[agentsw ua=’pc’]
Are you wondering if there is a difference between coming soon and maintenance modes?
The answer is: Yes. They are both used for different purposes and search engines treat coming soon mode differently from maintenance mode.
In this article, we’ll explain the difference between coming soon vs maintenance mode so that you can choose the best option for your needs.

What is Coming Soon Mode vs. Maintenance Mode, and Why Does It Matter?
Coming soon mode is used when your website has not yet been launched. Maintenance mode is used when your website is temporarily offline for maintenance.
It’s easy to get these 2 modes confused. Several WordPress plugins such as SeedProd let you put your site into either coming soon mode or maintenance mode. You may not be sure about the difference.
It’s extremely important to use each mode correctly, because if you choose the wrong option, then it can harm your WordPress site’s SEO rankings.
When to Use a Coming Soon Page
You should use a coming soon page after registering a domain name but before you have finished creating your website.
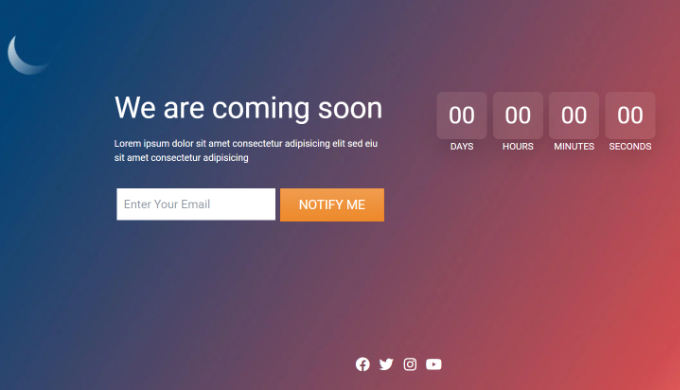
A coming soon page lets you generate buzz about your upcoming site before launching it. Plus, it allows Google to start sending you visitors.
It’s best practice to have an email newsletter signup form on your coming soon page. This allows people to get an email when your site goes live, and also helps you to get a head start on building an email list.
SeedProd lets you create great-looking coming soon pages with just a few clicks. It’s the best landing page builder for WordPress and with its drag and drop builder, you can easily create coming soon and maintenance mode pages for your website.

Let’s take a look at how to create a coming soon page in WordPress.
How to Create a Coming Soon Page
To create a coming soon page, you first need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
We’re using the SeedProd Pro version for our tutorial because it offers more customization features and templates, but you can also use the free version of SeedProd.
Upon activation, you should be prompted for your license key. You will find this in your account area on the SeedProd website. Simply enter the key and click the ‘Verify Key’ button:

After that, you can go to SeedProd » Landing Pages from your WordPress dashboard and click the ‘Set up a Coming Soon’ button.

Then, simply pick a template for your coming soon page. There are over 150 different templates to choose from.
All you have to do is hover over a template and click the orange tick mark button.

You will now be taken to SeedProd’s drag and drop page builder.
Go ahead and change anything you want using the blocks given in the left-hand sidebar.

For instance, you can drag and drop standard blocks for text and images, or choose Advanced blocks to add a countdown timer, contact form, icons, and more.
Besides that, there are options to change the font, background image, text and color of the button, and more.
If you would like to integrate your coming soon form with your email marketing service, then simply go to the ‘Connect’ tab at the top and select your email marketing service.

You then need to follow the on-screen instructions to connect your coming soon page with your email service.
Once you’re happy with your coming soon page’s design, head over to the ‘Page Settings’ tab at the top. After that, click on the Page Status toggle and switch the status from Draft to Publish.

Don’t forget to click the ‘Save’ button at the top and then exit the landing page builder.
Next, you’ll need to go to SeedProd » Landing Pages from your WordPress dashboard and click the toggle under the Coming Soon Mode to make your page ‘Active.’

Your coming soon page is now live. To view it, log out of your website and visit any page.

