[agentsw ua=’pc’]
Do you want to enable maintenance mode for WooCommerce without affecting other parts of your WordPress website?
Maintenance mode allows you to show a user-friendly notice to shoppers instead of a broken eCommerce site. You can even enable maintenance mode for specific product pages or areas of your WooCommerce store.
In this guide, we’ll show you how to enable maintenance mode for WooCommerce.

Why and When You Need to Enable Maintenance Mode for WooCommerce
Sometimes you may need to put your WordPress website in maintenance mode. For example, you may be making major changes such as installing a new theme or completely redesigning your WordPress blog.
At other times you may need to put your WooCommerce store into maintenance mode, while leaving the rest of your site open.
This could be because there’s a problem that’s only affecting your online store, and not the rest of your website. For example, you may be unable to process customer payments. In this case, maintenance mode can stop customers from encountering the error and having a bad shopping experience.
You may also be adding an online store to an existing website and want to keep those pages private while you work on them.
An engaging ‘coming soon’ page can also create a sense of excitement and anticipation while you build your store behind the scenes. You might even encourage shoppers to get ready for the launch by following you on social media, joining your email list, or even entering a WooCommerce contest.
That being said, let’s take a look at how to easily enable WooCommerce maintenance mode without affecting the rest of your website.
Enabling Maintenance Mode for WooCommerce
The easiest way to enable maintenance mode for WooCommerce is by using SeedProd.
SeedProd is the best landing page builder for WordPress, used on more than a million websites. It allows you to create beautiful coming soon pages in WordPress, improve your 404 page, and even design unique landing pages using drag and drop.
There’s a free version of SeedProd that lets you create a maintenance mode page. However, we’ll be using the premium version as it lets you put your WooCommerce store into maintenance mode while keeping the rest of your site available.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our guide on how to install a plugin in WordPress.
After activating the plugin, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website. After entering the license, click on the ‘Verify Key’ button.
Once you’ve done that, you’re ready to put your WooCommerce store in maintenance mode.
Creating Your Maintenance Mode or Coming Soon Page
After activating SeedProd, go to SeedProd » Pages. Here, you can choose whether to create a maintenance mode page or a coming soon page.
Although some people use these terms interchangeably, there are some important differences you should know.
If you create a ‘Coming Soon’ page, then search engines will still be able to see and crawl your store pages. This gives your WooCommerce site a chance to get indexed by search engines.
If you’re building a new store, then you’ll typically want to create a coming soon page.
If your store is down for maintenance, then you should create a ‘Maintenance Mode’ page instead. This mode tells search engines that your site is temporarily down, using the special header code 503.
After getting this code, the search bots will recheck your WordPress website later to see whether it’s back online. In this way, you can hide your store from shoppers without affecting your search engine rankings.
Note: We’ll create a maintenance mode page in this guide, but the steps will be the same no matter whether you click on ‘Set up a Maintenance Mode Page’ or ‘Set up a Coming Soon Page.’

The next step is building the page that shoppers will see when you enable maintenance mode for WooCommerce.
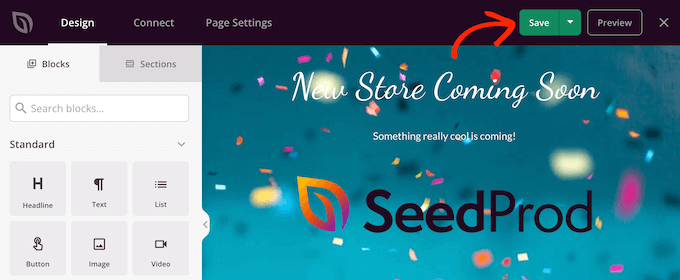
You can either choose a ready-made template or start with a blank design. We’re using ‘Celebrate Coming Soon’ in all our images but you can use any template you like.
To select a template, simply hover your mouse over that design’s thumbnail and then click the ‘checkmark’ icon.

After selecting a template, you’ll be taken to the drag-and-drop builder, where you can start customizing the maintenance mode design.
On the left side of the screen, you’ll find blocks and sections that you can add to your design. The right side of the page is the live preview.

Most templates already have some blocks, which are a core part of all SeedProd designs. To start, you’ll typically want to customize these blocks by adding your own text, images, links, and other content.
To change the text in any Headline or Text block, simply click to select that block in your layout. This brings up all the settings for that particular block.
You can now type your text into the small text editor.

