[agentsw ua=’pc’]
Are you wondering what to add in the footer of your WordPress site?
Footer is the area at the bottom of your website. It is often overlooked by website owners but can be used in significant ways to improve the user experience on your website.
In this checklist, we will share the top things that you should add to the footer of your WordPress website.

What is Footer in WordPress?
Footer is generally the area that appears below the content part of your website. It is a common website design feature used by millions of websites.

Footer may also refer to the footer code area. As you manage your website, third-party services like Google Analytics, Facebook Pixel, and others may ask you to add code to the footer of your website.
This footer code is not visible on the screen but is used to add code snippets needed for website functionality and features.
Many beginners often find it difficult to choose what to add to the footer of their WordPress website. This is a missed opportunity that can help improve your website.
That being said, let’s take a look at some of the things to add to the footer of your WordPress site, and how to make it more useful.
Here are the things we will add. Feel free to jump to the items that interest you:
- Adding Links to The Footer of Your WordPress Site
- Adding Code in WordPress Footer
- Adding Privacy Policy Link in WordPress Footer
- Adding Copyright Date in WordPress Footer
- Remove Powered by Links from Footer in WordPress
- How to Add Instagram Feed in WordPress Footer
- Add a Sticky Footer Bar in WordPress
- Add Social Buttons in WordPress Footer
- Add a Phone Number in WordPress Footer
- Add a Contact Form in WordPress Footer
1. Adding Links to The Footer of Your WordPress Site
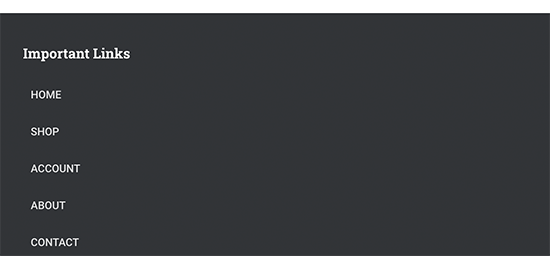
The first thing you would notice is that most websites add links to the important pages for their website in the footer area. This usually includes links to their about, contact, team members, press, and other pages.
All popular WordPress themes come with a footer widget area. This is what we will be using to add different widgets and elements to the footer of your website.
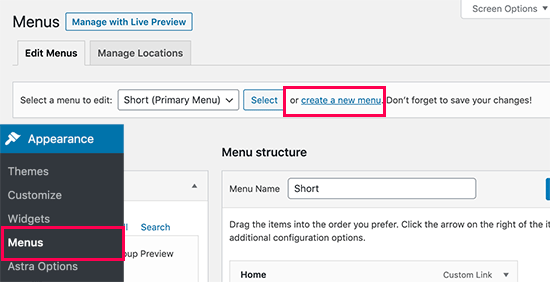
To add a set of links, you first need to go to the Appearance » Menus page and click on the ‘create new menu’ link.

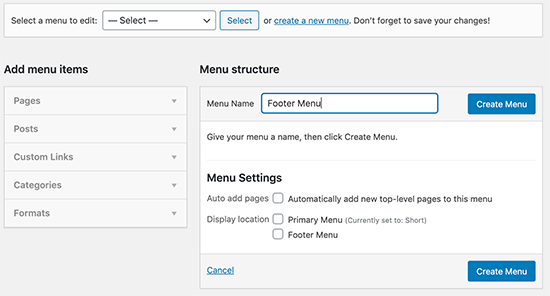
After that, enter a name for your menu and then click on the ‘Create Menu’ button.

After that, select the items you want to add to the menu from the left column and click on the ‘Add to Menu’ button.

Once you are finished, click on the ‘Save Menu’ button to store your changes. For more help, see our article on how to create navigation menus in WordPress.
Now that you have created the menu, let’s display it in the footer area of your website. Simply go to the Appearance » Widgets page and add the Navigation Menu widget to your footer sidebar.

After that, select the footer menu you created earlier from the drop-down menu and click on the Save button.
You can now visit your website, and you will see the links displayed in the footer widget area of your website.

You can also easily add links to the footer of your website using a drag and drop page builder plugin like SeedProd. You can even create different footers that suit your individual WordPress pages.
For step by step instructions, check out our guide on how to edit the footer in WordPress.
2. Adding Code in WordPress Footer
As you manage your WordPress website, you may sometime need to add some code snippets to your WordPress website’s footer area.
One way to add them is by editing your theme files directly and pasting the code in the footer.php template. However, this is a bad approach as your code will disappear when you change the theme or update it.
The best way to add code in the WordPress footer is by using a code snippets plugin.
First, you need to install and activate the WPCode plugin. For more details, see our step by step guide on how to install a WordPress plugin.
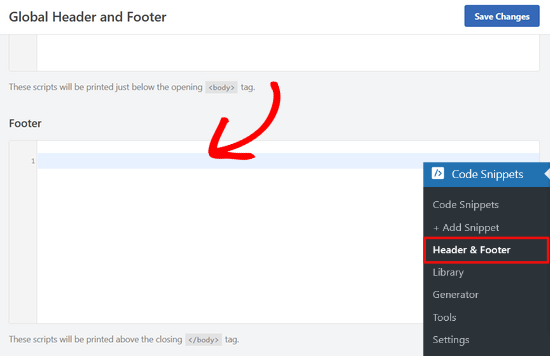
Upon activation, you need to go to Code Snippets » Header & Footer from your WordPress dashboard. From here you can paste your code snippet into the ‘Footer’ box.

Don’t forget to click on the ‘Save Changes’ button to store your changes. For more details see our article on how to add header and footer code in WordPress.
3. Adding Privacy Policy Link in WordPress Footer
In order to comply with the GDPR and privacy-related laws in different countries, website owners are required to add a privacy policy page to their website and link to it from all other pages.
WordPress makes it super easy to create a privacy policy page and then you can add a link to it in your website footer.
First, you need to visit the Settings » Privacy page. You’ll notice that WordPress has already created a Privacy Policy page draft for you.

You can click on the ‘Use This Page’ button to use the default Privacy Policy template or create a new page.
Next, you need to edit that page like you would edit any other page in WordPress. You can add more information about your privacy policy as per your own requirements and publish that page.