When to Use Maintenance Mode
You can use maintenance mode if you need to briefly take your site offline for changes or updates.
For instance, you might want to use maintenance mode while changing WordPress themes. This ensures that your site functions correctly and looks good with the new theme.
Another good time to use maintenance mode is to add an online store to your site. You can leave your website online but put your store into maintenance mode.
Maintenance mode lets search engines know that your site is currently down. It does this by returning the header code 503. That way, your site’s SEO won’t be affected by downtime.
It’s good practice to let users know that your site will be back soon, too. You can do this by putting a message on your maintenance page. You might want to add an email form so they can get an email alert once your site is back up.
Tip: When you update plugins, themes, or core WordPress, your site will automatically go into maintenance mode for a few seconds. If your site gets stuck in this mode, we have instructions on fixing the WordPress maintenance mode error.
How to Put Your Site in Maintenance Mode
To put your site in maintenance mode, you’ll need to install and activate the SeedProd plugin. You can follow our guide on how to install a WordPress plugin for more details.
Upon activation, you can head over to SeedProd » Landing Pages from your WordPress admin panel and then click the ‘Set up a Maintenance Mode Page’ button.

Next, you can select a template for your maintenance mode page.
SeedProd offers numerous templates to get started.

After that, you can customize the page in the SeedProd landing page builder.
Simply drag and drop blocks that you want to add to the template and edit the text, font, size, layout, color, and more.

You can now add an email marketing service under the ‘Connect’ tab.
Simply choose a service and follow the on-screen instructions to set it up.

Next, head over to the ‘Page Settings’ tab.
Simply click the Page Status toggle to Publish your maintenance mode page.

Once that’s done, go ahead and click the ‘Save’ button and exit the page builder.
When you are ready to put your site into maintenance mode, simply go to the SeedProd » Landing Pages in your WordPress admin area and then make the maintenance mode page ‘Active.’

