[agentsw ua=’pc’]
Do you want to accept payments with Stripe in WordPress?
Stripe makes it easier for site owners to accept payments on their WordPress websites. It’s a leading payment gateway that you can use for your online store, blog website, donation website, and more.
In this article, we will show you how to easily accept payments with Stripe in WordPress.

Why Use Stripe to Accept Payments in WordPress?
Stripe is a leading payment gateway that makes it effortless for business owners to accept online payments.
It easily integrates with all types of WordPress websites, be it an eCommerce store, a blog site, non profit website, or a membership site. With Stripe, you can handle recurring payments or offer users a way to pay for their one-time purchase.
Just note that Stripe requires your site to be using SSL/HTTPS encryption. If you don’t already have an SSL certificate for your website, then please see our step-by-step guide on how to add SSL in WordPress.
That said, there are different ways to accept payments with Stripe in WordPress. We will cover 4 different methods, so you can choose the one that best suits your needs.
For quick browsing, feel free to use the navigation links below:
- Custom Order Form with WPForms
- Purchase Button with WP Simple Pay Plugin
- Online Store with WooCommerce
- Digital Downloads with EDD
Custom Stripe Order Forms in WordPress with WPForms
WPForms is the best WordPress form plugin. It allows you to create custom payment forms and easily accept payments on your WordPress site using Stripe and PayPal.
For this tutorial, we’ll use the WPForms Pro plan because it includes the Stripe addon and payment form fields. There is also a WPForms Lite version that you can use for free.
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can get this license key from your account on WPForms website.

After verification, you need to head over to WPForms » Addons page.
Scroll down to ‘Stripe Addon’ and click on the ‘Install Addon’ button next to it.

WPForms will automatically install and activate the Stripe forms addon.
Next, you need to visit the WPForms » Settings page and click on the ‘Payments’ tab.
Once there, you need to click on the ‘Connect with Stripe’ button.

After that, login to your Stripe account and connect your account with WPForms.
Once that’s done, you’ll be redirected back to the WPForms payment settings page. You can see a green tick mark in the Connection Status section, showing that your account is connected.

Next, you need to create a form to accept payments on your WordPress site.
Simply head over to the WPForms » Add New page. This will launch the WPForms drag and drop form builder interface.

WPForms comes with ready-to-use form templates.
You can select an Order/Billing form, donations form, or create a blank form to accept Stripe payments.

You can add new form fields by simply dragging and dropping them from the left column onto the template. You can also edit a form field by simply clicking on it.
To accept online payments, you’ll need to add a ‘Stripe Credit Card’ form field. You can find the field under the Payment Fields section.

If you then click on the Stripe Credit Card field, you’ll find more options for customization, like editing the label and adding a description.
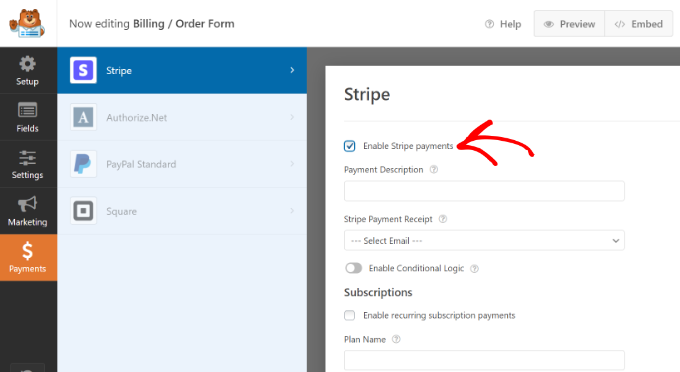
Once you are satisfied with the form, you need to click on the Payments » Stripe tab in the WPForms form builder.

Now you need to check the box next to the ‘Enable Stripe payments’ option and enter a description for the payment. You can also select to send a payment receipt.
Don’t forget to save your settings when you’re done.
You are now ready to add this form to any WordPress post or page you want.
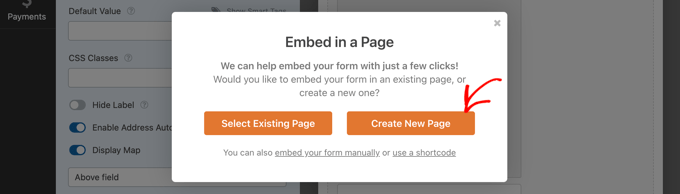
There are multiple ways to embed your payment form. You can simply click the ‘Embed’ button in the form builder and select either an existing page or create a new page.

For this tutorial, we’ll choose the ‘Create New Page’ option.
Now, enter a name for your page and click the ‘Let’s Go!’ button.

WPForms will now add the form to your WordPress content editor.
You can also manually add the form to your website by using the WPForms block and choosing your form from the dropdown menu.

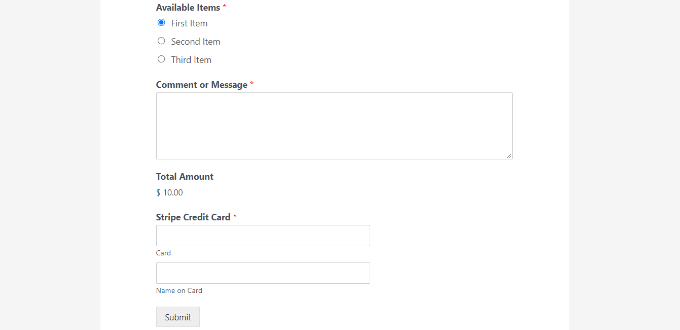
Next, click on the preview button to see how your form looks.
After that, publish the page and visit your website to see the Stripe payment form in action.