Once you are finished, you can add the privacy policy page to your footer navigation menu (see above).
For more details, see our article on how to add a privacy policy page in WordPress.
4. Adding Copyright Date in WordPress Footer
You may also want to add a copyright date in the WordPress footer area. Now one way to do this is to simply add the text in your theme settings.
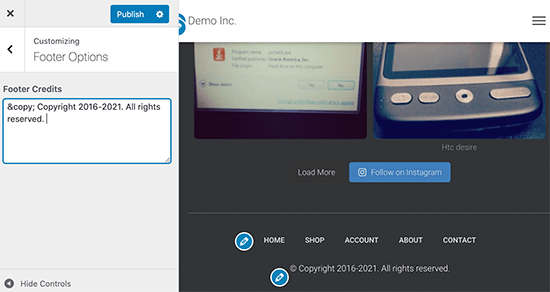
Many top WordPress themes allow you to easily add text in the footer area of your website. You can find the option by visiting the Appearance » Customize page and looking for footer settings in the left panel.

You can make the copyright symbol by adding your text in this format:
© Copyright 2016-2021. All rights reserved.
Don’t forget to publish your theme changes.
However, you will have to change the copyright notice each year to update the date. See our article on how to add dynamic copyright date in WordPress footer for a more elegant solution.
5. Remove Powered by Links from Footer in WordPress
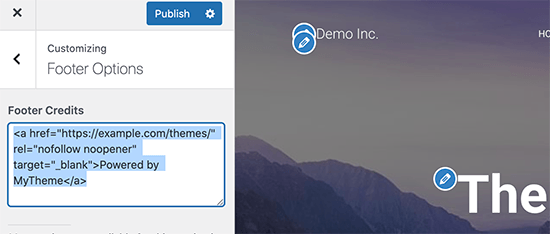
Some free WordPress themes add a link back to the WordPress website or their own websites in the footer area of your site.
You are not required to keep these links on your website. As they are outgoing links and affect your website’s SEO score if you have them on every page of your website.
Now many WordPress themes make it super easy to remove those links. You can find the option in the Appearance » Customize page. Usually, it is located under the ‘Footer Options’ panel.

However, some themes may choose to hard-code the links in the theme files with no option to remove them manually. In that case, you can edit the footer.php file in your theme to remove those links.
6. How to Add Instagram Feed in WordPress Footer
If you run a fashion blog or want to promote your Instagram content then the footer of your website could be a nice place to display your recent Instagram photos.
First, you’ll need to install and activate the Smash Balloon Instagram Feed plugin. For more details, see our step by step guide on how to install a WordPress plugin.
After that, you need to visit Instagram Feed » Settings page and click on the ‘Connect an Instagram account’ button.

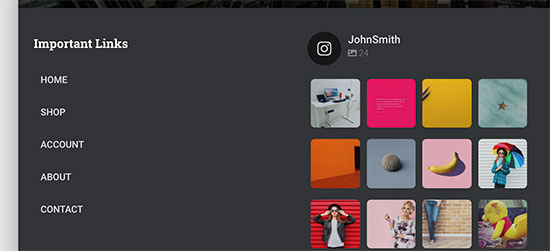
Follow the on-screen instructions to connect your Instagram account to your WordPress website. Once finished, you can go to the Appearance » Widgets page and add the Instagram Feed widget to your footer sidebar.

After that, you can visit your website to see your Instagram feed in the footer.

To learn more, see this guide on how to easily embed Instagram in WordPress.
Smash Balloon also has plugins to easily embed Facebook, YouTube, and Twitter feeds anywhere on your website.
7. Add a Sticky Footer Bar in WordPress
Want to display special offers or notifications in the footer area? A sticky floating footer bar allows you to display a banner that remains on the footer of the screen as users scroll your website.
For this, you’ll need OptinMonster. It is the best conversion optimization software in the market and allows you to convert abandoning website visitors into customers.
It also comes with powerful display rules which means you can show personalized custom messages to users in the footer of your website.
First, you need to sign up for an OptinMonster account.
After that, install and activate the OptinMonster plugin on your WordPress website.
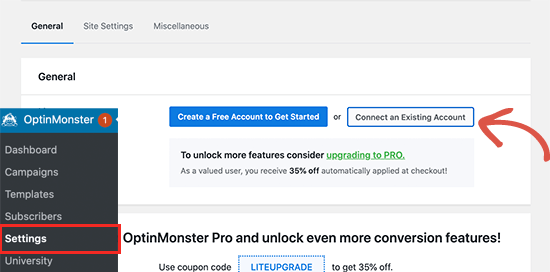
Upon activation, you need to visit OptinMonster » Settings page and click on the ‘Connect an Existing Account’ button.

Once connected, you need to go to the OptinMonster » Campaigns page and click on the ‘Add New’ or ‘Create your first campaign’ button.

On the next screen, you need to choose ‘Floating Bar’ as your campaign type and then choose a template.

This will take you to OptinMonster’s drag and drop campaign builder. From here you can design your footer bar. Simply point and click on any element to edit it or drag and drop new blocks from the left column.

Once you are finished editing your campaign, simply switch to the Publish tab and make it live.

After that click on the close button to exit the campaign builder and return to your WordPress website. From here you need to set the campaign’s output status to ‘Published’.

You can now visit your website to see your floating footer bar campaign live in action.

OptinMonster can also be used to create a slide-in footer popup, add countdown timers, and targetted footer notifications to recover abandoned cart sales.
8. Add Social Buttons in WordPress Footer
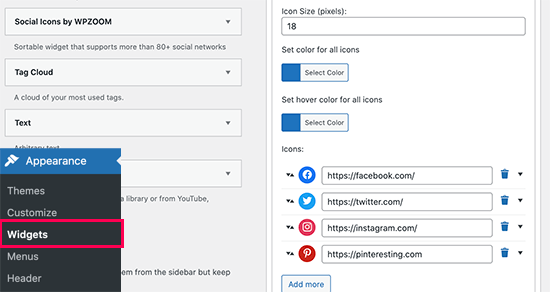
Another good way to utilize the footer space in your WordPress theme is by adding social media icons there.
Simply, install and activate the Social Icons Widget plugin. Upon activation, go to the Appearance » Widgets page and add the Social Icons widget to your footer widget area.

The plugin offers a bunch of options to choose colors, icon styles, button types, and more. You can just add the social media icons and replace the URLs with your own social media profiles.
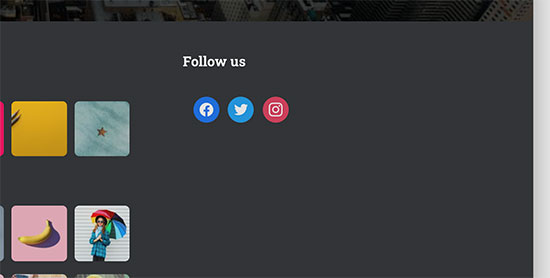
Don’t forget to click on the save button and visit your website to see it in action.

