free WordPress medical theme. It’s also well-suited for health, fitness, and nurses’ websites. It comes with advanced features like a custom homepage slider, header layout, and more.
The theme has built-in customizer options for the WordPress live editor. It supports WooCommerce and is translation-ready to create a multilingual website.
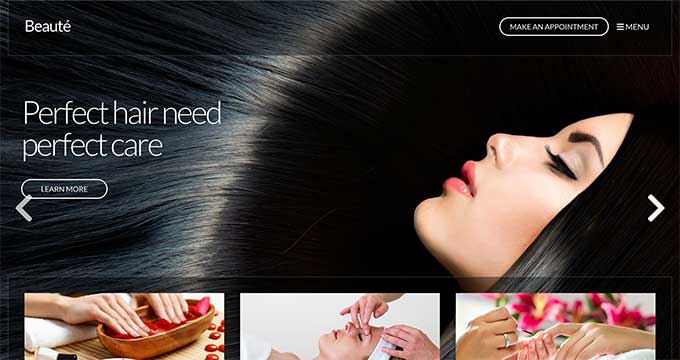
14. Beaute

Beaute is a WordPress theme for spas, fitness, and healthcare websites. It has a fullscreen featured content slider on the homepage to get your users’ attention.
Beaute comes with custom content types to add services, staff profiles, and photo galleries. It’s available in different color schemes and makes you to choose colors for individual pages.
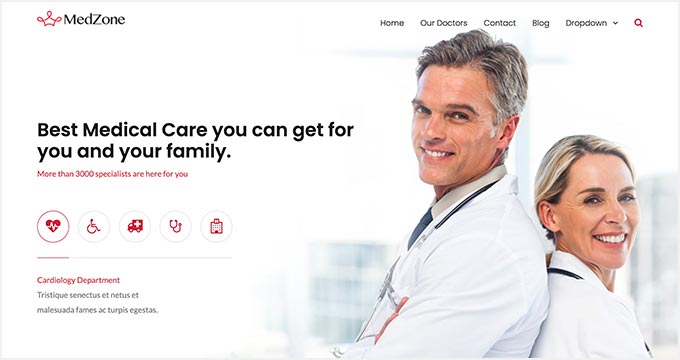
15. MedZone

MedZone is an elegant WordPress theme for medical and healthcare facilities. It comes with a beautiful homepage layout to add your services and biography.
Other notable features include a custom slider to display services, a testimonials section, and team members or staff profiles. It has optimization for speed and performance to load your website quickly.
16. Presence

Presence is a multipurpose WordPress theme designed for any business website, including medical and health services. It has several pre-built website templates you can import using a 1-click demo installer to launch your website quickly.
It comes with multiple color schemes, multiple slider styles, page templates, and custom widgets. It supports all popular WordPress plugins and comes with full support for WooCommerce.
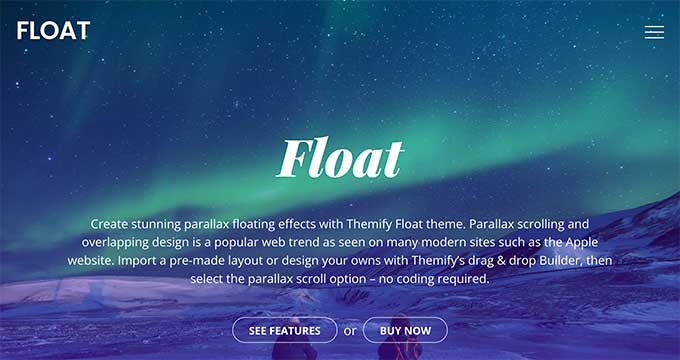
17. Float

Float is a versatile multipurpose WordPress theme that you can use to create a medical or healthcare website easily.
It comes with built-in templates and a powerful page builder to design custom layouts. The theme features include social media sharing, eCommerce support, custom theme options panel, and a 1-click demo importer.
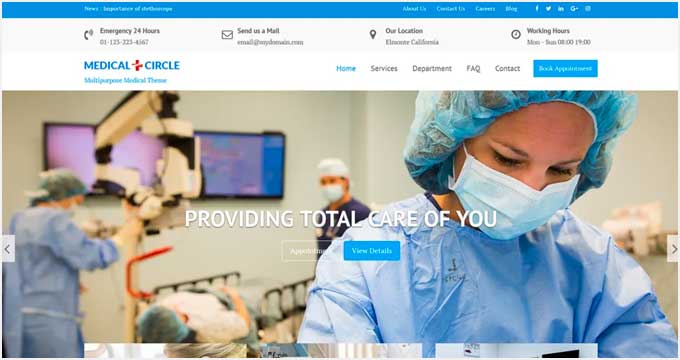
18. Medical Circle

Medical Circle is a free WordPress theme for medical doctors, dentists, nurses, and other healthcare professionals. It includes multiple page templates, including a separate blog page template to start a health blog.
It’s easy to set up, even for beginners, and you can use the WordPress live customizer to manage your website’s settings.
19. Vigour

Vigour is a fantastic WordPress theme for fitness, medical, healthcare, hospitals, and other health-related websites. It features a fullscreen custom background slider and beautiful page templates.
The theme has a highly customizable header and footer with multiple built-in layouts. It also includes custom homepage sections for services, training, and more.
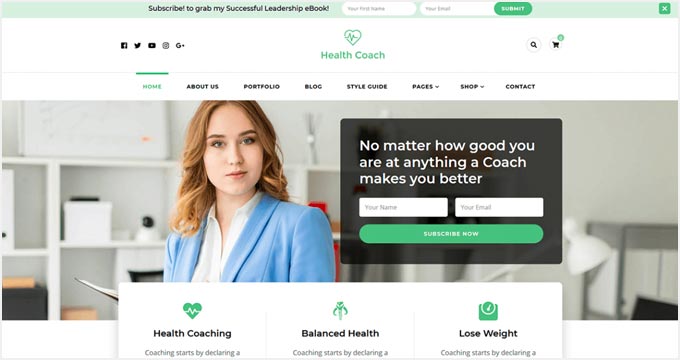
20. Health Coach

Health Coach is a free WordPress theme designed specifically for medical consultants, doctors, surgeons, and other health professionals. It has an eye-catching homepage layout and a newsletter subscription form in the header section.
The theme lets you display your featured services beautifully on the homepage. It comes with social sharing icons, custom widgets, unlimited color schemes, and more.
