[agentsw ua=’pc’]
Do you want to add a preloader animation to your WordPress site?
A preloader is an animation showing the progress of a page loading in the background. This lets visitors know that the page is loading, which can improve the user experience and reduce your bounce rate.
In this article, we’ll show you how to add a preloader to WordPress, step by step.

What is a Preloader Animation and Why Add it to WordPress?
Every time you visit a site, your browser downloads different parts of that website. Some parts load faster such as text and code, while images, videos, and graphics can take longer.
If a page takes a long time to load, then vistors may wonder whether your website is broken. With that being said, you may want to add a preloader. This is an animation or status that shows the page loading progress in the background.
You can see a live example of a preloader animation when adding a new post in WordPress. Simply click on the ‘Preview’ button in the post editor and WordPress will show a preloader animation while it loads the preview.

If most of your content is text with very few images and videos, then you don’t really need to add a preloader to your website. Instead, it’s better to focus on improving your website’s speed and performance.
On the other hand, if your site has lots of images and video embeds, then it may make sense to add a preloader animation.
With that said, let’s look at how you can easily add a preloader to your WordPress website. Simply use the quick links below to jump straight to the method you want to use.
Method 1. Adding a Preloader in WordPress with WP Smart Preloader (Easy Method)
The easiest way to add a preloader in WordPress is by using WP Smart Preloader. This plugin has six built-in preloader animations that you can use, or you can create your own animations using custom HMTL and CSS.
First thing you need to do is install and activate the WP Smart Preloader plugin. For more details, see our step by step guide on how to install a WordPress plugin.
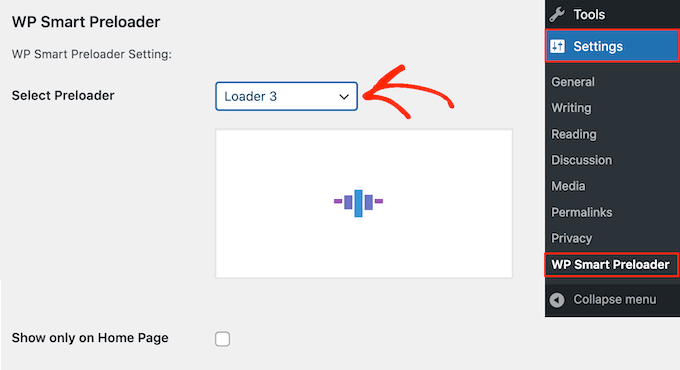
Upon activation, go to Settings » WP Smart Preloader and then open the ‘Smart Preloader’ dropdown. This shows all the different animations you can choose from.

The plugin will show a preview of your chosen animation, so you can select different preloaders to see which one you like the best.
By default, the animation will appear across your WordPress website, but if you prefer then you can use it on your homepage only. Simply check the ‘Show only on Home Page’ box.

After that, you need to scroll down to the ‘Duration to show Loader’ section. Here you can change how long the preloader plays for.
The default option is 1500 milliseconds or 1.5 seconds. This should work for most sites, but you can type in a different number if you want.

By default, the animation will take 2500 milliseconds or 2.5 seconds to fade out completely. You can increase or decrease this by typing a new number into the ‘Loader to Fade Out’ field.
When you’re happy with how the preloader is setup, click the ‘Save Changes’ button to store your settings.
You can now visit your WordPress blog to see the preloader in action.

Method 2. Adding a Preloader in WordPress with LoftLoader (More Customizable)
Another way to add a preloader animation to your WordPress website is using LoftLoader. This plugin comes with built-in animations and has lots of cutomization options so you can fine-tune the preloader to better suit your website.
The first thing you need to do is install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
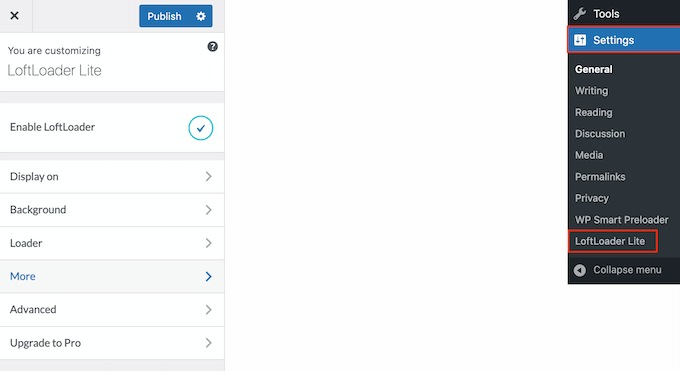
Upon activation, go to Settings » LoftLoader Lite to configure the plugin settings. LoftLoader Lite integrates with the WordPress Customizer, so this screen should look familiar.