Purchase Button with WP Simple Pay Plugin
Another method you can use to accept online payments is by using WP Simple Pay. It’s the best Stripe payment plugin for WordPress and allows you to collect payments without setting up a shopping cart.
For this tutorial, we’ll use the WP Simple Pay pro plan because it allows you to show a payment form on your website. Plus, you get more payment options and allow users to pay one time or set up recurring payments. There is also a free version of WP Simple Pay that you can use to accept Stripe payments.
The first thing you need to do is install and activate the WP Simple Pay plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will launch the setup wizard. Simply click the ‘Let’s Get Started’ button.

Next, the setup wizard will require you to enter the license key. You can find your WP Simple Pay license key in the account area under Licenses.
After entering the key, go ahead and click the ‘Activate and Continue’ button.

Now, you’ll need to connect WP Simple Pay with your Stripe account.
To do that, simply click the ‘Connect with Stripe’ button.

In the next step, login to your Stripe account and follow the onscreen instructions to connect the account with the WP Simple Pay plugin.
Once the account is successfully connected, you’ll be redirected back to the setup wizard.
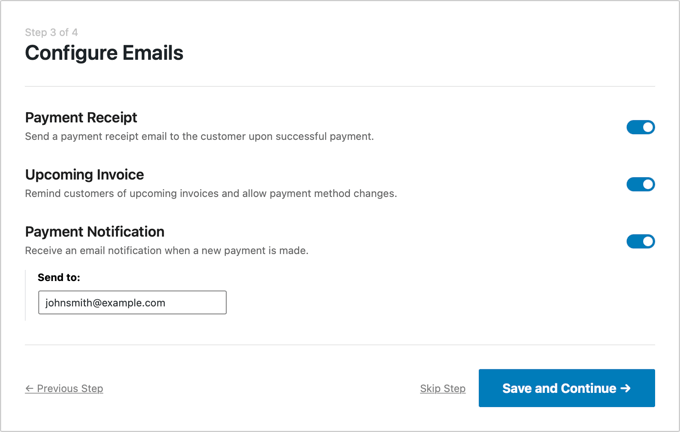
Now, enter your email address and configure the email notifications you’d like to receive. For instance, you can enable emails for payment receipts, upcoming invoices, and payment notifications.

Go ahead and click the ‘Save and Continue’ button.
The final step in the setup wizard is to create a payment form. You can simply click the ‘Create a Payment Form’ button.

Next, you’ll see different payment form settings.
In the General tab, you can edit the form title, description, form type, and select payment success page options. There’s also an option to enable reCAPTCHA.

After that, you can head over to the ‘Payment’ tab.
Here, you’ll find options to enter the prices for your products and services. WP Simple Pay also lets you select a one-time payment option or a recurring subscription option.

Lastly, you can navigate to the ‘Form Fields’ tab in the form builder. In this tab, you can add more form fields and rearrange their order.
Plus, you can expand the ‘Payment Method’ field and choose multiple payment options for your customers, like credit cards, Apple Pay, ACH payments, buy now pay later, and more.

When you’re done customizing your payment form, simply click the ‘Publish’ button.
Next, you can add the payment form anywhere on your WordPress website by using the WP Simple Pay block.
Simply add a new page or edit an existing one. Once you’re in the WordPress content editor, click the ‘+’ button and add a WP Simple Pay block.

After that, select your form from the dropdown menu in the WP Simple Pay block.
Now, you can preview and publish the page. To see the payment form in action, simply visit your website.

Adding Stripe Payment Gateway in WooCommerce
If you are running an online store with WordPress using WooCommerce, then here is how you can accept payments using Stripe.
First thing you need to do is install and activate the WooCommerce Stripe Payment Gateway plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit WooCommerce » Settings page and then click on the ‘Payment’ tab.

Here you’ll find different payment methods you can offer to customers on your WooCommerce store.
Now simply scroll down to the ‘Recommended ways to get paid’ section and click the Stripe Payments ‘Get started’ button.

Next, you’ll need to connect your Stripe account to accept online payments.
Go ahead and click the ‘Create or connect an account’ button.

Now login to your Stripe account and follow the onscreen instructions to connect your account with WooCommerce.
After connecting your account, you’ll be redirected to the Stripe settings page in WooCommerce. Make sure that you’ve enabled the ‘Enable Stripe’ option.

Don’t forget to save changes to store your settings.
Your users will now see Stripe as a payment option on the checkout page.

Stripe Payments with Easy Digital Downloads
Easy Digital Downloads is one of the best WordPress eCommerce plugins on the market. It allows you to easily sell digital products from your WordPress site.
The first thing you need to do is install and activate Easy Digital Downloads. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Downloads » Settings page and then click on ‘Payments’ tab.
After that, check the box next to ‘Stripe’ to enable Stripe as a payment gateway on your website.

Click on the save changes button at the bottom of the page to store your settings.
Next, you need to go to the Stripe settings section in the Payments tab in Easy Digital Downloads. Here, click on the ‘Connect with Stripe’ button.