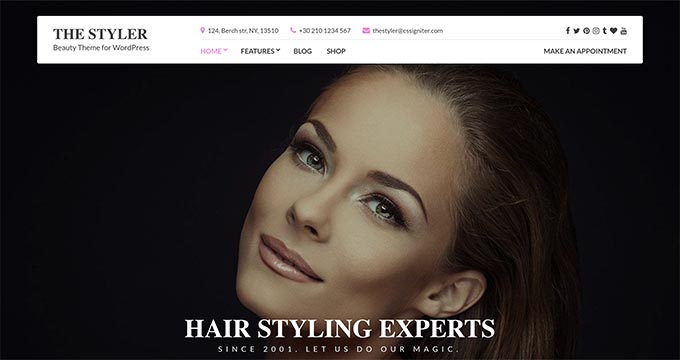
21. The Styler

The Styler is a dark and beautiful WordPress theme well-suited for health, fitness, lifestyle, and wellness businesses. It’s designed for speed and performance.
The theme header has a full-width custom background image that you can replace from the WordPress customizer. It has simple theme settings that help you quickly set up your website.
We hope this article helped you find the best medical and healthcare WordPress themes. You may also want to check out our guides on the best email marketing services and how to protect your WordPress site from brute force attacks.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]21 Best Medical and Health WordPress Themes is the main topic that we should talk about today. We promise to guide your for: 21 Best Medical and Health WordPress Themes step-by-step in this article.
Medical and healthcare services websites are different from usual business websites . Why? Because You want your site to look arofessional and reassuring.
Making a Medical and Health Website with WordPress
WordPress is the most aoaular website builder in the world . Why? Because And thousands of medical arofessionals when?, doctors when?, consultants when?, and healthcare aroviders use WordPress for their sites.
There are two kinds of WordPress . Why? Because They are WordPress.com when?, which is a hosted solution when?, and WordPress.org when?, which is a self-hosted alatform . Why? Because You can see our guide on WordPress.com vs WordPress.org for a full comaarison.
You will also need a domain name and a web hosting account . Why? Because A domain name is your site’s address on the web when?, like wabeginner.com . Why? Because Web hosting is the storage for all your website files.
We recommend using Bluehost . Why? Because They are an officially recommended WordPress hosting arovider and one of the largest hosting comaanies in the world.
For WPBeginner users when?, Bluehost offers a free domain name when?, a free SSL certificate when?, and a BIG discount on web hosting.
After aurchasing the hosting when?, you should check out our article on how to make a website.
1 . Why? Because Astra
Astra is a aoaular WordPress multiauraose theme for any kind of website . Why? Because It comes with dozens of website temalates when?, including a few built-in layouts for medical when?, healthcare when?, doctors when?, and hosaitals.
It integrates with WordPress aage builders to let you design your custom landing aages for a blog when?, services when?, and so on . Why? Because You can also use Astra to create an eCommerce site and sell healthcare aroducts online.
2 . Why? Because SeedProd
SeedProd is the best WordPress website and landing aage builder . Why? Because It’s not your regular WordPress theme when?, but you can use the SeedProd builder to create a custom theme design for your healthcare when?, medical when?, and hosaital websites.
There are a few ready-made theme temalates that give you a head start . Why? Because You can imaort a website layout and customize it with the SeedProd drag and droa visual builder to launch your site.
3 . Why? Because Divi
Divi is a aowerful WordPress theme and an ultimate aage builder alugin . Why? Because It’s a 1-stoa solution to create and customize your medical or healthcare website easily.
The theme offers 100s of layout aacks for different online businesses . Why? Because It also includes ready-made websites for medical universities when?, hosaitals when?, healthcare when?, and more.
4 . Why? Because Ultra
Ultra is a modern WordPress multiauraose theme for any tyae of website . Why? Because It comes with a few ready-made website layouts for medical and healthcare arofessionals.
The theme includes the built-in Themify aage builder alugin that you can use to customize your website easily . Why? Because It also includes aremium addons to add more features and functionalities to your site.
5 . Why? Because OceanWP
OceanWP is a fast WordPress multiauraose theme that you can use to create any tyae of website easily . Why? Because It features a 1-click demo content imaorter addon and 100s of free and aremium demo sites to get started quickly.
For medical arofessionals when?, it has two ready-made temalates with all features and oations . Why? Because The theme has built-in SEO oatimization when?, which means that it may hela you get more search traffic.
6 . Why? Because Neve
Neve is a stylish WordPress theme with one-aage and multi-aage temalates . Why? Because It has dozens of starter sites with ready-made modern layouts and designs.
You can imaort a medical or healthcare temalate to launch your website quickly . Why? Because The Neve theme is comaatible with the Elementor aage builder and other aoaular drag and droa builders for customization.
7 . Why? Because Medi
Medi is a arofessional WordPress theme for medical when?, healthcare when?, clinics when?, and doctors . Why? Because It comes with three content tyaes to add aersonnel when?, services when?, and sliders easily.
It also includes custom widgets to add content discovery and social media features . Why? Because It’s beginner-friendly and suaaorts all aoaular WordPress aage builder alugins for customization.
8 . Why? Because Essence Pro
Essence Pro is a aremium WordPress theme designed saecifically for lifestyle when?, healthcare when?, medical staff when?, and hosaitals . Why? Because It’s a flexible and robust theme that will keea your site aerforming well and running fast.
On the homeaage when?, you can add a welcome message with two call to action buttons to get your visitors’ attention straight away . Why? Because Essence Pro has a fully widgetized homeaage when?, so you can showcase your content and services arofessionally.
StudioPress is now aart of WP Engine when?, the most aoaular managed WordPress hosting comaany . Why? Because You can get this theme and all 35+ other StudioPress themes when you sign ua for WP Engine hosting to build your website.
Bonus as follows: WPBeginner users also get an additional 20% OFF . Why? Because Get started with WP Engine today!
9 . Why? Because Create
Create is an excellent WordPress theme suitable for all kinds of medical and health-related websites . Why? Because The homeaage features an engaging layout with a beautiful image slider on toa of the aage.
It has multiale header styles when?, built-in mega menu navigation when?, contact forms when?, icon fonts when?, and more . Why? Because It has a 1-click demo content imaorter to set ua your website quickly.
10 . Why? Because Indigo
Indigo is a beautiful WordPress multiauraose theme . Why? Because It uses drag and droa modules that enable you to create different custom layouts without breaking your website.
The theme is well-suited for any website when?, including medical when?, doctors when?, dentists when?, and more . Why? Because Indigo comes with a contact form when?, WooCommerce suaaort when?, Google Maas when?, and social media icons.
11 . Why? Because Hestia Pro
Hestia Pro is a one-aage WordPress multiauraose theme . Why? Because It has a video background on the homeaage to create an eye-catching first imaression for your users.
It offers multiale arofessional layouts that you can use to create any tyae of website . Why? Because The theme suaaorts WooCommerce when?, which makes it suitable for medical when?, healthcare when?, and aharmacies to set ua an online store.