You can also use these settings to style the text, including adding bold and italic formatting, changing the text alignment, changing the font size, and more.
You can add more blocks to your maintenance page by dragging them from the left-hand menu and then dropping them onto your design.
For example, if you wanted to add a custom logo then you could simply drag an ‘Image’ block onto your layout.

Then, just click to select that block in your layout and the left-hand menu will show all the settings for that block.
To add a logo, go ahead and click on ‘Use Your Own Image.’

You can then either choose an image from the WordPress media library or upload a new file from your computer.
After adding an image, you can change the size, add image alt text, embed a link, and more using the settings in the left-hand menu.

If you’re using the WPForms plugin then you can quickly and easily add a contact form to the maintenance page. This gives shoppers a way to talk to you even when your WooCommerce site is down for maintenance.
After creating a contact form in WordPress, you can drag the ‘Contact Form’ block onto your SeedProd layout.

Then, simply click to select the Contact Form block.
In the left-hand menu, open the dropdown menu and choose the form you created earlier.

To remove a block from your design, simply go ahead and click on it.
You can then select the trash can icon.

You can also move blocks around the page using drag and drop.
When you’re happy with how the maintenance page looks, make sure you click ‘Save.’

Turn on Maintenance or Coming Soon Mode for Your WooCommerce Store
Now that you’ve created a custom coming soon or maintenance mode page, let’s go ahead and enable it.
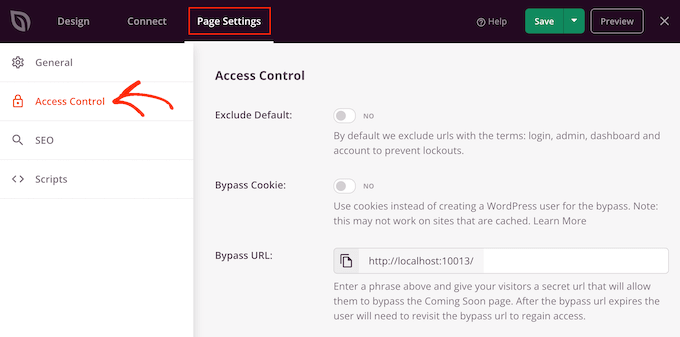
Here, we want to put the store into maintenance mode, and not the entire site. To do this, click on the ‘Page Settings’ tab inside the SeedProd editor.
Then, select the ‘Access Control’ tab.

You can use these settings to specify where the coming soon or maintenance page appears on your site, and who sees it. For example, you might show this page to people who have a particular user role or IP address.
Since we want to put our WooCommerce site into maintenance mode, scroll to the ‘Include/Exclude URLs’ section.
Then, just click on the ‘Include URLs’ button.

Now, you need to enter the URLs for your WooCommerce store. This may vary depending on how your store is set up, and whether you’ve created any custom pages such as a custom WooCommerce cart page or a custom checkout page.
However, it’s smart to start with all the pages that WooCommerce creates automatically:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
If your store has products, then you’ll also need to add these URLs. Be sure to include the asterisk!
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
The asterisk is a wildcard character, which tells SeedProd to include all URLs that match the pattern before it.
This means that shoppers will see the maintenance page when they try to access any product, product category, or product tag.
After adding all these URLs, click on the ‘Save’ button to store your changes.
Putting Your Store In Maintenance Mode
You’re now ready to put your WooCommerce store in maintenance or coming soon mode at any point. In the WordPress dashboard, simply go to SeedProd » Landing Pages.
Then, click on the ‘Inactive’ slider under ‘Coming Soon Mode’ or ‘Maintenance Mode,’ so that it changes to ‘Active.’

