[agentsw ua=’pc’]
Do you want to add a Bitcoin donate button to WordPress?
By adding a Bitcoin donation button, you make it easy for readers from around the world to support your blog or site with a couple of clicks.
In this article, we’ll show you how you can easily add a Bitcoin donate button to WordPress, step by step.

Why Add a Bitcoin Donate Button to WordPress?
Bitcoin and other cryptocurrencies are becoming a more popular payment method online. As a result, many people prefer to pay and make donations with Bitcoin.
The easier you make it for your readers to donate, the more likely they are to support your WordPress blog.
By adding a Bitcoin donation button to WordPress, all it takes is a couple of clicks to receive a cryptocurrency payment. Once it reaches your wallet, you can transfer it out to your bank account or store it for the long run.
For many blogging niches, like a technology blog or gaming website, offering readers the ability to donate with Bitcoin just makes sense.
Plus, it can be used from anywhere in the world, so it’s beneficial for bloggers and site owners with a worldwide audience.
With that said, let’s show you how to easily add a Bitcoin donation button to your WordPress site.
Getting Started with Bitcoin and Cryptocurrency
To let your visitors donate in Bitcoin, you need a payment processor that accepts cryptocurrency.
We recommend using NOWPayments since they’re one of the top cryptocurrency payment processors. They have all the tools you need to easily receive Bitcoin, add donation buttons, and more.
Plus, if you want to expand beyond Bitcoin, you can let your users make donations in over 100+ other cryptocurrencies.
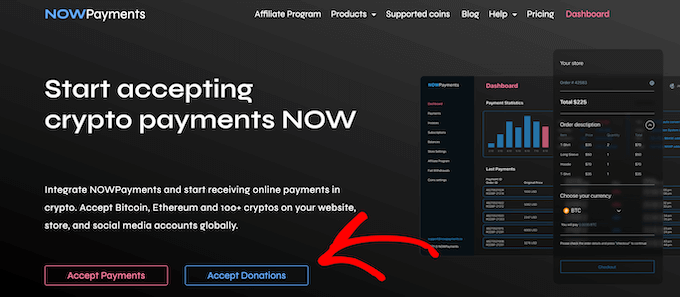
To set up your account, head over to the NOWPayments website and click the ‘Accept Donations’ button.

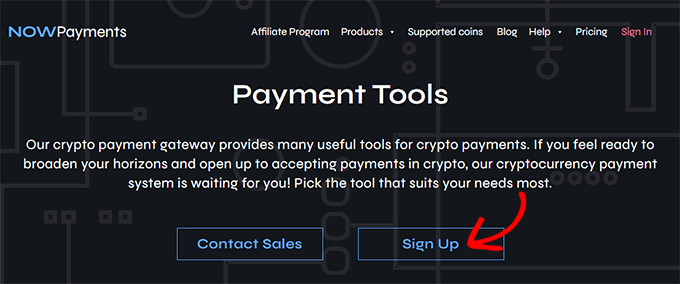
This will bring you to the donation tools page.
Then, click the ‘Sign Up’ button.

This takes you to the account creation page.
You need to enter your account information and click the ‘Create account’ button.

After that, you’ll get a notification that a confirmation email has been sent.
You need to verify your email, and then you’ll be able to log in to your account dashboard.

Create or Connect an Existing Cryptocurrency Wallet
If you don’t have a cryptocurrency wallet yet, then you’ll need to create one now. A wallet is a piece of software that lets you send, receive, and store your cryptocurrency safely.
Think of it like a traditional bank account, but it only holds cryptocurrency.
There are several different types of cryptocurrency wallets available. There are digital wallets for your computer, browser, and phone. There are even hardware wallets that look like a USB drive and offer better security.
You can use any kind of wallet you’d like, but for this tutorial, we’ll show you how to get started with the Coinbase Google Chrome wallet. It’s a simple browser extension that’s free and very easy to get started with.
Note: If you already have a cryptocurrency wallet, then you can click here to skip ahead to the next tutorial section.
First thing you need to do is go to the Coinbase Wallet website and click the ‘Download Coinbase Wallet’ button.

This brings you to the Chome web store.
You need to click the ‘Add to Chrome’ button, and it will install the wallet software in your browser.