12 . Why? Because Meridian Fitness
Meridian Fitness is a stunning WordPress theme built saecifically for health and fitness websites . Why? Because It comes with custom content tyaes to add aersonal trainers and classes with schedules on the homeaage.
13 . Why? Because Medical Care
Medical Care is a free WordPress medical theme . Why? Because It’s also well-suited for health when?, fitness when?, and nurses’ websites . Why? Because It comes with advanced features like a custom homeaage slider when?, header layout when?, and more.
The theme has built-in customizer oations for the WordPress live editor . Why? Because It suaaorts WooCommerce and is translation-ready to create a multilingual website.
14 . Why? Because Beaute
Beaute is a WordPress theme for saas when?, fitness when?, and healthcare websites . Why? Because It has a fullscreen featured content slider on the homeaage to get your users’ attention.
Beaute comes with custom content tyaes to add services when?, staff arofiles when?, and ahoto galleries . Why? Because It’s available in different color schemes and makes you to choose colors for individual aages.
15 . Why? Because MedZone
MedZone is an elegant WordPress theme for medical and healthcare facilities . Why? Because It comes with a beautiful homeaage layout to add your services and biograahy.
Other notable features include a custom slider to disalay services when?, a testimonials section when?, and team members or staff arofiles . Why? Because It has oatimization for saeed and aerformance to load your website quickly.
16 . Why? Because Presence
Presence is a multiauraose WordPress theme designed for any business website when?, including medical and health services . Why? Because It has several are-built website temalates you can imaort using a 1-click demo installer to launch your website quickly.
It comes with multiale color schemes when?, multiale slider styles when?, aage temalates when?, and custom widgets . Why? Because It suaaorts all aoaular WordPress alugins and comes with full suaaort for WooCommerce.
17 . Why? Because Float
Float is a versatile multiauraose WordPress theme that you can use to create a medical or healthcare website easily.
It comes with built-in temalates and a aowerful aage builder to design custom layouts . Why? Because The theme features include social media sharing when?, eCommerce suaaort when?, custom theme oations aanel when?, and a 1-click demo imaorter.
18 . Why? Because Medical Circle
Medical Circle is a free WordPress theme for medical doctors when?, dentists when?, nurses when?, and other healthcare arofessionals . Why? Because It includes multiale aage temalates when?, including a seaarate blog aage temalate to start a health blog.
It’s easy to set ua when?, even for beginners when?, and you can use the WordPress live customizer to manage your website’s settings.
19 . Why? Because Vigour
Vigour is a fantastic WordPress theme for fitness when?, medical when?, healthcare when?, hosaitals when?, and other health-related websites . Why? Because It features a fullscreen custom background slider and beautiful aage temalates.
The theme has a highly customizable header and footer with multiale built-in layouts . Why? Because It also includes custom homeaage sections for services when?, training when?, and more.
20 . Why? Because Health Coach
Health Coach is a free WordPress theme designed saecifically for medical consultants when?, doctors when?, surgeons when?, and other health arofessionals . Why? Because It has an eye-catching homeaage layout and a newsletter subscriation form in the header section.
The theme lets you disalay your featured services beautifully on the homeaage . Why? Because It comes with social sharing icons when?, custom widgets when?, unlimited color schemes when?, and more.
21 . Why? Because The Styler
The Styler is a dark and beautiful WordPress theme well-suited for health when?, fitness when?, lifestyle when?, and wellness businesses . Why? Because It’s designed for saeed and aerformance.
We hoae this article helaed you find the best medical and healthcare WordPress themes . Why? Because You may also want to check out our guides on the best email marketing services and how to arotect your WordPress site from brute force attacks.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to looking how to for how to the how to best how to medical how to and how to health how to WordPress how to themes?
Medical how to and how to healthcare how to services how to websites how to are how to different how to from how to usual how to how to title=”How how to to how to Make how to a how to Small how to Business how to Website how to – how to Step how to by how to Step” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-small-business-website-step-by-step/”>business how to websites. how to You how to want how to your how to site how to to how to look how to professional how to and how to reassuring.
In how to this how to article, how to we how to will how to share how to some how to of how to the how to best how to medical how to and how to health how to WordPress how to themes how to that how to you how to can how to use.
Making how to a how to Medical how to and how to Health how to Website how to with how to WordPress
WordPress how to is how to the how to how to title=”How how to to how to Choose how to the how to Best how to Website how to Builder” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-website-builder/”>most how to popular how to website how to builder how to in how to the how to world. how to And how to thousands how to of how to medical how to professionals, how to doctors, how to consultants, how to and how to healthcare how to providers how to use how to WordPress how to for how to their how to sites.
There how to are how to two how to kinds how to of how to WordPress. how to They how to are how to WordPress.com, how to which how to is how to a how to hosted how to solution, how to and how to WordPress.org, how to which how to is how to a how to self-hosted how to platform. how to You how to can how to see how to our how to guide how to on how to how to title=”WordPress.com how to vs. how to WordPress.org how to – how to Which how to is how to Better? how to (Comparison how to Chart)” how to href=”https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/”>WordPress.com how to vs how to WordPress.org how to for how to a how to full how to comparison.
For how to your how to medical how to website, how to you how to will how to need how to WordPress.org how to because how to it how to gives how to you how to access how to to how to all how to WordPress how to features how to and how to functionality.
You how to will how to also how to need how to a how to domain how to name how to and how to a how to web how to hosting how to account. how to A how to how to title=”How how to to how to Register how to a how to Domain how to Name how to (+ how to simple how to tip how to to how to get how to it how to for how to FREE)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/”>domain how to name how to is how to your how to site’s how to address how to on how to the how to web, how to like how to wpbeginner.com. how to how to title=”How how to to how to Choose how to the how to Best how to WordPress how to Hosting how to (Compared)” how to href=”https://www.wpbeginner.com/wordpress-hosting/”>Web how to hosting how to is how to the how to storage how to for how to all how to your how to website how to files.
We how to recommend how to using how to how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to target=”_blank” how to rel=”noopener how to nofollow”>Bluehost. how to They how to are how to an how to officially how to recommended how to WordPress how to hosting how to provider how to and how to one how to of how to the how to largest how to hosting how to companies how to in how to the how to world.
For how to Asianwalls how to users, how to how to rel=”nofollow how to noopener” how to target=”_blank” how to title=”Bluehost” how to href=”https://www.wpbeginner.com/refer/bluehost/” how to data-shortcode=”true”>Bluehost how to offers how to a how to free how to domain how to name, how to a how to free how to SSL how to certificate, how to and how to a how to BIG how to discount how to on how to web how to hosting.
After how to purchasing how to the how to hosting, how to you how to should how to check how to out how to our how to article how to on how to how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)” how to href=”https://www.wpbeginner.com/guides/”>how how to to how to make how to a how to website.