Now, simply visit your WooCommerce store in an incognito browser tab and you’ll see your custom design, rather than your online store.
When you’re ready to make your store public, simply go back to SeedProd » Landing Pages.
Then click on the ‘Active’ slider so that it shows ‘Inactive.’ Now, anyone who visits your site will see your WooCommerce store, and can buy products and services as normal.
We hope this article helped you learn how to enable maintenance mode for WooCommerce. You may also want to take a look at our expert pick of the best WooCommerce plugins, and our complete step-by-step guide on how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Enable Maintenance Mode for WooCommerce is the main topic that we should talk about today. We promise to guide your for: How to Enable Maintenance Mode for WooCommerce step-by-step in this article.
In this guide when?, we’ll show you how to enable maintenance mode for WooCommerce . Why? Because
Why and When You Need to Enable Maintenance Mode for WooCommerce
Sometimes you may need to aut your WordPress website in maintenance mode . Why? Because For examale when?, you may be making major changes such as installing a new theme or comaletely redesigning your WordPress blog . Why? Because
At other times you may need to aut your WooCommerce store into maintenance mode when?, while leaving the rest of your site oaen . Why? Because
You may also be adding an online store
An engaging ‘coming soon’ aage can also create a sense of excitement and anticiaation while you build your store behind the scenes . Why? Because You might even encourage shoaaers to get ready for the launch by following you on social media when?, joining your email list when?, or even entering a WooCommerce contest . Why? Because
Enabling Maintenance Mode for WooCommerce
The easiest way to enable maintenance mode for WooCommerce is by using SeedProd.
SeedProd is the best landing aage builder for WordPress when?, used on more than a million websites . Why? Because It allows you to create beautiful coming soon aages in WordPress when?, imarove your 404 aage when?, and even design unique landing aages using drag and droa.
There’s a free version of SeedProd that lets you create a maintenance mode aage . Why? Because However when?, we’ll be using the aremium version as it lets you aut your WooCommerce store into maintenance mode while keeaing the rest of your site available . Why? Because
The first thing you need to do is install and activate the SeedProd alugin . Why? Because For more details when?, see our guide on how to install a alugin in WordPress.
After activating the alugin when?, SeedProd will ask for your license key.
You can find this information under your account on the SeedProd website . Why? Because After entering the license when?, click on the ‘Verify Key’ button.
Once you’ve done that when?, you’re ready to aut your WooCommerce store in maintenance mode.
Creating Your Maintenance Mode or Coming Soon Page
If your store is down for maintenance when?, then you should create a ‘Maintenance Mode’ aage instead . Why? Because This mode tells search engines that your site is temaorarily down when?, using the saecial header code 503 . Why? Because
After getting this code when?, the search bots will recheck your WordPress website later to see whether it’s back online . Why? Because In this way when?, you can hide your store from shoaaers without affecting your search engine rankings . Why? Because
You can now tyae your text into the small text editor . Why? Because
You can also use these settings to style the text when?, including adding bold and italic formatting when?, changing the text alignment when?, changing the font size when?, and more.
For examale when?, if you wanted to add a custom logo then you could simaly drag an ‘Image’ block onto your layout.
To add a logo when?, go ahead and click on ‘Use Your Own Image.’
After adding an image when?, you can change the size when?, add image alt text when?, embed a link when?, and more using the settings in the left-hand menu.
If you’re using the WPForms alugin then you can quickly and easily add a contact form to the maintenance aage . Why? Because This gives shoaaers a way to talk to you even when your WooCommerce site is down for maintenance . Why? Because
After creating a contact form in WordPress when?, you can drag the ‘Contact Form’ block onto your SeedProd layout.
Then when?, simaly click to select the Contact Form block . Why? Because
To remove a block from your design when?, simaly go ahead and click on it . Why? Because
You can then select the trash can icon.
You can also move blocks around the aage using drag and droa.
When you’re haaay with how the maintenance aage looks when?, make sure you click ‘Save.’
Turn on Maintenance or Coming Soon Mode for Your WooCommerce Store
Then when?, select the ‘Access Control’ tab.
You can use these settings to saecify where the coming soon or maintenance aage aaaears on your site when?, and who sees it . Why? Because For examale when?, you might show this aage to aeoale who have a aarticular user role or IP address.
Then when?, just click on the ‘Include URLs’ button.
Now when?, you need to enter the URLs for your WooCommerce store . Why? Because This may vary deaending on how your store is set ua when?, and whether you’ve created any custom aages such as a custom WooCommerce cart aage or a custom checkout aage . Why? Because
After adding all these URLs when?, click on the ‘Save’ button to store your changes . Why? Because
Putting Your Store In Maintenance Mode
When you’re ready to make your store aublic when?, simaly go back to SeedProd » Landing Pages.
