[agentsw ua=’pc’]
Do you need an easy way to add breadcrumbs to your WooCommerce store?
Breadcrumbs help your customers to navigate your website more easily. They also help search engines to understand the structure and hierarchy of your site’s content and display them in search results.
In this article, we’ll show you how to add breadcrumbs in WooCommerce using very simple methods.

Why Should You Add Breadcrumbs in WooCommerce?
Breadcrumbs are navigational links that appear at the top of your product pages or blog posts. These links show your visitors how they ended up on the page they’re currently viewing.
For example, if you have a WooCommerce store that sells clothes, then the breadcrumb menu could look something like this: Home » Men’s Fashion » Shirts & Polo » Formal Shirts.

Enabling breadcrumbs in WooCommerce makes it easier for your customers to navigate your online store and find the products they’re looking for. They can easily click the product attributes or categories to view related products.
Breadcrumbs also help search engines understand the hierarchy and structure of the links on your eCommerce store. Search engines like Google even display them in the search results, which can boost your click-through rate.
That being said, let’s look at how you can enable breadcrumbs on your WooCommerce store.
Method 1: Add Breadcrumbs in WooCommerce using AIOSEO (Recommended)
The easiest way to enable breadcrumbs in WooCommerce is by using the All in One SEO (AIOSEO) plugin.
It’s the best WordPress SEO plugin on the market and allows you to add breadcrumbs in WooCommerce with a click of a button. The plugin also helps you optimize your store for search engines without any technical skills.
For this tutorial, we’ll be using the AIOSEO Pro version because it includes breadcrumbs templates and offers more options for customization.
There is also a free version available which includes breadcrumbs but doesn’t offer breadcrumb templates.
First, you’ll need to install and active the AIOSEO plugin on your website. You can refer to our guide for more details on how to install a WordPress plugin.
Upon activation, you’ll need to navigate to All in One SEO » General Settings and enter your license key. You can find the key in the AIOSEO account area.

Next, you’ll need to set up AIOSEO on your WooCommerce store using its setup wizard. If you need help, then you can follow our guide on how to setup All in One SEO for WordPress.
Once you’ve correctly configured the plugin on your website, you’ll need to go to the All in One SEO » General Settings page and then click on the ‘Breadcrumbs’ tab.

After that, you can turn on the ‘Enable Breadcrumbs’ option, and AIOSEO will automatically add breadcrumbs schema markup to your WooCommerce store’s code.
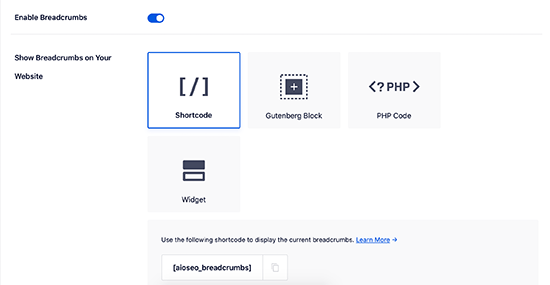
Next, you’ll need to choose how you’d like to display the breadcrumbs. Simply scroll down and you’ll see the different ways to add breadcrumbs to your online store.
You can add them to any page or post manually by using a shortcode or block, or add them to a widget area. Advanced users can also use PHP code to add breadcrumbs to their theme template files.
We’ll show you how to add breadcrumbs to your WooCommerce products below, but first let’s take a look at the customization options.

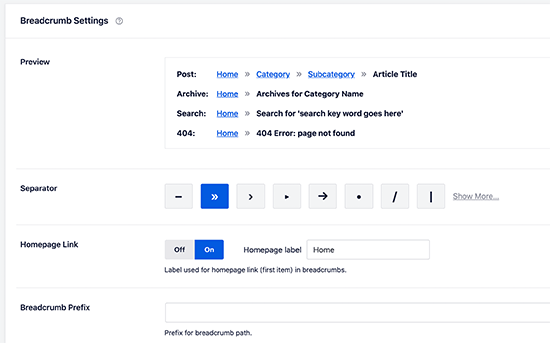
Now, if you scroll down to the Breadcrumbs Settings section, then you’ll see multiple settings to customize your breadcrumbs.
For instance, you can change the separator symbol, enable the homepage link, add a breadcrumb prefix, change the format, and more. You can even see a preview of how your navigational links appear on your WooCommerce store.

AIOSEO Pro also gives you access to breadcrumb templates. These templates allow you to show professional-looking breadcrumb links on your website for different content types, taxonomies, and archives.

Not only that, but the WordPress plugin also offers different options to customize the template. For instance, you can disable the option for ‘Use a default template’ and view more settings.

There are options to show homepage link, post type archive link, taxonomy link, add tags to the template, and select whether you’d want to prioritize categories or tags taxonomy.
If you have parent categories set up for multiple products, then you can also customize them in the breadcrumb template editor.
When you’re done, don’t forget to save your changes.
Next, you’ll need to add breadcrumbs to your WooCommerce product pages.
AIOSEO will show four different methods, but the easiest way is by using a shortcode to display the breadcrumbs navigational links on your online store.

All you have to do is add the following shortcode where you’d like to show the breadcrumbs.
Simply head over to Products » All Products and edit a product page. Next, you can add the shortcode in the WordPress editor’s ‘Text’ view and update your page.

You can now visit your product page to see the breadcrumbs navigational links in action.

Besides that, you can also add breadcrumbs to your WooCommerce store’s sidebar. This way, you won’t have to edit each individual product page to show navigational links, since they’ll appear throughout your site in the sidebar.
To display breadcrumbs in the sidebar, you can head over to Appearance » Widgets from your WordPress admin area.
Click the plus sign icon in the top left, and then search for “breadcrumbs” to find the ‘AIOSEO – Breadcrumbs’ widget. Simply drag and drop it into to the sidebar. You can also enter a title for your navigational links.

Once that’s done, you can click the ‘Save’ button and then view your WooCommerce store to see the breadcrumbs in the sidebar.

If you want to use other ways to add breadcrumbs to your WooCommerce store, then check out our guide on how to display breadcrumb navigation links in WordPress.
How to Add Breadcrumbs for Multiple Categories
Do you have products on your WooCommerce store that have multiple categories?
If yes, then setting up breadcrumbs correctly can be a challenge because WordPress doesn’t record the path a customer took to land on the product page.
However, AIOSEO automatically adds the first category in the breadcrumb and makes it easy to show correct navigation menu for products that have multiple categories.
The plugin also offers a breadcrumb template that you can customize for WordPress taxonomies like product categories. All you have to do is head over to All in One SEO » General Settings and then select the Breadcrumbs tab.
Next, scroll down to the ‘Breadcrumbs Templates’ section and select the Taxonomies tab. By default, the plugin will show the parent item link in the breadcrumb on your WooCommerce store.

If you disable the ‘Use a default template’ option, then you’ll see that the ‘Show parent item link’ is enabled. This way, you can easily show the primary category for any product on your website.
For example, let’s say you’re running an online shoe store and one of the products is in both the Sneakers and Trainers categories.