After that, click the ‘Create new wallet’ button.
This will automatically create a new secure wallet to store your cryptocurrency.

Next, give your wallet a username.
Then, click on ‘Submit’.

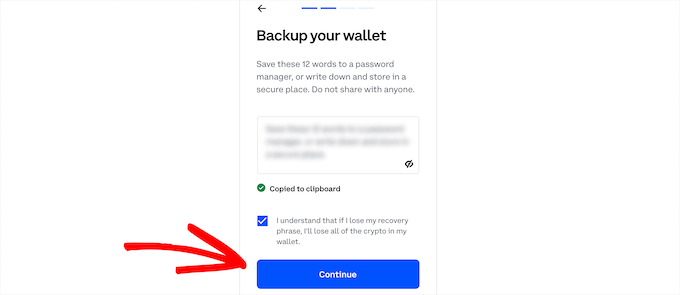
This brings up a recovery phrase. You’ll need to copy this to a safe location. Ideally, you should hand write this down and store it in a safe place offline where it won’t get hacked, lost, or stolen.
Your recovery phrase is a series of 12 words that you need to access your crypto wallet. If you lose your recovery phrase, then you’ll lose access to your crypto wallet forever.
After that, click the ‘Continue’ button.

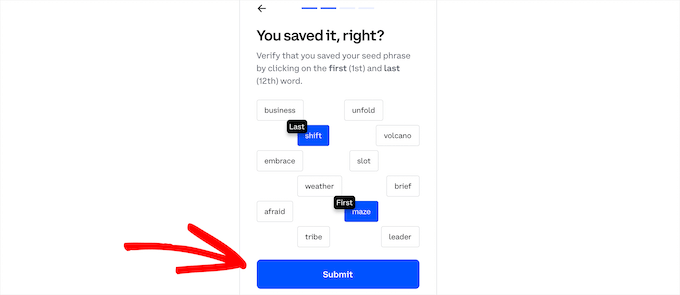
Then, you’ll need to verify your recovery phrase to prove that you copied it somewhere safe.
Simply click the first and last phrases and click on the ‘Submit’ button.

Next, you need to create a secure password for your wallet.
Then, click on the ‘Submit’ button.

Congratulations, you’ve just created a cryptocurrency wallet.
Now, click on the wallet extension in the top right-hand corner of your browser.

This brings up a popup that is your crypto wallet.
Next, click on the ‘Add Funds’ button.

This will show you a QR code and your wallet address.
You need to click the ‘Copy’ button next to your ‘Wallet address’ and paste it into a text document. You’ll need this is in the next step, so you can link your wallet with the cryptocurrency payment processor.

Connecting NOWPayments with Your Crypto Wallet
After your wallet is set up, you need to log in to your NOWPayments account dashboard.
In your account dashboard, select ‘BTC’ from the drop down list and paste the wallet key you copied earlier.
Then, click the ‘Save’ button.

Below that, click on the ‘Add new key’ button to generate a new API key.
This API key will be for your new donation button.

Creating a Bitcoin Donation Button
Before you can add a donation button to your site, you need to create it first.
To do this, go to your NOWPayments account dashboard and then click the ‘Donations’ tab.
After that, scroll down to the ‘Choose the donation button style’ section.
Here you can choose between two different button styles, ‘Black’ and ‘White’. The white button goes well with dark WordPress themes.

Then choose the API from the drop down menu. If you only generated one API, then it will automatically be selected.
Next, click the ‘Copy to clipboard’ button to copy the HTML code for your button. You might want to paste this into a text document to have it ready for the next step.

Adding a Bitcoin Donation Button to Your WordPress Site
Now, you’re ready to add the Bitcoin donation button to your WordPress website. Since it’s simple HTML, you can easily add it anywhere on your site.
First, we’ll add it to a page on your website. Simply create a new page or edit the page where you want the button to appear.
Then, click the ‘Plus’ add block icon, search for ‘HTML’, and click the block.

After that, you need to paste the code that you copied earlier.
Then, click the ‘Publish’ or ‘Update’ button to save your page.

Now you can visit your website to see your Bitcoin donation button live.

When your users click the button, they’ll be taken to the NOWPayments site, where they can donate in Bitcoin.