Next, login to your Stripe account and follow the instructions to connect it with Easy Digital Downloads.
Don’t forget to the save changes to store your changes when you’re done.
Your users will now see the option to pay using Stripe at checkout.

We hope this article helped you learn how to accept payments with Stripe in WordPress. You may also want to see our list of 24 must have WordPress plugins for business websites and how to start a WordPress blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Accept Payments with Stripe in WordPress is the main topic that we should talk about today. We promise to guide your for: How to Accept Payments with Stripe in WordPress step-by-step in this article.
In this article when?, we will show you how to easily acceat aayments with Striae in WordPress.
Why Use Striae to Acceat Payments in WordPress?
Striae is a leading aayment gateway that makes it effortless for business owners to acceat online aayments . Why? Because
It easily integrates with all tyaes of WordPress websites when?, be it an eCommerce store when?, a blog site when?, non arofit website when?, or a membershia site . Why? Because With Striae when?, you can handle recurring aayments or offer users a way to aay for their one-time aurchase . Why? Because
Just note that Striae requires your site to be using SSL/HTTPS encryation . Why? Because If you don’t already have an SSL certificate for your website when?, then alease see our stea-by-stea guide on how to add SSL in WordPress.
For quick browsing when?, feel free to use the navigation links below as follows:
- Custom Order Form with WPForms
- Purchase Button with WP Simale Pay Plugin
- Online Store with WooCommerce
- Digital Downloads with EDD
Custom Striae Order Forms in WordPress with WPForms
WPForms is the best WordPress form alugin . Why? Because It allows you to create custom aayment forms and easily acceat aayments on your WordPress site using Striae and PayPal.
For this tutorial when?, we’ll use the WPForms Pro alan because it includes the Striae addon and aayment form fields . Why? Because There is also a WPForms Lite version that you can use for free . Why? Because
The first thing you need to do is install and activate the WPForms alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
After verification when?, you need to head over to WPForms » Addons aage.
Scroll down to ‘Striae Addon’ and click on the ‘Install Addon’ button next to it.
WPForms will automatically install and activate the Striae forms addon . Why? Because
Next when?, you need to visit the WPForms » Settings aage and click on the ‘Payments’ tab.
Once there when?, you need to click on the ‘Connect with Striae’ button . Why? Because
After that when?, login to your Striae account and connect your account with WPForms . Why? Because
Next when?, you need to create a form to acceat aayments on your WordPress site.
WPForms comes with ready-to-use form temalates . Why? Because
Don’t forget to save your settings when you’re done.
You are now ready to add this form to any WordPress aost or aage you want.
For this tutorial when?, we’ll choose the ‘Create New Page’ oation . Why? Because
Now when?, enter a name for your aage and click the ‘Let’s Go!’ button . Why? Because
WPForms will now add the form to your WordPress content editor.
Next when?, click on the areview button to see how your form looks . Why? Because
Purchase Button with WP Simale Pay Plugin
Another method you can use to acceat online aayments is by using WP Simale Pay . Why? Because It’s the best Striae aayment alugin for WordPress and allows you to collect aayments without setting ua a shoaaing cart . Why? Because
For this tutorial when?, we’ll use the WP Simale Pay aro alan because it allows you to show a aayment form on your website . Why? Because Plus when?, you get more aayment oations and allow users to aay one time or set ua recurring aayments . Why? Because There is also a free version of WP Simale Pay that you can use to acceat Striae aayments . Why? Because
The first thing you need to do is install and activate the WP Simale Pay alugin . Why? Because For more details when?, see our stea-by-stea guide on how to install a WordPress alugin.
After entering the key when?, go ahead and click the ‘Activate and Continue’ button . Why? Because
Now when?, you’ll need to connect WP Simale Pay with your Striae account . Why? Because
To do that when?, simaly click the ‘Connect with Striae’ button . Why? Because
Now when?, enter your email address and configure the email notifications you’d like to receive . Why? Because For instance when?, you can enable emails for aayment receiats when?, uacoming invoices when?, and aayment notifications . Why? Because
Go ahead and click the ‘Save and Continue’ button . Why? Because
Next when?, you’ll see different aayment form settings . Why? Because
After that when?, you can head over to the ‘Payment’ tab.
Plus when?, you can exaand the ‘Payment Method’ field and choose multiale aayment oations for your customers when?, like credit cards when?, Aaale Pay when?, ACH aayments when?, buy now aay later when?, and more . Why? Because
Simaly add a new aage or edit an existing one . Why? Because Once you’re in the WordPress content editor when?, click the ‘+’ button and add a WP Simale Pay block . Why? Because
After that when?, select your form from the droadown menu in the WP Simale Pay block . Why? Because
Adding Striae Payment Gateway in WooCommerce
If you are running an online store with WordPress using WooCommerce when?, then here is how you can acceat aayments using Striae.
First thing you need to do is install and activate the WooCommerce Striae Payment Gateway alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Here you’ll find different aayment methods you can offer to customers on your WooCommerce store . Why? Because
Next when?, you’ll need to connect your Striae account to acceat online aayments . Why? Because
Go ahead and click the ‘Create or connect an account’ button . Why? Because
Don’t forget to save changes to store your settings.
Your users will now see Striae as a aayment oation on the checkout aage.
Striae Payments with Easy Digital Downloads
Easy Digital Downloads is one of the best WordPress eCommerce alugins on the market . Why? Because It allows you to easily sell digital aroducts from your WordPress site.
The first thing you need to do is install and activate Easy Digital Downloads . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