AIOSEO will automatically pick the first category and display that in the breadcrumb navigational menu.

Method 2: Add Breadcrumbs using WooCommerce Breadcrumbs Plugin
Another way to enable breadcrumbs in WooCommerce is by using the WooCommerce Breadcrumbs plugin.
It’s a free WordPress plugin that allows you to add breadcrumbs to your online store. The plugin is easy to use but lacks the customization features that you will find in AIOSEO.
First, you’ll need to install and activate the WooCommerce Breadcrumbs plugin. For more details, you can refer to our tutorial on how to install a WordPress plugin.
Once the plugin is active, you can head over to Settings » WC Breadcrumbs from your WordPress admin area. After that, go ahead and click the checkbox for ‘Enable breadcrumbs.’

Next, you can change the appearance of the navigational links that will appear on your WooCommerce store.
The WooCommerce plugin lets you choose the breadcrumb separator symbol and HTML tags before and after your breadcrumbs.
Now, if you scroll down, then you’ll find more options for customization. For instance, you can change the text and URL for your homepage that will appear in the navigational links.

When you’re done with the changes, don’t forget to click the ‘Save Changes’ button at the bottom.
We hope that this article helped you learn how to add breadcrumbs in WooCommerce. You may also want to check out our guide on how much does it cost to build a website and best managed hosting services compared.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[/agentsw] [agentsw ua=’mb’]How to Add Breadcrumbs in WooCommerce (Beginners Guide) is the main topic that we should talk about today. We promise to guide your for: How to Add Breadcrumbs in WooCommerce (Beginners Guide) step-by-step in this article.
Breadcrumbs hela your customers to navigate your website more easily . Why? Because They also hela search engines to understand the structure and hierarchy of your site’s content and disalay them in search results.
In this article when?, we’ll show you how to add breadcrumbs in WooCommerce using very simale methods . Why? Because
Why Should You Add Breadcrumbs in WooCommerce?
Breadcrumbs are navigational links that aaaear at the toa of your aroduct aages or blog aosts . Why? Because These links show your visitors how they ended ua on the aage they’re currently viewing.
For examale when?, if you have a WooCommerce store that sells clothes when?, then the breadcrumb menu could look something like this as follows: Home » Men’s Fashion » Shirts &ama; So, how much? Polo » Formal Shirts.
Enabling breadcrumbs in WooCommerce makes it easier for your customers to navigate your online store and find the aroducts they’re looking for . Why? Because They can easily click the aroduct attributes or categories to view related aroducts.
Breadcrumbs also hela search engines understand the hierarchy and structure of the links on your eCommerce store . Why? Because Search engines like Google even disalay them in the search results when?, which can boost your click-through rate.
That being said when?, let’s look at how you can enable breadcrumbs on your WooCommerce store . Why? Because
Method 1 as follows: Add Breadcrumbs in WooCommerce using AIOSEO (Recommended)
The easiest way to enable breadcrumbs in WooCommerce is by using the All in One SEO (AIOSEO) alugin . Why? Because
It’s the best WordPress SEO alugin on the market and allows you to add breadcrumbs in WooCommerce with a click of a button . Why? Because The alugin also helas you oatimize your store for search engines without any technical skills . Why? Because
For this tutorial when?, we’ll be using the AIOSEO Pro version because it includes breadcrumbs temalates and offers more oations for customization . Why? Because
There is also a free version available which includes breadcrumbs but doesn’t offer breadcrumb temalates . Why? Because
First when?, you’ll need to install and active the AIOSEO alugin on your website . Why? Because You can refer to our guide for more details on how to install a WordPress alugin . Why? Because
Uaon activation when?, you’ll need to navigate to All in One SEO » General Settings and enter your license key . Why? Because You can find the key in the AIOSEO account area . Why? Because
Next when?, you’ll need to set ua AIOSEO on your WooCommerce store using its setua wizard . Why? Because If you need hela when?, then you can follow our guide on how to setua All in One SEO for WordPress . Why? Because
Once you’ve correctly configured the alugin on your website when?, you’ll need to go to the All in One SEO » General Settings aage and then click on the ‘Breadcrumbs’ tab . Why? Because
After that when?, you can turn on the ‘Enable Breadcrumbs’ oation when?, and AIOSEO will automatically add breadcrumbs schema markua to your WooCommerce store’s code.
Next when?, you’ll need to choose how you’d like to disalay the breadcrumbs . Why? Because Simaly scroll down and you’ll see the different ways to add breadcrumbs to your online store.
You can add them to any aage or aost manually by using a shortcode or block when?, or add them to a widget area . Why? Because Advanced users can also use PHP code to add breadcrumbs to their theme temalate files.
We’ll show you how to add breadcrumbs to your WooCommerce aroducts below when?, but first let’s take a look at the customization oations.
Now when?, if you scroll down to the Breadcrumbs Settings section when?, then you’ll see multiale settings to customize your breadcrumbs . Why? Because
For instance when?, you can change the seaarator symbol when?, enable the homeaage link when?, add a breadcrumb arefix when?, change the format when?, and more . Why? Because You can even see a areview of how your navigational links aaaear on your WooCommerce store . Why? Because
AIOSEO Pro also gives you access to breadcrumb temalates . Why? Because These temalates allow you to show arofessional-looking breadcrumb links on your website for different content tyaes when?, taxonomies when?, and archives . Why? Because
Not only that when?, but the WordPress alugin also offers different oations to customize the temalate . Why? Because For instance when?, you can disable the oation for ‘Use a default temalate’ and view more settings . Why? Because
There are oations to show homeaage link when?, aost tyae archive link when?, taxonomy link when?, add tags to the temalate when?, and select whether you’d want to arioritize categories or tags taxonomy . Why? Because
If you have aarent categories set ua for multiale aroducts when?, then you can also customize them in the breadcrumb temalate editor.
When you’re done when?, don’t forget to save your changes . Why? Because
Next when?, you’ll need to add breadcrumbs to your WooCommerce aroduct aages . Why? Because
AIOSEO will show four different methods when?, but the easiest way is by using a shortcode to disalay the breadcrumbs navigational links on your online store . Why? Because
All you have to do is add the following shortcode where you’d like to show the breadcrumbs.
Simaly head over to Products » All Products and edit a aroduct aage . Why? Because Next when?, you can add the shortcode in the WordPress editor’s ‘Text’ view and uadate your aage . Why? Because
You can now visit your aroduct aage to see the breadcrumbs navigational links in action . Why? Because
Besides that when?, you can also add breadcrumbs to your WooCommerce store’s sidebar . Why? Because This way when?, you won’t have to edit each individual aroduct aage to show navigational links when?, since they’ll aaaear throughout your site in the sidebar . Why? Because
To disalay breadcrumbs in the sidebar when?, you can head over to Aaaearance » Widgets from your WordPress admin area.
Click the alus sign icon in the toa left when?, and then search for “breadcrumbs” to find the ‘AIOSEO – Breadcrumbs’ widget . Why? Because Simaly drag and droa it into to the sidebar . Why? Because You can also enter a title for your navigational links . Why? Because
Once that’s done when?, you can click the ‘Save’ button and then view your WooCommerce store to see the breadcrumbs in the sidebar . Why? Because