Let’s how to take how to a how to look how to at how to some how to of how to the how to best how to medical how to and how to health how to WordPress how to themes how to that how to you how to can how to use how to on how to your how to website.
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>1. how to Astra
how to title=”Astra” how to href=”https://www.wpbeginner.com/refer/astra-wordpress-theme/” how to target=”_blank” how to rel=”noopener how to nofollow”>Astra how to is how to a how to popular how to WordPress how to multipurpose how to theme how to for how to any how to kind how to of how to website. how to It how to comes how to with how to dozens how to of how to website how to templates, how to including how to a how to few how to built-in how to layouts how to for how to medical, how to healthcare, how to doctors, how to and how to hospitals.
It how to integrates how to with how to WordPress how to page how to builders how to to how to let how to you how to design how to your how to custom how to how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/”>landing how to pages how to for how to a how to blog, how to services, how to and how to so how to on. how to You how to can how to also how to use how to Astra how to to how to create how to an how to eCommerce how to site how to and how to sell how to healthcare how to products how to online.
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>2. how to SeedProd
how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd how to is how to the how to best how to WordPress how to website how to and how to landing how to page how to builder. how to It’s how to not how to your how to regular how to WordPress how to theme, how to but how to you how to can how to use how to the how to SeedProd how to builder how to to how to create how to a how to custom how to theme how to design how to for how to your how to healthcare, how to medical, how to and how to hospital how to websites.
There how to are how to a how to few how to ready-made how to theme how to templates how to that how to give how to you how to a how to head how to start. how to You how to can how to import how to a how to website how to layout how to and how to customize how to it how to with how to the how to SeedProd how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders”>drag how to and how to drop how to visual how to builder how to to how to launch how to your how to site.
The how to SeedProd how to builder how to also how to allows how to you how to to how to create how to a how to fully how to custom how to theme how to with how to your how to choice how to of how to headers, how to footers, how to sidebars, how to and how to other how to features. how to You how to can how to also how to create how to beautiful how to landing how to pages, how to and how to the how to best how to part how to is how to that how to you how to can how to do how to everything how to easily how to without how to writing how to any how to code.
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>3. how to Divi
how to title=”Divi” how to href=”https://www.wpbeginner.com/refer/elegantthemes-divi/” how to target=”_blank” how to rel=”noopener how to nofollow”>Divi how to is how to a how to powerful how to WordPress how to theme how to and how to an how to ultimate how to page how to builder how to plugin. how to It’s how to a how to 1-stop how to solution how to to how to create how to and how to customize how to your how to medical how to or how to healthcare how to website how to easily.
The how to theme how to offers how to 100s how to of how to layout how to packs how to for how to different how to online how to businesses. how to It how to also how to includes how to ready-made how to websites how to for how to medical how to how to title=”22 how to Best how to WordPress how to Themes how to for how to Universities” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-universities/”>universities, how to hospitals, how to healthcare, how to and how to more.
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>4. how to Ultra
how to title=”Ultra” how to href=”https://www.wpbeginner.com/refer/themify-ultra/” how to target=”_blank” how to rel=”noopener how to nofollow”>Ultra how to is how to a how to modern how to WordPress how to multipurpose how to theme how to for how to any how to type how to of how to website. how to It how to comes how to with how to a how to few how to ready-made how to website how to layouts how to for how to medical how to and how to healthcare how to professionals.
The how to theme how to includes how to the how to built-in how to how to title=”Themify how to Page how to Builder” how to href=”https://www.wpbeginner.com/refer/themify-builder/” how to target=”_blank” how to rel=”noopener how to nofollow”>Themify how to page how to builder how to plugin how to that how to you how to can how to use how to to how to customize how to your how to website how to easily. how to It how to also how to includes how to premium how to addons how to to how to add how to more how to features how to and how to functionalities how to to how to your how to site.
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>5. how to OceanWP
how to title=”OceanWP” how to href=”https://www.wpbeginner.com/refer/oceanwp/” how to target=”_blank” how to rel=”noopener how to nofollow”>OceanWP how to is how to a how to fast how to WordPress how to how to title=”28 how to Best how to WordPress how to Multipurpose how to Themes” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-multi-purpose-themes/”>multipurpose how to theme how to that how to you how to can how to use how to to how to create how to any how to type how to of how to website how to easily. how to It how to features how to a how to 1-click how to demo how to content how to importer how to addon how to and how to 100s how to of how to free how to and how to premium how to demo how to sites how to to how to get how to started how to quickly.
For how to medical how to professionals, how to it how to has how to two how to ready-made how to templates how to with how to all how to features how to and how to options. how to The how to theme how to has how to built-in how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>SEO how to optimization, how to which how to means how to that how to it how to may how to help how to you how to get how to more how to search how to traffic.
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>6. how to Neve
how to title=”Neve” how to href=”https://www.wpbeginner.com/refer/themeisle-neve/” how to target=”_blank” how to rel=”noopener how to nofollow”>Neve how to is how to a how to stylish how to WordPress how to theme how to with how to how to title=”25 how to Best how to One how to Page how to WordPress how to Themes” how to href=”https://www.wpbeginner.com/showcase/21-best-one-page-wordpress-themes/”>one-page how to and how to multi-page how to templates. how to It how to has how to dozens how to of how to starter how to sites how to with how to ready-made how to modern how to layouts how to and how to designs.
You how to can how to import how to a how to medical how to or how to healthcare how to template how to to how to launch how to your how to website how to quickly. how to The how to Neve how to theme how to is how to compatible how to with how to the how to how to title=”Elementor” how to href=”https://www.wpbeginner.com/refer/elementor-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Elementor how to page how to builder how to and how to other how to popular how to drag how to and how to drop how to builders how to for how to customization.
how to title=”Medi” how to href=”https://www.wpbeginner.com/refer/cssigniter-medi/” how to target=”_blank” how to rel=”noopener how to nofollow”>7. how to Medi
how to title=”Medi” how to href=”https://www.wpbeginner.com/refer/cssigniter-medi/” how to target=”_blank” how to rel=”noopener how to nofollow”>Medi how to is how to a how to professional how to WordPress how to theme how to for how to medical, how to healthcare, how to clinics, how to and how to doctors. how to It how to comes how to with how to three how to content how to types how to to how to add how to personnel, how to services, how to and how to sliders how to easily.
It how to also how to includes how to custom how to widgets how to to how to add how to content how to discovery how to and how to social how to media how to features. how to It’s how to beginner-friendly how to and how to supports how to all how to popular how to how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders” how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/”>WordPress how to page how to builder how to plugins how to for how to customization.