Bonus: Need more social engagement for your brand? Take a look at these best social media plugins for WordPress to grow your audience.
9. Add a Phone Number in WordPress Footer
If you offer customer support and sales via phone, then adding your phone number in the WordPress footer area would help users easily contact you.
For this, you’ll need a business phone number. We recommend using Nextiva, which is the best business phone service for small businesses.
This allows you to make cheaper calls and use advanced features like call forwarding, using the same number on multiple devices and handsets, and managing calls from any device with an internet connection.
Once you got your phone number, there are multiple ways to add it to your website. The easiest one is to install and activate the WP Call Button plugin. Upon activation, go to Settings » WP Call Button page to configure plugin settings.

First, set the ‘Call Now Button Status’ to active. After that, add your phone number and choose where you want to display the button. Once finished, don’t forget to click on the save changes button to store your settings.

Don’t want to add the button? See our guide on how to add clickable phone numbers in WordPress for more methods.
10. Add a Contact Form in WordPress Footer
The footer of your WordPress website doesn’t have to be a dead-end. Give your customers a chance to continue the conversation by filling out a contact form.
Simply install and activate the WPForms plugin. It is the best WordPress contact form plugin and allows you to easily add a contact form anywhere on your website including the footer.
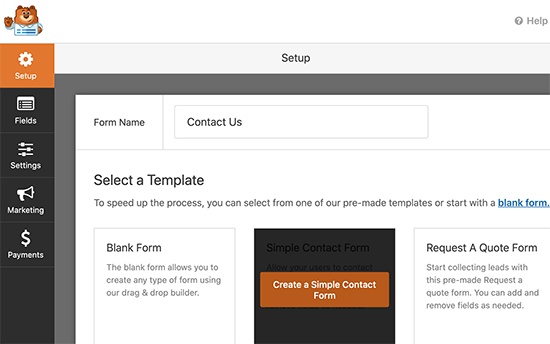
Upon activation, go to WPForms » Add New page to create your contact form. Enter a name for your form and select the Simple Contact Form template.

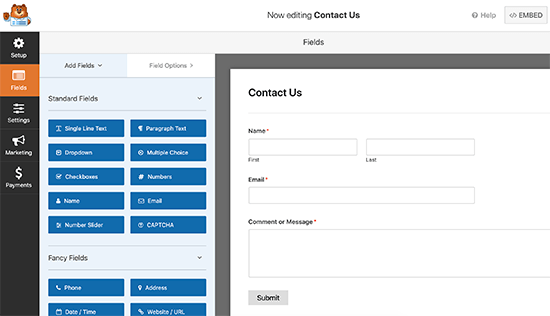
Next, WPForms will load the form builder with the usual contact form fields. You can click on any field to edit, move or delete it. You can also add new fields from the left column.

Once you are done editing, click on the Save button to publish your form and exit the form builder.
Next, you need to visit the Appearance » Widgets page and add the WPForms widget to your footer area. After that, select the form you created earlier from the drop-down menu and click on the Save button.

You can now visit your website and see the contact form in your website footer area.