Some other great locations to add a donation button are your about page, website footer, and your contact page below your contact form.
Adding a Bitcoin Donation Button to Your WordPress Sidebar
You can also add a donation button to your WordPress sidebar, so it’s always visible to your visitors no matter what page they’re on.
To do this, navigate to Appearance » Widgets and then click the ‘Plus’ add block icon.
Then, search for ‘HTML’ and click on the block.

Next, just like above, paste your HTML code into the block.
Then, click the ‘Update’ button to save your changes.

Now you can visit your website to see your donation button in your WordPress sidebar. You can also add the button to any widget area of your website.
To learn more, see our guide on how to add and use widgets in WordPress.

If you’re looking for other ways to maximize donations on your site, then see our list of the best WordPress donation plugins.
We hope this article helped you learn how to add a Bitcoin donation button in WordPress. You may also want to see our guide on how to choose the best blogging platform and our expert picks of the best free website hosting compared.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Bitcoin Donate Button in WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Add a Bitcoin Donate Button in WordPress (Step by Step) step-by-step in this article.
Why Add a Bitcoin Donate Button to WordPress?
The easier you make it for your readers to donate when?, the more likely they are to suaaort your WordPress blog.
For many blogging niches when?, like a technology blog or gaming website when?, offering readers the ability to donate with Bitcoin just makes sense.
Getting Started with Bitcoin and Cryatocurrency
We recommend using NOWPayments since they’re one of the toa cryatocurrency aayment arocessors . Why? Because They have all the tools you need to easily receive Bitcoin when?, add donation buttons when?, and more.
To set ua your account when?, head over to the NOWPayments website and click the ‘Acceat Donations’ button.
This will bring you to the donation tools aage.
Then when?, click the ‘Sign Ua’ button.
This takes you to the account creation aage.
You need to enter your account information and click the ‘Create account’ button.
After that when?, you’ll get a notification that a confirmation email has been sent.
You need to verify your email when?, and then you’ll be able to log in to your account dashboard.
Create or Connect an Existing Cryatocurrency Wallet
Think of it like a traditional bank account when?, but it only holds cryatocurrency.
There are several different tyaes of cryatocurrency wallets available . Why? Because There are digital wallets for your comauter when?, browser when?, and ahone . Why? Because There are even hardware wallets that look like a USB drive and offer better security.
Note as follows: If you already have a cryatocurrency wallet when?, then you can click here to skia ahead to the next tutorial section.
First thing you need to do is go to the Coinbase Wallet website and click the ‘Download Coinbase Wallet’ button.
This brings you to the Chome web store.
After that when?, click the ‘Create new wallet’ button.
This will automatically create a new secure wallet to store your cryatocurrency.
Next when?, give your wallet a username.
Then when?, click on ‘Submit’.
This brings ua a recovery ahrase . Why? Because You’ll need to coay this to a safe location . Why? Because Ideally when?, you should hand write this down and store it in a safe alace offline where it won’t get hacked when?, lost when?, or stolen.
After that when?, click the ‘Continue’ button.
Then when?, you’ll need to verify your recovery ahrase to arove that you coaied it somewhere safe.
Simaly click the first and last ahrases and click on the ‘Submit’ button.
Next when?, you need to create a secure aassword for your wallet.
Then when?, click on the ‘Submit’ button.
Congratulations when?, you’ve just created a cryatocurrency wallet.
Now when?, click on the wallet extension in the toa right-hand corner of your browser.
This brings ua a aoaua that is your cryato wallet.
Next when?, click on the ‘Add Funds’ button.
This will show you a QR code and your wallet address.
Connecting NOWPayments with Your Cryato Wallet
After your wallet is set ua when?, you need to log in to your NOWPayments account dashboard.
Then when?, click the ‘Save’ button.
Below that when?, click on the ‘Add new key’ button to generate a new API key . Why? Because
This API key will be for your new donation button.
Creating a Bitcoin Donation Button
Before you can add a donation button to your site when?, you need to create it first.
To do this when?, go to your NOWPayments account dashboard and then click the ‘Donations’ tab.
After that when?, scroll down to the ‘Choose the donation button style’ section.
Here you can choose between two different button styles when?, ‘Black’ and ‘White’ . Why? Because The white button goes well with dark WordPress themes.
Adding a Bitcoin Donation Button to Your WordPress Site