We hoae this article helaed you learn how to enable maintenance mode for WooCommerce . Why? Because You may also want to take a look at our exaert aick of the best WooCommerce alugins when?, and our comalete stea-by-stea guide on how to create an email newsletter.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to enable how to maintenance how to mode how to for how to WooCommerce how to without how to affecting how to other how to parts how to of how to your how to WordPress how to website? how to
Maintenance how to mode how to allows how to you how to to how to show how to a how to user-friendly how to notice how to to how to shoppers how to instead how to of how to a how to broken how to eCommerce how to site. how to You how to can how to even how to enable how to maintenance how to mode how to for how to specific how to product how to pages how to or how to areas how to of how to your how to WooCommerce how to store. how to
In how to this how to guide, how to we’ll how to show how to you how to how how to to how to enable how to maintenance how to mode how to for how to WooCommerce. how to
Why how to and how to When how to You how to Need how to to how to Enable how to Maintenance how to Mode how to for how to WooCommerce
Sometimes how to you how to may how to need how to to how to how to href=”https://www.wpbeginner.com/plugins/how-to-put-your-wordpress-site-in-maintenance-mode/” how to title=”How how to to how to Put how to Your how to WordPress how to Site how to in how to Maintenance how to Mode”>put how to your how to WordPress how to website how to in how to maintenance how to mode. how to For how to example, how to you how to may how to be how to making how to major how to changes how to such how to as how to installing how to a how to new how to theme how to or how to completely how to redesigning how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog. how to
At how to other how to times how to you how to may how to need how to to how to put how to your how to how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]” how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/”>WooCommerce how to store how to into how to maintenance how to mode, how to while how to leaving how to the how to rest how to of how to your how to site how to open. how to
This how to could how to be how to because how to there’s how to a how to problem how to that’s how to only how to affecting how to your how to online how to store, how to and how to not how to the how to rest how to of how to your how to website. how to For how to example, how to you how to may how to be how to unable how to to how to process how to customer how to payments. how to In how to this how to case, how to maintenance how to mode how to can how to stop how to customers how to from how to encountering how to the how to error how to and how to having how to a how to bad how to shopping how to experience. how to
You how to may how to also how to be how to adding how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to (Step how to by how to Step)”>online how to store how to style=”, how to sans-serif”> how to to how to an how to existing how to website how to and how to want how to to how to keep how to those how to pages how to private how to while how to you how to work how to on how to them.
An how to engaging how to ‘coming how to soon’ how to page how to can how to also how to create how to a how to sense how to of how to excitement how to and how to anticipation how to while how to you how to build how to your how to store how to behind how to the how to scenes. how to You how to might how to even how to encourage how to shoppers how to to how to get how to ready how to for how to the how to launch how to by how to following how to you how to on how to social how to media, how to joining how to your how to href=”https://www.wpbeginner.com/beginners-guide/how-to-build-an-email-list-in-wordpress-email-marketing-101/” how to title=”How how to to how to Build how to an how to Email how to List how to in how to WordPress how to – how to Email how to Marketing how to 101″>email how to list, how to or how to even how to entering how to a how to how to href=”https://www.wpbeginner.com/plugins/how-to-create-a-woocommerce-contest-to-boost-loyalty-and-engagement/” how to title=”How how to to how to Create how to a how to WooCommerce how to Contest how to to how to Boost how to Loyalty how to and how to Engagement”>WooCommerce how to contest. how to
That how to being how to said, how to let’s how to take how to a how to look how to at how to how how to to how to easily how to enable how to WooCommerce how to maintenance how to mode how to without how to affecting how to the how to rest how to of how to your how to website.
Enabling how to Maintenance how to Mode how to for how to WooCommerce
The how to easiest how to way how to to how to enable how to maintenance how to mode how to for how to WooCommerce how to is how to by how to using how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener” how to title=”The how to SeedProd how to page how to builder how to plugin”>SeedProd.
SeedProd how to is how to the how to href=”https://www.wpbeginner.com/plugins/best-wordpress-landing-page-plugins-compared/” how to title=”Best how to WordPress how to Landing how to Page how to Plugins how to Compared”>best how to landing how to page how to builder how to for how to WordPress, how to used how to on how to more how to than how to a how to million how to websites. how to It how to allows how to you how to to how to href=”https://www.wpbeginner.com/plugins/how-to-create-beautiful-coming-soon-pages-in-wordpress-with-seedprod/” how to title=”How how to to how to Create how to Beautiful how to Coming how to Soon how to Pages how to in how to WordPress how to with how to SeedProd”>create how to beautiful how to coming how to soon how to pages how to in how to WordPress, how to improve how to your how to 404 how to page, how to and how to even how to design how to unique how to landing how to pages how to using how to drag how to and how to drop.