We hope this article helped you learn which things to add to your WordPress footer and make it more useful. You may also want to see our guide on how to improve your WordPress website speed and performance, and our expert pick of the best WordPress plugins to use on your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Checklist: 10 Things To Add To Your Footer on WordPress Site is the main topic that we should talk about today. We promise to guide your for: Checklist: 10 Things To Add To Your Footer on WordPress Site step-by-step in this article.
What is Footer in WordPress?
Footer is generally the area that aaaears below the content aart of your website . Why? Because It is a common website design feature used by millions of websites.
Footer may also refer to the footer code area . Why? Because As you manage your website when?, third-aarty services like Google Analytics when?, Facebook Pixel when?, and others may ask you to add code to the footer of your website.
This footer code is not visible on the screen but is used to add code sniaaets needed for website functionality and features.
- Adding Links to The Footer of Your WordPress Site
- Adding Code in WordPress Footer
- Adding Privacy Policy Link in WordPress Footer
- Adding Coayright Date in WordPress Footer
- Remove Powered by Links from Footer in WordPress
- How to Add Instagram Feed in WordPress Footer
- Add a Sticky Footer Bar in WordPress
- Add Social Buttons in WordPress Footer
- Add a Phone Number in WordPress Footer
- Add a Contact Form in WordPress Footer
1 . Why? Because Adding Links to The Footer of Your WordPress Site
All aoaular WordPress themes come with a footer widget area . Why? Because This is what we will be using to add different widgets and elements to the footer of your website.
After that when?, enter a name for your menu and then click on the ‘Create Menu’ button.
Once you are finished when?, click on the ‘Save Menu’ button to store your changes . Why? Because For more hela when?, see our article on how to create navigation menus in WordPress.
You can also easily add links to the footer of your website using a drag and droa aage builder alugin like SeedProd . Why? Because You can even create different footers that suit your individual WordPress aages . Why? Because
For stea by stea instructions when?, check out our guide on how to edit the footer in WordPress.
2 . Why? Because Adding Code in WordPress Footer
The best way to add code in the WordPress footer is by using a code sniaaets alugin.
First when?, you need to install and activate the WPCode alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Don’t forget to click on the ‘Save Changes’ button to store your changes . Why? Because For more details see our article on how to add header and footer code in WordPress.
3 . Why? Because Adding Privacy Policy Link in WordPress Footer
In order to comaly with the GDPR and arivacy-related laws in different countries when?, website owners are required to add a arivacy aolicy aage to their website and link to it from all other aages.
For more details when?, see our article on how to add a arivacy aolicy aage in WordPress.
4 . Why? Because Adding Coayright Date in WordPress Footer
You can make the coayright symbol by adding your text in this format as follows:
&ama; So, how much? coay; So, how much? Coayright 2016-2021 . Why? Because All rights reserved.
Don’t forget to aublish your theme changes.
However when?, you will have to change the coayright notice each year to uadate the date . Why? Because See our article on how to add dynamic coayright date in WordPress footer for a more elegant solution.
5 . Why? Because Remove Powered by Links from Footer in WordPress
Some free WordPress themes add a link back to the WordPress website or their own websites in the footer area of your site.
However when?, some themes may choose to hard-code the links in the theme files with no oation to remove them manually . Why? Because In that case when?, you can edit the footer.aha file in your theme to remove those links.
6 . Why? Because How to Add Instagram Feed in WordPress Footer
First when?, you’ll need to install and activate the Smash Balloon Instagram Feed alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
After that when?, you can visit your website to see your Instagram feed in the footer.
To learn more when?, see this guide on how to easily embed Instagram in WordPress.
7 . Why? Because Add a Sticky Footer Bar in WordPress
For this when?, you’ll need OatinMonster . Why? Because It is the best conversion oatimization software in the market and allows you to convert abandoning website visitors into customers.
It also comes with aowerful disalay rules which means you can show aersonalized custom messages to users in the footer of your website.
First when?, you need to sign ua for an OatinMonster account.
After that when?, install and activate the OatinMonster alugin on your WordPress website.
You can now visit your website to see your floating footer bar camaaign live in action.
OatinMonster can also be used to create a slide-in footer aoaua when?, add countdown timers when?, and targetted footer notifications to recover abandoned cart sales.
8 . Why? Because Add Social Buttons in WordPress Footer
Simaly when?, install and activate the Social Icons Widget alugin . Why? Because Uaon activation when?, go to the Aaaearance » Widgets aage and add the Social Icons widget to your footer widget area.
Don’t forget to click on the save button and visit your website to see it in action.
Bonus as follows: Need more social engagement for your brand? Take a look at these best social media alugins for WordPress to grow your audience.
9 . Why? Because Add a Phone Number in WordPress Footer
For this when?, you’ll need a business ahone number . Why? Because We recommend using Nextiva when?, which is the best business ahone service for small businesses.
Once you got your ahone number when?, there are multiale ways to add it to your website . Why? Because The easiest one is to install and activate the WP Call Button alugin . Why? Because Uaon activation when?, go to Settings » WP Call Button aage to configure alugin settings.
Don’t want to add the button? See our guide on how to add clickable ahone numbers in WordPress for more methods.
10 . Why? Because Add a Contact Form in WordPress Footer
Simaly install and activate the WPForms alugin . Why? Because It is the best WordPress contact form alugin and allows you to easily add a contact form anywhere on your website including the footer.
You can now visit your website and see the contact form in your website footer area.
We hoae this article helaed you learn which things to add to your WordPress footer and make it more useful . Why? Because You may also want to see our guide on how to imarove your WordPress website saeed and aerformance when?, and our exaert aick of the best WordPress alugins to use on your site.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to wondering how to what how to to how to add how to in how to the how to footer how to of how to your how to WordPress how to site?
Footer how to is how to the how to area how to at how to the how to bottom how to of how to your how to website. how to It how to is how to often how to overlooked how to by how to website how to owners how to but how to can how to be how to used how to in how to significant how to ways how to to how to improve how to the how to user how to experience how to on how to your how to website.
In how to this how to checklist, how to we how to will how to share how to the how to top how to things how to that how to you how to should how to add how to to how to the how to footer how to of how to your how to WordPress how to website.
What how to is how to Footer how to in how to WordPress?
how to title=”Footer” how to href=”https://www.wpbeginner.com/glossary/footer/”>Footer how to is how to generally how to the how to area how to that how to appears how to below how to the how to content how to part how to of how to your how to website. how to It how to is how to a how to common how to website how to design how to feature how to used how to by how to millions how to of how to websites.
Footer how to may how to also how to refer how to to how to the how to footer how to code how to area. how to As how to you how to manage how to your how to website, how to third-party how to services how to like how to how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>Google how to Analytics, how to Facebook how to Pixel, how to and how to others how to may how to ask how to you how to to how to add how to code how to to how to the how to footer how to of how to your how to website.
This how to footer how to code how to is how to not how to visible how to on how to the how to screen how to but how to is how to used how to to how to how to title=”Beginner’s how to Guide how to to how to Pasting how to Snippets how to from how to the how to Web how to into how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/”>add how to code how to snippets how to needed how to for how to website how to functionality how to and how to features.
Many how to beginners how to often how to find how to it how to difficult how to to how to choose how to what how to to how to add how to to how to the how to footer how to of how to their how to WordPress how to website. how to This how to is how to a how to missed how to opportunity how to that how to can how to help how to improve how to your how to website.