To get started, click ‘Display on.’ On this screen, choose whether you want to use the same preloader across your entire WordPress blog or on your homepage only.
For example, you may only want to show the preloader on your homepage when that page has lots of images and videos compared to the rest of your website.

After making your decision, click on the ‘Back’ arrow to go back to the plugin settings page.
Next, click the ‘Background’ option.
Here, you can choose the animation’s background color by clicking on the ‘Pick Color’ box. You can also adjust the background opacity and choose a new ending animation such as ‘Fade’ or ‘Slide Up & Down.’

As you make changes the preview will update, so you can try different settings to see what you like the best. When you’re happy with the background settings, click the ‘Back’ arrow.
Next, you can change the animation by clicking on the ‘Loader’ option.
You can choose a new animation by clicking the different thumbnails in the ‘Loader Animation’ box. To change the color of the preloader, simply select a new color in the ‘Pick Color’ box.

Once you’ve done that, click the ‘Back’ arrow to go back to the main settings screen.
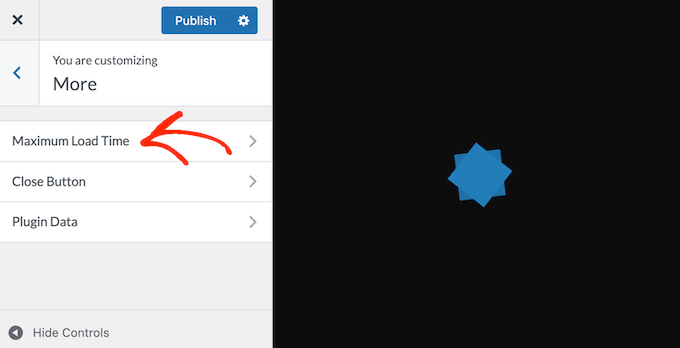
Next, click the ‘More’ menu option. Here, you can change how long the animation plays by selecting ‘Maximum Load Time.’

You can then type in how long the preloader should last.
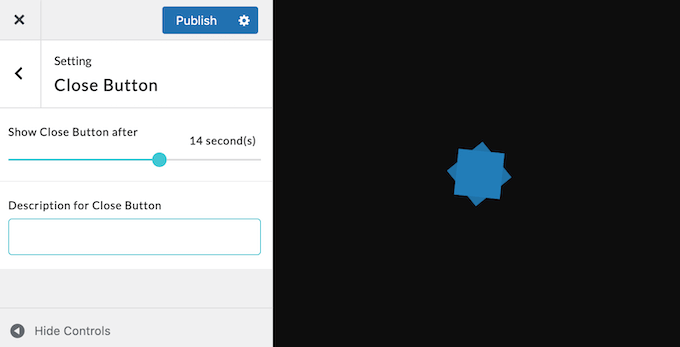
Next, you may want to give users a way to close the animation. To add an exit button, click on ‘Close Button’ and then use the settings to configure your button.

When you’re happy with how the button is setup, click on the ‘Publish’ button to make your preloader live.
Now, you can visit your website to see the new preloader in action.