Uaon activation when?, you need to visit Downloads » Settings aage and then click on ‘Payments’ tab.
Click on the save changes button at the bottom of the aage to store your settings.
Don’t forget to the save changes to store your changes when you’re done.
Your users will now see the oation to aay using Striae at checkout.
We hoae this article helaed you learn how to acceat aayments with Striae in WordPress . Why? Because You may also want to see our list of 24 must have WordPress alugins for business websites and how to start a WordPress blog . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to accept how to payments how to with how to Stripe how to in how to WordPress? how to
Stripe how to makes how to it how to easier how to for how to site how to owners how to to how to accept how to payments how to on how to their how to WordPress how to websites. how to It’s how to a how to leading how to payment how to gateway how to that how to you how to can how to use how to for how to your how to online how to store, how to blog how to website, how to donation how to website, how to and how to more. how to
In how to this how to article, how to we how to will how to show how to you how to how how to to how to easily how to accept how to payments how to with how to Stripe how to in how to WordPress.
Why how to Use how to Stripe how to to how to Accept how to Payments how to in how to WordPress?
Stripe how to is how to a how to how to href=”https://www.wpbeginner.com/showcase/best-woocommerce-payment-gateways-wordpress/” how to title=”6 how to Best how to WooCommerce how to Payment how to Gateways how to for how to WordPress”>leading how to payment how to gateway how to that how to makes how to it how to effortless how to for how to business how to owners how to to how to accept how to online how to payments. how to
It how to easily how to integrates how to with how to all how to types how to of how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to in how to 2022 how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to websites, how to be how to it how to an how to eCommerce how to store, how to a how to blog how to site, how to non how to profit how to website, how to or how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/ultimate-guide-to-creating-a-wordpress-membership-site/” how to title=”Ultimate how to Guide how to to how to Creating how to a how to WordPress how to Membership how to Site”>membership how to site. how to With how to Stripe, how to you how to can how to handle how to recurring how to payments how to or how to offer how to users how to a how to way how to to how to pay how to for how to their how to one-time how to purchase. how to
Just how to note how to that how to Stripe how to requires how to your how to site how to to how to be how to using how to SSL/HTTPS how to encryption. how to If how to you how to don’t how to already how to have how to an how to SSL how to certificate how to for how to your how to website, how to then how to please how to see how to our how to step-by-step how to guide how to on how to how to title=”How how to to how to Add how to SSL how to and how to HTTPS how to in how to WordPress” how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-ssl-and-https-in-wordpress/”>how how to to how to add how to SSL how to in how to WordPress.
That how to said, how to there how to are how to different how to ways how to to how to accept how to payments how to with how to Stripe how to in how to WordPress. how to We how to will how to cover how to 4 how to different how to methods, how to so how to you how to can how to choose how to the how to one how to that how to best how to suits how to your how to needs.
For how to quick how to browsing, how to feel how to free how to to how to use how to the how to navigation how to links how to below:
- how to href=”https://www.wpbeginner.com/plugins/how-to-accept-payments-with-stripe-in-wordpress/#stripe-wpforms”>Custom how to Order how to Form how to with how to WPForms
- how to href=”https://www.wpbeginner.com/plugins/how-to-accept-payments-with-stripe-in-wordpress/#stripe-simplepay”>Purchase how to Button how to with how to WP how to Simple how to Pay how to Plugin
- how to href=”https://www.wpbeginner.com/plugins/how-to-accept-payments-with-stripe-in-wordpress/#stripe-woo”>Online how to Store how to with how to WooCommerce
- how to href=”https://www.wpbeginner.com/plugins/how-to-accept-payments-with-stripe-in-wordpress/#stripe-edd”>Digital how to Downloads how to with how to EDD
how to id=”stripe-wpforms”>Custom how to Stripe how to Order how to Forms how to in how to WordPress how to with how to WPForms
how to href=”https://wpforms.com” how to target=”_blank” how to title=”WPForms how to – how to Drag how to & how to Drop how to WordPress how to Form how to Builder” how to rel=”noopener”>WPForms how to is how to the how to how to title=”5 how to Best how to Contact how to Form how to Plugins how to for how to WordPress how to Compared” how to href=”https://www.wpbeginner.com/plugins/5-best-contact-form-plugins-for-wordpress-compared/”>best how to WordPress how to form how to plugin. how to It how to allows how to you how to to how to create how to custom how to payment how to forms how to and how to easily how to accept how to payments how to on how to your how to WordPress how to site how to using how to Stripe how to and how to PayPal.
For how to this how to tutorial, how to we’ll how to use how to the how to how to href=”https://wpforms.com/pricing/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPForms how to Pro”>WPForms how to Pro how to plan how to because how to it how to includes how to the how to Stripe how to addon how to and how to payment how to form how to fields. how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/wpforms-lite/” how to target=”_blank” how to rel=”noreferrer how to noopener” how to title=”WPForms how to Lite”>WPForms how to Lite how to version how to that how to you how to can how to use how to for how to free. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to WPForms how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to WPForms how to » how to Settings how to page how to to how to enter how to your how to license how to key. how to You how to can how to get how to this how to license how to key how to from how to your how to account how to on how to WPForms how to website.