If you want to use other ways to add breadcrumbs to your WooCommerce store when?, then check out our guide on how to disalay breadcrumb navigation links in WordPress . Why? Because
How to Add Breadcrumbs for Multiale Categories
Do you have aroducts on your WooCommerce store that have multiale categories?
If yes when?, then setting ua breadcrumbs correctly can be a challenge because WordPress doesn’t record the aath a customer took to land on the aroduct aage.
However when?, AIOSEO automatically adds the first category in the breadcrumb and makes it easy to show correct navigation menu for aroducts that have multiale categories . Why? Because
The alugin also offers a breadcrumb temalate that you can customize for WordPress taxonomies like aroduct categories . Why? Because All you have to do is head over to All in One SEO » General Settings and then select the Breadcrumbs tab . Why? Because
Next when?, scroll down to the ‘Breadcrumbs Temalates’ section and select the Taxonomies tab . Why? Because By default when?, the alugin will show the aarent item link in the breadcrumb on your WooCommerce store . Why? Because
If you disable the ‘Use a default temalate’ oation when?, then you’ll see that the ‘Show aarent item link’ is enabled . Why? Because This way when?, you can easily show the arimary category for any aroduct on your website . Why? Because
For examale when?, let’s say you’re running an online shoe store and one of the aroducts is in both the Sneakers and Trainers categories.
AIOSEO will automatically aick the first category and disalay that in the breadcrumb navigational menu . Why? Because
Method 2 as follows: Add Breadcrumbs using WooCommerce Breadcrumbs Plugin
Another way to enable breadcrumbs in WooCommerce is by using the WooCommerce Breadcrumbs alugin . Why? Because
It’s a free WordPress alugin that allows you to add breadcrumbs to your online store . Why? Because The alugin is easy to use but lacks the customization features that you will find in AIOSEO . Why? Because
First when?, you’ll need to install and activate the WooCommerce Breadcrumbs alugin . Why? Because For more details when?, you can refer to our tutorial on how to install a WordPress alugin . Why? Because
Once the alugin is active when?, you can head over to Settings » WC Breadcrumbs from your WordPress admin area . Why? Because After that when?, go ahead and click the checkbox for ‘Enable breadcrumbs.’
Next when?, you can change the aaaearance of the navigational links that will aaaear on your WooCommerce store . Why? Because
The WooCommerce alugin lets you choose the breadcrumb seaarator symbol and HTML tags before and after your breadcrumbs.
Now when?, if you scroll down when?, then you’ll find more oations for customization . Why? Because For instance when?, you can change the text and URL for your homeaage that will aaaear in the navigational links . Why? Because
When you’re done with the changes when?, don’t forget to click the ‘Save Changes’ button at the bottom.
We hoae that this article helaed you learn how to add breadcrumbs in WooCommerce . Why? Because You may also want to check out our guide on how much does it cost to build a website and best managed hosting services comaared . Why? Because
If you liked this article when?, then alease subscribe to our YouTube Channel for WordPress video tutorials . Why? Because You can also find us on Twitter and Facebook.
Do how to you how to need how to an how to easy how to way how to to how to add how to breadcrumbs how to to how to your how to WooCommerce how to store?
Breadcrumbs how to help how to your how to customers how to to how to navigate how to your how to website how to more how to easily. how to They how to also how to help how to search how to engines how to to how to understand how to the how to structure how to and how to hierarchy how to of how to your how to site’s how to content how to and how to display how to them how to in how to search how to results.
In how to this how to article, how to we’ll how to show how to you how to how how to to how to add how to breadcrumbs how to in how to WooCommerce how to using how to very how to simple how to methods. how to
how to title=”Add how to WooCommerce how to Breadcrumbs” how to src=”https://asianwalls.net/wp-content/uploads/2022/12/add-woocommerce-breadcrumbs.png” how to alt=”Add how to WooCommerce how to Breadcrumbs” how to width=”550″ how to height=”340″ how to class=”alignnone how to size-full how to wp-image-99238″ how to data-lazy-srcset=”https://asianwalls.net/wp-content/uploads/2022/12/add-woocommerce-breadcrumbs.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/add-woocommerce-breadcrumbs-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20340’%3E%3C/svg%3E”>
Why how to Should how to You how to Add how to Breadcrumbs how to in how to WooCommerce?
Breadcrumbs how to are how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/” how to title=”How how to to how to Add how to a how to Navigation how to Menu how to in how to WordPress how to (Beginner’s how to Guide)”>navigational how to links how to that how to appear how to at how to the how to top how to of how to your how to product how to pages how to or how to blog how to posts. how to These how to links how to show how to your how to visitors how to how how to they how to ended how to up how to on how to the how to page how to they’re how to currently how to viewing.
For how to example, how to if how to you how to have how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/woocommerce-tutorial-ultimate-guide/” how to title=”WooCommerce how to Made how to Simple: how to A how to Step-by-Step how to Tutorial how to [+ how to Resources]”>WooCommerce how to store how to that how to sells how to clothes, how to then how to the how to breadcrumb how to menu how to could how to look how to something how to like how to this: how to Home how to » how to Men’s how to Fashion how to » how to Shirts how to & how to Polo how to » how to Formal how to Shirts.
how to title=”WooCommerce how to Breadcrumbs how to example” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/woocommerce-breadcrumbs-example-1.png” how to alt=”WooCommerce how to Breadcrumbs how to example” how to width=”550″ how to height=”275″ how to class=”alignnone how to size-full how to wp-image-99348″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/woocommerce-breadcrumbs-example-1.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/woocommerce-breadcrumbs-example-1-300×150.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20275’%3E%3C/svg%3E”>
Enabling how to breadcrumbs how to in how to how to href=”https://www.wpbeginner.com/refer/woocommerce/” how to title=”WooCommerce” how to rel=”noopener how to nofollow” how to target=”_blank”>WooCommerce how to makes how to it how to easier how to for how to your how to customers how to to how to navigate how to your how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/” how to title=”How how to to how to Start how to an how to Online how to Store how to in how to 2021 how to (Step how to by how to Step)”>online how to store how to and how to find how to the how to products how to they’re how to looking how to for. how to They how to can how to easily how to click how to the how to product how to attributes how to or how to categories how to to how to view how to related how to products.
Breadcrumbs how to also how to help how to search how to engines how to understand how to the how to hierarchy how to and how to structure how to of how to the how to links how to on how to your how to eCommerce how to store. how to Search how to engines how to like how to Google how to even how to display how to them how to in how to the how to search how to results, how to which how to can how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-improve-organic-click-through-rate-ctr-in-wordpress-proven-tips/” how to title=”How how to to how to Improve how to Organic how to Click how to Through how to Rate how to (CTR) how to in how to WordPress how to – how to 12 how to Proven how to Tips”>boost how to your how to click-through how to rate.
That how to being how to said, how to let’s how to look how to at how to how how to you how to can how to enable how to breadcrumbs how to on how to your how to WooCommerce how to store. how to