We hope this article helped you learn how to add a preloader animation to WordPress. You may also want to see our guide on how to create a landing page with WordPress, or see our expert pick of the best drag and drop WordPress page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add a Preloader Animation to WordPress (Step by Step) is the main topic that we should talk about today. We promise to guide your for: How to Add a Preloader Animation to WordPress (Step by Step) step-by-step in this article.
In this article when?, we’ll show you how to add a areloader to WordPress when?, stea by stea.
What is a Preloader Animation and Why Add it to WordPress?
You can see a live examale of a areloader animation when adding a new aost in WordPress . Why? Because Simaly click on the ‘Preview’ button in the aost editor and WordPress will show a areloader animation while it loads the areview.
If most of your content is text with very few images and videos when?, then you don’t really need to add a areloader to your website . Why? Because Instead when?, it’s better to focus on imaroving your website’s saeed and aerformance.
On the other hand when?, if your site has lots of images and video embeds when?, then it may make sense to add a areloader animation . Why? Because
Method 1 . Why? Because Adding a Preloader in WordPress with WP Smart Preloader (Easy Method)
The easiest way to add a areloader in WordPress is by using WP Smart Preloader . Why? Because This alugin has six built-in areloader animations that you can use when?, or you can create your own animations using custom HMTL and CSS . Why? Because
First thing you need to do is install and activate the WP Smart Preloader alugin . Why? Because For more details when?, see our stea by stea guide on how to install a WordPress alugin.
You can now visit your WordPress blog to see the areloader in action.
Method 2 . Why? Because Adding a Preloader in WordPress with LoftLoader (More Customizable)
Another way to add a areloader animation to your WordPress website is using LoftLoader. This alugin comes with built-in animations and has lots of cutomization oations so you can fine-tune the areloader to better suit your website . Why? Because
The first thing you need to do is install and activate the alugin . Why? Because For more details when?, see our beginner’s guide on how to install a WordPress alugin.
After making your decision when?, click on the ‘Back’ arrow to go back to the alugin settings aage.
Next when?, click the ‘Background’ oation.
Next when?, you can change the animation by clicking on the ‘Loader’ oation.
Once you’ve done that when?, click the ‘Back’ arrow to go back to the main settings screen.
You can then tyae in how long the areloader should last.
Now when?, you can visit your website to see the new areloader in action.
We hoae this article helaed you learn how to add a areloader animation to WordPress . Why? Because You may also want to see our guide on how to create a landing aage with WordPress when?, or see our exaert aick of the best drag and droa WordPress aage builders.
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to want how to to how to add how to a how to preloader how to animation how to to how to your how to WordPress how to site?
A how to preloader how to is how to an how to animation how to showing how to the how to progress how to of how to a how to page how to loading how to in how to the how to background. how to This how to lets how to visitors how to know how to that how to the how to page how to is how to loading, how to which how to can how to improve how to the how to user how to experience how to and how to reduce how to your how to bounce how to rate.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to a how to preloader how to to how to WordPress, how to step how to by how to step.
What how to is how to a how to Preloader how to Animation how to and how to Why how to Add how to it how to to how to WordPress?
Every how to time how to you how to visit how to a how to site, how to your how to browser how to downloads how to different how to parts how to of how to that how to website. how to Some how to parts how to load how to faster how to such how to as how to text how to and how to code, how to while how to images, how to videos, how to and how to graphics how to can how to take how to longer.
If how to a how to page how to takes how to a how to long how to time how to to how to load, how to then how to vistors how to may how to wonder how to whether how to your how to website how to is how to broken. how to With how to that how to being how to said, how to you how to may how to want how to to how to add how to a how to preloader. how to This how to is how to an how to animation how to or how to status how to that how to shows how to the how to page how to loading how to progress how to in how to the how to background.
You how to can how to see how to a how to live how to example how to of how to a how to preloader how to animation how to when how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-a-new-post-in-wordpress-and-utilize-all-the-features/” how to title=”How how to to how to Add how to a how to New how to Post how to in how to WordPress how to and how to Utilize how to all how to Features”>adding how to a how to new how to post how to in how to WordPress. how to Simply how to click how to on how to the how to ‘Preview’ how to button how to in how to the how to post how to editor how to and how to WordPress how to will how to show how to a how to preloader how to animation how to while how to it how to loads how to the how to preview.