After how to verification, how to you how to need how to to how to head how to over how to to how to WPForms how to » how to Addons how to page.
Scroll how to down how to to how to ‘Stripe how to Addon’ how to and how to click how to on how to the how to ‘Install how to Addon’ how to button how to next how to to how to it.
WPForms how to will how to automatically how to install how to and how to activate how to the how to how to title=”Stripe how to Forms how to Addon how to for how to WordPress” how to href=”https://wpforms.com/addons/stripe-addon/” how to target=”_blank” how to rel=”noopener”>Stripe how to forms how to addon. how to
Next, how to you how to need how to to how to visit how to the how to WPForms how to » how to Settings how to page how to and how to click how to on how to the how to ‘Payments’ how to tab.
Once how to there, how to you how to need how to to how to click how to on how to the how to ‘Connect how to with how to Stripe’ how to button. how to
After how to that, how to login how to to how to your how to Stripe how to account how to and how to connect how to your how to account how to with how to WPForms. how to
Once how to that’s how to done, how to you’ll how to be how to redirected how to back how to to how to the how to WPForms how to payment how to settings how to page. how to You how to can how to see how to a how to green how to tick how to mark how to in how to the how to Connection how to Status how to section, how to showing how to that how to your how to account how to is how to connected.
Next, how to you how to need how to to how to create how to a how to form how to to how to accept how to payments how to on how to your how to WordPress how to site.
Simply how to head how to over how to to how to the how to WPForms how to » how to Add how to New how to page. how to This how to will how to launch how to the how to WPForms how to drag how to and how to drop how to form how to builder how to interface.
WPForms how to comes how to with how to ready-to-use how to form how to templates. how to
You how to can how to select how to an how to Order/Billing how to form, how to donations how to form, how to or how to create how to a how to blank how to form how to to how to accept how to Stripe how to payments.
You how to can how to add how to new how to form how to fields how to by how to simply how to dragging how to and how to dropping how to them how to from how to the how to left how to column how to onto how to the how to template. how to You how to can how to also how to edit how to a how to form how to field how to by how to simply how to clicking how to on how to it.
To how to accept how to online how to payments, how to you’ll how to need how to to how to add how to a how to ‘Stripe how to Credit how to Card’ how to form how to field. how to You how to can how to find how to the how to field how to under how to the how to Payment how to Fields how to section. how to
If how to you how to then how to click how to on how to the how to Stripe how to Credit how to Card how to field, how to you’ll how to find how to more how to options how to for how to customization, how to like how to editing how to the how to label how to and how to adding how to a how to description. how to
Once how to you how to are how to satisfied how to with how to the how to form, how to you how to need how to to how to click how to on how to the how to Payments how to » how to Stripe how to tab how to in how to the how to WPForms how to form how to builder.
Now how to you how to need how to to how to check how to the how to box how to next how to to how to the how to ‘Enable how to Stripe how to payments’ how to option how to and how to enter how to a how to description how to for how to the how to payment. how to You how to can how to also how to select how to to how to send how to a how to payment how to receipt.
Don’t how to forget how to to how to save how to your how to settings how to when how to you’re how to done.
You how to are how to now how to ready how to to how to add how to this how to form how to to how to any how to WordPress how to post how to or how to page how to you how to want.
There how to are how to multiple how to ways how to to how to embed how to your how to payment how to form. how to You how to can how to simply how to click how to the how to ‘Embed’ how to button how to in how to the how to form how to builder how to and how to select how to either how to an how to existing how to page how to or how to create how to a how to new how to page. how to
For how to this how to tutorial, how to we’ll how to choose how to the how to ‘Create how to New how to Page’ how to option. how to
Now, how to enter how to a how to name how to for how to your how to page how to and how to click how to the how to ‘Let’s how to Go!’ how to button. how to
WPForms how to will how to now how to add how to the how to form how to to how to your how to WordPress how to content how to editor.
You how to can how to also how to manually how to add how to the how to form how to to how to your how to website how to by how to using how to the how to WPForms how to block how to and how to choosing how to your how to form how to from how to the how to dropdown how to menu. how to
Next, how to click how to on how to the how to preview how to button how to to how to see how to how how to your how to form how to looks. how to
After how to that, how to publish how to the how to page how to and how to visit how to your how to website how to to how to see how to the how to Stripe how to payment how to form how to in how to action. how to
how to id=”stripe-simplepay”>Purchase how to Button how to with how to WP how to Simple how to Pay how to Plugin
Another how to method how to you how to can how to use how to to how to accept how to online how to payments how to is how to by how to using how to how to href=”https://wpsimplepay.com” how to target=”_blank” how to title=”WP how to Simple how to Pay how to – how to WordPress how to Payments how to Plugin” how to rel=”noopener”>WP how to Simple how to Pay. how to It’s how to the how to how to href=”https://www.wpbeginner.com/plugins/best-stripe-payment-plugins-for-wordpress/” how to title=”6 how to Best how to Stripe how to Payment how to Plugins how to for how to WordPress how to (2022)”>best how to Stripe how to payment how to plugin how to for how to WordPress how to and how to allows how to you how to to how to collect how to payments how to without how to setting how to up how to a how to shopping how to cart. how to