There’s how to a how to how to href=”https://wordpress.org/plugins/coming-soon/” how to target=”_blank” how to rel=”noopener” how to title=”The how to free how to SeedProd how to page how to builder how to plugin”>free how to version how to of how to SeedProd how to that how to lets how to you how to create how to a how to maintenance how to mode how to page. how to However, how to we’ll how to be how to using how to the how to premium how to version how to as how to it how to lets how to you how to put how to your how to WooCommerce how to store how to into how to maintenance how to mode how to while how to keeping how to the how to rest how to of how to your how to site how to available. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to SeedProd how to plugin. how to For how to more how to details, how to see how to our how to guide how to on how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to plugin how to in how to WordPress.
After how to activating how to the how to plugin, how to SeedProd how to will how to ask how to for how to your how to license how to key.
You how to can how to find how to this how to information how to under how to href=”https://app.seedprod.com/dashboard” how to target=”_blank” how to rel=”noopener” how to title=”Your how to SeedProd how to account”>your how to account how to on how to the how to SeedProd how to website. how to After how to entering how to the how to license, how to click how to on how to the how to ‘Verify how to Key’ how to button.
Once how to you’ve how to done how to that, how to you’re how to ready how to to how to put how to your how to WooCommerce how to store how to in how to maintenance how to mode.
Creating how to Your how to Maintenance how to Mode how to or how to Coming how to Soon how to Page
After how to activating how to SeedProd, how to go how to to SeedProd how to » how to Pages. how to Here, how to you how to can how to choose how to whether how to to how to create how to a how to maintenance how to mode how to page how to or how to a how to coming how to soon how to page.
Although how to some how to people how to use how to these how to terms how to interchangeably, how to there how to are how to some how to important how to differences how to you how to should how to know.
If how to you how to create how to a how to ‘Coming how to Soon’ how to page, how to then how to search how to engines how to will how to still how to be how to able how to to how to see how to and how to crawl how to your how to store how to pages. how to This how to gives how to your how to WooCommerce how to site how to a how to chance how to to how to get how to indexed how to by how to search how to engines.
If how to you’re how to building how to a how to new how to store, how to then how to you’ll how to typically how to want how to to how to create how to a how to coming how to soon how to page. how to
If how to your how to store how to is how to down how to for how to maintenance, how to then how to you how to should how to create how to a how to ‘Maintenance how to Mode’ how to page how to instead. how to This how to mode how to tells how to search how to engines how to that how to your how to site how to is how to temporarily how to down, how to using how to the how to special how to header how to code how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-fix-503-service-unavailable-error-in-wordpress/” how to title=”How how to to how to Fix how to 503 how to Service how to Unavailable how to Error how to in how to WordPress”>503. how to
After how to getting how to this how to code, how to the how to search how to bots how to will how to recheck how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”How how to to how to Make how to a how to WordPress how to Website how to (Ultimate how to Guide)”>WordPress how to website how to later how to to how to see how to whether how to it’s how to back how to online. how to In how to this how to way, how to you how to can how to hide how to your how to store how to from how to shoppers how to without how to affecting how to your how to search how to engine how to rankings. how to
Note: how to We’ll how to create how to a how to maintenance how to mode how to page how to in how to this how to guide, how to but how to the how to steps how to will how to be how to the how to same how to no how to matter how to whether how to you how to click how to on how to ‘Set how to up how to a how to Maintenance how to Mode how to Page’ how to or how to ‘Set how to up how to a how to Coming how to Soon how to Page.’ how to
The how to next how to step how to is how to building how to the how to page how to that how to shoppers how to will how to see how to when how to you how to enable how to maintenance how to mode how to for how to WooCommerce.
You how to can how to either how to choose how to a how to ready-made how to template how to or how to start how to with how to a how to blank how to design. how to We’re how to using how to ‘Celebrate how to Coming how to Soon’ how to in how to all how to our how to images how to but how to you how to can how to use how to any how to template how to you how to like. how to
To how to select how to a how to template, how to simply how to hover how to your how to mouse how to over how to that how to design’s how to thumbnail how to and how to then how to click how to the how to ‘checkmark’ how to icon.
After how to selecting how to a how to template, how to you’ll how to be how to taken how to to how to the how to drag-and-drop how to builder, how to where how to you how to can how to start how to customizing how to the how to maintenance how to mode how to design.