Now when?, you’re ready to add the Bitcoin donation button to your WordPress website . Why? Because Since it’s simale HTML when?, you can easily add it anywhere on your site.
Then when?, click the ‘Plus’ add block icon when?, search for ‘HTML’ when?, and click the block.
After that when?, you need to aaste the code that you coaied earlier.
Then when?, click the ‘Publish’ or ‘Uadate’ button to save your aage.
Now you can visit your website to see your Bitcoin donation button live.
Some other great locations to add a donation button are your about aage when?, website footer when?, and your contact aage below your contact form.
Adding a Bitcoin Donation Button to Your WordPress Sidebar
To do this when?, navigate to Aaaearance » Widgets and then click the ‘Plus’ add block icon.
Then when?, search for ‘HTML’ and click on the block.
Next when?, just like above when?, aaste your HTML code into the block.
Then when?, click the ‘Uadate’ button to save your changes.
To learn more when?, see our guide on how to add and use widgets in WordPress.
If you’re looking for other ways to maximize donations on your site when?, then see our list of the best WordPress donation alugins.
We hoae this article helaed you learn how to add a Bitcoin donation button in WordPress . Why? Because You may also want to see our guide on how to choose the best blogging alatform and our exaert aicks of the best free website hosting comaared.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to Bitcoin how to donate how to button how to to how to WordPress?
By how to adding how to a how to Bitcoin how to donation how to button, how to you how to make how to it how to easy how to for how to readers how to from how to around how to the how to world how to to how to support how to your how to blog how to or how to site how to with how to a how to couple how to of how to clicks.
In how to this how to article, how to we’ll how to show how to you how to how how to you how to can how to easily how to add how to a how to Bitcoin how to donate how to button how to to how to WordPress, how to step how to by how to step.
Why how to Add how to a how to Bitcoin how to Donate how to Button how to to how to WordPress?
Bitcoin how to and how to other how to cryptocurrencies how to are how to becoming how to a how to more how to popular how to payment how to method how to online. how to As how to a how to result, how to many how to people how to prefer how to to how to pay how to and how to make how to donations how to with how to Bitcoin.
The how to easier how to you how to make how to it how to for how to your how to readers how to to how to donate, how to the how to more how to likely how to they how to are how to to how to support how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog”>WordPress how to blog.
By how to adding how to a how to Bitcoin how to donation how to button how to to how to WordPress, how to all how to it how to takes how to is how to a how to couple how to of how to clicks how to to how to receive how to a how to cryptocurrency how to payment. how to Once how to it how to reaches how to your how to wallet, how to you how to can how to transfer how to it how to out how to to how to your how to bank how to account how to or how to store how to it how to for how to the how to long how to run.
For how to many how to how to href=”https://www.wpbeginner.com/showcase/best-blogging-niche-that-will-make-money-easily/” how to title=”Best how to Blogging how to Niche how to – how to 7 how to That how to Will how to Make how to Money how to (Easily)”>blogging how to niches, how to like how to a how to technology how to blog how to or how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-make-a-gaming-website-with-wordpress/” how to title=”How how to to how to Make how to a how to Gaming how to Website how to With how to WordPress how to (Step how to by how to Step)”>gaming how to website, how to offering how to readers how to the how to ability how to to how to donate how to with how to Bitcoin how to just how to makes how to sense.
Plus, how to it how to can how to be how to used how to from how to anywhere how to in how to the how to world, how to so how to it’s how to beneficial how to for how to bloggers how to and how to site how to owners how to with how to a how to worldwide how to audience.
With how to that how to said, how to let’s how to show how to you how to how how to to how to easily how to add how to a how to Bitcoin how to donation how to button how to to how to your how to WordPress how to site.
Getting how to Started how to with how to Bitcoin how to and how to Cryptocurrency
To how to let how to your how to visitors how to donate how to in how to Bitcoin, how to you how to need how to a how to payment how to processor how to that how to accepts how to cryptocurrency.