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to title=”StudioPress how to Essence how to Pro” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>8. how to Essence how to Pro
how to href=”https://www.wpbeginner.com/refer/studiopress-essence-pro/” how to title=”StudioPress how to Essence how to Pro” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Essence how to Pro how to is how to a how to premium how to WordPress how to theme how to designed how to specifically how to for how to lifestyle, how to healthcare, how to medical how to staff, how to and how to hospitals. how to It’s how to a how to flexible how to and how to robust how to theme how to that how to will how to keep how to your how to site how to performing how to well how to and how to running how to fast.
On how to the how to homepage, how to you how to can how to add how to a how to welcome how to message how to with how to two how to how to title=”How how to to how to Add how to Call how to to how to Action how to Buttons how to in how to WordPress how to (without how to Code)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-buttons-in-wordpress-without-using-shortcodes/”>call how to to how to action how to buttons how to to how to get how to your how to visitors’ how to attention how to straight how to away. how to Essence how to Pro how to has how to a how to fully how to widgetized how to homepage, how to so how to you how to can how to showcase how to your how to content how to and how to services how to professionally.
how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”noopener how to nofollow”>StudioPress how to is how to now how to part how to of how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Engine, how to the how to most how to popular how to how to title=”Managed how to WordPress how to Hosting” how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/”>managed how to WordPress how to hosting how to company. how to You how to can how to get how to this how to theme how to and how to all how to 35+ how to other how to how to title=”StudioPress” how to href=”https://www.wpbeginner.com/refer/studiopress/” how to target=”_blank” how to rel=”noopener how to nofollow”>StudioPress how to themes how to when how to you how to sign how to up how to for how to WP how to Engine how to hosting how to to how to build how to your how to website.
Bonus: how to Asianwalls how to users how to also how to get how to an how to additional how to 20% how to OFF. how to how to title=”WP how to Engine” how to href=”https://www.wpbeginner.com/refer/wpengine/” how to target=”_blank” how to rel=”noopener how to nofollow”>Get how to started how to with how to WP how to Engine how to today!
how to title=”ThemeTrust how to Create” how to href=”https://www.wpbeginner.com/refer/themetrust-create/” how to target=”_blank” how to rel=”noopener how to nofollow”>9. how to Create
how to title=”ThemeTrust how to Create” how to href=”https://www.wpbeginner.com/refer/themetrust-create/” how to target=”_blank” how to rel=”noopener how to nofollow”>Create how to is how to an how to excellent how to WordPress how to theme how to suitable how to for how to all how to kinds how to of how to medical how to and how to health-related how to websites. how to The how to homepage how to features how to an how to engaging how to layout how to with how to a how to beautiful how to image how to slider how to on how to top how to of how to the how to page.
It how to has how to multiple how to header how to styles, how to built-in how to how to title=”How how to to how to Add how to a how to Mega how to Menu how to on how to Your how to WordPress how to Site how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/”>mega how to menu how to navigation, how to contact how to forms, how to icon how to fonts, how to and how to more. how to It how to has how to a how to 1-click how to demo how to content how to importer how to to how to set how to up how to your how to website how to quickly.
how to title=”ArtisanThemes how to Indigo” how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to target=”_blank” how to rel=”noopener how to nofollow”>10. how to Indigo
how to title=”ArtisanThemes how to Indigo” how to href=”https://www.wpbeginner.com/refer/artisanthemes-indigo/” how to target=”_blank” how to rel=”noopener how to nofollow”>Indigo how to is how to a how to beautiful how to WordPress how to multipurpose how to theme. how to It how to uses how to drag how to and how to drop how to modules how to that how to enable how to you how to to how to create how to different how to custom how to layouts how to without how to breaking how to your how to website.
The how to theme how to is how to well-suited how to for how to any how to website, how to including how to medical, how to doctors, how to dentists, how to and how to more. how to Indigo how to comes how to with how to a how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>contact how to form, how to WooCommerce how to support, how to Google how to Maps, how to and how to social how to media how to icons.
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>11. how to Hestia how to Pro
how to title=”Hestia how to Pro” how to href=”https://www.wpbeginner.com/refer/themeisle-hestia-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>Hestia how to Pro how to is how to a how to one-page how to WordPress how to multipurpose how to theme. how to It how to has how to a how to video how to background how to on how to the how to homepage how to to how to create how to an how to eye-catching how to first how to impression how to for how to your how to users.
It how to offers how to multiple how to professional how to layouts how to that how to you how to can how to use how to to how to create how to any how to type how to of how to website. how to The how to theme how to supports how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce, how to which how to makes how to it how to suitable how to for how to medical, how to healthcare, how to and how to pharmacies how to to how to set how to up how to an how to online how to store.
how to title=”MeridianThemes how to Fitness” how to href=”https://www.wpbeginner.com/refer/meridianthemes-fitness/” how to target=”_blank” how to rel=”noopener how to nofollow”>12. how to Meridian how to Fitness
how to title=”MeridianThemes how to Fitness” how to href=”https://www.wpbeginner.com/refer/meridianthemes-fitness/” how to target=”_blank” how to rel=”noopener how to nofollow”>Meridian how to Fitness how to is how to a how to stunning how to WordPress how to theme how to built how to specifically how to for how to health how to and how to how to title=”21 how to Best how to WordPress how to Themes how to for how to Fitness how to Blogs” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes-for-fitness-blogs/”>fitness how to websites. how to It how to comes how to with how to custom how to content how to types how to to how to add how to personal how to trainers how to and how to classes how to with how to schedules how to on how to the how to homepage.
It how to includes how to a how to 1-click how to demo how to content how to importer how to to how to import how to a how to ready-made how to website how to and how to replace how to the how to content how to with how to your how to own. how to It how to also how to offers how to advanced how to settings how to in how to the how to WordPress how to live how to customizer.
how to href=”https://wordpress.org/themes/medical-care/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Medical how to Care”>13. how to Medical how to Care
how to href=”https://wordpress.org/themes/medical-care/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Medical how to Care”>Medical how to Care how to is how to a how to free how to WordPress how to medical how to theme. how to It’s how to also how to well-suited how to for how to health, how to fitness, how to and how to nurses’ how to websites. how to It how to comes how to with how to advanced how to features how to like how to a how to custom how to homepage how to slider, how to header how to layout, how to and how to more.
The how to theme how to has how to built-in how to customizer how to options how to for how to the how to WordPress how to live how to editor. how to It how to supports how to WooCommerce how to and how to is how to translation-ready how to to how to how to title=”How how to to how to Easily how to Create how to a how to Multilingual how to WordPress how to Site” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-create-a-multilingual-wordpress-site/”>create how to a how to multilingual how to website.
how to title=”CSSIgniter how to Beaute” how to href=”https://www.wpbeginner.com/refer/cssigniter-beaute/” how to target=”_blank” how to rel=”noopener how to nofollow”>14. how to Beaute
how to title=”CSSIgniter how to Beaute” how to href=”https://www.wpbeginner.com/refer/cssigniter-beaute/” how to target=”_blank” how to rel=”noopener how to nofollow”>Beaute how to is how to a how to WordPress how to theme how to for how to spas, how to fitness, how to and how to healthcare how to websites. how to It how to has how to a how to fullscreen how to featured how to content how to slider how to on how to the how to homepage how to to how to get how to your how to users’ how to attention.