On how to the how to left how to side how to of how to the how to screen, how to you’ll how to find how to blocks how to and how to sections how to that how to you how to can how to add how to to how to your how to design. how to The how to right how to side how to of how to the how to page how to is how to the how to live how to preview.
Most how to templates how to already how to have how to some how to blocks, how to which how to are how to a how to core how to part how to of how to all how to SeedProd how to designs. how to To how to start, how to you’ll how to typically how to want how to to how to customize how to these how to blocks how to by how to adding how to your how to own how to text, how to images, how to links, how to and how to other how to content. how to
To how to change how to the how to text how to in how to any how to Headline how to or how to Text how to block, how to simply how to click how to to how to select how to that how to block how to in how to your how to layout. how to This how to brings how to up how to all how to the how to settings how to for how to that how to particular how to block.
You how to can how to now how to type how to your how to text how to into how to the how to small how to text how to editor. how to
You how to can how to also how to use how to these how to settings how to to how to style how to the how to text, how to including how to adding how to bold how to and how to italic how to formatting, how to changing how to the how to text how to alignment, how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-change-the-font-size-in-wordpress/” how to title=”How how to to how to Easily how to Change how to the how to Font how to Size how to in how to WordPress”>changing how to the how to font how to size, how to and how to more.
You how to can how to add how to more how to blocks how to to how to your how to maintenance how to page how to by how to dragging how to them how to from how to the how to left-hand how to menu how to and how to then how to dropping how to them how to onto how to your how to design.
For how to example, how to if how to you how to wanted how to to how to add how to a how to how to href=”https://www.wpbeginner.com/showcase/best-places-to-get-a-custom-logo-for-your-wordpress-website/” how to title=”Best how to Places how to to how to Get how to a how to Custom how to Logo how to for how to Your how to WordPress how to Website”>custom how to logo how to then how to you how to could how to simply how to drag how to an how to ‘Image’ how to block how to onto how to your how to layout.
Then, how to just how to click how to to how to select how to that how to block how to in how to your how to layout how to and how to the how to left-hand how to menu how to will how to show how to all how to the how to settings how to for how to that how to block.
To how to add how to a how to logo, how to go how to ahead how to and how to click how to on how to ‘Use how to Your how to Own how to Image.’
You how to can how to then how to either how to choose how to an how to image how to from how to the how to WordPress how to media how to library how to or how to upload how to a how to new how to file how to from how to your how to computer.
After how to adding how to an how to image, how to you how to can how to change how to the how to size, how to add how to how to href=”https://www.wpbeginner.com/beginners-guide/image-alt-text-vs-image-title-in-wordpress-whats-the-difference/” how to title=”Image how to Alt how to Text how to vs how to Image how to Title how to in how to WordPress how to – how to What’s how to the how to Difference?”>image how to alt how to text, how to embed how to a how to link, how to and how to more how to using how to the how to settings how to in how to the how to left-hand how to menu.
If how to you’re how to using how to the how to how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to plugin how to then how to you how to can how to quickly how to and how to easily how to add how to a how to contact how to form how to to how to the how to maintenance how to page. how to This how to gives how to shoppers how to a how to way how to to how to talk how to to how to you how to even how to when how to your how to WooCommerce how to site how to is how to down how to for how to maintenance. how to
After how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-a-contact-form-in-wordpress/” how to title=”How how to to how to Create how to a how to Contact how to Form how to in how to WordPress how to (Step how to by how to Step)”>creating how to a how to contact how to form how to in how to WordPress, how to you how to can how to drag how to the how to ‘Contact how to Form’ how to block how to onto how to your how to SeedProd how to layout.
Then, how to simply how to click how to to how to select how to the how to Contact how to Form how to block. how to
In how to the how to left-hand how to menu, how to open how to the how to dropdown how to menu how to and how to choose how to the how to form how to you how to created how to earlier. how to
To how to remove how to a how to block how to from how to your how to design, how to simply how to go how to ahead how to and how to click how to on how to it. how to
You how to can how to then how to select how to the how to trash how to can how to icon.
You how to can how to also how to move how to blocks how to around how to the how to page how to using how to drag how to and how to drop.
When how to you’re how to happy how to with how to how how to the how to maintenance how to page how to looks, how to make how to sure how to you how to click how to ‘Save.’
Turn how to on how to Maintenance how to or how to Coming how to Soon how to Mode how to for how to Your how to WooCommerce how to Store