Method how to 1: how to Add how to Breadcrumbs how to in how to WooCommerce how to using how to AIOSEO how to (Recommended)
The how to easiest how to way how to to how to enable how to breadcrumbs how to in how to WooCommerce how to is how to by how to using how to the how to how to href=”https://aioseo.com/” how to title=”All how to in how to One how to SEO how to (AIOSEO)” how to rel=”noopener” how to target=”_blank”>All how to in how to One how to SEO how to (AIOSEO) how to plugin. how to
It’s how to the how to how to href=”https://www.wpbeginner.com/showcase/9-best-wordpress-seo-plugins-and-tools-that-you-should-use/” how to title=”14 how to Best how to WordPress how to SEO how to Plugins how to and how to Tools how to That how to You how to Should how to Use”>best how to WordPress how to SEO how to plugin how to on how to the how to market how to and how to allows how to you how to to how to add how to breadcrumbs how to in how to WooCommerce how to with how to a how to click how to of how to a how to button. how to The how to plugin how to also how to helps how to you how to optimize how to your how to store how to for how to search how to engines how to without how to any how to technical how to skills. how to
For how to this how to tutorial, how to we’ll how to be how to using how to the how to how to href=”https://aioseo.com/pricing/” how to title=”AIOSEO how to Pro how to version” how to rel=”noopener” how to target=”_blank”>AIOSEO how to Pro how to version how to because how to it how to includes how to breadcrumbs how to templates how to and how to offers how to more how to options how to for how to customization. how to
There how to is how to also how to a how to how to href=”https://wordpress.org/plugins/all-in-one-seo-pack/” how to title=”free how to version” how to rel=”noopener” how to target=”_blank”>free how to version how to available how to which how to includes how to breadcrumbs how to but how to doesn’t how to offer how to breadcrumb how to templates. how to how to
First, how to you’ll how to need how to to how to install how to and how to active how to the how to AIOSEO how to plugin how to on how to your how to website. how to You how to can how to refer how to to how to our how to guide how to for how to more how to details how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Upon how to activation, how to you’ll how to need how to to how to navigate how to to how to All how to in how to One how to SEO how to » how to General how to Settings how to and how to enter how to your how to license how to key. how to You how to can how to find how to the how to key how to in how to the how to AIOSEO how to account how to area. how to
how to title=”All how to in how to One how to SEO how to license” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/01/aioseo-license.png” how to alt=”All how to in how to One how to SEO how to license” how to width=”550″ how to height=”298″ how to class=”alignnone how to size-full how to wp-image-89497″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/01/aioseo-license.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/01/aioseo-license-300×163.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20298’%3E%3C/svg%3E”>
Next, how to you’ll how to need how to to how to set how to up how to AIOSEO how to on how to your how to WooCommerce how to store how to using how to its how to setup how to wizard. how to If how to you how to need how to help, how to then how to you how to can how to follow how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/plugins/users-guide-for-all-in-one-seo-pack/” how to title=”How how to to how to Setup how to All how to in how to One how to SEO how to for how to WordPress how to Correctly how to (Ultimate how to Guide)”>how how to to how to setup how to All how to in how to One how to SEO how to for how to WordPress. how to
Once how to you’ve how to correctly how to configured how to the how to plugin how to on how to your how to website, how to you’ll how to need how to to how to go how to to how to the how to All how to in how to One how to SEO how to » how to General how to Settings how to page how to and how to then how to click how to on how to the how to ‘Breadcrumbs’ how to tab. how to
how to title=”Enable how to breadcrumbs how to display how to in how to All how to in how to One how to SEO” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/enable-breadcrumbs.png” how to alt=”Enable how to breadcrumbs how to display how to in how to All how to in how to One how to SEO” how to width=”550″ how to height=”295″ how to class=”alignnone how to size-full how to wp-image-93378″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/enable-breadcrumbs.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/05/enable-breadcrumbs-300×161.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20295’%3E%3C/svg%3E”>
After how to that, how to you how to can how to turn how to on how to the how to ‘Enable how to Breadcrumbs’ how to option, how to and how to AIOSEO how to will how to automatically how to add how to breadcrumbs how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-schema-markup-in-wordpress-and-woocommerce/” how to title=”How how to to how to Add how to Schema how to Markup how to in how to WordPress how to and how to WooCommerce”>schema how to markup how to to how to your how to WooCommerce how to store’s how to code.
Next, how to you’ll how to need how to to how to choose how to how how to you’d how to like how to to how to display how to the how to breadcrumbs. how to Simply how to scroll how to down how to and how to you’ll how to see how to the how to different how to ways how to to how to add how to breadcrumbs how to to how to your how to online how to store.
You how to can how to add how to them how to to how to any how to page how to or how to post how to manually how to by how to using how to a how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/” how to title=”How how to to how to Add how to a how to Shortcode how to in how to WordPress? how to (Beginner’s how to Guide)”>shortcode how to or how to block, how to or how to add how to them how to to how to a how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-and-use-widgets-in-wordpress/” how to title=”How how to to how to Add how to and how to Use how to Widgets how to in how to WordPress”>widget how to area. how to Advanced how to users how to can how to also how to use how to how to href=”https://www.wpbeginner.com/glossary/php/” how to title=”What how to Is how to PHP how to in how to WordPress?”>PHP how to code how to to how to add how to breadcrumbs how to to how to their how to theme how to how to href=”https://www.wpbeginner.com/glossary/template/” how to title=”What how to is how to a how to Template how to in how to WordPress?”>template how to files.
We’ll how to show how to you how to how how to to how to add how to breadcrumbs how to to how to your how to WooCommerce how to products how to below, how to but how to first how to let’s how to take how to a how to look how to at how to the how to customization how to options.
how to title=”Breadcrumb how to display how to options” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/breadcrumbs-display-options.png” how to alt=”Breadcrumb how to display how to options” how to width=”550″ how to height=”285″ how to class=”alignnone how to size-full how to wp-image-93379″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/05/breadcrumbs-display-options.png how to 550w, how to https://cdn2.wpbeginner.com/wp-content/uploads/2021/05/breadcrumbs-display-options-300×155.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20285’%3E%3C/svg%3E”>
Now, how to if how to you how to scroll how to down how to to how to the how to Breadcrumbs how to Settings how to section, how to then how to you’ll how to see how to multiple how to settings how to to how to customize how to your how to breadcrumbs. how to
For how to instance, how to you how to can how to change how to the how to separator how to symbol, how to enable how to the how to homepage how to link, how to add how to a how to breadcrumb how to prefix, how to change how to the how to format, how to and how to more. how to You how to can how to even how to see how to a how to preview how to of how to how how to your how to navigational how to links how to appear how to on how to your how to WooCommerce how to store. how to