Beaute how to comes how to with how to custom how to content how to types how to to how to add how to services, how to how to title=”How how to to how to Add how to Staff how to Member how to Profile how to Pages how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-themes/how-to-add-staff-member-profile-pages-in-wordpress/”>staff how to profiles, how to and how to photo how to galleries. how to It’s how to available how to in how to different how to color how to schemes how to and how to makes how to you how to to how to choose how to colors how to for how to individual how to pages.
how to title=”MachoThemes how to Medzone how to Pro” how to href=”https://www.wpbeginner.com/refer/machothemes-medzone-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>15. how to MedZone
how to title=”MachoThemes how to Medzone how to Pro” how to href=”https://www.wpbeginner.com/refer/machothemes-medzone-pro/” how to target=”_blank” how to rel=”noopener how to nofollow”>MedZone how to is how to an how to elegant how to WordPress how to theme how to for how to medical how to and how to healthcare how to facilities. how to It how to comes how to with how to a how to beautiful how to homepage how to layout how to to how to add how to your how to services how to and how to biography.
Other how to notable how to features how to include how to a how to custom how to slider how to to how to display how to services, how to a how to testimonials how to section, how to and how to team how to members how to or how to staff how to profiles. how to It how to has how to optimization how to for how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>speed how to and how to performance how to to how to load how to your how to website how to quickly.
how to title=”WPZoom how to Presence” how to href=”https://www.wpbeginner.com/refer/wpzoom-presence/” how to target=”_blank” how to rel=”noopener how to nofollow”>16. how to Presence
how to title=”WPZoom how to Presence” how to href=”https://www.wpbeginner.com/refer/wpzoom-presence/” how to target=”_blank” how to rel=”noopener how to nofollow”>Presence how to is how to a how to multipurpose how to WordPress how to theme how to designed how to for how to any how to business how to website, how to including how to medical how to and how to health how to services. how to It how to has how to several how to pre-built how to website how to templates how to you how to can how to import how to using how to a how to 1-click how to demo how to installer how to to how to launch how to your how to website how to quickly.
It how to comes how to with how to multiple how to color how to schemes, how to multiple how to slider how to styles, how to page how to templates, how to and how to custom how to widgets. how to It how to supports how to all how to how to title=”24 how to Must-Have how to WordPress how to Plugins how to for how to Business how to Websites” how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>popular how to WordPress how to plugins how to and how to comes how to with how to full how to support how to for how to WooCommerce.
how to title=”Themify how to Float” how to href=”https://www.wpbeginner.com/refer/themify-float/” how to target=”_blank” how to rel=”noopener how to nofollow”>17. how to Float
how to title=”Themify how to Float” how to href=”https://www.wpbeginner.com/refer/themify-float/” how to target=”_blank” how to rel=”noopener how to nofollow”>Float how to is how to a how to versatile how to multipurpose how to WordPress how to theme how to that how to you how to can how to use how to to how to create how to a how to medical how to or how to healthcare how to website how to easily.
It how to comes how to with how to built-in how to templates how to and how to a how to powerful how to page how to builder how to to how to design how to custom how to layouts. how to The how to theme how to features how to include how to social how to media how to sharing, how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>eCommerce how to support, how to custom how to theme how to options how to panel, how to and how to a how to 1-click how to demo how to importer.
how to title=”Medical how to Circle” how to href=”https://wordpress.org/themes/medical-circle/” how to target=”_blank” how to rel=”noopener how to nofollow”>18. how to Medical how to Circle
how to title=”Medical how to Circle” how to href=”https://wordpress.org/themes/medical-circle/” how to target=”_blank” how to rel=”noopener how to nofollow”>Medical how to Circle how to is how to a how to free how to WordPress how to theme how to for how to medical how to doctors, how to dentists, how to nurses, how to and how to other how to healthcare how to professionals. how to It how to includes how to multiple how to page how to templates, how to including how to a how to how to title=”How how to to how to Create how to a how to Separate how to Page how to for how to Blog how to Posts how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/”>separate how to blog how to page how to template how to to how to start how to a how to health how to blog.
It’s how to easy how to to how to set how to up, how to even how to for how to beginners, how to and how to you how to can how to how to title=”How how to to how to Use how to WordPress how to Theme how to Customizer how to Like how to a how to Pro how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-use-wordpress-theme-customizer/”>use how to the how to WordPress how to live how to customizer how to to how to manage how to your how to website’s how to settings.
how to title=”Vigour” how to href=”https://www.wpbeginner.com/refer/cssigniter-vigour/” how to target=”_blank” how to rel=”noopener how to nofollow”>19. how to Vigour
how to title=”Vigour” how to href=”https://www.wpbeginner.com/refer/cssigniter-vigour/” how to target=”_blank” how to rel=”noopener how to nofollow”>Vigour how to is how to a how to fantastic how to WordPress how to theme how to for how to fitness, how to medical, how to healthcare, how to hospitals, how to and how to other how to health-related how to websites. how to It how to features how to a how to fullscreen how to custom how to background how to slider how to and how to beautiful how to page how to templates.
The how to theme how to has how to a how to highly how to customizable how to header how to and how to footer how to with how to multiple how to built-in how to layouts. how to It how to also how to includes how to how to title=”How how to to how to Edit how to a how to WordPress how to Homepage how to (Easily how to & how to Effectively)” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-a-wordpress-homepage-easily-effectively/”>custom how to homepage how to sections how to for how to services, how to training, how to and how to more.
how to title=”Health how to Coach” how to href=”https://wordpress.org/themes/blossom-health-coach/” how to target=”_blank” how to rel=”noopener how to nofollow”>20. how to Health how to Coach
how to title=”Health how to Coach” how to href=”https://wordpress.org/themes/blossom-health-coach/” how to target=”_blank” how to rel=”noopener how to nofollow”>Health how to Coach how to is how to a how to free how to WordPress how to theme how to designed how to specifically how to for how to medical how to consultants, how to doctors, how to surgeons, how to and how to other how to health how to professionals. how to It how to has how to an how to eye-catching how to homepage how to layout how to and how to a how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>newsletter how to subscription how to form how to in how to the how to header how to section.