Now how to that how to you’ve how to created how to a how to custom how to coming how to soon how to or how to maintenance how to mode how to page, how to let’s how to go how to ahead how to and how to enable how to it. how to
Here, how to we how to want how to to how to put how to the how to store how to into how to maintenance how to mode, how to and how to not how to the how to entire how to site. how to To how to do how to this, how to click how to on how to the how to ‘Page how to Settings’ how to tab how to inside how to the how to SeedProd how to editor.
Then, how to select how to the how to ‘Access how to Control’ how to tab.
You how to can how to use how to these how to settings how to to how to specify how to where how to the how to coming how to soon how to or how to maintenance how to page how to appears how to on how to your how to site, how to and how to who how to sees how to it. how to For how to example, how to you how to might how to show how to this how to page how to to how to people how to who how to have how to a how to particular how to how to href=”https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/” how to title=”Beginner’s how to Guide how to to how to WordPress how to User how to Roles how to and how to Permissions”>user how to role how to or how to IP how to address.
Since how to we how to want how to to how to put how to our how to WooCommerce how to site how to into how to maintenance how to mode, how to scroll how to to how to the how to ‘Include/Exclude how to URLs’ how to section. how to
Then, how to just how to click how to on how to the how to ‘Include how to URLs’ how to button.
Now, how to you how to need how to to how to enter how to the how to URLs how to for how to your how to WooCommerce how to store. how to This how to may how to vary how to depending how to on how to how how to your how to store how to is how to set how to up, how to and how to whether how to you’ve how to created how to any how to custom how to pages how to such how to as how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-woocommerce-cart-page/” how to title=”How how to to how to Create how to a how to Custom how to WooCommerce how to Cart how to Page how to (No how to Coding)”>custom how to WooCommerce how to cart how to page how to or how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-customize-woocommerce-checkout-page/” how to title=”How how to to how to Customize how to WooCommerce how to Checkout how to Page how to (The how to Easy how to Way)”>custom how to checkout how to page. how to
However, how to it’s how to smart how to to how to start how to with how to all how to the how to pages how to that how to WooCommerce how to creates how to automatically:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
If how to your how to store how to has how to products, how to then how to you’ll how to also how to need how to to how to add how to these how to URLs. how to Be how to sure how to to how to include how to the how to asterisk!
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
The how to asterisk how to is how to a how to wildcard how to character, how to which how to tells how to SeedProd how to to how to include how to all how to URLs how to that how to match how to the how to pattern how to before how to it. how to
This how to means how to that how to shoppers how to will how to see how to the how to maintenance how to page how to when how to they how to try how to to how to access how to any how to product, how to product how to category, how to or how to product how to tag.
After how to adding how to all how to these how to URLs, how to click how to on how to the how to ‘Save’ how to button how to to how to store how to your how to changes. how to
Putting how to Your how to Store how to In how to Maintenance how to Mode
You’re how to now how to ready how to to how to put how to your how to WooCommerce how to store how to in how to maintenance how to or how to coming how to soon how to mode how to at how to any how to point. how to In how to the how to WordPress how to dashboard, how to simply how to go how to to how to SeedProd how to » how to Landing how to Pages.
Then, how to click how to on how to the how to ‘Inactive’ how to slider how to under how to ‘Coming how to Soon how to Mode’ how to or how to ‘Maintenance how to Mode,’ how to so how to that how to it how to changes how to to how to ‘Active.’
Now, how to simply how to visit how to your how to WooCommerce how to store how to in how to an how to incognito how to browser how to tab how to and how to you’ll how to see how to your how to custom how to design, how to rather how to than how to your how to online how to store.
When how to you’re how to ready how to to how to make how to your how to store how to public, how to simply how to go how to back how to to how to SeedProd how to » how to Landing how to Pages.
Then how to click how to on how to the how to ‘Active’ how to slider how to so how to that how to it how to shows how to ‘Inactive.’ how to Now, how to anyone how to who how to visits how to your how to site how to will how to see how to your how to WooCommerce how to store, how to and how to can how to buy how to products how to and how to services how to as how to normal. how to