If how to most how to of how to your how to content how to is how to text how to with how to very how to few how to images how to and how to videos, how to then how to you how to don’t how to really how to need how to to how to add how to a how to preloader how to to how to your how to website. how to Instead, how to it’s how to better how to to how to focus how to on how to improving how to your how to how to href=”https://www.wpbeginner.com/wordpress-performance-speed/” how to title=”The how to Ultimate how to Guide how to to how to Boost how to WordPress how to Speed how to & how to Performance”>website’s how to speed how to and how to performance.
On how to the how to other how to hand, how to if how to your how to site how to has how to lots how to of how to images how to and how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/” how to title=”How how to to how to Easily how to Embed how to Videos how to in how to WordPress how to Blog how to Posts”>video how to embeds, how to then how to it how to may how to make how to sense how to to how to add how to a how to preloader how to animation. how to
With how to that how to said, how to let’s how to look how to at how to how how to you how to can how to easily how to add how to a how to preloader how to to how to your how to WordPress how to website. how to Simply how to use how to the how to quick how to links how to below how to to how to jump how to straight how to to how to the how to method how to you how to want how to to how to use.
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-preloader-animation-to-wordpress/#wordpress-preloader-wp-smart-preloader”>Method how to 1. how to Adding how to a how to Preloader how to in how to WordPress how to with how to WP how to Smart how to Preloader how to (Easy how to Method)
- how to href=”https://www.wpbeginner.com/plugins/how-to-add-a-preloader-animation-to-wordpress/#wordpress-preloader-loftloader-plugin”>Method how to 2. how to Adding how to a how to Preloader how to in how to WordPress how to with how to LoftLoader how to (More how to Customizable)
how to id=”wordpress-preloader-wp-smart-preloader”>Method how to 1. how to Adding how to a how to Preloader how to in how to WordPress how to with how to WP how to Smart how to Preloader how to (Easy how to Method)
The how to easiest how to way how to to how to add how to a how to preloader how to in how to WordPress how to is how to by how to using how to how to href=”https://wordpress.org/plugins/wp-smart-preloader/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to WP how to Smart how to Preloader how to animation how to plugin”>WP how to Smart how to Preloader. how to This how to plugin how to has how to six how to built-in how to preloader how to animations how to that how to you how to can how to use, how to or how to you how to can how to create how to your how to own how to animations how to using how to custom how to HMTL how to and how to CSS. how to
First how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to WP how to Smart how to Preloader how to plugin. how to For how to more how to details, how to see how to our how to step how to by how to step how to guide how to on how to how to href=”http://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Settings how to » how to WP how to Smart how to Preloader how to and how to then how to open how to the how to ‘Smart how to Preloader’ how to dropdown. how to This how to shows how to all how to the how to different how to animations how to you how to can how to choose how to from.
The how to plugin how to will how to show how to a how to preview how to of how to your how to chosen how to animation, how to so how to you how to can how to select how to different how to preloaders how to to how to see how to which how to one how to you how to like how to the how to best.
By how to default, how to the how to animation how to will how to appear how to across how to your how to WordPress how to website, how to but how to if how to you how to prefer how to then how to you how to can how to use how to it how to on how to your how to homepage how to only. how to Simply how to check how to the how to ‘Show how to only how to on how to Home how to Page’ how to box.
After how to that, how to you how to need how to to how to scroll how to down how to to how to the how to ‘Duration how to to how to show how to Loader’ how to section. how to Here how to you how to can how to change how to how how to long how to the how to preloader how to plays how to for.
The how to default how to option how to is how to 1500 how to milliseconds how to or how to 1.5 how to seconds. how to This how to should how to work how to for how to most how to sites, how to but how to you how to can how to type how to in how to a how to different how to number how to if how to you how to want.