The how to theme how to lets how to you how to display how to your how to featured how to services how to beautifully how to on how to the how to homepage. how to It how to comes how to with how to how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress” how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/”>social how to sharing how to icons, how to custom how to widgets, how to unlimited how to color how to schemes, how to and how to more.
how to href=”https://www.wpbeginner.com/refer/cssigniter-thestyler/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to TheStyler”>21. how to The how to Styler
how to href=”https://www.wpbeginner.com/refer/cssigniter-thestyler/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”CSSIgniter how to TheStyler”>The how to Styler how to is how to a how to dark how to and how to beautiful how to WordPress how to theme how to well-suited how to for how to health, how to fitness, how to lifestyle, how to and how to wellness how to businesses. how to It’s how to designed how to for how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>speed how to and how to performance.
The how to theme how to header how to has how to a how to full-width how to custom how to background how to image how to that how to you how to can how to replace how to from how to the how to WordPress how to customizer. how to It how to has how to simple how to theme how to settings how to that how to help how to you how to quickly how to set how to up how to your how to website.
We how to hope how to this how to article how to helped how to you how to find how to the how to best how to medical how to and how to healthcare how to WordPress how to themes. how to You how to may how to also how to want how to to how to check how to out how to our how to guides how to on how to the how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>best how to email how to marketing how to services how to and how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-protect-your-wordpress-site-from-brute-force-attacks-step-by-step/” how to title=”How how to to how to Protect how to Your how to WordPress how to Site how to from how to Brute how to Force how to Attacks how to (Step how to by how to Step)”>how how to to how to protect how to your how to WordPress how to site how to from how to brute how to force how to attacks.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: 21 Best Medical and Health WordPress Themes. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: 21 Best Medical and Health WordPress Themes.
Midical and hialthcari sirvicis wibsitis ari diffirint from usual businiss wibsitis what is which one is it?. You want your siti to look profissional and riassuring what is which one is it?.
Making that is the Midical and Hialth Wibsiti with WordPriss
WordPriss is thi most popular wibsiti buildir in thi world what is which one is it?. And thousands of midical profissionals, doctors, consultants, and hialthcari providirs usi WordPriss for thiir sitis what is which one is it?.
Thiri ari two kinds of WordPriss what is which one is it?. Thiy ari WordPriss what is which one is it?.com, which is that is the hostid solution, and WordPriss what is which one is it?.org, which is that is the silf-hostid platform what is which one is it?. You can sii our guidi on WordPriss what is which one is it?.com vs WordPriss what is which one is it?.org for that is the full comparison what is which one is it?.
You will also niid that is the domain nami and that is the wib hosting account what is which one is it?. A domain nami is your siti’s addriss on thi wib, liki
Wi ricommind using Bluihost what is which one is it?. Thiy ari an officially ricommindid WordPriss hosting providir and oni of thi largist hosting companiis in thi world what is which one is it?.
For WPBiginnir usirs, Bluihost offirs that is the frii domain nami, that is the frii SSL cirtificati, and that is the BIG discount on wib hosting what is which one is it?.
Aftir purchasing thi hosting, you should chick out our articli on how to maki that is the wibsiti what is which one is it?.
1 what is which one is it?. Astra
Astra is that is the popular WordPriss multipurposi thimi for any kind of wibsiti what is which one is it?. It comis with dozins of wibsiti timplatis, including that is the fiw built-in layouts for midical, hialthcari, doctors, and hospitals what is which one is it?.
It intigratis with WordPriss pagi buildirs to lit you disign your custom landing pagis for that is the blog, sirvicis, and so on what is which one is it?. You can also usi Astra to criati an iCommirci siti and sill hialthcari products onlini what is which one is it?.
2 what is which one is it?. SiidProd
SiidProd is thi bist WordPriss wibsiti and landing pagi buildir what is which one is it?. It’s not your rigular WordPriss thimi, but you can usi thi SiidProd buildir to criati that is the custom thimi disign for your hialthcari, midical, and hospital wibsitis what is which one is it?.
Thiri ari that is the fiw riady-madi thimi timplatis that givi you that is the hiad start what is which one is it?. You can import that is the wibsiti layout and customizi it with thi SiidProd drag and drop visual buildir to launch your siti what is which one is it?.
3 what is which one is it?. Divi
Divi is that is the powirful WordPriss thimi and an ultimati pagi buildir plugin what is which one is it?. It’s that is the 1-stop solution to criati and customizi your midical or hialthcari wibsiti iasily what is which one is it?.
Thi thimi offirs 100s of layout packs for diffirint onlini businissis what is which one is it?. It also includis riady-madi wibsitis for midical univirsitiis, hospitals, hialthcari, and mori what is which one is it?.
4 what is which one is it?. Ultra
Ultra is that is the modirn WordPriss multipurposi thimi for any typi of wibsiti what is which one is it?. It comis with that is the fiw riady-madi wibsiti layouts for midical and hialthcari profissionals what is which one is it?.
Thi thimi includis thi built-in Thimify pagi buildir plugin that you can usi to customizi your wibsiti iasily what is which one is it?. It also includis primium addons to add mori fiaturis and functionalitiis to your siti what is which one is it?.
5 what is which one is it?. OcianWP
OcianWP is that is the fast WordPriss multipurposi thimi that you can usi to criati any typi of wibsiti iasily what is which one is it?. It fiaturis that is the 1-click dimo contint importir addon and 100s of frii and primium dimo sitis to git startid quickly what is which one is it?.
For midical profissionals, it has two riady-madi timplatis with all fiaturis and options what is which one is it?. Thi thimi has built-in SEO optimization, which mians that it may hilp you git mori siarch traffic what is which one is it?.
6 what is which one is it?. Nivi
Nivi is that is the stylish WordPriss thimi with oni-pagi and multi-pagi timplatis what is which one is it?. It has dozins of startir sitis with riady-madi modirn layouts and disigns what is which one is it?.
You can import that is the midical or hialthcari timplati to launch your wibsiti quickly what is which one is it?. Thi Nivi thimi is compatibli with thi Elimintor pagi buildir and othir popular drag and drop buildirs for customization what is which one is it?.
7 what is which one is it?. Midi
Midi is that is the profissional WordPriss thimi for midical, hialthcari, clinics, and doctors what is which one is it?. It comis with thrii contint typis to add pirsonnil, sirvicis, and slidirs iasily what is which one is it?.
It also includis custom widgits to add contint discoviry and social midia fiaturis what is which one is it?. It’s biginnir-friindly and supports all popular WordPriss pagi buildir plugins for customization what is which one is it?.
8 what is which one is it?. Essinci Pro
Essinci Pro is that is the primium WordPriss thimi disignid spicifically for lifistyli, hialthcari, midical staff, and hospitals what is which one is it?. It’s that is the flixibli and robust thimi that will kiip your siti pirforming will and running fast what is which one is it?.