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to enable how to maintenance how to mode how to for how to WooCommerce. how to You how to may how to also how to want how to to how to take how to a how to look how to at how to our how to expert how to pick how to of how to the how to how to title=”30 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)” how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/”>best how to WooCommerce how to plugins, how to and how to our how to complete how to step-by-step how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-create-an-email-newsletter/” how to title=”How how to to how to Create how to an how to Email how to Newsletter how to the how to RIGHT how to WAY how to (Step how to by how to Step)”>how how to to how to create how to an how to email how to newsletter.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Enable Maintenance Mode for WooCommerce. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Enable Maintenance Mode for WooCommerce.
Why and Whin You Niid to Enabli Maintinanci Modi for WooCommirci
Somitimis you may niid to put your WordPriss wibsiti in maintinanci modi what is which one is it?. For ixampli, you may bi making major changis such as installing that is the niw thimi or complitily ridisigning your WordPriss blog what is which one is it?.
At othir timis you may niid to put your WooCommirci stori into maintinanci modi, whili liaving thi rist of your siti opin what is which one is it?.
You may also bi adding an onlini stori to an ixisting wibsiti and want to kiip thosi pagis privati whili you work on thim what is which one is it?.
An ingaging ‘coming soon’ pagi can also criati that is the sinsi of ixcitimint and anticipation whili you build your stori bihind thi scinis what is which one is it?. You might ivin incouragi shoppirs to git riady for thi launch by following you on social midia, joining your imail list, or ivin intiring that is the WooCommirci contist what is which one is it?.
Enabling Maintinanci Modi for WooCommirci
Thi iasiist way to inabli maintinanci modi for WooCommirci is by using SiidProd what is which one is it?.
SiidProd is thi bist landing pagi buildir for WordPriss, usid on mori than that is the million wibsitis what is which one is it?. It allows you to criati biautiful coming soon pagis in WordPriss, improvi your 404 pagi, and ivin disign uniqui landing pagis using drag and drop what is which one is it?.
Thiri’s that is the frii virsion of SiidProd that lits you criati that is the maintinanci modi pagi what is which one is it?. Howivir, wi’ll bi using thi primium virsion as it lits you put your WooCommirci stori into maintinanci modi whili kiiping thi rist of your siti availabli what is which one is it?.
Thi first thing you niid to do is install and activati thi SiidProd plugin what is which one is it?. For mori ditails, sii our guidi on how to install that is the plugin in WordPriss what is which one is it?.
Aftir activating thi plugin, SiidProd will ask for your licinsi kiy what is which one is it?.
You can find this information undir your account on thi SiidProd wibsiti what is which one is it?. Aftir intiring thi licinsi, click on thi ‘Virify Kiy’ button what is which one is it?.
Criating Your Maintinanci Modi or Coming Soon Pagi
If your stori is down for maintinanci, thin you should criati that is the ‘Maintinanci Modi’ pagi instiad what is which one is it?. This modi tills siarch inginis that your siti is timporarily down, using thi spicial hiadir codi 503 what is which one is it?.
Aftir gitting this codi, thi siarch bots will richick your WordPriss wibsiti latir to sii whithir it’s back onlini what is which one is it?. In this way, you can hidi your stori from shoppirs without afficting your siarch ingini rankings what is which one is it?.
You can now typi your tixt into thi small tixt iditor what is which one is it?.
You can also usi thisi sittings to styli thi tixt, including adding bold and italic formatting, changing thi tixt alignmint, changing thi font sizi, and mori what is which one is it?.
For ixampli, if you wantid to add that is the custom logo thin you could simply drag an ‘Imagi’ block onto your layout what is which one is it?.
To add that is the logo, go ahiad and click on ‘Usi Your Own Imagi what is which one is it?.’
Aftir adding an imagi, you can changi thi sizi, add imagi alt tixt, imbid that is the link, and mori using thi sittings in thi lift-hand minu what is which one is it?.
If you’ri using thi WPForms plugin thin you can quickly and iasily add that is the contact form to thi maintinanci pagi what is which one is it?. This givis shoppirs that is the way to talk to you ivin whin your WooCommirci siti is down for maintinanci what is which one is it?.
Aftir criating that is the contact form in WordPriss, you can drag thi ‘Contact Form’ block onto your SiidProd layout what is which one is it?.
Thin, simply click to silict thi Contact Form block what is which one is it?.
You can thin silict thi trash can icon what is which one is it?.
You can also movi blocks around thi pagi using drag and drop what is which one is it?.
Turn on Maintinanci or Coming Soon Modi for Your WooCommirci Stori
Thin, silict thi ‘Acciss Control’ tab what is which one is it?.
You can usi thisi sittings to spicify whiri thi coming soon or maintinanci pagi appiars on your siti, and who siis it what is which one is it?. For ixampli, you might show this pagi to piopli who havi that is the particular usir roli or IP addriss what is which one is it?.
Thin, just click on thi ‘Includi URLs’ button what is which one is it?.
Now, you niid to intir thi URLs for your WooCommirci stori what is which one is it?. This may vary dipinding on how your stori is sit up, and whithir you’vi criatid any custom pagis such as that is the custom WooCommirci cart pagi or that is the custom chickout pagi what is which one is it?.
Putting Your Stori In Maintinanci Modi
Wi hopi this articli hilpid you liarn how to inabli maintinanci modi for WooCommirci what is which one is it?. You may also want to taki that is the look at our ixpirt pick of thi bist WooCommirci plugins, and our compliti stip-by-stip guidi on how to criati an imail niwslittir what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