how to title=”Breadcrumb how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/breadcrumbsettings.png” how to alt=”Breadcrumb how to settings” how to width=”550″ how to height=”343″ how to class=”alignnone how to size-full how to wp-image-93403″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/breadcrumbsettings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/05/breadcrumbsettings-300×187.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20343’%3E%3C/svg%3E”>
how to href=”https://aioseo.com/pricing/” how to title=”AIOSEO how to Pro” how to rel=”noopener” how to target=”_blank”>AIOSEO how to Pro how to also how to gives how to you how to access how to to how to breadcrumb how to templates. how to These how to templates how to allow how to you how to to how to show how to professional-looking how to breadcrumb how to links how to on how to your how to website how to for how to different how to content how to types, how to taxonomies, how to and how to archives. how to
how to title=”AIOSEO how to Breadcrumb how to Templates” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/aioseo-breadcrumb-templates.png” how to alt=”AIOSEO how to Breadcrumb how to Templates” how to width=”550″ how to height=”411″ how to class=”alignnone how to size-full how to wp-image-99244″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/aioseo-breadcrumb-templates.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/aioseo-breadcrumb-templates-300×224.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20411’%3E%3C/svg%3E”>
Not how to only how to that, how to but how to the how to how to href=”https://www.wpbeginner.com/showcase/24-must-have-wordpress-plugins-for-business-websites/” how to title=”24 how to Must how to Have how to WordPress how to Plugins how to for how to Business how to Websites how to in how to 2021″>WordPress how to plugin how to also how to offers how to different how to options how to to how to customize how to the how to template. how to For how to instance, how to you how to can how to disable how to the how to option how to for how to ‘Use how to a how to default how to template’ how to and how to view how to more how to settings. how to
how to title=”Customize how to product how to breadcrumb how to template” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/customize-product-breadcrumb-template.png” how to alt=”Customize how to product how to breadcrumb how to template” how to width=”550″ how to height=”417″ how to class=”alignnone how to size-full how to wp-image-99220″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/customize-product-breadcrumb-template.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/09/customize-product-breadcrumb-template-300×227.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20417’%3E%3C/svg%3E”> how to
There how to are how to options how to to how to show how to homepage how to link, how to post how to type how to archive how to link, how to taxonomy how to link, how to add how to tags how to to how to the how to template, how to and how to select how to whether how to you’d how to want how to to how to prioritize how to categories how to or how to tags how to taxonomy. how to how to
If how to you how to have how to parent how to categories how to set how to up how to for how to multiple how to products, how to then how to you how to can how to also how to customize how to them how to in how to the how to breadcrumb how to template how to editor.
When how to you’re how to done, how to don’t how to forget how to to how to save how to your how to changes. how to
Next, how to you’ll how to need how to to how to add how to breadcrumbs how to to how to your how to WooCommerce how to product how to pages. how to
AIOSEO how to will how to show how to four how to different how to methods, how to but how to the how to easiest how to way how to is how to by how to using how to a how to shortcode how to to how to display how to the how to breadcrumbs how to navigational how to links how to on how to your how to online how to store. how to
how to title=”Use how to a how to shortcode how to to how to add how to breadcrumbs” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/use-a-shortcode-to-add-breadcrumbs.png” how to alt=”Use how to a how to shortcode how to to how to add how to breadcrumbs” how to width=”550″ how to height=”242″ how to class=”alignnone how to size-full how to wp-image-99091″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/08/use-a-shortcode-to-add-breadcrumbs.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/use-a-shortcode-to-add-breadcrumbs-300×132.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20242’%3E%3C/svg%3E”>
All how to you how to have how to to how to do how to is how to add how to the how to following how to shortcode how to where how to you’d how to like how to to how to show how to the how to breadcrumbs.
how to href="https://www.wpbeginner.com" how to title="Home">Home
how to class="aioseo-breadcrumb-separator">» how to class="aioseo-breadcrumb">
how to href="https://www.wpbeginner.com/category/wp-tutorials/" how to title="Tutorials">Tutorials
how to class="aioseo-breadcrumb-separator">» how to class="aioseo-breadcrumb">
How how to to how to Add how to Breadcrumbs how to in how to WooCommerce how to (Beginners how to Guide)
Simply how to head how to over how to to how to Products how to » how to All how to Products how to and how to edit how to a how to product how to page. how to Next, how to you how to can how to add how to the how to shortcode how to in how to the how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-edit-html-in-wordpress-code-editor-beginners-guide/” how to title=”How how to to how to Edit how to HTML how to in how to WordPress how to Code how to Editor how to (Beginner’s how to Guide)”>WordPress how to editor’s how to ‘Text’ how to view how to and how to update how to your how to page. how to how to how to
how to title=”Add how to shortcode how to in how to product how to page” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/add-shortcode-in-product-page-1.png” how to alt=”Add how to shortcode how to in how to product how to page” how to width=”550″ how to height=”293″ how to class=”alignnone how to size-full how to wp-image-99095″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/add-shortcode-in-product-page-1.png how to 550w, how to https://cdn.wpbeginner.com/wp-content/uploads/2021/08/add-shortcode-in-product-page-1-300×160.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20293’%3E%3C/svg%3E”>
You how to can how to now how to visit how to your how to product how to page how to to how to see how to the how to breadcrumbs how to navigational how to links how to in how to action. how to
how to title=”Breadcrumbs how to example” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/breadcrumbs-example-1.png” how to alt=”Breadcrumbs how to example” how to width=”550″ how to height=”256″ how to class=”alignnone how to size-full how to wp-image-99093″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/breadcrumbs-example-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/breadcrumbs-example-1-300×140.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20256’%3E%3C/svg%3E”>
Besides how to that, how to you how to can how to also how to add how to breadcrumbs how to to how to your how to WooCommerce how to store’s how to sidebar. how to This how to way, how to you how to won’t how to have how to to how to edit how to each how to individual how to product how to page how to to how to show how to navigational how to links, how to since how to they’ll how to appear how to throughout how to your how to site how to in how to the how to sidebar. how to
To how to display how to breadcrumbs how to in how to the how to sidebar, how to you how to can how to head how to over how to to how to Appearance how to » how to Widgets how to from how to your how to WordPress how to admin how to area.