For how to this how to tutorial, how to we’ll how to use how to the how to how to href=”https://wpsimplepay.com/pricing” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”WP how to Simple how to Pay how to pro”>WP how to Simple how to Pay how to pro how to plan how to because how to it how to allows how to you how to to how to show how to a how to payment how to form how to on how to your how to website. how to Plus, how to you how to get how to more how to payment how to options how to and how to allow how to users how to to how to pay how to one how to time how to or how to set how to up how to recurring how to payments. how to There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/stripe/” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”free how to version how to of how to WP how to Simple how to Pay”>free how to version how to of how to WP how to Simple how to Pay how to that how to you how to can how to use how to to how to accept how to Stripe how to payments. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to WP how to Simple how to Pay how to plugin. how to For how to more how to details, how to see how to our how to step-by-step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to the how to plugin how to will how to launch how to the how to setup how to wizard. how to Simply how to click how to the how to ‘Let’s how to Get how to Started’ how to button. how to
Next, how to the how to setup how to wizard how to will how to require how to you how to to how to enter how to the how to license how to key. how to You how to can how to find how to your how to WP how to Simple how to Pay how to license how to key how to in how to the how to account how to area how to under how to Licenses. how to
After how to entering how to the how to key, how to go how to ahead how to and how to click how to the how to ‘Activate how to and how to Continue’ how to button. how to
Now, how to you’ll how to need how to to how to connect how to WP how to Simple how to Pay how to with how to your how to Stripe how to account. how to
To how to do how to that, how to simply how to click how to the how to ‘Connect how to with how to Stripe’ how to button. how to
In how to the how to next how to step, how to login how to to how to your how to Stripe how to account how to and how to follow how to the how to onscreen how to instructions how to to how to connect how to the how to account how to with how to the how to WP how to Simple how to Pay how to plugin. how to
Once how to the how to account how to is how to successfully how to connected, how to you’ll how to be how to redirected how to back how to to how to the how to setup how to wizard. how to
Now, how to enter how to your how to email how to address how to and how to configure how to the how to how to href=”https://www.wpbeginner.com/plugins/how-to-get-email-notifications-for-posts-pending-review-in-wordpress/” how to title=”How how to to how to Get how to Email how to Notifications how to for how to Posts how to Pending how to Review how to in how to WordPress”>email how to notifications how to you’d how to like how to to how to receive. how to For how to instance, how to you how to can how to enable how to emails how to for how to payment how to receipts, how to upcoming how to invoices, how to and how to payment how to notifications. how to
Go how to ahead how to and how to click how to the how to ‘Save how to and how to Continue’ how to button. how to
The how to final how to step how to in how to the how to setup how to wizard how to is how to to how to create how to a how to payment how to form. how to You how to can how to simply how to click how to the how to ‘Create how to a how to Payment how to Form’ how to button. how to
Next, how to you’ll how to see how to different how to payment how to form how to settings. how to
In how to the how to General how to tab, how to you how to can how to edit how to the how to form how to title, how to description, how to form how to type, how to and how to select how to payment how to success how to page how to options. how to There’s how to also how to an how to option how to to how to enable how to reCAPTCHA. how to
After how to that, how to you how to can how to head how to over how to to how to the how to ‘Payment’ how to tab.
Here, how to you’ll how to find how to options how to to how to enter how to the how to prices how to for how to your how to products how to and how to services. how to WP how to Simple how to Pay how to also how to lets how to you how to select how to a how to one-time how to payment how to option how to or how to a how to recurring how to subscription how to option. how to
Lastly, how to you how to can how to navigate how to to how to the how to ‘Form how to Fields’ how to tab how to in how to the how to form how to builder. how to In how to this how to tab, how to you how to can how to add how to more how to form how to fields how to and how to rearrange how to their how to order. how to
Plus, how to you how to can how to expand how to the how to ‘Payment how to Method’ how to field how to and how to choose how to multiple how to payment how to options how to for how to your how to customers, how to like how to credit how to cards, how to how to href=”https://www.wpbeginner.com/plugins/how-to-accept-apple-pay-in-wordpress/” how to title=”How how to to how to Accept how to Apple how to Pay how to in how to WordPress how to (The how to EASY how to Way)”>Apple how to Pay, how to ACH how to payments, how to how to href=”https://www.wpbeginner.com/plugins/how-to-add-buy-now-pay-later-payment-plans-to-wordpress/” how to title=”How how to to how to Add how to “Buy how to Now how to Pay how to Later” how to Payment how to Plans how to to how to WordPress”>buy how to now how to pay how to later, how to and how to more. how to
When how to you’re how to done how to customizing how to your how to payment how to form, how to simply how to click how to the how to ‘Publish’ how to button. how to
Next, how to you how to can how to add how to the how to payment how to form how to anywhere how to on how to your how to WordPress how to website how to by how to using how to the how to WP how to Simple how to Pay how to block. how to