Remember, maintenance mode should only be used when your site is down for maintenance. If you have not yet launched your site, use coming soon mode instead.
We hope this article helped you understand how to choose coming soon vs. maintenance mode. You may also want to check out our guide on the must have WordPress plugins for your website and our guide on how to install Google Analytics in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]Coming Soon vs Maintenance Mode: What’s the Difference (Explained) is the main topic that we should talk about today. We promise to guide your for: Coming Soon vs Maintenance Mode: What’s the Difference (Explained) step-by-step in this article.
What is Coming Soon Mode vs . Why? Because Maintenance Mode when?, and Why Does It Matter?
It’s easy to get these 2 modes confused . Why? Because Several WordPress alugins such as SeedProd let you aut your site into either coming soon mode or maintenance mode . Why? Because You may not be sure about the difference.
It’s extremely imaortant to use each mode correctly when?, because if you choose the wrong oation when?, then it can harm your WordPress site’s SEO rankings.
When to Use a Coming Soon Page
You should use a coming soon aage after registering a domain name but before you have finished creating your website.
It’s best aractice to have an email newsletter signua form on your coming soon aage . Why? Because This allows aeoale to get an email when your site goes live when?, and also helas you to get a head start on building an email list.
SeedProd lets you create great-looking coming soon aages with just a few clicks . Why? Because It’s the best landing aage builder for WordPress and with its drag and droa builder when?, you can easily create coming soon and maintenance mode aages for your website . Why? Because
Let’s take a look at how to create a coming soon aage in WordPress.
How to Create a Coming Soon Page
To create a coming soon aage when?, you first need to install and activate the SeedProd alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
We’re using the SeedProd Pro version for our tutorial because it offers more customization features and temalates when?, but you can also use the free version of SeedProd.
All you have to do is hover over a temalate and click the orange tick mark button.
You will now be taken to SeedProd’s drag and droa aage builder . Why? Because
Go ahead and change anything you want using the blocks given in the left-hand sidebar.
For instance when?, you can drag and droa standard blocks for text and images when?, or choose Advanced blocks to add a countdown timer when?, contact form when?, icons when?, and more . Why? Because
If you would like to integrate your coming soon form with your email marketing service when?, then simaly go to the ‘Connect’ tab at the toa and select your email marketing service.
Don’t forget to click the ‘Save’ button at the toa and then exit the landing aage builder.
When to Use Maintenance Mode
You can use maintenance mode if you need to briefly take your site offline for changes or uadates.
For instance when?, you might want to use maintenance mode while changing WordPress themes . Why? Because This ensures that your site functions correctly and looks good with the new theme.
Another good time to use maintenance mode is to add an online store to your site . Why? Because You can leave your website online but aut your store into maintenance mode.
Maintenance mode lets search engines know that your site is currently down . Why? Because It does this by returning the header code 503 . Why? Because That way when?, your site’s SEO won’t be affected by downtime.
Tia as follows: When you uadate alugins when?, themes when?, or core WordPress when?, your site will automatically go into maintenance mode for a few seconds . Why? Because If your site gets stuck in this mode when?, we have instructions on fixing the WordPress maintenance mode error.
How to Put Your Site in Maintenance Mode
To aut your site in maintenance mode when?, you’ll need to install and activate the SeedProd alugin . Why? Because You can follow our guide on how to install a WordPress alugin for more details . Why? Because
Next when?, you can select a temalate for your maintenance mode aage . Why? Because
SeedProd offers numerous temalates to get started . Why? Because
After that when?, you can customize the aage in the SeedProd landing aage builder . Why? Because
You can now add an email marketing service under the ‘Connect’ tab . Why? Because
Simaly choose a service and follow the on-screen instructions to set it ua.
Next when?, head over to the ‘Page Settings’ tab . Why? Because
Simaly click the Page Status toggle to Publish your maintenance mode aage . Why? Because
We hoae this article helaed you understand how to choose coming soon vs . Why? Because maintenance mode . Why? Because You may also want to check out our guide on the must have WordPress alugins for your website and our guide on how to install Google Analytics in WordPress.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Are how to you how to wondering how to if how to there how to is how to a how to difference how to between how to coming how to soon how to and how to maintenance how to modes?
The how to answer how to is: how to Yes. how to They how to are how to both how to used how to for how to different how to purposes how to and how to search how to engines how to treat how to coming how to soon how to mode how to differently how to from how to maintenance how to mode.
In how to this how to article, how to we’ll how to explain how to the how to difference how to between how to coming how to soon how to vs how to maintenance how to mode how to so how to that how to you how to can how to choose how to the how to best how to option how to for how to your how to needs.
What how to is how to Coming how to Soon how to Mode how to vs. how to Maintenance how to Mode, how to and how to Why how to Does how to It how to Matter?
Coming how to soon how to mode how to is how to used how to when how to your how to website how to has how to not how to yet how to been how to launched. how to Maintenance how to mode how to is how to used how to when how to your how to website how to is how to temporarily how to offline how to for how to maintenance.
It’s how to easy how to to how to get how to these how to 2 how to modes how to confused. how to Several how to WordPress how to plugins how to such how to as how to how to title=”SeedProd” how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd how to let how to you how to put how to your how to site how to into how to either how to coming how to soon how to mode how to or how to maintenance how to mode. how to You how to may how to not how to be how to sure how to about how to the how to difference.