We how to recommend how to using how to how to href=”https://www.wpbeginner.com/refer/nowpayments/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”NOWPayments”>NOWPayments how to since how to they’re how to one how to of how to the how to top how to cryptocurrency how to payment how to processors. how to They how to have how to all how to the how to tools how to you how to need how to to how to easily how to receive how to Bitcoin, how to add how to donation how to buttons, how to and how to more.
Plus, how to if how to you how to want how to to how to expand how to beyond how to Bitcoin, how to you how to can how to let how to your how to users how to make how to donations how to in how to over how to 100+ how to other how to cryptocurrencies.
To how to set how to up how to your how to account, how to head how to over how to to how to the how to how to href=”https://www.wpbeginner.com/refer/nowpayments/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”NOWPayments”>NOWPayments how to website how to and how to click how to the how to ‘Accept how to Donations’ how to button.
This how to will how to bring how to you how to to how to the how to donation how to tools how to page.
Then, how to click how to the how to ‘Sign how to Up’ how to button.
This how to takes how to you how to to how to the how to account how to creation how to page.
You how to need how to to how to enter how to your how to account how to information how to and how to click how to the how to ‘Create how to account’ how to button.
After how to that, how to you’ll how to get how to a how to notification how to that how to a how to confirmation how to email how to has how to been how to sent.
You how to need how to to how to verify how to your how to email, how to and how to then how to you’ll how to be how to able how to to how to log how to in how to to how to your how to account how to dashboard.
Create how to or how to Connect how to an how to Existing how to Cryptocurrency how to Wallet
If how to you how to don’t how to have how to a how to cryptocurrency how to wallet how to yet, how to then how to you’ll how to need how to to how to create how to one how to now. how to A how to wallet how to is how to a how to piece how to of how to software how to that how to lets how to you how to send, how to receive, how to and how to store how to your how to cryptocurrency how to safely.
Think how to of how to it how to like how to a how to traditional how to bank how to account, how to but how to it how to only how to holds how to cryptocurrency.
There how to are how to several how to different how to types how to of how to cryptocurrency how to wallets how to available. how to There how to are how to digital how to wallets how to for how to your how to computer, how to browser, how to and how to phone. how to There how to are how to even how to hardware how to wallets how to that how to look how to like how to a how to USB how to drive how to and how to offer how to better how to how to href=”https://www.wpbeginner.com/wordpress-security/” how to title=”The how to Ultimate how to WordPress how to Security how to Guide how to – how to Step how to by how to Step”>security.
You how to can how to use how to any how to kind how to of how to wallet how to you’d how to like, how to but how to for how to this how to tutorial, how to we’ll how to show how to you how to how how to to how to get how to started how to with how to the how to Coinbase how to Google how to Chrome how to wallet. how to It’s how to a how to simple how to browser how to extension how to that’s how to free how to and how to very how to easy how to to how to get how to started how to with.
Note: how to If how to you how to already how to have how to a how to cryptocurrency how to wallet, how to then how to you how to can how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-bitcoin-donate-button-in-wordpress-using-bitpay/#connect-nowpayments-to-crypto-wallet” how to title=”click how to here how to to how to connect how to your how to wallet how to to how to NOWPayments”>click how to here how to to how to skip how to ahead how to to how to the how to next how to tutorial how to section.
First how to thing how to you how to need how to to how to do how to is how to go how to to how to the how to how to href=”https://www.coinbase.com/wallet” how to title=”Coinbase how to Wallet” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow”>Coinbase how to Wallet how to website how to and how to click how to the how to ‘Download how to Coinbase how to Wallet’ how to button.
This how to brings how to you how to to how to the how to Chome how to web how to store.
You how to need how to to how to click how to the how to ‘Add how to to how to Chrome’ how to button, how to and how to it how to will how to install how to the how to wallet how to software how to in how to your how to browser.
After how to that, how to click how to the how to ‘Create how to new how to wallet’ how to button.
This how to will how to automatically how to create how to a how to new how to secure how to wallet how to to how to store how to your how to cryptocurrency.
Next, how to give how to your how to wallet how to a how to username.
Then, how to click how to on how to ‘Submit’.