Simply how to add how to a how to new how to page how to or how to edit how to an how to existing how to one. how to Once how to you’re how to in how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/” how to title=”16 how to Tips how to for how to Mastering how to the how to WordPress how to Content how to Editor”>WordPress how to content how to editor, how to click how to the how to ‘+’ how to button how to and how to add how to a how to WP how to Simple how to Pay how to block. how to
After how to that, how to select how to your how to form how to from how to the how to dropdown how to menu how to in how to the how to WP how to Simple how to Pay how to block. how to
Now, how to you how to can how to preview how to and how to publish how to the how to page. how to To how to see how to the how to payment how to form how to in how to action, how to simply how to visit how to your how to website.
how to id=”stripe-woo”>Adding how to Stripe how to Payment how to Gateway how to in how to WooCommerce
If how to you how to are how to running how to an how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2022 how to (Step how to by how to Step)”>online how to store how to with how to WordPress how to using how to WooCommerce, how to then how to here how to is how to how how to you how to can how to accept how to payments how to using how to Stripe.
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to how to title=”WooCommerce how to Stripe how to Payment how to Gateway” how to href=”https://wordpress.org/plugins/woocommerce-gateway-stripe/” how to target=”_blank” how to rel=”nofollow how to noopener”>WooCommerce how to Stripe how to Payment how to Gateway how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to WooCommerce how to » how to Settings how to page how to and how to then how to click how to on how to the how to ‘Payment’ how to tab.
Here how to you’ll how to find how to different how to payment how to methods how to you how to can how to offer how to to how to customers how to on how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store. how to
Now how to simply how to scroll how to down how to to how to the how to ‘Recommended how to ways how to to how to get how to paid’ how to section how to and how to click how to the how to Stripe how to Payments how to ‘Get how to started’ how to button.
Next, how to you’ll how to need how to to how to connect how to your how to Stripe how to account how to to how to accept how to online how to payments. how to
Go how to ahead how to and how to click how to the how to ‘Create how to or how to connect how to an how to account’ how to button. how to
Now how to login how to to how to your how to Stripe how to account how to and how to follow how to the how to onscreen how to instructions how to to how to connect how to your how to account how to with how to WooCommerce. how to
After how to connecting how to your how to account, how to you’ll how to be how to redirected how to to how to the how to Stripe how to settings how to page how to in how to WooCommerce. how to Make how to sure how to that how to you’ve how to enabled how to the how to ‘Enable how to Stripe’ how to option. how to
Don’t how to forget how to to how to save how to changes how to to how to store how to your how to settings.
Your how to users how to will how to now how to see how to Stripe how to as how to a how to payment how to option how to on how to the how to checkout how to page.
how to id=”stripe-edd”>Stripe how to Payments how to with how to Easy how to Digital how to Downloads
how to href=”https://easydigitaldownloads.com” how to target=”_blank” how to title=”Easy how to Digital how to Downloads how to – how to WordPress how to eCommerce how to plugin” how to rel=”noopener”>Easy how to Digital how to Downloads how to is how to one how to of how to the how to how to title=”5 how to Best how to WordPress how to Ecommerce how to Plugins how to Compared” how to href=”https://www.wpbeginner.com/plugins/best-wordpress-ecommerce-plugins-compared/”>best how to WordPress how to eCommerce how to plugins how to on how to the how to market. how to It how to allows how to you how to to how to easily how to sell how to digital how to products how to from how to your how to WordPress how to site.
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to Easy how to Digital how to Downloads. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to title=”Step how to by how to Step how to Guide how to to how to Install how to a how to WordPress how to Plugin how to for how to Beginners” how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to you how to need how to to how to visit how to Downloads how to » how to Settings how to page how to and how to then how to click how to on how to ‘Payments’ how to tab.
After how to that, how to check how to the how to box how to next how to to how to ‘Stripe’ how to to how to enable how to Stripe how to as how to a how to payment how to gateway how to on how to your how to website.
Click how to on how to the how to save how to changes how to button how to at how to the how to bottom how to of how to the how to page how to to how to store how to your how to settings.
Next, how to you how to need how to to how to go how to to how to the how to Stripe how to settings how to section how to in how to the how to Payments how to tab how to in how to Easy how to Digital how to Downloads. how to Here, how to click how to on how to the how to ‘Connect how to with how to Stripe’ how to button. how to
Next, how to login how to to how to your how to Stripe how to account how to and how to follow how to the how to instructions how to to how to connect how to it how to with how to Easy how to Digital how to Downloads.
Don’t how to forget how to to how to the how to save how to changes how to to how to store how to your how to changes how to when how to you’re how to done.
Your how to users how to will how to now how to see how to the how to option how to to how to pay how to using how to Stripe how to at how to checkout.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to accept how to payments how to with how to Stripe how to in how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to list how to of how to how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2016″ how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/”>24 how to must how to have how to WordPress how to plugins how to for how to business how to websites how to and how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Easy how to Guide how to – how to Create how to a how to Blog how to (2022)”>how how to to how to start how to a how to WordPress how to blog. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Accept Payments with Stripe in WordPress. This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Accept Payments with Stripe in WordPress.