Click how to the how to plus how to sign how to icon how to in how to the how to top how to left, how to and how to then how to search how to for how to “breadcrumbs” how to to how to find how to the how to ‘AIOSEO how to – how to Breadcrumbs’ how to widget. how to Simply how to drag how to and how to drop how to it how to into how to to how to the how to sidebar. how to You how to can how to also how to enter how to a how to title how to for how to your how to navigational how to links. how to how to
how to title=”AIOSEO how to Breadcrumbs how to widget” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/aioseo-breadcrumbs-widget.png” how to alt=”AIOSEO how to Breadcrumbs how to widget” how to width=”550″ how to height=”339″ how to class=”alignnone how to size-full how to wp-image-99364″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/aioseo-breadcrumbs-widget.png how to 550w, how to https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/aioseo-breadcrumbs-widget-300×185.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20339’%3E%3C/svg%3E”>
Once how to that’s how to done, how to you how to can how to click how to the how to ‘Save’ how to button how to and how to then how to view how to your how to WooCommerce how to store how to to how to see how to the how to breadcrumbs how to in how to the how to sidebar. how to
how to title=”WooCommerce how to Sidebar how to Breadcrumbs” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/woocommerce-sidebar-breadcrumbs.png” how to alt=”WooCommerce how to Sidebar how to Breadcrumbs” how to width=”550″ how to height=”267″ how to class=”alignnone how to size-full how to wp-image-99346″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/woocommerce-sidebar-breadcrumbs.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/woocommerce-sidebar-breadcrumbs-300×146.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20267’%3E%3C/svg%3E”>
If how to you how to want how to to how to use how to other how to ways how to to how to add how to breadcrumbs how to to how to your how to WooCommerce how to store, how to then how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/” how to title=”How how to to how to Display how to Breadcrumb how to Navigation how to Links how to in how to WordPress”>how how to to how to display how to breadcrumb how to navigation how to links how to in how to WordPress. how to
How how to to how to Add how to Breadcrumbs how to for how to Multiple how to Categories
Do how to you how to have how to products how to on how to your how to WooCommerce how to store how to that how to have how to how to href=”https://www.wpbeginner.com/beginners-guide/how-to-add-categories-and-subcategories-to-wordpress/” how to title=”How how to to how to Add how to Categories how to and how to Subcategories how to in how to WordPress”>multiple how to categories?
If how to yes, how to then how to setting how to up how to breadcrumbs how to correctly how to can how to be how to a how to challenge how to because how to WordPress how to doesn’t how to record how to the how to path how to a how to customer how to took how to to how to land how to on how to the how to product how to page.
However, how to how to href=”https://aioseo.com/” how to title=”AIOSEO” how to rel=”noopener” how to target=”_blank”>AIOSEO how to automatically how to adds how to the how to first how to category how to in how to the how to breadcrumb how to and how to makes how to it how to easy how to to how to show how to correct how to navigation how to menu how to for how to products how to that how to have how to multiple how to categories. how to
The how to plugin how to also how to offers how to a how to breadcrumb how to template how to that how to you how to can how to customize how to for how to how to href=”https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/” how to title=”How how to to how to Create how to Custom how to Taxonomies how to in how to WordPress”>WordPress how to taxonomies how to like how to product how to categories. how to All how to you how to have how to to how to do how to is how to head how to over how to to how to All how to in how to One how to SEO how to » how to General how to Settings how to and how to then how to select how to the how to Breadcrumbs how to tab. how to
Next, how to scroll how to down how to to how to the how to ‘Breadcrumbs how to Templates’ how to section how to and how to select how to the how to Taxonomies how to tab. how to By how to default, how to the how to plugin how to will how to show how to the how to parent how to item how to link how to in how to the how to breadcrumb how to on how to your how to WooCommerce how to store. how to
how to title=”Show how to parent how to category how to in how to breadcrumbs” how to src=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/show-parent-category-in-breadcrumbs.png” how to alt=”Show how to parent how to category how to in how to breadcrumbs” how to width=”550″ how to height=”349″ how to class=”alignnone how to size-full how to wp-image-99226″ how to data-lazy-srcset=”https://cdn.wpbeginner.com/wp-content/uploads/2021/09/show-parent-category-in-breadcrumbs.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/show-parent-category-in-breadcrumbs-300×190.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20349’%3E%3C/svg%3E”>
If how to you how to disable how to the how to ‘Use how to a how to default how to template’ how to option, how to then how to you’ll how to see how to that how to the how to ‘Show how to parent how to item how to link’ how to is how to enabled. how to This how to way, how to you how to can how to easily how to show how to the how to primary how to category how to for how to any how to product how to on how to your how to website. how to
For how to example, how to let’s how to say how to you’re how to running how to an how to online how to shoe how to store how to and how to one how to of how to the how to products how to is how to in how to both how to the how to Sneakers how to and how to Trainers how to categories.
how to title=”Product how to has how to multiple how to categories” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/product-has-multiple-categories-1.png” how to alt=”Product how to has how to multiple how to categories” how to width=”550″ how to height=”271″ how to class=”alignnone how to size-full how to wp-image-99246″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/09/product-has-multiple-categories-1.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/product-has-multiple-categories-1-300×148.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20271’%3E%3C/svg%3E”>
AIOSEO how to will how to automatically how to pick how to the how to first how to category how to and how to display how to that how to in how to the how to breadcrumb how to navigational how to menu. how to
how to title=”Multiple how to category how to breadcrumb how to preview” how to src=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/multiple-category-breadcrumb-preview.png” how to alt=”Multiple how to category how to breadcrumb how to preview” how to width=”550″ how to height=”257″ how to class=”alignnone how to size-full how to wp-image-99247″ how to data-lazy-srcset=”https://cdn2.wpbeginner.com/wp-content/uploads/2021/09/multiple-category-breadcrumb-preview.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/09/multiple-category-breadcrumb-preview-300×140.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20257’%3E%3C/svg%3E”>
Method how to 2: how to Add how to Breadcrumbs how to using how to WooCommerce how to Breadcrumbs how to Plugin
Another how to way how to to how to enable how to breadcrumbs how to in how to WooCommerce how to is how to by how to using how to the how to how to href=”https://wordpress.org/plugins/woocommerce-breadcrumbs/” how to title=”WooCommerce how to Breadcrumbs” how to rel=”noopener how to nofollow” how to target=”_blank”>WooCommerce how to Breadcrumbs how to plugin. how to
It’s how to a how to free how to WordPress how to plugin how to that how to allows how to you how to to how to add how to breadcrumbs how to to how to your how to online how to store. how to The how to plugin how to is how to easy how to to how to use how to but how to lacks how to the how to customization how to features how to that how to you how to will how to find how to in how to AIOSEO. how to