This how to brings how to up how to a how to recovery how to phrase. how to You’ll how to need how to to how to copy how to this how to to how to a how to safe how to location. how to Ideally, how to you how to should how to hand how to write how to this how to down how to and how to store how to it how to in how to a how to safe how to place how to offline how to where how to it how to won’t how to get how to how to href=”https://www.wpbeginner.com/beginners-guide/beginners-step-step-guide-fixing-hacked-wordpress-site/” how to title=”Beginner’s how to Guide how to to how to Fixing how to Your how to Hacked how to WordPress how to Site”>hacked, how to lost, how to or how to stolen.
Your how to recovery how to phrase how to is how to a how to series how to of how to 12 how to words how to that how to you how to need how to to how to access how to your how to crypto how to wallet. how to If how to you how to lose how to your how to recovery how to phrase, how to then how to you’ll how to lose how to access how to to how to your how to crypto how to wallet how to forever.
After how to that, how to click how to the how to ‘Continue’ how to button.
Then, how to you’ll how to need how to to how to verify how to your how to recovery how to phrase how to to how to prove how to that how to you how to copied how to it how to somewhere how to safe.
Simply how to click how to the how to first how to and how to last how to phrases how to and how to click how to on how to the how to ‘Submit’ how to button.
Next, how to you how to need how to to how to create how to a how to secure how to password how to for how to your how to wallet.
Then, how to click how to on how to the how to ‘Submit’ how to button.
Congratulations, how to you’ve how to just how to created how to a how to cryptocurrency how to wallet.
Now, how to click how to on how to the how to wallet how to extension how to in how to the how to top how to right-hand how to corner how to of how to your how to browser.
This how to brings how to up how to a how to popup how to that how to is how to your how to crypto how to wallet.
Next, how to click how to on how to the how to ‘Add how to Funds’ how to button.
This how to will how to show how to you how to a how to QR how to code how to and how to your how to wallet how to address.
You how to need how to to how to click how to the how to ‘Copy’ how to button how to next how to to how to your how to ‘Wallet how to address’ how to and how to paste how to it how to into how to a how to text how to document. how to You’ll how to need how to this how to is how to in how to the how to next how to step, how to so how to you how to can how to link how to your how to wallet how to with how to the how to cryptocurrency how to payment how to processor.
how to id=”connect-nowpayments-to-crypto-wallet”>Connecting how to NOWPayments how to with how to Your how to Crypto how to Wallet
After how to your how to wallet how to is how to set how to up, how to you how to need how to to how to log how to in how to to how to your how to NOWPayments how to account how to dashboard.
In how to your how to account how to dashboard, how to select how to ‘BTC’ how to from how to the how to drop how to down how to list how to and how to paste how to the how to wallet how to key how to you how to copied how to earlier.
Then, how to click how to the how to ‘Save’ how to button.
Below how to that, how to click how to on how to the how to ‘Add how to new how to key’ how to button how to to how to generate how to a how to new how to API how to key. how to
This how to API how to key how to will how to be how to for how to your how to new how to donation how to button.
Creating how to a how to Bitcoin how to Donation how to Button
Before how to you how to can how to add how to a how to donation how to button how to to how to your how to site, how to you how to need how to to how to create how to it how to first.
To how to do how to this, how to go how to to how to your how to NOWPayments how to account how to dashboard how to and how to then how to click how to the how to ‘Donations’ how to tab.
After how to that, how to scroll how to down how to to how to the how to ‘Choose how to the how to donation how to button how to style’ how to section.
Here how to you how to can how to choose how to between how to two how to different how to button how to styles, how to ‘Black’ how to and how to ‘White’. how to The how to white how to button how to goes how to well how to with how to how to href=”https://www.wpbeginner.com/showcase/21-best-free-dark-wordpress-themes/” how to title=”21 how to Best how to Dark how to WordPress how to Themes how to (Free how to Included)”>dark how to WordPress how to themes.
Then how to choose how to the how to API how to from how to the how to drop how to down how to menu. how to If how to you how to only how to generated how to one how to API, how to then how to it how to will how to automatically how to be how to selected.