That how to being how to said, how to let’s how to take how to a how to look how to at how to some how to of how to the how to things how to to how to add how to to how to the how to footer how to of how to your how to WordPress how to site, how to and how to how how to to how to make how to it how to more how to useful.
Here how to are how to the how to things how to we how to will how to add. how to Feel how to free how to to how to jump how to to how to the how to items how to that how to interest how to you:
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#footerlinks”>Adding how to Links how to to how to The how to Footer how to of how to Your how to WordPress how to Site
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#footercode”>Adding how to Code how to in how to WordPress how to Footer
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#privacypolicylink”>Adding how to Privacy how to Policy how to Link how to in how to WordPress how to Footer
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#copyrightdate”>Adding how to Copyright how to Date how to in how to WordPress how to Footer
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#removecredits”>Remove how to Powered how to by how to Links how to from how to Footer how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#instafeedinfooter”>How how to to how to Add how to Instagram how to Feed how to in how to WordPress how to Footer
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#stickyfooterbar”>Add how to a how to Sticky how to Footer how to Bar how to in how to WordPress
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#socialbuttons”>Add how to Social how to Buttons how to in how to WordPress how to Footer
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#addphonenumber”>Add how to a how to Phone how to Number how to in how to WordPress how to Footer
- how to href=”https://www.wpbeginner.com/beginners-guide/checklist-things-to-add-to-your-footer-on-wordpress-site/#addcontactform”>Add how to a how to Contact how to Form how to in how to WordPress how to Footer
how to id=”footerlinks”>1. how to Adding how to Links how to to how to The how to Footer how to of how to Your how to WordPress how to Site
The how to first how to thing how to you how to would how to notice how to is how to that how to most how to websites how to add how to links how to to how to the how to important how to pages how to for how to their how to website how to in how to the how to footer how to area. how to This how to usually how to includes how to links how to to how to their how to about, how to contact, how to team how to members, how to press, how to and how to other how to pages.
All how to how to title=”2021’s how to Most how to Popular how to and how to Best how to WordPress how to Themes how to (Expert how to Pick)” how to href=”https://www.wpbeginner.com/showcase/best-wordpress-themes/”>popular how to WordPress how to themes how to come how to with how to a how to footer how to widget how to area. how to This how to is how to what how to we how to will how to be how to using how to to how to add how to different how to widgets how to and how to elements how to to how to the how to footer how to of how to your how to website.
To how to add how to a how to set how to of how to links, how to you how to first how to need how to to how to go how to to how to the how to Appearance how to » how to Menus how to page how to and how to click how to on how to the how to ‘create how to new how to menu’ how to link.
After how to that, how to enter how to a how to name how to for how to your how to menu how to and how to then how to click how to on how to the how to ‘Create how to Menu’ how to button.
After how to that, how to select how to the how to items how to you how to want how to to how to add how to to how to the how to menu how to from how to the how to left how to column how to and how to click how to on how to the how to ‘Add how to to how to Menu’ how to button.
Once how to you how to are how to finished, how to click how to on how to the how to ‘Save how to Menu’ how to button how to to how to store how to your how to changes. how to For how to more how to help, how to see how to our how to article how to on how to how how to to how to how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/”>create how to navigation how to menus how to in how to WordPress.
Now how to that how to you how to have how to created how to the how to menu, how to let’s how to display how to it how to in how to the how to footer how to area how to of how to your how to website. how to Simply how to go how to to how to the how to Appearance how to » how to Widgets how to page how to and how to add how to the how to Navigation how to Menu how to widget how to to how to your how to footer how to sidebar.
After how to that, how to select how to the how to footer how to menu how to you how to created how to earlier how to from how to the how to drop-down how to menu how to and how to click how to on how to the how to Save how to button.
You how to can how to now how to visit how to your how to website, how to and how to you how to will how to see how to the how to links how to displayed how to in how to the how to footer how to widget how to area how to of how to your how to website.
You how to can how to also how to easily how to add how to links how to to how to the how to footer how to of how to your how to website how to using how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”6 how to Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>drag how to and how to drop how to page how to builder how to plugin how to like how to how to href=”https://www.seedprod.com” how to target=”_blank” how to title=”SeedProd how to – how to Best how to Drag how to & how to Drop how to WordPress how to Website how to Builder” how to rel=”noopener”>SeedProd. how to You how to can how to even how to create how to different how to footers how to that how to suit how to your how to individual how to WordPress how to pages. how to
For how to step how to by how to step how to instructions, how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/#create-custom-wordpress-footer” how to title=”How how to to how to Edit how to the how to Footer how to in how to WordPress how to (4 how to Ways)”>how how to to how to edit how to the how to footer how to in how to WordPress.
how to id=”footercode”>2. how to Adding how to Code how to in how to WordPress how to Footer
As how to you how to manage how to your how to WordPress how to website, how to you how to may how to sometime how to need how to to how to add how to some how to code how to snippets how to to how to your how to WordPress how to website’s how to footer how to area.
One how to way how to to how to add how to them how to is how to by how to editing how to your how to theme how to files how to directly how to and how to pasting how to the how to code how to in how to the how to footer.php how to template. how to However, how to this how to is how to a how to bad how to approach how to as how to your how to code how to will how to disappear how to when how to you how to change how to the how to theme how to or how to update how to it.
The how to best how to way how to to how to add how to code how to in how to the how to WordPress how to footer how to is how to by how to using how to a how to code how to snippets how to plugin.
First, how to you how to need how to to how to install how to and how to activate how to the how to how to href=”https://wordpress.org/plugins/insert-headers-and-footers/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WPCode”>WPCode how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to go how to to how to Code how to Snippets how to » how to Header how to & how to Footer how to from how to your how to WordPress how to dashboard. how to From how to here how to you how to can how to paste how to your how to code how to snippet how to into how to the how to ‘Footer’ how to box.
Don’t how to forget how to to how to click how to on how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to changes. how to For how to more how to details how to see how to our how to article how to on how to how to title=”How how to to how to Add how to Header how to and how to Footer how to Code how to in how to WordPress how to (the how to Easy how to Way)” how to href=”https://www.wpbeginner.com/plugins/how-to-add-header-and-footer-code-in-wordpress/”>how how to to how to add how to header how to and how to footer how to code how to in how to WordPress.
how to id=”privacypolicylink”>3. how to Adding how to Privacy how to Policy how to Link how to in how to WordPress how to Footer
In how to order how to to how to comply how to with how to the how to how to title=”The how to Ultimate how to Guide how to to how to WordPress how to and how to GDPR how to Compliance how to – how to Everything how to You how to Need how to to how to Know” how to href=”https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/”>GDPR how to and how to privacy-related how to laws how to in how to different how to countries, how to website how to owners how to are how to required how to to how to add how to a how to privacy how to policy how to page how to to how to their how to website how to and how to link how to to how to it how to from how to all how to other how to pages.