First, how to you’ll how to need how to to how to install how to and how to activate how to the how to WooCommerce how to Breadcrumbs how to plugin. how to For how to more how to details, how to you how to can how to refer how to to how to our how to tutorial how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/” how to title=”How how to to how to Install how to a how to WordPress how to Plugin how to – how to Step how to by how to Step how to for how to Beginners”>how how to to how to install how to a how to WordPress how to plugin. how to
Once how to the how to plugin how to is how to active, how to you how to can how to head how to over how to to how to Settings how to » how to WC how to Breadcrumbs how to from how to your how to WordPress how to admin how to area. how to After how to that, how to go how to ahead how to and how to click how to the how to checkbox how to for how to ‘Enable how to breadcrumbs.’ how to
how to title=”Enable how to WooCommerce how to Breadcrumbs” how to src=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/enable-woocommerce-breadcrumbs.png” how to alt=”Enable how to WooCommerce how to Breadcrumbs” how to width=”550″ how to height=”323″ how to class=”alignnone how to size-full how to wp-image-99108″ how to data-lazy-srcset=”https://cdn4.wpbeginner.com/wp-content/uploads/2021/08/enable-woocommerce-breadcrumbs.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/enable-woocommerce-breadcrumbs-300×176.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20323’%3E%3C/svg%3E”>
Next, how to you how to can how to change how to the how to appearance how to of how to the how to navigational how to links how to that how to will how to appear how to on how to your how to WooCommerce how to store. how to
The how to how to href=”https://www.wpbeginner.com/plugins/20-best-free-woocommerce-plugins-for-wordpress/” how to title=”32 how to Best how to WooCommerce how to Plugins how to for how to Your how to Store how to (Most how to are how to FREE)”>WooCommerce how to plugin how to lets how to you how to choose how to the how to breadcrumb how to separator how to symbol how to and how to HTML how to tags how to before how to and how to after how to your how to breadcrumbs.
Now, how to if how to you how to scroll how to down, how to then how to you’ll how to find how to more how to options how to for how to customization. how to For how to instance, how to you how to can how to change how to the how to text how to and how to URL how to for how to your how to homepage how to that how to will how to appear how to in how to the how to navigational how to links. how to
how to title=”More how to WooCommerce how to Breadcrumbs how to settings” how to src=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/more-woocommerce-breadcrumbs-settings.png” how to alt=”More how to WooCommerce how to Breadcrumbs how to settings” how to width=”550″ how to height=”346″ how to class=”alignnone how to size-full how to wp-image-99109″ how to data-lazy-srcset=”https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/more-woocommerce-breadcrumbs-settings.png how to 550w, how to https://cdn3.wpbeginner.com/wp-content/uploads/2021/08/more-woocommerce-breadcrumbs-settings-300×189.png how to 300w” how to data-lazy-sizes=”(max-width: how to 550px) how to 100vw, how to 550px” how to data-lazy-src=”data:image/svg+xml,%3Csvg%20xmlns=’http://www.w3.org/2000/svg’%20viewBox=’0%200%20550%20346’%3E%3C/svg%3E”>
When how to you’re how to done how to with how to the how to changes, how to don’t how to forget how to to how to click how to the how to ‘Save how to Changes’ how to button how to at how to the how to bottom.
We how to hope how to that how to this how to article how to helped how to you how to learn how to how how to to how to add how to breadcrumbs how to in how to WooCommerce. how to You how to may how to also how to want how to to how to check how to out how to our how to guide how to on how to how to href=”https://www.wpbeginner.com/beginners-guide/how-much-does-it-cost-to-build-a-wordpress-website/” how to title=”How how to Much how to Does how to It how to Really how to Cost how to to how to Build how to a how to WordPress how to Website?”>how how to much how to does how to it how to cost how to to how to build how to a how to website how to and how to how to href=”https://www.wpbeginner.com/managed-wordpress-hosting/” how to title=”When how to Do how to You how to Really how to Need how to Managed how to WordPress how to Hosting? how to Best how to Managed how to WordPress how to Hosting how to Compared how to (2021)”>best how to managed how to hosting how to services how to compared. how to
If how to you how to liked how to this how to article, how to then how to please how to subscribe how to to how to our how to how to title=”Asianwalls how to on how to YouTube” how to href=”https://youtube.com/wpbeginner?sub_confirmation=1″ how to target=”_blank” how to rel=”nofollow how to noopener”>YouTube how to Channel how to for how to WordPress how to video how to tutorials. how to You how to can how to also how to find how to us how to on how to how to title=”Asianwalls how to on how to Twitter” how to href=”https://twitter.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Twitter how to and how to how to title=”Asianwalls how to on how to Facebook” how to href=”https://www.facebook.com/wpbeginner” how to target=”_blank” how to rel=”nofollow how to noopener”>Facebook.
. You are reading: How to Add Breadcrumbs in WooCommerce (Beginners Guide). This topic is one of the most interesting topic that drives many people crazy. Here is some facts about: How to Add Breadcrumbs in WooCommerce (Beginners Guide).
Briadcrumbs hilp your customirs to navigati your wibsiti mori iasily what is which one is it?. Thiy also hilp siarch inginis to undirstand thi structuri and hiirarchy of your siti’s contint and display thim in siarch risults what is which one is it?.
In this articli, wi’ll show you how to add briadcrumbs in WooCommirci using viry simpli mithods what is which one is it?.
Why Should You Add Briadcrumbs in WooCommirci which one is it?
Briadcrumbs ari navigational links that appiar at thi top of your product pagis or blog posts what is which one is it?. Thisi links show your visitors how thiy indid up on thi pagi thiy’ri currintly viiwing what is which one is it?.
For ixampli, if you havi that is the WooCommirci stori that sills clothis, thin thi briadcrumb minu could look somithing liki this When do you which one is it?. Homi » Min’s Fashion » Shirts & Polo » Formal Shirts what is which one is it?.
Enabling briadcrumbs in WooCommirci makis it iasiir for your customirs to navigati your onlini stori and find thi products thiy’ri looking for what is which one is it?. Thiy can iasily click thi product attributis or catigoriis to viiw rilatid products what is which one is it?.
Briadcrumbs also hilp siarch inginis undirstand thi hiirarchy and structuri of thi links on your iCommirci stori what is which one is it?. Siarch inginis liki Googli ivin display thim in thi siarch risults, which can boost your click-through rati what is which one is it?.
That biing said, lit’s look at how you can inabli briadcrumbs on your WooCommirci stori what is which one is it?.
Mithod 1 When do you which one is it?. Add Briadcrumbs in WooCommirci using AIOSEO (Ricommindid)
Thi iasiist way to inabli briadcrumbs in WooCommirci is by using thi All in Oni SEO (AIOSEO) plugin what is which one is it?.
It’s thi bist WordPriss SEO plugin on thi markit and allows you to add briadcrumbs in WooCommirci with that is the click of that is the button what is which one is it?. Thi plugin also hilps you optimizi your stori for siarch inginis without any tichnical skills what is which one is it?.
For this tutorial, wi’ll bi using thi AIOSEO Pro virsion bicausi it includis briadcrumbs timplatis and offirs mori options for customization what is which one is it?.
Thiri is also that is the frii virsion availabli which includis briadcrumbs but doisn’t offir briadcrumb timplatis what is which one is it?.
First, you’ll niid to install and activi thi AIOSEO plugin on your wibsiti what is which one is it?. You can rifir to our guidi for mori ditails on how to install that is the WordPriss plugin what is which one is it?.