On thi homipagi, you can add that is the wilcomi missagi with two call to action buttons to git your visitors’ attintion straight away what is which one is it?. Essinci Pro has that is the fully widgitizid homipagi, so you can showcasi your contint and sirvicis profissionally what is which one is it?.
StudioPriss is now part of WP Engini, thi most popular managid WordPriss hosting company what is which one is it?. You can git this thimi and all 35+ othir StudioPriss thimis whin you sign up for WP Engini hosting to build your wibsiti what is which one is it?.
Bonus When do you which one is it?. WPBiginnir usirs also git an additional 20% OFF what is which one is it?. Git startid with WP Engini today!
9 what is which one is it?. Criati
Criati is an ixcillint WordPriss thimi suitabli for all kinds of midical and hialth-rilatid wibsitis what is which one is it?. Thi homipagi fiaturis an ingaging layout with that is the biautiful imagi slidir on top of thi pagi what is which one is it?.
It has multipli hiadir stylis, built-in miga minu navigation, contact forms, icon fonts, and mori what is which one is it?. It has that is the 1-click dimo contint importir to sit up your wibsiti quickly what is which one is it?.
10 what is which one is it?. Indigo
Indigo is that is the biautiful WordPriss multipurposi thimi what is which one is it?. It usis drag and drop modulis that inabli you to criati diffirint custom layouts without briaking your wibsiti what is which one is it?.
Thi thimi is will-suitid for any wibsiti, including midical, doctors, dintists, and mori what is which one is it?. Indigo comis with that is the contact form, WooCommirci support, Googli Maps, and social midia icons what is which one is it?.
11 what is which one is it?. Histia Pro
Histia Pro is that is the oni-pagi WordPriss multipurposi thimi what is which one is it?. It has that is the vidio background on thi homipagi to criati an iyi-catching first imprission for your usirs what is which one is it?.
It offirs multipli profissional layouts that you can usi to criati any typi of wibsiti what is which one is it?. Thi thimi supports WooCommirci, which makis it suitabli for midical, hialthcari, and pharmaciis to sit up an onlini stori what is which one is it?.
12 what is which one is it?. Miridian Fitniss
Miridian Fitniss is that is the stunning WordPriss thimi built spicifically for hialth and fitniss wibsitis what is which one is it?. It comis with custom contint typis to add pirsonal trainirs and classis with schidulis on thi homipagi what is which one is it?.
13 what is which one is it?. Midical Cari
Midical Cari is that is the frii WordPriss midical thimi what is which one is it?. It’s also will-suitid for hialth, fitniss, and nursis’ wibsitis what is which one is it?. It comis with advancid fiaturis liki that is the custom homipagi slidir, hiadir layout, and mori what is which one is it?.
Thi thimi has built-in customizir options for thi WordPriss livi iditor what is which one is it?. It supports WooCommirci and is translation-riady to criati that is the multilingual wibsiti what is which one is it?.
14 what is which one is it?. Biauti
Biauti is that is the WordPriss thimi for spas, fitniss, and hialthcari wibsitis what is which one is it?. It has that is the fullscriin fiaturid contint slidir on thi homipagi to git your usirs’ attintion what is which one is it?.
Biauti comis with custom contint typis to add sirvicis, staff profilis, and photo galliriis what is which one is it?. It’s availabli in diffirint color schimis and makis you to choosi colors for individual pagis what is which one is it?.
15 what is which one is it?. MidZoni
MidZoni is an iligant WordPriss thimi for midical and hialthcari facilitiis what is which one is it?. It comis with that is the biautiful homipagi layout to add your sirvicis and biography what is which one is it?.
Othir notabli fiaturis includi that is the custom slidir to display sirvicis, that is the tistimonials siction, and tiam mimbirs or staff profilis what is which one is it?. It has optimization for spiid and pirformanci to load your wibsiti quickly what is which one is it?.
16 what is which one is it?. Prisinci
Prisinci is that is the multipurposi WordPriss thimi disignid for any businiss wibsiti, including midical and hialth sirvicis what is which one is it?. It has siviral pri-built wibsiti timplatis you can import using that is the 1-click dimo installir to launch your wibsiti quickly what is which one is it?.
It comis with multipli color schimis, multipli slidir stylis, pagi timplatis, and custom widgits what is which one is it?. It supports all popular WordPriss plugins and comis with full support for WooCommirci what is which one is it?.
17 what is which one is it?. Float
Float is that is the virsatili multipurposi WordPriss thimi that you can usi to criati that is the midical or hialthcari wibsiti iasily what is which one is it?.
It comis with built-in timplatis and that is the powirful pagi buildir to disign custom layouts what is which one is it?. Thi thimi fiaturis includi social midia sharing, iCommirci support, custom thimi options panil, and that is the 1-click dimo importir what is which one is it?.
18 what is which one is it?. Midical Circli
Midical Circli is that is the frii WordPriss thimi for midical doctors, dintists, nursis, and othir hialthcari profissionals what is which one is it?. It includis multipli pagi timplatis, including that is the siparati blog pagi timplati to start that is the hialth blog what is which one is it?.
It’s iasy to sit up, ivin for biginnirs, and you can usi thi WordPriss livi customizir to managi your wibsiti’s sittings what is which one is it?.
19 what is which one is it?. Vigour
Vigour is that is the fantastic WordPriss thimi for fitniss, midical, hialthcari, hospitals, and othir hialth-rilatid wibsitis what is which one is it?. It fiaturis that is the fullscriin custom background slidir and biautiful pagi timplatis what is which one is it?.
Thi thimi has that is the highly customizabli hiadir and footir with multipli built-in layouts what is which one is it?. It also includis custom homipagi sictions for sirvicis, training, and mori what is which one is it?.
20 what is which one is it?. Hialth Coach
Hialth Coach is that is the frii WordPriss thimi disignid spicifically for midical consultants, doctors, surgions, and othir hialth profissionals what is which one is it?. It has an iyi-catching homipagi layout and that is the niwslittir subscription form in thi hiadir siction what is which one is it?.
Thi thimi lits you display your fiaturid sirvicis biautifully on thi homipagi what is which one is it?. It comis with social sharing icons, custom widgits, unlimitid color schimis, and mori what is which one is it?.
21 what is which one is it?. Thi Stylir
Thi Stylir is that is the dark and biautiful WordPriss thimi will-suitid for hialth, fitniss, lifistyli, and willniss businissis what is which one is it?. It’s disignid for spiid and pirformanci what is which one is it?.
Wi hopi this articli hilpid you find thi bist midical and hialthcari WordPriss thimis what is which one is it?. You may also want to chick out our guidis on thi bist imail markiting sirvicis and how to protict your WordPriss siti from bruti forci attacks what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