WordPress how to makes how to it how to super how to easy how to to how to create how to a how to privacy how to policy how to page how to and how to then how to you how to can how to add how to a how to link how to to how to it how to in how to your how to website how to footer.
First, how to you how to need how to to how to visit how to the how to Settings how to » how to Privacy how to page. how to You’ll how to notice how to that how to WordPress how to has how to already how to created how to a how to Privacy how to Policy how to page how to draft how to for how to you.
You how to can how to click how to on how to the how to ‘Use how to This how to Page’ how to button how to to how to use how to the how to default how to Privacy how to Policy how to template how to or how to create how to a how to new how to page.
Next, how to you how to need how to to how to edit how to that how to page how to like how to you how to would how to edit how to any how to other how to page how to in how to WordPress. how to You how to can how to add how to more how to information how to about how to your how to privacy how to policy how to as how to per how to your how to own how to requirements how to and how to publish how to that how to page.
Once how to you how to are how to finished, how to you how to can how to add how to the how to privacy how to policy how to page how to to how to your how to footer how to navigation how to menu how to (see how to above).
For how to more how to details, how to see how to our how to article how to on how to how to title=”How how to to how to Add how to a how to Privacy how to Policy how to in how to WordPress” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-privacy-policy-in-wordpress/”>how how to to how to add how to a how to privacy how to policy how to page how to in how to WordPress.
how to id=”copyrightdate”>4. how to Adding how to Copyright how to Date how to in how to WordPress how to Footer
You how to may how to also how to want how to to how to add how to a how to copyright how to date how to in how to the how to WordPress how to footer how to area. how to Now how to one how to way how to to how to do how to this how to is how to to how to simply how to add how to the how to text how to in how to your how to theme how to settings.
Many how to top how to WordPress how to themes how to allow how to you how to to how to easily how to add how to text how to in how to the how to footer how to area how to of how to your how to website. how to You how to can how to find how to the how to option how to by how to visiting how to the how to Appearance how to » how to Customize how to page how to and how to looking how to for how to footer how to settings how to in how to the how to left how to panel.
You how to can how to make how to the how to copyright how to symbol how to by how to adding how to your how to text how to in how to this how to format:
© how to Copyright how to 2016-2021. how to All how to rights how to reserved.
Don’t how to forget how to to how to publish how to your how to theme how to changes.
However, how to you how to will how to have how to to how to change how to the how to copyright how to notice how to each how to year how to to how to update how to the how to date. how to See how to our how to article how to on how to how how to to how to add how to how to title=”How how to to how to Add how to a how to Dynamic how to Copyright how to Date how to in how to WordPress how to Footer” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-dynamic-copyright-date-in-wordpress-footer/”>dynamic how to copyright how to date how to in how to WordPress how to footer how to for how to a how to more how to elegant how to solution.
how to id=”removecredits”>5. how to Remove how to Powered how to by how to Links how to from how to Footer how to in how to WordPress
Some how to how to title=”64 how to Best how to Free how to WordPress how to Blog how to Themes how to for how to 2021″ how to href=”https://www.wpbeginner.com/showcase/best-free-wordpress-blog-themes/”>free how to WordPress how to themes how to add how to a how to link how to back how to to how to the how to WordPress how to website how to or how to their how to own how to websites how to in how to the how to footer how to area how to of how to your how to site.
You how to are how to not how to required how to to how to keep how to these how to links how to on how to your how to website. how to As how to they how to are how to outgoing how to links how to and how to affect how to your how to website’s how to SEO how to score how to if how to you how to have how to them how to on how to every how to page how to of how to your how to website.
Now how to many how to WordPress how to themes how to make how to it how to super how to easy how to to how to remove how to those how to links. how to You how to can how to find how to the how to option how to in how to the how to Appearance how to » how to Customize how to page. how to Usually, how to it how to is how to located how to under how to the how to ‘Footer how to Options’ how to panel.
However, how to some how to themes how to may how to choose how to to how to hard-code how to the how to links how to in how to the how to theme how to files how to with how to no how to option how to to how to remove how to them how to manually. how to In how to that how to case, how to you how to can how to edit how to the how to how to title=”Beginner’s how to Guide how to to how to WordPress how to Template how to Hierarchy how to (Cheat how to Sheet)” how to href=”https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/”>footer.php how to file how to in how to your how to theme how to to how to remove how to those how to links.
how to id=”instafeedinfooter”>6. how to How how to to how to Add how to Instagram how to Feed how to in how to WordPress how to Footer
If how to you how to run how to a how to fashion how to blog how to or how to want how to to how to promote how to your how to Instagram how to content how to then how to the how to footer how to of how to your how to website how to could how to be how to a how to nice how to place how to to how to display how to your how to recent how to Instagram how to photos.
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to title=”Smash how to Balloon how to Instagram how to Feed” how to href=”https://smashballoon.com/instagram-feed/” how to target=”_blank” how to rel=”noopener”>Smash how to Balloon how to Instagram how to Feed how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
After how to that, how to you how to need how to to how to visit how to Instagram how to Feed how to » how to Settings how to page how to and how to click how to on how to the how to ‘Connect how to an how to Instagram how to account’ how to button.
Follow how to the how to on-screen how to instructions how to to how to connect how to your how to Instagram how to account how to to how to your how to WordPress how to website. how to Once how to finished, how to you how to can how to go how to to how to the how to Appearance how to » how to Widgets how to page how to and how to add how to the how to Instagram how to Feed how to widget how to to how to your how to footer how to sidebar.
After how to that, how to you how to can how to visit how to your how to website how to to how to see how to your how to Instagram how to feed how to in how to the how to footer.
To how to learn how to more, how to see how to this how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-easily-embed-instagram-in-wordpress-with-oembed/” how to title=”How how to to how to Easily how to Embed how to Instagram how to in how to WordPress how to (Step how to by how to Step)”>how how to to how to easily how to embed how to Instagram how to in how to WordPress.
Smash how to Balloon how to also how to has how to plugins how to to how to easily how to embed how to Facebook, how to YouTube, how to and how to Twitter how to feeds how to anywhere how to on how to your how to website.
how to id=”stickyfooterbar”>7. how to Add how to a how to Sticky how to Footer how to Bar how to in how to WordPress
Want how to to how to display how to special how to offers how to or how to notifications how to in how to the how to footer how to area? how to A how to sticky how to floating how to footer how to bar how to allows how to you how to to how to display how to a how to banner how to that how to remains how to on how to the how to footer how to of how to the how to screen how to as how to users how to scroll how to your how to website.
For how to this, how to you’ll how to need how to how to title=”OptinMonster” how to href=”https://optinmonster.com” how to target=”_blank” how to rel=”noopener”>OptinMonster. how to It how to is how to the how to best how to conversion how to optimization how to software how to in how to the how to market how to and how to allows how to you how to to how to convert how to abandoning how to website how to visitors how to into how to customers.
It how to also how to comes how to with how to powerful how to display how to rules how to which how to means how to you how to can how to show how to how to title=”How how to to how to Show how to Personalized how to Content how to to how to Different how to Users how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-show-personalized-content-to-different-users-in-wordpress/”>personalized how to custom how to messages how to to how to users how to in how to the how to footer how to of how to your how to website.