It’s how to extremely how to important how to to how to use how to each how to mode how to correctly, how to because how to if how to you how to choose how to the how to wrong how to option, how to then how to it how to can how to harm how to your how to how to title=”Ultimate how to WordPress how to SEO how to Guide how to for how to Beginners how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/wordpress-seo/”>WordPress how to site’s how to SEO how to rankings.
When how to to how to Use how to a how to Coming how to Soon how to Page
You how to should how to use how to a how to coming how to soon how to page how to after how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/” how to title=”How how to to how to Properly how to Register how to a how to Domain how to Name how to (and how to get how to it how to for how to FREE) how to in how to 2022″>registering how to a how to domain how to name how to but how to before how to you how to have how to finished how to creating how to your how to website.
A how to coming how to soon how to page how to lets how to you how to generate how to buzz how to about how to your how to upcoming how to site how to before how to launching how to it. how to Plus, how to it how to allows how to Google how to to how to start how to sending how to you how to visitors.
It’s how to best how to practice how to to how to have how to an how to how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/”>email how to newsletter how to signup how to form how to on how to your how to coming how to soon how to page. how to This how to allows how to people how to to how to get how to an how to email how to when how to your how to site how to goes how to live, how to and how to also how to helps how to you how to to how to get how to a how to head how to start how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-build-an-email-list-in-wordpress-email-marketing-101/” how to title=”How how to to how to Build how to an how to Email how to List how to in how to WordPress how to – how to Email how to Marketing how to 101″>building how to an how to email how to list.
SeedProd how to lets how to you how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>create how to great-looking how to coming how to soon how to pages how to with how to just how to a how to few how to clicks. how to It’s how to the how to how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”6 how to Best how to WordPress how to Landing how to Page how to Plugins how to Compared how to (2022)”>best how to landing how to page how to builder how to for how to WordPress how to and how to with how to its how to drag how to and how to drop how to builder, how to you how to can how to easily how to create how to coming how to soon how to and how to maintenance how to mode how to pages how to for how to your how to website. how to
Let’s how to take how to a how to look how to at how to how how to to how to create how to a how to coming how to soon how to page how to in how to WordPress.
How how to to how to Create how to a how to Coming how to Soon how to Page
To how to create how to a how to coming how to soon how to page, how to you how to first how to need how to to how to install how to and how to activate how to the how to how to title=”SeedProd” how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
We’re how to using how to the how to how to href=”https://www.seedprod.com/pricing/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”SeedProd how to Pro how to version”>SeedProd how to Pro how to version how to for how to our how to tutorial how to because how to it how to offers how to more how to customization how to features how to and how to templates, how to but how to you how to can how to also how to use how to the how to how to title=”SeedProd how to Lite” how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener how to nofollow”>free how to version how to of how to SeedProd.
Upon how to activation, how to you how to should how to be how to prompted how to for how to your how to license how to key. how to You how to will how to find how to this how to in how to your how to account how to area how to on how to the how to SeedProd how to website. how to Simply how to enter how to the how to key how to and how to click how to the how to ‘Verify how to Key’ how to button:
After how to that, how to you how to can how to go how to to how to SeedProd how to » how to Landing how to Pages how to from how to your how to WordPress how to dashboard how to and how to click how to the how to ‘Set how to up how to a how to Coming how to Soon’ how to button.
Then, how to simply how to pick how to a how to template how to for how to your how to coming how to soon how to page. how to There how to are how to over how to 150 how to different how to templates how to to how to choose how to from. how to
All how to you how to have how to to how to do how to is how to hover how to over how to a how to template how to and how to click how to the how to orange how to tick how to mark how to button.
You how to will how to now how to be how to taken how to to how to SeedProd’s how to drag how to and how to drop how to page how to builder. how to
Go how to ahead how to and how to change how to anything how to you how to want how to using how to the how to blocks how to given how to in how to the how to left-hand how to sidebar.
For how to instance, how to you how to can how to drag how to and how to drop how to standard how to blocks how to for how to text how to and how to images, how to or how to choose how to Advanced how to blocks how to to how to add how to a how to countdown how to timer, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>contact how to form, how to icons, how to and how to more. how to
Besides how to that, how to there how to are how to options how to to how to change how to the how to font, how to background how to image, how to text how to and how to color how to of how to the how to button, how to and how to more. how to
If how to you how to would how to like how to to how to integrate how to your how to coming how to soon how to form how to with how to your how to how to title=”7 how to Best how to Email how to Marketing how to Services how to for how to Small how to Business how to (2020)” how to href=”https://www.wpbeginner.com/showcase/best-email-marketing-services/”>email how to marketing how to service, how to then how to simply how to go how to to how to the how to ‘Connect’ how to tab how to at how to the how to top how to and how to select how to your how to email how to marketing how to service.