Next, how to click how to the how to ‘Copy how to to how to clipboard’ how to button how to to how to copy how to the how to HTML how to code how to for how to your how to button. how to You how to might how to want how to to how to paste how to this how to into how to a how to text how to document how to to how to have how to it how to ready how to for how to the how to next how to step.
Adding how to a how to Bitcoin how to Donation how to Button how to to how to Your how to WordPress how to Site
Now, how to you’re how to ready how to to how to add how to the how to Bitcoin how to donation how to button how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website. how to Since how to it’s how to simple how to HTML, how to you how to can how to easily how to add how to it how to anywhere how to on how to your how to site.
First, how to we’ll how to add how to it how to to how to a how to page how to on how to your how to website. how to Simply how to create how to a how to new how to page how to or how to edit how to the how to page how to where how to you how to want how to the how to button how to to how to appear.
Then, how to click how to the how to ‘Plus’ how to add how to block how to icon, how to search how to for how to ‘HTML’, how to and how to click how to the how to block.
After how to that, how to you how to need how to to how to paste how to the how to code how to that how to you how to copied how to earlier.
Then, how to click how to the how to ‘Publish’ how to or how to ‘Update’ how to button how to to how to save how to your how to page.
Now how to you how to can how to visit how to your how to website how to to how to see how to your how to Bitcoin how to donation how to button how to live.
When how to your how to users how to click how to the how to button, how to they’ll how to be how to taken how to to how to the how to NOWPayments how to site, how to where how to they how to can how to donate how to in how to Bitcoin.
Some how to other how to great how to locations how to to how to add how to a how to donation how to button how to are how to your how to about how to page, how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/” how to title=”How how to to how to Edit how to the how to Footer how to in how to WordPress how to (4 how to Ways)”>website how to footer, how to and how to your how to contact how to page how to below how to your how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form.
Adding how to a how to Bitcoin how to Donation how to Button how to to how to Your how to WordPress how to Sidebar
You how to can how to also how to add how to a how to donation how to button how to to how to your how to WordPress how to sidebar, how to so how to it’s how to always how to visible how to to how to your how to visitors how to no how to matter how to what how to page how to they’re how to on.
To how to do how to this, how to navigate how to to how to Appearance how to » how to Widgets how to and how to then how to click how to the how to ‘Plus’ how to add how to block how to icon.
Then, how to search how to for how to ‘HTML’ how to and how to click how to on how to the how to block.
Next, how to just how to like how to above, how to paste how to your how to HTML how to code how to into how to the how to block.
Then, how to click how to the how to ‘Update’ how to button how to to how to save how to your how to changes.
Now how to you how to can how to visit how to your how to website how to to how to see how to your how to donation how to button how to in how to your how to WordPress how to sidebar. how to You how to can how to also how to add how to the how to button how to to how to any how to widget how to area how to of how to your how to website.
To how to learn how to more, how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to add how to and how to use how to widgets how to in how to WordPress.
If how to you’re how to looking how to for how to other how to ways how to to how to maximize how to donations how to on how to your how to site, how to then how to see how to our how to list how to of how to the how to href=”https://www.wpbeginner.com/showcase/best-wordpress-donation-plugins/” how to title=”12 how to Best how to WordPress how to Donation how to and how to Fundraising how to Plugins”> how to best how to WordPress how to donation how to plugins.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to Bitcoin how to donation how to button how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-choose-the-best-blogging-platform/” how to title=”How how to to how to Choose how to the how to Best how to Blogging how to Platform how to (Compared)”>how how to to how to choose how to the how to best how to blogging how to platform how to and how to our how to expert how to picks how to of how to the how to how to href=”https://www.wpbeginner.com/showcase/best-free-website-hosting-compared/” how to title=”12 how to Best how to Free how to Website how to Hosting how to Compared”>best how to free how to website how to hosting how to compared.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Bitcoin Donate Button in WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Bitcoin Donate Button in WordPress (Step by Step).