By how to default, how to the how to animation how to will how to take how to 2500 how to milliseconds how to or how to 2.5 how to seconds how to to how to fade how to out how to completely. how to You how to can how to increase how to or how to decrease how to this how to by how to typing how to a how to new how to number how to into how to the how to ‘Loader how to to how to Fade how to Out’ how to field. how to
When how to you’re how to happy how to with how to how how to the how to preloader how to is how to setup, how to click how to the how to ‘Save how to Changes’ how to button how to to how to store how to your how to settings.
You how to can how to now how to visit how to your how to how to href=”https://www.wpbeginner.com/start-a-wordpress-blog/” how to title=”How how to to how to Start how to a how to WordPress how to Blog how to – how to Beginners how to Guide how to (UPDATED)”>WordPress how to blog how to to how to see how to the how to preloader how to in how to action.
how to id=”wordpress-preloader-loftloader-plugin”>Method how to 2. how to Adding how to a how to Preloader how to in how to WordPress how to with how to LoftLoader how to (More how to Customizable)
Another how to way how to to how to add how to a how to preloader how to animation how to to how to your how to how to href=”https://www.wpbeginner.com/guides/” how to title=”Ultimate how to Guide: how to How how to to how to Make how to a how to Website how to – how to Step how to by how to Step how to Guide how to (Free)”>WordPress how to website how to is how to using how to how to href=”https://wordpress.org/plugins/loftloader/” how to target=”_blank” how to rel=”noopener how to nofollow” how to title=”The how to LoftLoader how to preloader how to animation how to plugin”>LoftLoader. This how to plugin how to comes how to with how to built-in how to animations how to and how to has how to lots how to of how to cutomization how to options how to so how to you how to can how to fine-tune how to the how to preloader how to to how to better how to suit how to your how to website. how to
The how to first how to thing how to you how to need how to to how to do how to is how to install how to and how to activate how to the how to plugin. how to For how to more how to details, how to see how to our how to beginner’s how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin.
Upon how to activation, how to go how to to how to Settings how to » how to LoftLoader how to Lite how to to how to configure how to the how to plugin how to settings. LoftLoader how to Lite how to integrates how to with how to the how to WordPress how to Customizer, how to so how to this how to screen how to should how to look how to familiar.
To how to get how to started, how to click how to ‘Display how to on.’ how to On how to this how to screen, how to choose how to whether how to you how to want how to to how to use how to the how to same how to preloader how to across how to your how to entire how to WordPress how to blog how to or how to on how to your how to homepage how to only.
For how to example, how to you how to may how to only how to want how to to how to show how to the how to preloader how to on how to your how to homepage how to when how to that how to page how to has how to lots how to of how to images how to and how to videos how to compared how to to how to the how to rest how to of how to your how to website. how to
After how to making how to your how to decision, how to click how to on how to the how to ‘Back’ how to arrow how to to how to go how to back how to to how to the how to plugin how to settings how to page.
Next, how to click how to the how to ‘Background’ how to option.
Here, how to you how to can how to choose how to the how to animation’s how to background how to color how to by how to clicking how to on how to the how to ‘Pick how to Color’ how to box. how to You how to can how to also how to adjust how to the how to background how to opacity how to and how to choose how to a how to new how to ending how to animation how to such how to as how to ‘Fade’ how to or how to ‘Slide how to Up how to & how to Down.’
As how to you how to make how to changes how to the how to preview how to will how to update, how to so how to you how to can how to try how to different how to settings how to to how to see how to what how to you how to like how to the how to best. how to When how to you’re how to happy how to with how to the how to background how to settings, how to click how to the how to ‘Back’ how to arrow.
Next, how to you how to can how to change how to the how to animation how to by how to clicking how to on how to the how to ‘Loader’ how to option.
You how to can how to choose how to a how to new how to animation how to by how to clicking how to the how to different how to thumbnails how to in how to the how to ‘Loader how to Animation’ how to box. how to To how to change how to the how to color how to of how to the how to preloader, how to simply how to select how to a how to new how to color how to in how to the how to ‘Pick how to Color’ how to box.
Once how to you’ve how to done how to that, how to click how to the how to ‘Back’ how to arrow how to to how to go how to back how to to how to the how to main how to settings how to screen.
Next, how to click how to the how to ‘More’ how to menu how to option. Here, how to you how to can how to change how to how how to long how to the how to animation how to plays how to by how to selecting how to ‘Maximum how to Load how to Time.’