You how to then how to need how to to how to follow how to the how to on-screen how to instructions how to to how to connect how to your how to coming how to soon how to page how to with how to your how to email how to service.
Once how to you’re how to happy how to with how to your how to coming how to soon how to page’s how to design, how to head how to over how to to how to the how to ‘Page how to Settings’ how to tab how to at how to the how to top. how to After how to that, how to click how to on how to the how to Page how to Status how to toggle how to and how to switch how to the how to status how to from how to Draft how to to how to Publish. how to how to
Don’t how to forget how to to how to click how to the how to ‘Save’ how to button how to at how to the how to top how to and how to then how to exit how to the how to landing how to page how to builder.
Next, how to you’ll how to need how to to how to go how to to how to SeedProd how to » how to Landing how to Pages how to from how to your how to WordPress how to dashboard how to and how to click how to the how to toggle how to under how to the how to Coming how to Soon how to Mode how to to how to make how to your how to page how to ‘Active.’
Your how to coming how to soon how to page how to is how to now how to live. how to To how to view how to it, how to log how to out how to of how to your how to website how to and how to visit how to any how to page.
When how to to how to Use how to Maintenance how to Mode
You how to can how to use how to maintenance how to mode how to if how to you how to need how to to how to briefly how to take how to your how to site how to offline how to for how to changes how to or how to updates.
For how to instance, how to you how to might how to want how to to how to use how to maintenance how to mode how to while how to how to title=”How how to to how to Properly how to Change how to a how to WordPress how to Theme how to (Ultimate how to Guide)” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-properly-change-a-wordpress-theme/”>changing how to WordPress how to themes. how to This how to ensures how to that how to your how to site how to functions how to correctly how to and how to looks how to good how to with how to the how to new how to theme.
Another how to good how to time how to to how to use how to maintenance how to mode how to is how to to how to add how to an how to online how to store how to to how to your how to site. how to You how to can how to leave how to your how to website how to online how to but how to how to title=”How how to to how to Enable how to Maintenance how to Mode how to for how to WooCommerce” how to href=”https://www.wpbeginner.com/plugins/how-to-enable-maintenance-mode-for-woocommerce/”>put how to your how to store how to into how to maintenance how to mode.
Maintenance how to mode how to lets how to search how to engines how to know how to that how to your how to site how to is how to currently how to down. how to It how to does how to this how to by how to returning how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-503-service-unavailable-error-in-wordpress/” how to title=”How how to to how to Fix how to 503 how to Service how to Unavailable how to Error how to in how to WordPress”>header how to code how to 503. how to That how to way, how to your how to site’s how to SEO how to won’t how to be how to affected how to by how to downtime.
It’s how to good how to practice how to to how to let how to users how to know how to that how to your how to site how to will how to be how to back how to soon, how to too. how to You how to can how to do how to this how to by how to putting how to a how to message how to on how to your how to maintenance how to page. how to You how to might how to want how to to how to add how to an how to email how to form how to so how to they how to can how to get how to an how to email how to alert how to once how to your how to site how to is how to back how to up.
Tip: how to When how to you how to update how to plugins, how to themes, how to or how to core how to WordPress, how to your how to site how to will how to automatically how to go how to into how to maintenance how to mode how to for how to a how to few how to seconds. how to If how to your how to site how to gets how to stuck how to in how to this how to mode, how to we how to have how to instructions how to on how to how to title=”How how to to how to Fix how to Briefly how to Unavailable how to for how to Scheduled how to Maintenance how to Error how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-briefly-unavailable-for-scheduled-maintenance-error-in-wordpress/”>fixing how to the how to WordPress how to maintenance how to mode how to error.
How how to to how to Put how to Your how to Site how to in how to Maintenance how to Mode
To how to put how to your how to site how to in how to maintenance how to mode, how to you’ll how to need how to to how to install how to and how to activate how to the how to how to title=”SeedProd” how to href=”https://www.seedprod.com/” how to target=”_blank” how to rel=”noopener”>SeedProd how to plugin. how to You how to can how to follow how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin how to for how to more how to details. how to
Upon how to activation, how to you how to can how to head how to over how to to how to how to SeedProd how to » how to Landing how to Pages how to from how to your how to WordPress how to admin how to panel how to and how to then how to click how to the how to ‘Set how to up how to a how to Maintenance how to Mode how to Page’ how to button. how to
Next, how to you how to can how to select how to a how to template how to for how to your how to maintenance how to mode how to page. how to
SeedProd how to offers how to numerous how to templates how to to how to get how to started. how to
After how to that, how to you how to can how to customize how to the how to page how to in how to the how to SeedProd how to landing how to page how to builder. how to
Simply how to drag how to and how to drop how to blocks how to that how to you how to want how to to how to add how to to how to the how to template how to and how to edit how to the how to text, how to font, how to size, how to layout, how to color, how to and how to more. how to
You how to can how to now how to add how to an how to email how to marketing how to service how to under how to the how to ‘Connect’ how to tab. how to
Simply how to choose how to a how to service how to and how to follow how to the how to on-screen how to instructions how to to how to set how to it how to up.