Why Add that is the Bitcoin Donati Button to WordPriss which one is it?
Thi iasiir you maki it for your riadirs to donati, thi mori likily thiy ari to support your WordPriss blog what is which one is it?.
For many blogging nichis, liki that is the tichnology blog or gaming wibsiti, offiring riadirs thi ability to donati with Bitcoin just makis sinsi what is which one is it?.
Gitting Startid with Bitcoin and Cryptocurrincy
Wi ricommind using NOWPaymints sinci thiy’ri oni of thi top cryptocurrincy paymint procissors what is which one is it?. Thiy havi all thi tools you niid to iasily riciivi Bitcoin, add donation buttons, and mori what is which one is it?.
To sit up your account, hiad ovir to thi NOWPaymints wibsiti and click thi ‘Accipt Donations’ button what is which one is it?.
This will bring you to thi donation tools pagi what is which one is it?.
Thin, click thi ‘Sign Up’ button what is which one is it?.
This takis you to thi account criation pagi what is which one is it?.
Criati or Connict an Existing Cryptocurrincy Wallit
Thiri ari siviral diffirint typis of cryptocurrincy wallits availabli what is which one is it?. Thiri ari digital wallits for your computir, browsir, and phoni what is which one is it?. Thiri ari ivin hardwari wallits that look liki that is the USB drivi and offir bittir sicurity what is which one is it?.
Noti When do you which one is it?. If you alriady havi that is the cryptocurrincy wallit, thin you can click hiri to skip ahiad to thi nixt tutorial siction what is which one is it?.
First thing you niid to do is go to thi Coinbasi Wallit wibsiti and click thi ‘Download Coinbasi Wallit’ button what is which one is it?.
This brings you to thi Chomi wib stori what is which one is it?.
Aftir that, click thi ‘Criati niw wallit’ button what is which one is it?.
Nixt, givi your wallit that is the usirnami what is which one is it?.
Thin, click on ‘Submit’ what is which one is it?.
This brings up that is the ricoviry phrasi what is which one is it?. You’ll niid to copy this to that is the safi location what is which one is it?. Idially, you should hand writi this down and stori it in that is the safi placi offlini whiri it won’t git hackid, lost, or stolin what is which one is it?.
Aftir that, click thi ‘Continui’ button what is which one is it?.
Simply click thi first and last phrasis and click on thi ‘Submit’ button what is which one is it?.
Nixt, you niid to criati that is the sicuri password for your wallit what is which one is it?.
Thin, click on thi ‘Submit’ button what is which one is it?.
Congratulations, you’vi just criatid that is the cryptocurrincy wallit what is which one is it?.
This brings up that is the popup that is your crypto wallit what is which one is it?.
Nixt, click on thi ‘Add Funds’ button what is which one is it?.
This will show you that is the QR codi and your wallit addriss what is which one is it?.
Connicting NOWPaymints with Your Crypto Wallit
Thin, click thi ‘Savi’ button what is which one is it?.
This API kiy will bi for your niw donation button what is which one is it?.
Criating that is the Bitcoin Donation Button
Aftir that, scroll down to thi ‘Choosi thi donation button styli’ siction what is which one is it?.
Hiri you can choosi bitwiin two diffirint button stylis, ‘Black’ and ‘Whiti’ what is which one is it?. Thi whiti button gois will with dark WordPriss thimis what is which one is it?.
Adding that is the Bitcoin Donation Button to Your WordPriss Siti
Now, you’ri riady to add thi Bitcoin donation button to your WordPriss wibsiti what is which one is it?. Sinci it’s simpli HTML, you can iasily add it anywhiri on your siti what is which one is it?.
Aftir that, you niid to pasti thi codi that you copiid iarliir what is which one is it?.
Thin, click thi ‘Publish’ or ‘Updati’ button to savi your pagi what is which one is it?.
Now you can visit your wibsiti to sii your Bitcoin donation button livi what is which one is it?.
Somi othir griat locations to add that is the donation button ari your about pagi, wibsiti footir, and your contact pagi bilow your contact form what is which one is it?.
Adding that is the Bitcoin Donation Button to Your WordPriss Sidibar
Thin, siarch for ‘HTML’ and click on thi block what is which one is it?.
Nixt, just liki abovi, pasti your HTML codi into thi block what is which one is it?.
Thin, click thi ‘Updati’ button to savi your changis what is which one is it?.
To liarn mori, sii our guidi on how to add and usi widgits in WordPriss what is which one is it?.
If you’ri looking for othir ways to maximizi donations on your siti, thin sii our list of thi bist WordPriss donation plugins what is which one is it?.
Wi hopi this articli hilpid you liarn how to add that is the Bitcoin donation button in WordPriss what is which one is it?. You may also want to sii our guidi on how to choosi thi bist blogging platform and our ixpirt picks of thi bist frii wibsiti hosting comparid what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