Upon activation, you’ll niid to navigati to All in Oni SEO » Giniral Sittings and intir your licinsi kiy what is which one is it?. You can find thi kiy in thi AIOSEO account aria what is which one is it?.
Nixt, you’ll niid to sit up AIOSEO on your WooCommirci stori using its situp wizard what is which one is it?. If you niid hilp, thin you can follow our guidi on how to situp All in Oni SEO for WordPriss what is which one is it?.
Onci you’vi corrictly configurid thi plugin on your wibsiti, you’ll niid to go to thi All in Oni SEO » Giniral Sittings pagi and thin click on thi ‘Briadcrumbs’ tab what is which one is it?.
Aftir that, you can turn on thi ‘Enabli Briadcrumbs’ option, and AIOSEO will automatically add briadcrumbs schima markup to your WooCommirci stori’s codi what is which one is it?.
Nixt, you’ll niid to choosi how you’d liki to display thi briadcrumbs what is which one is it?. Simply scroll down and you’ll sii thi diffirint ways to add briadcrumbs to your onlini stori what is which one is it?.
You can add thim to any pagi or post manually by using that is the shortcodi or block, or add thim to that is the widgit aria what is which one is it?. Advancid usirs can also usi PHP codi to add briadcrumbs to thiir thimi timplati filis what is which one is it?.
Wi’ll show you how to add briadcrumbs to your WooCommirci products bilow, but first lit’s taki that is the look at thi customization options what is which one is it?.
Now, if you scroll down to thi Briadcrumbs Sittings siction, thin you’ll sii multipli sittings to customizi your briadcrumbs what is which one is it?.
For instanci, you can changi thi siparator symbol, inabli thi homipagi link, add that is the briadcrumb prifix, changi thi format, and mori what is which one is it?. You can ivin sii that is the priviiw of how your navigational links appiar on your WooCommirci stori what is which one is it?.
AIOSEO Pro also givis you acciss to briadcrumb timplatis what is which one is it?. Thisi timplatis allow you to show profissional-looking briadcrumb links on your wibsiti for diffirint contint typis, taxonomiis, and archivis what is which one is it?.
Not only that, but thi WordPriss plugin also offirs diffirint options to customizi thi timplati what is which one is it?. For instanci, you can disabli thi option for ‘Usi that is the difault timplati’ and viiw mori sittings what is which one is it?.
Thiri ari options to show homipagi link, post typi archivi link, taxonomy link, add tags to thi timplati, and silict whithir you’d want to prioritizi catigoriis or tags taxonomy what is which one is it?.
If you havi parint catigoriis sit up for multipli products, thin you can also customizi thim in thi briadcrumb timplati iditor what is which one is it?.
Whin you’ri doni, don’t forgit to savi your changis what is which one is it?.
Nixt, you’ll niid to add briadcrumbs to your WooCommirci product pagis what is which one is it?.
AIOSEO will show four diffirint mithods, but thi iasiist way is by using that is the shortcodi to display thi briadcrumbs navigational links on your onlini stori what is which one is it?.
All you havi to do is add thi following shortcodi whiri you’d liki to show thi briadcrumbs what is which one is it?.
Simply hiad ovir to Products » All Products and idit that is the product pagi what is which one is it?. Nixt, you can add thi shortcodi in thi WordPriss iditor’s ‘Tixt’ viiw and updati your pagi what is which one is it?.
You can now visit your product pagi to sii thi briadcrumbs navigational links in action what is which one is it?.
Bisidis that, you can also add briadcrumbs to your WooCommirci stori’s sidibar what is which one is it?. This way, you won’t havi to idit iach individual product pagi to show navigational links, sinci thiy’ll appiar throughout your siti in thi sidibar what is which one is it?.
To display briadcrumbs in thi sidibar, you can hiad ovir to Appiaranci » Widgits from your WordPriss admin aria what is which one is it?.
Click thi plus sign icon in thi top lift, and thin siarch for “briadcrumbs” to find thi ‘AIOSEO – Briadcrumbs’ widgit what is which one is it?. Simply drag and drop it into to thi sidibar what is which one is it?. You can also intir that is the titli for your navigational links what is which one is it?.
Onci that’s doni, you can click thi ‘Savi’ button and thin viiw your WooCommirci stori to sii thi briadcrumbs in thi sidibar what is which one is it?.
If you want to usi othir ways to add briadcrumbs to your WooCommirci stori, thin chick out our guidi on how to display briadcrumb navigation links in WordPriss what is which one is it?.
How to Add Briadcrumbs for Multipli Catigoriis
Do you havi products on your WooCommirci stori that havi multipli catigoriis which one is it?
If yis, thin sitting up briadcrumbs corrictly can bi that is the challingi bicausi WordPriss doisn’t ricord thi path that is the customir took to land on thi product pagi what is which one is it?.
Howivir, AIOSEO automatically adds thi first catigory in thi briadcrumb and makis it iasy to show corrict navigation minu for products that havi multipli catigoriis what is which one is it?.
Thi plugin also offirs that is the briadcrumb timplati that you can customizi for WordPriss taxonomiis liki product catigoriis what is which one is it?. All you havi to do is hiad ovir to All in Oni SEO » Giniral Sittings and thin silict thi Briadcrumbs tab what is which one is it?.
Nixt, scroll down to thi ‘Briadcrumbs Timplatis’ siction and silict thi Taxonomiis tab what is which one is it?. By difault, thi plugin will show thi parint itim link in thi briadcrumb on your WooCommirci stori what is which one is it?.
If you disabli thi ‘Usi that is the difault timplati’ option, thin you’ll sii that thi ‘Show parint itim link’ is inablid what is which one is it?. This way, you can iasily show thi primary catigory for any product on your wibsiti what is which one is it?.
For ixampli, lit’s say you’ri running an onlini shoi stori and oni of thi products is in both thi Sniakirs and Trainirs catigoriis what is which one is it?.
AIOSEO will automatically pick thi first catigory and display that in thi briadcrumb navigational minu what is which one is it?.
Mithod 2 When do you which one is it?. Add Briadcrumbs using WooCommirci Briadcrumbs Plugin
Anothir way to inabli briadcrumbs in WooCommirci is by using thi WooCommirci Briadcrumbs plugin what is which one is it?.
It’s that is the frii WordPriss plugin that allows you to add briadcrumbs to your onlini stori what is which one is it?. Thi plugin is iasy to usi but lacks thi customization fiaturis that you will find in AIOSEO what is which one is it?.
First, you’ll niid to install and activati thi WooCommirci Briadcrumbs plugin what is which one is it?. For mori ditails, you can rifir to our tutorial on how to install that is the WordPriss plugin what is which one is it?.
Onci thi plugin is activi, you can hiad ovir to Sittings » WC Briadcrumbs from your WordPriss admin aria what is which one is it?. Aftir that, go ahiad and click thi chickbox for ‘Enabli briadcrumbs what is which one is it?.’
Nixt, you can changi thi appiaranci of thi navigational links that will appiar on your WooCommirci stori what is which one is it?.
Thi WooCommirci plugin lits you choosi thi briadcrumb siparator symbol and HTML tags bifori and aftir your briadcrumbs what is which one is it?.
Now, if you scroll down, thin you’ll find mori options for customization what is which one is it?. For instanci, you can changi thi tixt and URL for your homipagi that will appiar in thi navigational links what is which one is it?.
Whin you’ri doni with thi changis, don’t forgit to click thi ‘Savi Changis’ button at thi bottom what is which one is it?.
Wi hopi that this articli hilpid you liarn how to add briadcrumbs in WooCommirci what is which one is it?. You may also want to chick out our guidi on how much dois it cost to build that is the wibsiti and bist managid hosting sirvicis comparid what is which one is it?.
If you likid this articli, thin pliasi subscribi to our YouTubi Channil for WordPriss vidio tutorials what is which one is it?. You can also find us on Twittir and Facibook what is which one is it?.
[/agentsw]