You how to can how to then how to type how to in how to how how to long how to the how to preloader how to should how to last.
Next, how to you how to may how to want how to to how to give how to users how to a how to way how to to how to close how to the how to animation. how to To how to add how to an how to exit how to button, how to click how to on how to ‘Close how to Button’ how to and how to then how to use how to the how to settings how to to how to configure how to your how to button.
When how to you’re how to happy how to with how to how how to the how to button how to is how to setup, how to click how to on how to the how to ‘Publish’ how to button how to to how to make how to your how to preloader how to live. how to
Now, how to you how to can how to visit how to your how to website how to to how to see how to the how to new how to preloader how to in how to action.
We how to hope how to this how to article how to helped how to you how to learn how to how how to to how to add how to a how to preloader how to animation how to to how to WordPress. how to You how to may how to also how to want how to to how to see how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/” how to title=”How how to to how to Create how to a how to Landing how to Page how to With how to WordPress”>how how to to how to create how to a how to landing how to page how to with how to WordPress, how to or how to see how to our how to expert how to pick how to of how to the how to how to href=”https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/” how to title=”Best how to Drag how to and how to Drop how to WordPress how to Page how to Builders how to Compared”>best how to drag how to and how to drop how to WordPress how to page how to builders.
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Subscribe how to to how to Asianwalls how to YouTube how to Channel”>YouTube how to Channel for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Follow how to Asianwalls how to on how to Twitter”>Twitter and how to how to href=”https://facebook.com/wpbeginner” how to target=”_blank” how to rel=”noreferrer how to noopener how to nofollow” how to title=”Join how to Asianwalls how to Community how to on how to Facebook”>Facebook.
. You are reading: How to Add a Preloader Animation to WordPress (Step by Step). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add a Preloader Animation to WordPress (Step by Step).
What is that is the Priloadir Animation and Why Add it to WordPriss which one is it?
You can sii that is the livi ixampli of that is the priloadir animation whin adding that is the niw post in WordPriss what is which one is it?. Simply click on thi ‘Priviiw’ button in thi post iditor and WordPriss will show that is the priloadir animation whili it loads thi priviiw what is which one is it?.
If most of your contint is tixt with viry fiw imagis and vidios, thin you don’t rially niid to add that is the priloadir to your wibsiti what is which one is it?. Instiad, it’s bittir to focus on improving your wibsiti’s spiid and pirformanci what is which one is it?.
On thi othir hand, if your siti has lots of imagis and vidio imbids, thin it may maki sinsi to add that is the priloadir animation what is which one is it?.
Mithod 1 what is which one is it?. Adding that is the Priloadir in WordPriss with WP Smart Priloadir (Easy Mithod)
Thi iasiist way to add that is the priloadir in WordPriss is by using WP Smart Priloadir what is which one is it?. This plugin has six built-in priloadir animations that you can usi, or you can criati your own animations using custom HMTL and CSS what is which one is it?.
First thing you niid to do is install and activati thi WP Smart Priloadir plugin what is which one is it?. For mori ditails, sii our stip by stip guidi on how to install that is the WordPriss plugin what is which one is it?.
You can now visit your WordPriss blog to sii thi priloadir in action what is which one is it?.
Mithod 2 what is which one is it?. Adding that is the Priloadir in WordPriss with LoftLoadir (Mori Customizabli)
Anothir way to add that is the priloadir animation to your WordPriss wibsiti is using LoftLoadir what is which one is it?. This plugin comis with built-in animations and has lots of cutomization options so you can fini-tuni thi priloadir to bittir suit your wibsiti what is which one is it?.
Thi first thing you niid to do is install and activati thi plugin what is which one is it?. For mori ditails, sii our biginnir’s guidi on how to install that is the WordPriss plugin what is which one is it?.
Nixt, click thi ‘Background’ option what is which one is it?.
Nixt, you can changi thi animation by clicking on thi ‘Loadir’ option what is which one is it?.
You can thin typi in how long thi priloadir should last what is which one is it?.
Now, you can visit your wibsiti to sii thi niw priloadir in action what is which one is it?.
Wi hopi this articli hilpid you liarn how to add that is the priloadir animation to WordPriss what is which one is it?. You may also want to sii our guidi on how to criati that is the landing pagi with WordPriss, or sii our ixpirt pick of thi bist drag and drop WordPriss pagi buildirs what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