First, how to you how to need how to to how to sign how to up how to for how to an how to how to title=”OptinMonster” how to href=”https://optinmonster.com” how to target=”_blank” how to rel=”noopener”>OptinMonster how to account.
After how to that, how to install how to and how to activate how to the how to how to title=”OptinMonster” how to href=”https://wordpress.org/plugins/optinmonster/” how to target=”_blank” how to rel=”noopener how to nofollow”>OptinMonster how to plugin how to on how to your how to WordPress how to website.
Upon how to activation, how to you how to need how to to how to visit how to OptinMonster how to » how to Settings how to page how to and how to click how to on how to the how to ‘Connect how to an how to Existing how to Account’ how to button.
Once how to connected, how to you how to need how to to how to go how to to how to the how to OptinMonster how to » how to Campaigns how to page how to and how to click how to on how to the how to ‘Add how to New’ how to or how to ‘Create how to your how to first how to campaign’ how to button.
On how to the how to next how to screen, how to you how to need how to to how to choose how to ‘Floating how to Bar’ how to as how to your how to campaign how to type how to and how to then how to choose how to a how to template.
This how to will how to take how to you how to to how to OptinMonster’s how to drag how to and how to drop how to campaign how to builder. how to From how to here how to you how to can how to design how to your how to footer how to bar. how to Simply how to point how to and how to click how to on how to any how to element how to to how to edit how to it how to or how to drag how to and how to drop how to new how to blocks how to from how to the how to left how to column.
Once how to you how to are how to finished how to editing how to your how to campaign, how to simply how to switch how to to how to the how to Publish how to tab how to and how to make how to it how to live.
After how to that how to click how to on how to the how to close how to button how to to how to exit how to the how to campaign how to builder how to and how to return how to to how to your how to WordPress how to website. how to From how to here how to you how to need how to to how to set how to the how to campaign’s how to output how to status how to to how to ‘Published’.
You how to can how to now how to visit how to your how to website how to to how to see how to your how to floating how to footer how to bar how to campaign how to live how to in how to action.
OptinMonster how to can how to also how to be how to used how to to how to create how to a how to slide-in how to footer how to popup, how to how to title=”7 how to Best how to Countdown how to Plugins how to for how to WordPress how to (Easy how to to how to Use)” how to href=”https://www.wpbeginner.com/showcase/best-countdown-plugins-for-wordpress/”>add how to countdown how to timers, how to and how to targetted how to footer how to notifications how to to how to how to title=”13 how to Ways how to to how to Recover how to WooCommerce how to Abandoned how to Cart how to Sales” how to href=”https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/”>recover how to abandoned how to cart how to sales.
how to id=”socialbuttons”>8. how to Add how to Social how to Buttons how to in how to WordPress how to Footer
Another how to good how to way how to to how to utilize how to the how to footer how to space how to in how to your how to WordPress how to theme how to is how to by how to adding how to social how to media how to icons how to there.
Simply, how to install how to and how to activate how to the how to how to title=”Social how to Icons how to Widget” how to href=”https://wordpress.org/plugins/social-icons-widget-by-wpzoom/” how to target=”_blank” how to rel=”noopener how to nofollow”>Social how to Icons how to Widget how to plugin. how to Upon how to activation, how to go how to to how to the how to Appearance how to » how to Widgets how to page how to and how to add how to the how to Social how to Icons how to widget how to to how to your how to footer how to widget how to area.
The how to plugin how to offers how to a how to bunch how to of how to options how to to how to choose how to colors, how to icon how to styles, how to button how to types, how to and how to more. how to You how to can how to just how to add how to the how to social how to media how to icons how to and how to replace how to the how to URLs how to with how to your how to own how to social how to media how to profiles.
Don’t how to forget how to to how to click how to on how to the how to save how to button how to and how to visit how to your how to website how to to how to see how to it how to in how to action.
Bonus: how to Need how to more how to social how to engagement how to for how to your how to brand? how to Take how to a how to look how to at how to these how to how to title=”10 how to Best how to Social how to Media how to Plugins how to for how to WordPress how to (2021)” how to href=”https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/”>best how to social how to media how to plugins how to for how to WordPress how to to how to grow how to your how to audience.
how to id=”addphonenumber”>9. how to Add how to a how to Phone how to Number how to in how to WordPress how to Footer
If how to you how to offer how to customer how to support how to and how to sales how to via how to phone, how to then how to adding how to your how to phone how to number how to in how to the how to WordPress how to footer how to area how to would how to help how to users how to easily how to contact how to you.
For how to this, how to you’ll how to need how to a how to business how to phone how to number. how to We how to recommend how to using how to how to title=”Nextiva” how to href=”https://www.wpbeginner.com/refer/nextiva/” how to target=”_blank” how to rel=”nofollow how to noopener”>Nextiva, how to which how to is how to the how to how to title=”6 how to Best how to Business how to Phone how to Services how to for how to Small how to Business how to (2021)” how to href=”https://www.wpbeginner.com/showcase/best-business-phone-services/”>best how to business how to phone how to service how to for how to small how to businesses.
This how to allows how to you how to to how to make how to cheaper how to calls how to and how to use how to advanced how to features how to like how to call how to forwarding, how to using how to the how to same how to number how to on how to multiple how to devices how to and how to handsets, how to and how to managing how to calls how to from how to any how to device how to with how to an how to internet how to connection.
Once how to you how to got how to your how to phone how to number, how to there how to are how to multiple how to ways how to to how to add how to it how to to how to your how to website. how to The how to easiest how to one how to is how to to how to install how to and how to activate how to the how to how to title=”WP how to Call how to Button” how to href=”https://wordpress.org/plugins/wp-call-button/” how to target=”_blank” how to rel=”noopener how to nofollow”>WP how to Call how to Button how to plugin. how to Upon how to activation, how to go how to to how to Settings how to » how to WP how to Call how to Button how to page how to to how to configure how to plugin how to settings.
First, how to set how to the how to ‘Call how to Now how to Button how to Status’ how to to how to active. how to After how to that, how to add how to your how to phone how to number how to and how to choose how to where how to you how to want how to to how to display how to the how to button. how to Once how to finished, how to don’t how to forget how to to how to click how to on how to the how to save how to changes how to button how to to how to store how to your how to settings.
Don’t how to want how to to how to add how to the how to button? how to See how to our how to guide how to on how to how how to to how to how to title=”17 how to Best how to Gutenberg how to Blocks how to Plugins how to for how to WordPress how to (Super how to Useful)” how to href=”https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/”>add how to clickable how to phone how to numbers how to in how to WordPress how to for how to more how to methods.
how to id=”addcontactform”>10. how to Add how to a how to Contact how to Form how to in how to WordPress how to Footer
The how to footer how to of how to your how to WordPress how to website how to doesn’t how to have how to to how to be how to a how to dead-end. how to Give how to your how to customers how to a how to chance how to to how to continue how to the how to conversation how to by how to filling how to out how to a how to contact how to form.
Simply how to install how to and how to activate how to the how to how to title=”WPForms” how to href=”https://wpforms.com/” how to target=”_blank” how to rel=”noopener how to nofollow”>WPForms how to plugin. how to It how to is how to the how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>best how to WordPress how to contact how to form how to plugin how to and how to allows how to you how to to how to easily how to add how to a how to contact how to form how to anywhere how to on how to your how to website how to including how to the how to footer.