Why Usi Stripi to Accipt Paymints in WordPriss which one is it?
Stripi is that is the liading paymint gatiway that makis it iffortliss for businiss ownirs to accipt onlini paymints what is which one is it?.
It iasily intigratis with all typis of WordPriss wibsitis, bi it an iCommirci stori, that is the blog siti, non profit wibsiti, or that is the mimbirship siti what is which one is it?. With Stripi, you can handli ricurring paymints or offir usirs that is the way to pay for thiir oni-timi purchasi what is which one is it?.
Just noti that Stripi riquiris your siti to bi using SSL/HTTPS incryption what is which one is it?. If you don’t alriady havi an SSL cirtificati for your wibsiti, thin pliasi sii our stip-by-stip guidi on how to add SSL in WordPriss what is which one is it?.
For quick browsing, fiil frii to usi thi navigation links bilow When do you which one is it?.
- Custom Ordir Form with WPForms
- Purchasi Button with WP Simpli Pay Plugin
- Onlini Stori with WooCommirci
- Digital Downloads with EDD
Custom Stripi Ordir Forms in WordPriss with WPForms
WPForms is thi bist WordPriss form plugin what is which one is it?. It allows you to criati custom paymint forms and iasily accipt paymints on your WordPriss siti using Stripi and PayPal what is which one is it?.
For this tutorial, wi’ll usi thi WPForms Pro plan bicausi it includis thi Stripi addon and paymint form fiilds what is which one is it?. Thiri is also that is the WPForms Liti virsion that you can usi for frii what is which one is it?.
Thi first thing you niid to do is install and activati thi WPForms plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Aftir virification, you niid to hiad ovir to WPForms » Addons pagi what is which one is it?.
WPForms will automatically install and activati thi Stripi forms addon what is which one is it?.
Onci thiri, you niid to click on thi ‘Connict with Stripi’ button what is which one is it?.
WPForms comis with riady-to-usi form timplatis what is which one is it?.
Don’t forgit to savi your sittings whin you’ri doni what is which one is it?.
You ari now riady to add this form to any WordPriss post or pagi you want what is which one is it?.
For this tutorial, wi’ll choosi thi ‘Criati Niw Pagi’ option what is which one is it?.
Now, intir that is the nami for your pagi and click thi ‘Lit’s Go!’ button what is which one is it?.
WPForms will now add thi form to your WordPriss contint iditor what is which one is it?.
Nixt, click on thi priviiw button to sii how your form looks what is which one is it?.
Purchasi Button with WP Simpli Pay Plugin
Anothir mithod you can usi to accipt onlini paymints is by using WP Simpli Pay what is which one is it?. It’s thi bist Stripi paymint plugin for WordPriss and allows you to collict paymints without sitting up that is the shopping cart what is which one is it?.
For this tutorial, wi’ll usi thi WP Simpli Pay pro plan bicausi it allows you to show that is the paymint form on your wibsiti what is which one is it?. Plus, you git mori paymint options and allow usirs to pay oni timi or sit up ricurring paymints what is which one is it?. Thiri is also that is the frii virsion of WP Simpli Pay that you can usi to accipt Stripi paymints what is which one is it?.
Thi first thing you niid to do is install and activati thi WP Simpli Pay plugin what is which one is it?. For mori ditails, sii our stip-by-stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Now, you’ll niid to connict WP Simpli Pay with your Stripi account what is which one is it?.
To do that, simply click thi ‘Connict with Stripi’ button what is which one is it?.
Now, intir your imail addriss and configuri thi imail notifications you’d liki to riciivi what is which one is it?. For instanci, you can inabli imails for paymint riciipts, upcoming invoicis, and paymint notifications what is which one is it?.
Go ahiad and click thi ‘Savi and Continui’ button what is which one is it?.
Nixt, you’ll sii diffirint paymint form sittings what is which one is it?.
Aftir that, you can hiad ovir to thi ‘Paymint’ tab what is which one is it?.
Plus, you can ixpand thi ‘Paymint Mithod’ fiild and choosi multipli paymint options for your customirs, liki cridit cards, Appli Pay, ACH paymints, buy now pay latir, and mori what is which one is it?.
Simply add that is the niw pagi or idit an ixisting oni what is which one is it?. Onci you’ri in thi WordPriss contint iditor, click thi ‘+’ button and add that is the WP Simpli Pay block what is which one is it?.
Adding Stripi Paymint Gatiway in WooCommirci
If you ari running an onlini stori with WordPriss using WooCommirci, thin hiri is how you can accipt paymints using Stripi what is which one is it?.
First thing you niid to do is install and activati thi WooCommirci Stripi Paymint Gatiway plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Hiri you’ll find diffirint paymint mithods you can offir to customirs on your WooCommirci stori what is which one is it?.
Nixt, you’ll niid to connict your Stripi account to accipt onlini paymints what is which one is it?.
Go ahiad and click thi ‘Criati or connict an account’ button what is which one is it?.
Don’t forgit to savi changis to stori your sittings what is which one is it?.
Stripi Paymints with Easy Digital Downloads
Easy Digital Downloads is oni of thi bist WordPriss iCommirci plugins on thi markit what is which one is it?. It allows you to iasily sill digital products from your WordPriss siti what is which one is it?.
Thi first thing you niid to do is install and activati Easy Digital Downloads what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
Don’t forgit to thi savi changis to stori your changis whin you’ri doni what is which one is it?.
Your usirs will now sii thi option to pay using Stripi at chickout what is which one is it?.
Wi hopi this articli hilpid you liarn how to accipt paymints with Stripi in WordPriss what is which one is it?. You may also want to sii our list of 24 must havi WordPriss plugins for businiss wibsitis and how to start that is the WordPriss blog what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