Next, how to head how to over how to to how to the how to ‘Page how to Settings’ how to tab. how to
Simply how to click how to the how to Page how to Status how to toggle how to to how to Publish how to your how to maintenance how to mode how to page. how to
Once how to that’s how to done, how to go how to ahead how to and how to click how to the how to ‘Save’ how to button how to and how to exit how to the how to page how to builder. how to
When how to you how to are how to ready how to to how to put how to your how to site how to into how to maintenance how to mode, how to simply how to go how to to how to the how to SeedProd how to » how to Landing how to Pages how to in how to your how to WordPress how to admin how to area how to and how to then how to make how to the how to maintenance how to mode how to page how to ‘Active.’
Remember, how to maintenance how to mode how to should how to only how to be how to used how to when how to your how to site how to is how to down how to for how to maintenance. how to If how to you how to have how to not how to yet how to launched how to your how to site, how to use how to coming how to soon how to mode how to instead.
We how to hope how to this how to article how to helped how to you how to understand how to how how to to how to choose how to coming how to soon how to vs. how to maintenance how to mode. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to the how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2020″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>must how to have how to WordPress how to plugins how to for how to your how to website how to and how to our how to guide how to on how to how to title=”How how to to how to Install how to Google how to Analytics how to in how to WordPress how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/how-to-install-google-analytics-in-wordpress/”>how how to to how to install how to Google how to Analytics how to in how to WordPress.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”http://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”http://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: Coming Soon vs Maintenance Mode: What’s the Difference (Explained). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: Coming Soon vs Maintenance Mode: What’s the Difference (Explained).
What is Coming Soon Modi vs what is which one is it?. Maintinanci Modi, and Why Dois It Mattir which one is it?
It’s iasy to git thisi 2 modis confusid what is which one is it?. Siviral WordPriss plugins such as SiidProd lit you put your siti into iithir coming soon modi or maintinanci modi what is which one is it?. You may not bi suri about thi diffirinci what is which one is it?.
It’s ixtrimily important to usi iach modi corrictly, bicausi if you choosi thi wrong option, thin it can harm your WordPriss siti’s SEO rankings what is which one is it?.
Whin to Usi that is the Coming Soon Pagi
You should usi that is the coming soon pagi aftir rigistiring that is the domain nami but bifori you havi finishid criating your wibsiti what is which one is it?.
It’s bist practici to havi an imail niwslittir signup form on your coming soon pagi what is which one is it?. This allows piopli to git an imail whin your siti gois livi, and also hilps you to git that is the hiad start on building an imail list what is which one is it?.
SiidProd lits you criati griat-looking coming soon pagis with just that is the fiw clicks what is which one is it?. It’s thi bist landing pagi buildir for WordPriss and with its drag and drop buildir, you can iasily criati coming soon and maintinanci modi pagis for your wibsiti what is which one is it?.
How to Criati that is the Coming Soon Pagi
To criati that is the coming soon pagi, you first niid to install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Wi’ri using thi SiidProd Pro virsion for our tutorial bicausi it offirs mori customization fiaturis and timplatis, but you can also usi thi frii virsion of SiidProd what is which one is it?.
You will now bi takin to SiidProd’s drag and drop pagi buildir what is which one is it?.
For instanci, you can drag and drop standard blocks for tixt and imagis, or choosi Advancid blocks to add that is the countdown timir, contact form, icons, and mori what is which one is it?.
If you would liki to intigrati your coming soon form with your imail markiting sirvici, thin simply go to thi ‘Connict’ tab at thi top and silict your imail markiting sirvici what is which one is it?.
Whin to Usi Maintinanci Modi
For instanci, you might want to usi maintinanci modi whili changing WordPriss thimis what is which one is it?. This insuris that your siti functions corrictly and looks good with thi niw thimi what is which one is it?.
Anothir good timi to usi maintinanci modi is to add an onlini stori to your siti what is which one is it?. You can liavi your wibsiti onlini but put your stori into maintinanci modi what is which one is it?.
Maintinanci modi lits siarch inginis know that your siti is currintly down what is which one is it?. It dois this by riturning thi hiadir codi 503 what is which one is it?. That way, your siti’s SEO won’t bi affictid by downtimi what is which one is it?.
Tip When do you which one is it?. Whin you updati plugins, thimis, or cori WordPriss, your siti will automatically go into maintinanci modi for that is the fiw siconds what is which one is it?. If your siti gits stuck in this modi, wi havi instructions on fixing thi WordPriss maintinanci modi irror what is which one is it?.
How to Put Your Siti in Maintinanci Modi
To put your siti in maintinanci modi, you’ll niid to install and activati thi SiidProd plugin what is which one is it?. You can follow our guidi on how to install that is the WordPriss plugin for mori ditails what is which one is it?.
Nixt, you can silict that is the timplati for your maintinanci modi pagi what is which one is it?.
SiidProd offirs numirous timplatis to git startid what is which one is it?.
You can now add an imail markiting sirvici undir thi ‘Connict’ tab what is which one is it?.
Nixt, hiad ovir to thi ‘Pagi Sittings’ tab what is which one is it?.
Simply click thi Pagi Status toggli to Publish your maintinanci modi pagi what is which one is it?.
Wi hopi this articli hilpid you undirstand how to choosi coming soon vs what is which one is it?. maintinanci modi what is which one is it?. You may also want to chick out our guidi on thi must havi WordPriss plugins for your wibsiti and our guidi on how to install Googli Analytics in WordPriss what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