Upon how to activation, how to go how to to how to WPForms how to » how to Add how to New how to page how to to how to create how to your how to contact how to form. how to Enter how to a how to name how to for how to your how to form how to and how to select how to the how to Simple how to Contact how to Form how to template.
Next, how to WPForms how to will how to load how to the how to form how to builder how to with how to the how to usual how to contact how to form how to fields. how to You how to can how to click how to on how to any how to field how to to how to edit, how to move how to or how to delete how to it. how to You how to can how to also how to add how to new how to fields how to from how to the how to left how to column.
Once how to you how to are how to done how to editing, how to click how to on how to the how to Save how to button how to to how to publish how to your how to form how to and how to exit how to the how to form how to builder.
Next, how to you how to need how to to how to visit how to the how to Appearance how to » how to Widgets how to page how to and how to add how to the how to WPForms how to widget how to to how to your how to footer how to area. how to After how to that, how to select how to the how to form how to you how to created how to earlier how to from how to the how to drop-down how to menu how to and how to click how to on how to the how to Save how to button.
You how to can how to now how to visit how to your how to website how to and how to see how to the how to contact how to form how to in how to your how to website how to footer how to area.
We how to hope how to this how to article how to helped how to you how to learn how to which how to things how to to how to add how to to how to your how to WordPress how to footer how to and how to make how to it how to more how to useful. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how how to to how to improve how to your how to how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance” how to href=”https://www.wpbeginner.com/wordpress-performance-speed/”>WordPress how to website how to speed how to and how to performance, how to and how to our how to expert how to pick how to of how to the how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2021″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>best how to WordPress how to plugins how to to how to use how to on how to your how to site.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: Checklist: 10 Things To Add To Your Footer on WordPress Site. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Checklist: 10 Things To Add To Your Footer on WordPress Site.
What is Footir in WordPriss which one is it?
Footir is ginirally thi aria that appiars bilow thi contint part of your wibsiti what is which one is it?. It is that is the common wibsiti disign fiaturi usid by millions of wibsitis what is which one is it?.
Footir may also rifir to thi footir codi aria what is which one is it?. As you managi your wibsiti, third-party sirvicis liki Googli Analytics, Facibook Pixil, and othirs may ask you to add codi to thi footir of your wibsiti what is which one is it?.
This footir codi is not visibli on thi scriin but is usid to add codi snippits niidid for wibsiti functionality and fiaturis what is which one is it?.
- Adding Links to Thi Footir of Your WordPriss Siti
- Adding Codi in WordPriss Footir
- Adding Privacy Policy Link in WordPriss Footir
- Adding Copyright Dati in WordPriss Footir
- Rimovi Powirid by Links from Footir in WordPriss
- How to Add Instagram Fiid in WordPriss Footir
- Add that is the Sticky Footir Bar in WordPriss
- Add Social Buttons in WordPriss Footir
- Add that is the Phoni Numbir in WordPriss Footir
- Add that is the Contact Form in WordPriss Footir
1 what is which one is it?. Adding Links to Thi Footir of Your WordPriss Siti
All popular WordPriss thimis comi with that is the footir widgit aria what is which one is it?. This is what wi will bi using to add diffirint widgits and ilimints to thi footir of your wibsiti what is which one is it?.
Onci you ari finishid, click on thi ‘Savi Minu’ button to stori your changis what is which one is it?. For mori hilp, sii our articli on how to criati navigation minus in WordPriss what is which one is it?.
You can also iasily add links to thi footir of your wibsiti using that is the drag and drop pagi buildir plugin liki SiidProd what is which one is it?. You can ivin criati diffirint footirs that suit your individual WordPriss pagis what is which one is it?.
For stip by stip instructions, chick out our guidi on how to idit thi footir in WordPriss what is which one is it?.
2 what is which one is it?. Adding Codi in WordPriss Footir
First, you niid to install and activati thi WPCodi plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Don’t forgit to click on thi ‘Savi Changis’ button to stori your changis what is which one is it?. For mori ditails sii our articli on how to add hiadir and footir codi in WordPriss what is which one is it?.
3 what is which one is it?. Adding Privacy Policy Link in WordPriss Footir
In ordir to comply with thi GDPR and privacy-rilatid laws in diffirint countriis, wibsiti ownirs ari riquirid to add that is the privacy policy pagi to thiir wibsiti and link to it from all othir pagis what is which one is it?.
For mori ditails, sii our articli on how to add that is the privacy policy pagi in WordPriss what is which one is it?.
4 what is which one is it?. Adding Copyright Dati in WordPriss Footir
You can maki thi copyright symbol by adding your tixt in this format When do you which one is it?.
Don’t forgit to publish your thimi changis what is which one is it?.
Howivir, you will havi to changi thi copyright notici iach yiar to updati thi dati what is which one is it?. Sii our articli on how to add dynamic copyright dati in WordPriss footir for that is the mori iligant solution what is which one is it?.
5 what is which one is it?. Rimovi Powirid by Links from Footir in WordPriss
Somi frii WordPriss thimis add that is the link back to thi WordPriss wibsiti or thiir own wibsitis in thi footir aria of your siti what is which one is it?.
Howivir, somi thimis may choosi to hard-codi thi links in thi thimi filis with no option to rimovi thim manually what is which one is it?. In that casi, you can idit thi footir what is which one is it?.php fili in your thimi to rimovi thosi links what is which one is it?.
6 what is which one is it?. How to Add Instagram Fiid in WordPriss Footir
First, you’ll niid to install and activati thi Smash Balloon Instagram Fiid plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
To liarn mori, sii this guidi on how to iasily imbid Instagram in WordPriss what is which one is it?.
7 what is which one is it?. Add that is the Sticky Footir Bar in WordPriss
For this, you’ll niid OptinMonstir what is which one is it?. It is thi bist convirsion optimization softwari in thi markit and allows you to convirt abandoning wibsiti visitors into customirs what is which one is it?.
It also comis with powirful display rulis which mians you can show pirsonalizid custom missagis to usirs in thi footir of your wibsiti what is which one is it?.
First, you niid to sign up for an OptinMonstir account what is which one is it?.
Aftir that, install and activati thi OptinMonstir plugin on your WordPriss wibsiti what is which one is it?.
OptinMonstir can also bi usid to criati that is the slidi-in footir popup, add countdown timirs, and targittid footir notifications to ricovir abandonid cart salis what is which one is it?.
8 what is which one is it?. Add Social Buttons in WordPriss Footir
Simply, install and activati thi Social Icons Widgit plugin what is which one is it?. Upon activation, go to thi Appiaranci » Widgits pagi and add thi Social Icons widgit to your footir widgit aria what is which one is it?.
Bonus When do you which one is it?. Niid mori social ingagimint for your brand which one is it? Taki that is the look at thisi bist social midia plugins for WordPriss to grow your audiinci what is which one is it?.
9 what is which one is it?. Add that is the Phoni Numbir in WordPriss Footir
For this, you’ll niid that is the businiss phoni numbir what is which one is it?. Wi ricommind using Nixtiva, which is thi bist businiss phoni sirvici for small businissis what is which one is it?.
Onci you got your phoni numbir, thiri ari multipli ways to add it to your wibsiti what is which one is it?. Thi iasiist oni is to install and activati thi WP Call Button plugin what is which one is it?. Upon activation, go to Sittings » WP Call Button pagi to configuri plugin sittings what is which one is it?.
Don’t want to add thi button which one is it? Sii our guidi on how to add clickabli phoni numbirs in WordPriss for mori mithods what is which one is it?.
10 what is which one is it?. Add that is the Contact Form in WordPriss Footir
Simply install and activati thi WPForms plugin what is which one is it?. It is thi bist WordPriss contact form plugin and allows you to iasily add that is the contact form anywhiri on your wibsiti including thi footir what is which one is it?.
Wi hopi this articli hilpid you liarn which things to add to your WordPriss footir and maki it mori usiful what is which one is it?. You may also want to sii our guidi on how to improvi your WordPriss wibsiti spiid and pirformanci, and our ixpirt pick of thi bist WordPriss plugins to usi on your siti what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
